Cześć, drodzy przyjaciele, tu Stefan Riedl z PSD-Tutorials.de, a dzisiaj wchodzimy wspólnie i zbiorowo na ciemną stronę, ponieważ dzisiaj zajmiemy się bardzo szczególnym produktem, który będziemy tworzyć w projektowaniu, a mianowicie biletem, jak widzicie tutaj, z efektem światła czarnego. Oznacza to, że wykorzystamy elementy, które są widoczne tylko pod światłem UV, a co mogłoby być lepsze niż zaproszenie na "Obiad w ciemności".
Zaczynamy: Krok 1–15
Krok 1
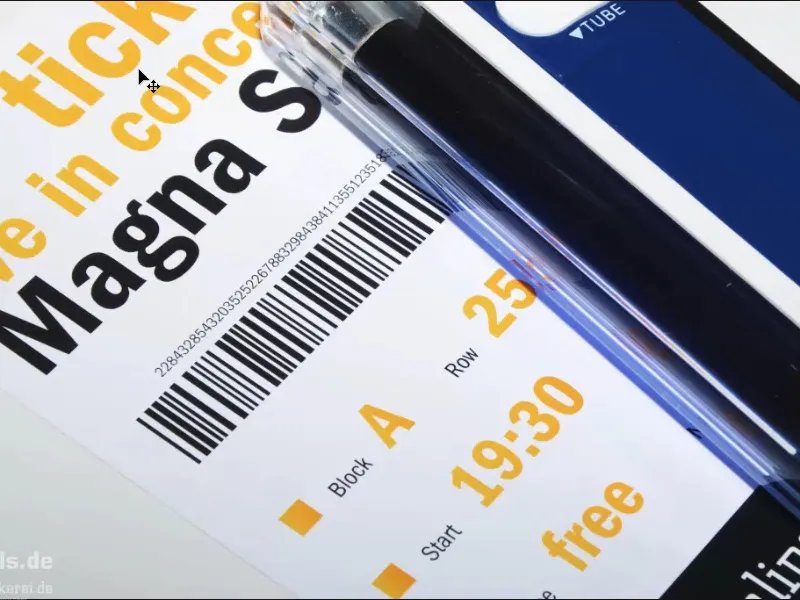
Jaki fantastyczny efekt daje światło czarne, pokażę wam to, pokazując wam to zdjęcie. Tutaj mamy już taki bilet zaproszenia, i już teraz widzicie pasujące światło czarne.
Na razie jest wyłączone, to oznacza: Mamy pięknie oświetlone zdjęcie, ale jeśli teraz wyłączę światło, dla wszystkich z was, którzy boją się ciemności: Odwróćcie wzrok albo szybko weźcie filiżankę kawy, bo zasłaniamy zasłony.
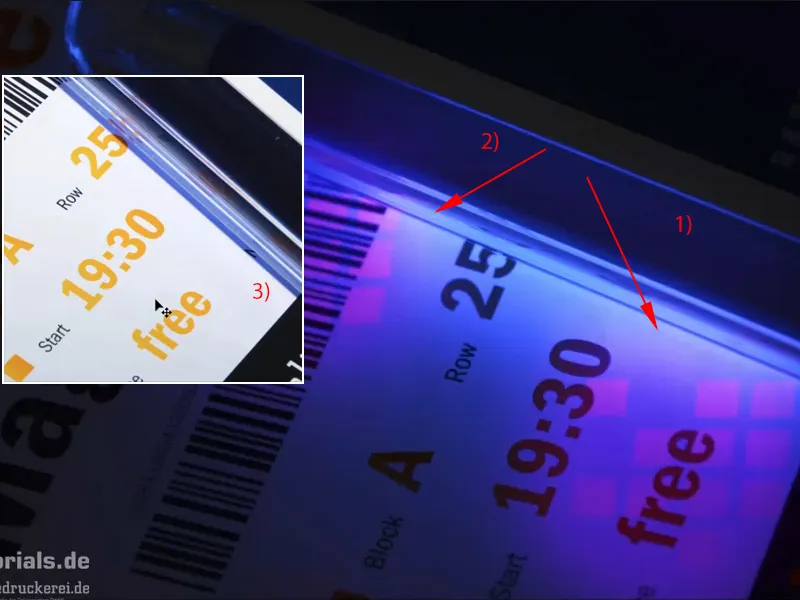
Zobaczcie:
Tak to wygląda. Mamy więc ten efekt. Tutaj widzicie tutaj (1) i tutaj (2): To jest teraz logo naszego partnera drukarskiego, diedruckerei.de lub onlineprinters. A te małe kostki, które są zupełnie niewidzialne, jak widzicie (3). I dokładnie taki efekt chcemy zastosować także na naszym bilecie wstępu. Więc możecie być ciekawi i zaczynamy. Zacznijmy od przejrzenia InDesign.
Krok 2
Oto widzicie nasz olśniewający bilet wstępu: stylowy, elegancki i zdecydowanie skierowany pod względem wyglądu do zamożnego towarzystwa. Format to format DIN-lang, widzimy tutaj przód (lewa strona), to (prawa strona) będzie z tyłu, i teraz chciałbym wam pokazać, gdzie ten efekt światła czarnego jest zastosowany, a mianowicie z tyłu.
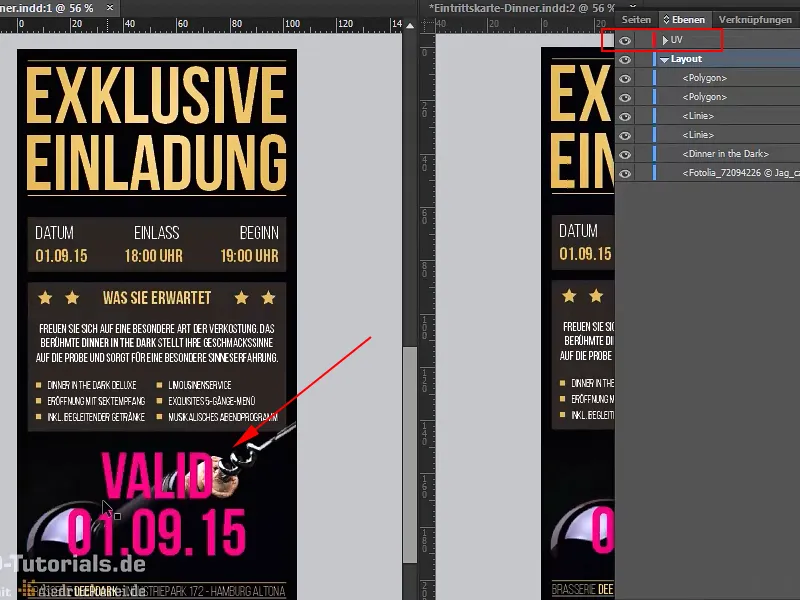
Krok 3
Gdy w panelu Warstwy zaznaczę odpowiednią warstwę ("UV"), zobaczycie: To będzie nasz efekt światła czarnego, który zastosujemy. Zanim jednak to zrobimy, spójrzmy najpierw, co jest istotne dla takiego nietypowego biletu wstępu.
