Jak obiecaliśmy, teraz poświęcimy czas na pierwszą prawdziwą animację, czyli Bouncing Ball. To będzie dość emocjonujące, ponieważ animowanie polega na świadomości tego, co się robi. Co przedstawiam? Jak przekazać to, co chcę pokazać?
W tym przypadku chcemy symulować, że mamy powierzchnię 2D, na której wygląda to jak piłka. Ma ona dotknąć podłogi, odbić się i dalej skakać.
To jest zasada, którą chcemy przekazać, i nie jest to wcale łatwe. W tej ćwiczą pojawiają się znowu niektóre z Disney Rules, o których już rozmawialiśmy. Trzymajcie je w głowie.
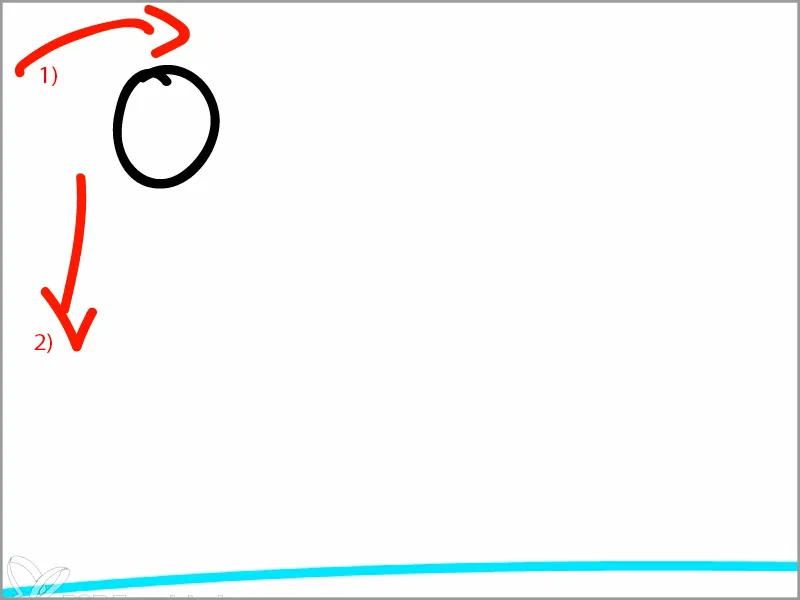
Krok 1
Piłka jest gdzieś rzucona i leci w górę. Zyskuje tę energię (1).
Jednak ta energia w końcu nie pomaga mu, ponieważ zostaje zwolniona przez inną energię - grawitację (2). Ona ciągnie piłkę stale w dół, a w końcu nadchodzi coś, z czym się zderza. Tutaj: podłoga.

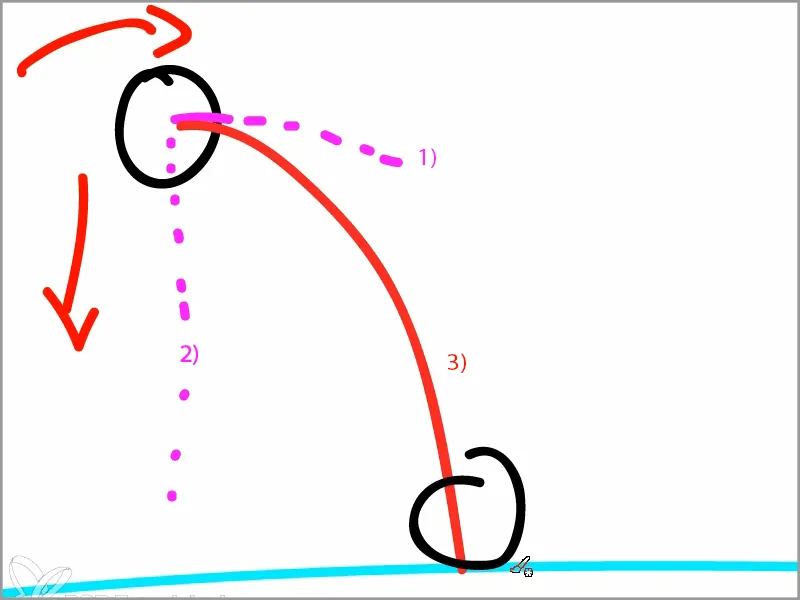
Gdzie ona dotyka podłogi? Piłka wciąż posiada ten ruch z rzutu (1) i jednocześnie ma trochę tego ruchu w dół (2).
