W tym przewodniku zagłębiasz się głęboko w świat obsługi zdarzeń w aplikacjach internetowych za pomocą JavaScriptu. Dowiesz się, jak korzystać z metody addEventListener, aby elastycznie reagować na zmiany w polach wejściowych. W przeciwieństwie do prostszych metod takich jak onchange czy oninput, addEventListener daje ci możliwość łączenia wielu słuchaczy zdarzeń dla tego samego elementu, co pozwala osiągnąć czytelną separację logiki funkcji od znaczników HTML. Przejdźmy wspólnie przez kroki, jak to zrobić w twojej aplikacji.
Najważniejsze wnioski
- Użycie addEventListener pozwala zarejestrować wiele obsług zdarzeń dla tego samego elementu.
- Słuchacze zdarzeń powinny być rejestrowane po pełnym załadowaniu DOM, aby upewnić się, że wszystkie elementy są dostępne.
- Usuwanie słuchaczy zdarzeń powinno być powszechną praktyką, aby unikać wycieków pamięci.
Przewodnik krok po kroku
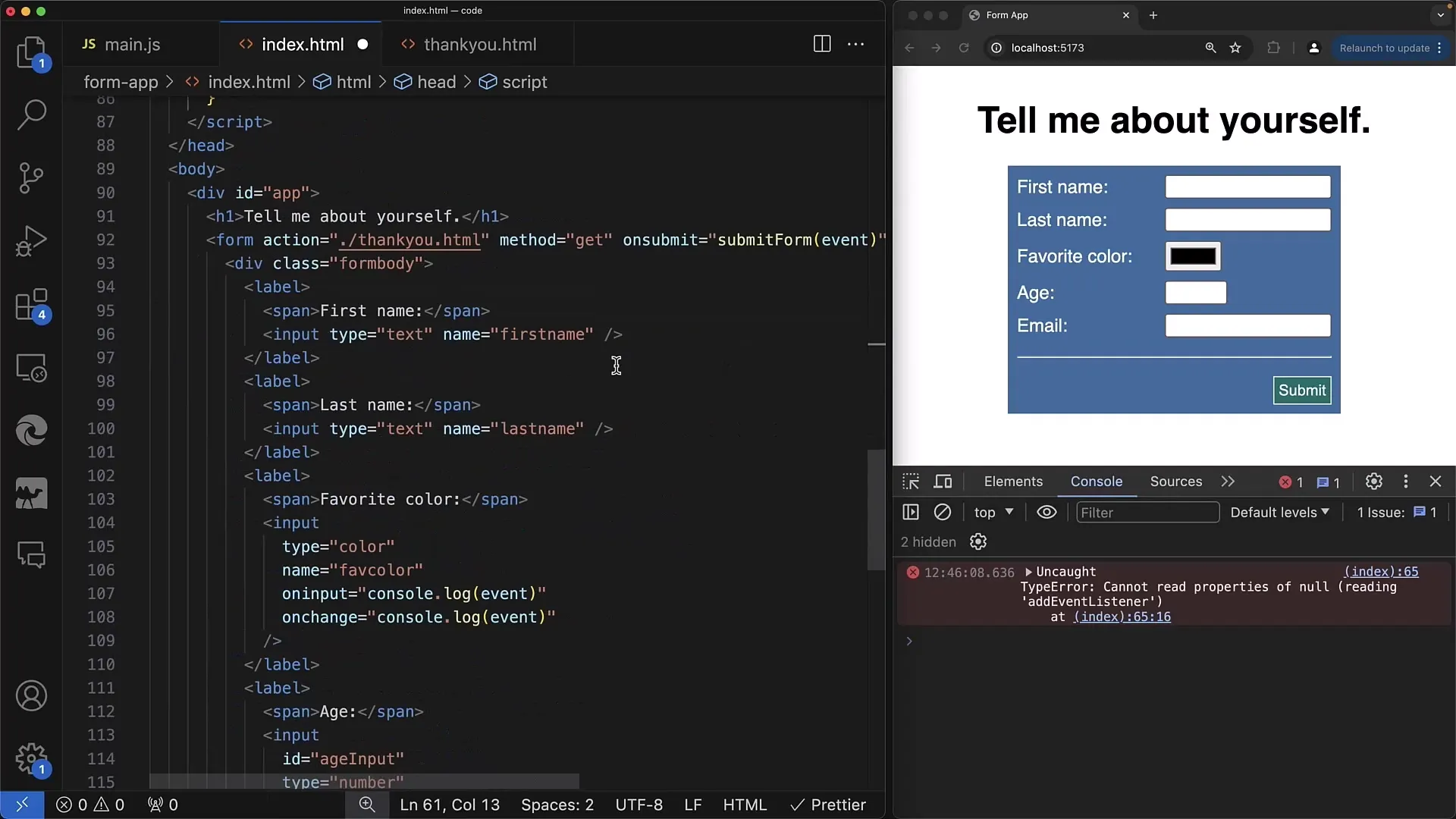
Najpierw potrzebujesz dokumentu HTML z polem wejściowym. Dodaj w swoim HTML pole wejściowe z identyfikatorem, którego później będziesz mógł użyć. Umieść w odpowiednim miejscu w znaczniku -Tag następujący kod HTML:

