W tym przewodniku dowiesz się, jak integrować i zarządzać formularzami w Vue.js. Przetwarzanie elementów formularza jest istotne dla wielu aplikacji internetowych. Vue.js oferuje elastyczne i wydajne sposoby tworzenia i kontrolowania formularzy. Ten przewodnik oparty jest na wideo-samouczku i krok po kroku przejdzie przez implementację prostego formularza z Vue.js, wyjaśniając koncepcje i przykłady w jasny sposób.
Najważniejsze wnioski
- Vue.js umożliwia łatwe tworzenie i zarządzanie formularzami.
- Composition API Vue.js zapewnia strukturalny sposób zarządzania stanem.
- Wykorzystanie v-model ułatwia obsługę dwukierunkowych powiązań danych w formularzach.
- Obsługa zdarzeń, takich jak @change i @submit, ma zasadnicze znaczenie dla interaktywności.
Krok po kroku
Najpierw zacznij od podstawowych wymagań. Upewnij się, że masz skonfigurowaną aplikację Vue.js. Zazwyczaj wykonuje się to za pomocą wiersza polecenia npm create vue. Właściwą strukturę projektu wybrałeś tak, jak to zostało wyjaśnione w wideo.

Teraz, gdy masz strukturę podstawową, możesz utworzyć prosty komponent, który będzie zawierał elementy formularza. Wkraczamy tutaj w świat Composition API, jednej z dwóch głównych metod pracy z Vue.js. W przeciwieństwie do starszego Options API, Composition API pozwala o wiele lepiej organizować stan i logikę komponentów.
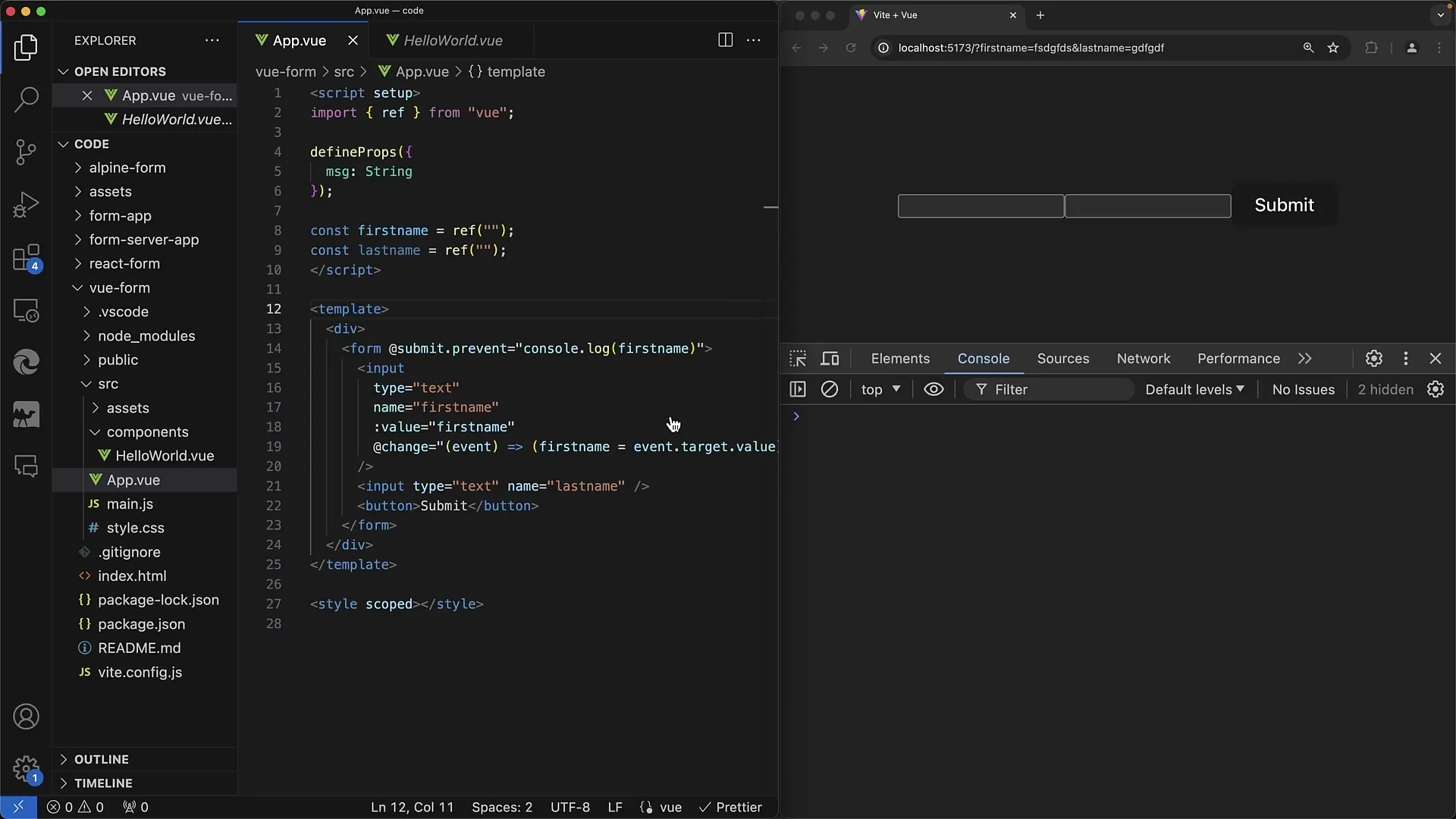
W deklaracji zestawu reguł swojego komponentu użyjesz ref do deklarowania zmiennych stanu. Pozwala to na bezpośrednie odwołanie się do wartości wejściowych elementów formularza. W tym momencie możesz zdefiniować zmienne takie jak firstName i lastName, które będą później przechowywać wartości wejściowe.
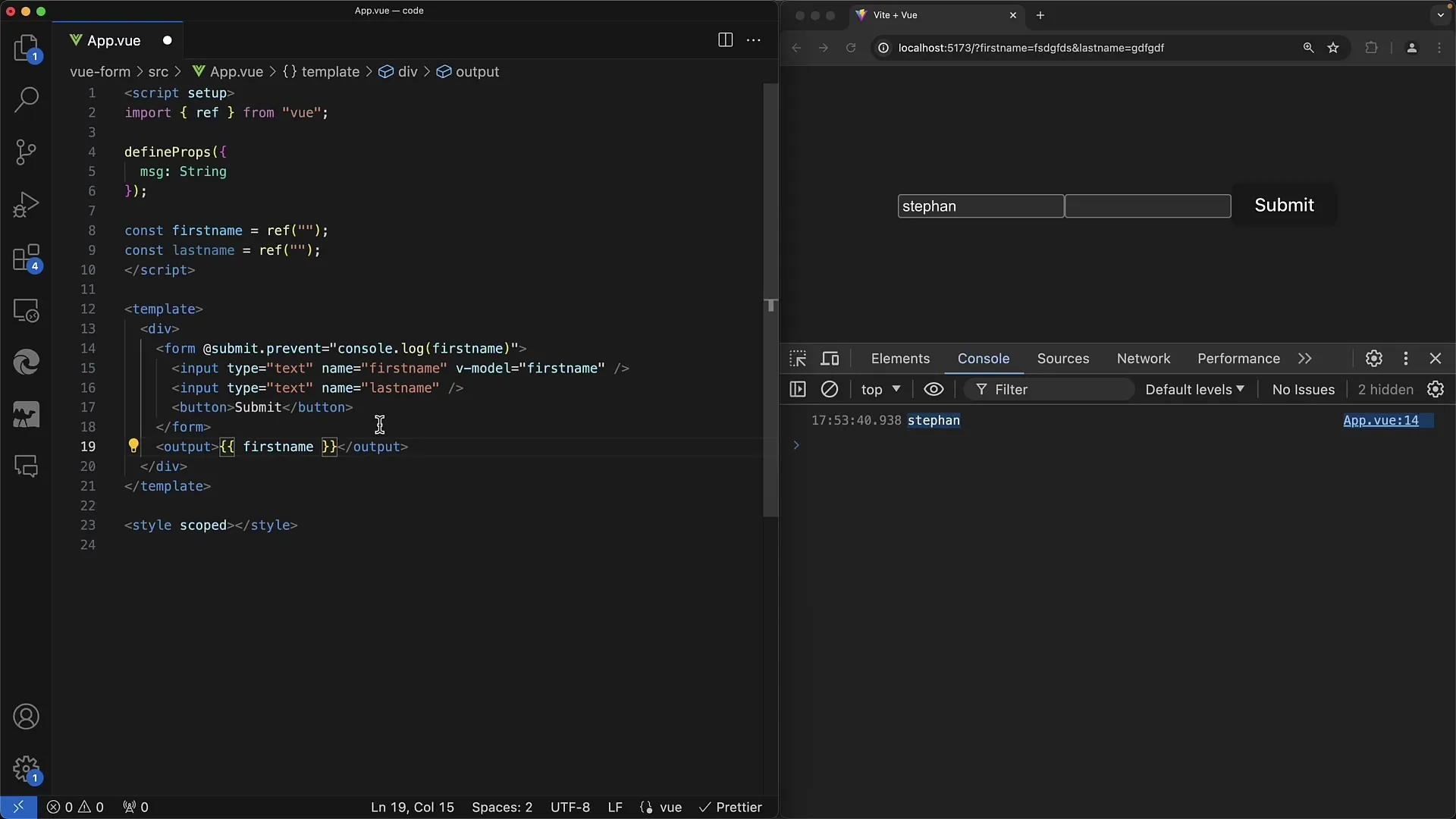
Następnie dodamy proste pole tekstowe dla imienia. Możesz powiązać wartość pola wejściowego za pomocą dyrektywy v-model, która umożliwia powiązanie między interfejsem użytkownika a danymi. W porównaniu do Alpine.js, ta funkcja działa bardzo podobnie, ponieważ w większości przypadków v-model spełnia ten sam cel.
