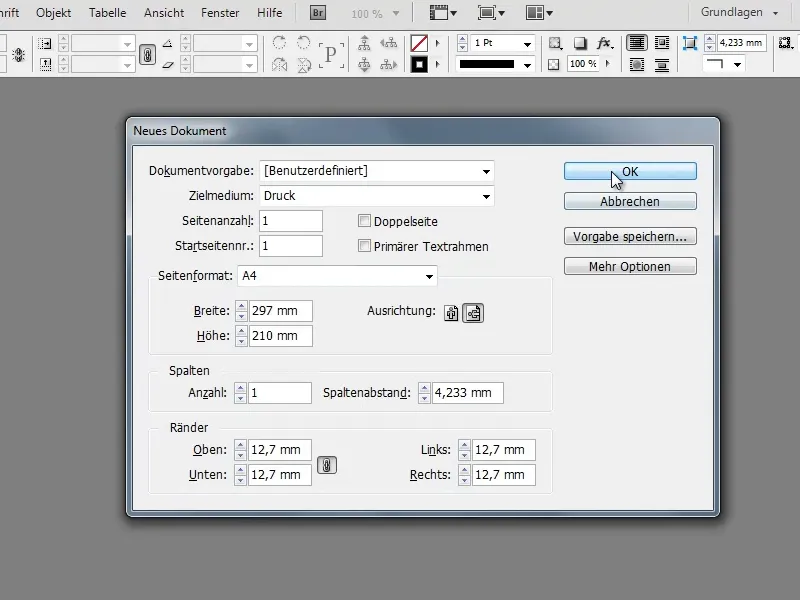
Aby utworzyć plan lekcji, potrzebujesz najpierw pustego dokumentu InDesign. Aby to zrobić, utwórz nowy dokument A4 w formacie poziomym poprzez Plik>Nowy.
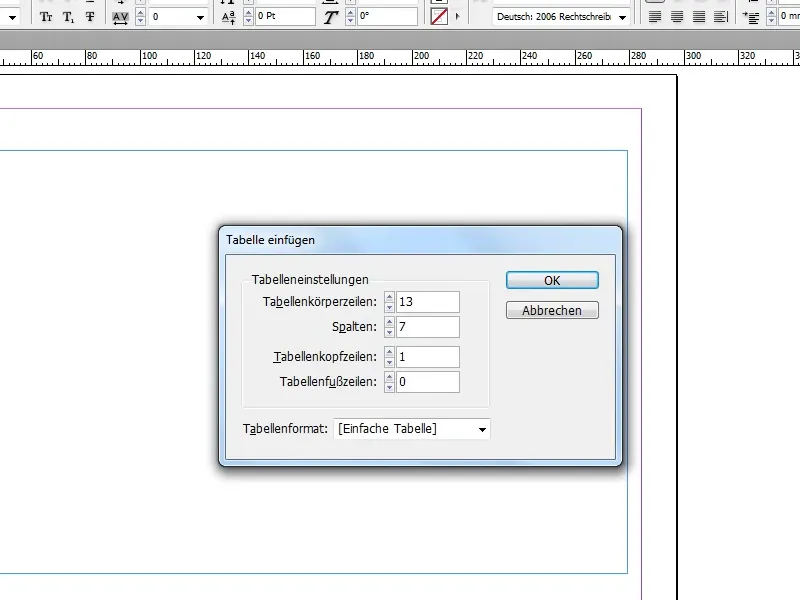
Najpierw utwórz tabelę w pustym dokumencie. Aby to zrobić, użyj narzędzia tekstowego do narysowania pola tekstowego o pożądanym rozmiarze. W menu Tabela>Wstaw tabelę... możesz następnie przekonwertować je na tabelę.
W przedstawionym przykładzie tabela ma 7 kolumn i 13 wierszy (+ 1 wiersz nagłówka). Możesz oczywiście dowolnie wybrać te wartości i dostosować plan lekcji do swoich potrzeb.
Użycie wiersza nagłówka tabeli nie jest tutaj absolutnie konieczne, ponieważ plan lekcji nie jest dłuższy niż jedna strona. W przypadku tabel, które rozciągają się na kilka stron, funkcja ma tę zaletę, że każda sekcja tabeli automatycznie otrzymuje ten sam nagłówek (np. poniedziałek, wtorek, ...).

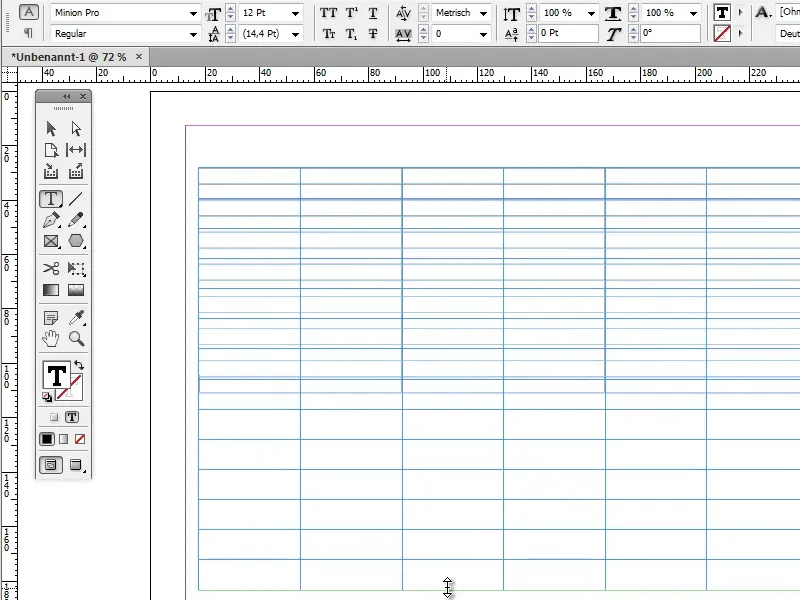
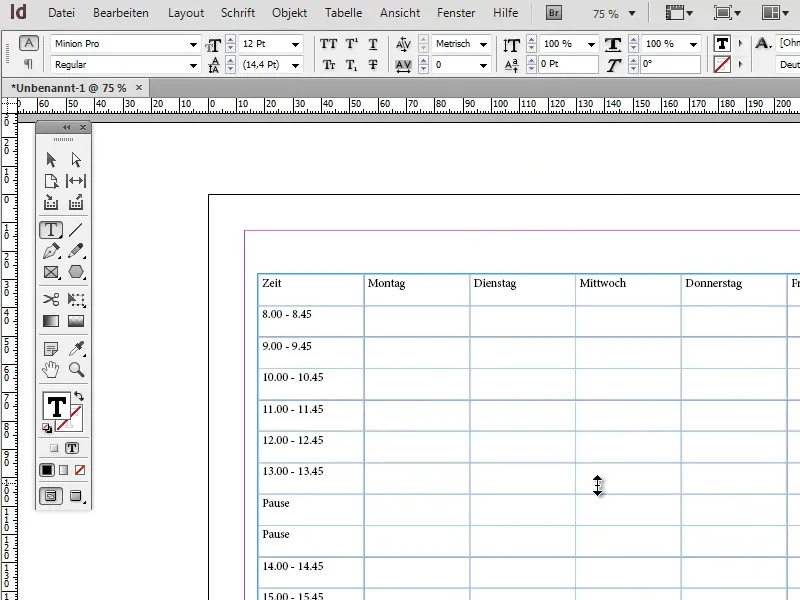
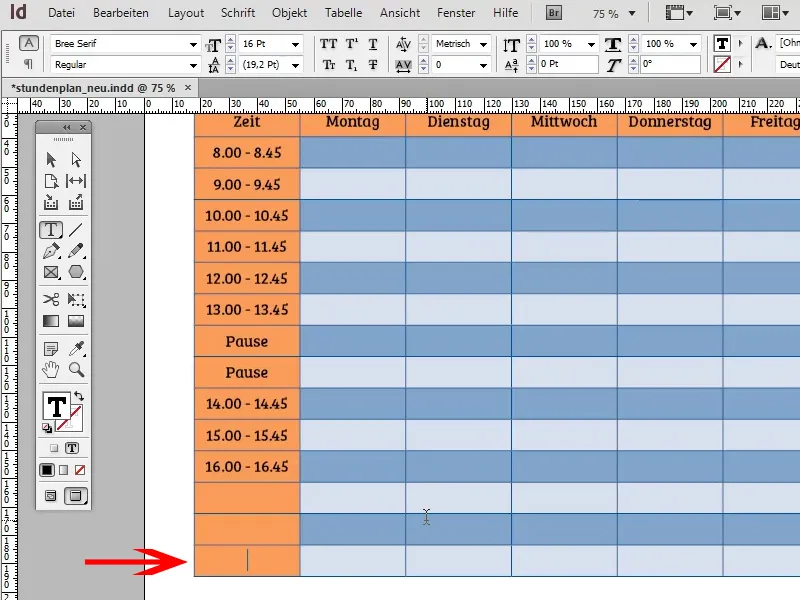
Aby skorygować wysokość komórek, można przejść do dolnej części tabeli z wybranym narzędziem tekstowym, aż zamiast wskaźnika myszy pojawi się mała podwójna strzałka. Przytrzymaj wciśnięty klawisz Shift oraz lewy przycisk myszy i przeciągnij komórki w górę lub w dół. KlawiszShift powoduje, że komórki są proporcjonalne względem siebie, a rozmiar wszystkich kolumn jest zmieniany jednocześnie.
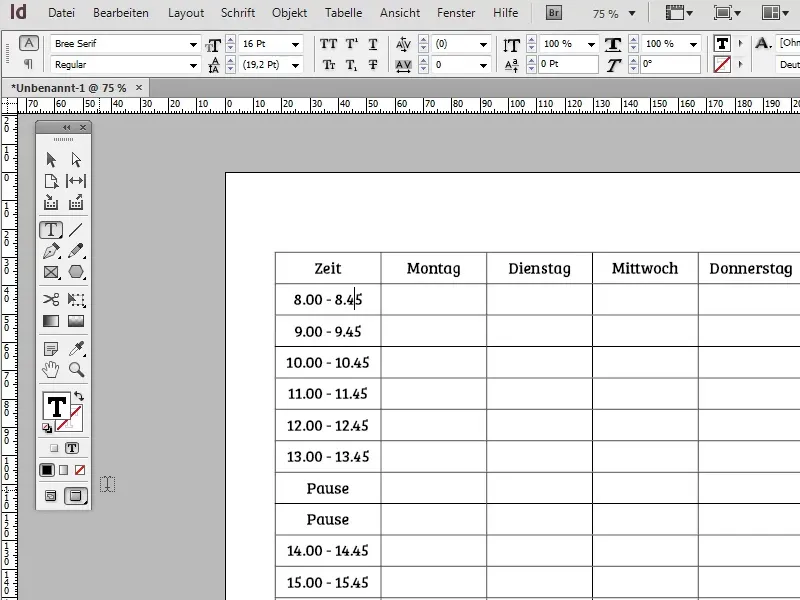
Możesz już wprowadzić niesformatowany tekst, taki jak dni tygodnia i godzina w nagłówku.
Teraz nadszedł czas na sformatowanie tekstu w nagłówku. Najlepszym sposobem na to jest użycie formatu akapit u. Oczywiście można sformatować cały tekst ręcznie, ale formaty akapitów mają tę decydującą zaletę, że wszystkie zmiany formatowania są automatycznie stosowane do wszystkich sekcji tekstu, które mają odpowiedni format akapitu.
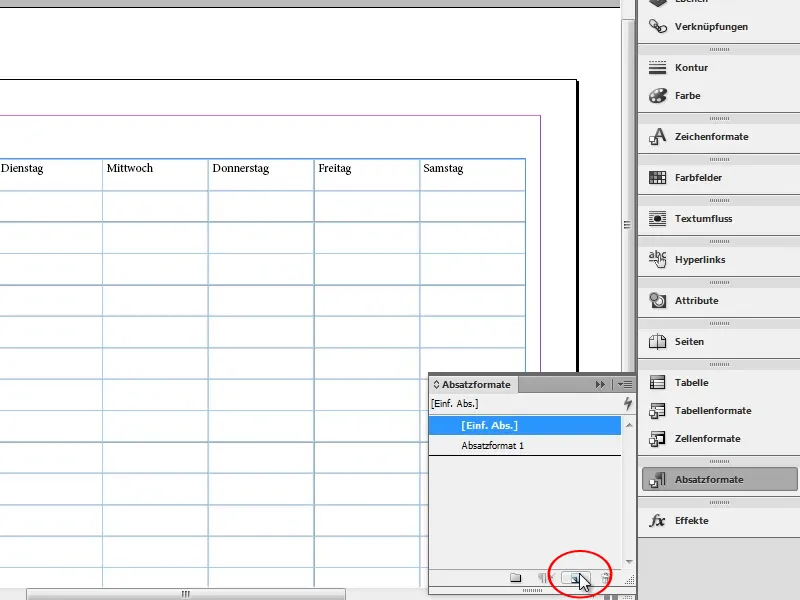
Aby utworzyć nowy styl akapitu, kliknij przycisk Nowyw panelu Style akapitu.
