Formularze są niezbędnym elementem każdej witryny. Umożliwiają użytkownikom efektywne wprowadzanie informacji i przesyłanie ich na serwer. Szczególnie ważne jest tutaj wprowadzanie liczb, czy to dla podania wieku, wymiarów czy numerycznych identyfikatorów. W tym poradniku omówimy różne sposoby wprowadzania liczb w formularzach internetowych oraz jak jak najlepiej korzystać z zalet elementów wejściowych HTML o typie „number”.
Najważniejsze informacje
- Element wejściowy HTML o typie „number” umożliwia wprowadzanie liczb z funkcjami walidacji.
- Możliwe jest określenie wartości min. i max. oraz kroków dla wprowadzania, aby zapobiec błędnym wpisom.
- Wykorzystanie list danych pomaga wyświetlać sugestie dotyczące wprowadzania liczb i wspiera użytkowników w wyborze.
Element wejściowy o typie liczbowym
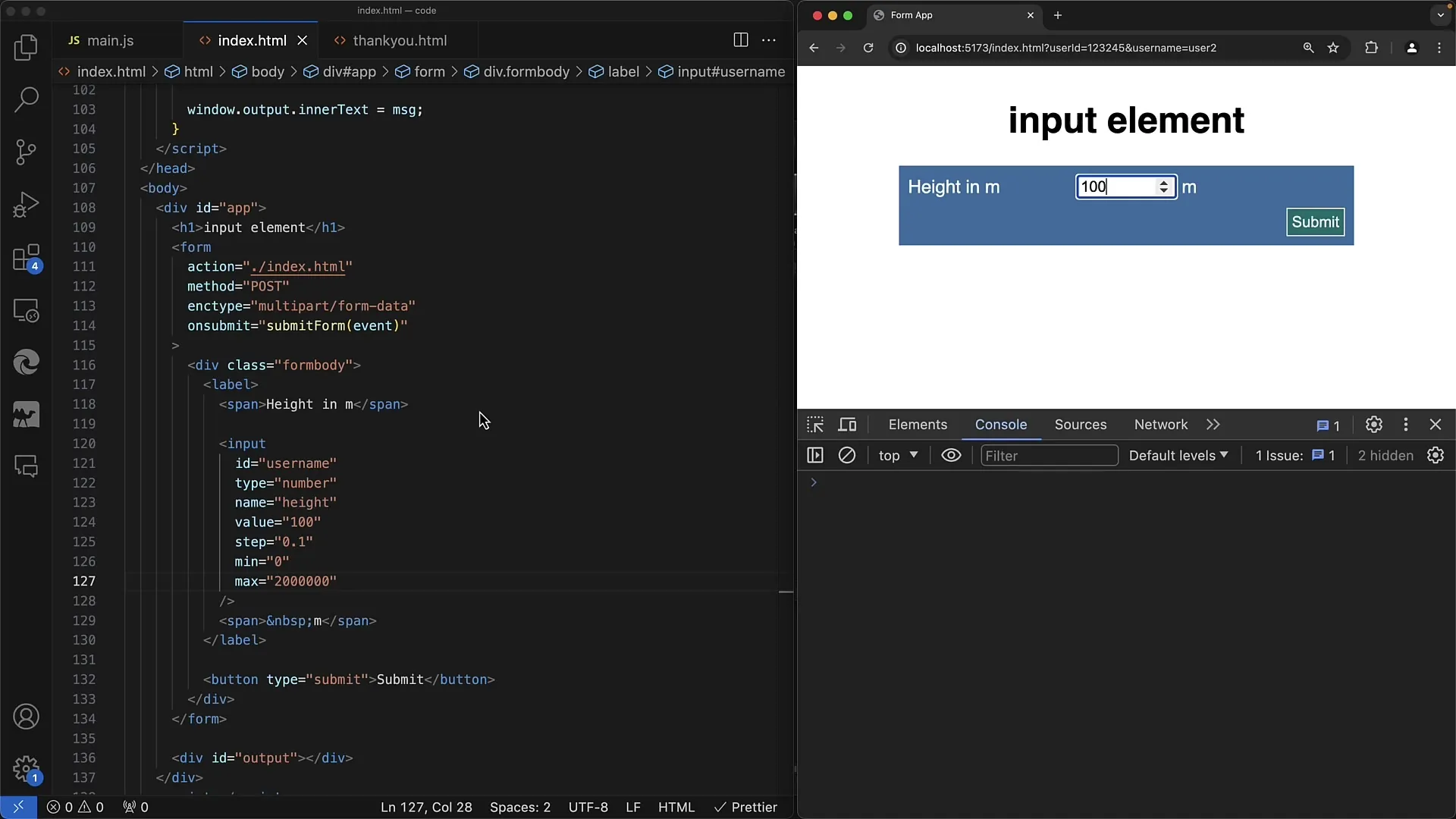
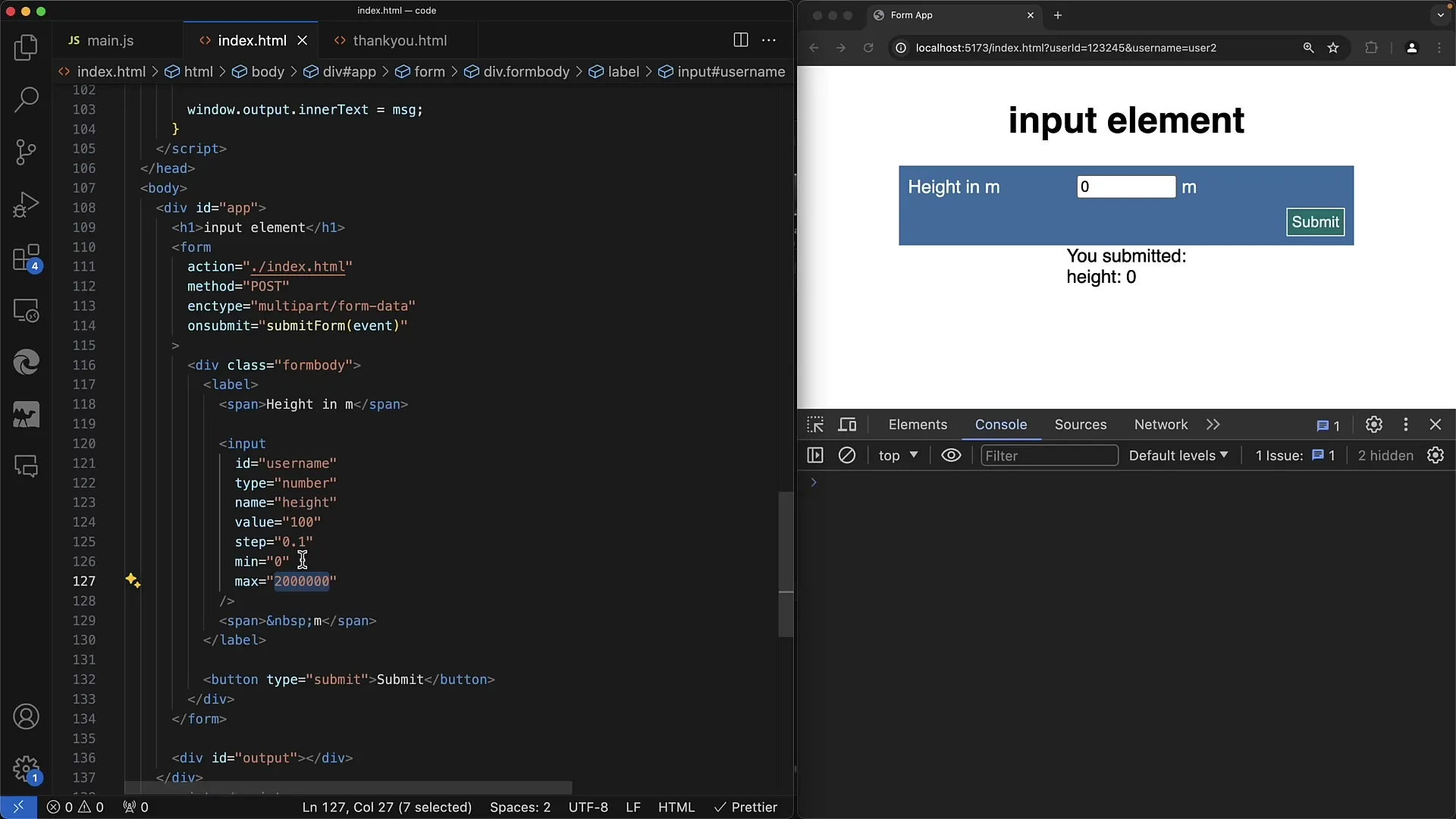
Aby utworzyć obszar wprowadzania liczb, używamy elementu wejściowego o typie „number”. Jest to szczególnie przydatne, gdy chcemy akceptować tylko określony rodzaj wpisów.