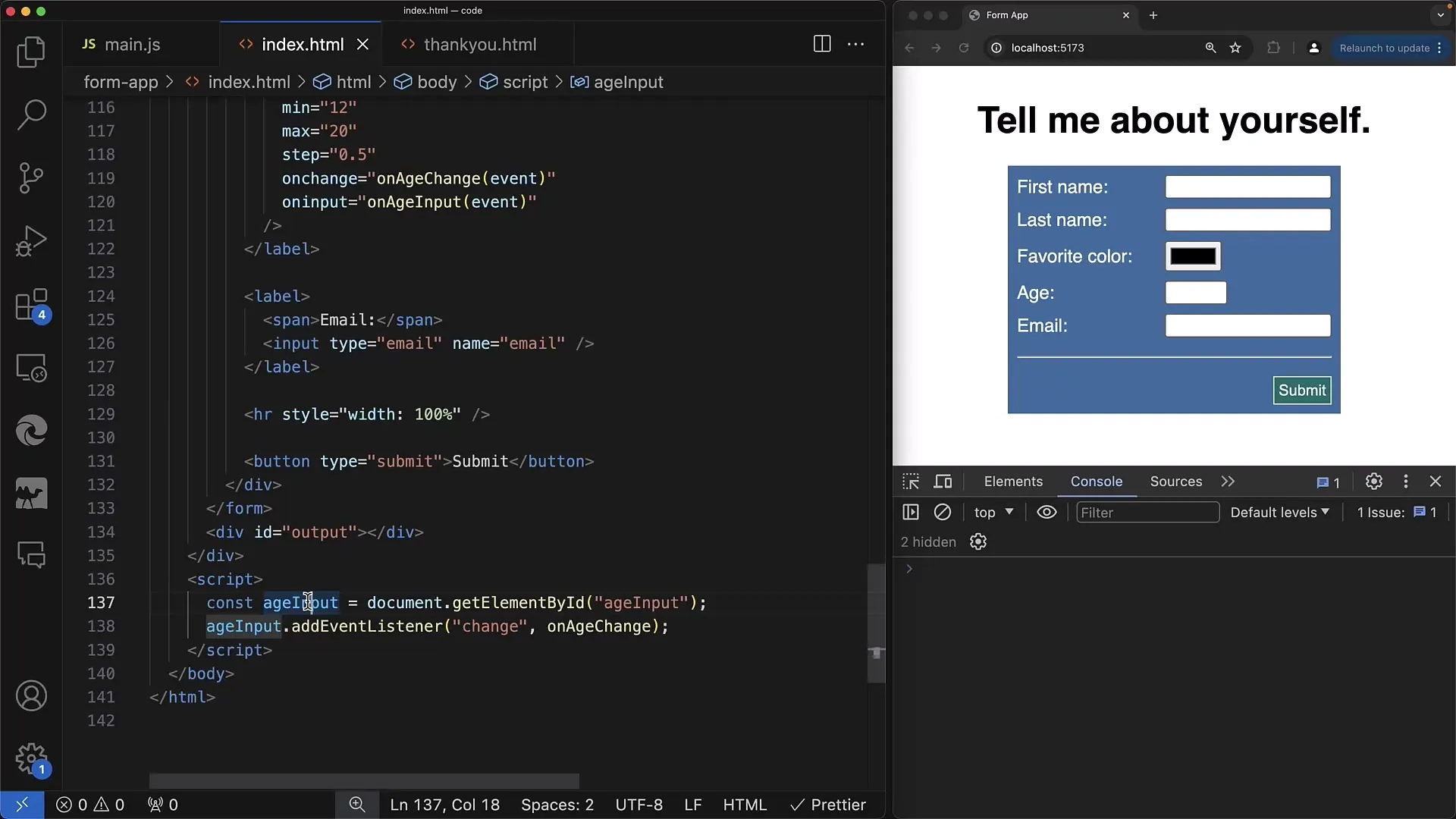
Aby upewnić się, że twój kod JavaScript działa, musisz przenieść znacznik

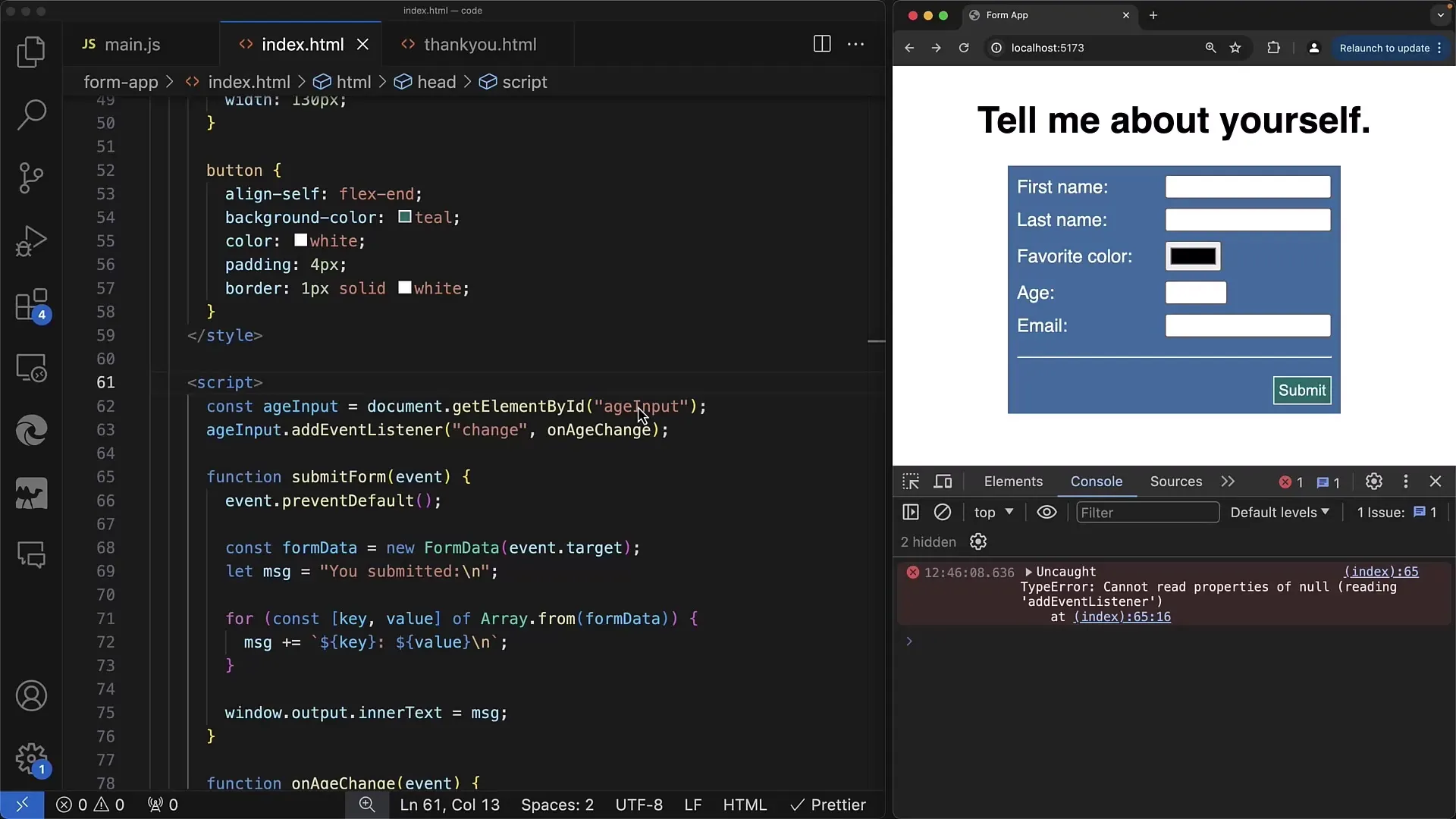
Teraz możemy uzyskać dostęp do elementu Input za pomocą JavaScript. W twoim znaczniku ), aby uzyskać dostęp do pola wejściowego. Poniżej znajdziesz przykładowy kod, który możesz umieścić w swoim JavaScript:</script>