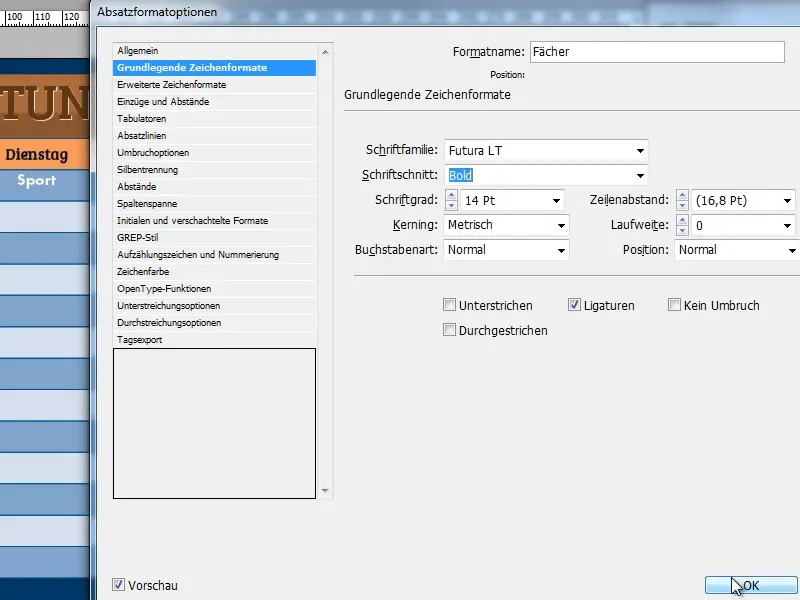
Kliknij dwukrotnie nowo utworzony styl akapitu, aby otworzyć opcje stylu akapitu. Aby ułatwić późniejsze rozpoznanie stylu akapitu, najlepiej nadać mu nazwę.
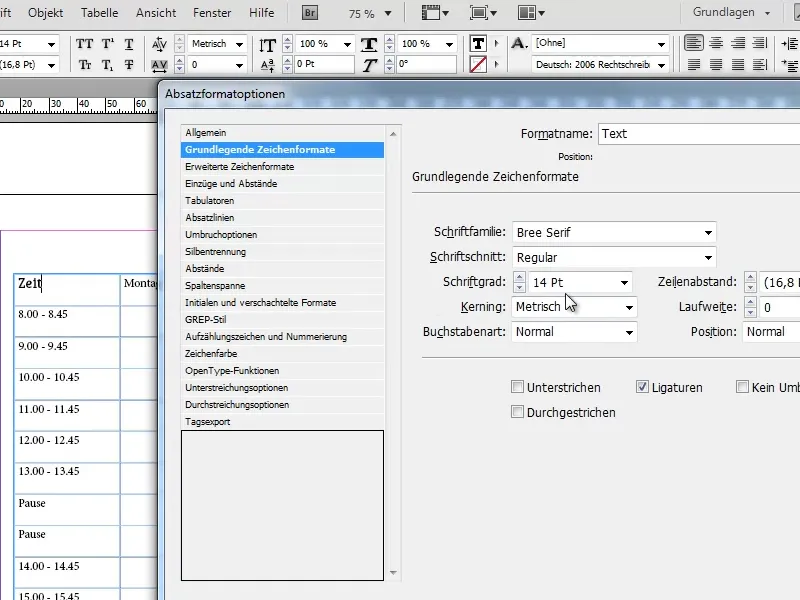
Na karcie Podstawowe formaty znaków można ustawić czcionkę, rozmiar czcionki i podobne ustawienia. Upewnij się, że pole wyboru Podgląd (w lewym dolnym rogu) jest aktywne, a komórka z tekstem do sformatowania jest zaznaczona, abyś mógł zobaczyć efekt zmian w czasie rzeczywistym.
Użyłem czcionki Bree Serif o rozmiarze 16pt.
Oczywiście możesz użyć dowolnej czcionki. Jeśli szukasz więcej czcionek, strona dafont. com jest świetną wskazówką.
Na karcie Wcięcia i odstępy ustaw wyrównanie do środka, aby wyśrodkować tekst w poziomie.
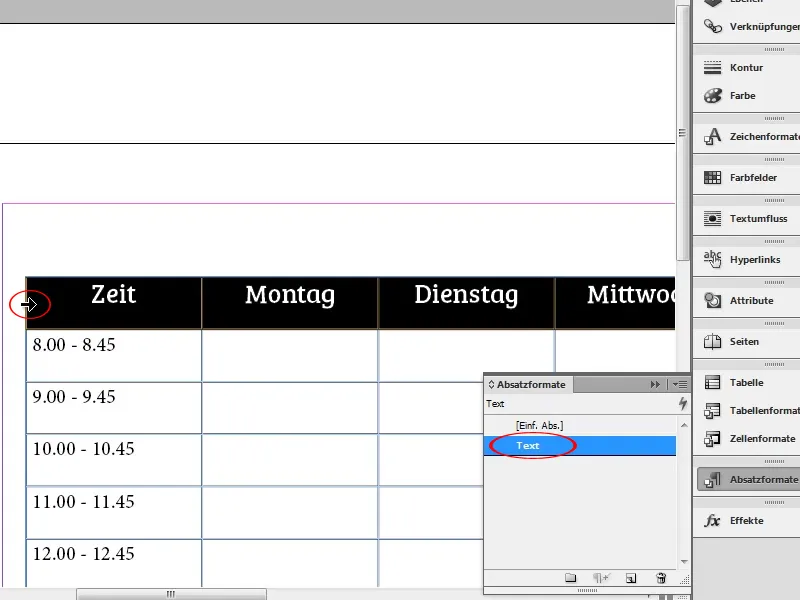
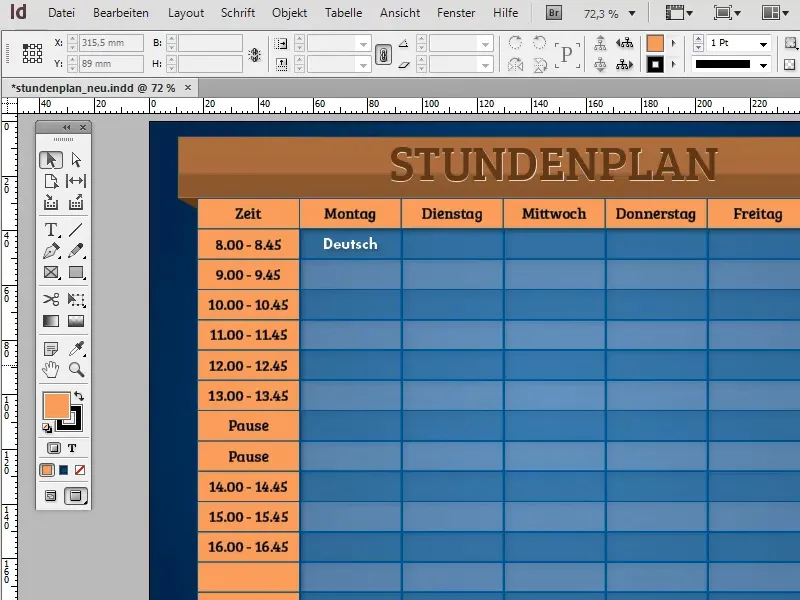
Teraz zaznacz wszystkie komórki, które mają otrzymać format akapitu (w tym przypadku nagłówek i pierwszą kolumnę) i kliknij format akapitu, aby go zastosować. Aby zaznaczyć cały wiersz, przesuń narzędzie zaznaczonego tekstu do krawędzi odpowiedniego wiersza, aż zamiast wskaźnika myszy pojawi się strzałka w kierunku wiersza. Możesz teraz zaznaczyć cały wiersz jednym kliknięciem.
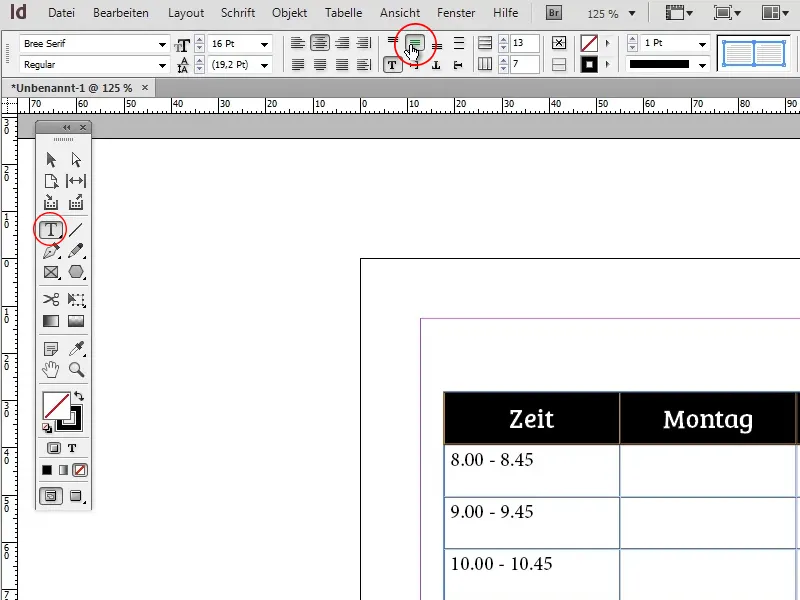
Aby wyśrodkować czcionkę w pionie, kliknij przycisk wyśrodkowania zaznaczony na zrzucie ekranu na pasku opcji narzędzia tekstowego.
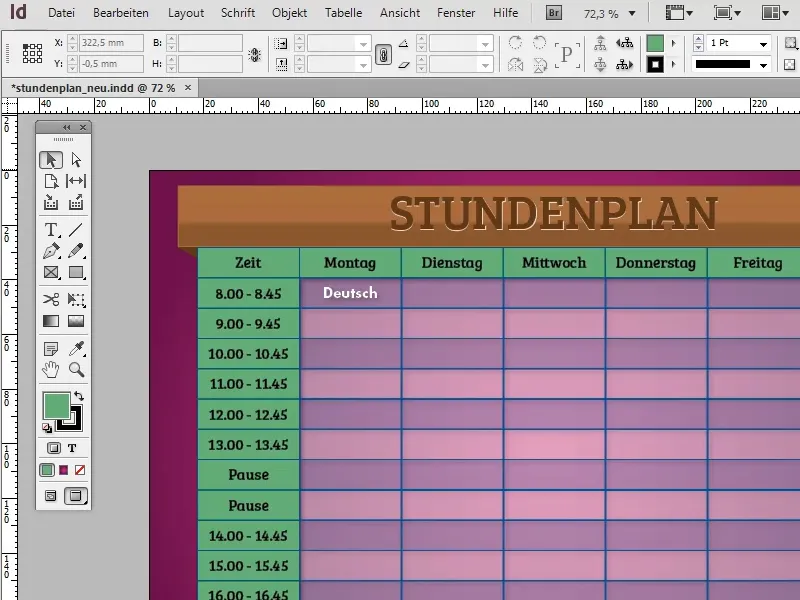
Teraz, gdy plan lekcji jest już dostępny w formie konspektu, a tekst otrzymał podstawowe formatowanie, do gry wkracza kolor.
