W tym samouczku poznasz, jak za pomocą JavaScript możesz odczytywać i przetwarzać dane wprowadzane przez użytkowników z formularzy . Elementy formularzy są niezbędnym elementem każdej strony internetowej, ponieważ umożliwiają użytkownikom wprowadzanie informacji. Często myśli się, że do tego potrzebne są skomplikowane frameworki . W tym artykule pokażemy, jak za pomocą prostego JavaScriptu możesz skutecznie przetwarzać dane formularza.
Najważniejsze wnioski
- Dowiesz się, jak tworzyć formularze, jak uzyskiwać dostęp do danych formularza za pomocą JavaScript i jak zapobiegać domyślnym zachowaniom formularzy za pomocą preventDefault, pozwalając ci przejąć kontrolę nad wprowadzanymi przez użytkowników danymi.
Krok po kroku
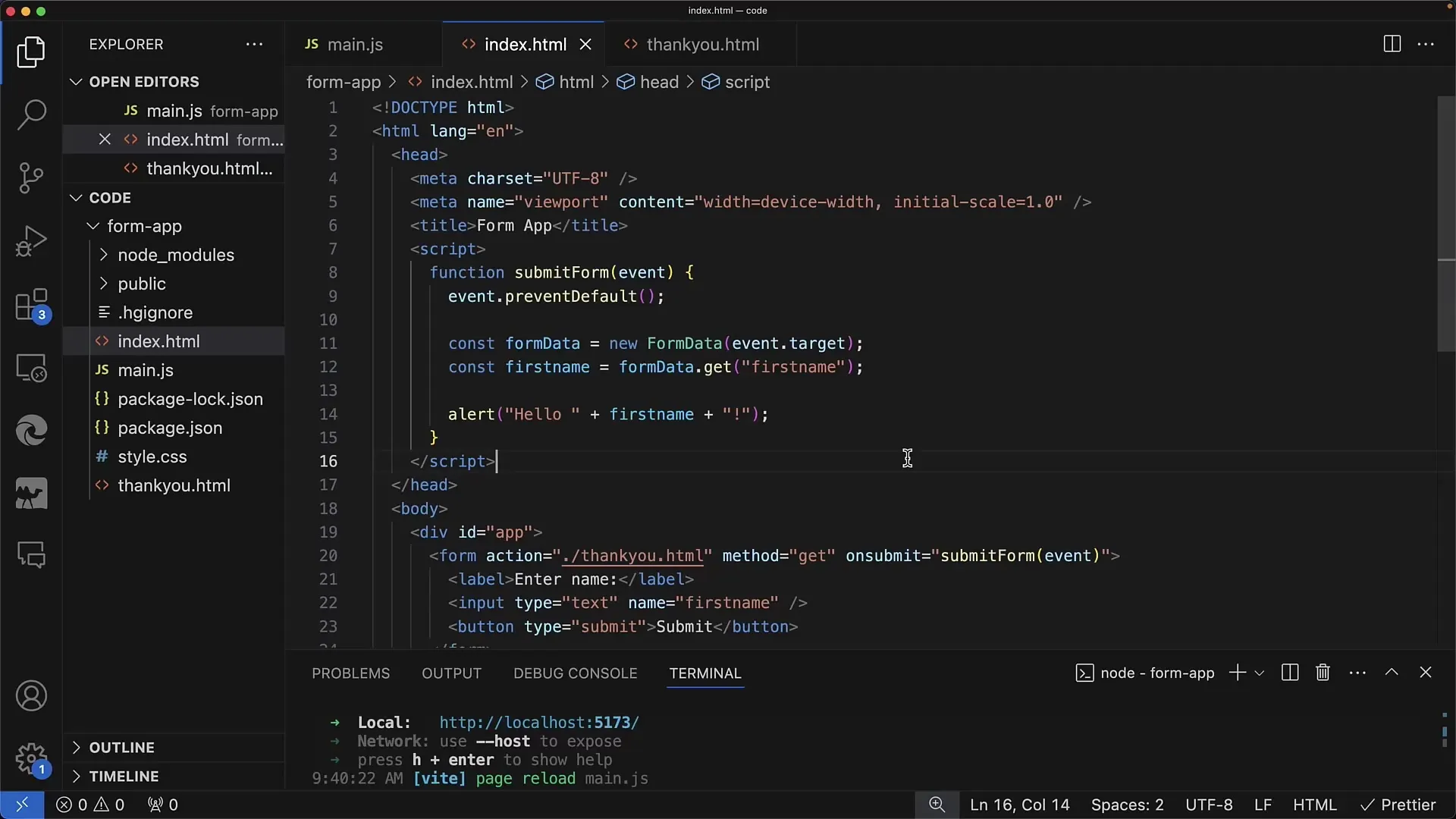
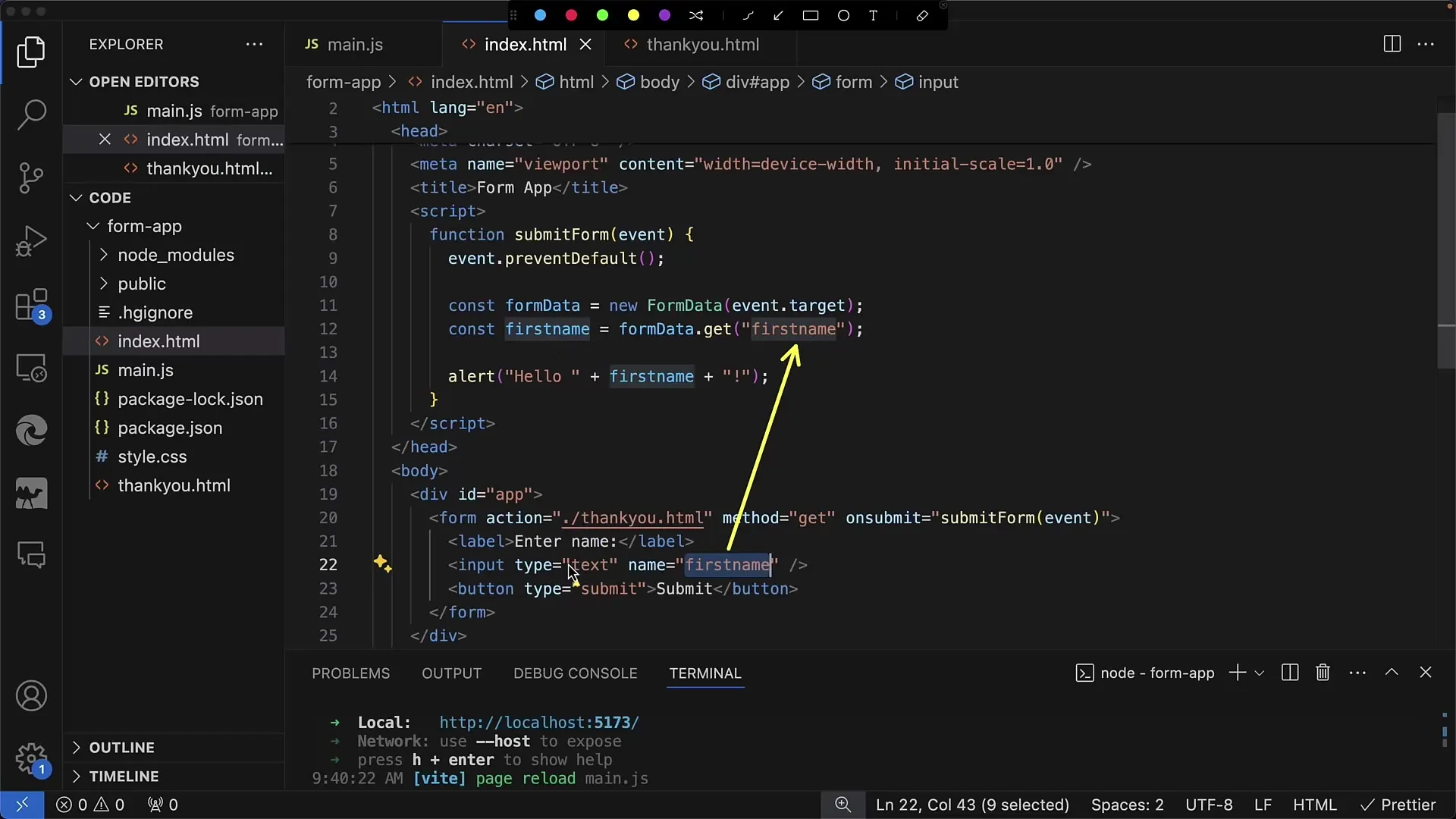