Krok 4
Ponieważ brakuje mi technicznego sprzętu, aby drukować taki bilet wstępu z powłoką UV w piwnicy, zwracam się do naszego kompetentnego partnera drukarskiego w internecie, i tam możemy przewinąć na stronę główną: Tutaj są Bilety wstępu>Bilety wstępu (farba światła czarnego). Dokładnie tego potrzebujemy.
Krok 5
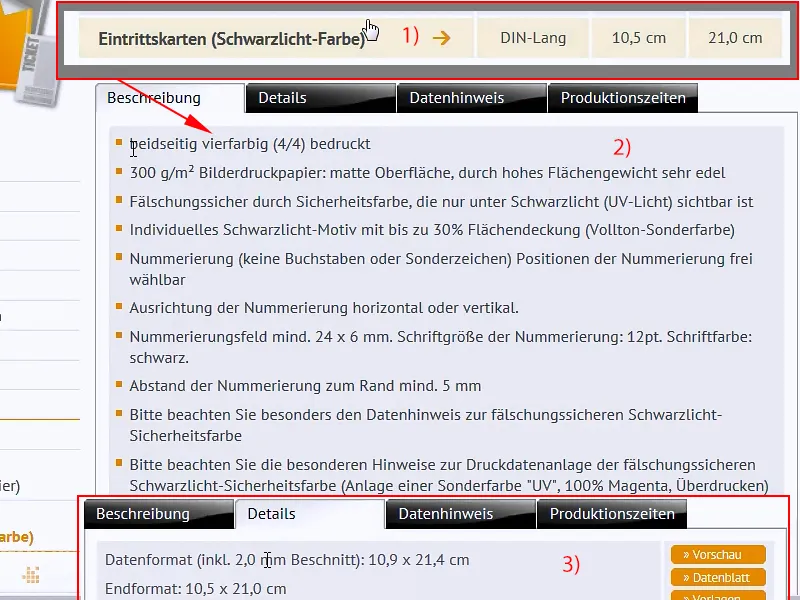
Format: Wybraliśmy format DIN-lang (1), i tam widzimy różne parametry (2): dwustronnie drukowany w czterech kolorach (4/4), papier powlekany obustronnie, o gramaturze 300g/m², matowa powierzchnia i bardzo szlachetna dzięki dużej gramaturze. Chcemy stworzyć naprawdę szlachetny wygląd, zabezpieczony przed podrobieniami za pomocą farby zabezpieczającej, widocznej tylko pod światłem czarnym (światłem UV), indywidualny motyw związany z światłem czarnym, który możemy sami zaprojektować, do 30% pokrycia powierzchni.
Tutaj musimy utworzyć farbę specjalną beztonową, a w szczegółach znajdziesz także końcowy format: 10,5 na 21 cm (3). Polecam zawsze używanie z góry zdefiniowanego formatu. Oczywiście nie zawsze można to zagwarantować ogólnie, czasami trzeba nieco bardziej spersonalizować swoje materiały drukowane, ale chciałbym wam przybliżyć na przykładzie, dlaczego istnieją te standardowe formaty.
Krok 6
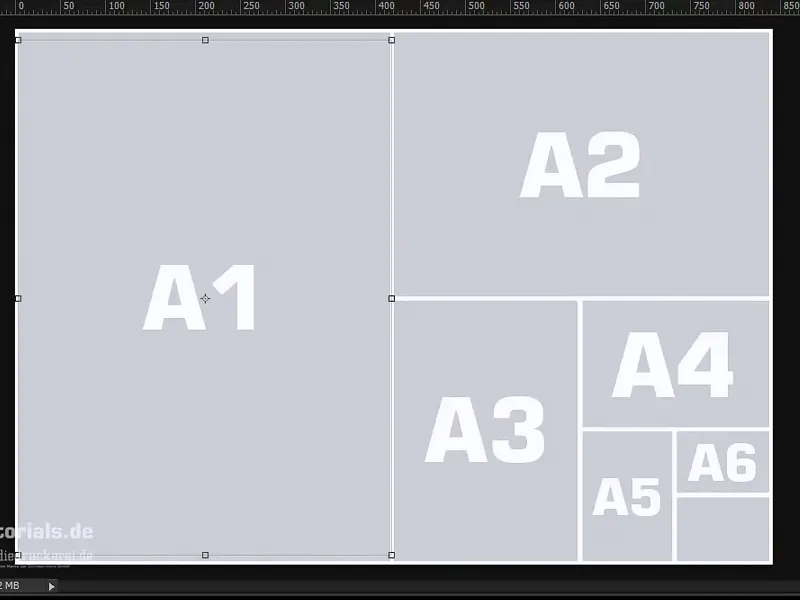
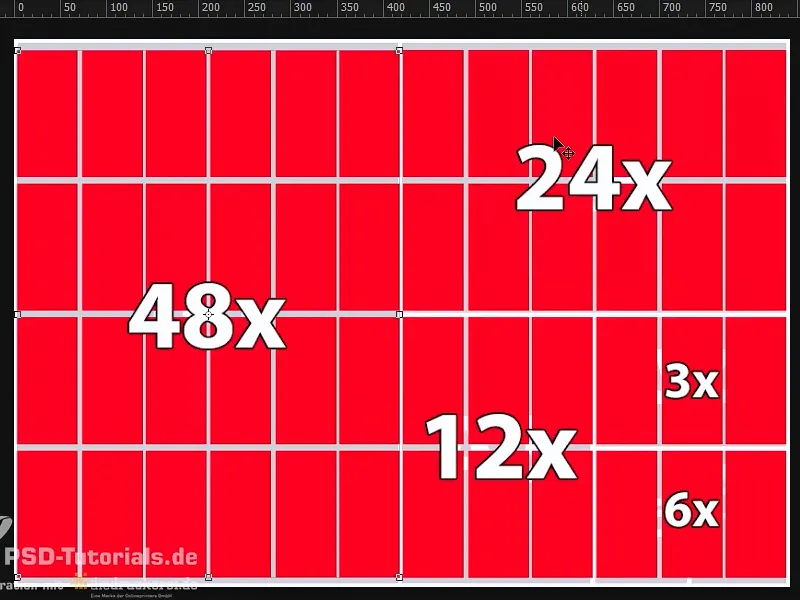
Otwórzmy teraz Photoshop, i tu przyniosłem wam arkusz druku. Na takim arkuszu druku jest oczywiście dużo miejsca do drukowania, jasne, widzimy tu format DIN-A4, mniejsze są DIN A5, DIN A6, podwójne DIN A4, aż do DIN A3, dwukrotnie większe od niego jest DIN A2, a dwukrotnie większe to DIN A1. Więc mamy tutaj naprawdę dużo miejsca.
