Witajcie w tym samouczku. W miarę zbliżania się do końca roku jedna kwestia staje się coraz bardziej istotna: kalendarze.
Dzisiaj przygotowałem dla was warsztaty, które wyposażą was w odpowiednie narzędzia, by tworzyć naprawdę dobre kalendarze.
Co was czeka? Przejdziemy przez następujące etapy:
• Przedstawienie projektu kalendarza ściennego w formacie DIN-A3 poziomym
• Gdzie znaleźć przydatny szablon kalendarza?
• Praca z formatami rysunków, polami koloru i stronami wzorcowymi
• Projektowanie kalendarza w trybie podziału ekranu
• Wybór właściwych obrazów i elementów tekstowych oraz użycie różnych czcionek
• Tworzenie czternastej strony z portretem firmy
• Poprawny eksport z programu InDesign
• Ostateczna prezentacja dokumentu na stronie internetowej drukarni oraz zlecenie wykonania druku
• Rozpakowanie i podsumowanie
Zaczynamy od szablonu. Skąd mogę pobrać aktualny szablon? Na co zwrócić uwagę?
Następnie wspólnie zaprojektujemy kalendarz od A do Z. Utworzymy formaty i pola koloru, wykorzystując współdziałanie obrazów kluczowych z ilustracjami w połączeniu z efektami typograficznymi. Omówimy poprawny eksport z programu InDesign, a następnie przejdziemy do druku. Możecie skonsultować się z zaufaną drukarnią, ja wybieram viaprinto.de.
Następnie sprawdzimy, czy wersja drukowana prezentuje się równie dobrze jak na pulpicie, czy jest również prawdziwym przyciągaczem wzroku w naszym biurze.
.webp?tutkfid=66418)
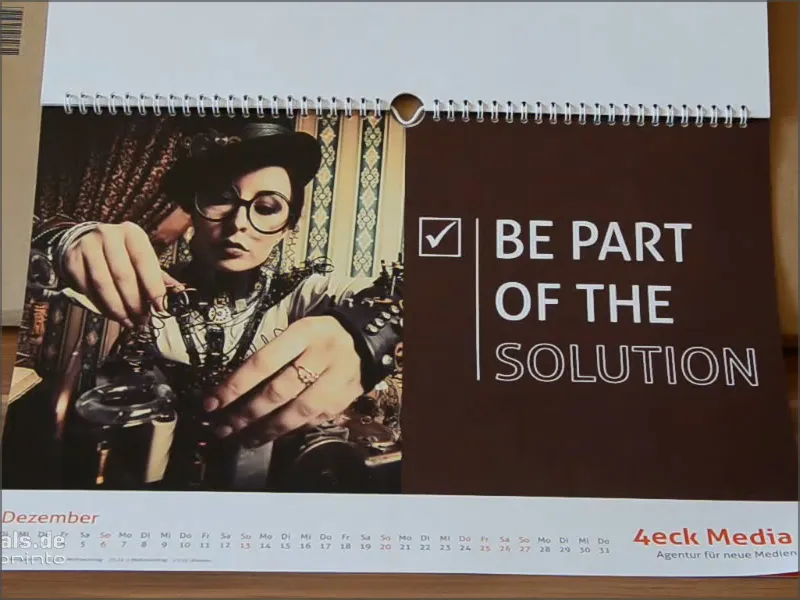
Na okładce korzystamy z prostego efektu typograficznego. MYŚL WIĘKSZO - chcemy przekroczyć swoje granice i zrobić coś, co zasadniczo nie mieści się w ramach. Dlatego litery B i R wystają poza stronę, są ucięte.
Na wszystkich stronach miesięcznych mamy podział w proporcji jednej do drugiej, tzw. podział ekranu, z obrazem po lewej i częścią typograficzną po prawej. Połączenie obrazu i elementów typograficznych ma bardzo specjalne walory i oba elementy wzajemnie się podkreślają.
Pojedyncze strony wyróżniają się homogenicznymi, pastelowymi tonami, wszystko pięknie płaskie, zgodnie z modnym designem płaskim, klasycznie zorientowanym na klientów firmowych i biznesowych z inspirującymi sentencjami. Mamy 12 miesięcy i stronę końcową z portretem firmy.
Dzięki współdziałaniu obrazów i tekstu jest to idealny prezent dla partnerów biznesowych, inwestorów, kolegów, pracowników, babci czy przyjaciół. Chcemy po prostu sugerować trochę motywacji co miesiąc na nowo i w tym sensie zaczynamy od szablonu.
Zaczynamy: Krok 1–10
Krok 1
Skąd mamy szablon? Na stronie www.viaprinto.de.
viaprinto to drukarnia, która udostępnia nam kalendarium, którego potrzebujemy, jako plik InDesign.
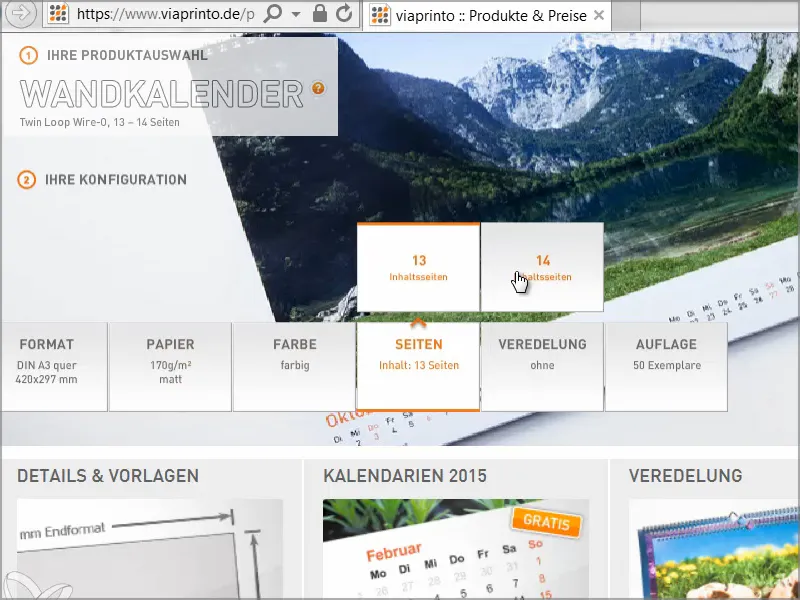
Na stronie głównej wybieramy produkt Kalendarz ścienny. Następnie wybieramy format DIN-A3 poziomy na papierze 170g/m2, wybieramy 14 stron, ponieważ chcemy dołączyć portret firmy.
Następnie możecie również wybrać nakład. Przy 50 egzemplarzach nie ma opcji uszlachetniania. Zaczyna się od 100, kiedy możecie wybrać lakier UV, mat, laminację itp. Od 100 możecie jeszcze bardziej urozmaicić całość i dodatkowo zmniejszy się wtedy cena za sztukę.