Zacznij od stworzenia prostego formularza HTML w swoim dokumencie. Upewnij się, że dodajesz różne pola wejściowe oraz przycisk Wyślij pomyślnie.

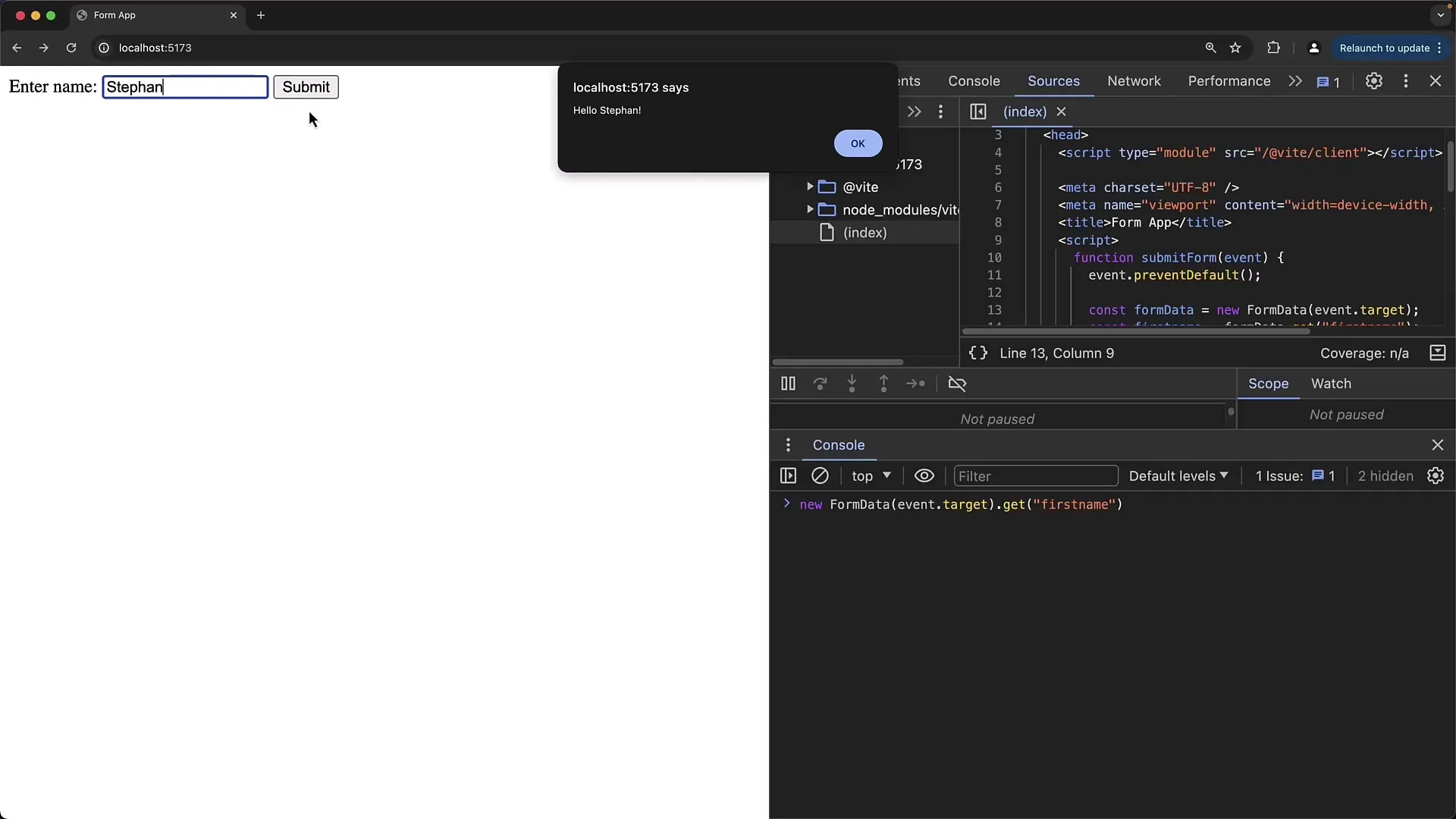
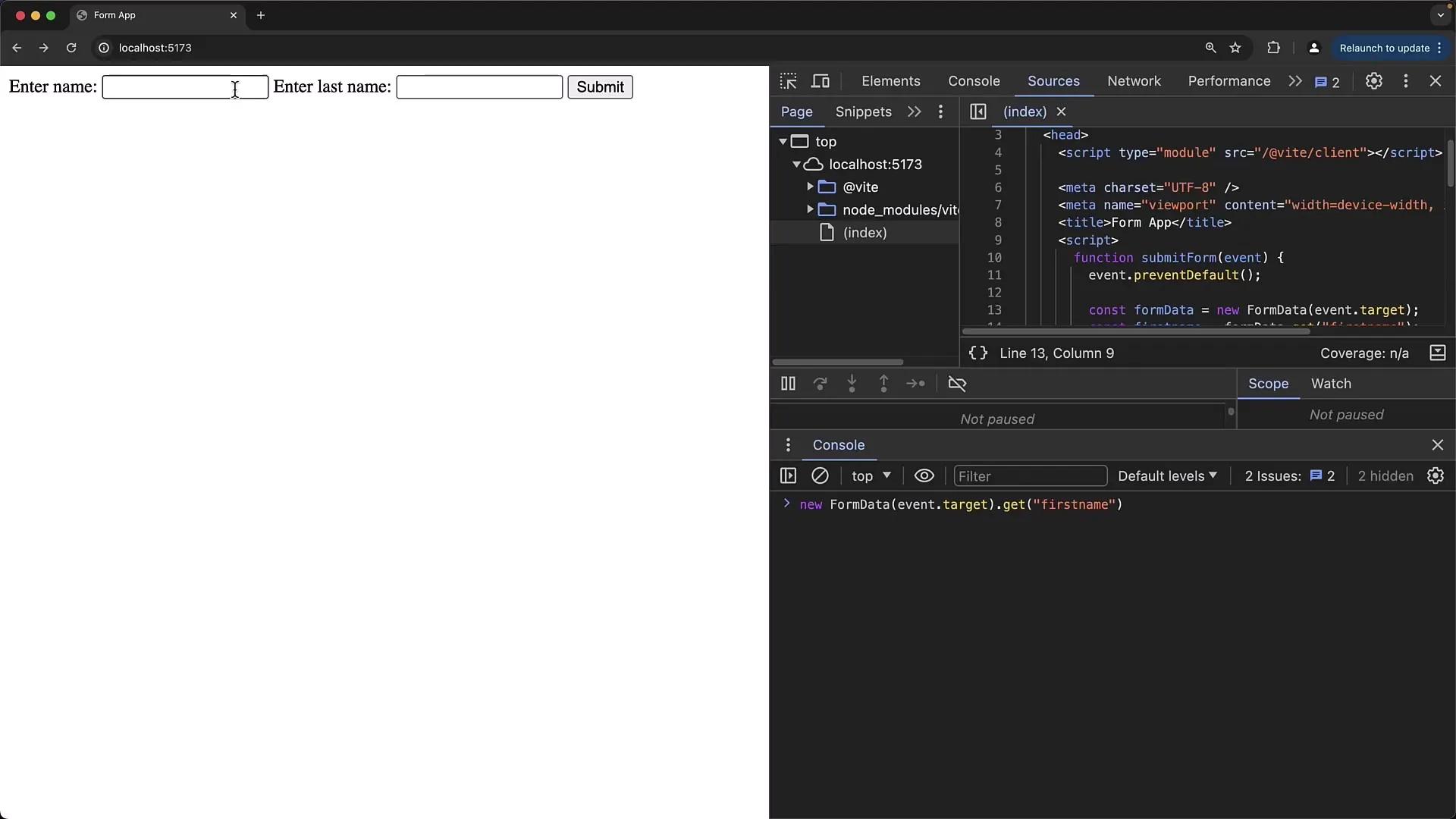
Gdy twój formularz jest widoczny w przeglądarce, możesz go przetestować. Wprowadź imię w pole tekstowe i naciśnij klawisz Enter lub przycisk Wyślij. Jeśli wszystko działa poprawnie, powinieneś zobaczyć alert z wprowadzonym imieniem.

