Formularze internetowe są niezbędnym elementem każdej strony internetowej. Umożliwiają użytkownikom wprowadzanie informacji i interakcję z witryną. W tym poradniku przejdziemy razem przez najważniejsze atrybuty pól wprowadzania, które pomogą ci kontrolować zachowanie tych pól. Omówimy dokładnie atrybuty readonly, disabled, placeholder, minlength i maxlength. Zaczynamy!
Najważniejsze wnioski
- Atrybut placeholder tymczasowo pokazuje, co powinno być wprowadzone w polu wprowadzania.
- Atrybut readonly uniemożliwia zmiany w polu wprowadzania, ale pozwala na kopiowanie.
- Atrybut disabled ogranicza dostęp do pola wprowadzania, uniemożliwiając jego wysłanie.
- Atrybuty minlength i maxlength kontrolują długości wprowadzanych znaków.
Przewodnik krok po kroku
1. Użycie atrybutu placeholder
Najpierw przyjrzymy się atrybutowi Placeholder. Jest używany do podania krótkiej wskazówki, co powinno być wprowadzone w polu wprowadzania. Aby wyświetlić tekst zastępczy, dodajemy atrybut placeholder do tagu . W tym przykładzie ustawiamy tekst zastępczy na "Proszę wprowadzić tekst".

Gdy klikniesz w pole wprowadzania, ten tekst zniknie, a ty będziesz mógł rozpocząć wprowadzanie swoich własnych informacji. Gdy coś zostanie wpisane, tekst pozostanie widoczny w polu, a zastępczy zniknie. To sprawia, że doświadczenie użytkownika jest bardziej klarowne i intuicyjne.
2. Stylizacja atrybutu placeholder
Aby poprawić wygląd tekstu zastępczego, możesz użyć CSS. Możesz dostosować kolor tekstu i nawet jego przejrzystość. Na przykład, jeśli chcesz ustawić kolor tekstu zastępczego na biały, będziesz potrzebować selektora CSS placeholder.

Oznacza to, że ustawiasz kolor na biały i przejrzystość na wartość na przykład 0.5. Pozwoli to zblaknąć tekstu zastępczemu i zmniejszyć jego dominujący charakter, co zwiększy czytelność.

