W tej instrukcji nauczysz się, jak odbierać dane formularza za pomocą metody POST. Tworząc aplikacje internetowe, kluczowe jest zrozumienie, w jaki sposób dane są wysyłane z części klienta do serwera i przetwarzane tam. Instrukcja ta opiera się na popularnym frameworku Node.js Express. Omówione zostaną również inne technologie w celu poszerzenia Twojej wiedzy.
Najważniejsze wnioski
- Metoda POST jest używana do wysyłania danych do serwera, a serwer musi zostać odpowiednio skonfigurowany, aby odebrać i przetworzyć te dane.
- Musisz upewnić się, że niezbędne oprogramowanie pośredniczące, takie jak body-parser, jest zainstalowane i skonfigurowane, aby przekształcić przychodzące dane w użyteczny format.
- Zrozumienie różnicy między danymi formularza zakodowanymi w URL i danymi JSON jest ważne dla poprawnego przetwarzania żądań.
Krok po kroku
Aby odbierać dane za pomocą obsługi POST, wykonaj poniższe kroki:
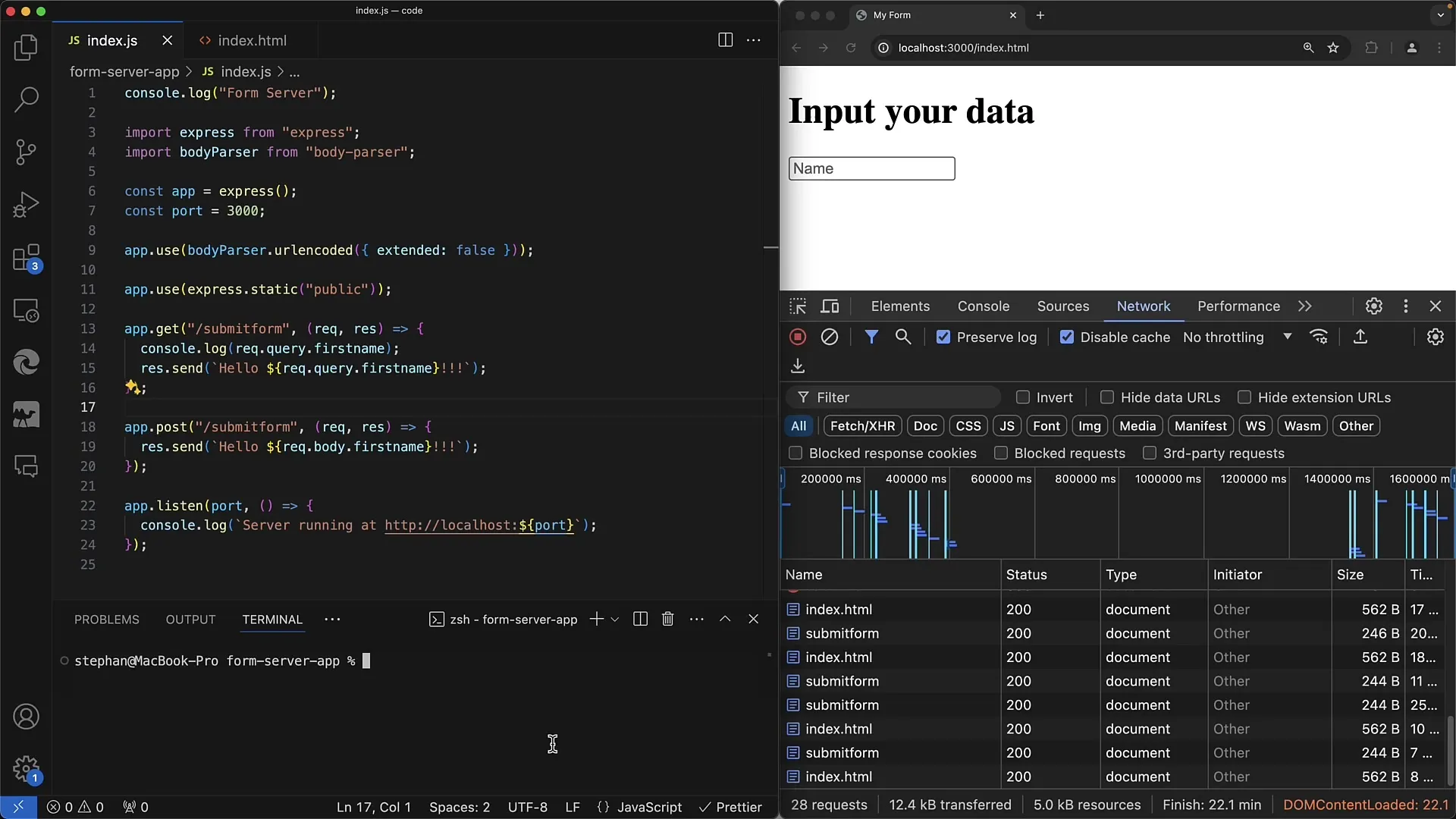
Krok 1: Konfiguracja serwera