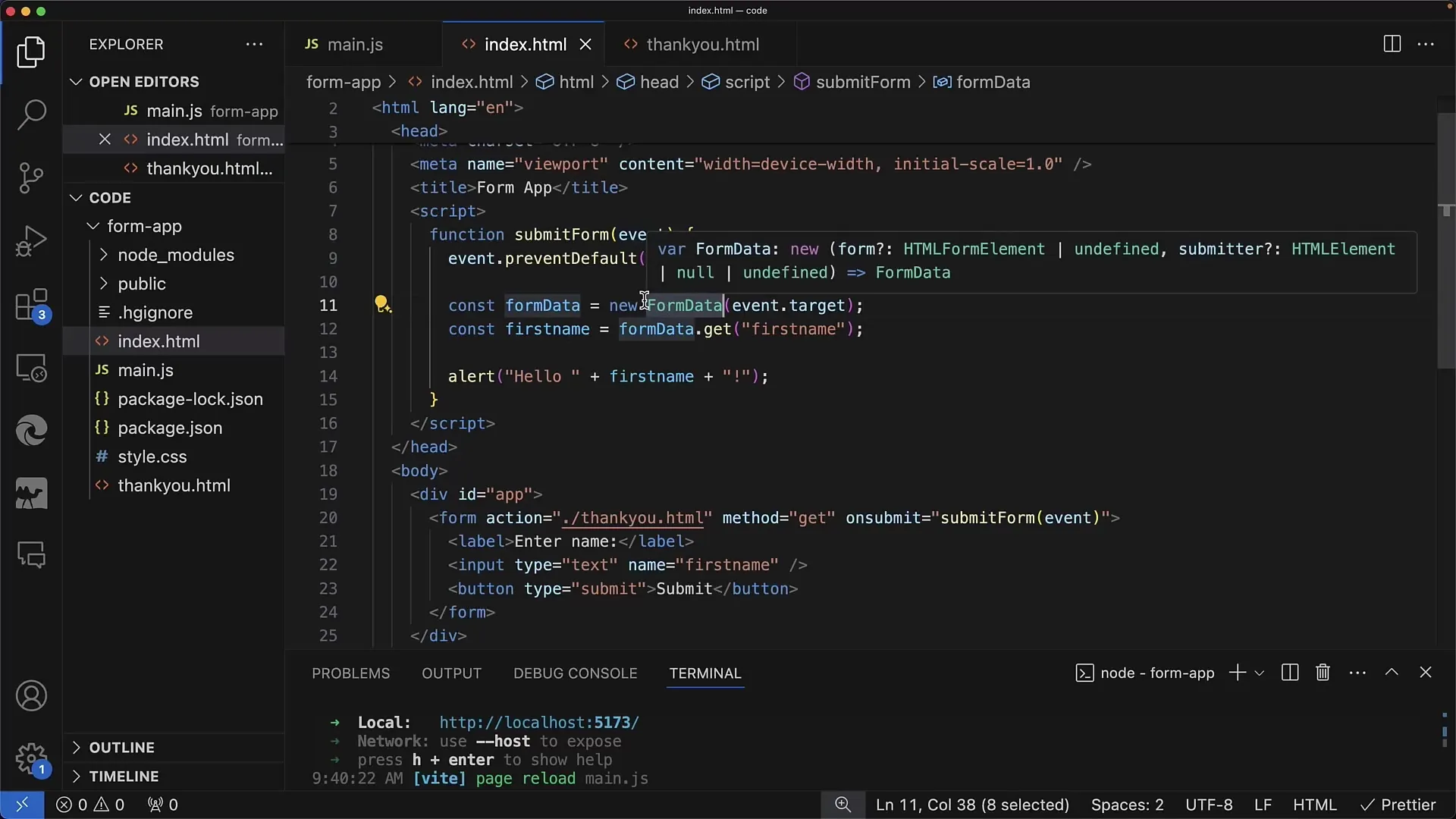
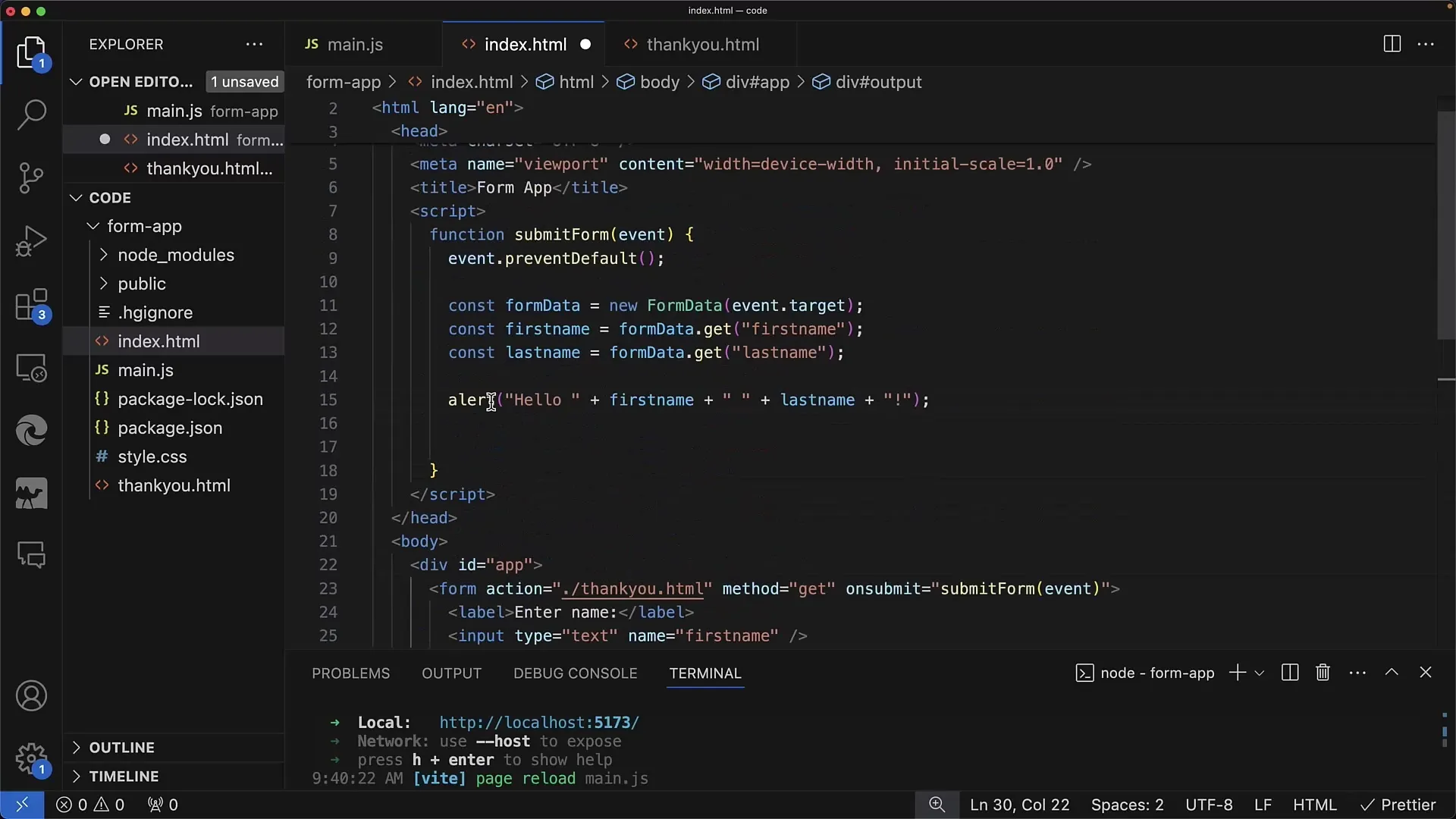
Aby to osiągnąć, dodamy tag skryptu do twojego pliku HTML. W tym skrypcie zdefiniujesz globalną funkcję o nazwie submitForm, która przyjmuje obiekt zdarzenia jako parametr.