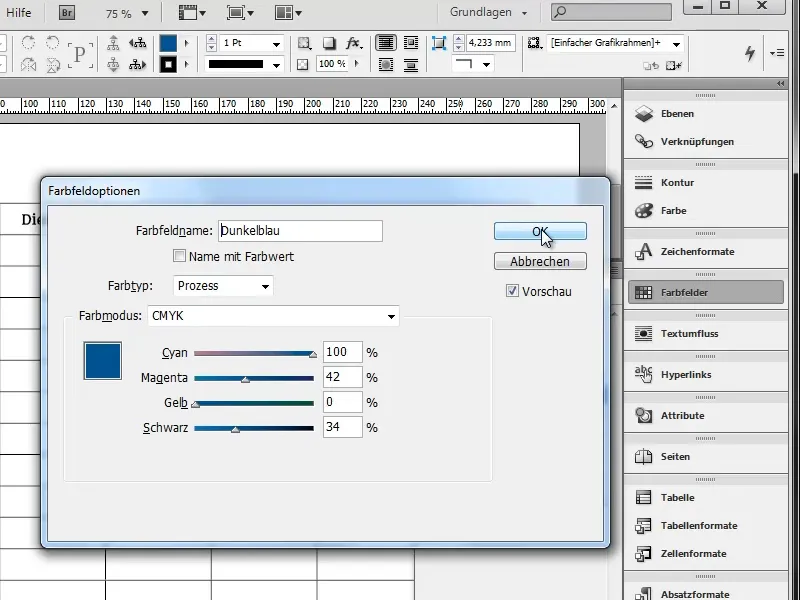
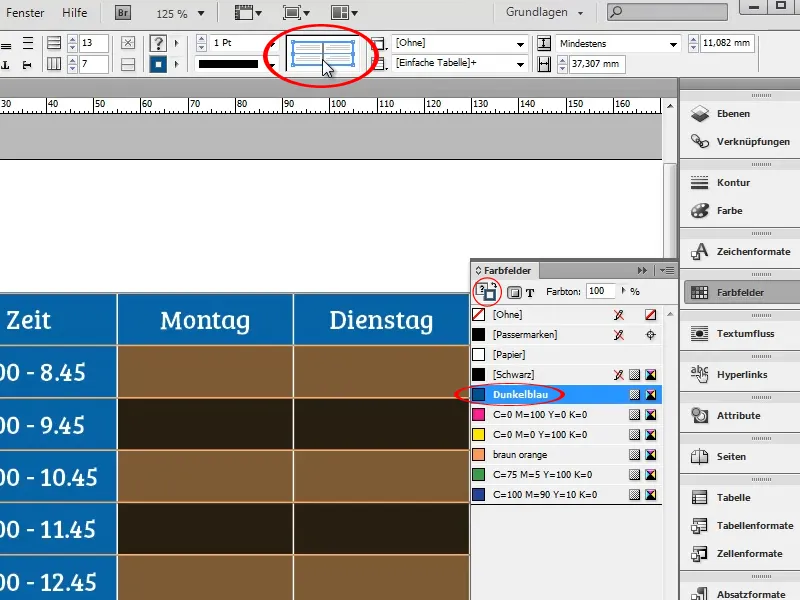
Pierwszym krokiem jest pokolorowanie poszczególnych linii na przemian na jasno- i ciemnoniebiesko. Aby to zrobić, najpierw utwórz nowe pole koloru z ciemnoniebieskim kolorem. (Oczywiście można też użyć dowolnego innego koloru).
Przykład: C=100, M=42, Y=0, K=34;
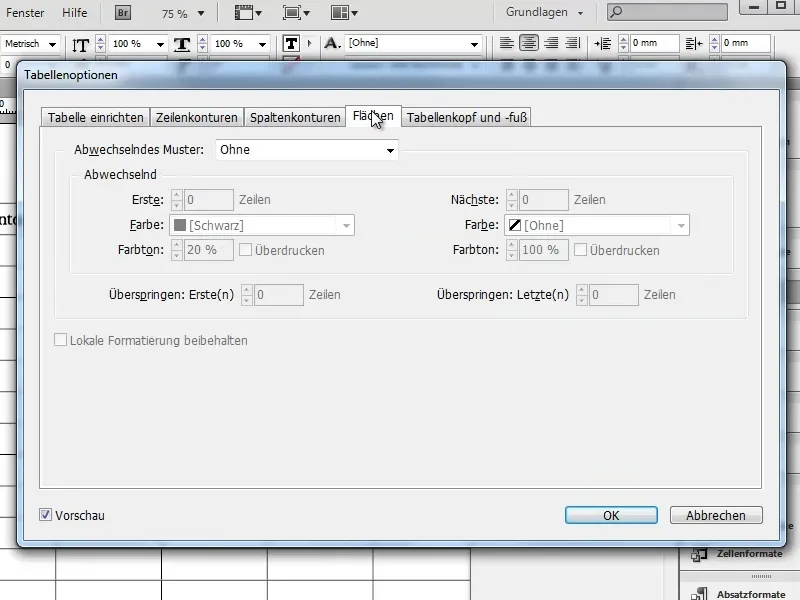
Następnie kliknij dwukrotnie tabelę, aby powrócić do jej edycji, otwórz menuTabela>Opcje tabeli>Ustaw tabelę... i przejdź do zakładki Obszary.
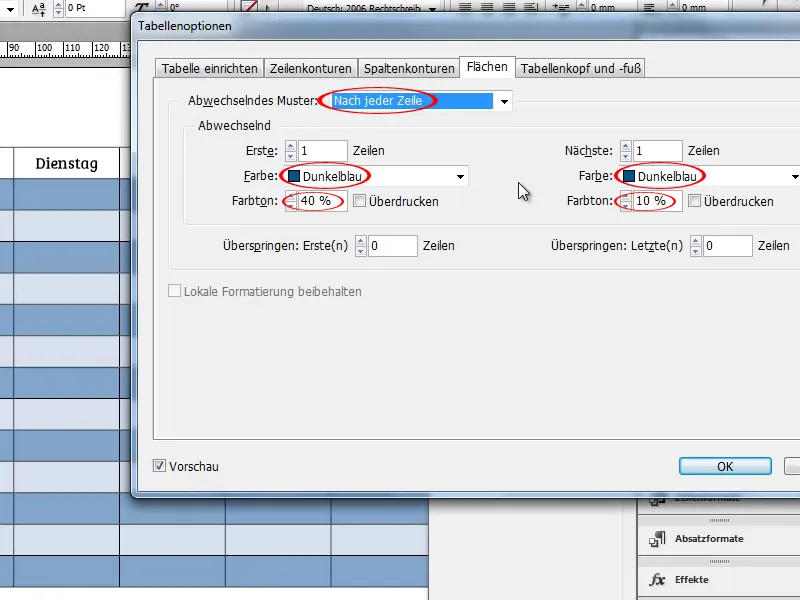
Teraz ustaw opcję Wzór naprzemienny na Po każdym wierszu i wybierz kolor ciemnoniebieski dla obu wariantów. Jasność można kontrolować za pomocą opcji Ton koloru (np. 40% dla ciemnoniebieskiego i 10% dla jasnoniebieskiego).
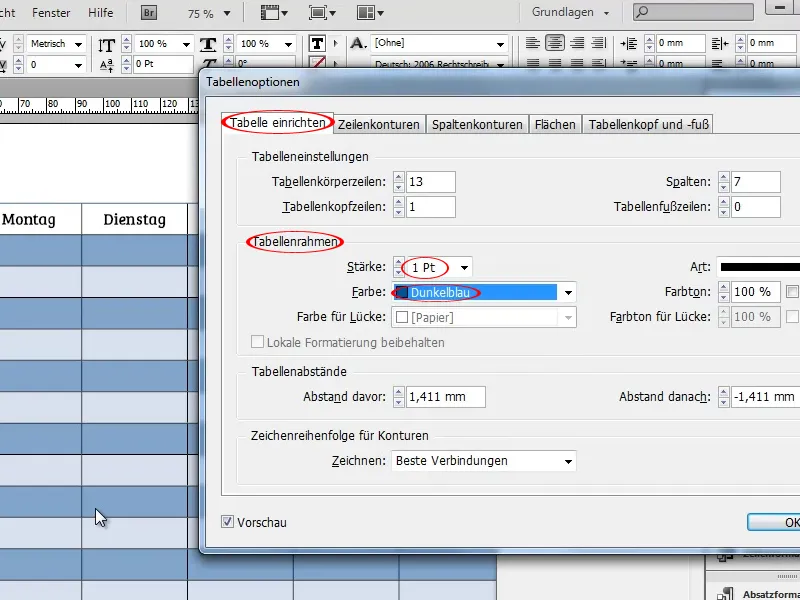
Teraz przejdź do zakładki Konfiguracja tabeli i ustaw kolor ramki tabeli na ciemnoniebieski. Jeśli chcesz, możesz także zmienić grubość obrysu.
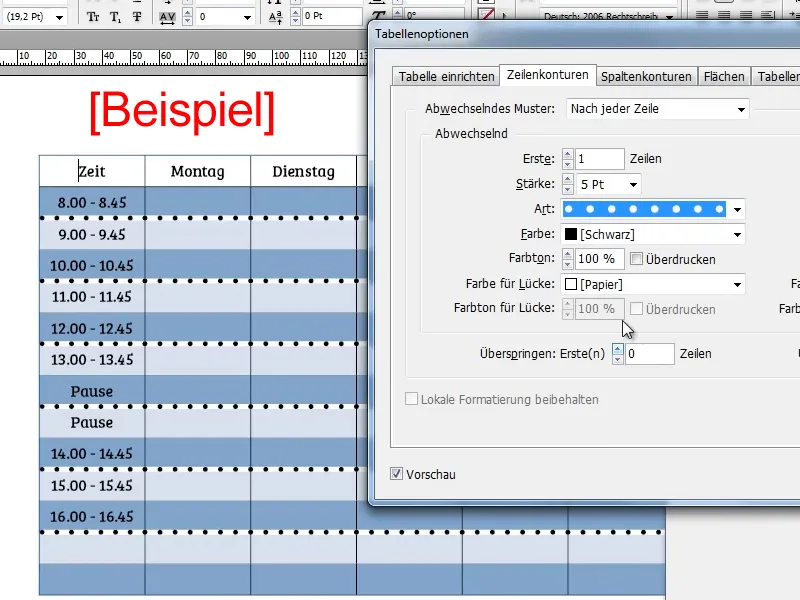
W zakładkach Kontur wiersza i Kontur kolumny masz możliwość ustawienia naprzemiennych konturów wiersza i kolumny oraz zmiany ich koloru, typu, grubości i wielu innych. W tym przykładzie nie będę jednak korzystał z tych funkcji.
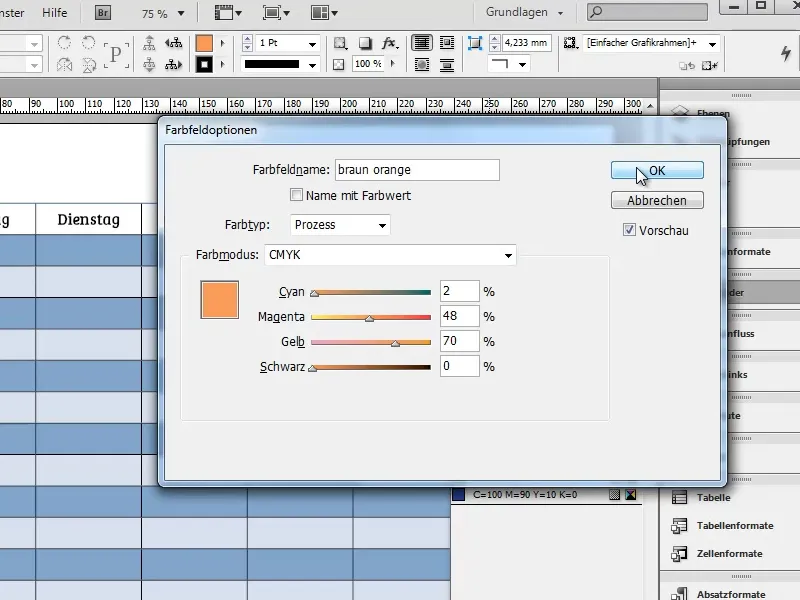
Następnym krokiem jest pokolorowanie wiersza nagłówka i pierwszej kolumny. Aby to zrobić, utwórz pole koloru z jasnym pomarańczowo-brązowym kolorem.