Krok 2
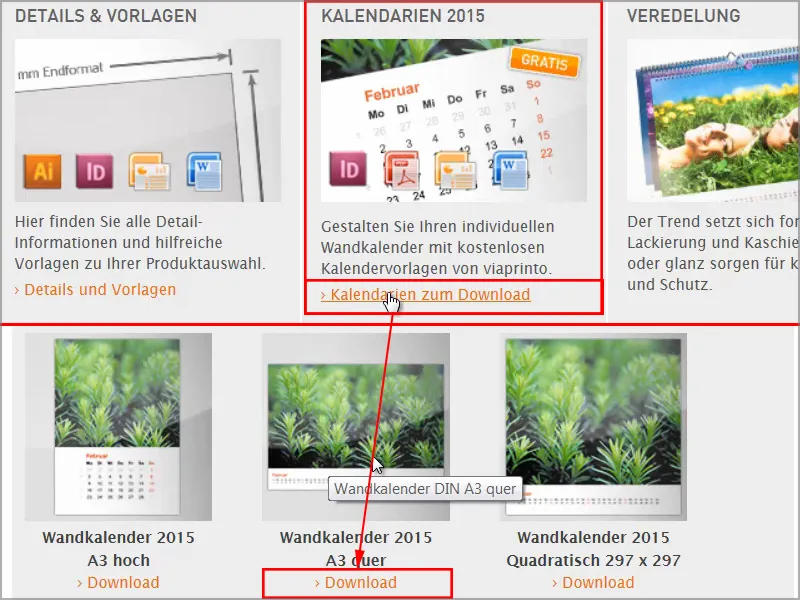
Następnie przewińcie w dół i znajdziecie tam Szczegóły & Szablony oraz Kalendarze.
Szczegóły & Szablony są bardzo interesujące, ponieważ tu widzimy wymiary i otrzymujemy różne informacje dotyczące dokumentu, w tym informacje o spirali i odstępach, które powinniśmy zachować u góry. Ponadto znajdziemy informacje o elementach marginesów, odstępie bezpieczeństwa, jakości obrazu, czcionkach itp. Szereg wskazówek dotyczących poprawnego tworzenia podstawy roboczej znajdziesz również na stronie pomocy dotyczącej tworzenia kalendarzy.
W tej chwili jednak nie potrzebujemy tych informacji, ponieważ pobierzemy szablon z serwera. Jeśli klikniecie w Szczegóły & Szablony, otrzymacie plik bez kalendarza.
To, czego potrzebujemy, to Kalendarze 2015. Jest tam kilka różnych wzorów, często bardzo złożonych i interesujących układów. Wybraliśmy już szablon A3 poziomy, kliknijcie więc na Pobierz i zapiszcie plik.
Krok 3
Następnie przechodzicie do katalogu, klikacie prawym przyciskiem na folder .zip i wybieracie Wypakuj wszystko.
Krok 4
Mamy tutaj plik "Kalendarz ścienny A3 poziomy 2015.indd". Jest też szablony do Worda, jako PDF lub jako prezentacja PowerPoint, ale nie da się tak dobrze pracować z żadnym z tych plików jak z InDesignem.
Dlatego po prostu przeciągnij ten plik do swojego okna InDesign.
Krok 5
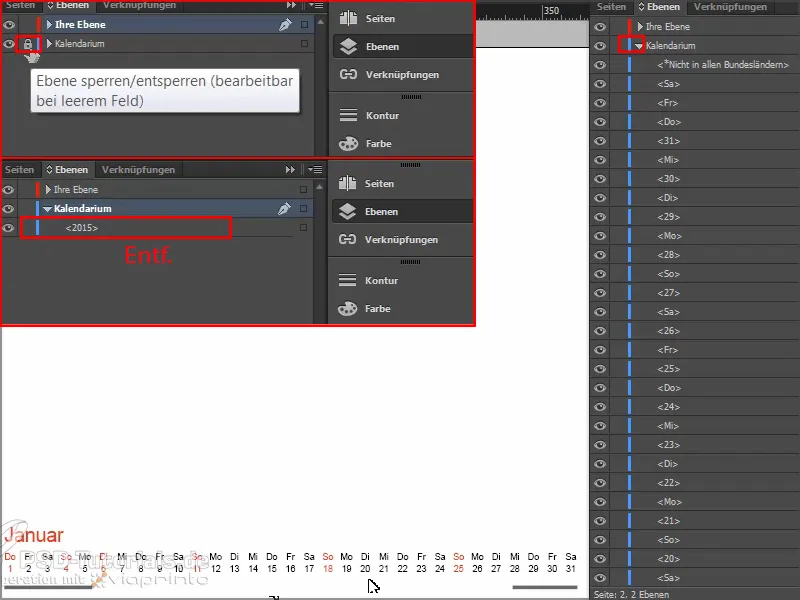
Jeśli masz do czynienia z obcymi plikami roboczymi, warto najpierw się zorientować, dlatego rzucamy okiem na warstwy:
Mamy warstwę "Kalendarium" i "Twoja warstwa". Zamek oznacza, że warstwa "Kalendarium" jest zablokowana. Chcemy jednak coś zmienić, więc odblokowujemy ją, klikając na zamek.
Jeśli otworzymy zakładkę "Kalendarium", zobaczymy, że widnieje tam tylko "2015". Możemy to usunąć, ponieważ nie jest nam to potrzebne.
Przechodząc na kolejną stronę i otwierając zakładkę "Kalendarium", zobaczymy, że poszczególne dni znajdują się na warstwie kalendarium, a nasza warstwa projektowania "Twoja warstwa" jest jeszcze pusta.
Krok 6
Następnie przyjrzymy się pole kolorymetryczne.
Już istnieją dwa. Ale ponieważ każda firma ma własne kolory w ramach identyfikacji korporacyjnej, również my najpierw klikniemy "Załaduj pola kolorów" - i to typowe dla Adobe: im ważniejsza funkcja, tym mniejszy przycisk.
Następnie otwieramy ten plik .ase i nasza paleta kolorów jest wzbogacona o wiele wartości CMYK.
Krok 7
Kolejne pytanie: Czy istnieją już style akapitu? Nie, a także nie ma style znakowe, co jest małym problemem, ponieważ nie chcemy zmieniać wszystkiego osobno. Zaletą stylów jest to, że można dokonać zmian w całym dokumencie za pomocą jednego kliknięcia. Jeśli chcę użyć naszej domyślnej czcionki zamiast ustawionej domyślnie, nie chcę przecież robić wszystkiego ręcznie.
Ponieważ nie ma domyślnych styli, stosujemy sztuczkę.