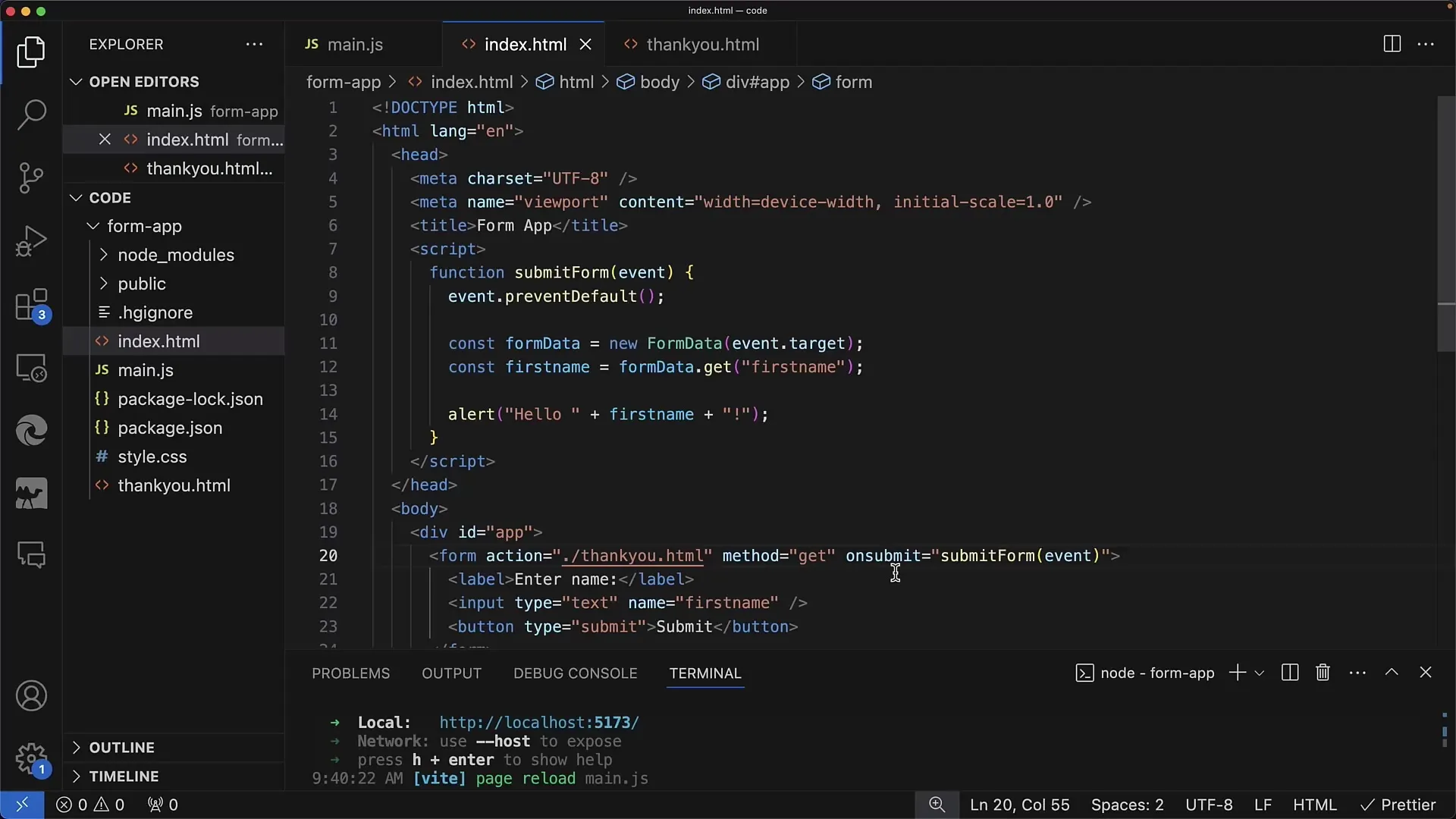
W skrypcie możesz określić manipulator zdarzeń onsubmit dla formularza. Oznacza to, że funkcja submitForm zostanie wywołana, gdy formularz zostanie wysłany. Zwróć uwagę, że obiekt zdarzenia jest zawsze dostępny, gdy znajdujesz się w manipulatorze zdarzeń.

