W ostatnim samouczku już ustawiliśmy pozycje - równomiernie rozłożone - i jeszcze zupełnie nie zwracaliśmy uwagi na timing. Musimy się bardziej postarać. Gdy to odtworzymy, zobaczymy, że to nie jest takie super i że Bouncing Ball wcale nie jest tak łatwym ćwiczeniem.
Krok 1
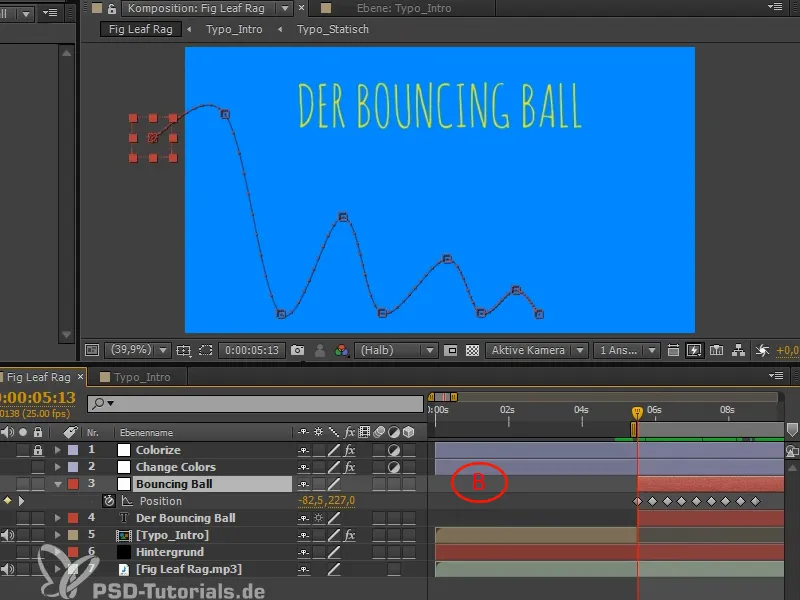
Wciskam B, aby zacząć pracę w tym obszarze. Bardzo ważne jest, abym nie tylko ustawiał punkty wejścia i wyjścia, ale zawsze określał bieżący obszar roboczy. W przeciwnym razie rzucanie oczami na całość jest największym marnotrawieniem czasu, gdy wszystko musi być ciągle ponownie obliczane i ja cały czas muszę wszystko od nowa oglądać.
Stosujcie obszar roboczy, aby przycinac wasze kompozycje do bieżącego obszaru.

Krok 2
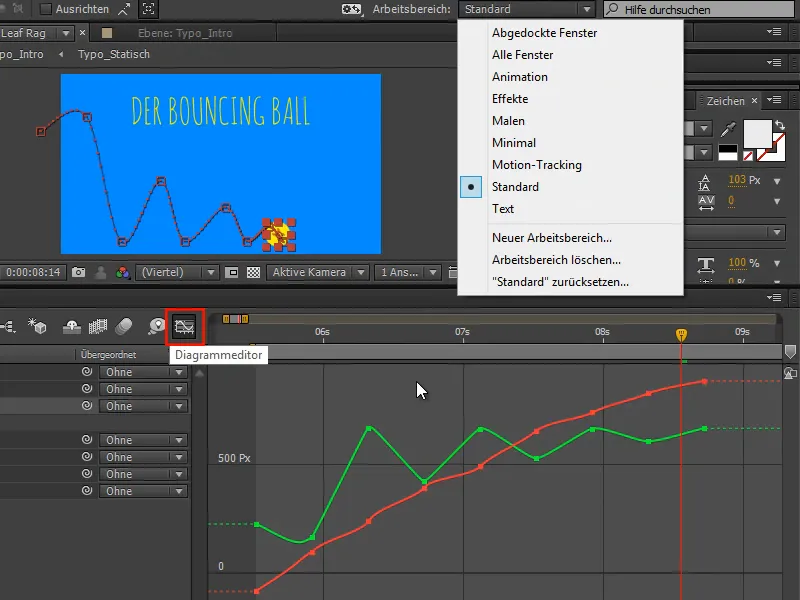