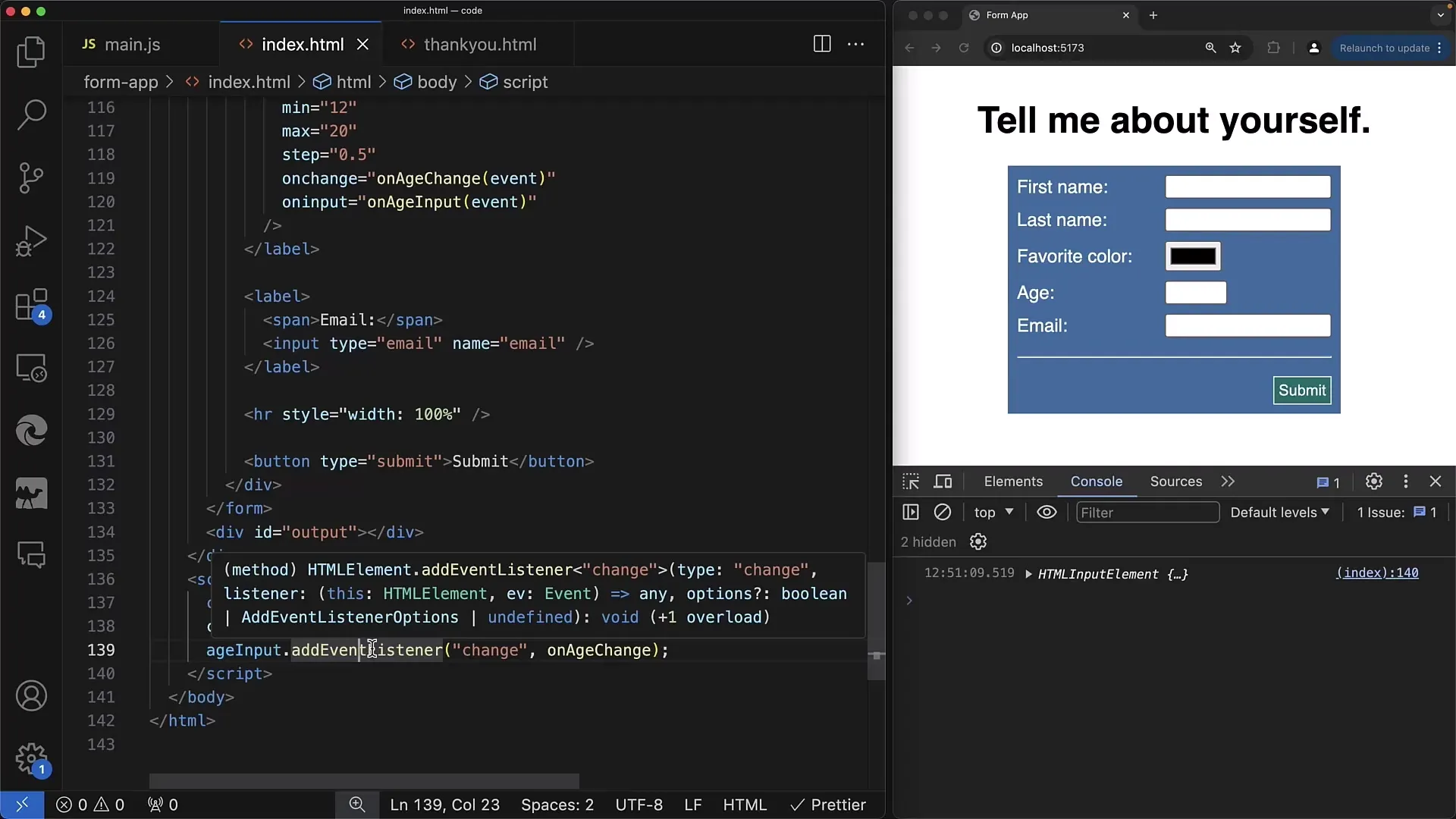
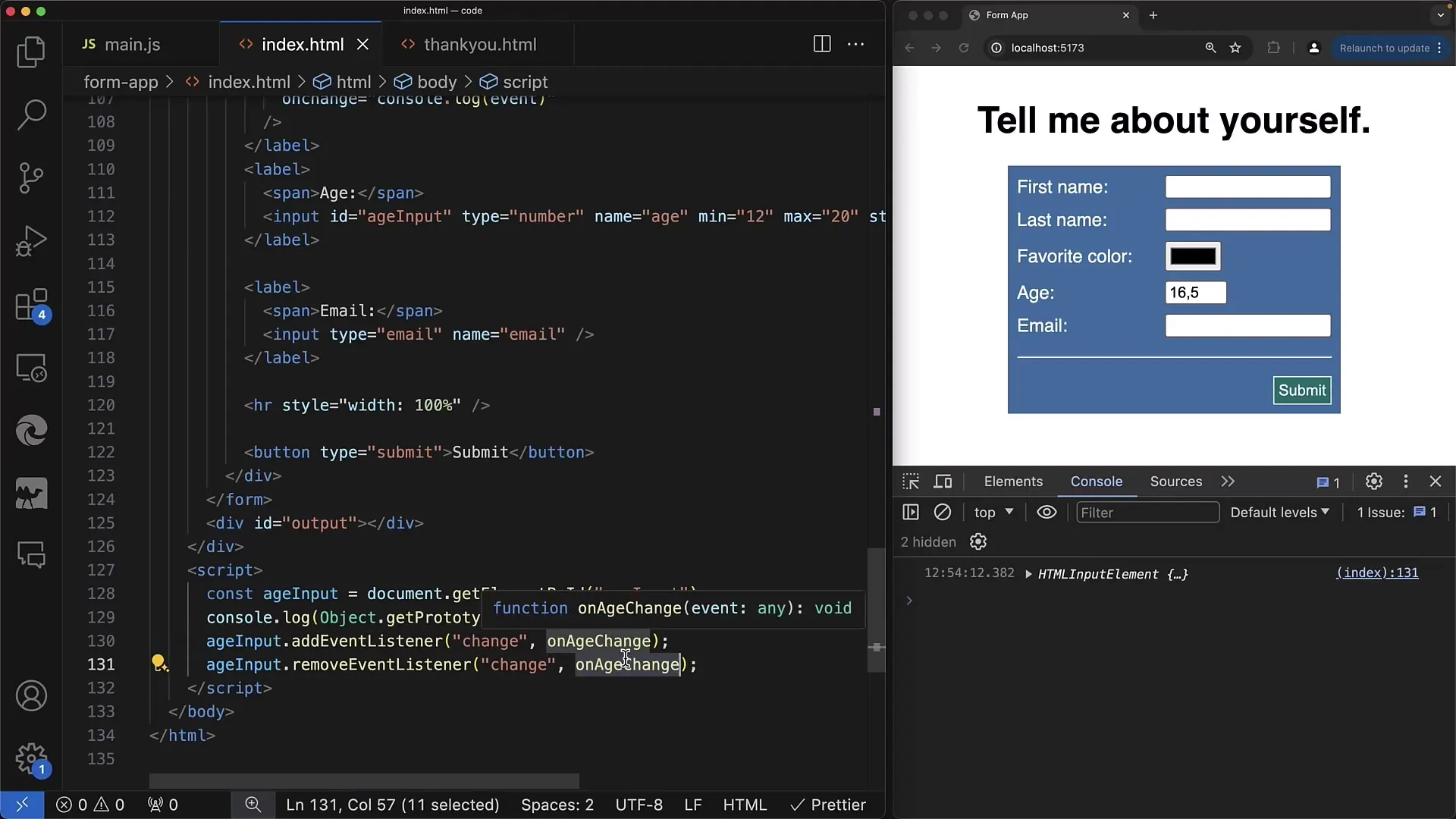
Mając już odniesienie do elementu Input, następnym krokiem jest dodanie Słuchacza zdarzeń. Dzięki addEventListener możesz określić konkretne zdarzenia, takie jak zmiana czy wejście, dla tego elementu. Pozwala to reagować, gdy użytkownik dokonuje zmiany w polu wejściowym.