Jeden z ważnych kroków to zapobieganie domyślnej akcji formularza, wywołując event.preventDefault(). Jest to istotne, ponieważ nie chcemy, aby formularz odświeżał stronę po przesłaniu danych.
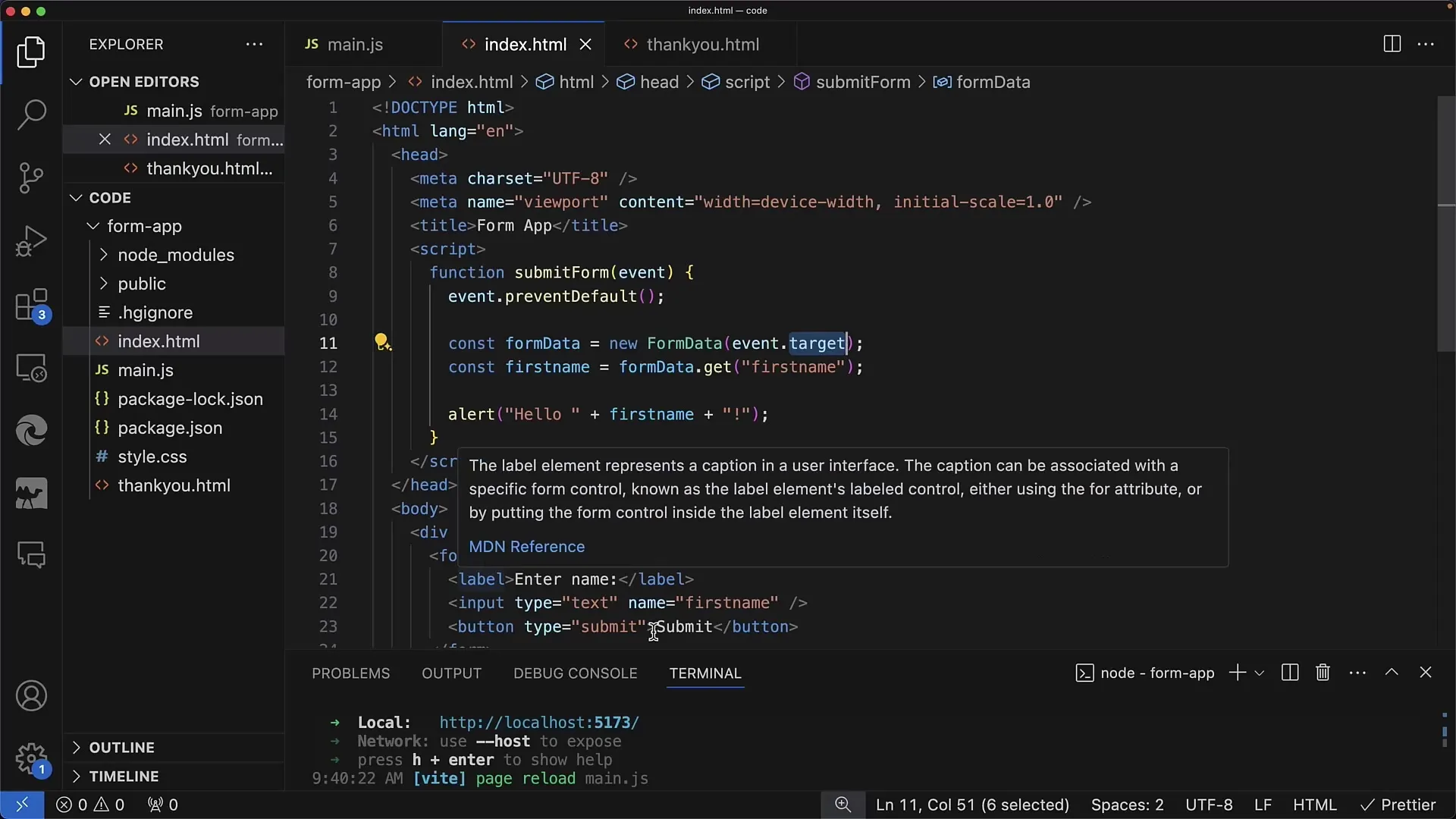
Teraz możemy zacząć odczytywać dane formularza. Dane formularza są dostępne w event.target, co ułatwia dostęp do wprowadzonych informacji.