Jeśli chcesz teraz zdefiniować zdarzenie dla zmiany wartości wejściowej, możesz użyć zdarzenia @change. Upewnij się, że za każdym razem, gdy wartość się zmienia, wywołujesz funkcję, która aktualizuje stan. W tym celu używa się obiektu zdarzenia, aby uzyskać bieżącą wartość pola wejściowego.
Następnym elementem, który przyjmiemy, jest zdarzenie formularza @submit. Aby zapobiec ponownej próbie ładowania strony przez formularz, dodajesz event.preventDefault() do swojego obsługiwacza Submit. Jest to powszechna praktyka kontrolowania przetwarzania danych formularza zamiast odświeżać całą stronę.
Gdy użytkownik przesyła formularz, możesz po prostu wyświetlić aktualny stan wartości firstName za pomocą console.log(firstName). Dzięki temu można sprawdzić, czy wprowadzone dane są poprawne.
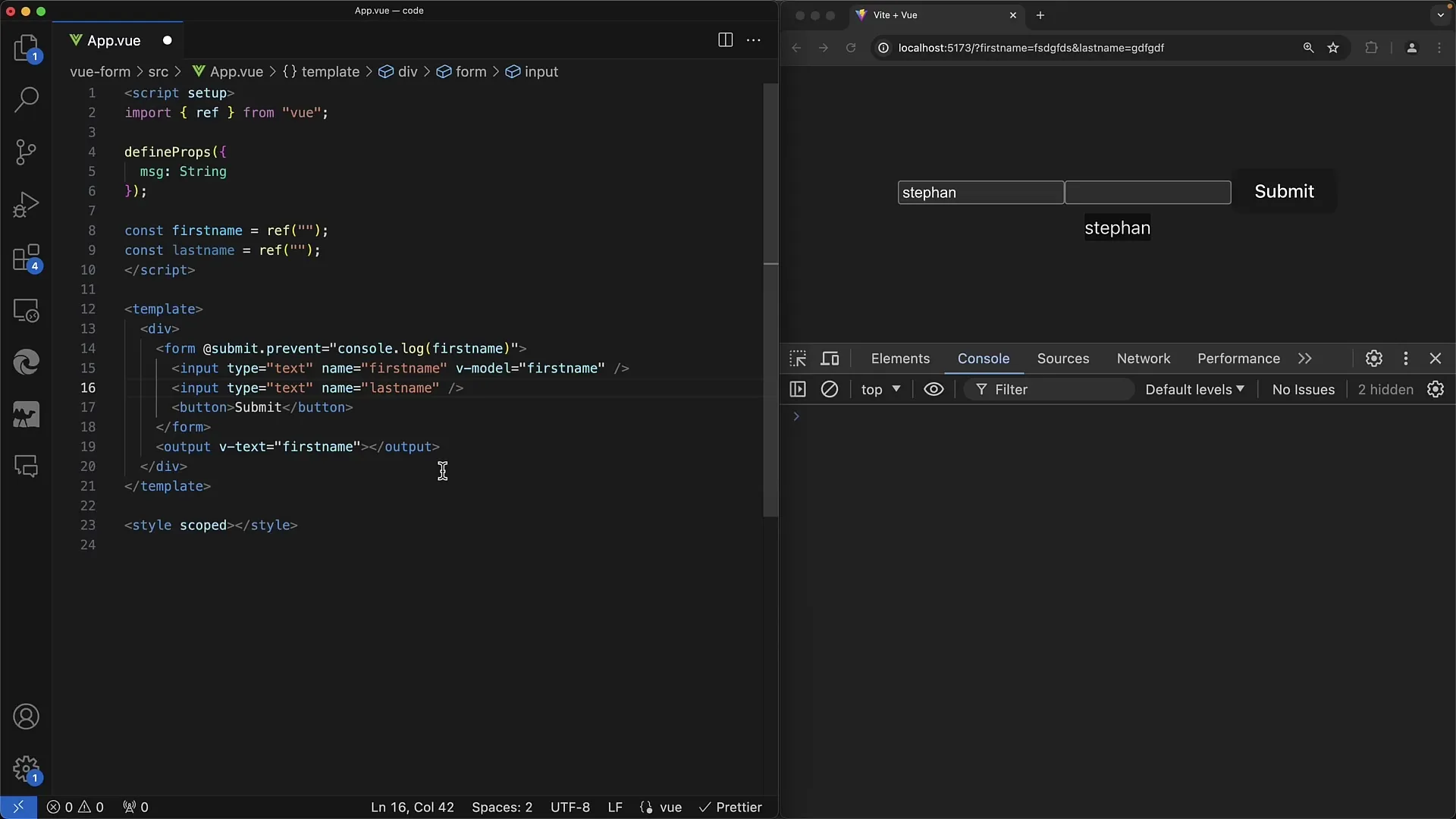
Teraz implementujemy podgląd wprowadzonego imienia bezpośrednio pod polem wejściowym. Możesz użyć podwójnych klamr Vue.js do wyświetlenia wartości firstName jako części szablonu.