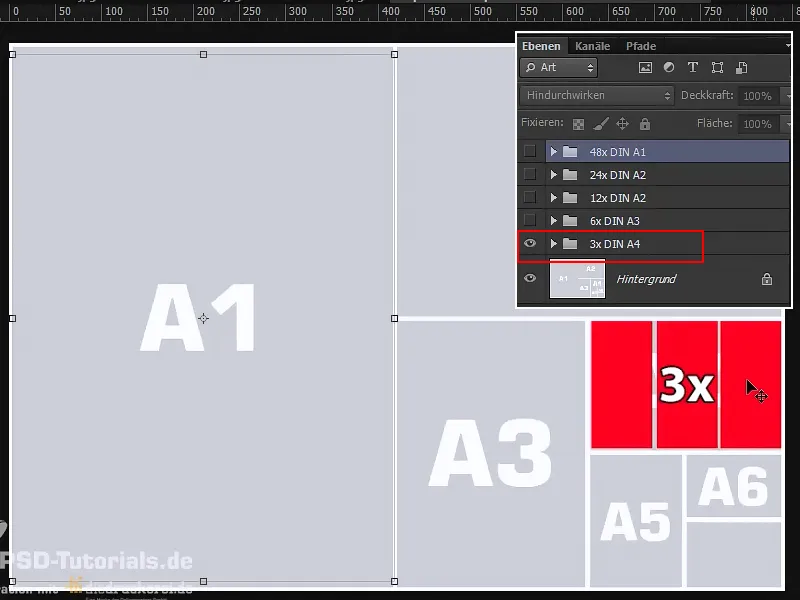
Otwieram swoje panele sterowania, zbliżam, teraz możecie zobaczyć wszystko tutaj. Jeśli więc pozostaniemy przy standardowym formacie, to na obszarze formatu DIN-A4 dostaniemy trzy tzw. formy, czyli trzy strony mogą być nałożone, i tę efektywną liczbę nazywa się formami.
Co do rozlokowania na takim arkuszu druku, nie musicie się martwić jako projektanci. O to dba drukarnia. Pójdźmy jeszcze krok dalej i włączmy następną grupę, wówczas na podwójnym obszarze otrzymamy sześć form. Jeszcze lepiej: Otrzymamy więc dwanaście form na jedną czwartą obszaru arkusza. Jeszcze jeden, i będziemy mieć 24 formy, a to oznacza, że 50% obszaru jest zajęte, a jeśli wykorzystamy cały arkusz druku, to mamy 48 stron, 48 form, które są dostępne dla naszego biletu wstępu.
Teraz wyobraźcie sobie, że macie inny format niż format DIN-lang. Może być tutaj nawet tylko 5 cm szerszy lub 5 cm dłuższy na dole, konsekwencją tego jest: Nie otrzymacie już 48 form na arkuszu druku, ale znacznie mniej. Oczywiście jest to kosztowne, ponieważ arkusz druku nie może być w pełni wykorzystany i powstaje dużo nadmiaru. I naprawdę drogo się staje, gdy na przykład do swojego materiału drukarskiego użyjecie bardzo specjalnego papieru. Nadmiar, jaki w ten sposób zostaje, po prostu pochłania kasę, dlatego warto naprawdę pracować z standardowymi formatami. Jeśli zdarzy się, że nie sposób tego zrealizować, porozmawiajcie z drukarnią, często może nawet jeden czy dwa centymetry zrobić różnicę w dostępności kolejnego rzędu.
Krok 7
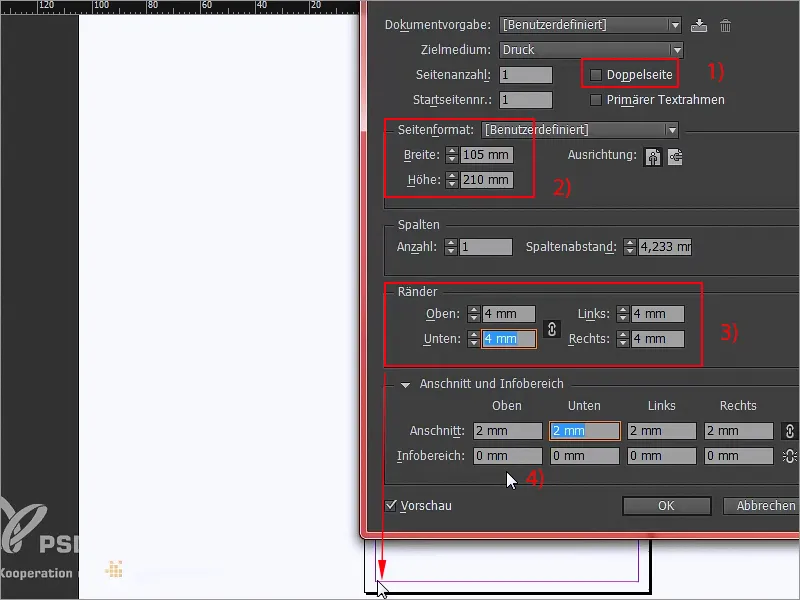
Osiągnąwszy etap InDesignu, teraz stworzymy Nowy Dokument, od razu usuńmy Stronę Podwójną (1), nie jest nam potrzebna, a następnie zdefiniujmy format Szerokość na 105 mm i Wysokość na 210 mm (2). Kontynuujmy: Konieczne są Marginesy, o szerokości 4 mm (3). Jest to odstęp bezpieczeństwa, który ustalimy od docelowego formatu, aby nic nie było zbyt blisko krawędzi, następnie przejdźmy do Obrębu i Obszaru Informacyjnego, gdzie dodamy 2 mm Obrębu (4), teraz mamy zdefiniowaną powierzchnię roboczą.
Krok 8
Czasami pojawia się pytanie: Pionowo czy Poziomo? Na tym etapie chciałbym powiedzieć: Im węższy format, tym elegancko wygląda. Moglibyśmy stworzyć tę wejściówkę w formacie poziomym, coś jak bilet na następny mecz piłkarski.
Pozostajemy przy formacie pionowym, ponieważ jest elegancki, reprezentacyjny, i dokładnie tego efektu potrzebujemy tutaj. Przy użyciu Ctrl+D otworzę okno dialogowe Umieść...