Aby uzyskać dane formularza, stwórz nowy obiekt za pomocą konstruktora FormData i przekaż element formularza jako parametr. Po utworzeniu obiektu możesz uzyskać dostęp do wartości wejściowych za pomocą metody get.

Na przykład, korzystając z formData.get('imie'), możesz uzyskać wartość pola wejściowego o nazwie 'imie'. Następnie możesz wykorzystać tę wartość do stworzenia komunikatu, który zostanie wyświetlony użytkownikowi.

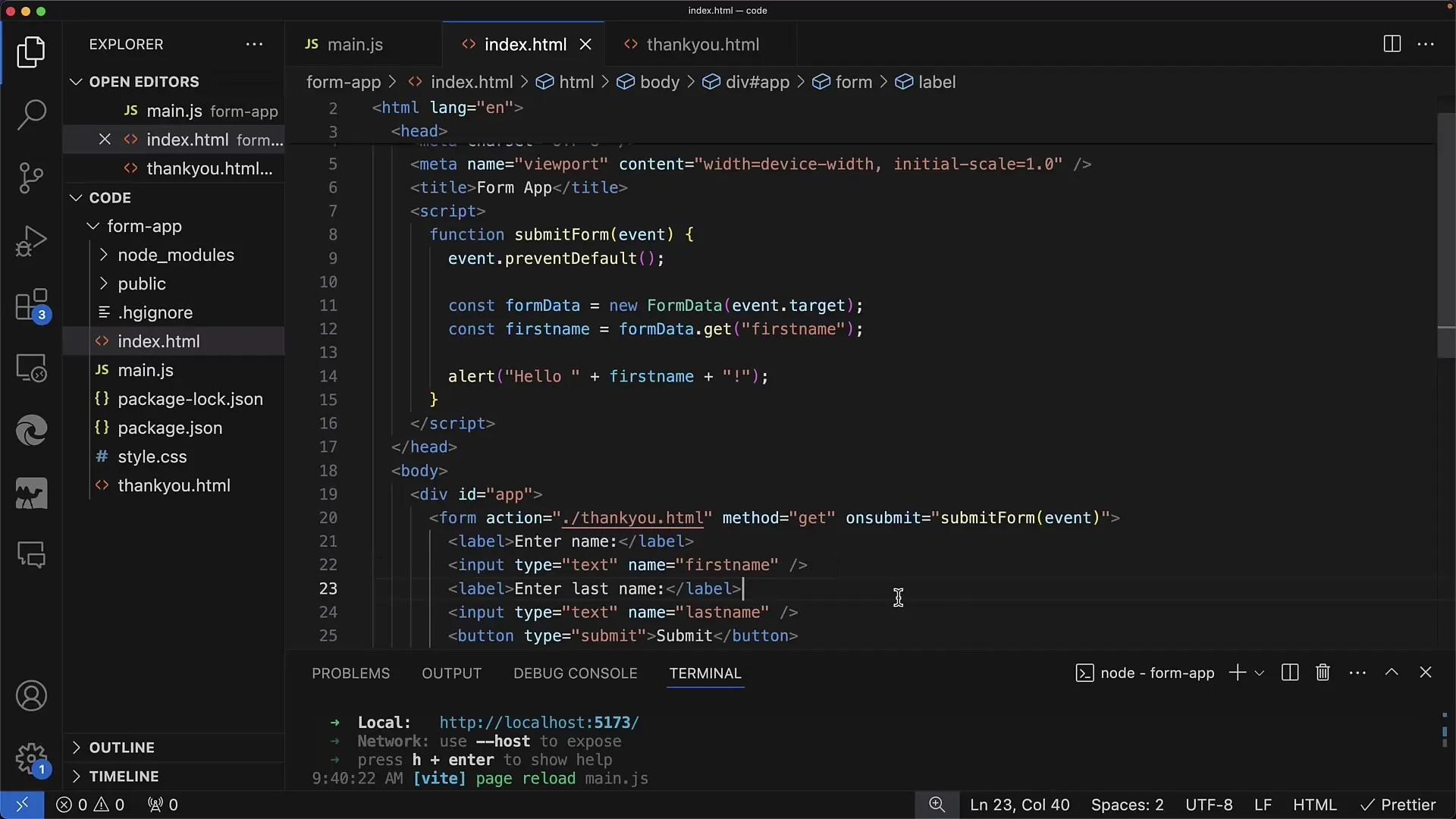
Jeśli chcesz dodać kolejne pole do formularza, postępuj zgodnie z poniższymi krokami: Dodaj kolejne pole tekstowe dla nazwiska o nazwie 'nazwisko'. Następnie wykonaj podobne kroki, aby uzyskać jego wartość.

Z obu wartości możesz następnie utworzyć spersonalizowany komunikat. Na przykład: „Witaj [Imię] [Nazwisko]!