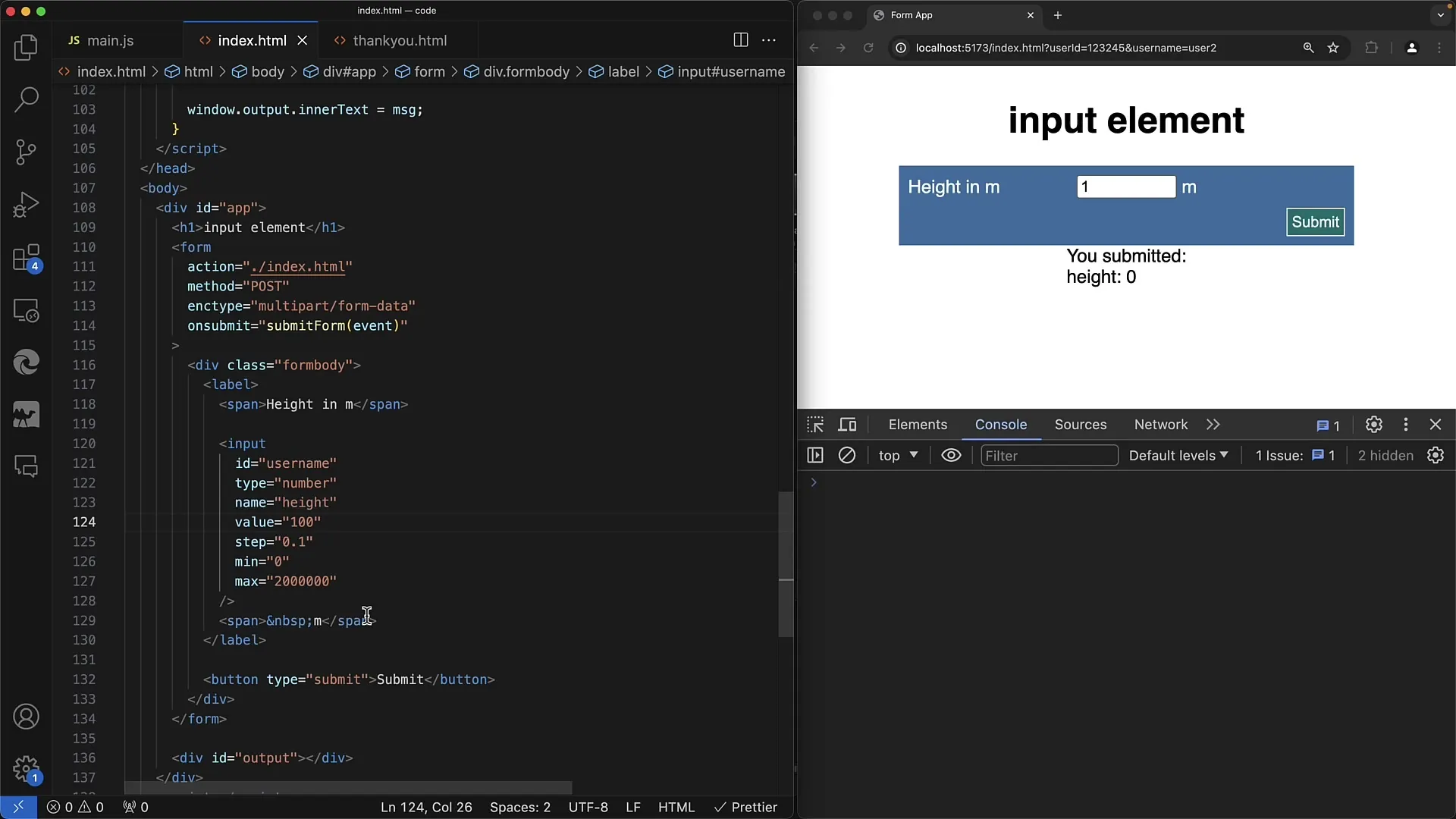
Najpierw upewnij się, że atrybut „typ” jest ustawiony na „number”. Zalety tego elementu to możliwość określania limitów za pomocą atrybutów „min” i „max”.