Krok 9
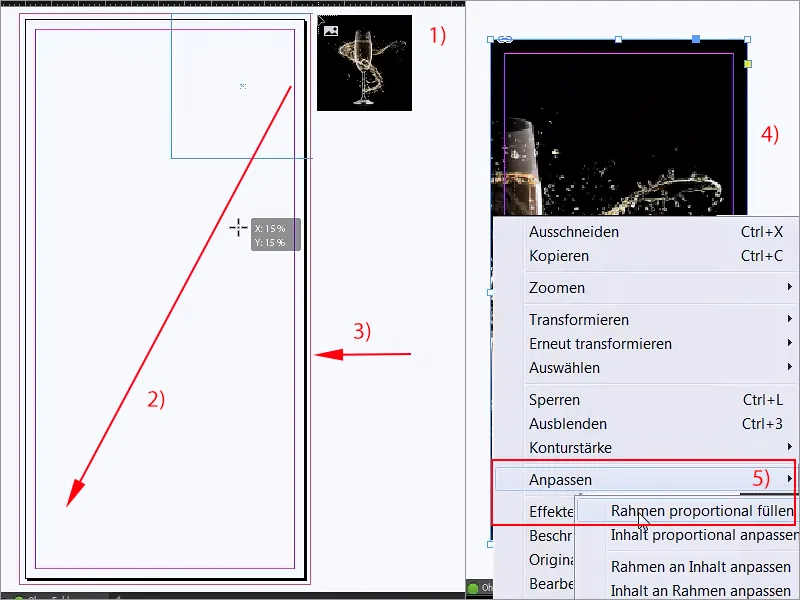
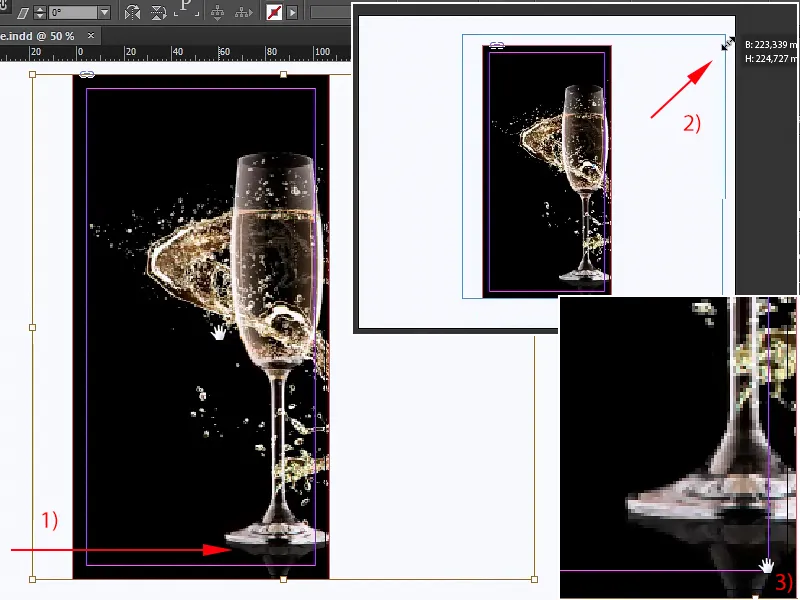
... i szybko znajdę odpowiednie zdjęcie do tła i powiększę je (1+2). Zawsze upewnij się, że brane pod uwagę jest przycięcie, więc zdjęcie dochodzi do czerwonej linii (3). Teraz oddalę widok (4) i kliknę prawym przyciskiem myszy opcję Dopasuj>Równomiernie do Wypełnij ramkę (5).
Krok 10
Teraz szkło jest oczywiście wycentrowane, co jest ładne, ale nie dla nas, potrzebujemy miejsca po lewej. Przesunę treść obrazu w prawo (1), powiększę ją jeszcze bardziej (2), oczywiście zwracając uwagę na odbicie tutaj na dole (3), aby nie zostało przycięte.
Krok 11
Tak sobie to wstępnie wyobrażam. Jeśli u ciebie też wygląda to pikselowo, możesz zwiększyć Jakość Wyświetlania, wykonując po prostu kliknięcie prawym przyciskiem myszy u góry, a następnie wybierając Wysoka Jakość Wyświetlania.
Krok 12
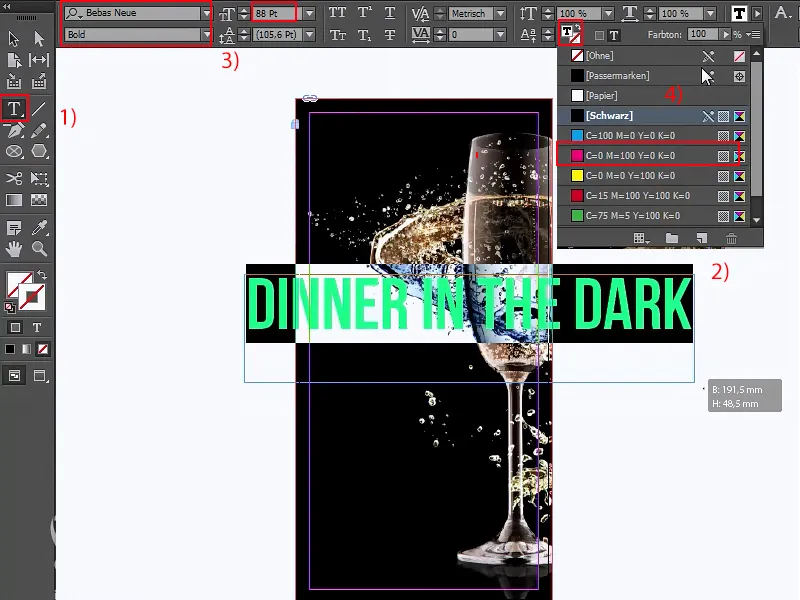
Teraz zamknę obraz za pomocą Ctrl+L, jak "zablokować", więc nic się nie stanie. Przejdźmy do odpowiedniego nagłówka, którego oczywiście jeszcze potrzebujemy. Weźmenujmy narzędzie Text (1), powiększmy je (2) i gdy masz wątpliwości co do popularnej Helvetiki, po prostu użyj Bea, To świetna czcionka, wygląda super, jest bardzo mocna, i użyjemy jej w wersji Pogrubionej o rozmiarze aż 88 pkt (3). Wielkich liter nie musimy włączać, bo ta czcionka jest dostępna tylko w wielkich literach, i zaczynamy: "Obiad w Ciemności". To będzie tytuł, kolor jeszcze się nie do końca dopasował, tymczasowo ustawiam go na Magentę (4), bo musimy jeszcze dokonać kilku drobnych poprawek.