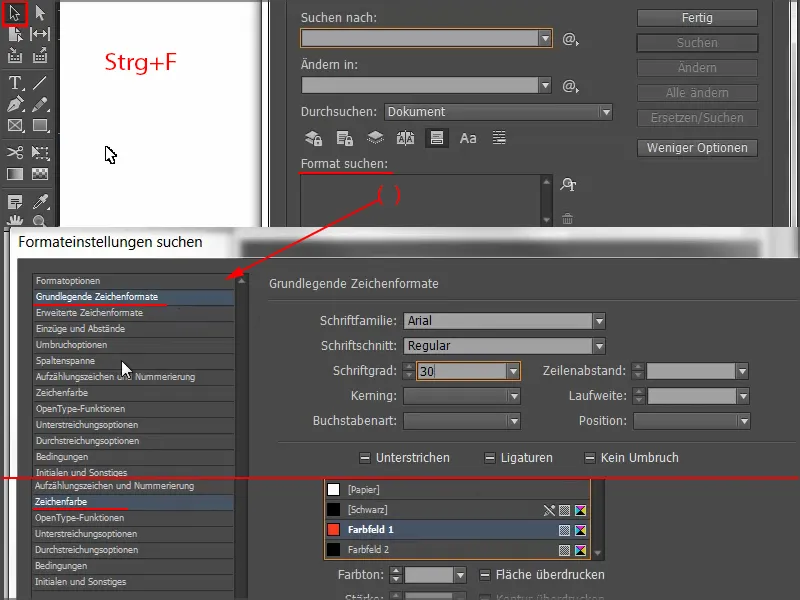
Wychodzę klikając i otwieram okno dialogowe wyszukiwania i zamiany, naciskając Ctrl+F. Klikam w niewielkie okno Wyszukaj format i otwiera się okno dialogowe Ustawienia wyszukiwania formatów.
W polu Podstawowe formaty znaków wpisuję rodzinę czcionek Arial, ze stylem Regular i rozmiarem czcionki 30Pt.
Szukam również koloru znaków - czerwieni.
Teraz widzimy w pole Wyszukaj format zestawienie parametrów, które mają zostać znalezione.
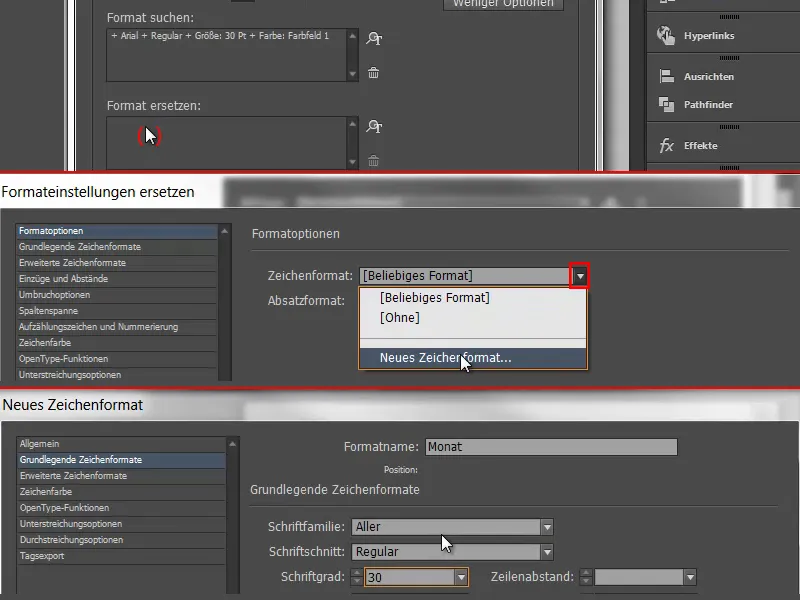
Następnie klikam na Zamień format, i ponownie otwiera się okno dialogowe, gdzie mogę zdefiniować, że wszystko, co zostanie zaznaczone, ma zostać zmienione na nowy format znakowy lub akapitu.
Wybieram Nowy format znakowy, nazywam go Miesiąc, a w Podstawowych formatach znaków wybieram czcionkę Aller w stylu Regular z rozmiarem 30Pt oraz jako kolor znaków chcę nasz domowy czerwony.
Potwierdzam to klikając OK, …
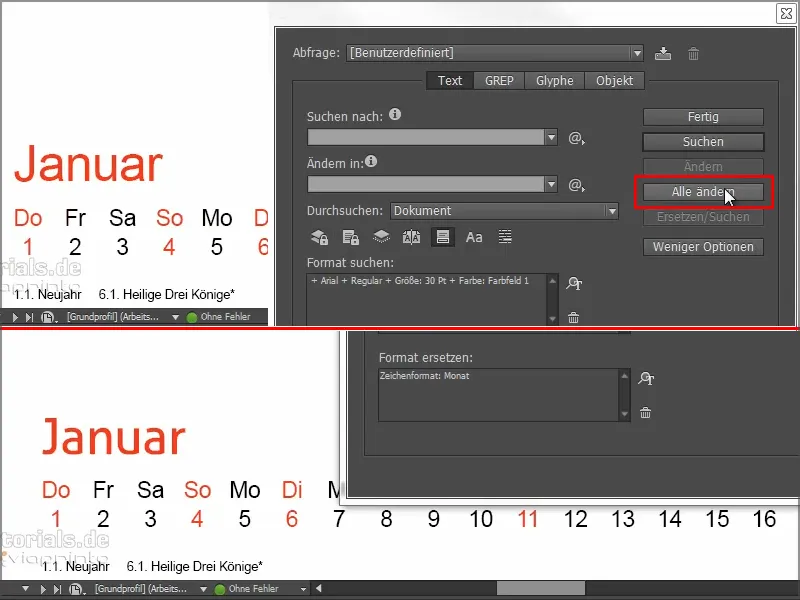
… i teraz zwróć uwagę na "Styczeń" na dole, jak się zmienia po kliknięciu Zmień wszystko.
Dostaję komunikat, że wyszukiwanie zostało zakończone i dokonano 12 zmian - nazwy miesięcy są teraz w pożądanym formacie.
To samo powtórzymy dla czerwonych i czarnych dni. Sprawdzimy, jakią wielkość czcionki użyto, ponieważ możemy przyjąć wielkość czcionki z szablonu. Tutaj mamy 13,5 Pt.
Powtarzamy krok 7, szukając wszystkiego w czcionce Arial, Regular, z rozmiarem 13,5Pt w kolorze znaków czerwonym i zamieniamy to na Nowy format znakowy, nazwany "Kalendarium czerwony", wybieram czcionkę Aller i nasz czerwony domowy kolor. Potwierdzam to i otrzymuję komunikat, że dokonano 136 zmian.