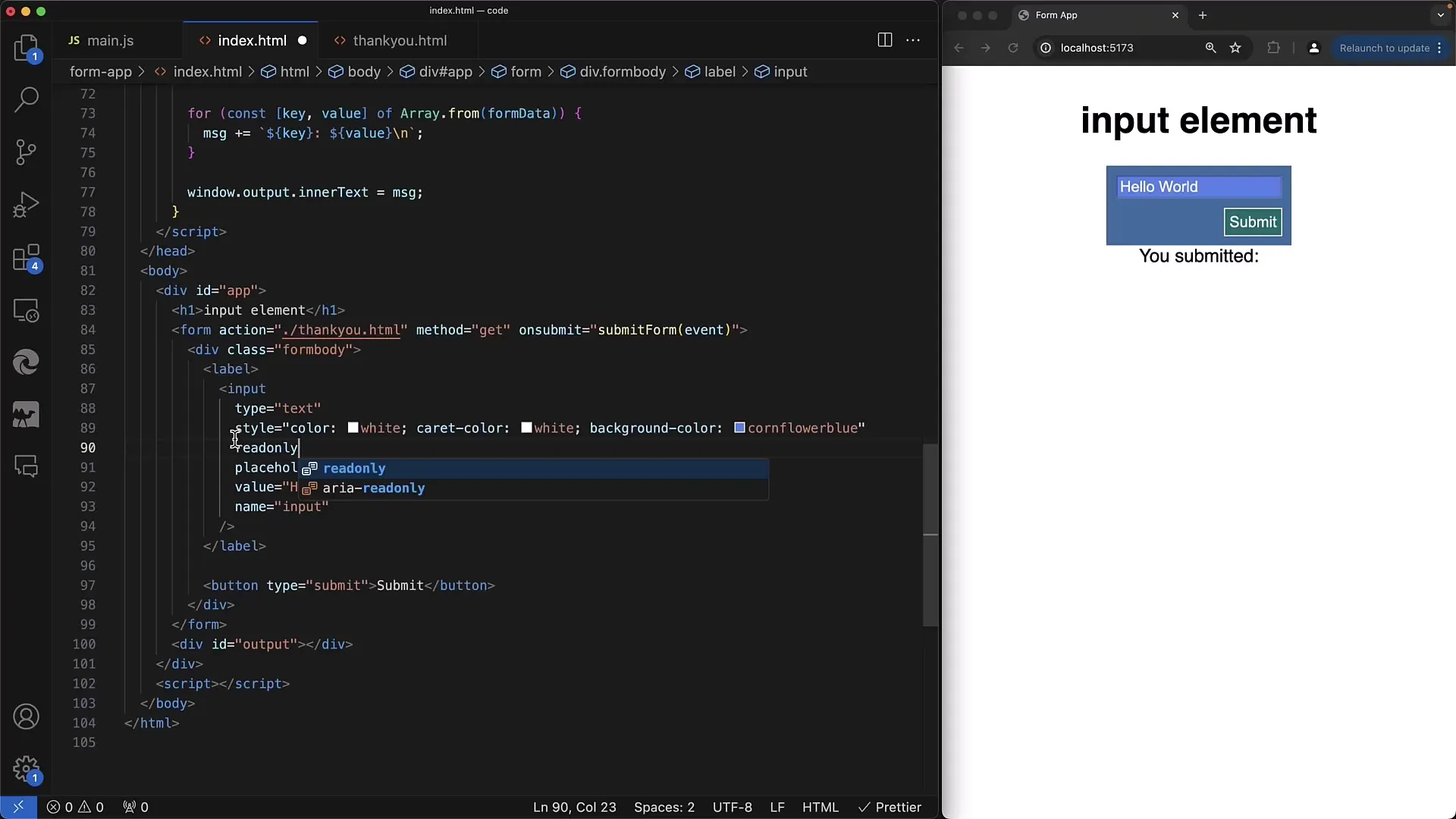
3. Użycie atrybutu readonly
Atrybut readonly jest przydatny, gdy chcesz wyświetlać informacje, ale nie chcesz ich edytować. Dodając atrybut readonly do pola wprowadzania, nadal będziesz mógł zaznaczyć i kopiować istniejący tekst, ale nie dokonywać zmian.

Jeśli spróbujesz coś wpisać, zauważysz, że wprowadzone dane zostaną zignorowane. Jest to idealne dla pól przeznaczonych do wyświetlania, takich jak na przykład informacje o użytkowniku, które nie mogą być edytowane.

4. Różnica między readonly a disabled
Główna różnica między readonly a disabled polega na tym, że z polem disabled nie można już wchodzić w interakcje. Co więcej, kiedy formularz jest wysyłany, wartość pola disabled nie jest wysyłana. Jeśli chcesz więc, aby pole było wyświetlane, ale niezedytowane i nie wysyłane, użyj atrybutu disabled.