Krok 13
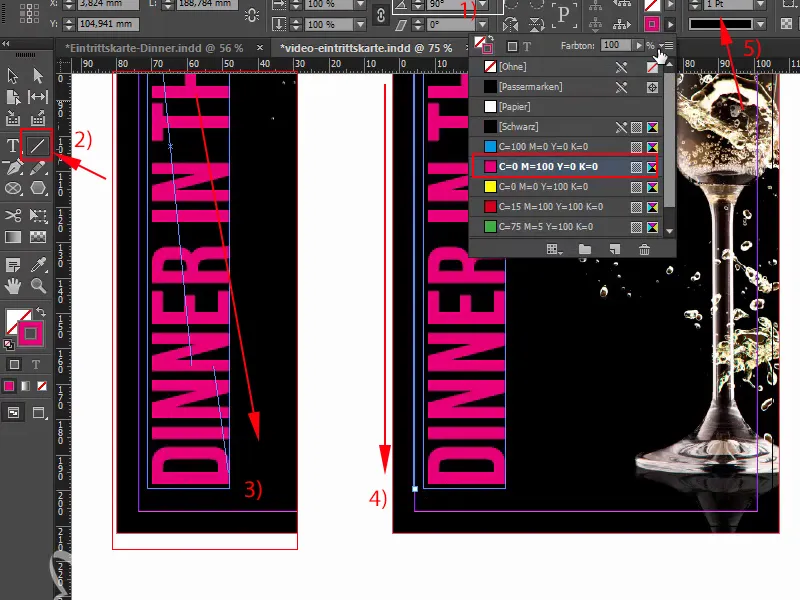
Teraz obrócę pole tekstowe o 90° (1), przesunę je tutaj, w centrum, jest dobrze, teraz możemy trochę zbliżyć i przenieść całość w lewo przytrzymując klawisz Shift- oraz strzałkę w lewo, a dla efektu glamouru stworzymy linię z góry ku dołowi za pomocą narzędzia Linia (2). Jeżeli linia wachluje się jak ogon krowy (3), po prostu przytrzymaj klawisz Shift, wtedy będzie prosto (4).
Teraz ustawimy ją także na Magentę, szerokość 1 pt (5), w porządku, zgoda. Dla linii musimy zadbać, aby górę i dół kończyły się na czcionce. Linie pomocnicze bardzo pomagają w takich rzeczach.
Krok 14
Teraz wykonam kopię z przytrzymanymi klawiszami Alt- oraz Shift, umieszczę ją tutaj i przesunę w lewo trzymając klawisz Shift (1). Jeżeli odległość między tekstem a czarnymi obszarami po bokach jest różna (strzałki powyżej), to po prostu dlatego, że mamy tutaj (2) trochę nadmiaru. Możemy to zręcznie wyrównać, umieściwszy to mniej więcej po środku.
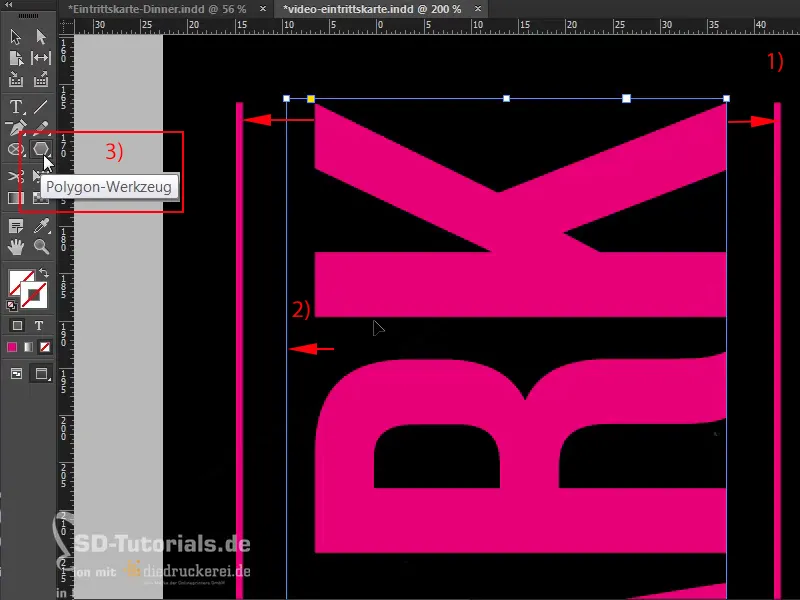
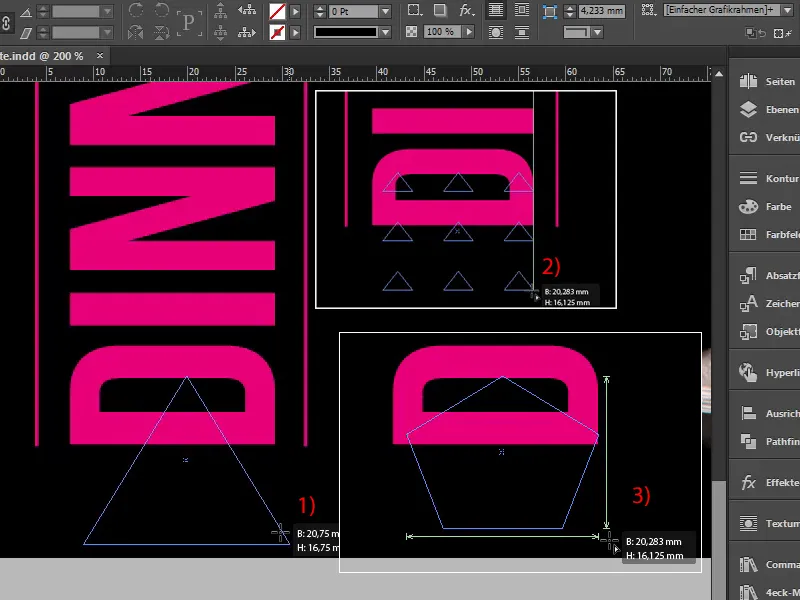
Na górze i na dole brakuje jeszcze kilku gwiazdek, dodamy je ręcznie: Serdecznie witamy na Polygonowej imprezie! Narzędzie Wielokąt (3) znajdziesz w swoim pasku narzędziowym po lewej stronie.
Krok 15
Teraz możecie po prostu zwolnić (1), a zanim puścicie, mam dla was małą wskazówkę: Jeśli teraz użyjecie strzałki w lewo lub w prawo na swojej klawiaturze, zauważycie, że możecie zmieniać liczbę waszych poligonów (2). Jeśli chcecie mieć gwiazdę, której teraz nie mamy, po prostu naciśnijcie klawisz spacji, a następnie użyjcie ponownie strzałek: Teraz zmieniamy kształt, dodając kolejne wierzchołki. 1,2,3,4 ... 5 wierzchołków (3). Ale to jeszcze nie wygląda zbyt dobrze jak gwiazda, prawda?