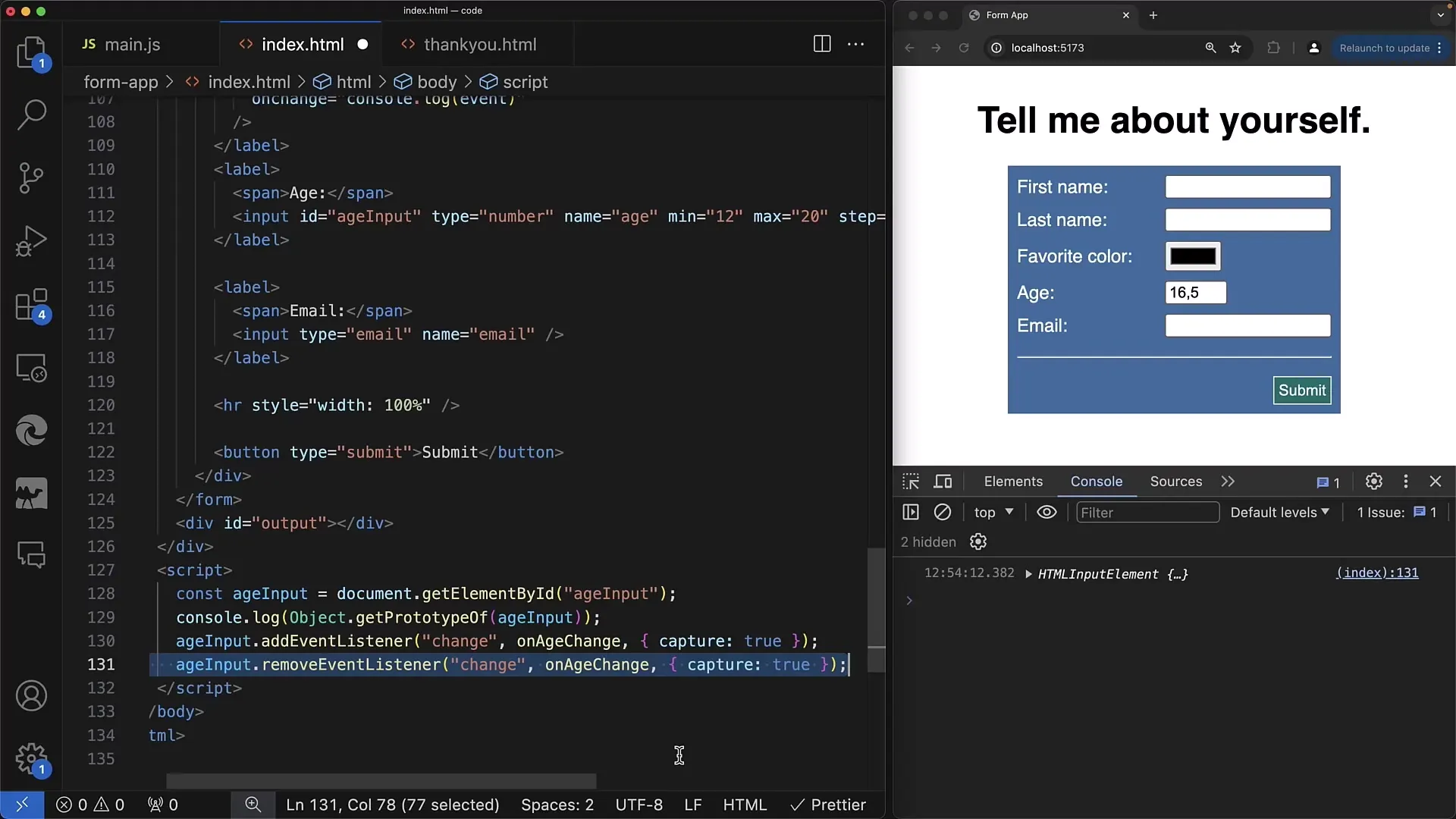
Ważne jest również, aby umożliwić usunięcie tego samego Słuchacza zdarzeń, jeśli zajdzie taka potrzeba. Dzięki metodzie removeEventListener możesz usunąć wcześniej dodany Słuchacz. Upewnij się, że funkcja jest identyczna z tą używaną podczas dodawania, w przeciwnym razie nie będziesz w stanie poprawnie usunąć Słuchacza.