Najpierw uruchom swój serwer Express. Możesz utworzyć podstawową strukturę serwera Express, upewniając się, że niezbędne pakiety są zainstalowane. Jeśli jeszcze nie masz projektu Express, utwórz go za pomocą polecenia npm init i zainstaluj Express za pomocą npm install express.

Krok 2: Definiowanie obsługi POST
Zdefiniuj obsługę POST w kodzie serwera. Dzieje się to za pomocą metody app.post(), gdzie określasz adres URL, na który jest skierowane żądanie POST, i funkcję zwrotną. W tej funkcji zwrotnej możesz przetwarzać dane formularza.
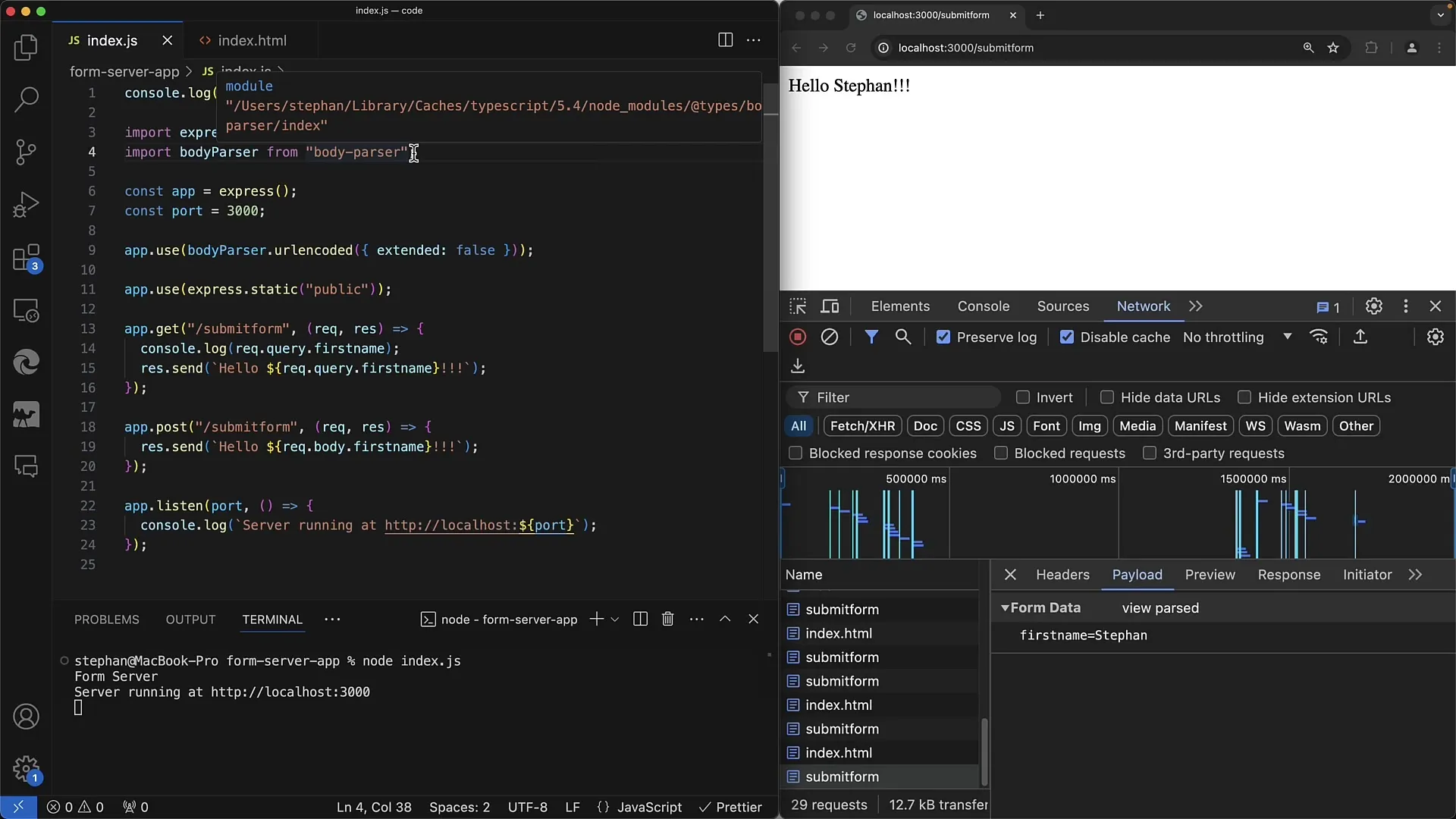
Krok 3: Odbieranie danych z ciała
Aby odebrać dane z ciała żądania POST, użyj req.body. Pozwala to uzyskać dostęp do wysłanych danych formularza. Pamiętaj, że musisz użyć nazwy pola wejściowego w formularzu HTML, aby poprawnie pobrać dane.
Krok 4: Konfiguracja oprogramowania pośredniczącego
