Przesyłanie plików za pomocą formularza internetowego jest ważnym elementem większości nowoczesnych aplikacji i stron internetowych. W tym poradniku dowiesz się, jak efektywnie zaimplementować element Input type="file" do przesyłania plików. Zrozumiesz, jak działa proces wyboru pliku, jak upewnić się, że plik zostaje poprawnie przesłany na serwer, oraz jakie ustawienia są istotne. Ten przewodnik jest przeznaczony dla deweloperów, którzy chcą poszerzyć swoją wiedzę na temat obsługi formularzy HTML i przesyłania plików.
Najważniejsze spostrzeżenia
- Element Input type="file" umożliwia użytkownikom wysyłanie plików.
- Poprawne użycie właściwych typów formularzy i atrybutu Enctype jest kluczowe dla udanego przesyłania plików.
- Za pomocą JavaScript możesz stworzyć przyjazny interfejs użytkownika do przesyłania plików.
Krok po kroku
Najpierw upewnij się, że istnieje podstawowy formularz HTML z elementem Input type="file".

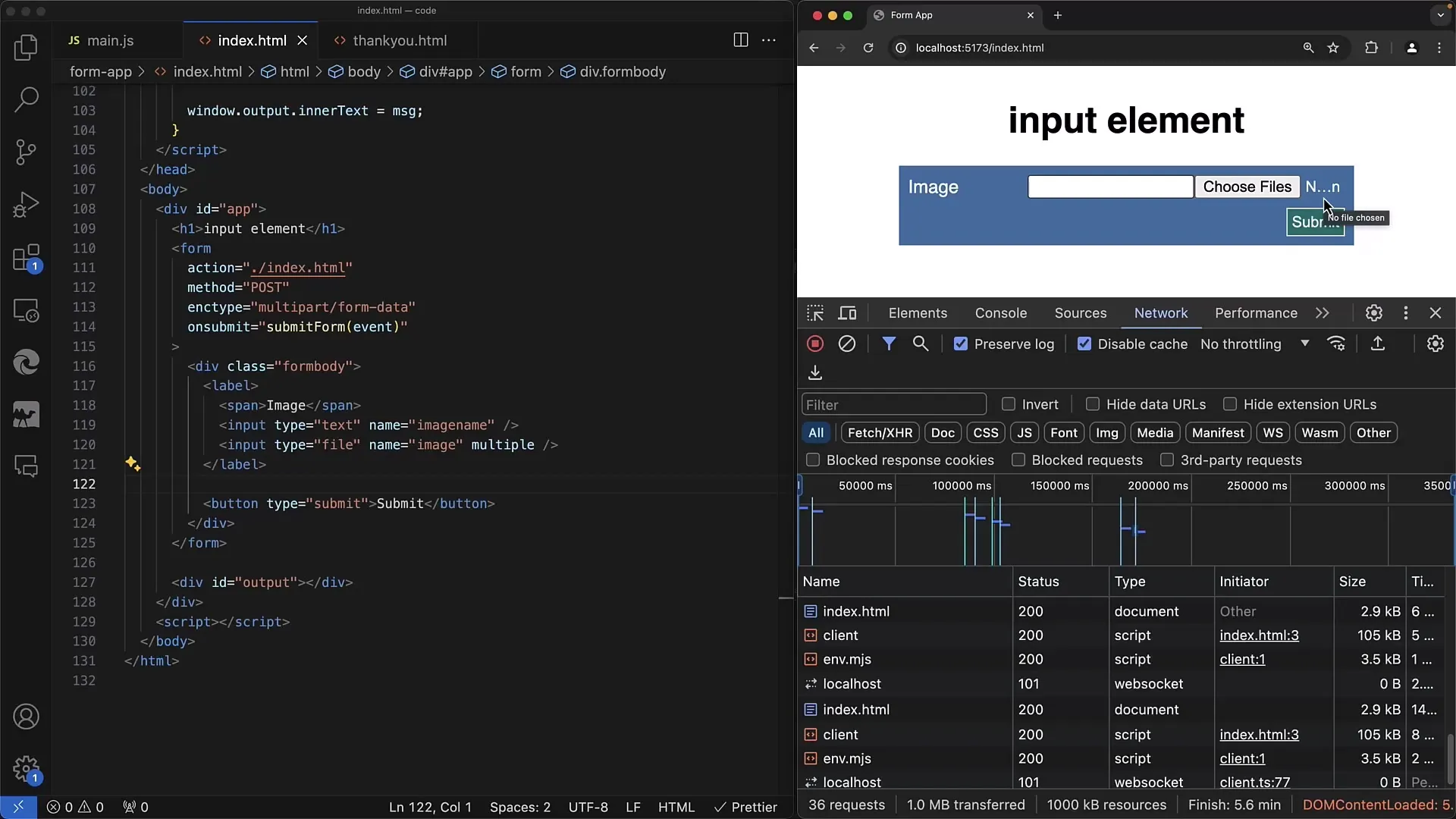
Tutaj, w tym lokalnym przykładzie, już skonfigurowałem element Input z typem „File”. Zauważysz, że obok przycisku widnieje tekst "brak wybranego pliku". Element Input type="file" pozwala użytkownikom wybrać jeden lub więcej plików, które zostaną następnie otwarte za pomocą okna dialogowego systemu operacyjnego.