Tak samo postępuję z czarnymi dniami: wyszukujemy wszystko, co ma Arial, Regular, 13,5Pt i ma Pole koloru 2 i zamieniamy to na Nowy format znakowy, nazwany "Kalendarium czarny", wybieram Aller, 13,5Pt, a jako kolor znaków używam tego prawie czarnego wartości CMYK (C=0, M=0, Y=0, K=90).
Bardzo intensywne czarne mogłoby tu być zbyt kontrastowe, podczas gdy bardziej stonowane czarne wygląda bardziej spójnie.
Klikam na Zmień wszystko i potwierdzono, że dokonano 373 zmian. Gotowe.
Mamy teraz wszędzie domyślną czcionkę i jeśli jeszcze coś się zmieni, wystarczy kliknąć na Style, a wszystko w dokumencie zostanie zmienione. Takie możliwości przyspieszenia powinno się koniecznie wykorzystać.
Krok 8
Na każdej stronie kalendarza firmowego nie może również zabraknąć logo.
Przeglądamy strony i mamy tutaj przykładowy szablon. Jeśli umieścimy na nim logo i zastosujemy ten szablon na wszystko, to logo pojawi się wszędzie w tym samym miejscu.
W takich przypadkach najchętniej pracuję z bibliotekami. Są one przechowywane lokalnie na komputerze i można je tworzyć w menu Plik>Nowy>Biblioteka. Dzięki temu macie pliki, których często potrzebujecie, od razu pod ręką i możecie je łatwo przeciągnąć do dokumentu za pomocą funkcji Przeciągnij i upuść.
Krok 9
Tutaj znajduje się nasze logo z hasłem reklamowym. Umieszczam to na Stronie Mistrzowskiej.
Następnie wyciągam już gotowe linie pomocnicze, które ustawiłem wcześniej. Najprościej jest początkowo wstawić je przybliżeniowo do obrazu, a następnie wprowadzić dokładne wymiary w polu powyżej:
Musimy mieć trzy pionowe linie pomocnicze. Jedną środkową, czyli dokładnie w miejscu 210 mm, drugą na 105 mm i trzecią na 315 mm. W ten sposób określone zostają obszary dla obrazu i tekstu, a dodatkowo mamy linie odniesienia do centrowania.
Potrzebujemy także dwóch poziomych linii pomocniczych: Jedną mierzymy od góry na 15 mm, ponieważ musimy uwzględnić odległość od wiązania spiralnego. Drugą rysujemy na 244,3 mm od dołu. To jest nasza linia końcowa na dole.
Ponieważ te linie pomocnicze zostały utworzone na Stronie Mistrzowskiej, będą one również widoczne na zwykłych stronach roboczych.
Ale mamy teraz te linie pomocnicze i logo również na okładce, chociaż nie potrzebujemy ich tam.
W związku z tym przeciągam pustą Stronę Mistrzowską na stronę 1 i wszystko zniknie.
Krok 10
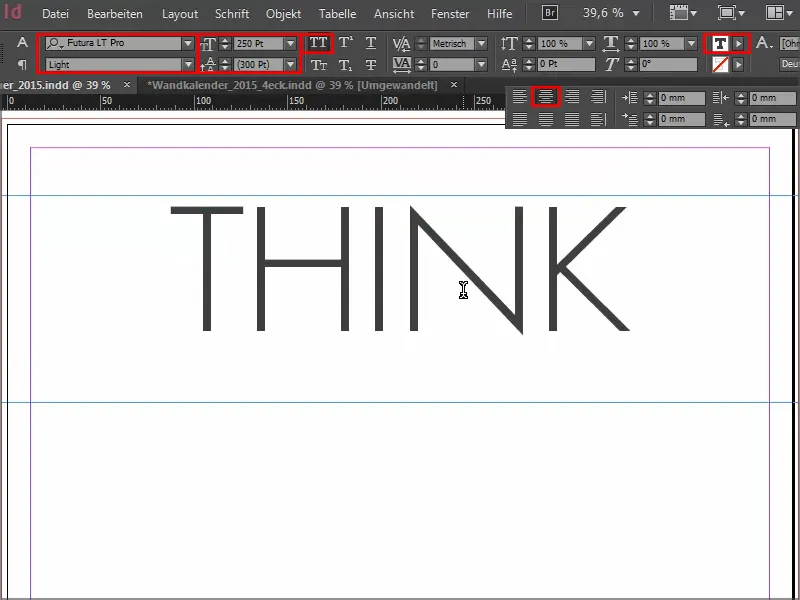
Zaczynamy projekt okładki. Sprawdzam szablon: Mamy trzy pola tekstowe, w Futura, 250 Pt i w Futura Bold, 360 Pt.
Wstawiam pole tekstowe, pięknie zorientowane względem krawędzi, wybieram Futura Light, ustawiam rozmiar na 250 Pt i wybieram teraz bardzo delikatny szary. Napisuję "Think", zaznaczam go ponownie i aktywuję opcję Wielkie litery, wyśrodkowane, a następnie gotowe.
Następnie zaznaczam ten napis, trzymając wciśnięty klawisz Alt+Shift, przeciągam go w dół, uzyskując kopię.
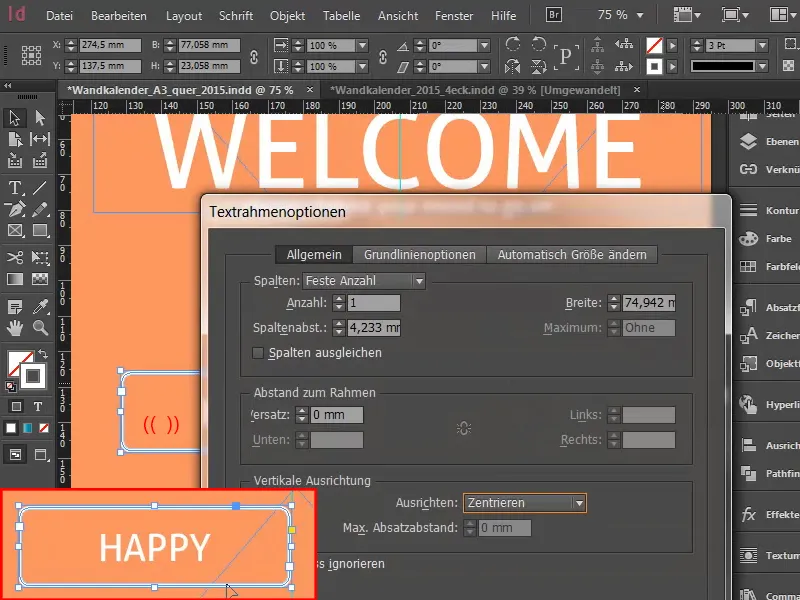
Napisuję "BIGGER", zaznaczam i zwiększam go do 360 Pt, ustawiając pogrubienie czcionki na Bold. Ponieważ w tym rozmiarze czcionki pole tekstowe nie wystarcza, powiększam je i korzystam z linii pomocniczej, która automatycznie się aktywuje..webp?tutkfid=66434)
Jeśli twoja linia pomocnicza nie jest widoczna, przejdź do Widok>>Siatka i włącz opcję Inteligentne linie pomocnicze. To bardzo ważne ułatwienie, ponieważ wszędzie, gdzie są rozpoznawane symetrie, linie pomocnicze są automatycznie wyświetlane.
