W tej instrukcji pokażę ci, jak możesz zaimplementować dwa pola wprowadzania search i tel w swoich formularzach internetowych. Te typy wprowadzania są przeznaczone specjalnie dla zapytań wyszukiwania i numerów telefonów oraz oferują kilka przydatnych funkcji, które mogą ułatwić życie zarówno tobie, jak i twoim użytkownikom. Dowiesz się, jak poprawnie używać tych pól wprowadzania oraz jakie korzyści niosą za sobą.
Najważniejsze wnioski
- Pola wprowadzania search i tel oferują proste sposoby implementacji zapytań związanych z wyszukiwaniem i telefonów w formularzach.
- Funkcja search jest obsługiwana w wielu przeglądarkach i posiada kilka przyjaznych funkcji, podczas gdy tel jest specjalnie przeznaczony do wprowadzania numerów telefonów.
- Obydwa nie posiadają specjalnych funkcji walidacji, ale mogą być uzupełnione za pomocą wyrażeń regularnych.
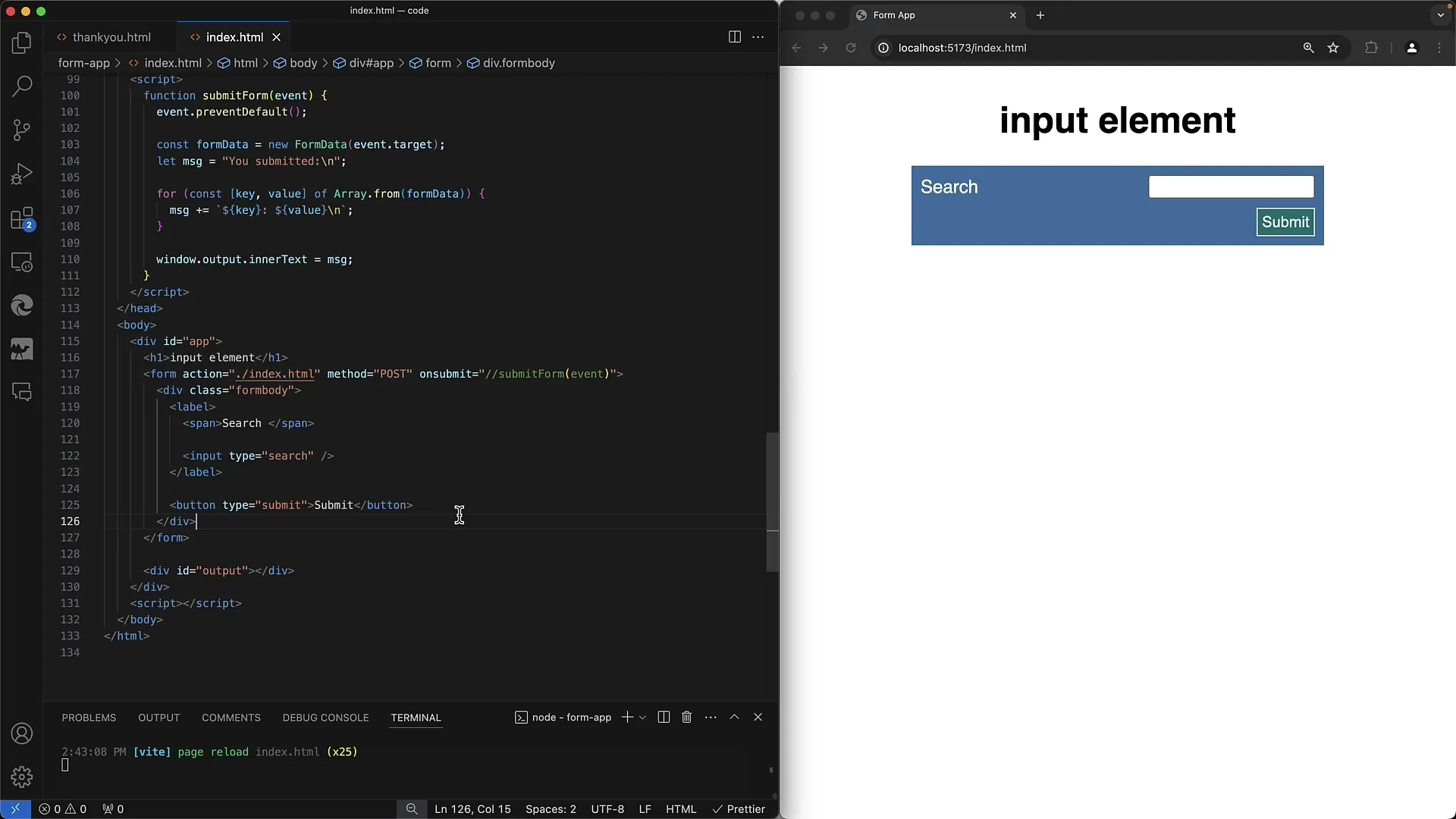
Typ pola wprowadzania "search"
Najpierw przyjrzymy się polu wprowadzania search. Jest podobne do normalnego pola wprowadzania tekstu, ale z określonymi dostosowaniami w funkcjonalności.