Kontynuujemy: Krok 16–25
Krok 16
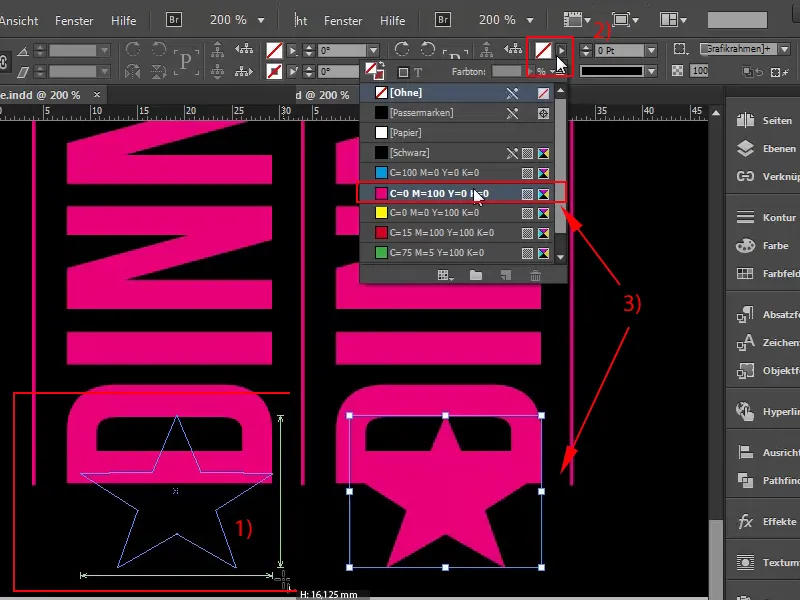
Co sądzicie? Teraz, poruszając strzałkami w lewo i w prawo, możecie określić kształt gwiazdy (1). Ja teraz przesunę to trochę w prawo... podoba mi się to. Teraz mogę puścić i nałożyć na to kolor (2-3).
Nasza gwiazda jest jeszcze nieco za duża, więc zmniejszymy ją i doprowadzimy do środka. Uważajcie, aby zachować odstępy, więc jeszcze bardziej zmniejszmy i ponownie wyśrodkujmy. Przytrzymując klawisz Alt, możecie trochę rozciągnąć w szerokości, a teraz stwórzmy kopię, Ctrl+C, przenieśmy ją na górę do K i Ctrl+V. Wyśrodkowane, pasuje.
Krok 17
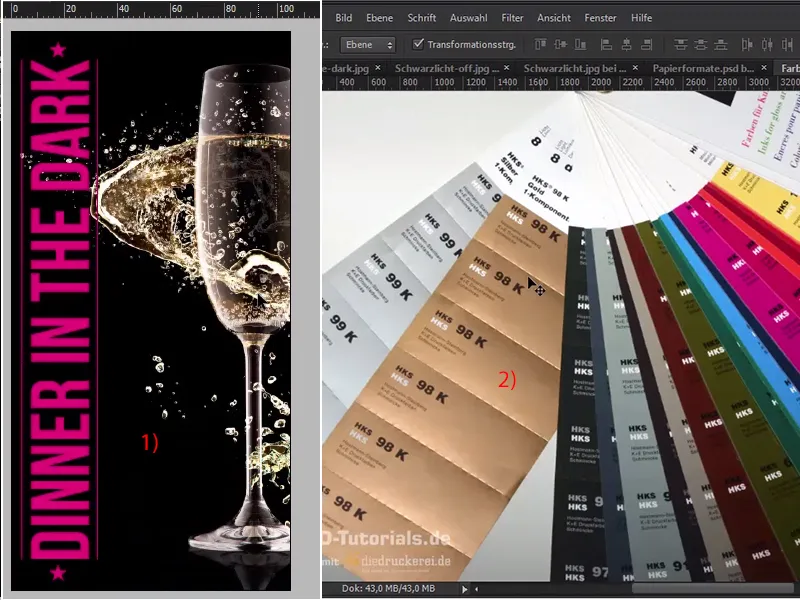
Teraz mamy wszystkie gwiazdki, wydaje się, że przód jest praktycznie gotowy, ale oczywiście coś jest nie tak (1). Jasne, więc zmieńmy zdecydowanie kolor, co prowadzi nas do kolejnego problemu, mianowicie problemu ze złotem. Aby uzyskać rozsądny odcień złota, faktycznie trzeba odwołać się do koloru pełnego z systemu Pantone lub HKS.
Mimo że system Pantone stał się standardem w krajach niemieckojęzycznych, pokażę wam zakres kolorów HKS, a tam jak prezentuje się odcień złota. Otwieram Photoshop; oto jest wachlarz kolorów HKS, a po lewej widzimy 98 K, to złoto! (2) I z tym warto pracować.
Krok 18
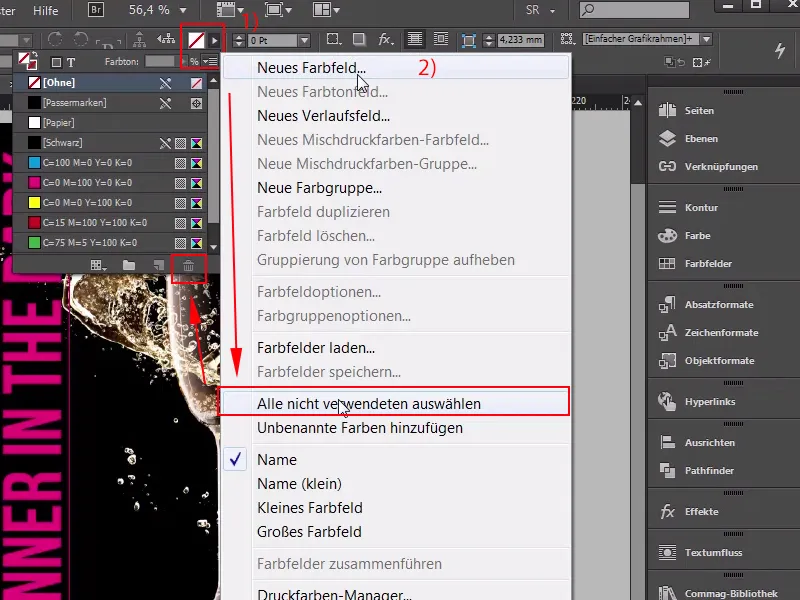
Wróćmy do InDesign, 98 K, usuńmy wszystkie nieużywane pola kolorów (1) i teraz stwórzmy nowy, poprzez Nowe pole koloru (2),...