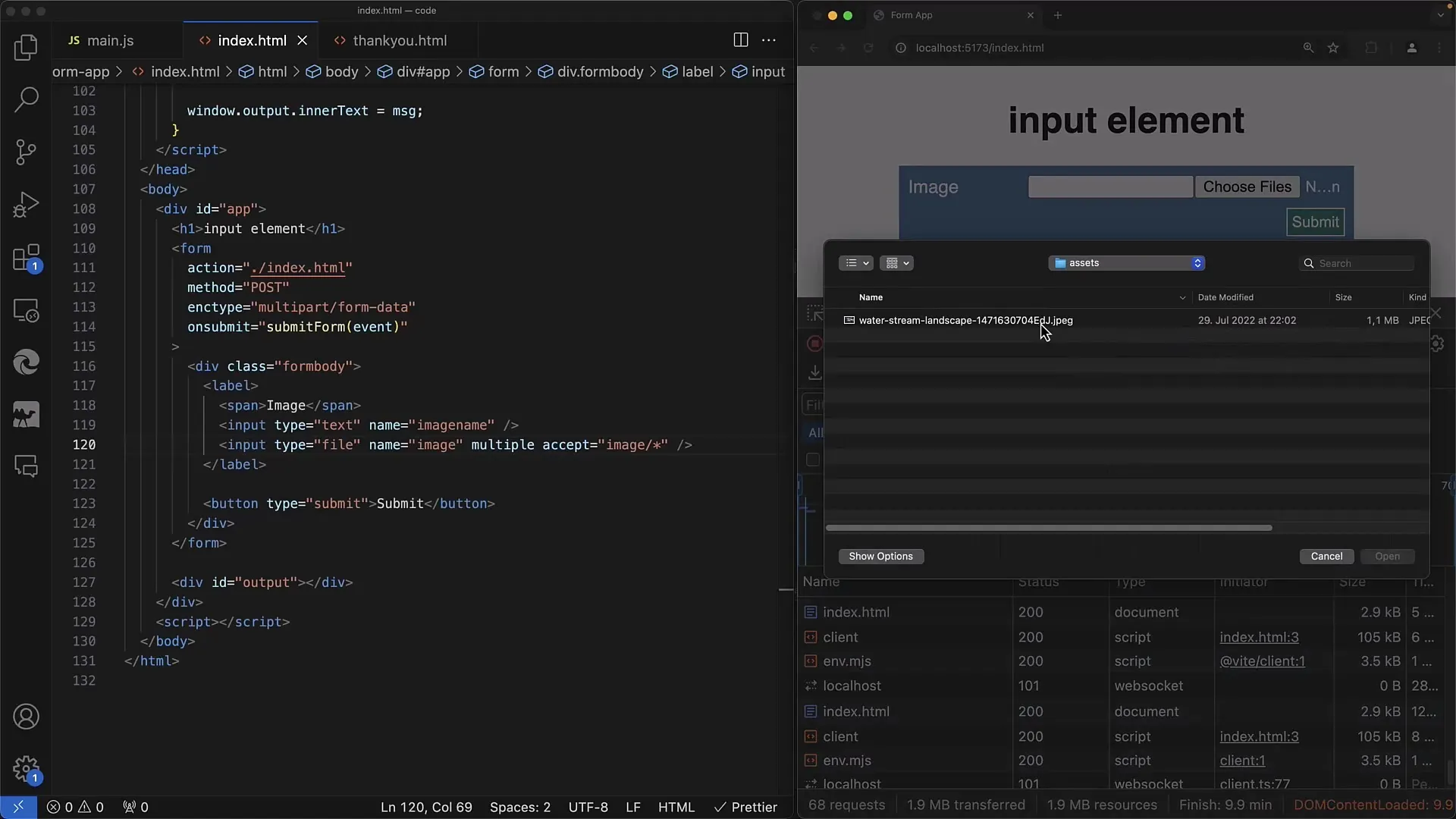
Wygląd tego dialogu różni się w zależności od systemu operacyjnego, czy to Windows, Linux czy MacOS. Tutaj prezentuję przykład z systemu MacOS, gdzie możesz wybierać jeden lub więcej plików. Po kliknięciu „Otwórz” wybrany plik pojawi się w polu Input.