Więc to, co się dzieje, to ruch, który przyciąga piłkę w półokręgu w dół (3).
Na dole piłka dociera do ziemi.
W animacji zawsze trzeba być świadomym okoliczności fizycznych. Zwłaszcza przy Bouncing Ball, gdzie chodzi o przedstawienie czegoś za pomocą środków animacji, co faktycznie byłoby fizyczne.
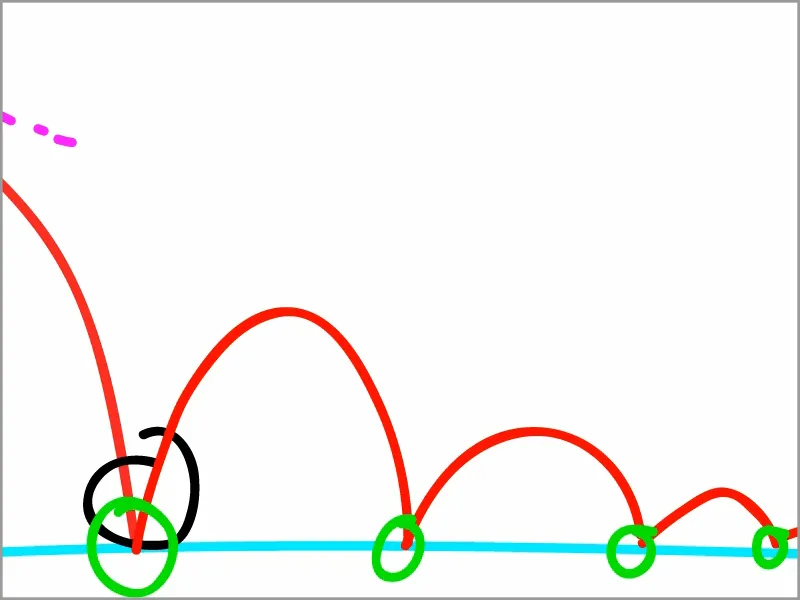
Piłka zatem schodzi tutaj, jest odbijana pod tym samym kątem, pod jakim dotarła, i znowu leci w górę.
Jednak z powodu swojej bezwładności, swojej objętości, masy, tarcia o ziemię itp. nie ma już tej samej siły. Nie umiem tego dokładnie wytłumaczyć fizycznie, ale ta siła staje się coraz mniejsza. Zaczyna robić coraz mniejsze skoki.
To w końcu zachowanie, które piłka prezentuje.
Wtedy zawsze pojawia się punkt przełomu - zaznaczam to na zielono -, w którym cała siła się zmienia.