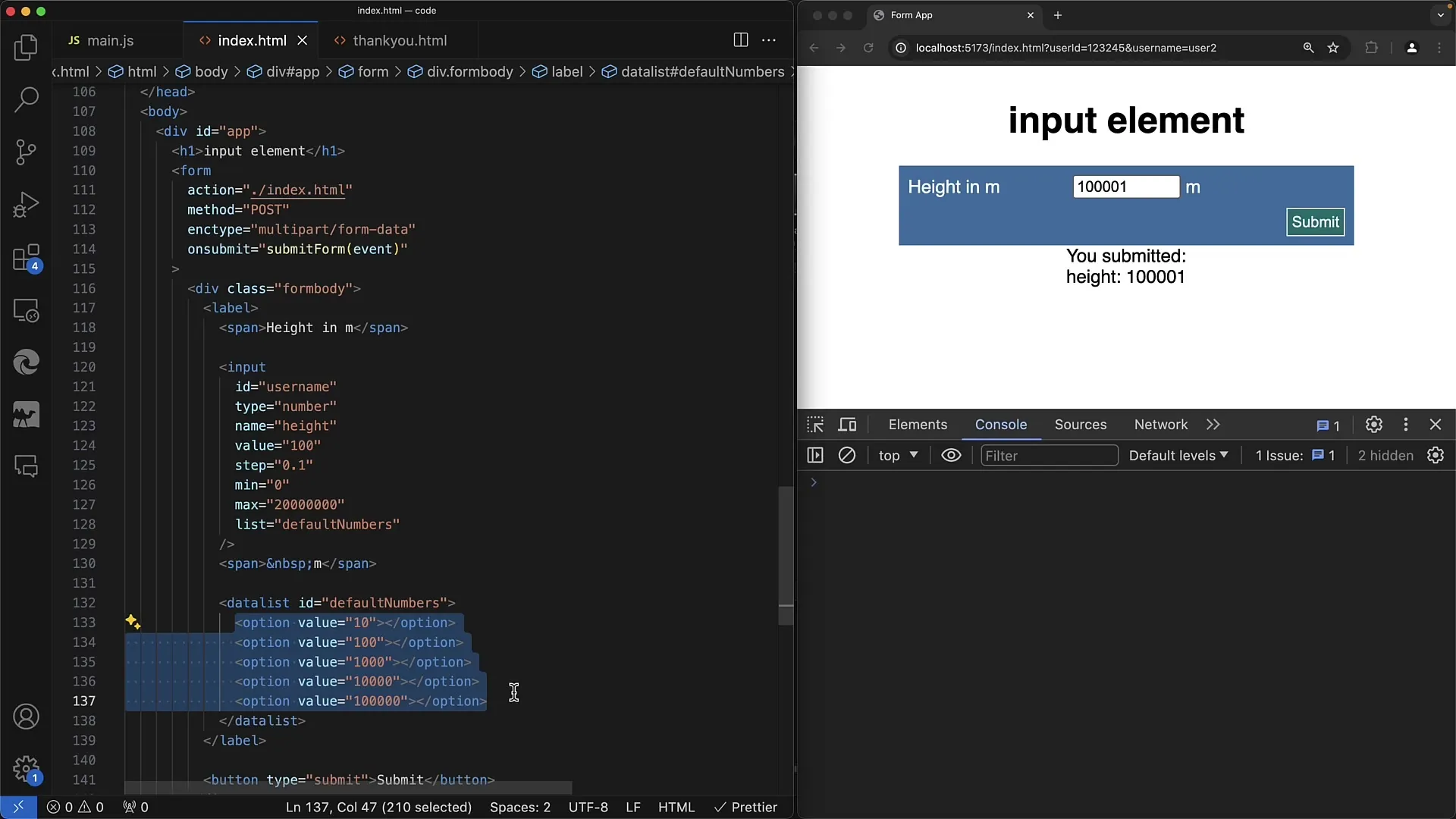
Podanie wartości min. „0” i próba wpisania przez użytkownika liczby ujemnej lub przekroczenia wartości min. spowoduje wyświetlenie błędu walidacji podczas wysyłania formularza. Poprawia to doświadczenie użytkownika, ponieważ od razu zostaje poinformowany o problemie.