Teraz masz wybrany plik, który jest wyświetlany jako wartość wewnątrz elementu Input. Aby przetworzyć formularz, używam metody GET.

Następnie możesz przesłać formularz, ale zauważysz, że w adresie URL wyświetlana jest tylko nazwa pliku. Jednak powinniśmy zmienić to, aby przesłać całą zawartość pliku na serwer.

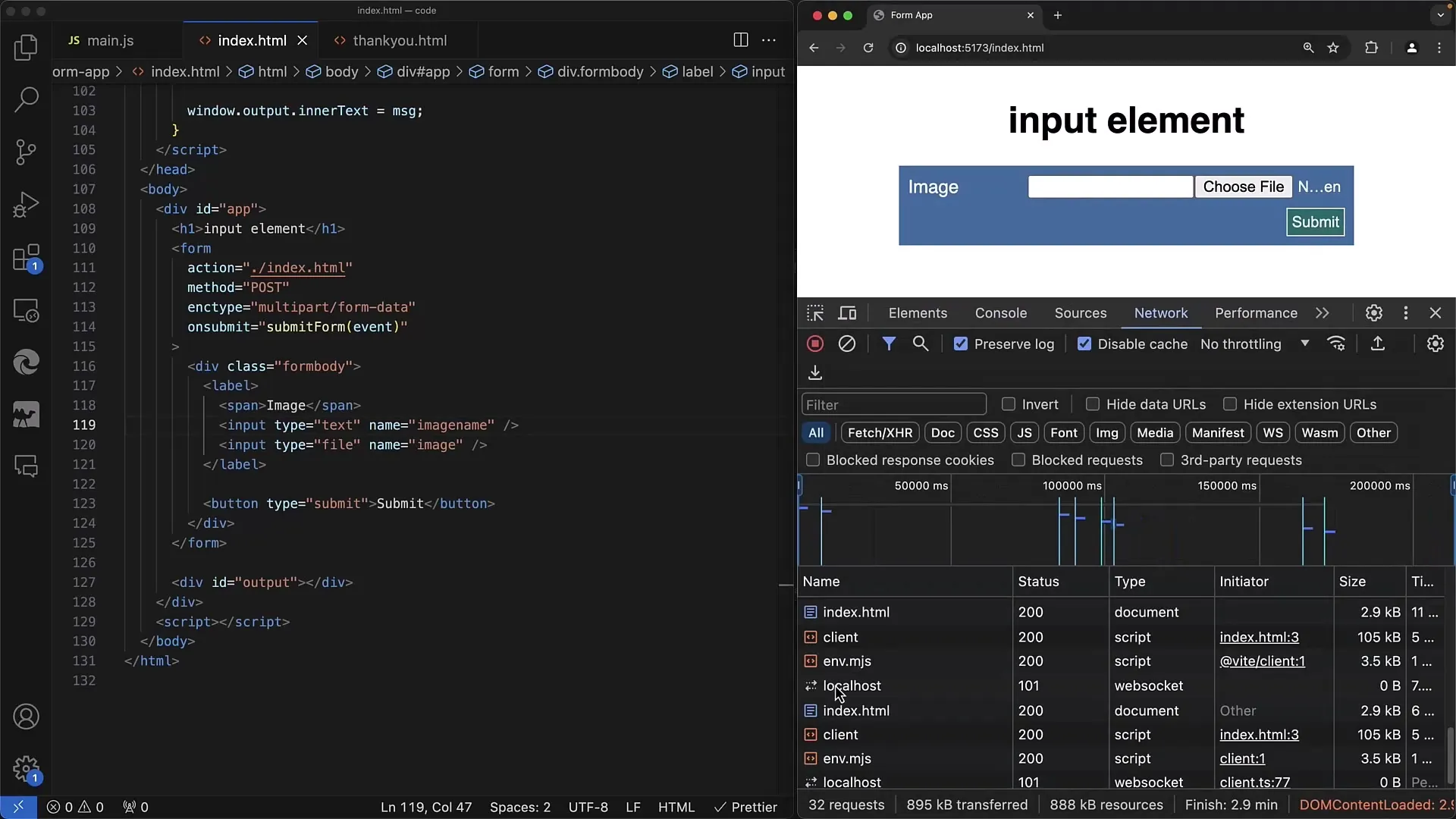
W tym celu zmieniamy metodę na POST. Aby sprawdzić, co jest wysyłane, przechodzimy do karty Sieć (Network Tab).