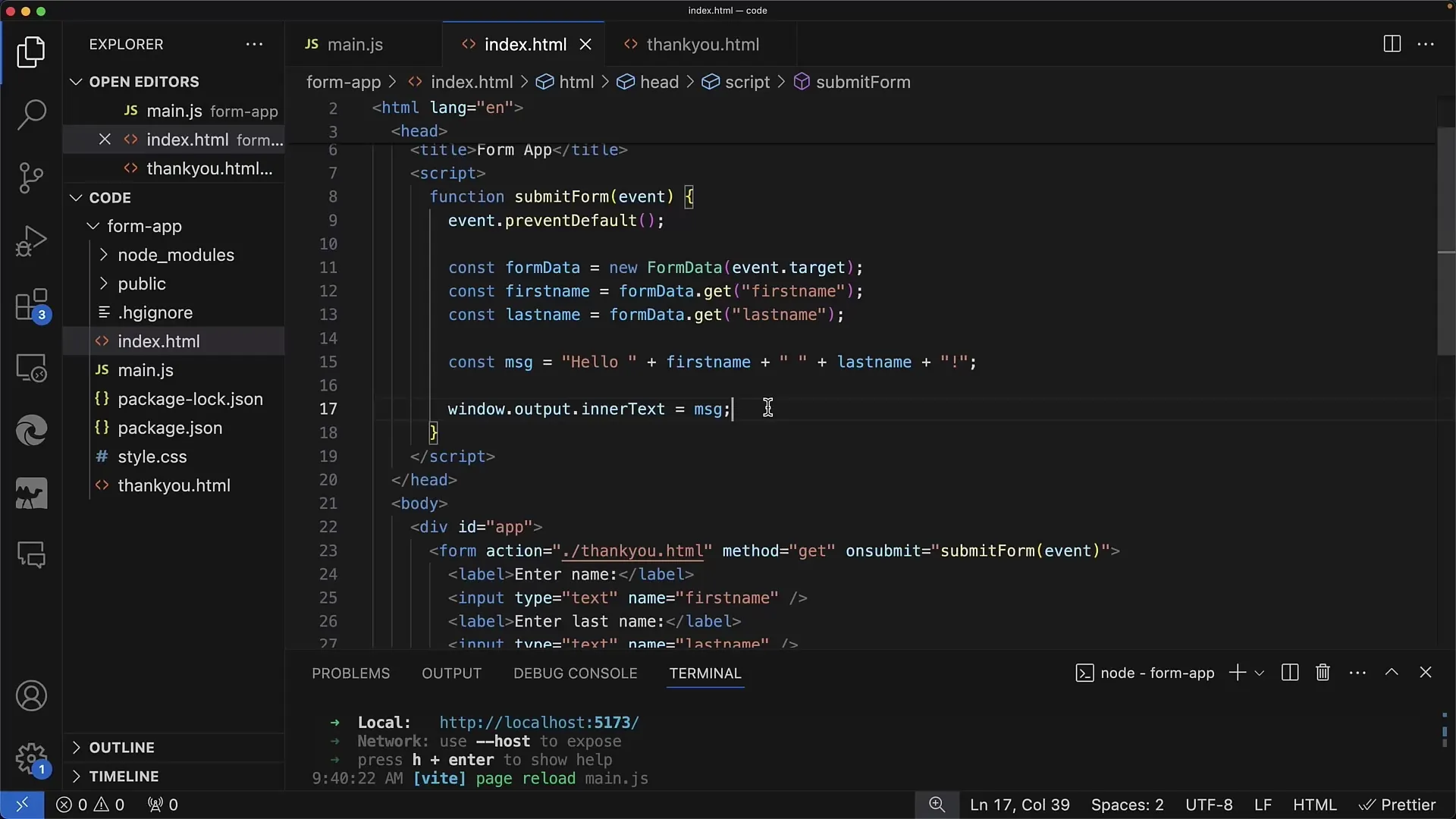
Aby nie wyświetlać komunikatu za pomocą alertu, ale bezpośrednio w HTML, możesz dodać nową sekcję do DOM, która wyświetli komunikat jako tekst. Aby to zrobić, utwórz div z unikalnym ID i ustaw jego innerText na rezultat komunikatu.

Teraz możesz wypróbować różne warianty, wyświetlając dane w konsoli lub używając ich do dalszych działań JavaScript, takich jak wysyłanie żądania POST za pomocą fetch.

To jest podstawowy sposób odczytywania i wykorzystywania danych formularza za pomocą JavaScript. Istnieje wiele innych sposobów, aby to udoskonalić, takich jak dodawanie walidacji lub dalsze przetwarzanie danych po stronie serwera.
Podsumowanie
W tym samouczku nauczyłeś się, jak odczytywać dane formularza za pomocą prostych funkcji JavaScript. Badałeś ważność event.preventDefault i zobaczyłeś, jak można wstawiać dane zarówno w alertach, jak i bezpośrednio do dokumentu. Dzięki tej podstawie jesteś dobrze przygotowany do tworzenia bardziej złożonych formularzy i zarządzania ich danymi.
Najczęstsze pytania
Jak uzyskać dostęp do danych formularza?Możesz uzyskać dostęp do danych formularza, tworząc nowy obiekt FormData za pomocą new FormData(event.target).
Co się stanie, jeśli nie wywołam event.preventDefault()?Jeżeli nie wywołasz event.preventDefault(), zostanie wykonane domyślne zachowanie przeglądarki, co może powodować przeładowanie strony.
Czy mogę mieć kilka formularzy na jednej stronie?Tak, możesz mieć kilka formularzy na jednej stronie, a każdy formularz może mieć własną funkcję onsubmit.
Jak mogę użyć danych formularza do żądania Fetch?Możesz przekształcić dane formularza na format JSON, a następnie wysłać je do serwera za pomocą interfejsu Fetch-API.
Czy frameworki JavaScript są niezbędne do przetwarzania formularzy?Nie, nie jest konieczne korzystanie z frameworków. Możesz przetwarzać formularze w pełni za pomocą czystego JavaScript.