Pole wprowadzania jest zazwyczaj prezentowane jako proste pole tekstowe, z wyświetlaniem "X" w Chrome na przykład do usuwania wprowadzenia. Ta funkcja jest praktyczna, pozwalając użytkownikom szybko usunąć wprowadzone zapytanie wyszukiwania i rozpocząć nowe wprowadzenie.
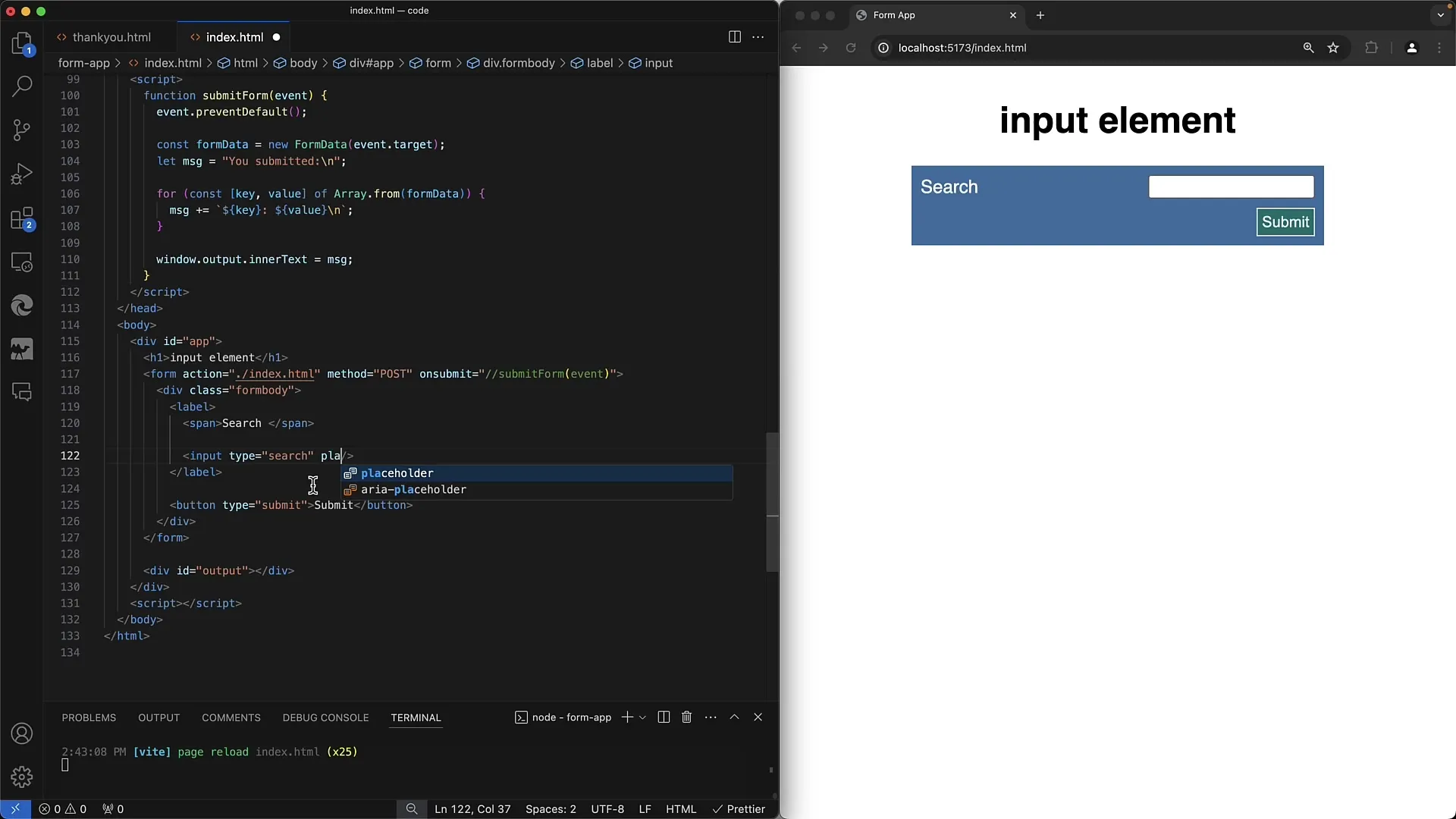
Możesz również ustawić atrybut placeholder, który pokaże użytkownikom, co powinno zostać wprowadzone w to pole. Na przykład dodając "Słowo kluczowe" jako wskazówkę, ten tekst będzie automatycznie ukrywany podczas wpisywania. Zapewnia to jasne prowadzenie użytkownika.