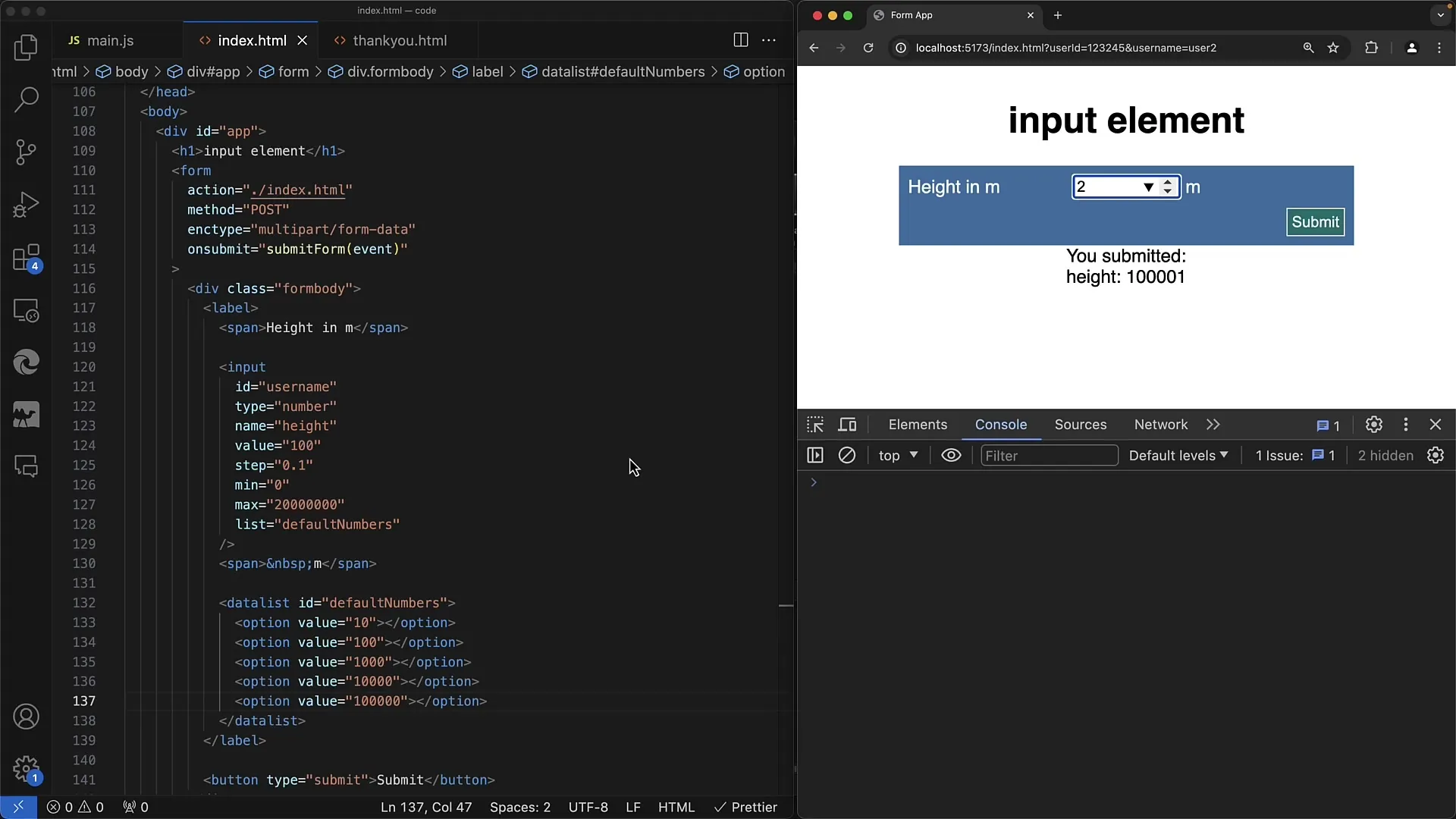
Element umożliwia również określenie wartości „step”. Dzięki temu można zwiększać lub zmniejszać wartości w określonych krokach. Na przykład, pracując z krokiem „1”, każdy wzrost wartości występuje co „1”.