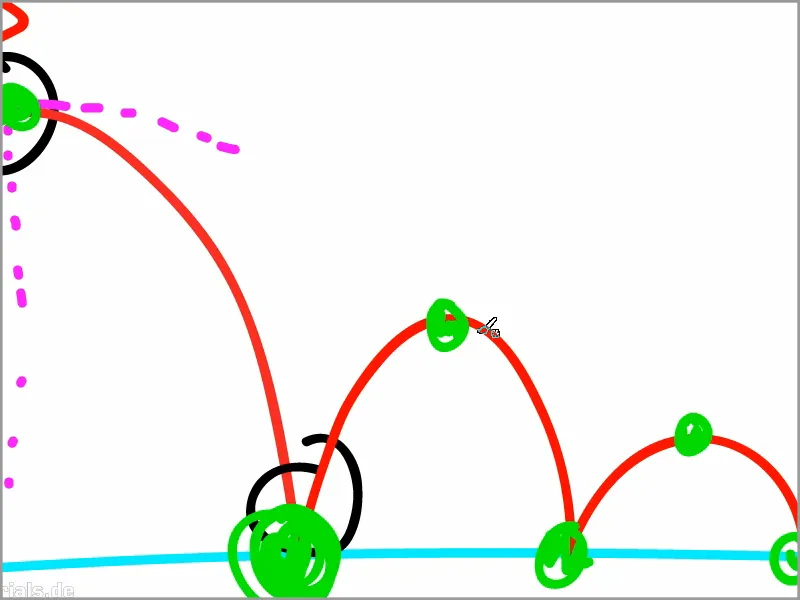
I są punkty szczytowe, gdzie stoi najwyżej. Te zaznaczone na zielono punkty są naszymi Keyframes.
U góry piłka porusza się najwolniej, bo nie ma już tam siły i jest pociągana w dół albo ma jeszcze ten ruch z rzutu, ale jest jednocześnie pociągana w dół i jest zatem w równowadze sił, w nieważkości.
Na dole jest odwrotnie: tam piłka porusza się najszybciej, bo z góry przychodzi z siłą i jest odbijana od dołu. Dwie siły działają przeciwko sobie i dlatego na dole dochodzi do ostrej zmiany.
To jest zasada, o której musimy pamiętać, zanim przystąpimy do animacji i ustawienia naszych Keyframes.
Krok 2
Jako że zdajemy sobie sprawę z podstawowej zasady, teraz ustawiamy Keyframes.
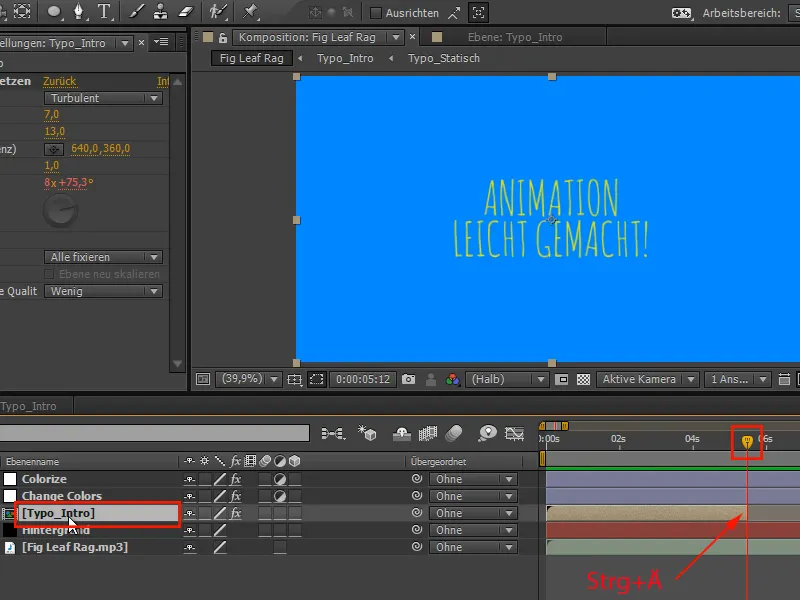
W muzyce mamy ten mały punkt przełomowy, na którym już przerobiliśmy animację. Teraz tniemy w dokładnym miejscu "Typo_Intro" z Strg+Ä.