Kroki 11–20
Krok 11
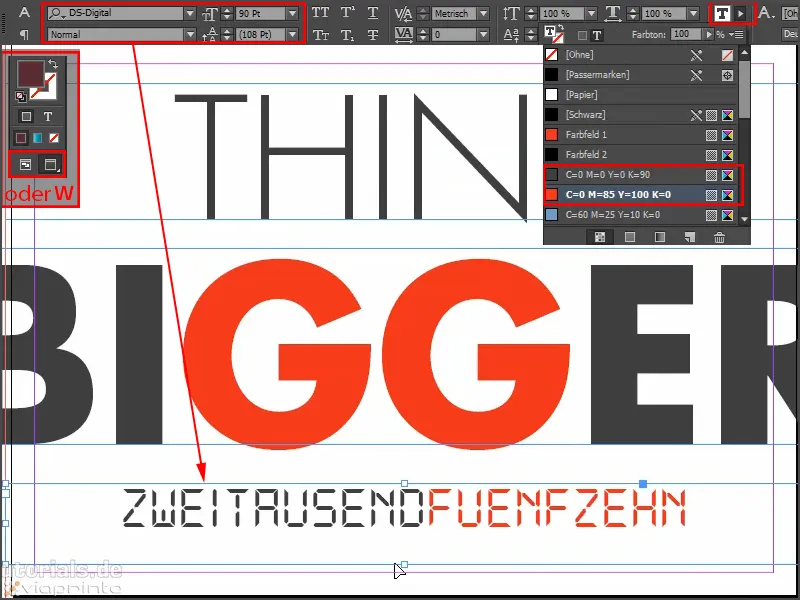
Zaznaczam oba "GG" i nadaję im nasze czerwone pole kolorowe.
Następnie zaznaczam oba pola tekstowe i przesuwam je w górę, korzystając z klawisza Shift i strzałek, a następnie sprawdzam to w podglądzie, przełączając się między oknami lub po prostu naciskając klawisz D.
Napis "zweitausendfuenfzehn" piszę czcionką DS Digital w trybie Normal, zwiększam rozmiar czcionki za pomocą Shift+Tab co dziesięć jednostek, dopóki nie będzie pasować, około 90 Pt, i oczywiście też centruję go.
Podczas centrowania zawsze jest sensowne przesunąć pole tekstowe do krawędzi z obu stron, wtedy tekst jest naprawdę wyśrodkowany.
Uważam, że kolor jest zbyt czarny, zmieniam go na jaśniejszy szary, a "fuenfzehn" na czerwony. Następnie rozmieszczam linię.
Krok 12
Sprawdzamy jeszcze raz w szablonie, jak ma wyglądać styczeń.
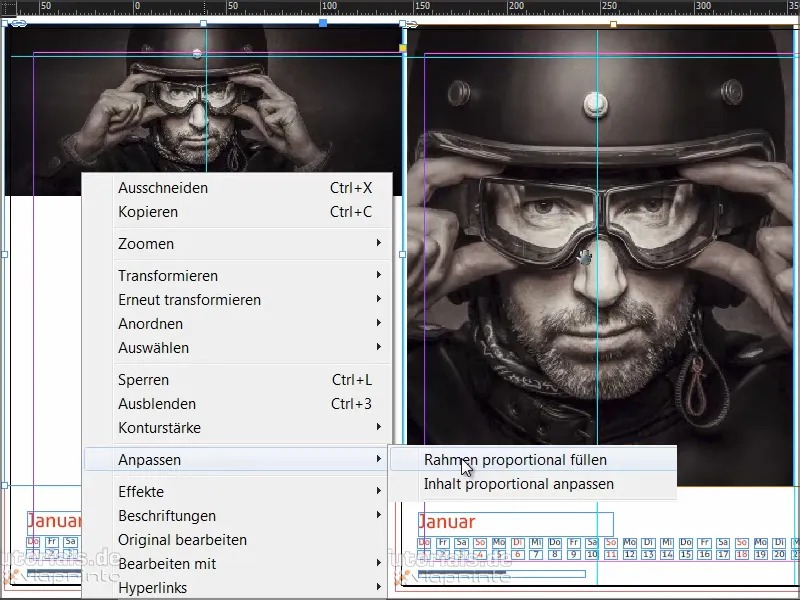
Następnie otwieram dialog Umieść za pomocą skrótu Ctrl+D. Klikam w materiał graficzny i przeciągam obraz do obszaru ścięcia i linii pomocniczej po środku.
Następnie klikam prawym przyciskiem myszy na obraz i wybieram Dopasuj>Obiekt do ramki, zachowując proporcje.
Za pomocą Shift+strzałki dokładnie wycentrujemy treść obrazu. Musicie zawsze uważać, czy macie zaznaczoną ramkę obrazu czy jego zawartość. Rozpoznacie to po ramce: Jeśli ramka obrazu jest zaznaczona, jej obramowanie jest lekko turkusowe. Jeśli zaznaczyliście treść obrazu, obramowanie jest brązowe.
Krok 13
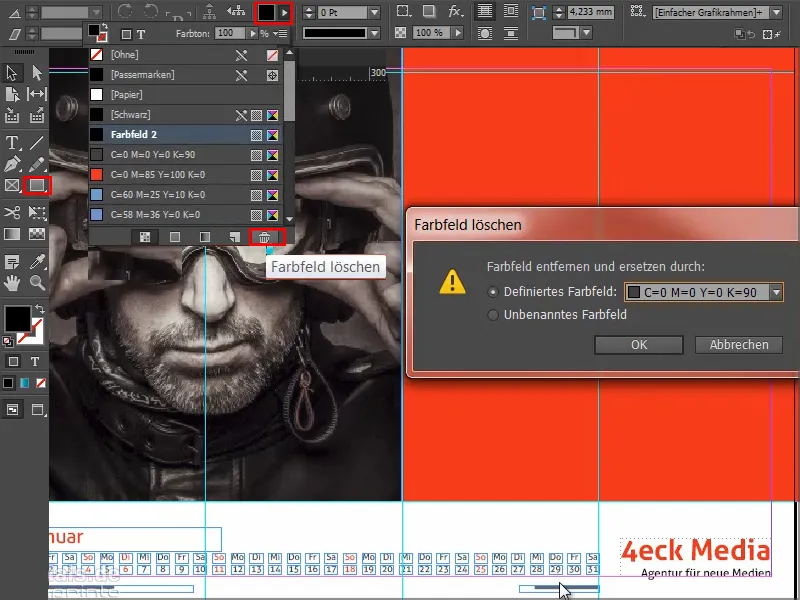
Po umieszczeniu obrazka, w prawym rogu przeciągamy pole koloru. Zaczynam od przycięcia, dokładnie ciągnę aż do linii pomocniczych i ponownie wybieram nasz czerwony kolor pola.