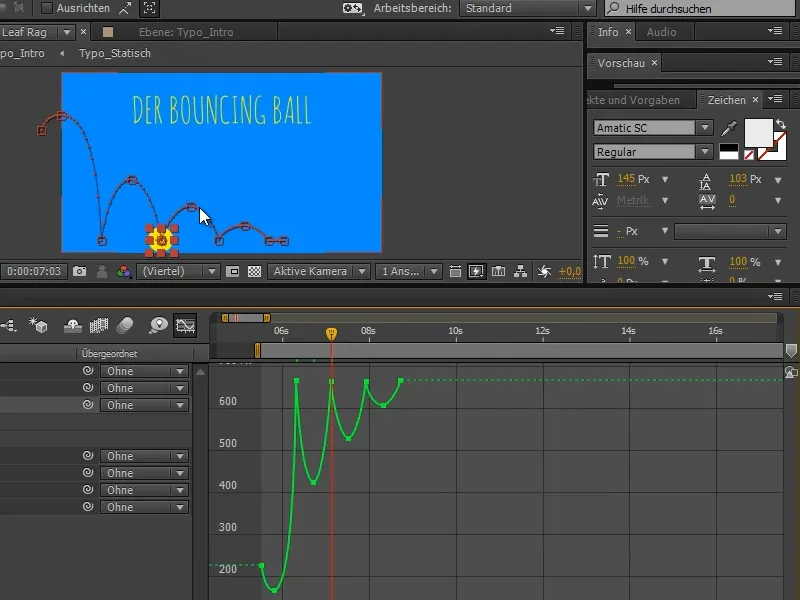
Dla precyzyjnego dostrojenia i aby piłka mogła ładnie upadać, potrzebujemy krzywych w Edytorze wykresów. Jeśli macie drugi monitor, używajcie całego drugiego monitora wyłącznie do krzywych. Bądźcie odważni, twórzcie różne obszary robocze, zmieniajcie je i dopasowujcie. Wciśnijcie Ü i przejdźcie na pełny ekran w obszarze roboczym.
Krok 3
Obecnie nie mogę poruszać obydwoma krzywymi niezależnie, ponieważ After Effects łączy wygodnie pozycje X i Y. W 95% przypadków jest to praktyczne, ale kiedy chcemy animować, nie jest to pomocne.
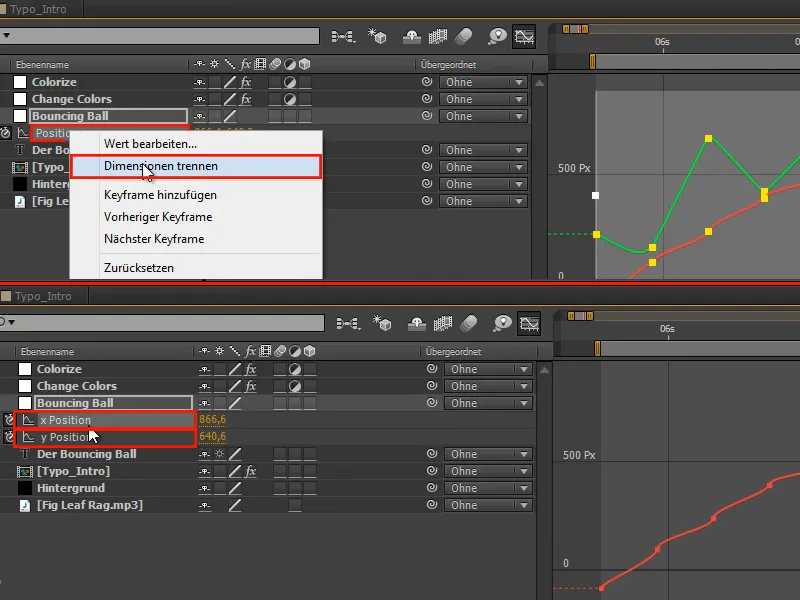
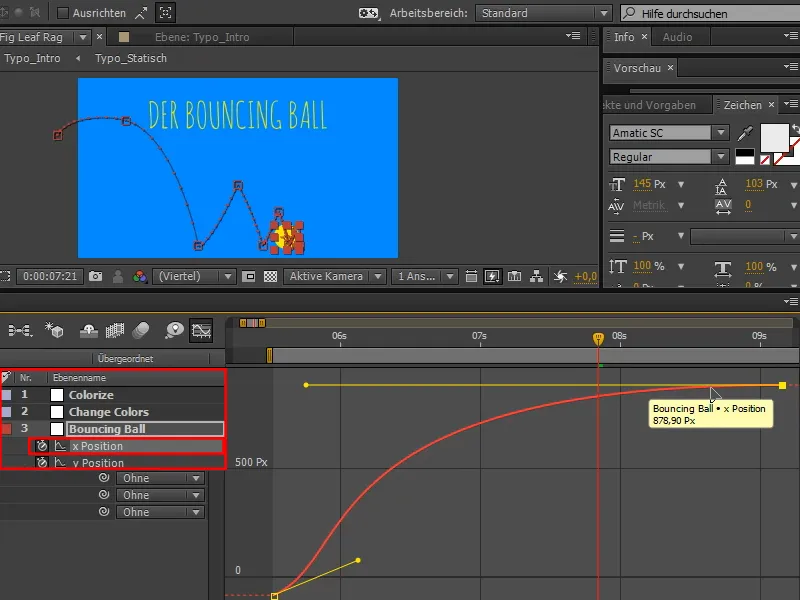
W rzeczywistej animacji konieczna jest kontrola nad krzywymi. Można ją uzyskać, klikając prawym przyciskiem myszy na opcję Rozdziel wymiary.