Należy jednak upewnić się, że wybrano co najmniej jeden plik. Jeśli wybierzesz plik „image.jpg” i prześlesz formularz, znajdziesz go w Payload. Szybko zauważysz, że również tutaj przesyłana jest tylko nazwa pliku.

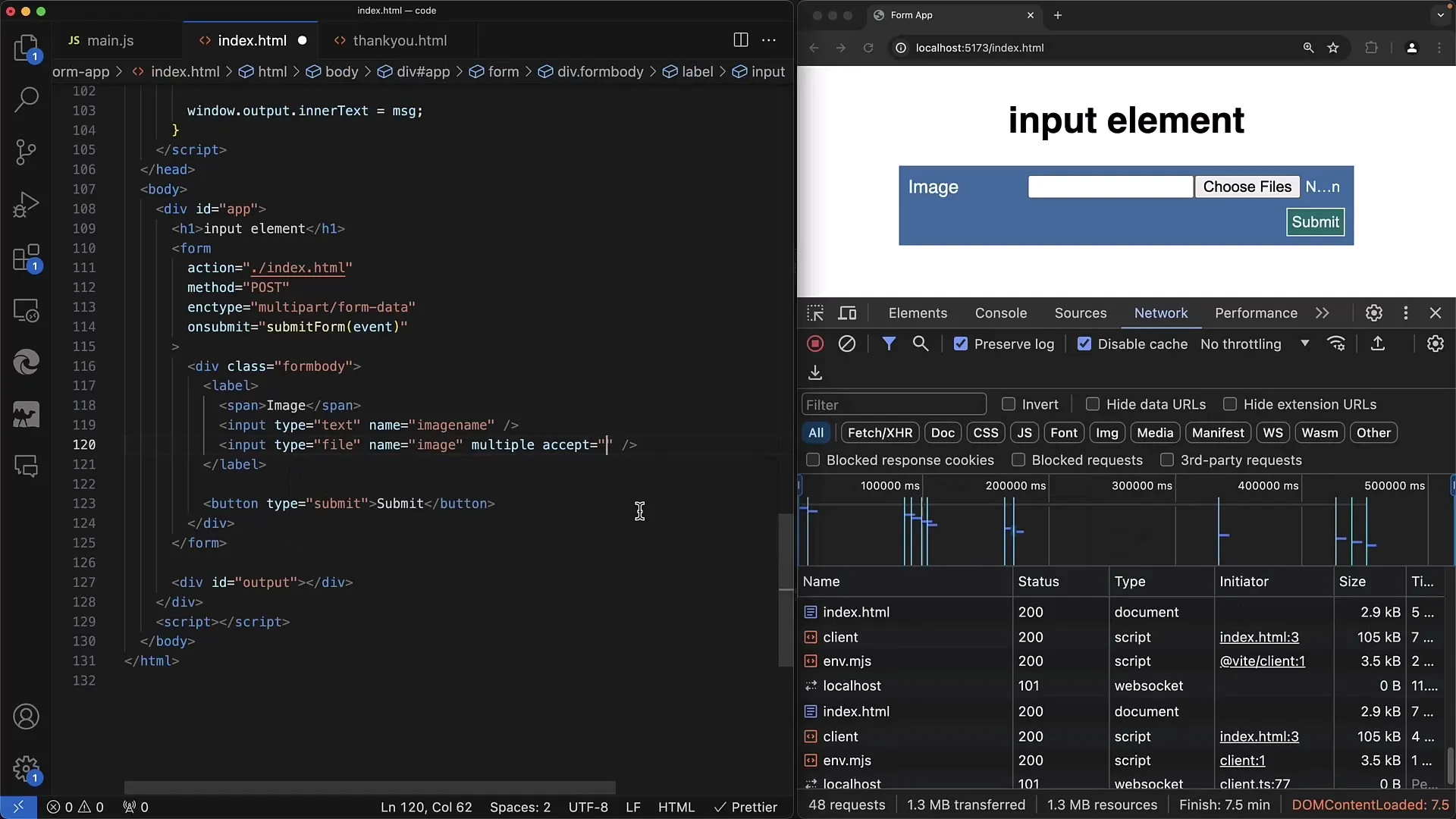
Problem leży w tym, że atrybut enctype nie jest ustawiony. Musimy ustawić go na multipart/form-data, aby przesłać plik w odpowiednim formacie danych.