Walidacja nie jest domyślnie ustawiona dla pól wprowadzania tego typu. Możesz jednak użyć wyrażeń regularnych (RegEx), jeśli chcesz nałożyć specjalne wymagania na wprowadzenie.
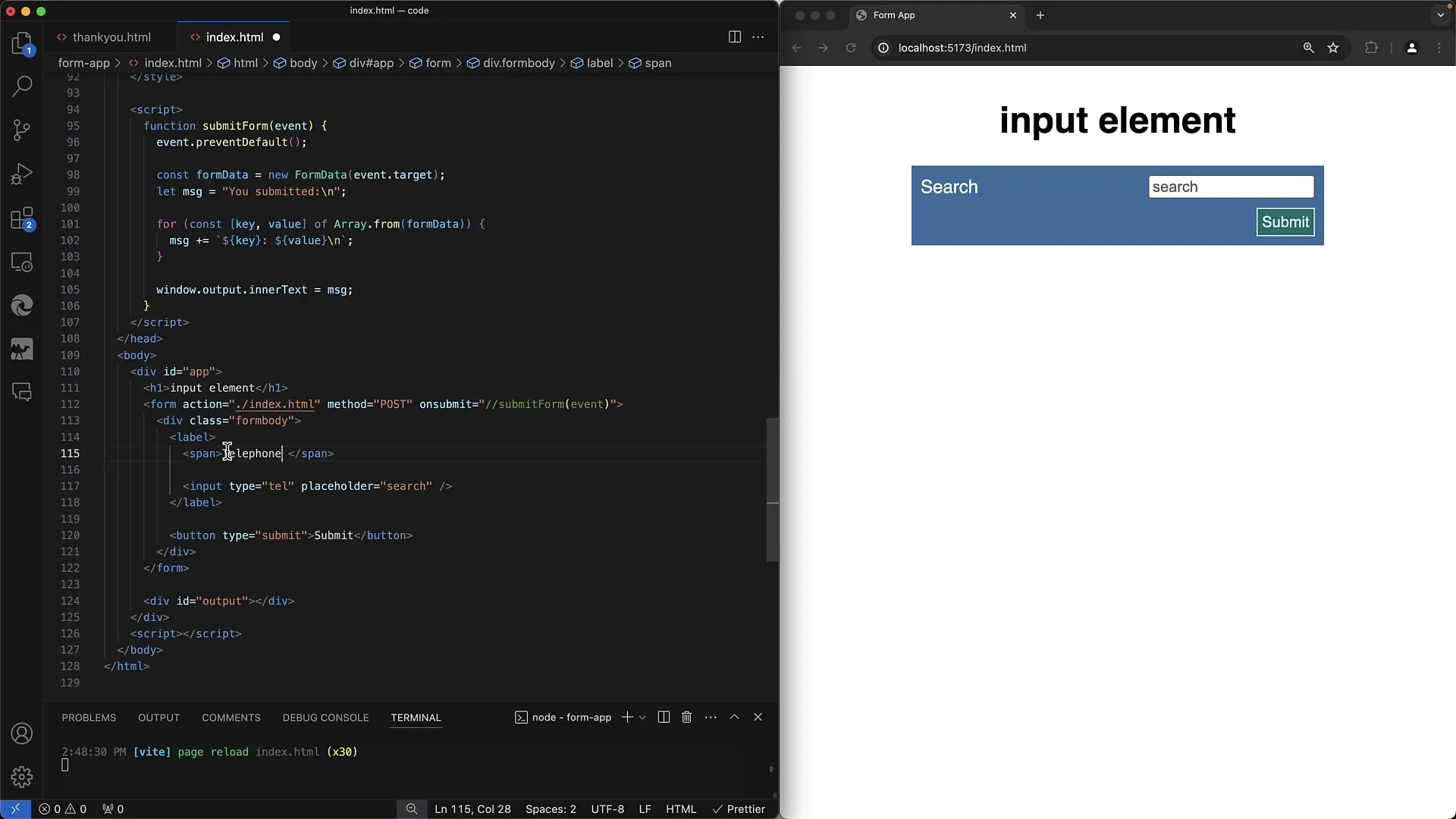
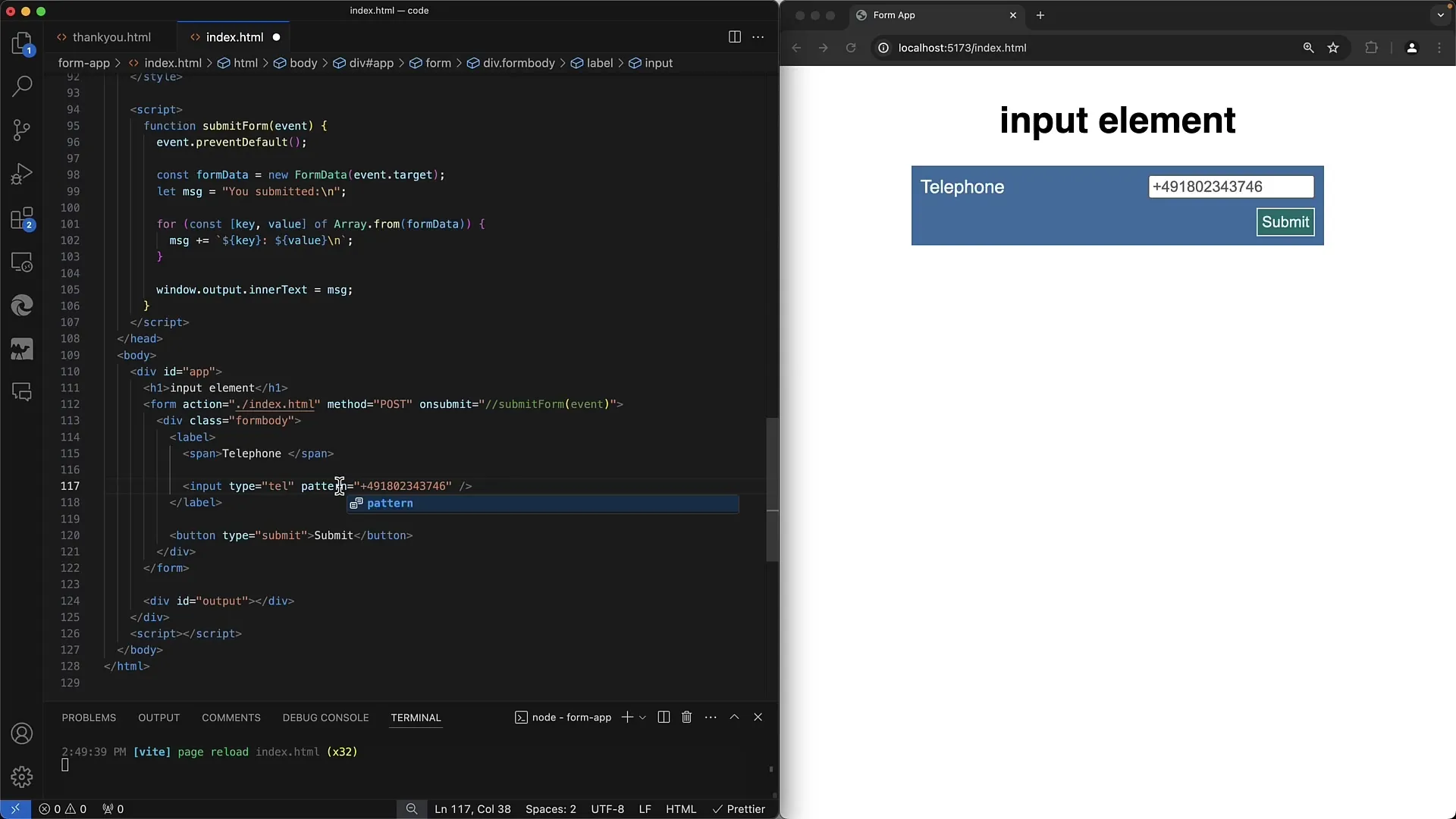
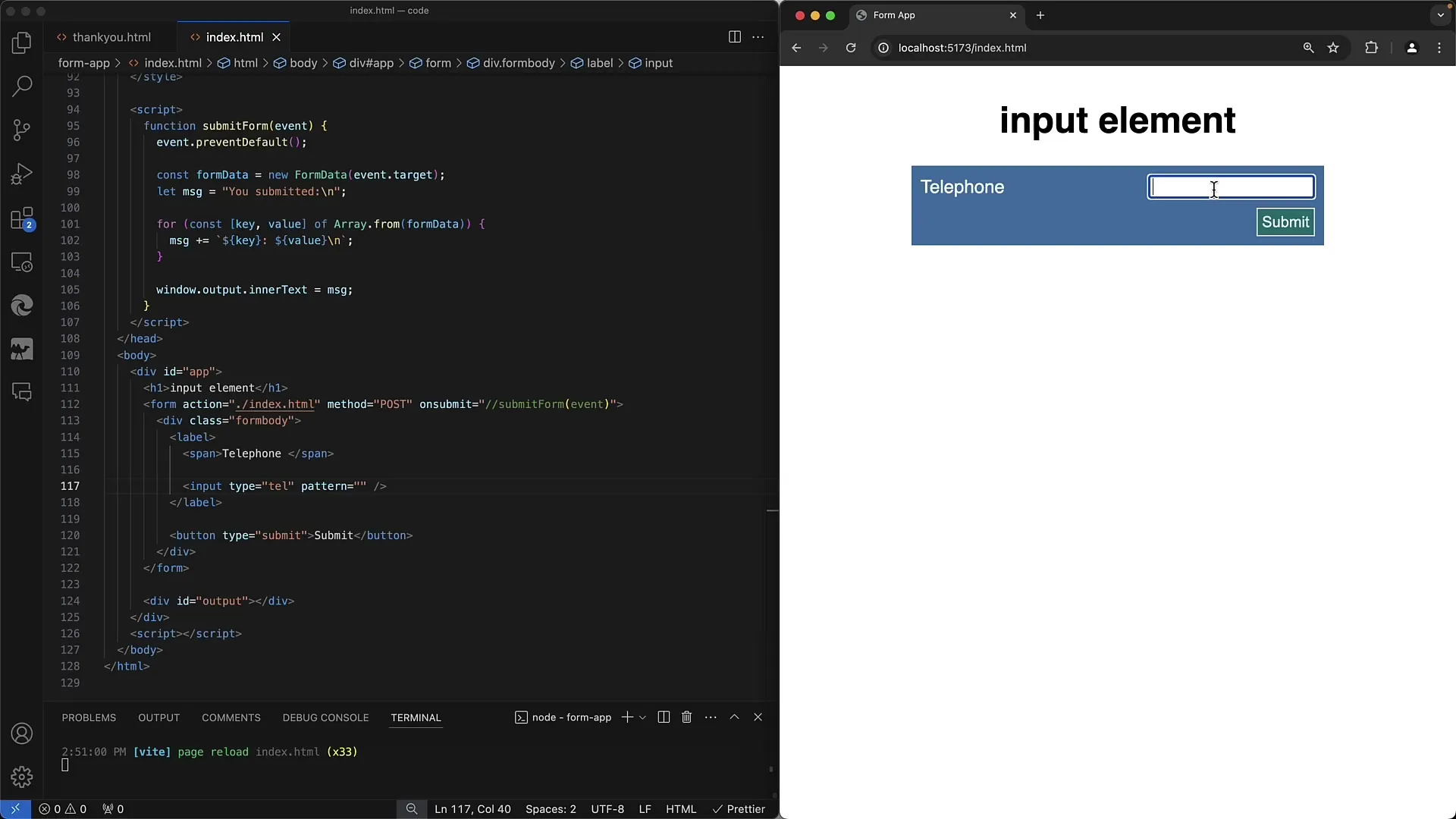
Typ pola wprowadzania "tel"
Następnie przyjrzymy się polu wprowadzania numerów telefonów, czyli tel. Struktura w HTML jest podobna, ale intencja jest inna.

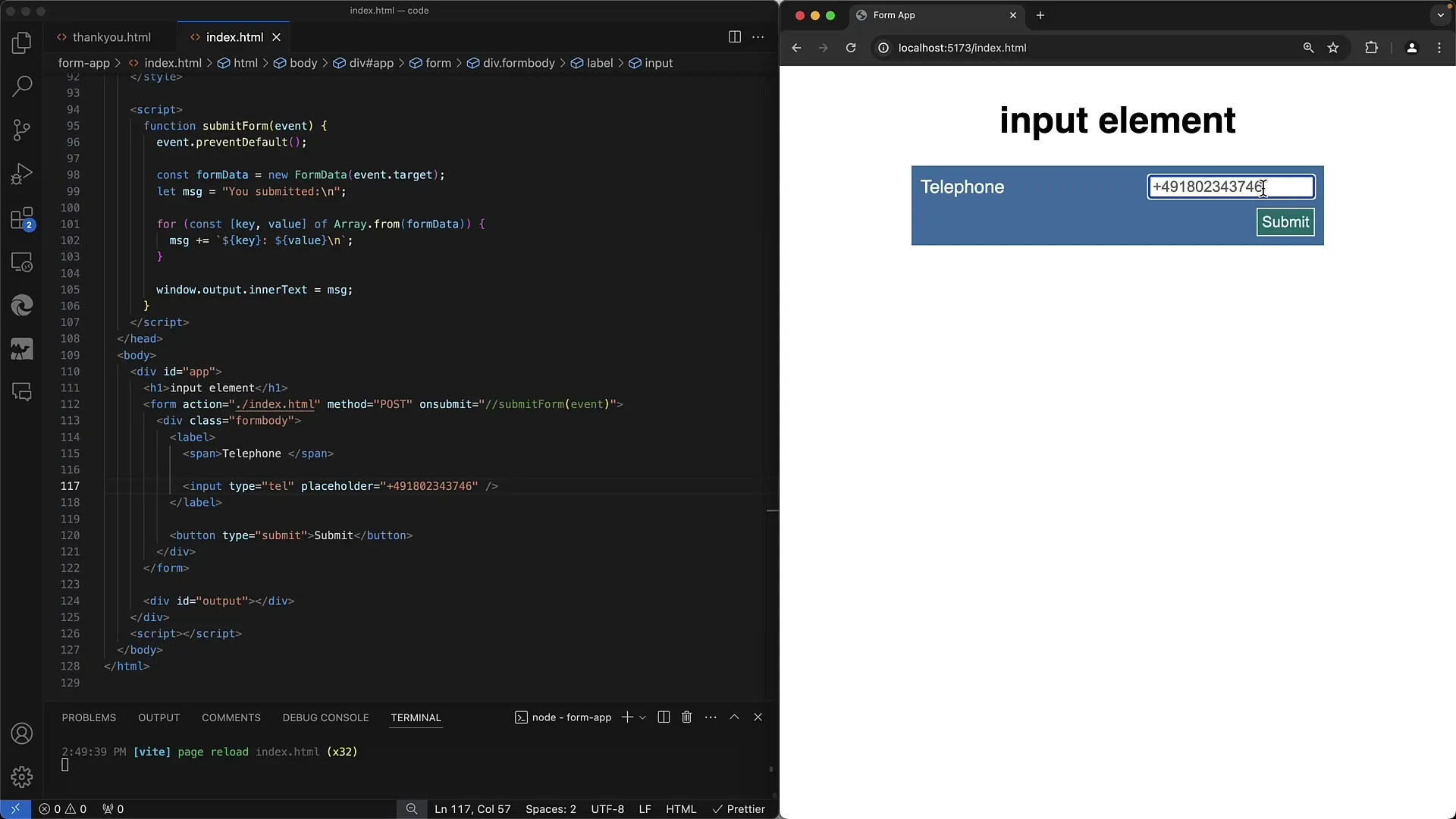
Z typem tel przeglądarka wie, że użytkownik powinien podać numer telefonu. Na urządzeniach mobilnych często wyświetlana jest tylko klawiatura numeryczna, co znacznie ułatwia wprowadzanie.