W ten sposób otrzymujemy oddzielne pozycje X i Y. Gdy wybierzemy jedną z nich, z prawej strony pojawią się odpowiednie tangenty, dzięki którym można poprawnie pracować z krzywymi.
Krok 4
Pozycja X w rzucie poziomym to ruch jednostajny. Nic go nie blokuje ani nie zatrzymuje. Dlatego porusza się on z początkową prędkością, aż w końcu zwalnia.
Wszystkie te kluczowe klatki mogą być usunięte.
Krok 5
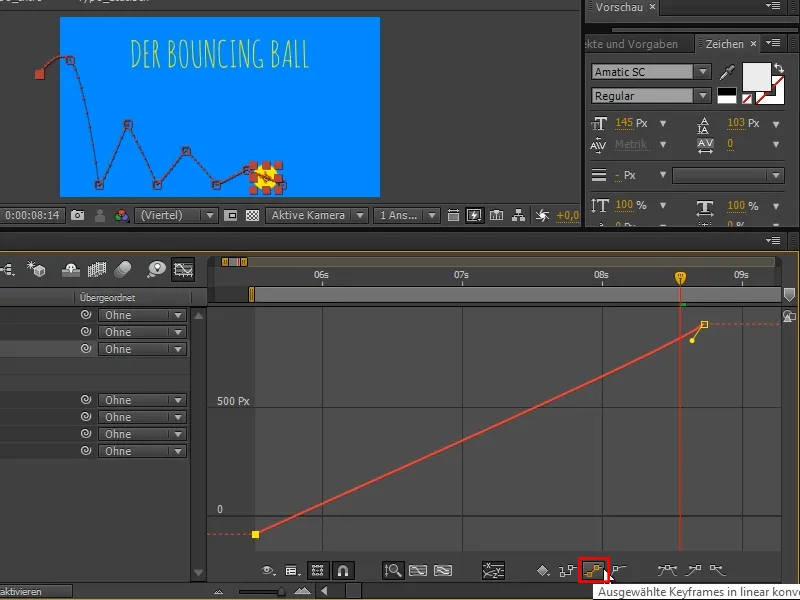
Ten pierwszy fragment projektu kształtujemy liniowo za pomocą przycisków lub ręcznie poprzez tangenty.
Krok 6
Na końcu piłka powinna "wymknąć się". Aby to osiągnąć, tworzymy prostą część i pozwalamy jej zakończyć się płasko.
Krok 7
Musisz być świadomy pewnego faktu dotyczącego krzywych: Krzywa pokazuje twój wartość. Wcześniej mieliśmy już styczność z krzywymi, były to krzywe prędkości. After Effects domyślnie wybiera automatycznie między tymi dwoma.