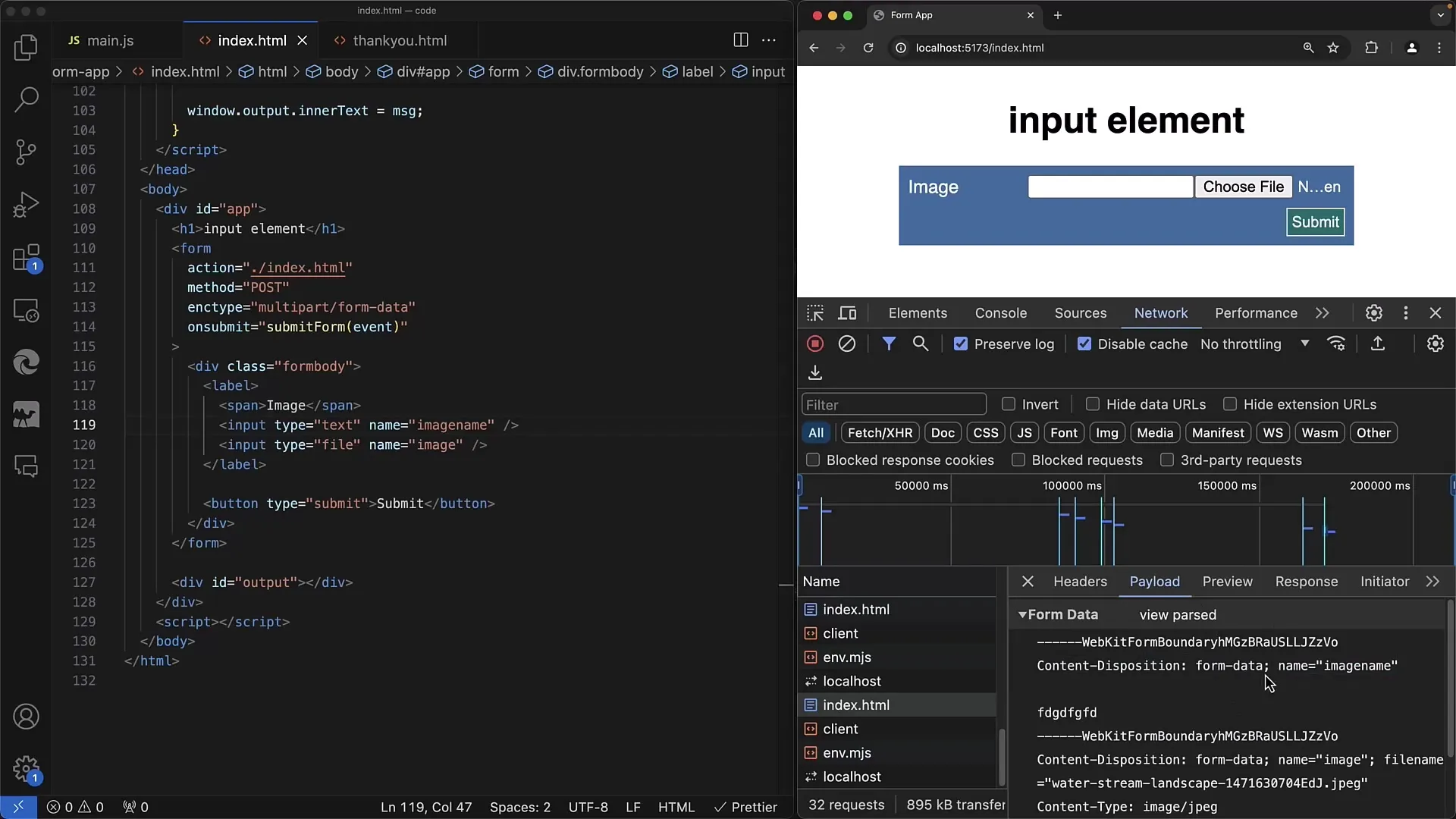
Z tym Enctype możesz upewnić się, że serwer otrzymuje plik w formie danych binarnych. Po zastosowaniu zmian ponownie wybierasz plik z obrazem i ponownie przesyłasz formularz.

Teraz widzisz, że przesyłane są zarówno nazwa pliku, jak i dane binarne, które serwer musi przetworzyć.
Serwer musi następnie zdekodować te dane binarne. Ważne jest, aby serwer poprawnie interpretował te informacje, aby zapisać plik w bazie danych lub na serwerze.

Aby rozszerzyć swój formularz, możesz dodać dodatkowe pola Input. Na przykład klasyczne pole tekstowe, aby wysłać nazwę obrazu razem z plikiem obrazu.

Dane są następnie przesyłane jako tekst i dane binarne. Pozwala to na złożoną obróbkę po stronie serwera.