W tym kontekście możemy również usunąć stare pola koloru, których nie potrzebujemy, czyli "Pole koloru 1" i "Pole koloru 2".
Otrzymujemy komunikat o błędzie, ponieważ gdzieś wcześniej przypadkowo ominięliśmy "Pole koloru 2" przy zamianie. Nadal jest ono używane w dokumencie, podejrzewam, że w stopce. Ale możemy również tutaj powiedzieć, że kolor zastępczy powinien być naszym 90% Czernią (C=0, M=0, Y=0, K=90). Potwierdzamy to klikając OK.
Krok 14
Pracujemy tutaj nad bardzo uproszczonym projektem, skupiając się na istotnych elementach. Dlatego nie potrzebujemy cieni, spłaszczonych krawędzi i innych efektów. Prosty płaski projekt graficzny. Mamy tu cudowne działanie kontrastu, do którego teraz dodajemy jeszcze białą czcionkę (czarne litery na czerwonym tle są niewyraźne dla oka).
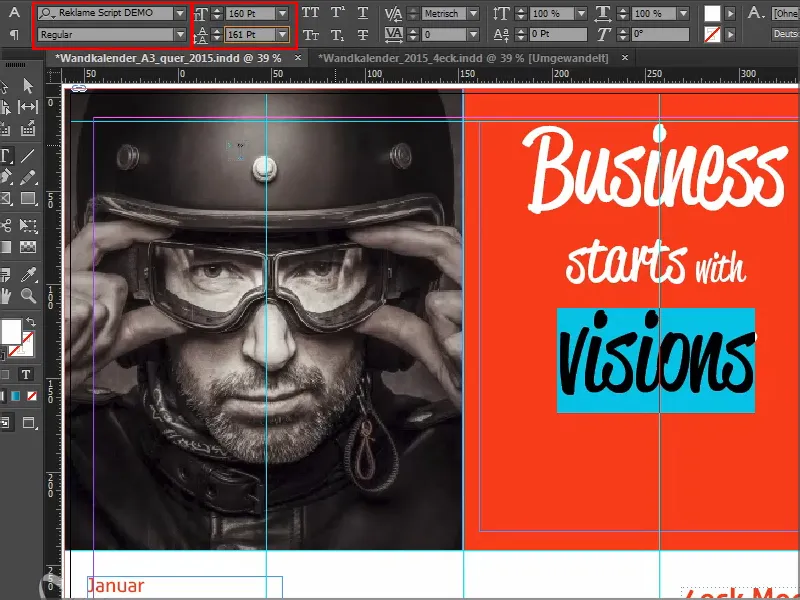
Wracam zatem do dodawania pola tekstowego, następnie wybieram kolor papieru i jako rodzinę czcionek wybieram Reklame Script. Całość wyśrodkowuję i piszę "Biznes zaczyna się od wizji".
Następnie musimy pobawić się z rozmiarem czcionki: "Biznes" otrzymuje 160 pkt, "Wizje" również 160 pkt, "zaczyna się" ustawiam na 100 pkt, a "od" otrzymuje 60 pkt. Dzięki temu wprowadzamy trochę dynamiki.
Nadal przeszkadza mi odstęp między liniami, ponieważ chcemy uzyskać optycznie identyczne odstępy pomiędzy tymi dwoma przerwami. Możecie się nad tym zastanowić w szczegółach, ale na razie musi wystarczyć: Zaznaczam "wizje" i zmieniam odstęp między liniami na 161 pkt.
Następnie wszystko dopasowujemy do linii pomocniczej i ustawiamy poprawnie - i voilà, styczeń jest gotowy.
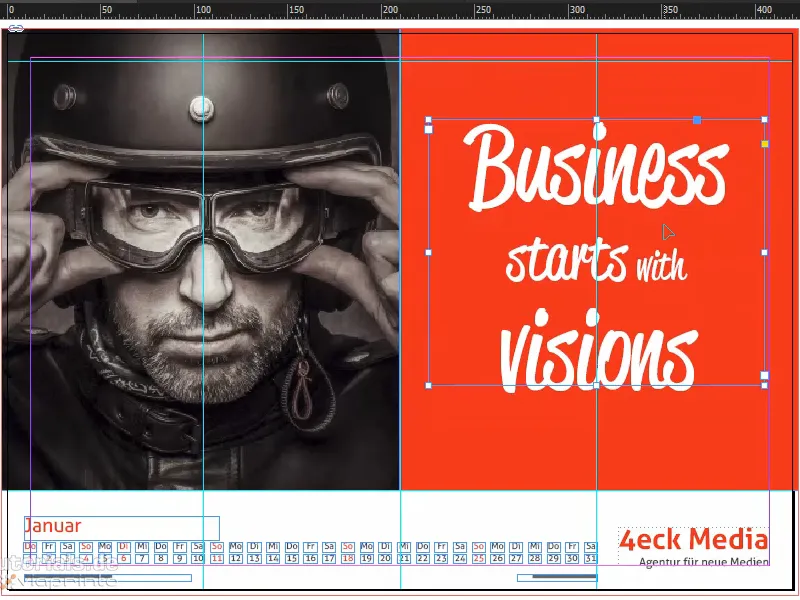
Tak to wygląda po zakończeniu prac:
Krok 15
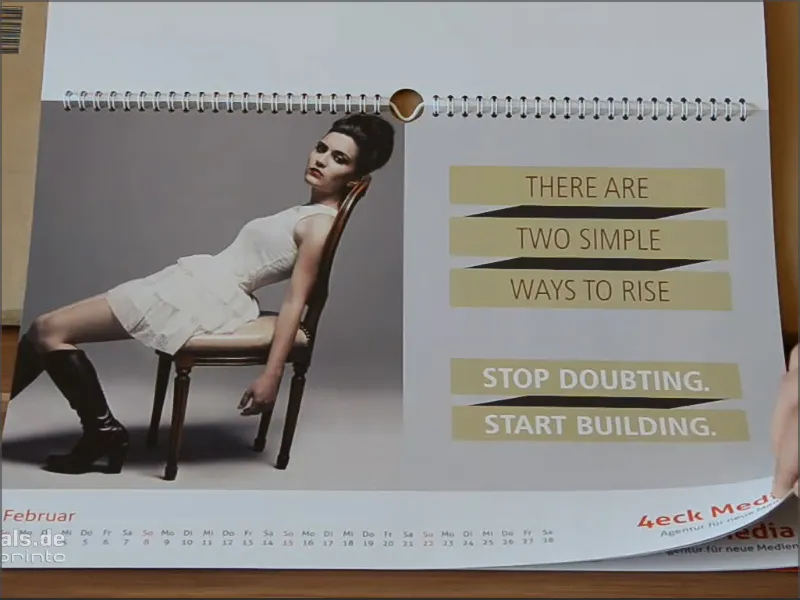
Przechodzimy teraz do lutego.