Krok 3
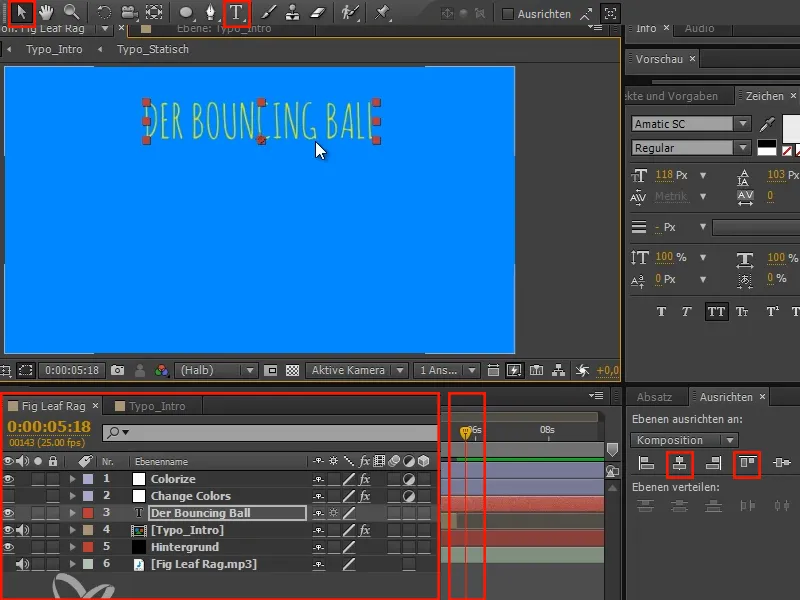
Wpisujemy "Bouncing Ball" i umieszczamy tekst na górze wyśrodkowany.
Bouncing Ball to element, który wspaniale wprowadza w animację, dlatego też jest to pierwsze ćwiczenie w każdym kursie animacji.
Krok 4
Chciałbym, aby tekst "Bouncing Ball" pojawił się dopiero po zakończeniu "Typo_Intro". Dlatego przechodzę do "Typo_Intro" i naciskam O dla punktu zakończenia, aby dostać się do punktu zakończenia.
Następnie przechodzę klatkę dalej do "Bouncing Ball" za pomocą przycisków Powiększ i Pomniejsz> lub cmd+lewo/prawo lub Strg+lewo/prawo. Tutaj naciskam Alt+Ö, aby ustawić początek.
Wtedy przechodzi on od "Animacja łatwa" do "Bouncing Ball"..webp?tutkfid=63828)
• Alt+Ö: ustawia początek
• Alt+Ä: ustawia koniec
Krok 5
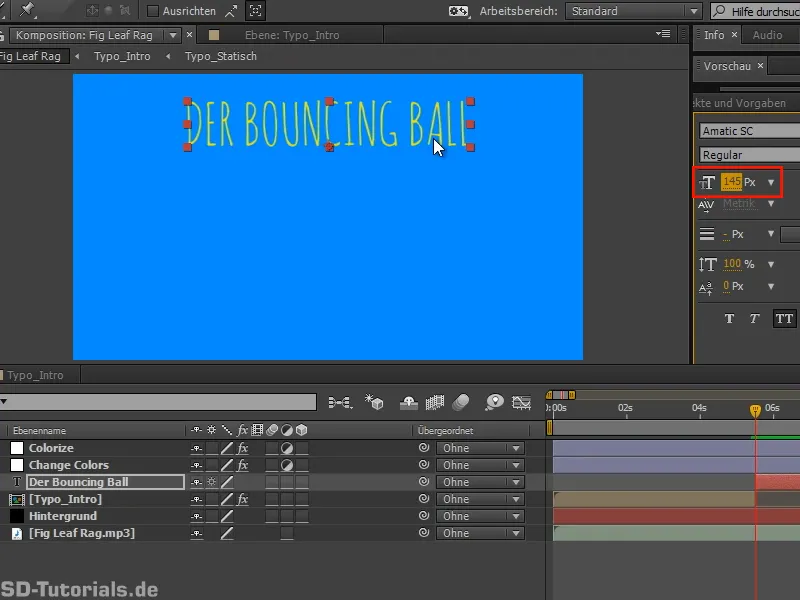
Zanim pójdziemy dalej, zwiększam trochę czcionkę.