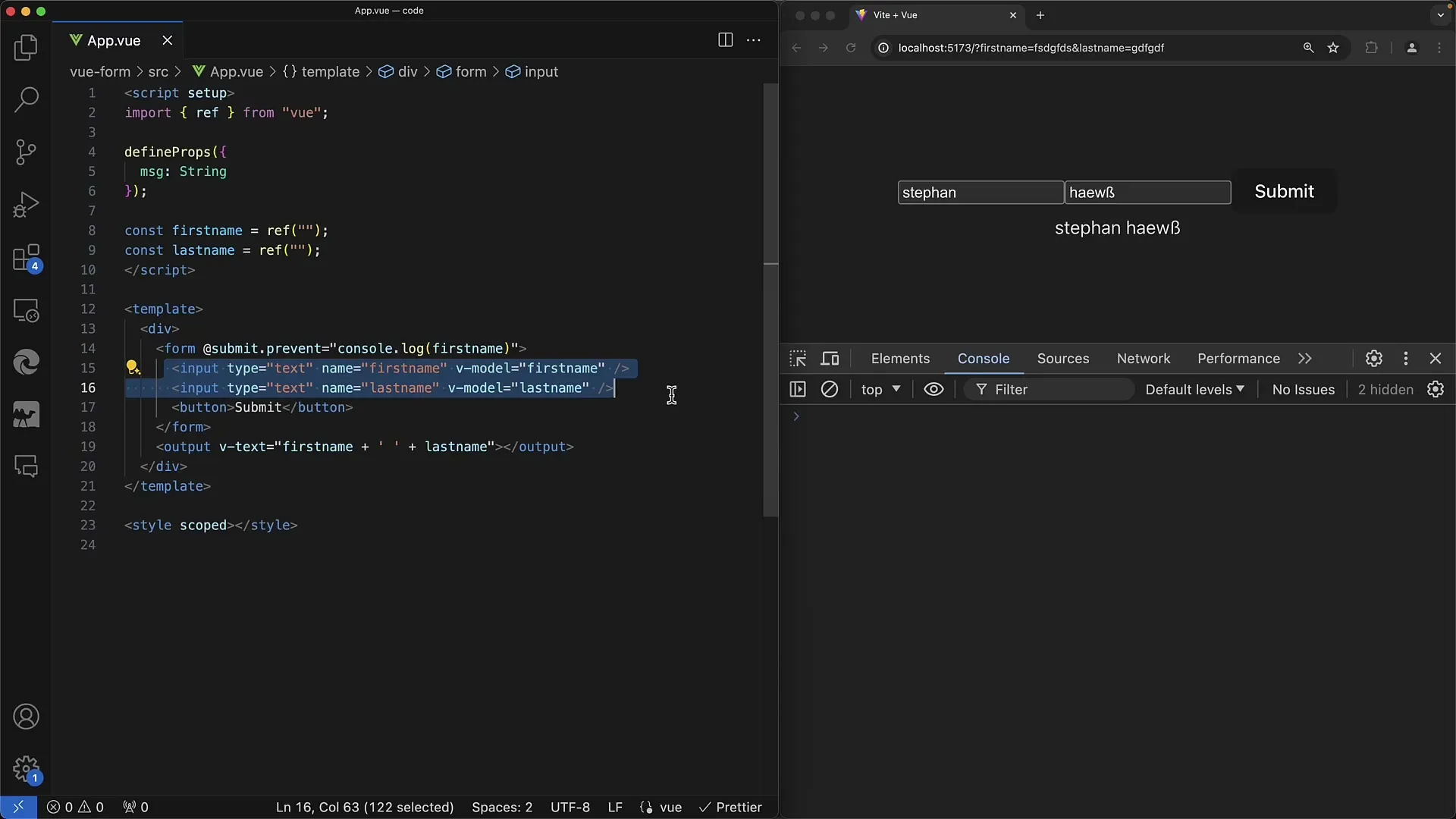
Aby dodać również nazwisko, po prostu wstaw kolejne pole wejściowe z v-model="lastName". Następnie można połączyć obie wartości, aby poprawnie je wyświetlić.

Wykorzystanie v-model znacznie upraszcza kod, ponieważ nie trzeba już dodatkowych obsługiwaczy zdarzeń do aktualizacji wartości. Sprawia to, że twój komponent jest czystrzy i zmniejsza potencjalne źródła błędów.

Pamiętaj, że Vue.js nie służy tylko do prostych wprowadzania tekstu. Możesz również dodawać bardziej złożone elementy formularzy, takie jak rozwijane menu, pola tekstowe wieloliniowe i pola wyboru. Obsługa odbywa się według tych samych zasad, jak opisano powyżej.
Jak widziałeś, różne elementy Vue.js są ze sobą świetnie zintegrowane, aby zapewnić wydajny sposób zarządzania danymi formularza. Dla bardziej zaawansowanych technik polecam zapoznanie się z oficjalną dokumentacją Vue.js na temat powiązań wprowadzania danych w formularzach.
Podsumowanie
Poznałeś sposób tworzenia i zarządzania formularzami w aplikacji Vue.js. Obejmuje to korzystanie z v-model do prostego powiązania danych, obsługę zdarzeń i integrację Composition API, aby uzyskać klarowną strukturę.
Najczęstsze pytania
Jak działa v-model w Vue.js?Z v-model możesz bezpośrednio powiązać pole formularza z zmienną, umożliwiając dwukierunkowe wiązanie danych.
Jaka jest różnica między API opcji a API kompozycji?API opcji to starsza metoda tworzenia komponentów, podczas gdy API kompozycji oferuje bardziej modularną i elastyczną strukturę do zarządzania stanem.
Jak zapobiec ponownemu ładowaniu strony przez formularz?Użyj event.preventDefault() w swoim obsługiwaczu Submit.
Jak pracować z polami wyboru w Vue.js?Użyj v-model razem z tablicą, aby zarządzać stanami wielu pól wyboru jednocześnie.
Czy mogę używać pól typu Select i Textarea w Vue.js?Tak, obsługa odbywa się podobnie jak w przypadku pól tekstowych, zazwyczaj z użyciem v-model do wiązania danych.