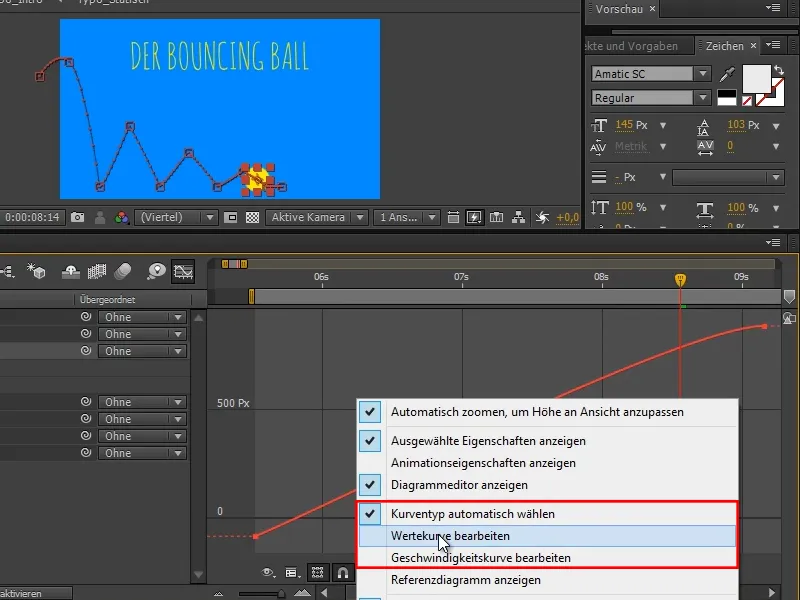
Jeśli kliknę prawym przyciskiem myszy na krzywe, mogę wybrać między Edytuj krzywe wartości, Edytuj krzywą prędkości lub Wybierz typ krzywej automatycznie.
Wybierz typ krzywej automatycznie to domyślne ustawienie.
Wybieram Edytuj krzywe wartości, gdy mam taką możliwość. Krzywą wartości wykorzystuję, gdy zajmuję się pojedynczymi rzeczami, jak na przykład Bouncing Ball.
Krok 8
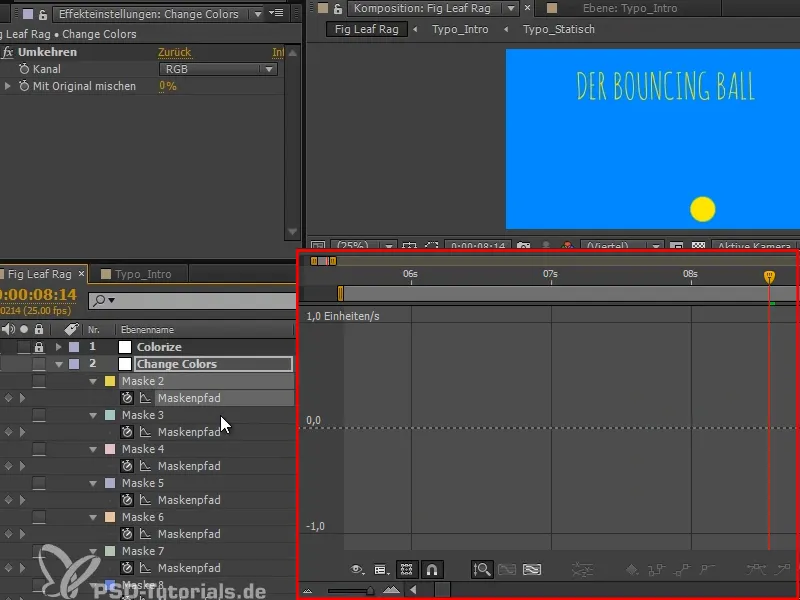
Jeśli wpływam na wiele rzeczy, na przykład w zmianie kolorów masek, to nie ma punktów wartości, więc nie mogę tego zrobić za pomocą Krzywej wartości.
Krok 9
Przy Krzywej wartości musisz zdać sobie sprawę, że nachylenie krzywej to prędkość; to taka pochodna krzywej.
Weźmy na przykład oś x, jest dosyć prosta: jeśli wygładzam krzywą, tak jak tutaj, to na początku przechodzi ona szybko z jednego wartości na drugą, a potem zmienia wartości już tylko w bardzo, bardzo małych krokach.
Im bardziej wygładzona jest krzywa, tym wolniejszy jest ruch. Im bardziej stroma krzywa, tym szybszy jest ruch.
To jest bardzo istotna zasada, którą zawsze trzeba mieć na uwadze. Jeśli ruch jest zbyt wolny, zrób krzywą bardziej stromą. Jeśli ruch jest zbyt szybki, zrób krzywą bardziej wygładzoną. Trochę trzeba myśleć w kategoriach tych krzywych.
Krok 10
To się staje naprawdę ekscytujące przy krzywej y.