Przykład: C=2, M=48, Y=70, K=0
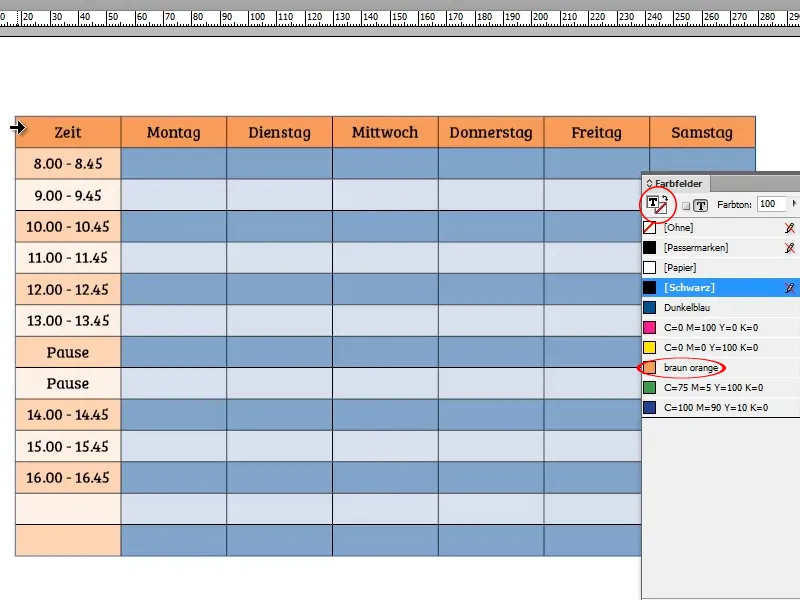
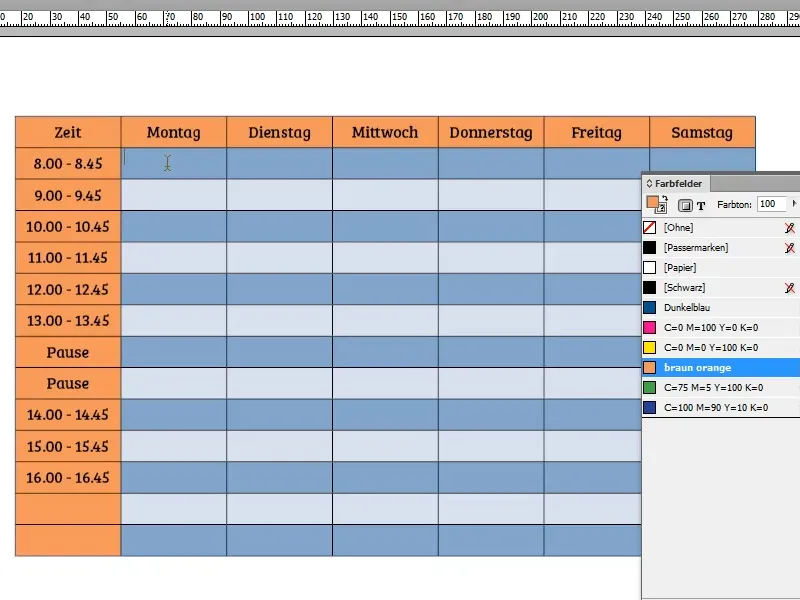
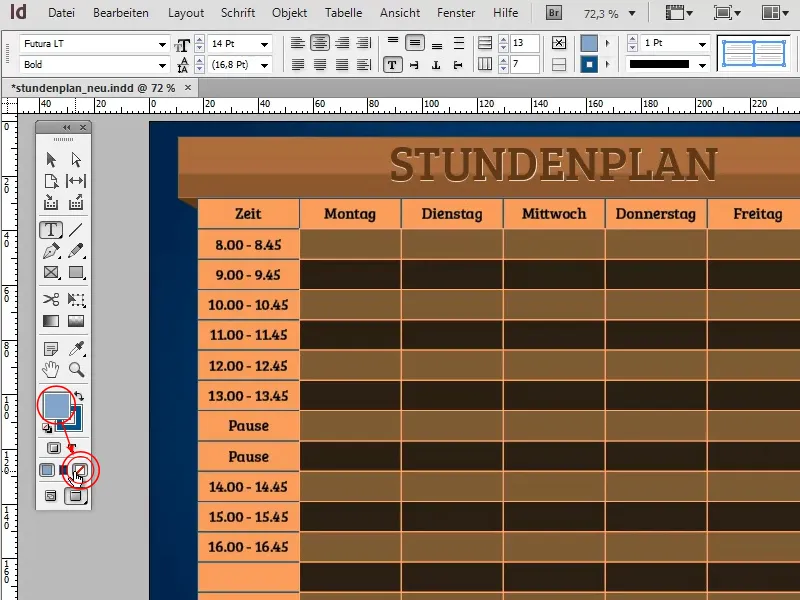
Teraz wybierz wiersz nagłówka i pokoloruj go, klikając pomarańczowo-brązowe pole koloru i powtórz proces z pierwszą kolumną. Upewnij się, że aktywowany jest obszar, a nie kontur.
Domyślnie program InDesign stosuje naprzemiennie jasny i ciemny niebieski kolor i nakłada go na pomarańczowy. Jeśli chcesz usunąć ten efekt, po prostu zaznacz pierwszą kolumnę i ponownie kliknij pomarańczowe pole koloru. Kolumna powinna mieć teraz taki sam pomarańczowy kolor jak nagłówek.
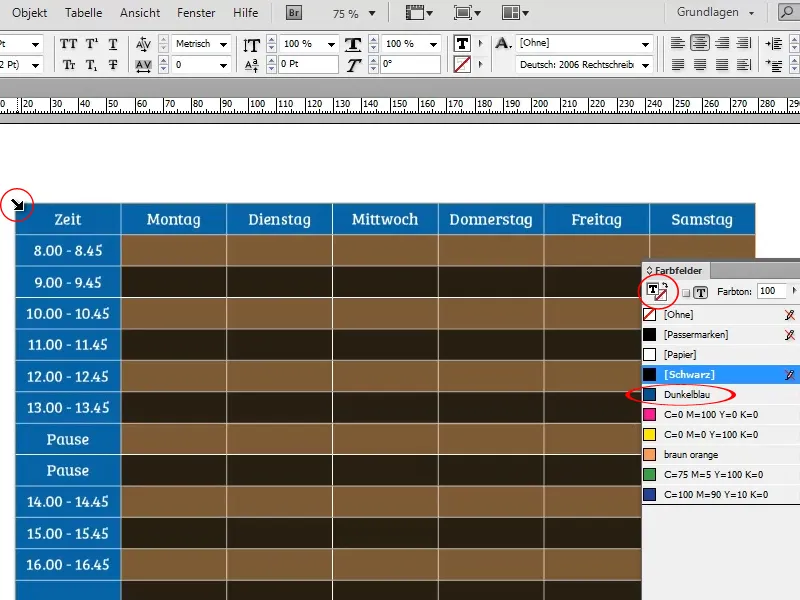
Jeśli kontury nie zostały jeszcze pokolorowane na niebiesko, możesz to zrobić, zaznaczając całą tabelę i klikając niebieskie pole koloru przy wybranym konturze.
Może się zdarzyć, że nie wszystkie kontury zostaną pokolorowane na niebiesko. W takim przypadku oznacza to, że nie wszystkie kontury są aktywne. Możesz to sprawdzić, wybierając ponownie tabelę i patrząc na symbol zaznaczony na zrzucie ekranu na pasku opcji:
Szara linia oznacza, że odpowiednie kontury nie są wybrane, a zatem nie mają na nie wpływu zmiany konturów.
Niebieska linia oznacza, że odpowiednie kontury są zaznaczone, a zatem zmiany konturów mają na nie wpływ. Na zrzucie ekranu kontury między poszczególnymi kolumnami nie są zaznaczone. "Problem" ten można rozwiązać, klikając szarą linię.
Bardzo praktyczną funkcją programu InDesign jest inteligentne rozszerzanie tabel. Jeśli dodasz nowy wiersz, naprzemienność między ciemnymi i jasnoniebieskimi wierszami będzie automatycznie kontynuowana.
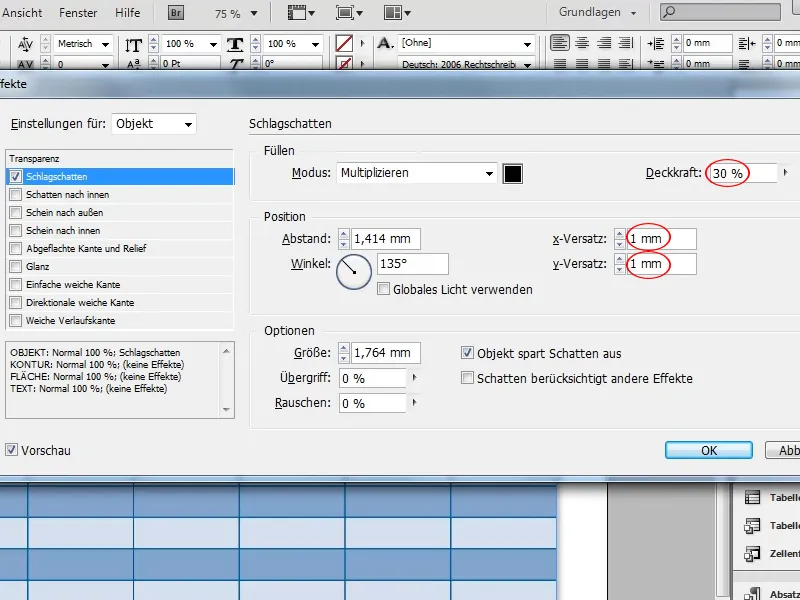
Aby nadać tabeli nieco więcej charakteru, można dodać cień w menu Obiekt>Efekty>Cień. Aby cień nie wyróżniał się zbytnio, ale pozostawał dyskretnie w tle, należy zmniejszyć krycie do około 30% i przesunięcie do około 1 mm.
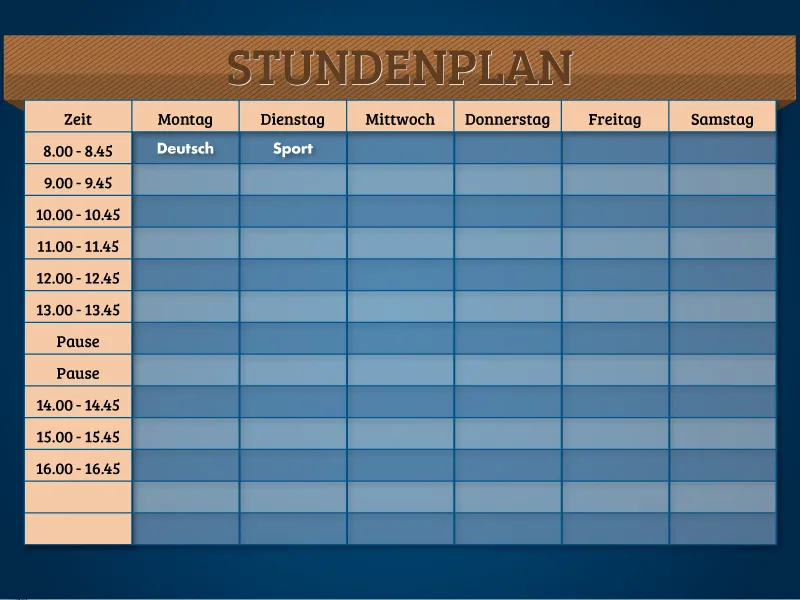
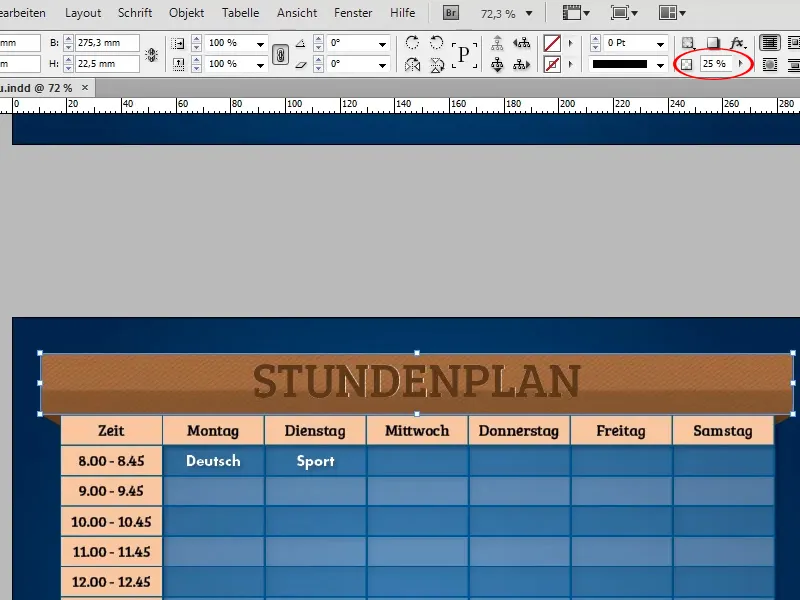
Teraz czas na nagłówek. Oczywiście można by po prostu napisać "Plan lekcji" nad tabelą, ale wyglądałoby to raczej nudno. O wiele bardziej eleganckim rozwiązaniem byłoby umieszczenie banera nad planem lekcji.