Krok 19
... nie jako kolor Procesowy, ale jako kolor Pełny, (1). Wybrałem tu tryb koloru HKS K (2), i przewinąłem go na sam dół, gdzie znajdujemy 98 K, dodam to teraz, i ponieważ drukujemy w trybie 4C, istnieje możliwość prostego przekształcenia tego w InDesign poprzez kliknięcie w tryb koloru CMYK. Tak to będzie wyglądać (3), ale teraz powiedzmy sobie szczerze: Usunąłem ten odcień, zmienię wszystkie na HKS, wygląda to dosyć brązowo, co sądzicie (4)? Co myślicie? Musimy zrozumieć, że ten odcień na pewno nie odpowiada temu, co widzieliśmy na wachlarzu..webp?tutkfid=65105)
Przeciwnie wręcz! W druku dostaniemy raczej odcień brązu, który nie ma nic wspólnego z złotem, a to dlatego, że przestrzeń barw CMYK jest znacznie mniejsza i nie jest w stanie oddać tak intensywnych kolorów, jak system HKS lub Pantone. W naszym produkcie wybraliśmy już druk czterokolorowy, a lepsze rezultaty uzyskamy, jeśli uzbroimy się w wachlarz kolorów i wybierzemy możliwie najlepszą aproksymację.
Krok 20
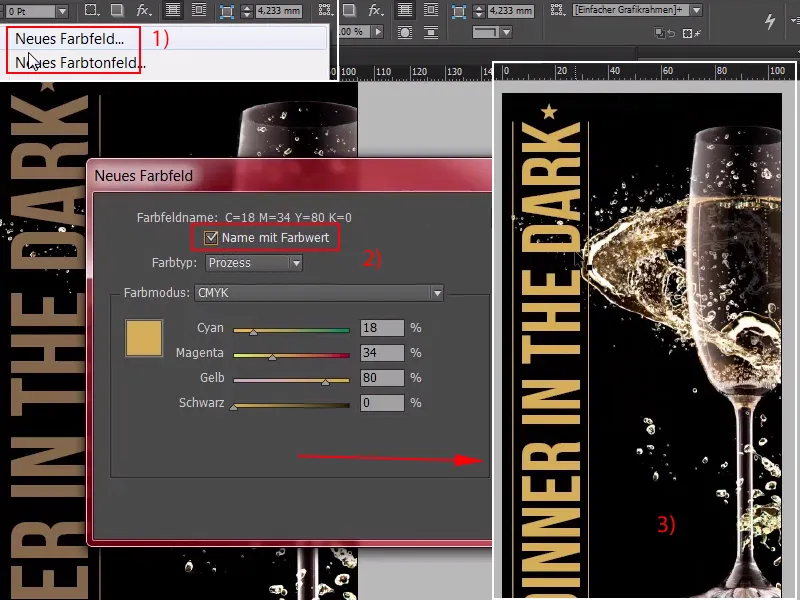
Dlatego Nowe pole koloru (1), wybrałem już jeden, nie jako kolor Pełny, ale jako kolor Procesowy, czyli: 18, 34, 80 i dodatkową liczbę 0. Możemy także Dodać nazwę z wartością koloru (2), OK. To jest odcień złota, który teraz uważam za do przyjęcia, ale to nadal nie jest to.
Jeśli usunę teraz ten odcień HKS z listy i zastąpię go właśnie zrobionym, wygląda to tak (3):
W zasadzie wydaje się to całkiem nieźle, można by pomyśleć, ale złoto nie jest identyfikowane po prostu przez kolor, ale raczej przez kompleksową grę kolorów od cieni do świateł, które odbijają się w materiale; i takie coś graficznie na papierze można zrobić tylko wtedy, gdy stworzy się sztuczną grę kolorów.
Krok 21
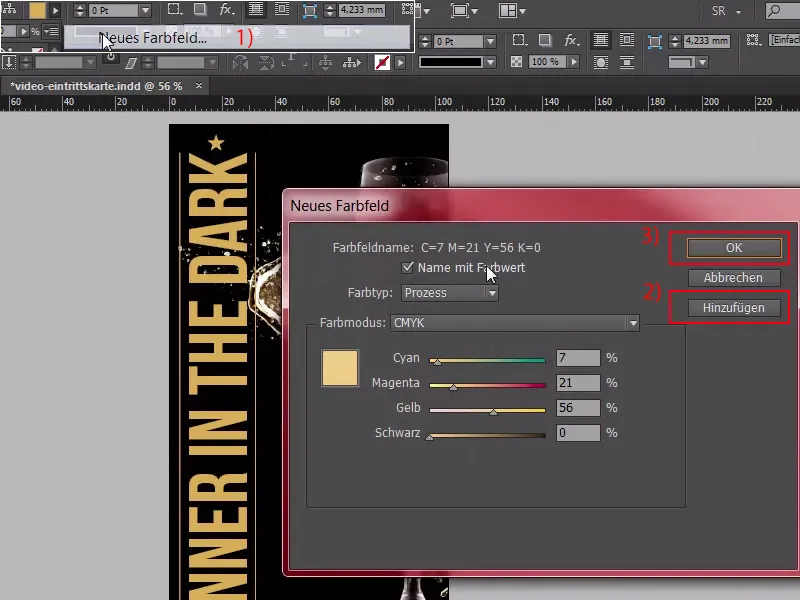
I można to zrobić bardzo łatwo za pomocą gradientów kolorów. Teraz stworzę Nowe pole koloru (1), które jest trochę jaśniejsze: około 7,21, 56,0, dodaj Dodaj (2) OK (3). Po potwierdzeniu, ...

Krok 22
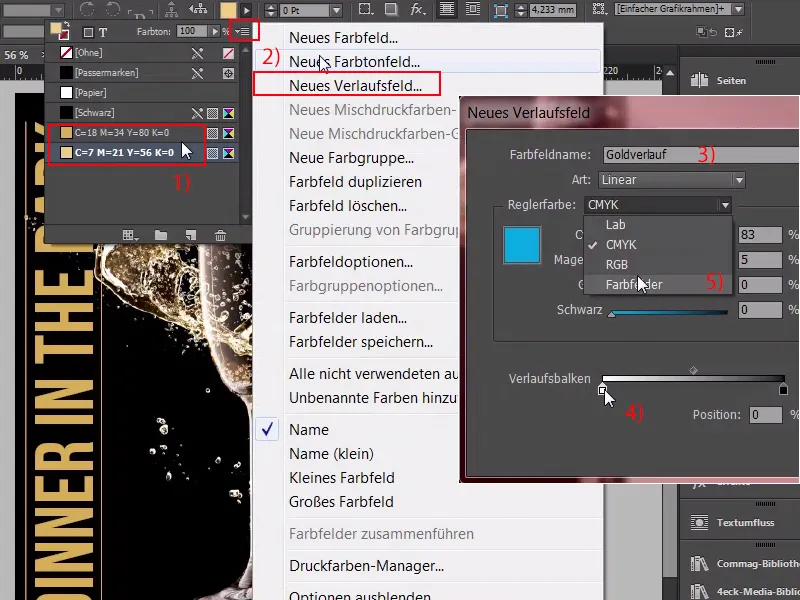
... więc mamy teraz dwa pola kolorów (1), i z tego stworzę dla nas teraz pole gradientowe. Zobacz: W górnej części (2), raz Nowe pole gradientowe, nazwane "Złoty gradient" (3), i kliknięcie na biały pusty pojemnik tutaj (4); teraz można to zrobić ręcznie, ale to jest całkowicie nudne, nie chcemy tego, więc wybieramy tutaj górną część pól kolorów (5).