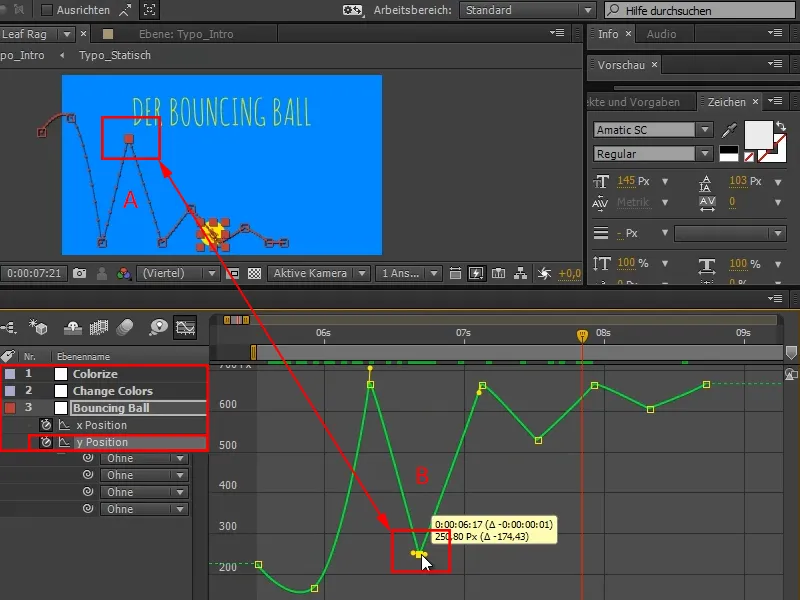
Porównując oba wzory (A i B), zauważamy już podobieństwo. Gdy chwytam punkt i przesuwam w dół (B), przesuwa to odpowiadający punkt (A) w górę.
Dzieje się tak, ponieważ system wartości w After Effects jest ustawiony tak, że duże wartości y są na dole, a małe wartości y na górze. Zawsze zapamiętuję to jako wagę - im więcej y, tym bardziej przesuwa w dół.
Zazwyczaj powinno być odwrotnie, ale to nie problem. Krzywa jest na głowie, ale szybko się do tego przyzwyczajamy i radzimy sobie całkiem nieźle.
Krok 11
Tutaj rozważyliśmy już, że panuje równowaga sił (1). Potrzebujemy zatem płaskiej krzywej.
Naciskając klawisz Shift- możemy uzyskać ten efekt.
W animacji mówi się "Piękne krzywe dają piękną animację." Jeśli więc widzicie, że łuk nie jest zbyt ładny, tak jak wcześniej, zmieńcie go, aż krzywa będzie naprawdę piękna.
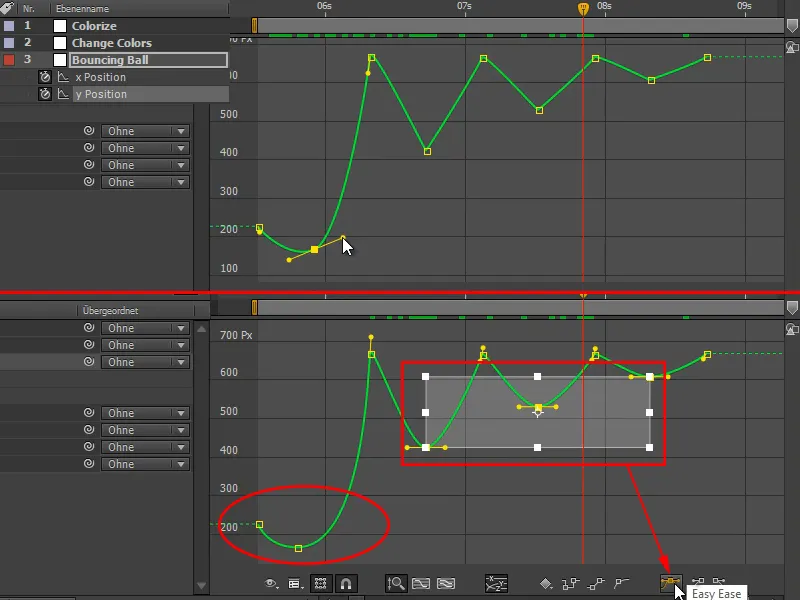
Następnie zaznaczam wszystkie moje punkty początkowe i naciskam Easy Ease (2) ...
Krok 12
Dzięki temu uzyskałem dokładnie tę funkcjonalność i mogę jeszcze bardziej ulepszyć krzywe, przesuwając je nieco bardziej płasko.