Obrazek dodajemy tak samo jak poprzednio i umieszczamy go. Jednak w tym przypadku odwróciłem oryginalny obrazek, tak aby patrzyła w lewo poza obraz. Klikam raz na obrazie, a następnie przechodzę do Obiekt>Transformacja>Odbicie lustrzane w poziomie.
W tej części projektu mamy jeszcze jedną szczególność. Musimy sobie wyobrazić, że drukarnia wytnie wzdłuż krawędzi przycięcia. Gdy wyłączam obszar montażowy (D), nie chcę, aby fragment obcasa buta wystawał. Przesuwam więc obrazek jak najbardziej w lewo, aż nie będę widział prawego obcasa.
Następnie tworzę nową ramkę graficzną, przeciągam ją jak wcześniej i wypełniam obszar na 20% szarym kolorem.
Następnie wybieram narzędzie Prostokąt, klikam jeden raz na pole koloru i definiuję wymiary: 160 szerokości, 23 mm wysokości..webp?tutkfid=66441)
Ramkę wyśrodkowuję.
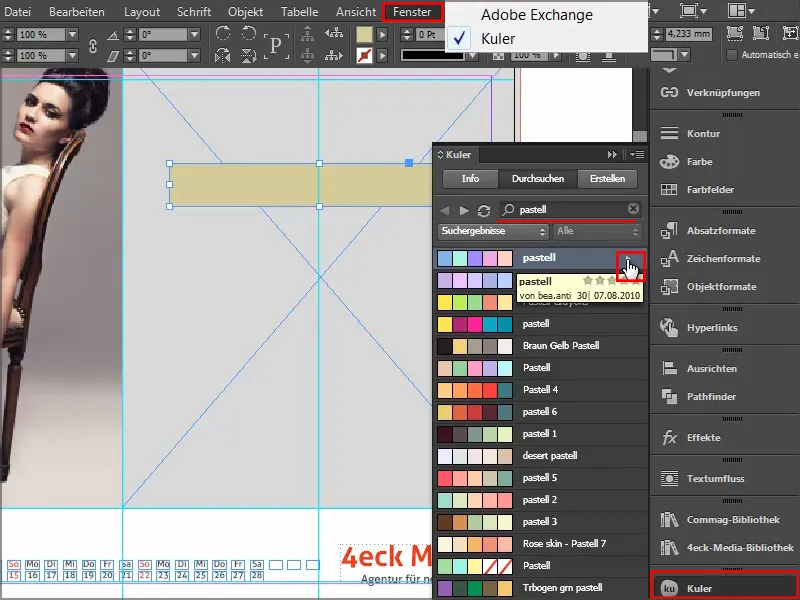
W kolejnym kroku wypełniamy ją kolorem, tym odcieniem zieleni, który ładnie współgra z otoczeniem.
Jeśli szukacie takich odcieni, skorzystajcie z narzędzia Kuler od Adobe. Możecie wpisać pojęcie wyszukiwania, a program wskaże różnorodne pola koloru, które możecie bezpośrednio zaimportować do swojej palety kolorów za pomocą małej strzałki.
Jeśli jeszcze nie macie narzędzia Kuler w pasku bocznym, możecie je aktywować poprzez Okno>Rozszerzenia>Kuler.
Krok 16
Zaznaczamy to zielone pole i przechodzimy do Obiekt>Narożniki. Ustawiamy tam 2 mm. W ten sposób narożniki zostaną lekko zaokrąglone.
Następnie zamieniamy ramkę graficzną na ramkę tekstową, wybierając narzędzie tekstowe i klikając w ramkę. Tym samym ramka nie jest już ramką graficzną, ale ramką tekstową.
Możecie to sprawdzić również klikając prawym przyciskiem myszy, zobaczycie opcję Zawartość, gdzie teraz będzie zaznaczone Tekst. Jeśli tego już nie chcecie, możecie cofnąć zmiany, zaznaczając ponownie opcję Grafika.
Teraz dostosowujemy parametry czcionki: Frutiger LT Light Condensed, 50 pkt, WERSALIKI, wyśrodkowane, kolor brązowy.
A następnie po prostu wpisujemy "THERE ARE".
Chcemy, aby ten tekst był wyśrodkowany w ramce graficznej. Musisz skorzystać z opcji ramki tekstu, którą możesz uzyskać poprzez prawy przycisk myszy i wybory w menu kontekstowym lub poprzez naciśnięcie Ctrl+B lub za pomocą klasycznego skrótu klawiszowego: Alt+Podwójne kliknięcie. Wtedy otworzy się okno dialogowe, gdzie w Wertykalne wyrównanie: wybierasz opcję Wyśrodkuj.
Krok 17
Przesuwam całość do góry, utworzę klon, trzymając wciśnięty klawisz Alt, i przesunę go w dół, trzymając wciśnięty klawisz Shift wzdłuż osi. Powtórzę to jeszcze raz, aż odległości staną się symetryczne.
Następnie przepisuję tekst - zawsze najpierw formatuję, a potem kopiuję, inaczej będziemy mieli podwójną pracę.
Teraz zastosujemy klasyczną zasadę w projektowaniu graficznym: skorzystamy z zasady "Bliskości". Oznacza to, że elementy grupowane razem będą postrzegane jako całość.
Mamy apel na górze i chcemy wyrazić rozwiązanie na dole. Zwiększam pewną odległość do góry i piszę w nowym wierszu: "Stop Zweifeln".
Potęguję tę deklarację, dodając demonstracyjnie kropkę na końcu. "I kropka" - to tak jakby stanowcze oświadczenie..webp?tutkfid=66445)
Krok 18
Zmieniamy grubość czcionki na Półpogrubiona i kolor na Biały.
Kopiujemy jeszcze raz ostatni wiersz, przesuwamy kopię w dół i zmieniamy tekst na "Zacznij Budować". Upewnij się, że odległości są naprawdę identyczne.
Aby zmierzyć odległość, lubię zawsze wykreślić mały prostokątny ram na punkcie odniesienia i przenieść go na inne miejsca, aby zmierzyć odległości. Następnie go usuwam, to najszybciej.