Krok 6
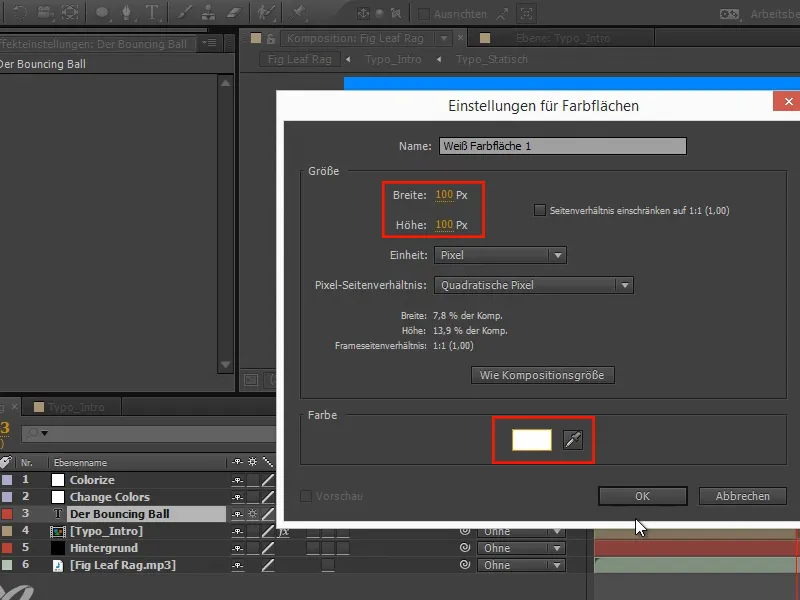
To jest nasz bezpośredni temat. Następnie tworzymy odbijającą się piłkę. W zasadzie składa się ona tylko z jednolitego koloru.
Tworzymy ją, ustawiając rozmiar na 100x100 pikseli i wybierając kolor Biały. 
Krok 7
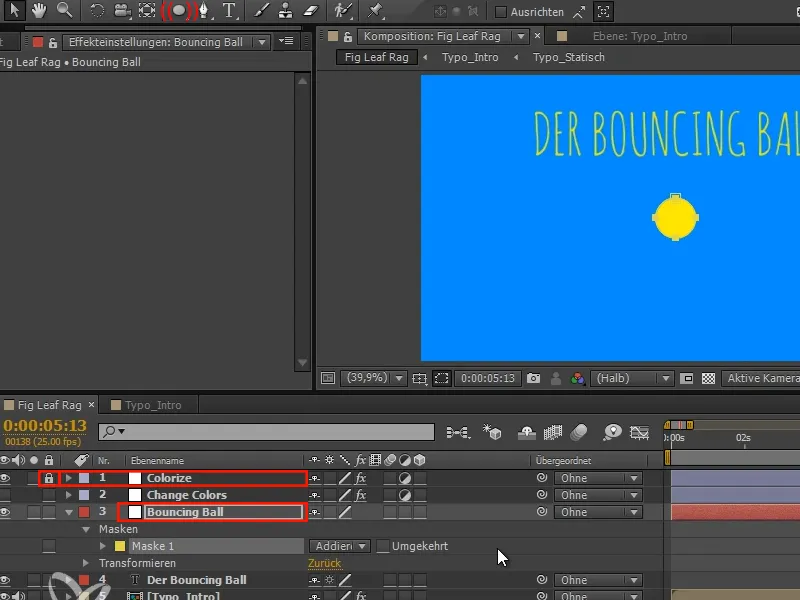
Dzięki warstwie "Koloruj" biały staje się żółty. Ponownie blokuję warstwę "Koloruj". Następnie zmieniam nazwę warstwy na "Bouncing Ball" i potwierdzam klawiszem Enter.
Następnie podwajam kliknięcie na elipsę i otrzymuję idealne okrągłe zaznaczenie obejmujące dokładnie warstwę i będące dokładnie kwadratowe. Idealny okrąg.