Krok 13
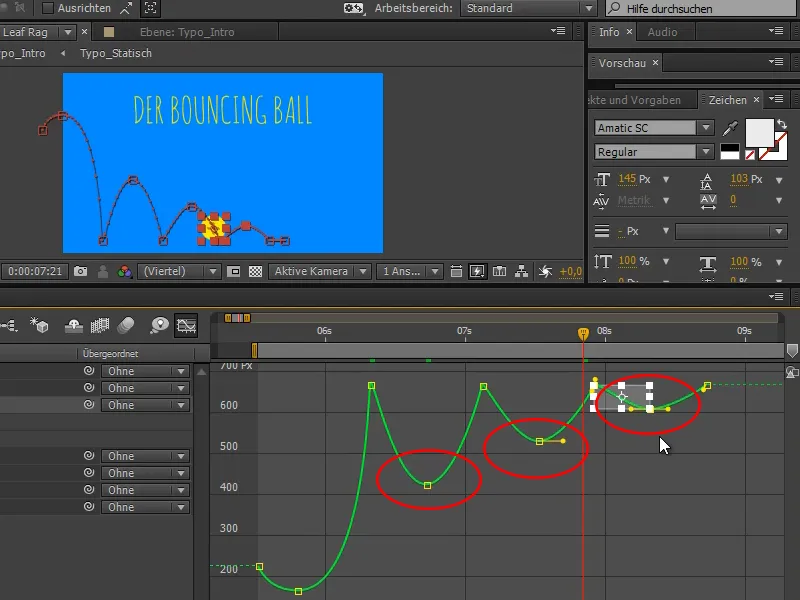
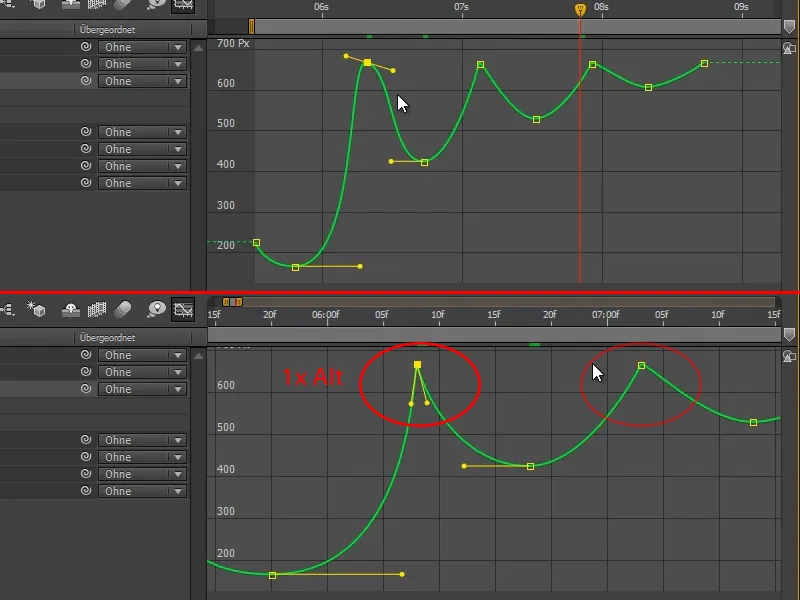
Tutaj na górze jedna siła walczy teraz z drugą, zostaje pokonana ze wschodzącej chwili i piłka zostaje wypuszczona w przeciwnym kierunku.
W związku z tym musimy złamać styczną, nie możemy tego zrobić jednym zamachem, ponieważ styczna zapewnia ładne przejście, którego nie chcemy tutaj zbyt mocno. Chcemy, aby było trochę agresji.
Naciskając klawisz Alt- mogę podzielić styczną. Bardzo ważne: Musisz złamać styczną tylko raz. Kliknięcie Alt- na styczną wystarczy. Jeśli przesunę drugą połowę i ponownie naciśnę klawisz Alt, obie połowy będą ponownie połączone. Więc: tylko raz.