W naszym przykładzie zauważamy, że pole oznaczone jako disabled wygląda inaczej, a użytkownik nie może zaznaczać tekstu.
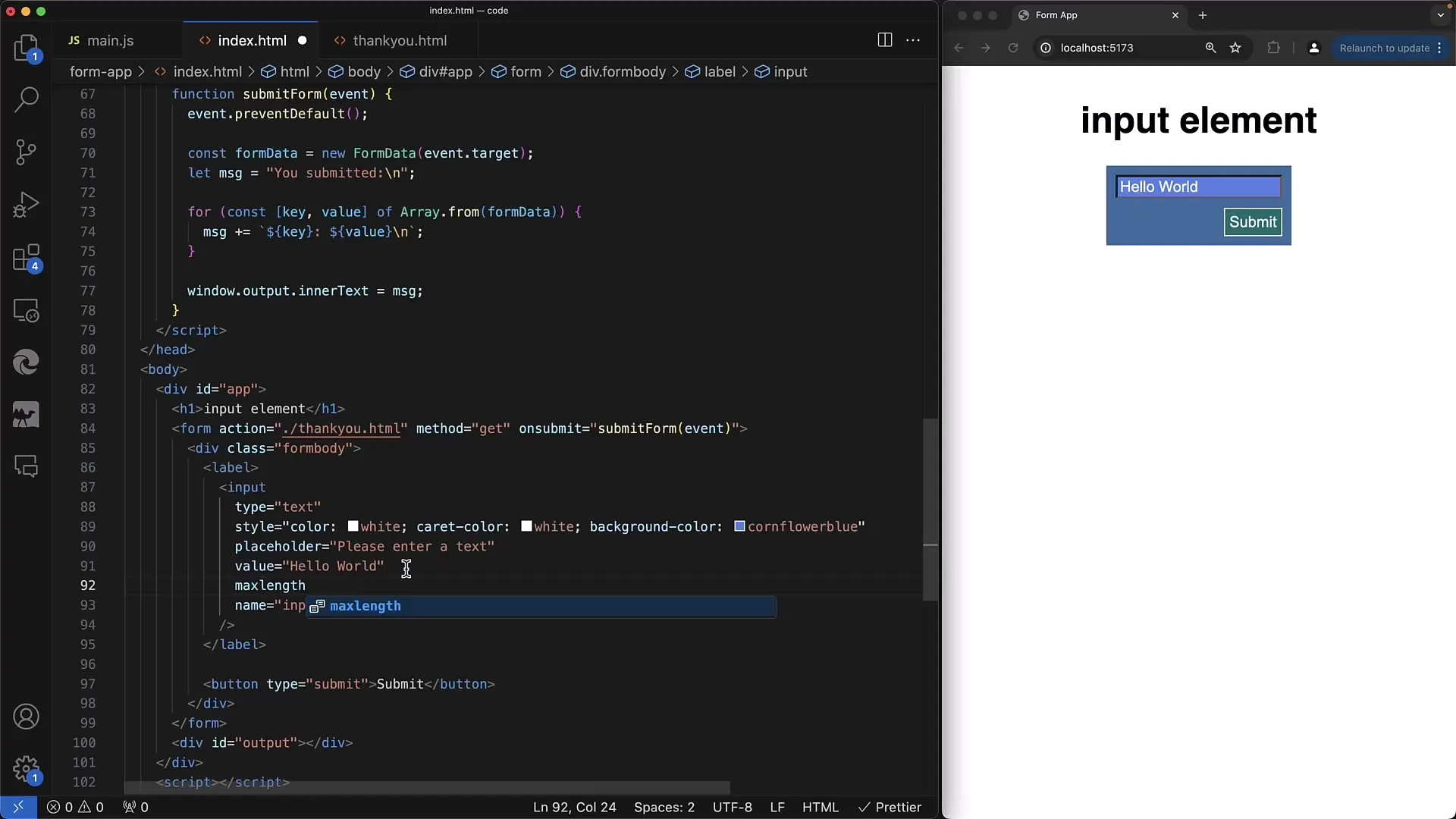
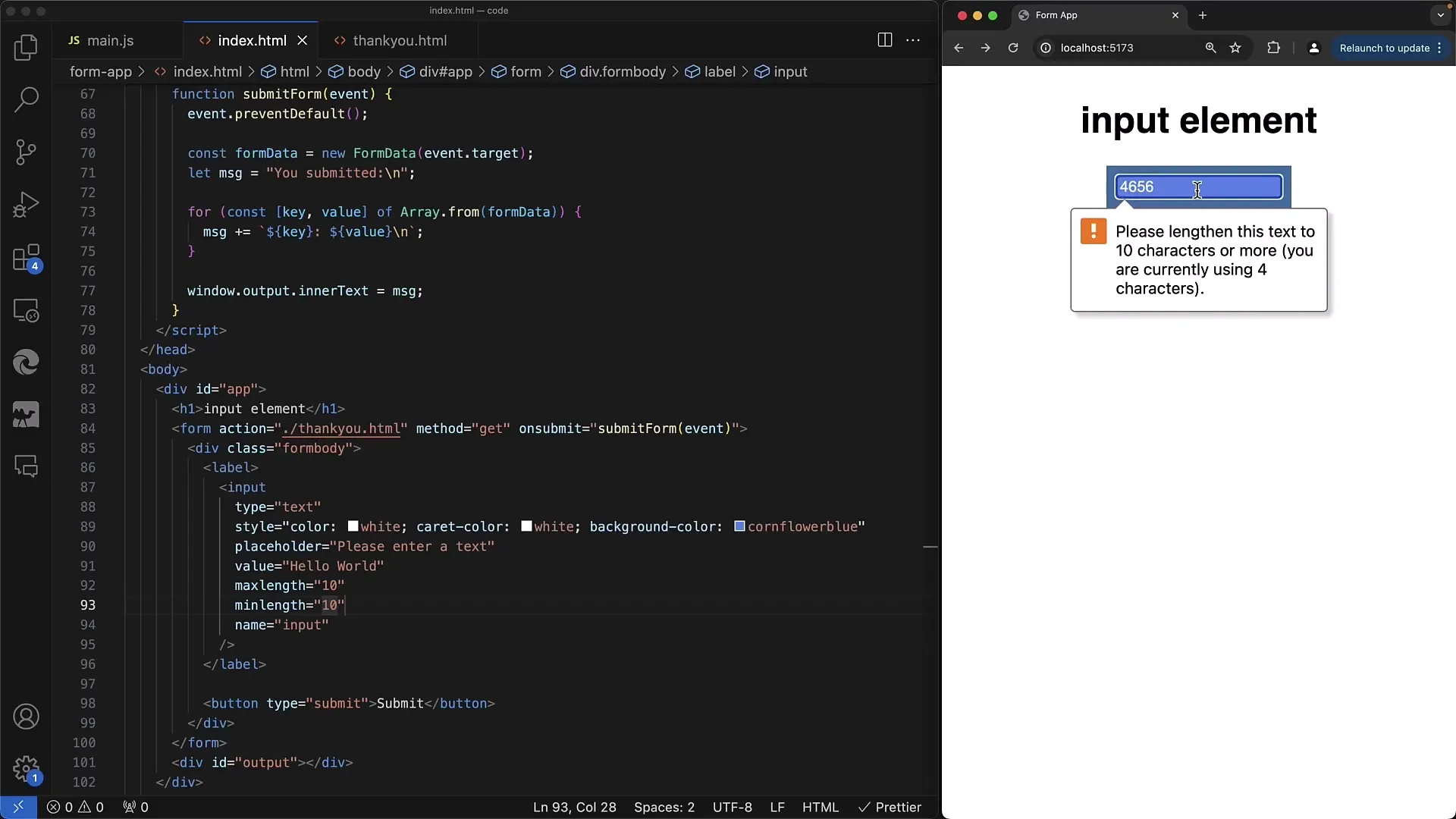
5. Kontrola długości wprowadzanych znaków za pomocą atrybutów minlength i maxlength
Aby kontrolować długość wprowadzanych znaków, wykorzystujemy atrybuty minlength i maxlength. Może to być szczególnie przydatne, gdy chcesz na przykład upewnić się, że numery telefonów lub kody pocztowe mają określoną długość.