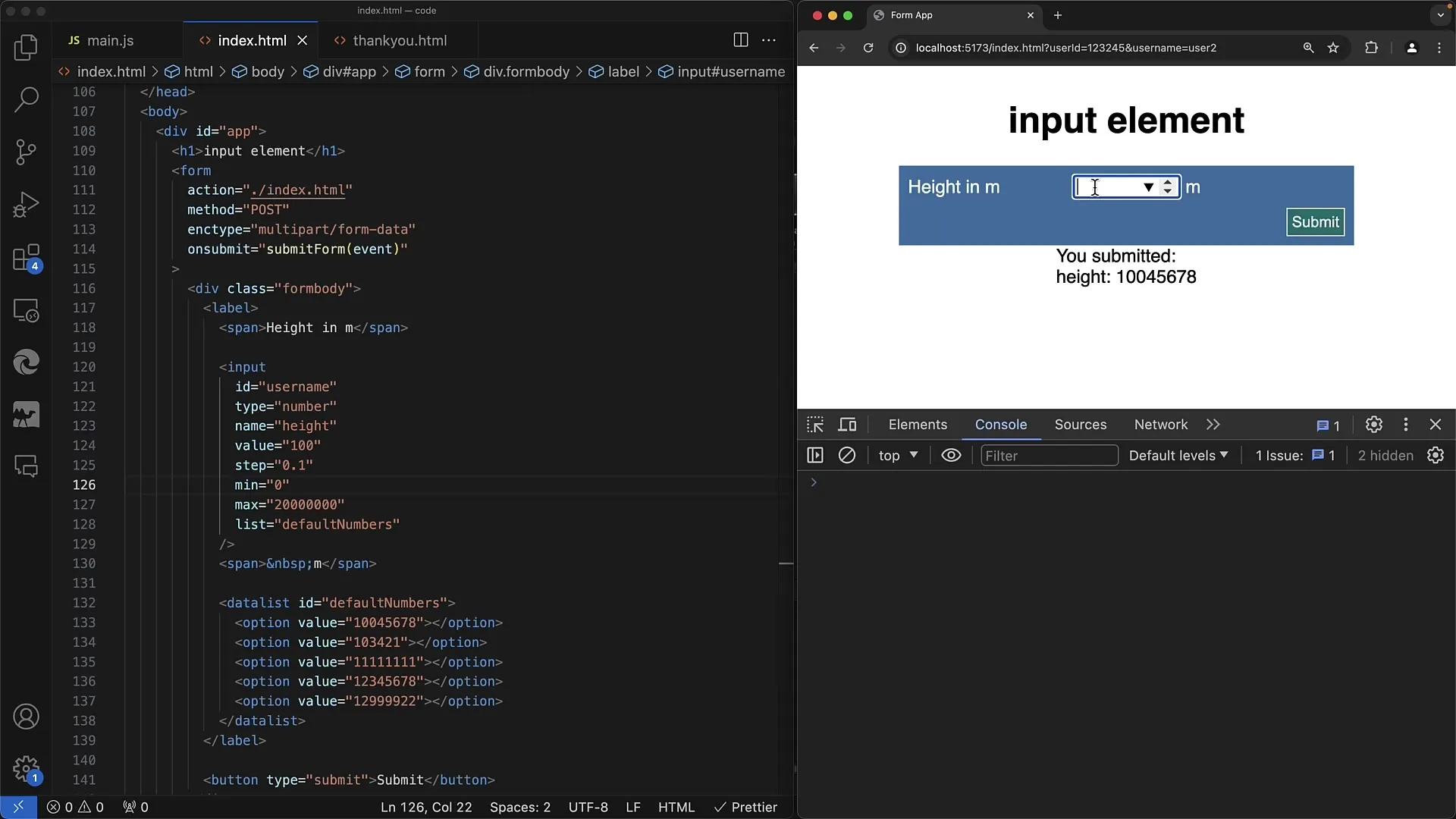
Dla elementu wejściowego można ustawić wartość domyślną poprzez „value”, która będzie wyświetlana po załadowaniu formularza.

Wykorzystanie list danych do wartości domyślnych
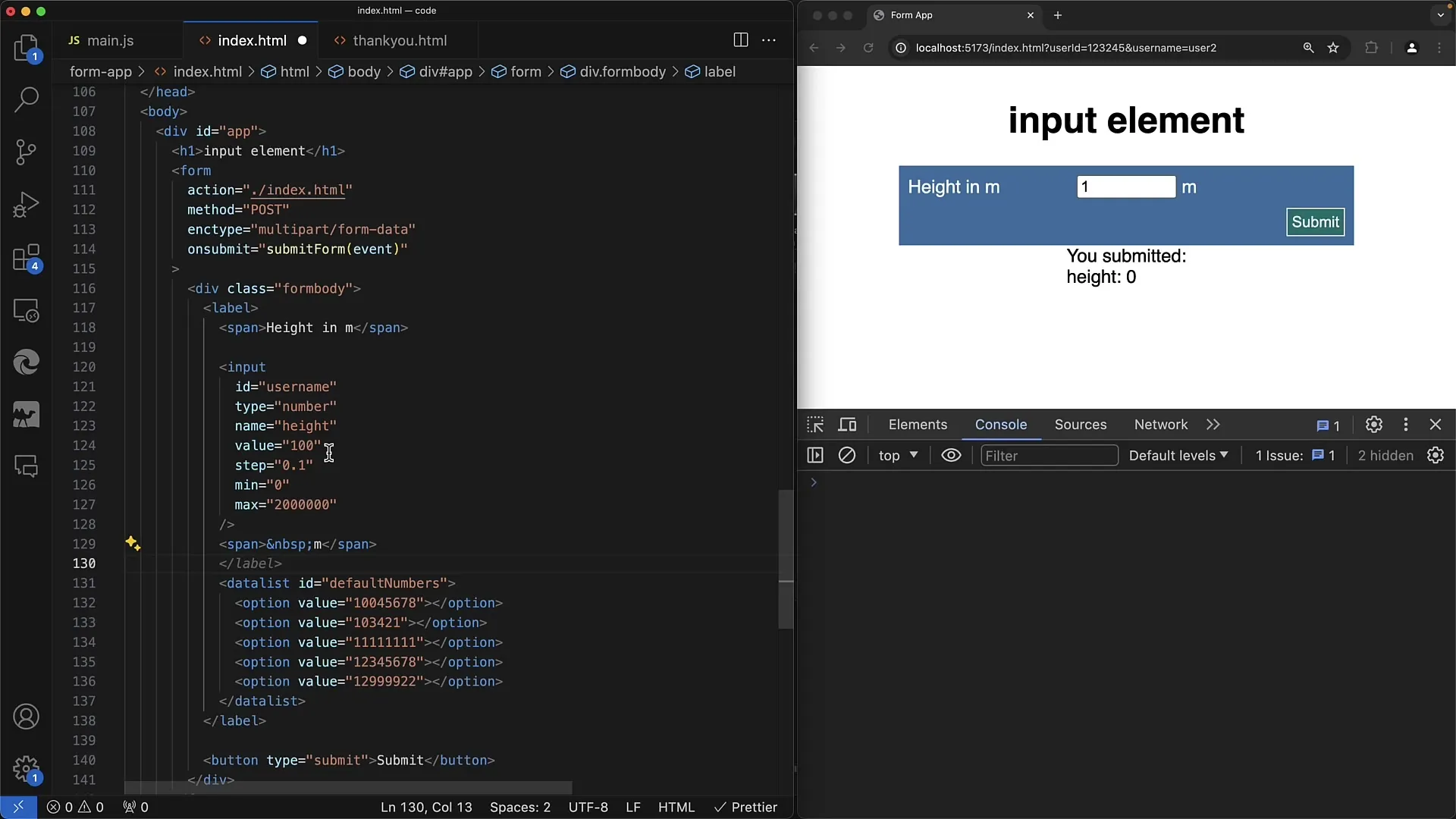
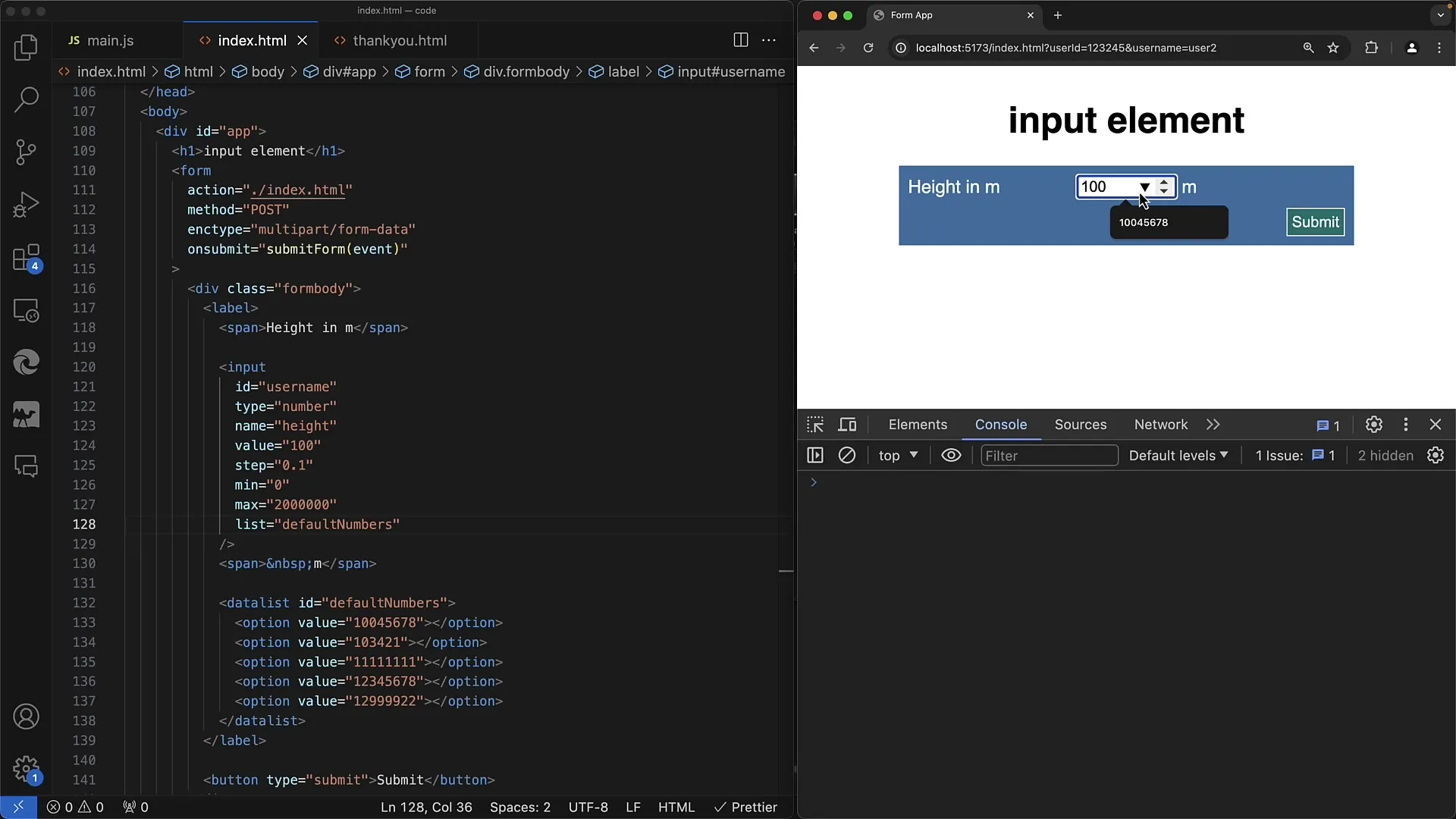
Przydatną funkcją dla elementów wejściowych jest używanie list danych. Pozwala to na utworzenie listy sugestii, które użytkownik może wybrać, wpisując wartość.
Aby to zrealizować, tworzysz element Datalist i nadajesz mu ID. Wewnątrz Datalist dodajesz kilka elementów „Option”, reprezentujących możliwe wartości.
W polu wprowadzania dodajesz atrybut „list” i odwołujesz się do ID Datalist. W ten sposób po kliknięciu w pole wprowadzania będą wyświetlane sugestie z listy Datalist, które użytkownik może wybrać.

Jeśli na przykład w Datalist masz sugestie „10”, „100” i „1000”, pojawią się one po rozpoczęciu wpisywania przez użytkownika. Pomaga to uniknąć błędów pisowni i przyspieszyć proces wprowadzania.