Krok 8
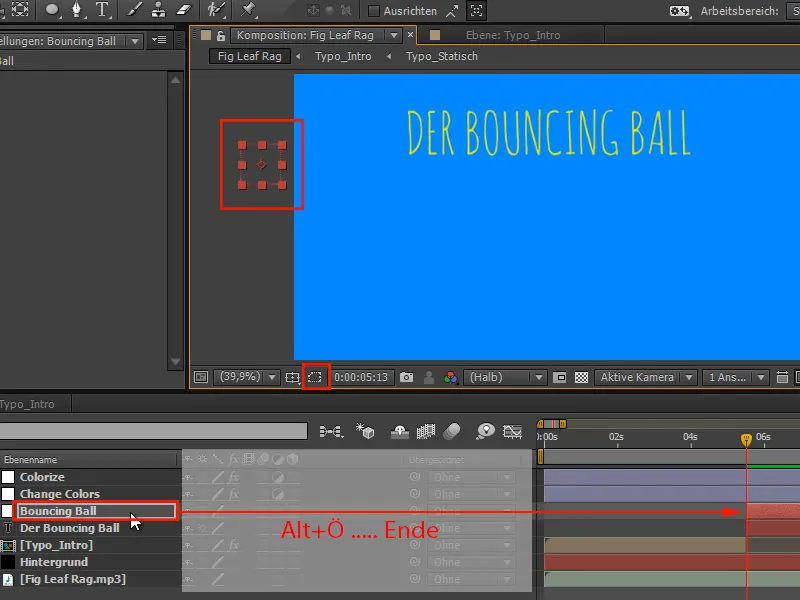
Ponownie odcinamy tę warstwę za pomocą klawisza Alt+Ö.
Następnie blokujemy maski i przenosimy piłkę do pozycji początkowej.
Krok 9
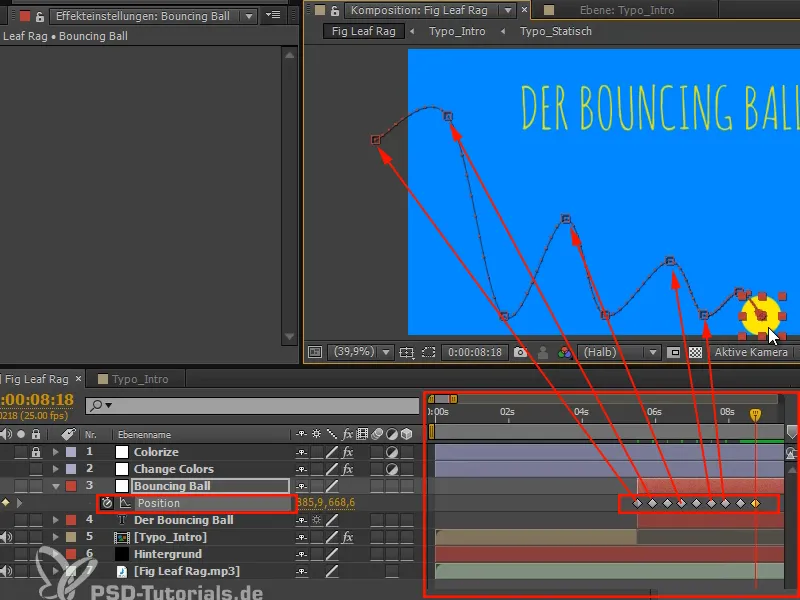
Naciskam klawisz P dla Pozycji i animuję całość:
Przesuwam w prawo/lewo z wciśniętym klawiszem Shift lub Ctrl, aby przesunąć się o 10 kroków naprzód i umieszczać "piłkę" na opisanych wcześniej miejscach na dole i na górze rysunku w każdym kroku dziesiętnym.
Tak możemy łatwo i wygodnie ustawiać pozy, gdy nie zwracamy jeszcze uwagi na rytm. 
I kontynuujemy w następnej części tego cyklu samouczków "Animacja zrobiona w prosty sposób: Odbijaja piłka - Krzywe".