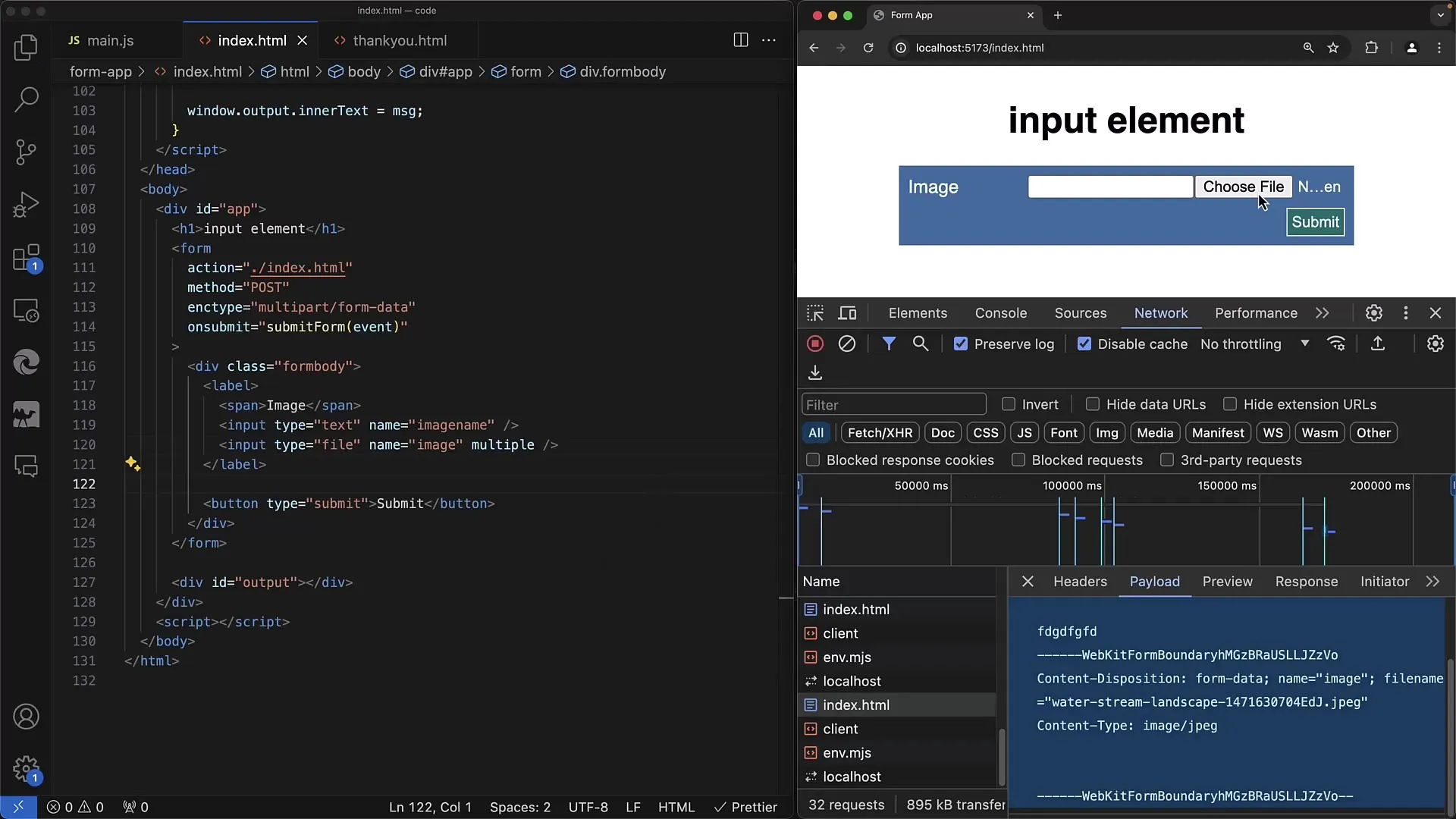
Kolejnym przydatnym aspektem jest implementacja "multiple", dzięki czemu użytkownicy mogą przesyłać wiele plików naraz.