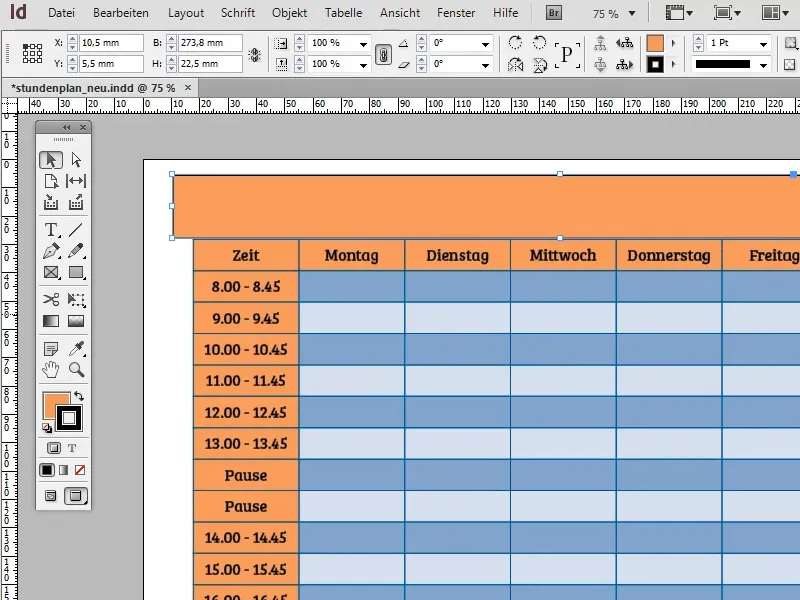
Zacznij od narysowania prostokąta nad tabelą. Powinien on wystawać nieco poza krawędź stołu, abyśmy mogli później uczynić baner nieco bardziej trójwymiarowym.
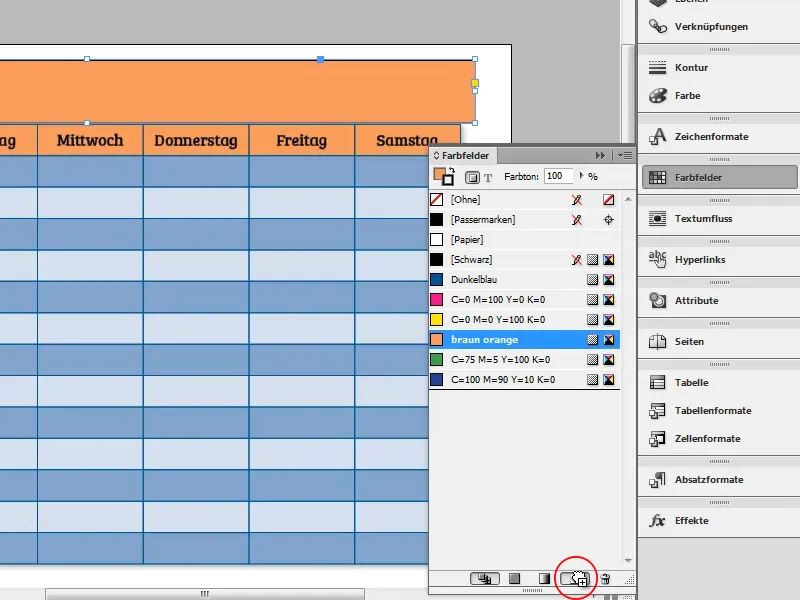
Baner powinien oczywiście nieco odstawać od nagłówka i dlatego powinien mieć nieco ciemniejszy kolor. Najlepiej jest użyć koloru pomarańczowo-brązowego jako punktu wyjścia. Najpierw skopiuj pomarańczowo-brązowe pole koloru, aby go nie nadpisać. Najprostszym sposobem na to jest przeciągnięcie odpowiedniego pola koloru w panelu sterowania polem koloru na nowy symbol.
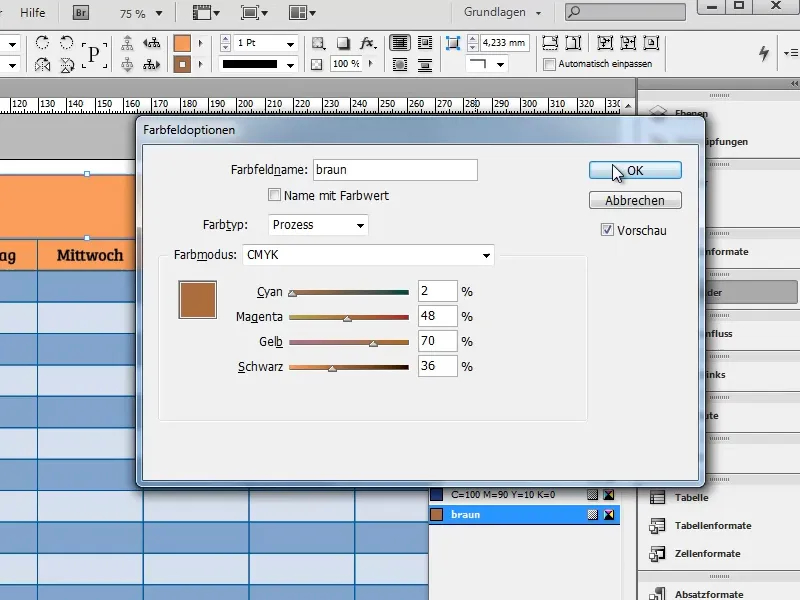
Teraz otwórz kopię próbki koloru, zmień jej nazwę i lekko przyciemnij kolor, dodając trochę czerni.
Przykład: C=2, M=48, Y=70, K=36
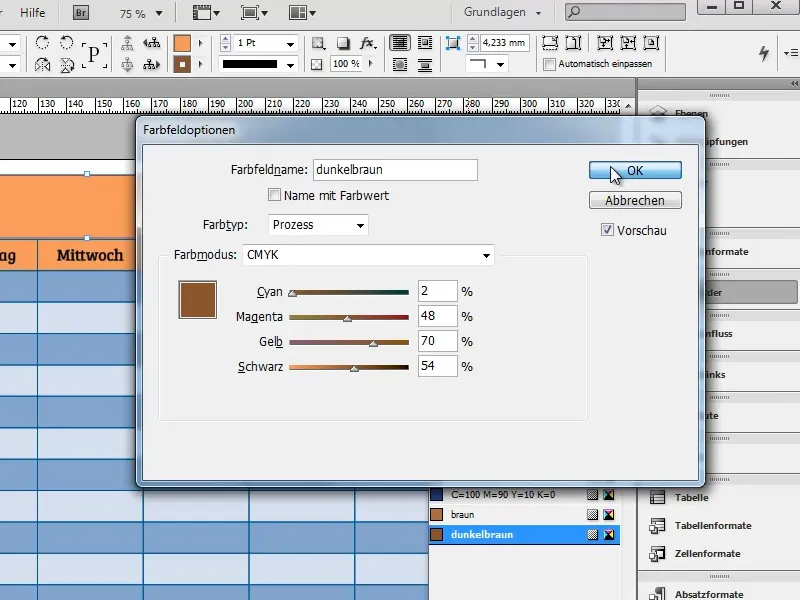
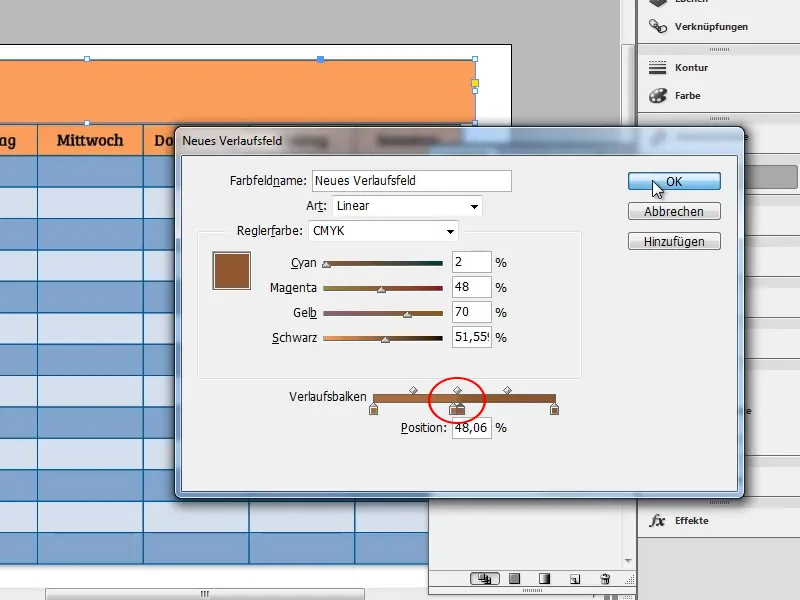
Jednokolorowy baner byłby oczywiście nudny. Dlatego powtórz proces z nowo utworzonym polem koloru, aby uzyskać drugi, jeszcze ciemniejszy brąz.
Przykład: C=2,M=48, Y=70, K=54
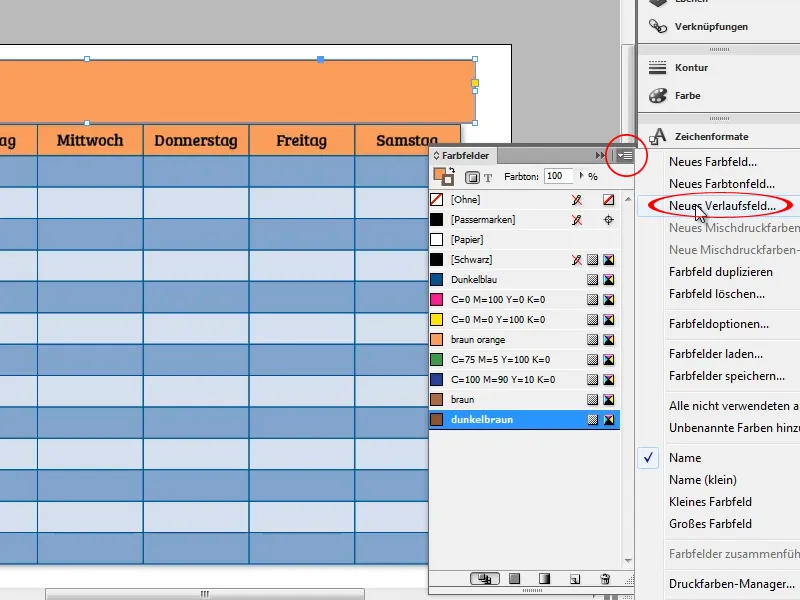
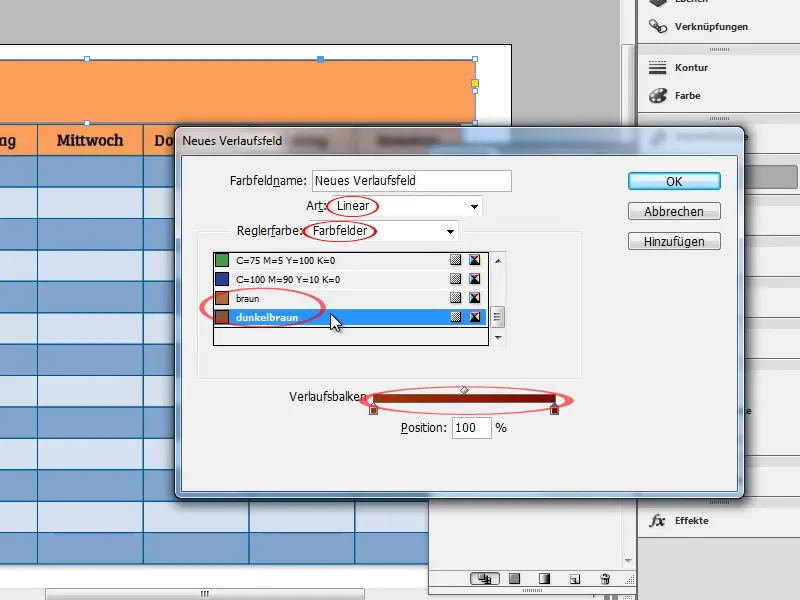
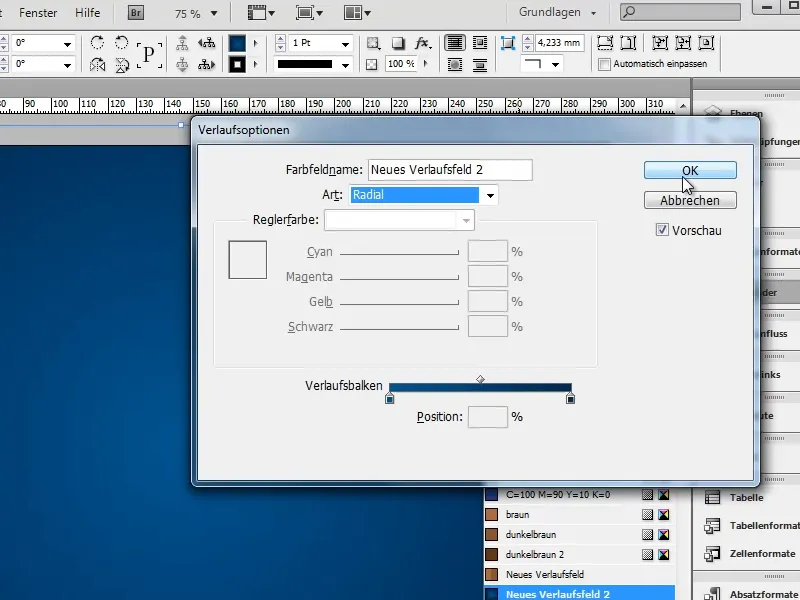
Teraz potrzebujemy gradientu pomiędzy tymi dwoma kolorami. Aby to zrobić, utwórz nowe pole gradientu, wybierając funkcję Nowe pole gradientu... w menu opcji zaawansowanych panelu sterowania polami kolorów.