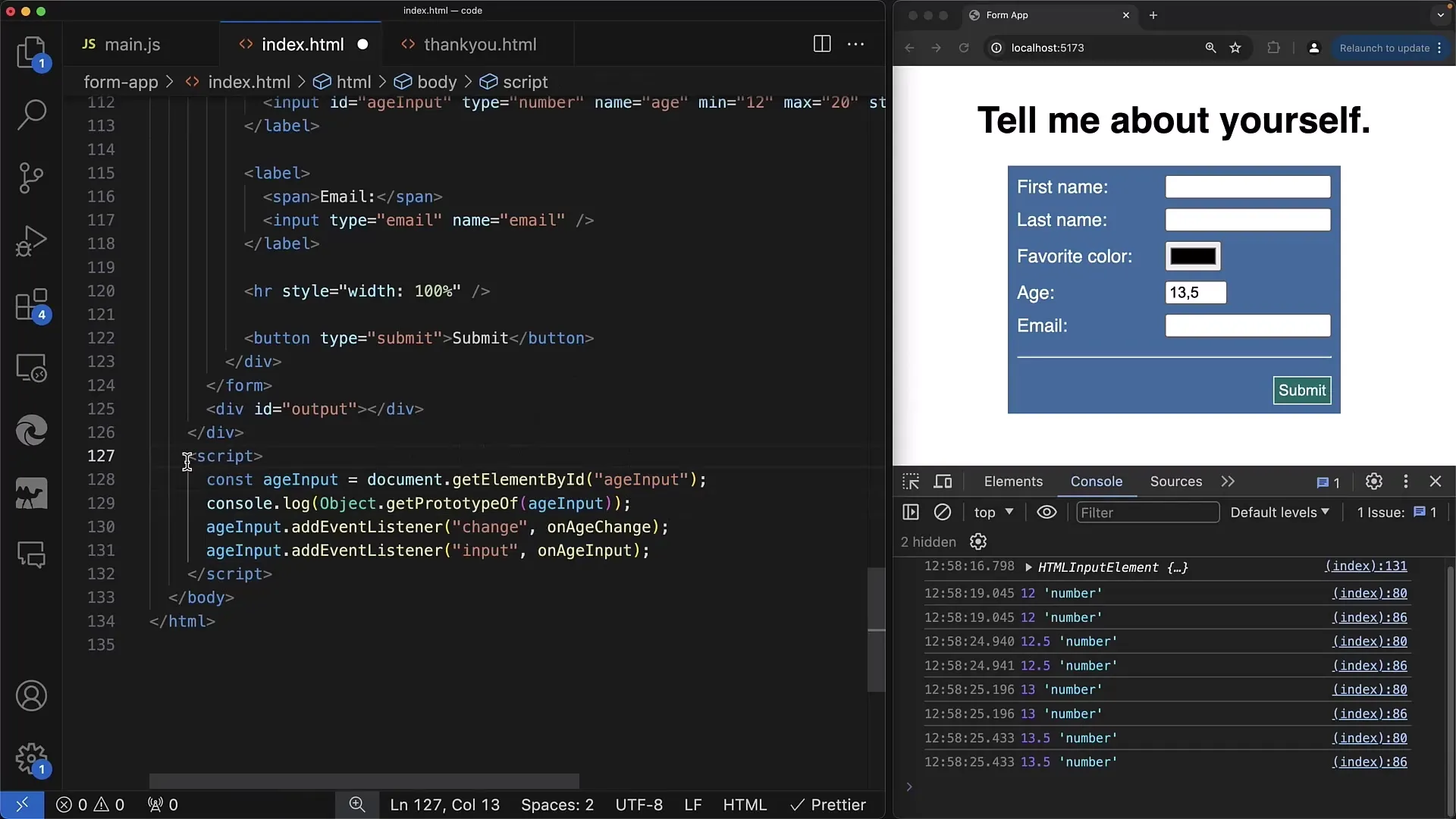
Częstym scenariuszem jest dodawanie wielu Słuchaczy zdarzeń dla tego samego elementu. Pozwala to na elastyczne obsługiwanie różnych typów zdarzeń. Należy jednak pamiętać, że każda funkcja, którą rejestrujesz, powinna mieć własne logiczne oddzielenie, aby zapewnić czytelność i łatwość konserwacji kodu.
Jeśli dodałeś Słuchacza zdarzeń, ważne jest, aby usunąć go podczas sprzątania, zwłaszcza gdy element nie jest już potrzebny, na przykład w przypadku komponentów, które nie są już renderowane. Musisz upewnić się, że Słuchacz jest usuwany, gdy element jest usuwany z DOM lub nie jest już potrzebny.