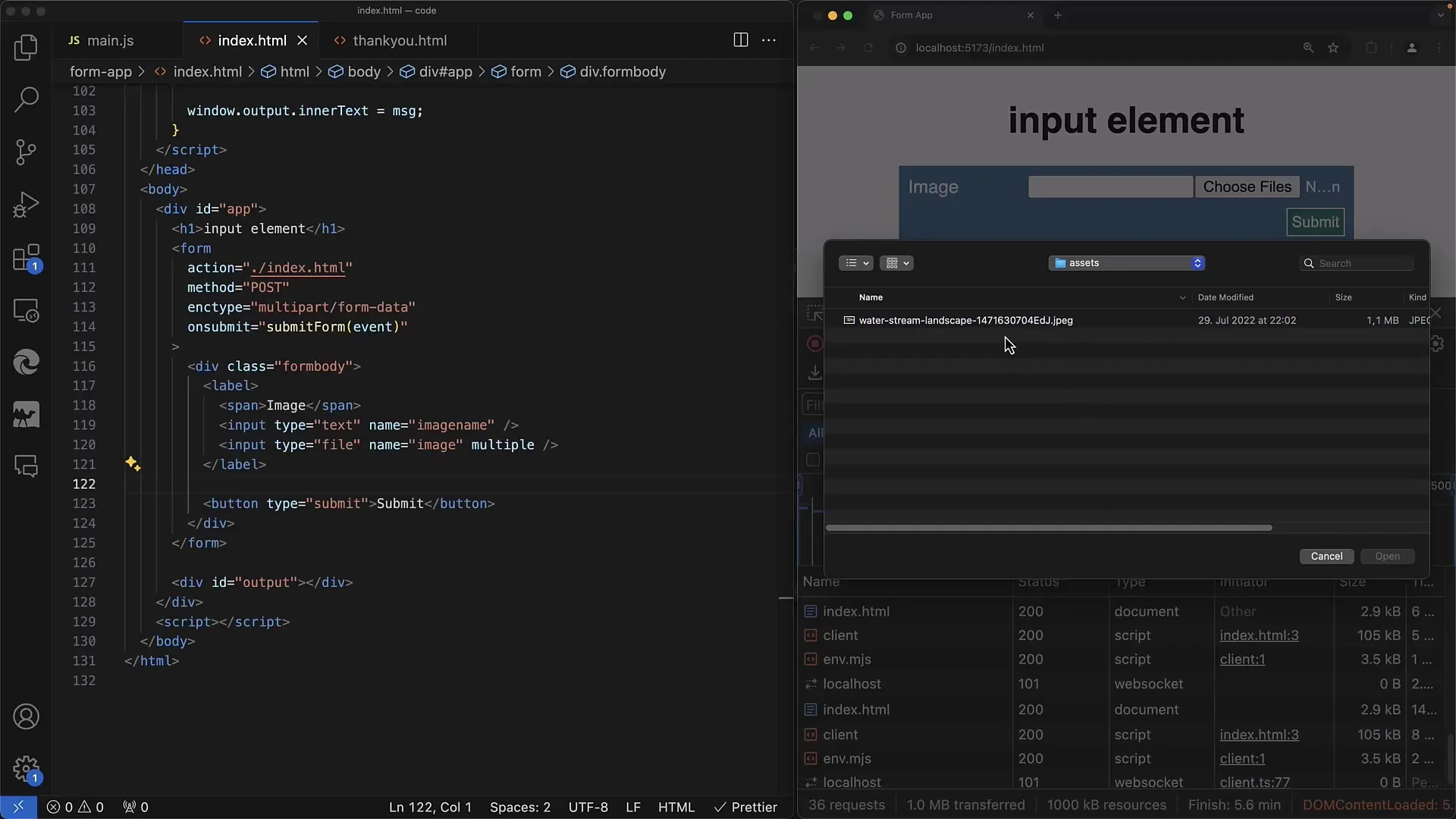
Jeśli dodasz atrybut multiple, użytkownicy mogą wybrać kilka plików w oknie dialogowym plików.

Pamiętaj, że musisz dodać słuchacza zdarzeń, aby zarządzać wybranymi nazwami plików, gdy użytkownicy wybierają swoje pliki. Daje ci to możliwość dostępu również do liczby przesłanych plików.

Dodatkowo można określić, jakie formaty plików może wybrać użytkownik, używając atrybutu accept.

Jeśli na przykład chcesz zezwolić tylko na obrazy JPEG lub PNG, możesz łatwo to ustawić w deklaracji wejścia, aby dostosować wybór w zależności od systemu operacyjnego.
Możesz także określić ogólne formaty za pomocą image/*, aby zezwolić na wybór wszystkich plików obrazów.