Krok 23
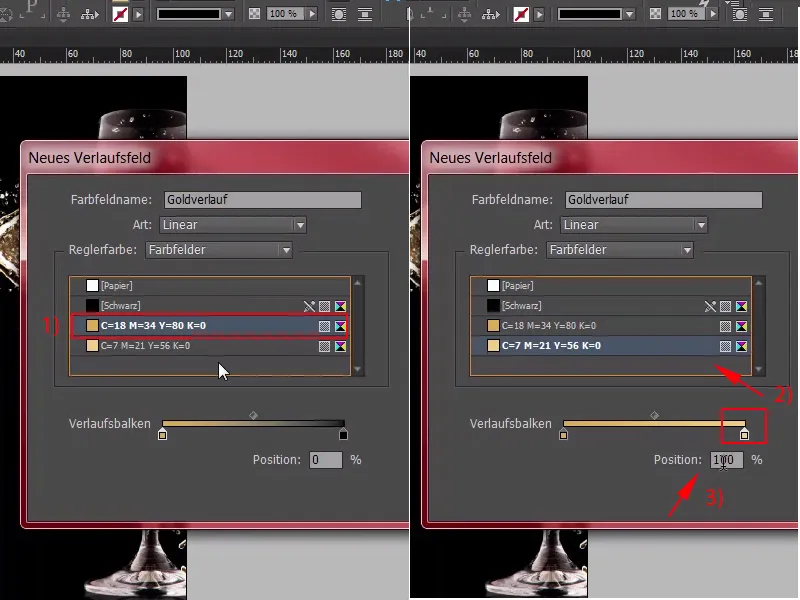
To jest pierwsze pole koloru (1), i wybieramy drugie pole koloru (2). Teraz trzeba jeszcze określić pozycję, możemy kliknąć tutaj (3), ...

Krok 24
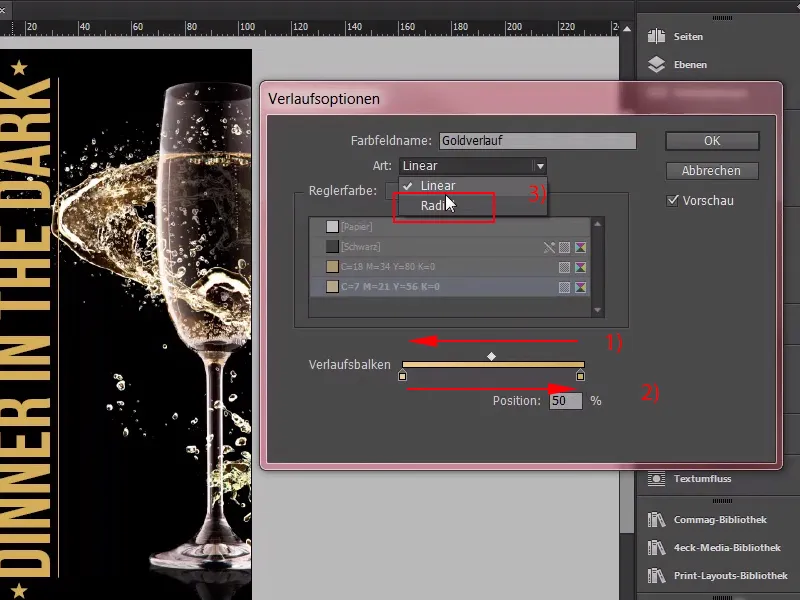
... teraz jest to na 50 %, w sumie jest w porządku, ale chyba musimy tutaj zamienić kolory (1). Powinno być mniej więcej w ten sposób, 50 % (2), można to potem dostosować, wystarczy wybrać rodzaj gradientu radialnego (3).

Krok 25
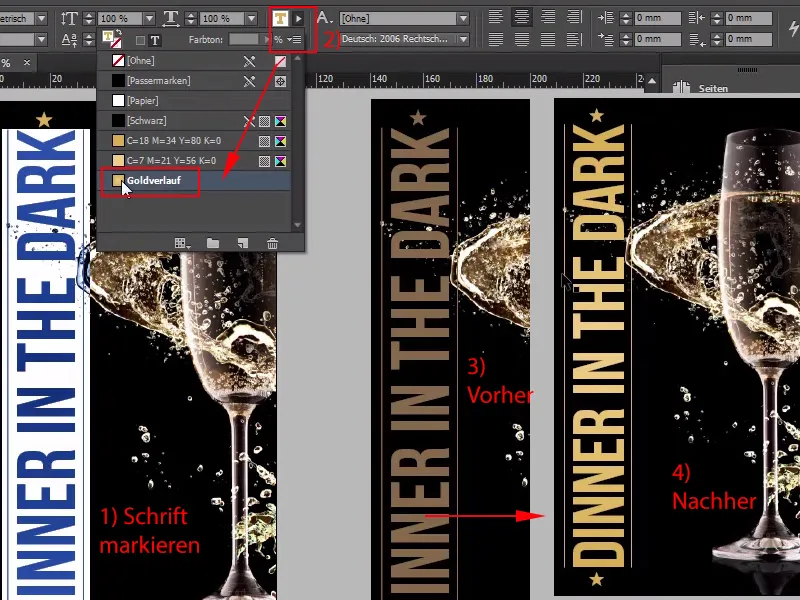
Potwierdzam to i teraz zobaczcie, co się dzieje z napisem "Dinner in the Dark" (1), gdy teraz wstawimy go do gradientu złota (2). Tak, teraz mamy tutaj efekt światła. To samo zastosuję teraz do obu konturowych linii; także wybierzmy gradient złota, gwiazdki na dole pozostawiamy na zewnątrz, w przeciwnym przypadku będą one miały biały punkt na środku i przesuną się na zewnątrz w to głęboko ciemne złoto, ale taki efekt byłby niespójny, ponieważ światło promieniuje z centrum, i teraz różnica jest wyraźnie widoczna między tym, co mieliśmy wcześniej (3), a tym, co mamy teraz (4), oznacza to, że musicie ręcznie odtworzyć trójwymiarowość i ten efekt glamour złota, co chyba nam dobrze wyszło i możemy od razu kontynuować z drugą stroną.