Jeśli ustawisz atrybut maxlength na 10, system zapobiegnie wpisaniu więcej niż 10 znaków. Podobnie z atrybutem minlength można upewnić się, że wprowadzone zostanie minimalna liczba znaków, zanim formularz będzie można wysłać.

6. Użycie atrybutu size
Kolejnym przydatnym atrybutem jest size, który określa widoczną szerokość pola wprowadzania danych w znakach. Jeśli ustawisz atrybut size na 60, pole wprowadzania danych będzie tak szerokie, że będzie można zobaczyć 60 znaków, niezależnie od faktycznej ilości wpisanych znaków.

Pomaga to użytkownikom wizualnie ocenić, ile miejsca mają podczas wprowadzania danych.
Podsumowanie
W tym przewodniku nauczyłeś się jak obchodzić się z ważnymi atrybutami w formularzach internetowych. Omówiliśmy atrybut placeholder, różnice między readonly a disabled oraz kontrolę długości wprowadzanego tekstu za pomocą atrybutów minlength i maxlength. Pamiętaj, aby odpowiednio wykorzystywać te atrybuty, aby poprawić doświadczenie użytkownika.
Najczęściej zadawane pytania
Jaka jest różnica między readonly a disabled?readonly umożliwia wybór i kopiowanie tekstu, disabled natomiast blokuje wszelką interakcję.
Jak ustawić placeholder?Użyj atrybutu placeholder w tagu , aby wyświetlać tymczasowy tekst.
Jaki jest efekt atrybutów minlength i maxlength?Ograniczają one wprowadzanie tekstu do określonej liczby znaków.
Jaka jest rola atrybutu size?size określa widoczną szerokość pola wprowadzania danych w znakach.