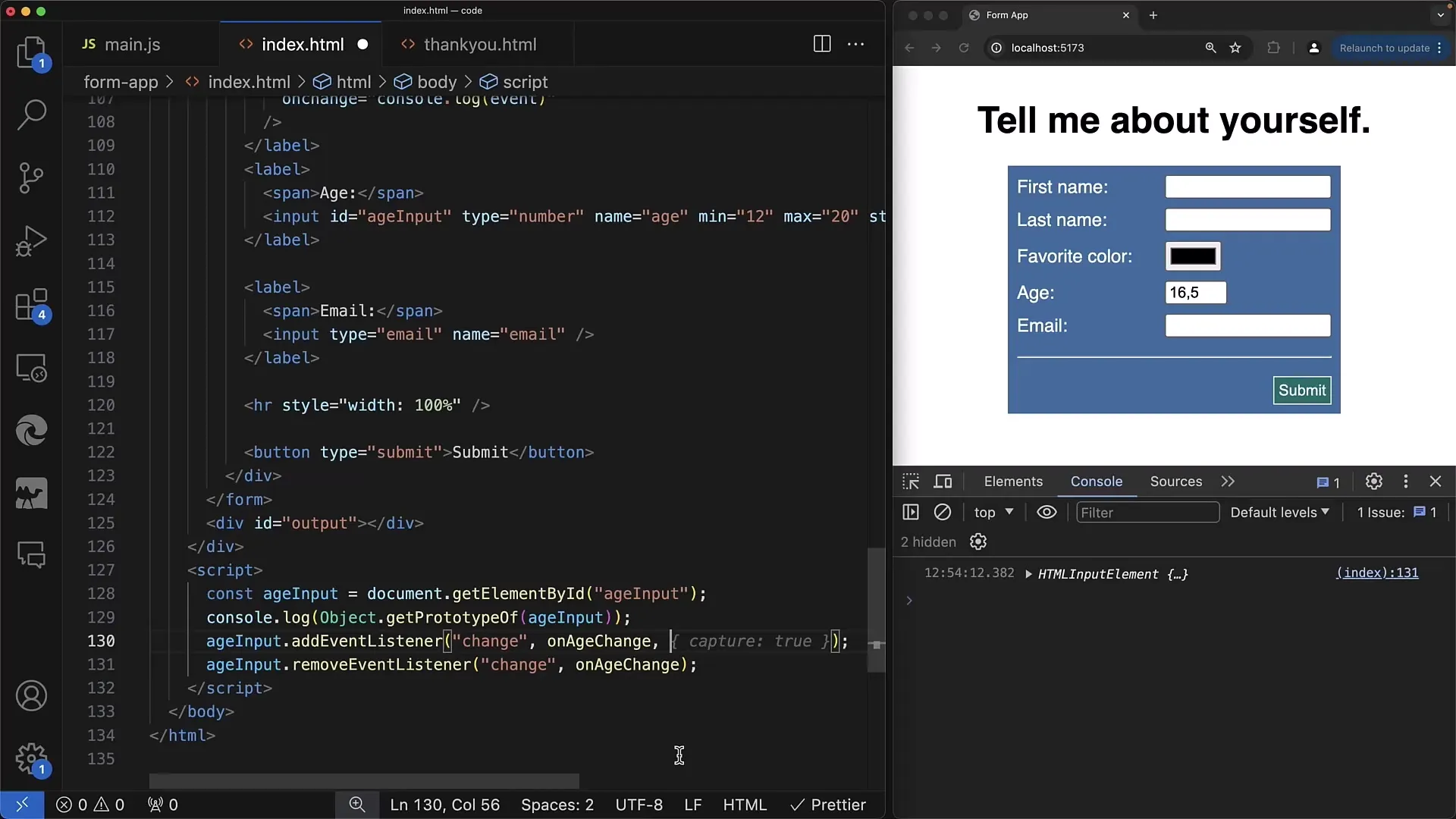
Warto również rozważyć, w jaki sposób można rozszerzyć użycie Słuchaczy zdarzeń. Czasami programiści chcą dostarczyć dodatkowe parametry, na przykład tryb przechwytywania, aby określić kolejność przetwarzania zdarzeń. Jednak te zaawansowane opcje wymagają dogłębnego zrozumienia propagacji zdarzeń.

Upewnij się, że kod JavaScript znajduje się za elementami DOM, aby elementy mogły być poprawnie obsługiwane podczas ładowania dokumentu. Jest to szczególnie ważne, jeśli posiadasz skrypt z wieloma obsługami zdarzeń, aby zapewnić, że odwołania do elementów zawsze są lokalnie ważne.

Podsumowanie
W tym samouczku omówiliśmy podstawowe kroki dotyczące korzystania z addEventListener do obsługi zdarzeń w formularzach internetowych. Nauczyłeś się, jak dodać, usunąć i zareagować na wiele zmian za pomocą Event Listenerów.
Najczęściej zadawane pytania
Jaka jest różnica między onchange a addEventListener?onchange to starsza metoda, która pozwala tylko na jedną obsługę zdarzenia, podczas gdy addEventListener może dodać wiele obsług do jednego zdarzenia.
Kiedy powinienem użyć removeEventListener?removeEventListener należy użyć, gdy element nie jest już potrzebny lub przed ponownym zarejestrowaniem obsługi zdarzeń.
Jak mogę dodać kilka Event Listenerów do tego samego elementu?Możesz po prostu użyć kilku wywołań addEventListener dla tego samego elementu, przekazując różne referencje funkcji.