W wyświetlonym oknie ustaw typ gradientu na Liniowy, a kolor suwaka na Próbki. Następnie wybierz dwa wcześniej utworzone odcienie brązu jako kolory gradientu.
Teraz zduplikuj "kubełki kolorów" na pasku gradientu, klikając tuż obok odpowiedniego "kubełka" i przesuń duplikaty blisko siebie mniej więcej pośrodku. Utworzy to nieco twardszą krawędź, która nada banerowi nieco trójwymiarowy wygląd.
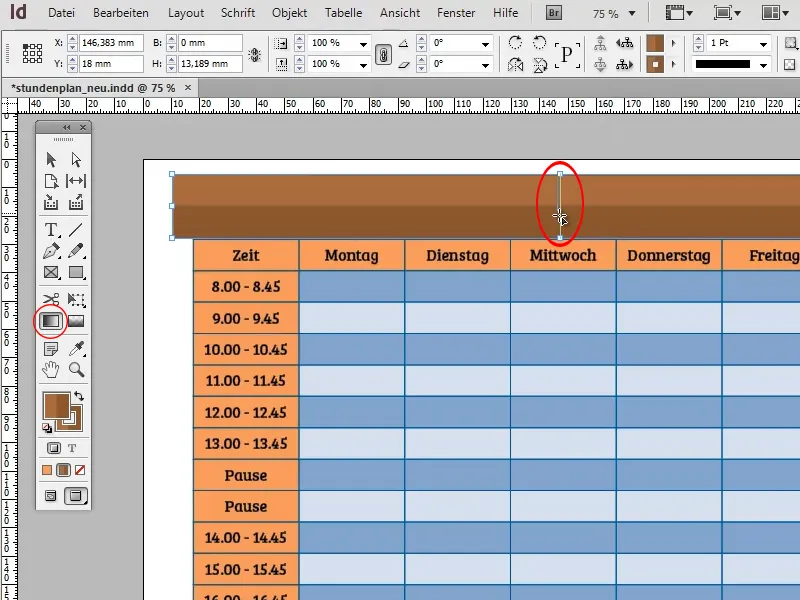
Teraz pokoloruj gradientem prostokąt nad stołem. Upewnij się, że aktywowany jest obszar, a nie kontur. Użyj narzędzia gradientu, aby określić kierunek gradientu.
Aby uzyskać dokładnie poziomą krawędź, możesz przytrzymać klawisz Shiftpodczas korzystania z narzędzia gradientu. KlawiszShift powoduje, że narzędzie przyciąga w krokach co 45° (45°, 90°, 135°, 180°, ...).
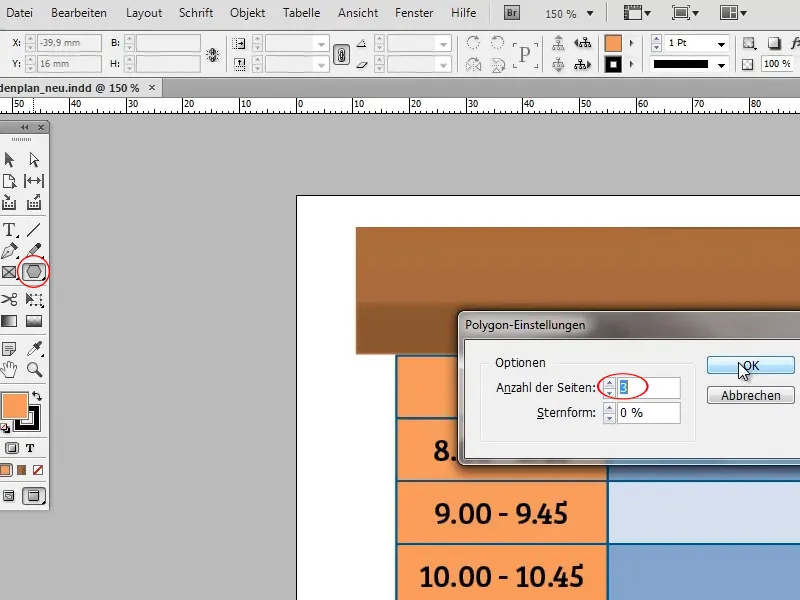
Następnym krokiem jest nadanie banerowi wyglądu, jakby był zagięty na obu końcach. Aby to zrobić, najpierw utwórz trójkąt za pomocą narzędzia wielokąta i dezaktywuj kontur.
Możesz ustawić liczbę boków dla narzędzia wielokąta (domyślnie 6), klikając dwukrotnie narzędzie i wprowadzając odpowiednią wartość (3) w wyświetlonym oknie.
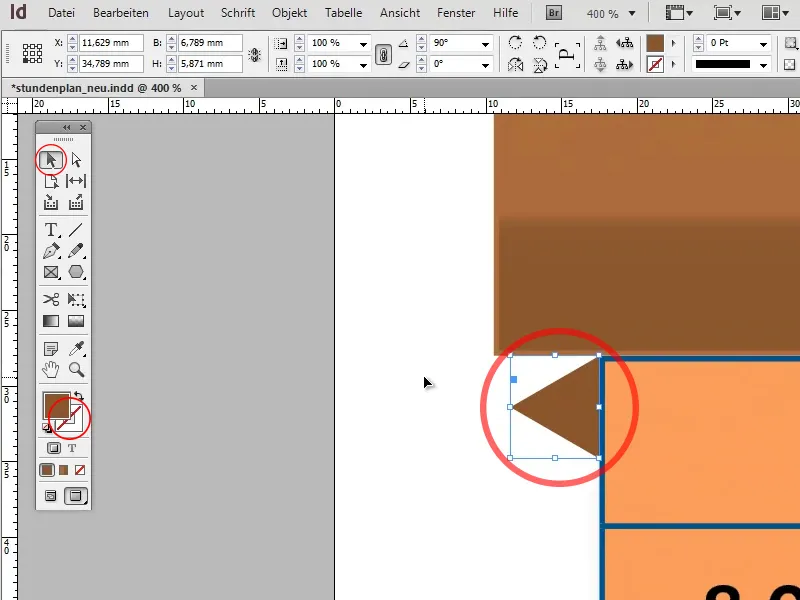
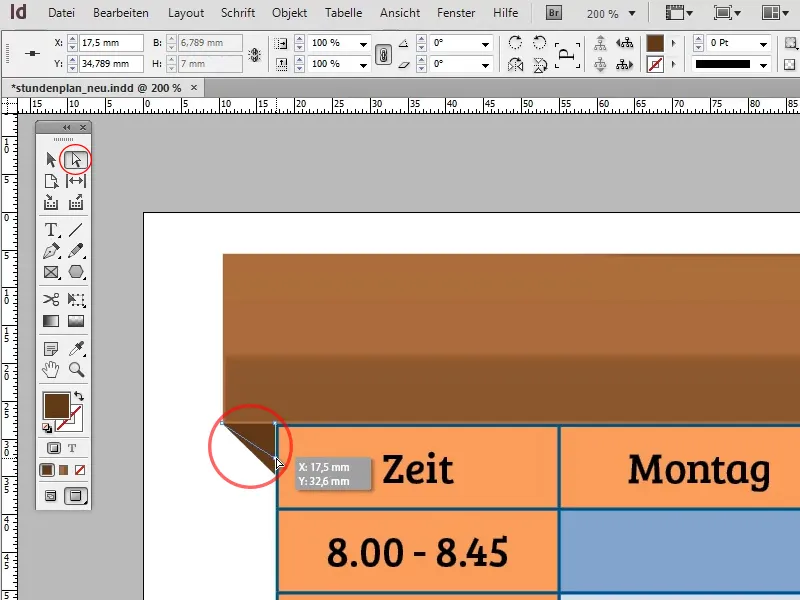
Teraz dezaktywuj kontur trójkąta, przeskaluj i obróć go tak, aby przylegał do stołu, jak pokazano na zrzucie ekranu.
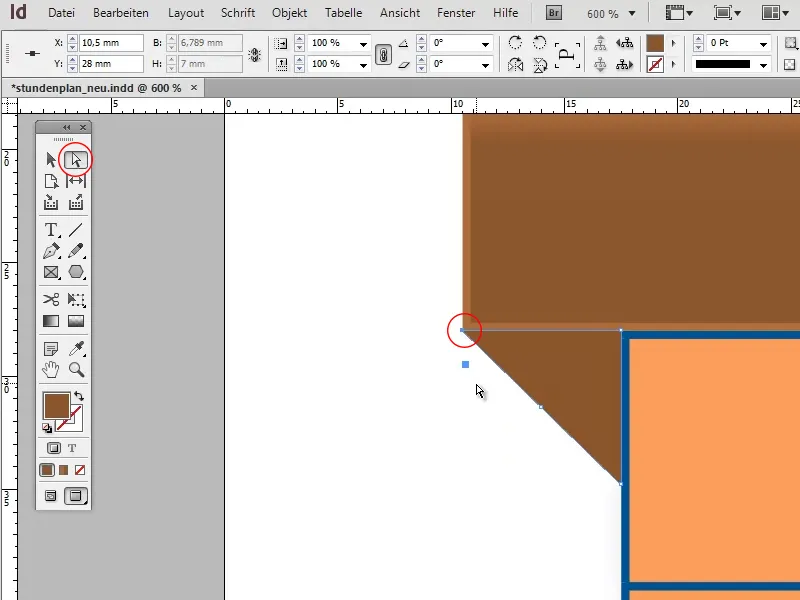
Przełącz się na narzędzie zaznaczania bezpośredniego, wybierz zewnętrzny punkt narożny trójkąta i przeciągnij go do dolnego rogu banera, tak aby trójkąt idealnie pasował do prostokąta i stołu.
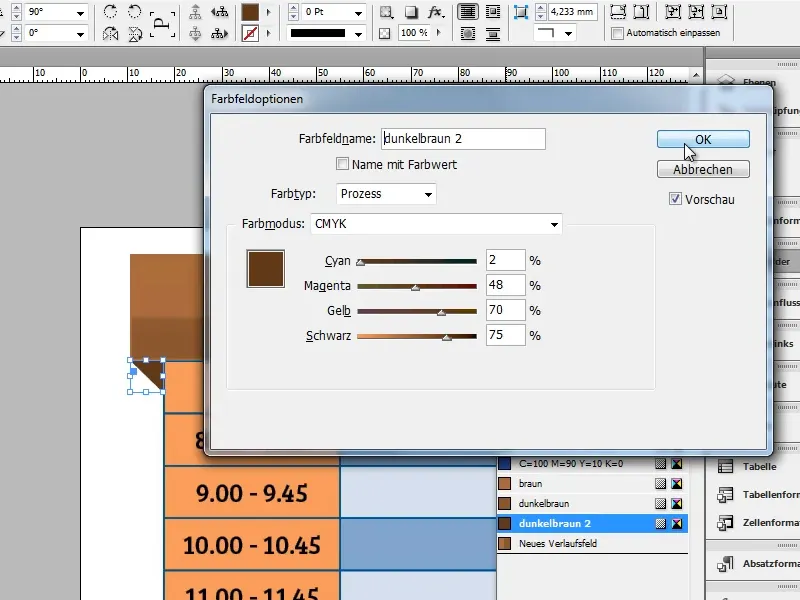
Aby było jasne, że trójkąt znajduje się w cieniu banera, skopiuj ciemnobrązowe pole koloru, lekko przyciemnij kolor i zastosuj go do trójkąta.
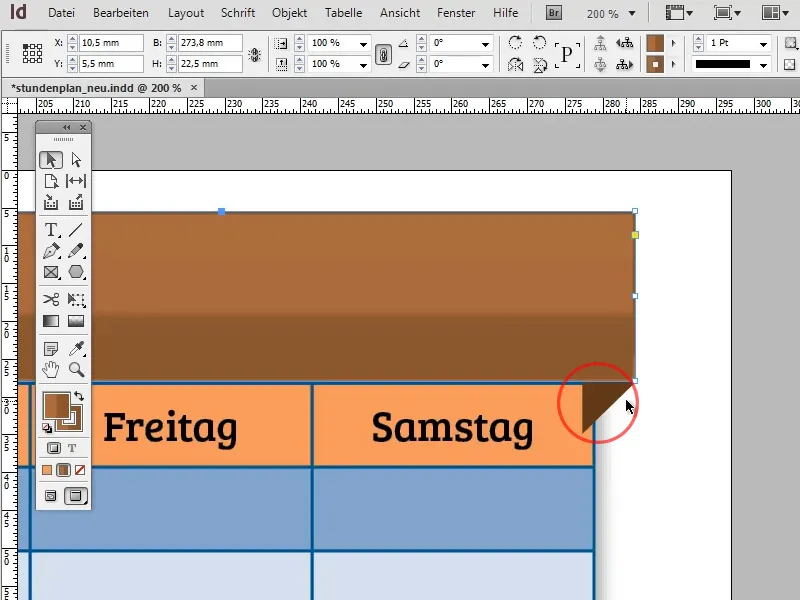
Skopiuj trójkąt, obróć go w poziomie (Obiekt>Przekształć>Obróć w poziomie) i przenieś kopię na przeciwną stronę stołu.