Nie ma dużych różnic w porównaniu do normalnego pola tekstowego. Tutaj również możesz użyć atrybutu placeholder do udzielenia wskazówek lub wskazania formatów, na przykład formatu kierunkowego kraju, jeśli jest to konieczne.

Kolejną zaletą jest to, że czytniki ekranu rozumieją semantykę pól wprowadzania. Dajesz przeglądarce, zwłaszcza osobom z niepełnosprawnościami, jasną instrukcję, że w tym polu powinien zostać wprowadzony numer telefonu. Może to znacznie poprawić dostępność twojej aplikacji internetowej.
Walidacja dla numerów telefonów
Jeśli chcesz upewnić się, że użytkownicy wprowadzają poprawny numer telefonu, zaleca się użycie wyrażenia regularnego dla wprowadzenia. Możesz łatwo dostosować go w zależności od tego, czy chcesz obsługiwać numery krajowe czy międzynarodowe.

RegEx dla niemieckich numerów telefonów jest dobrym punktem wyjścia. Dla międzynarodowych numerów staje się bardziej skomplikowany, ponieważ różne kraje mają różne formaty numerów telefonicznych. Dobra strategia może polegać na najpierw wyborze kraju, a następnie zastosowaniu specyficznej walidacji dla tego wybranego kraju.
Podsumowanie