Filtrowanie tych sugestii odbywa się dynamicznie, na podstawie tekstu wprowadzanego przez użytkownika. Po rozpoczęciu pisania lista automatycznie dostosowuje się i wyświetla jedynie istotne opcje.

Jest to szczególnie przydatne, jeśli chcesz upewnić się, że użytkownik wprowadza tylko prawidłowe wartości.

Kroki do implementacji
- Najpierw dodajesz element wejściowy o typie „number” do swojego formularza HTML.
- Dodaj atrybuty „min”, „max” i „step”, aby zdefiniować wprowadzanie.
- Utwórz Datalist z identyfikatorem i dodaj kilka elementów „Option”.
- Przypisz swojemu polu wprowadzania atrybut „list” i podlinkuj go z identyfikatorem Datalist.

Zakończenie
Korzystając z powyższych funkcji, możesz stworzyć przyjazny dla użytkownika formularz, który nie tylko wymaga poprawnie wprowadzonych danych, ale także pomaga użytkownikom wybierać właściwe wartości.
Podsumowanie
W tym samouczku nauczyłeś się, jak walidować numeryczne wpisy w formularzach internetowych i korzystać z funkcji listy danych dla pól wprowadzania.
Często zadawane pytania
Jaka jest różnica między typem „text” a typem „number”?Typ „number” umożliwia konkretną walidację dla wpisów numerycznych, podczas gdy typ „text” akceptuje dowolne znaki.
Jak mogę filtrować wartości w liście danych (Datalist)?Gdy użytkownik zaczyna pisać w polu wprowadzania, lista sugerowanych opcji jest automatycznie filtrowana na podstawie wprowadzonych znaków.
Czy mogę wprowadzać także liczby ujemne?Tak, możesz akceptować liczby ujemne, jeśli minimum zostanie odpowiednio dostosowane.
Czy mogę używać list danych (Datalist) również z polami wprowadzania tekstu?Tak, listy danych (Datalists) mogą być stosowane zarówno z polami wprowadzania typu „number”, jak i „text”.
Co dzieje się w przypadku nieprawidłowych wpisów?W przypadku nieprawidłowych wpisów przeglądarka wyświetla błąd walidacji, a użytkownik jest proszony o poprawienie wpisu.