Jeśli trójkąt nie pasuje w stu procentach, jak na zrzucie ekranu, rozszerz prostokąt o brakujący element.
Jeśli kąt wydaje się zbyt stromy lub zbyt płaski, można go zmienić w dowolnym momencie, przesuwając dolny punkt trójkąta w górę lub w dół za pomocą narzędzia bezpośredniego zaznaczania.
Baner jest teraz dostępny w swojej podstawowej formie: Brakuje jeszcze tekstu.
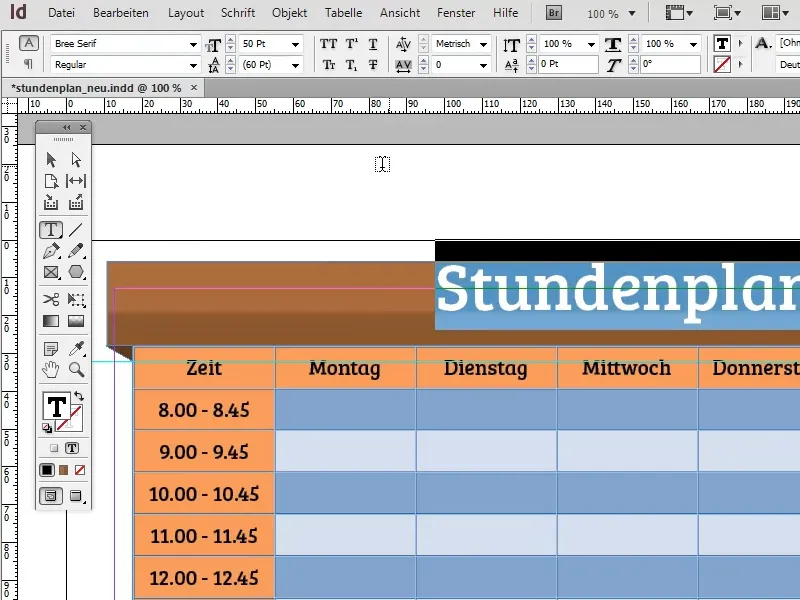
Jeśli po prostu klikniesz prostokąt za pomocą narzędzia tekstowego, zostanie on automatycznie przekształcony w pole tekstowe. Wpisz nagłówek (np. "Plan lekcji") w polu tekstowym i sformatuj tekst, używając na przykład czcionki Bree Serif, 50pt i wyśrodkowanej.
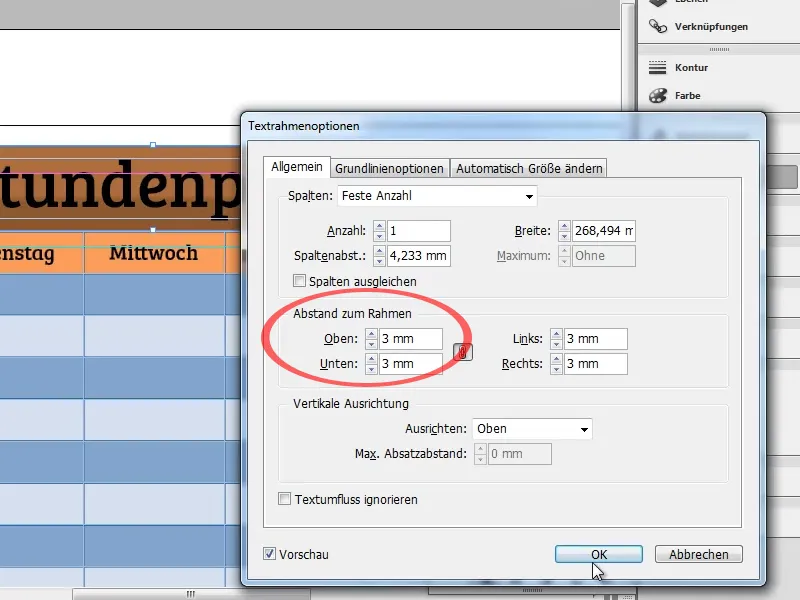
Aby zapobiec przyklejaniu się tekstu do górnej krawędzi pola tekstowego, możesz zdefiniować odległość od górnej krawędzi w opcjach ramki tekstowej (Obiekt>Opcje ramki tekstowej). 2-3 mm powinny wystarczyć do wyśrodkowania tekstu w pionie.
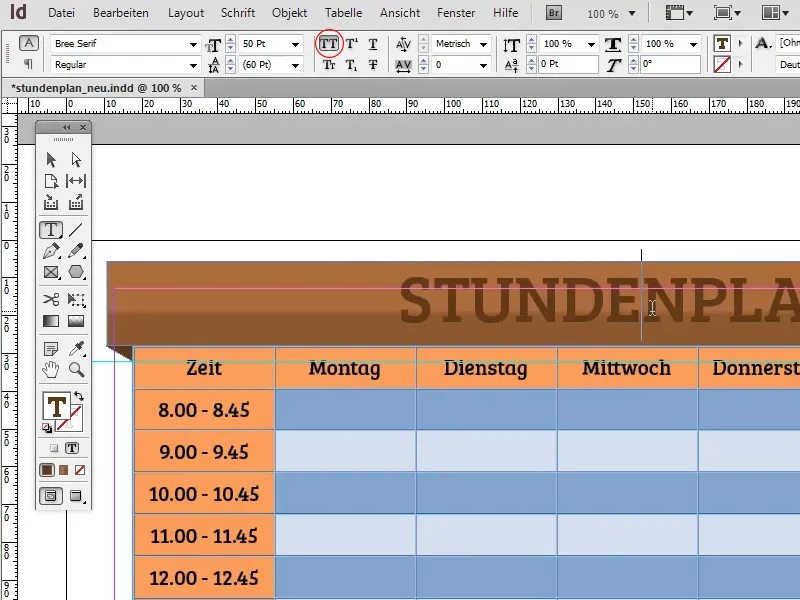
Możesz użyć przycisku zaznaczonego na zrzucie ekranu, aby wyświetlić tekst wielkimi literami. Aby nieco lepiej dopasować tekst do banera, należy pokolorować go w podobnym kolorze. W tym przypadku dobrym wyborem będzie kolor ciemnobrązowy. Upewnij się jednak, że tekst nie zlewa się z banerem.
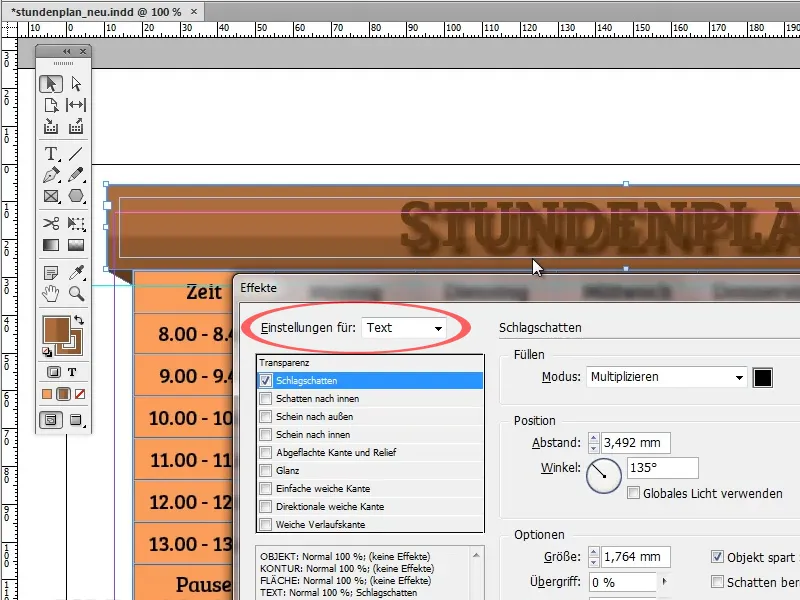
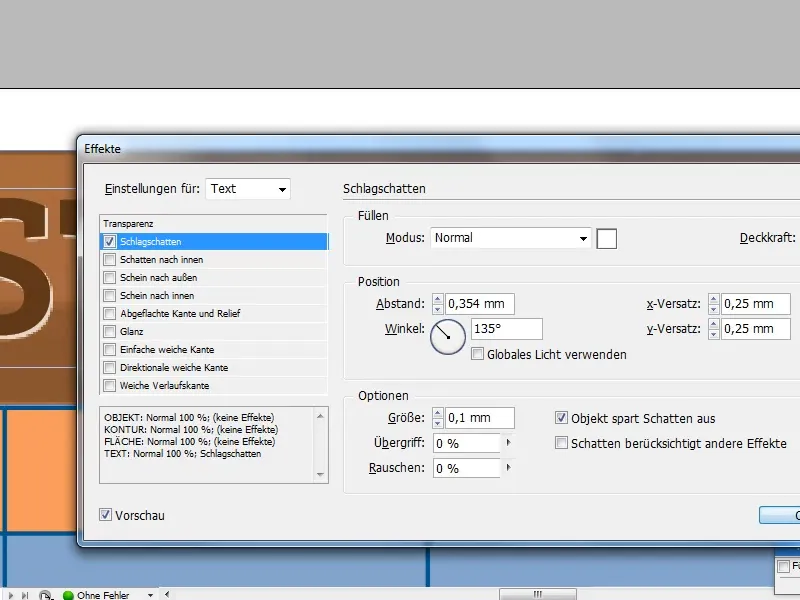
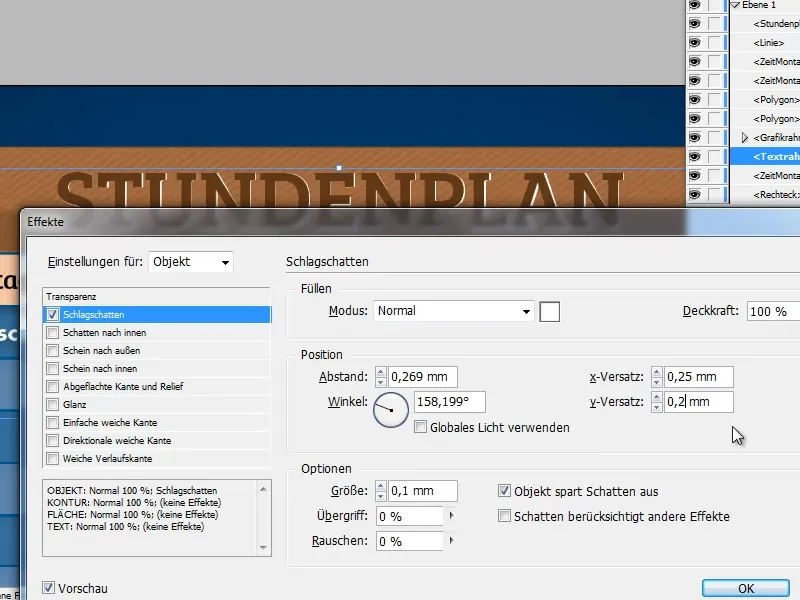
W menu Obiekt>Efekty>Cień możesz dodać cień do tekstu, aby nieco bardziej wyróżniał się na tle banera. Musisz jednak upewnić się, że ustawienia dla: (lewy górny róg) na Tekst, w przeciwnym razie cień zostanie zastosowany do prostokąta.
Domyślne wartości są nieco zbyt ekstremalne. Użyłem białego cienia w trybie wypełnienia Normal z kryciem 80%, przesunięciem 0,25 mm i rozmyciem 0,1 mm. Wartości te są oczywiście zmienne.