Nie zapomnij zainstalować i skonfigurować oprogramowania pośredniczącego body-parser. Jest to niezbędne do analizy przychodzących danych. Użyj app.use(bodyParser.urlencoded({ extended: true })) do przetwarzania danych zakodowanych w formacie URL. Upewnij się, że oprogramowanie pośredniczące jest ustawione przed zdefiniowaniem obsługi POST.

Krok 5: Testowanie danych formularza
Teraz możesz wypełnić swoje formularz HTML i wysłać dane do serwera. Uruchom ponownie serwer i przetestuj formularz, wpisując swoje dane i wysyłając formularz. Upewnij się, że serwer odpowiada poprawnie i przetwarza dane.
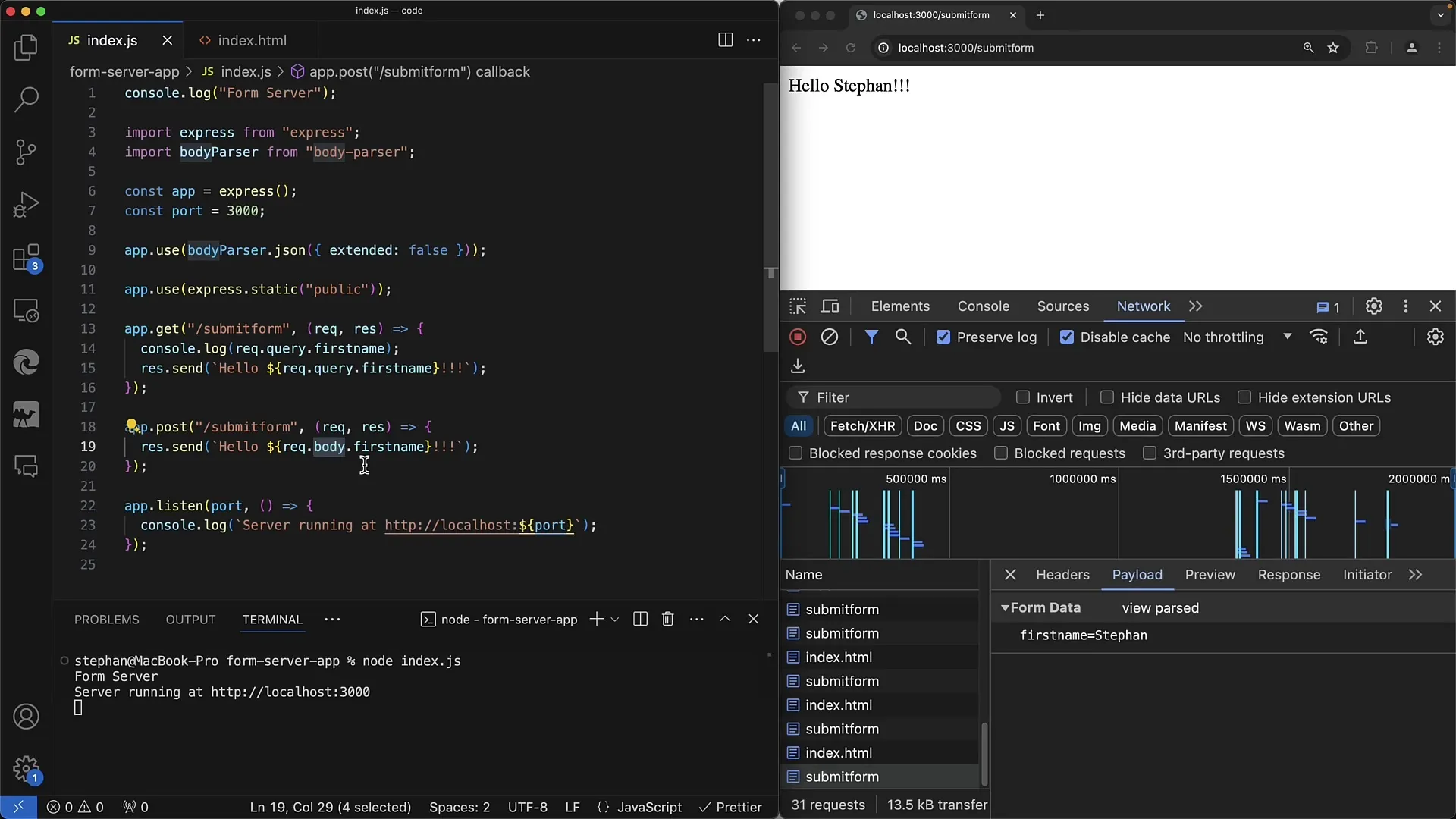
Krok 6: Przetwarzanie danych JSON (opcjonalnie)
Jeśli chcesz wysłać dane JSON, również możesz to zrobić. Musisz zadbać o używanie odpowiedniego oprogramowania pośredniczącego. Aby przetworzyć dane JSON, użyj app.use(bodyParser.json()). Jest to szczególnie przydatne, jeśli Twoja aplikacja ma specyfikacje podobne do interfejsu API lub korzysta z frameworków frontendowych takich jak React lub Vue.

Krok 7: Odbieranie plików (opcjonalnie)
Jeśli planujesz odbierać pliki za pomocą formularzy, będziesz potrzebować specjalnej biblioteki, takiej jak multer. Umożliwia to obsługę danych wieloczęściowych. Pamiętaj, że te kroki mogą się różnić w zależności od używanej technologii serwerowej.
Podsumowanie
W tej instrukcji nauczyłeś się, jak odbierać dane formularza za pomocą metody POST w serwerze Node.js Express. Poznałeś kroki konfiguracji serwera, definiowania obsługi POST oraz poprawnego konfigurowania oprogramowania pośredniczącego. Zrozumienie tych koncepcji jest kluczowe dla tworzenia funkcjonalnych aplikacji internetowych.
Najczęstsze pytania
Jaka jest różnica między GET a POST?GET przesyła dane za pomocą URL, podczas gdy POST przekazuje dane w ciele żądania.
Jak zainstalować body-parser w projekcie Express?Uruchom polecenie npm install body-parser w katalogu projektu.
Czy mogę także wysyłać dane JSON za pomocą żądania POST?Tak, możesz wysłać dane JSON, konfigurując bodyParser.json() i upewniając się, że Twoja aplikacja frontendowa wysyła dane w formacie JSON.