Podsumowując, typy search i tel w formularzach internetowych są stosunkowo łatwe do zaimplementowania. Chociaż nie oferują obszernych funkcji, potrafią przekonać swoją semantyką i przyjaznością dla użytkowników. Poprzez implementację tych typów możesz znacznie poprawić doświadczenie użytkownika na twojej stronie internetowej.
Najczęstsze pytania
Jakie są główne różnice między search i tel?Główna różnica polega na semantyce: search jest przeznaczony dla słów kluczowych, podczas gdy tel służy do numerów telefonów.
Czy typy search i tel posiadają specjalne funkcje walidacji?Nie, oba typy nie posiadają specjalnych funkcji walidacji, ale mogą być uzupełnione za pomocą wyrażeń regularnych.
Jak dodać atrybut placeholder do pola wprowadzania?Możesz to łatwo zrobić, dodając atrybut placeholder do swojego pola wejściowego w HTML.
Jakie korzyści przynoszą te typy z punktu widzenia doświadczenia użytkownika?Poprawiają użyteczność poprzez wyświetlanie odpowiednich klawiatur wejściowych na urządzeniach mobilnych oraz nadanie użytkownikom natychmiastowych wizualnych wskazówek.
Na co zwrócić uwagę, jeśli chcę obsługiwać międzynarodowe numery telefonów?Powinieneś utworzyć pole wyboru kraju, a następnie zwalidować numer telefonu na podstawie specyfikacji tego kraju.