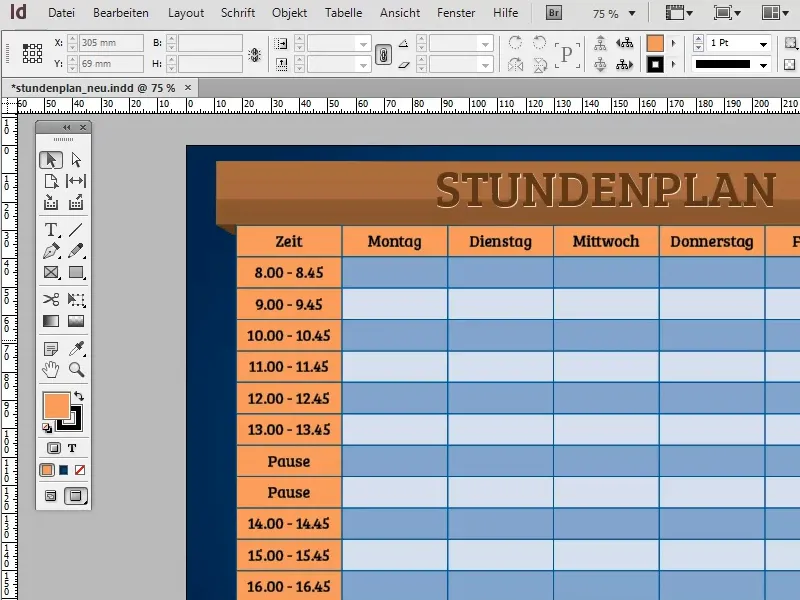
Teraz, gdy plan lekcji jest już w większości gotowy, przejdźmy do tła. Dodaj duży prostokąt i wypełnij go gradientem radialnym. Bardzo ładny efekt można uzyskać stosując gradient od ciemnoniebieskiego do jeszcze ciemniejszego niebieskiego.
Możesz przenieść prostokąt do tła za pomocą Obiekt>Zakres>Włóż do tła (Ctrl+Shift+O). W zasadzie plan lekcji jest już gotowy: teraz nadszedł czas, aby go dopracować.
Jeśli chcesz użyć planu lekcji tylko jako pustego szablonu wydruku, poniższy krok jest bezcelowy. Jeśli jednak chcesz wypełnić go bezpośrednio na komputerze, sensowne będzie utworzenie formatu akapitowego dla tabeli.
Na przykład, czcionka Futura LT pogrubiona o rozmiarze 14 punktów w kolorze białym byłaby odpowiednim wariantem.
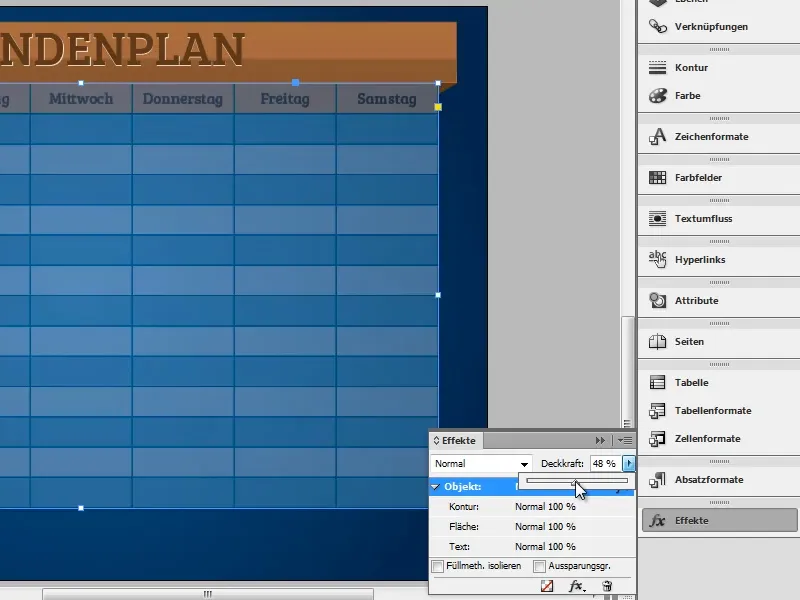
Następnym krokiem jest lekkie rozjaśnienie gradientu w tle. Oczywiście można po prostu nieznacznie zmniejszyć krycie tabeli, ale spowoduje to również, że tekst w tabeli będzie przezroczysty, a tym samym trudniejszy do odczytania.
Istnieje prosta sztuczka, aby tego uniknąć: zduplikuj tabelę i dezaktywuj wypełnienie w pierwszej tabeli w miejscach, w których tło powinno prześwitywać. Aby to zrobić, zaznacz odpowiednie obszary i kliknij symbol podświetlony na zrzucie ekranu. Upewnij się, że obszar jest aktywny!
Teraz umieść drugą tabelę pod pierwszą. Jeśli teraz zmniejszysz krycie tylnego stołu, odpowiednie obszary staną się przezroczyste. Dopóki jednak wprowadzasz tekst w przedniej tabeli bez wypełniania, tekst zachowuje pełną nieprzezroczystość.
Korzystając z pól kolorów i gradientów, można szybko i sprawnie zmieniać kolory planu lekcji, po prostu edytując pola kolorów. Następnie program InDesign stosuje nową wartość koloru do wszystkich obszarów, w których zastosowano pole koloru.
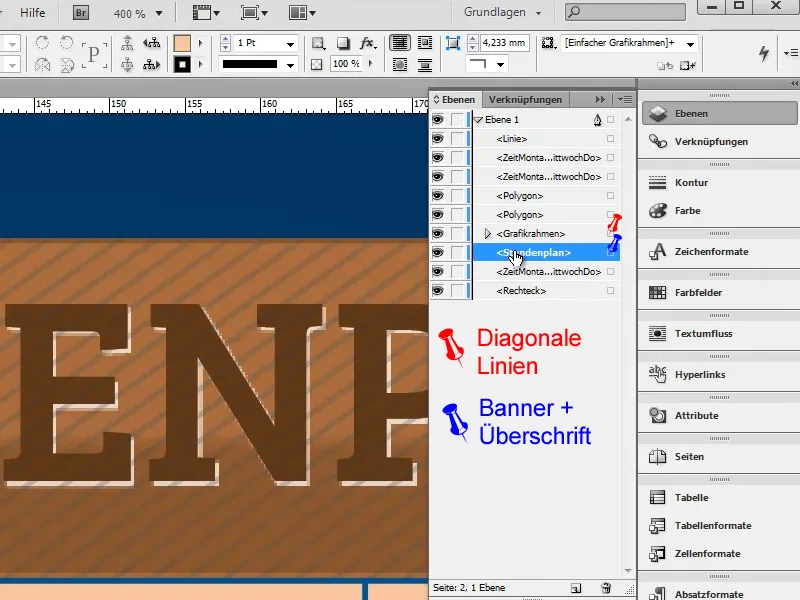
Dostępne są również różne opcje dodawania efektów do banerów. Jedną z nich jest dodanie drobnych, ukośnych kresek do banera w celu nadania mu specjalnego wyglądu:
Aby to zrobić, najpierw utwórz nową stronę (Układ>Strony>Dodaj stronę) i wstaw ukośny obrys.
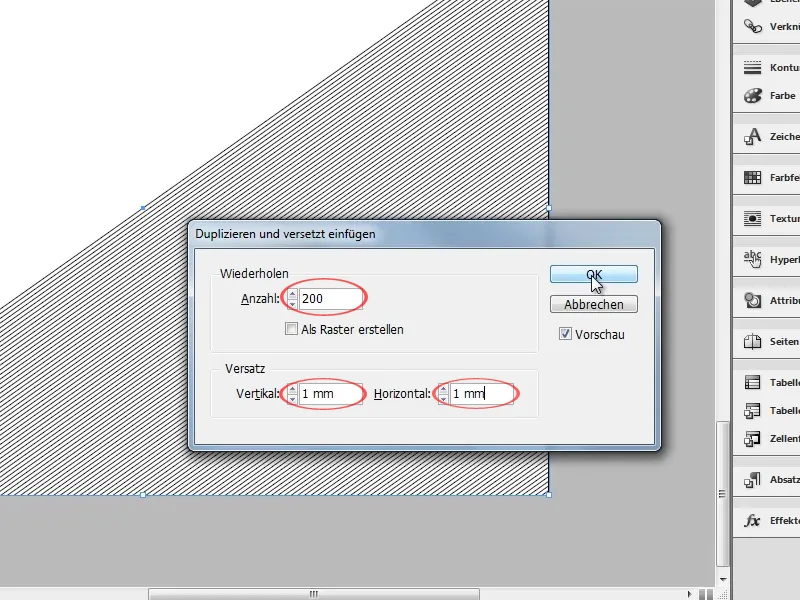
Teraz skopiuj obrys za pomocą funkcji Edycja>Powiel i wklej przesunięcie... około 200 razy z przesunięciem 1 mm. Potwierdź przyciskiem OK i zgrupuj obrysy za pomocą Ctrl+G.
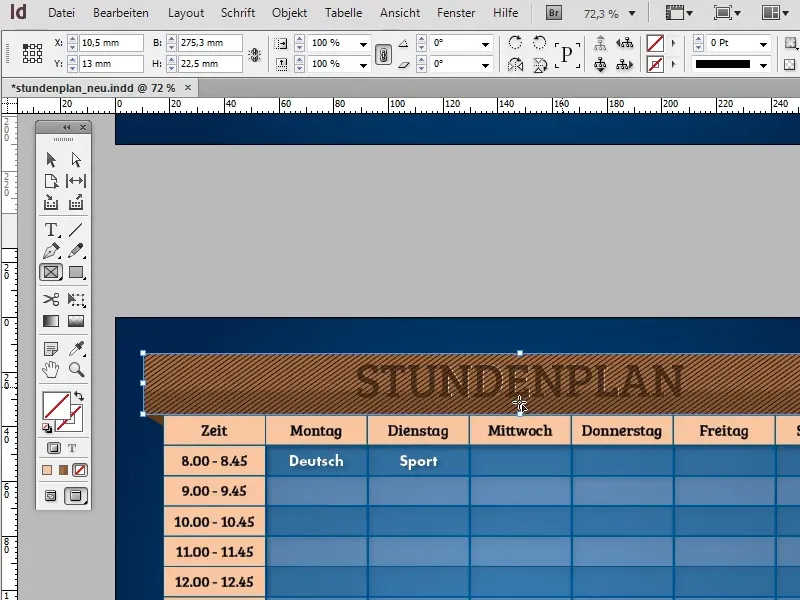
Teraz zaznacz grupę, skopiuj ją i wróć do planu lekcji. Wstaw pusty prostokąt, który jest zbieżny z banerem i wypełnij go obrysami za pomocą funkcji Edycja>Wklej do zaznaczenia.
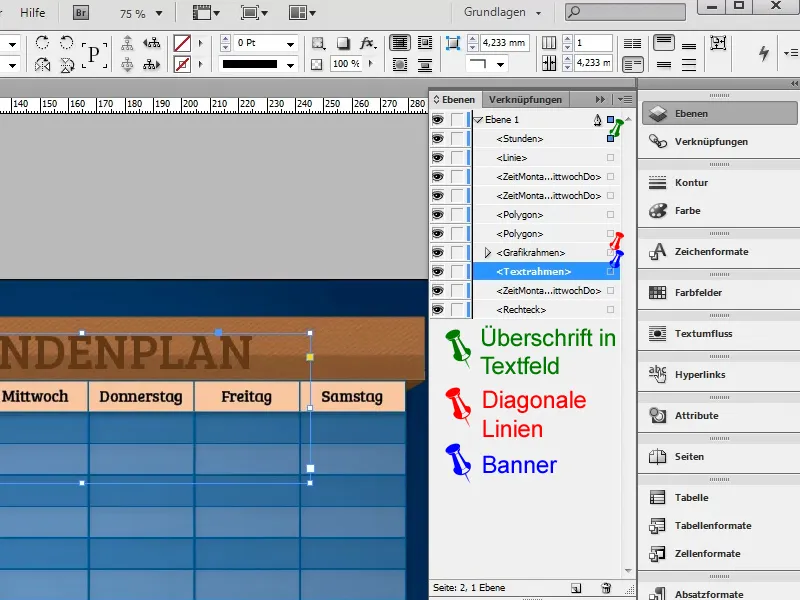
Zmniejsz krycie prostokąta do około 25%, aby linie stały się przezroczyste.
Ponieważ baner został wcześniej przekonwertowany na pole tekstowe, a nagłówek został wprowadzony bezpośrednio do niego, nie można umieścić linii między tekstem a banerem w tym stanie, ale tylko przed nim.
Aby umieścić tekst przed liniami, a tym samym wykluczyć go z efektu, należy skopiować go z banera i wkleić do nowego pola tekstowego. Następnie można go umieścić na pierwszym planie bez żadnych problemów.
Jeśli użyjesz tej metody, cień może zostać utracony podczas kopiowania i musi zostać odtworzony.
Alternatywnie, można po prostu skopiować baner, dezaktywować wypełnienie w kopii i umieścić go nad oryginalnym banerem. Wszystkie efekty powinny zostać zachowane.