Krok 14
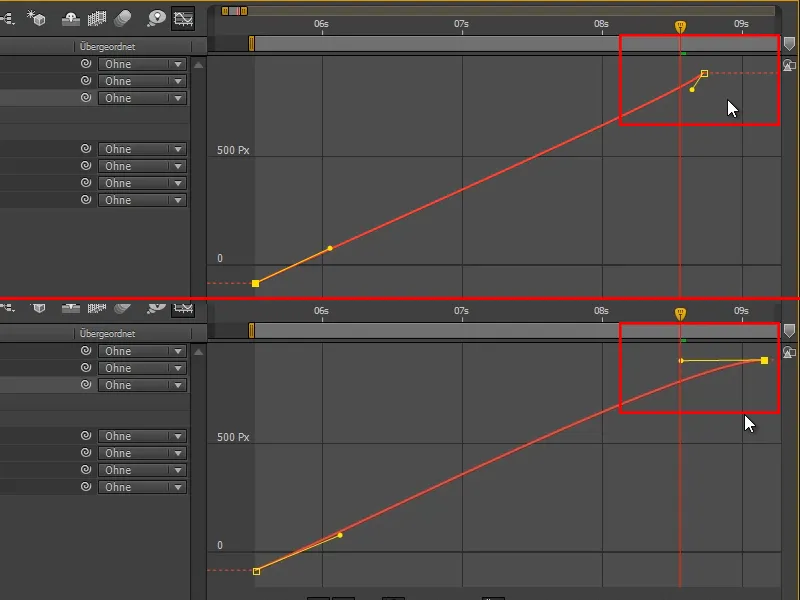
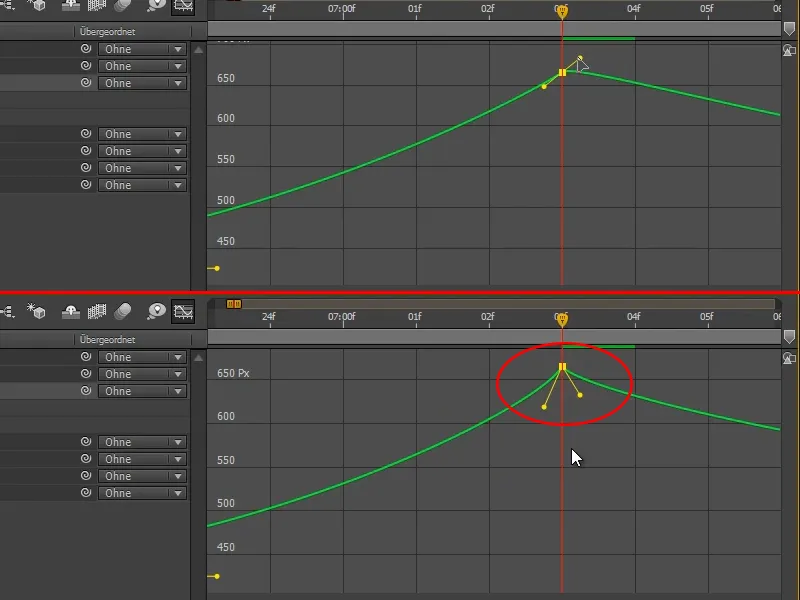
Też następna taka ma być. Na pierwszy rzut oka nie wygląda tak źle, ale gdy przybliżysz, jest inaczej.
Gdy łamię styczność, to jest zupełnie inna krzywa. I te małe różnice da się odczuć.
Dlatego poświęćcie sobie ładny czas na takie rzeczy i przyjrzyjcie się im dokładnie.
Krok 15
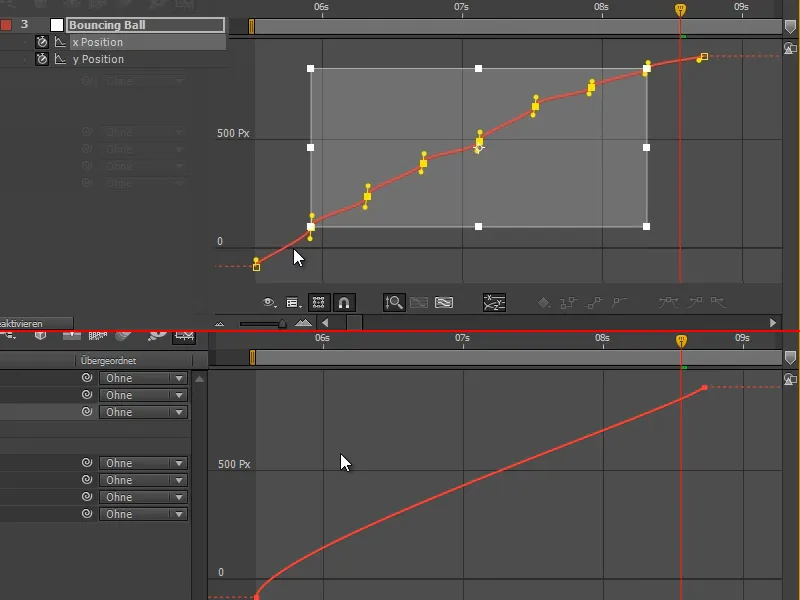
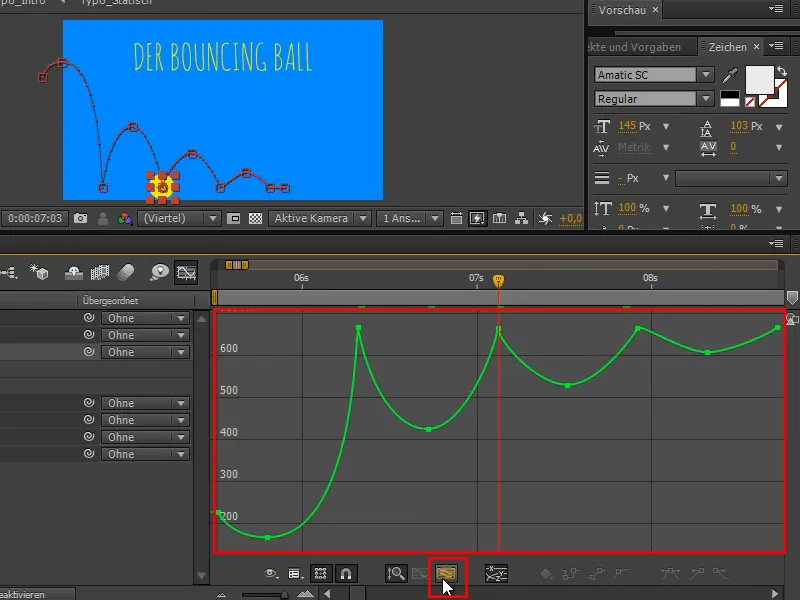
Ten przycisk tutaj jest bardzo praktyczny, mówi "Dopasuj wszystkie wykresy do widoku", co oznacza, że zoomuje do takiej skali, aby wszystko było dobrze widoczne.
Krok 16
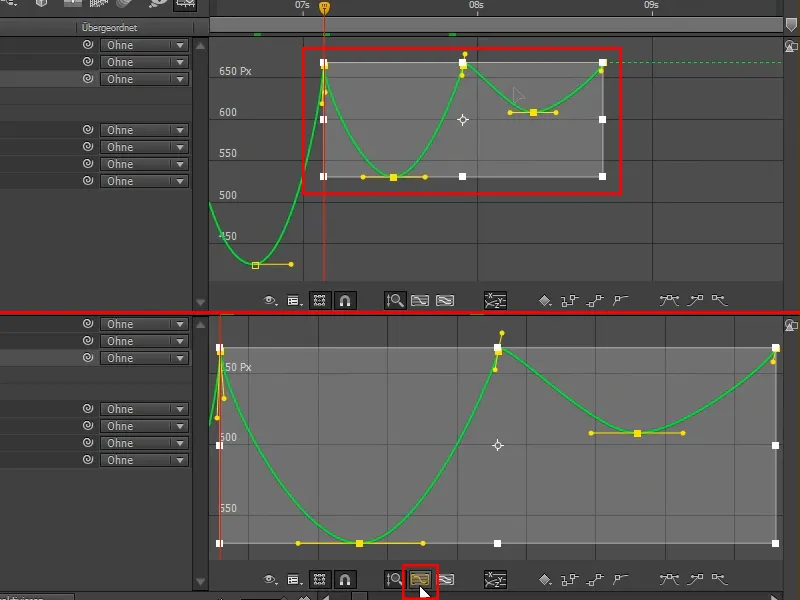
Drugi ważny przycisk to ten tutaj:
Jeśli zaznaczycie obszar krzywej, który chcecie aktualnie edytować, a następnie naciśnijcie Dopasuj wybór w widoku, przybliży on dokładnie ten obszar z maksymalnym powiększeniem.
Krok 17
Zauważcie: Jeszcze nawet nie obejrzałem animacji. Bo jeśli to zrobię, chodzi o timing. Tutaj chodzi o odstępy - dokładnie planujemy, jakie mają być krzywe.
Więc chcę jeszcze nieco dostroić te krzywe.
Teraz mamy już pierwsze skoki, i jeśli spojrzymy na wcześniejsze pozy, zdecydowanie poprawiliśmy sytuację.
Piłka skacze już całkiem ładnie, ale jeszcze nie do końca. Trzeba jeszcze trochę popracować nad timingiem i pozycjami.
A co do timingu, zajmiemy się tym w kolejnej części serii tutoriali "Bouncing Ball - timing balla".