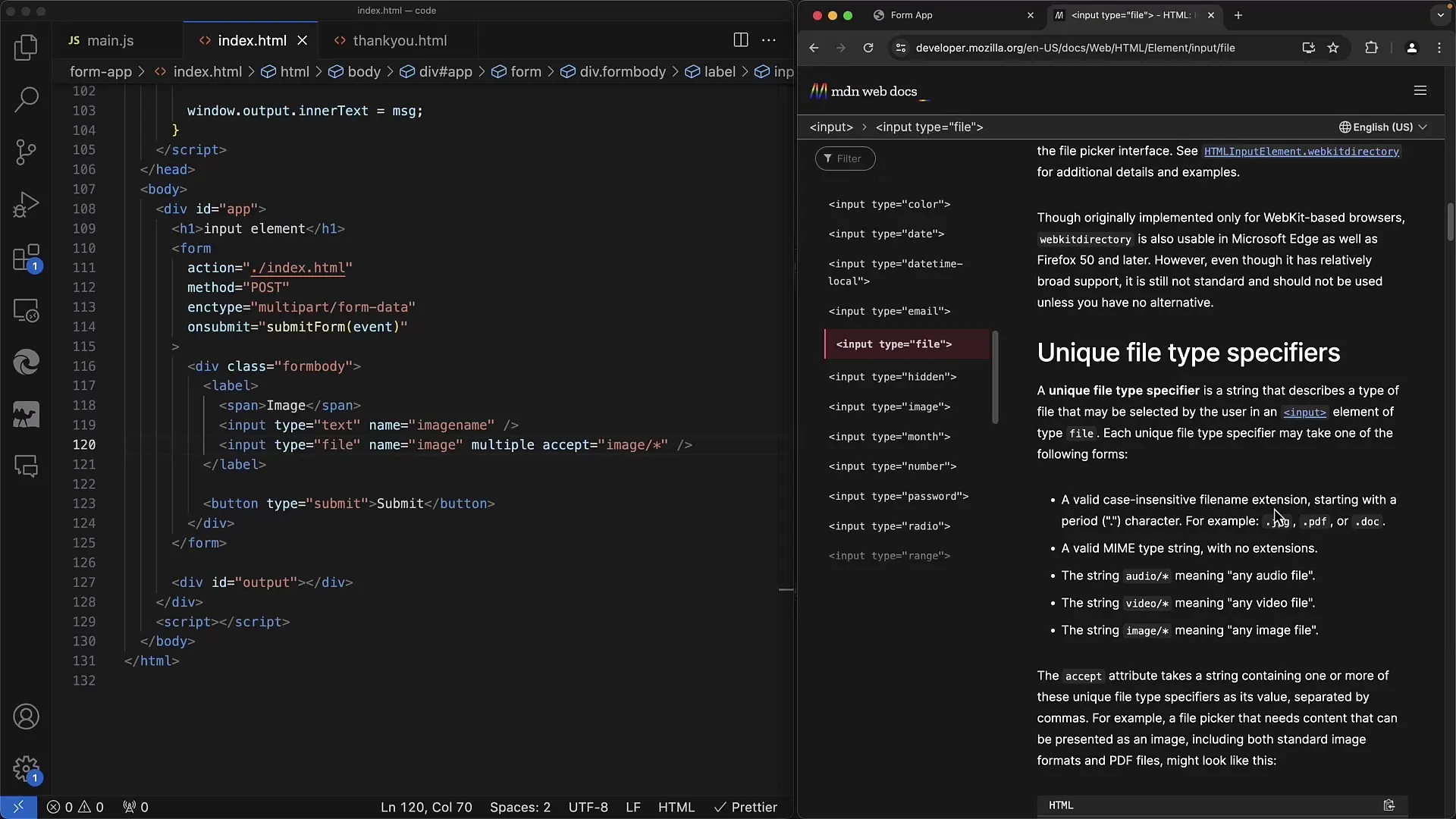
Jeśli chcesz dowiedzieć się więcej o możliwościach atrybutu „accept”, polecam skorzystanie z dokumentacji MDN-Web.

Ta dokumentacja zapewnia wyczerpujące informacje na temat korzystania z elementu wejścia i innych funkcji formularza.
Podsumowanie
Teraz widziałeś, jak możesz stworzyć prosty formularz internetowy z elementem wejścia do przesyłania plików. Omówiliśmy podstawowe koncepcje, w tym metody przesyłania pliku na serwer i jakie atrybuty są niezbędne do optymalizacji procesu przesyłania.
Często zadawane pytania
Jaka jest różnica między GET a POST podczas przesyłania plików?GET wysyła tylko nazwy plików w adresie URL, podczas gdy POST przesyła treść pliku jako dane binarne.
Jak sprawić, aby plik został wysłany w odpowiednim formacie?Ustaw atrybut enctype formularza na multipart/form-data, aby przesyłać pliki.
Czy mogę wybrać kilka plików naraz?Tak, dodając atrybut multiple w tagu wejściowym.
Jak ograniczyć formaty plików, które mogą zostać wybrane?Użyj atrybutu accept w tagu wejściowym, aby określić określone formaty plików.
Gdzie mogę znaleźć więcej informacji na temat elementu input type="file"?Strona Mozilla Developer Network (MDN) jest doskonałym źródłem szczegółowych informacji i przykładów.