W ostatnim kroku tworzę kolejną kopię, usuwam tekst i ponownie zamieniam ramkę tekstową na ramkę graficzną za pomocą opisanej wcześniej techniki. Usuwam również opcje zaokrągleń naroży i jako Kolor wypełnienia wybieram tutaj 90% czerni.
Delikatnie obracam to pole. Ponieważ chcę, aby było pod pól tekstowych, klikam w pole tekstowe i ustawiam je na wierzch za pomocą prawego przycisku myszy Przenieś na wierzch..webp?tutkfid=66446)
Możemy trochę dostosować rozmiar.
Następnie sprawdzam, czy jest wyśrodkowane, kopiuję i przesuwam je w dół.
Ta strona jest gotowa, a płaska forma i zredukowana wiadomość bardzo mi się podobają.
Krok 19
Przejdźmy teraz do marca. W naszym pliku projektowym już umieściłem obrazek i już narysowałem prostokątny ramkę. Chciałbym ją wypełnić naprawdę głęboką czernią.
Ale czarność nie jest taka sama. Tu, na górze w Paletce kolorów, mamy różne odcienie czerni.
Niektórzy ludzie używają Kresek przylepnych, ale to nie jest kolor do druku, służy jedynie precyzyjnemu dostosowaniu płyt drukujących. Tam drukowane są małe krzyże - to nie jest kolor.
W przypadku Czerni mamy Cyan, Magenta i Yellow, każde z wartością zero i K z 100%, ale nawet to nie wygląda na prawdziwie czarny w druku. Dlaczego?
Pokażę wam to na tej przeciwstawienia: Porównanie czerni.
Mamy Kreseczki Potem nasze, to jest ta Czerń, którą InDesign predefiniował. Z wartością K na 100. Porównajcie tę Czerń z poniżej znajdującą się Głęboką czernią 1. Ta Głęboka czern 1 jest zdecydowanie głębsza, ponieważ dodano do niej jeszcze 40% Cyanu i 100% Czerni.
Ale można jeszcze iść dalej: Głęboka czern 2, ma Cyan 50%, Magenta 50% i Czern 100%.
Jeśli dobrze się przyjrzysz wszystkim, zauważysz jasno, że mamy tam dole bardzo, bardzo głęboko czarny kolor, i dokładnie tego chcę.
Dlatego tworzymy nowe Pole koloru, ustawiając C 50%, M 50% i K 100%. Kliknij Dodaj a następnie OK.(1).webp?tutkfid=66448)
Spróbujcie zwrócić uwagę, gdy zobaczycie próbki druków, jak czarny jest wasz czarny. Jeśli nie jest wystarczająco czarny, po prostu dostosujcie wartości, a nie bierzcie gotowej wartości z InDesign.
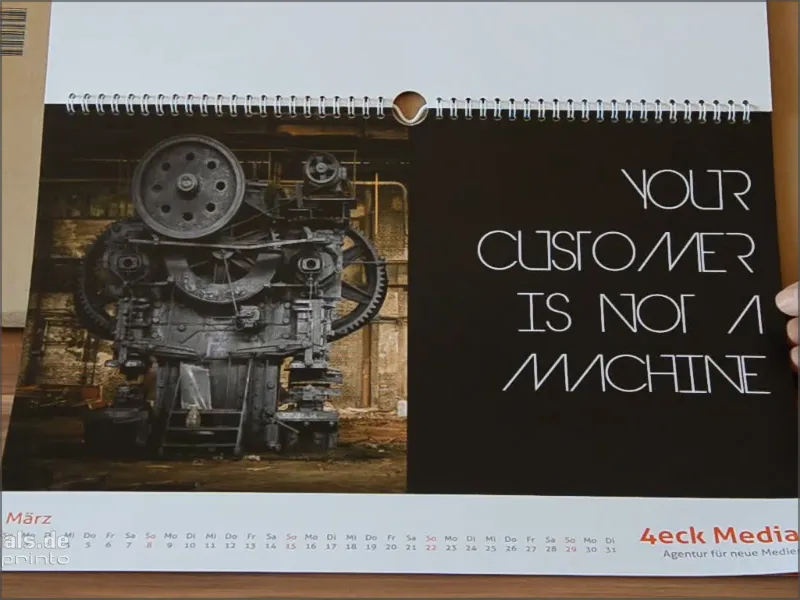
Krok 20
Następnie dodajemy Pole tekstu, ustawiamy justowanie do prawej, zwiększamy Rozmiar czcionki do 90 Pt, kolor na Biały (Papier) i jako czcionkę wybieramy Devil Breeze w Lekkiej.
Zaznaczamy tekst, zmieniamy go na Wersaliki i gotowe.
Tak to wygląda, gdy jest gotowe:
Kontynuujemy: Krok 21–30
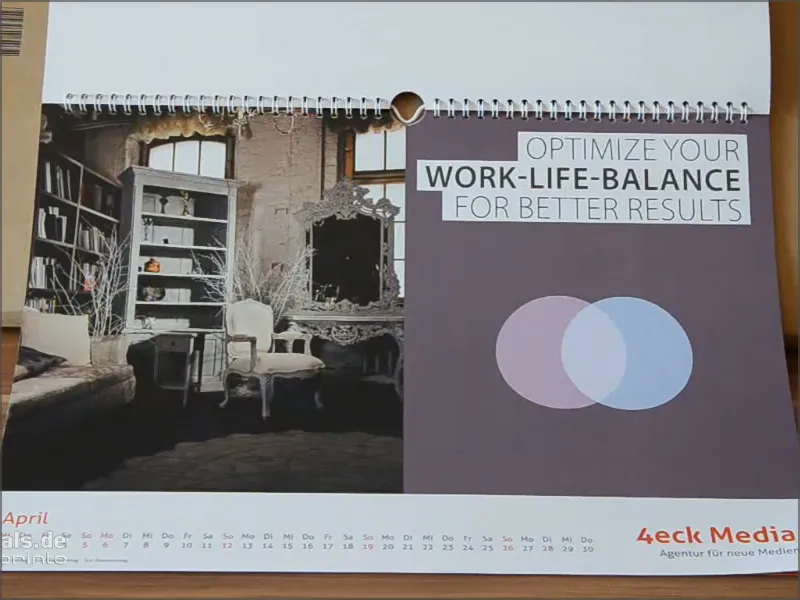
Teraz po prostu przesuniemy tekst w wybrane miejsce w prawym górnym rogu i ponownie zrobimy kopię za pomocą klawisza Alt-. W nowym polu napiszę "Praca-Life-Balance", zmieniam styl czcionki na Pogrubienie półgrube i dostosowuję ramkę.
Następnie ponownie skopiuję pierwszą linię i napiszę "Dla lepszych rezultatów". W ten sposób otrzymamy te nagłówki, które mogą prezentować się świetnie na dostosowanych kolorowych ramkach. Tak, aby zawsze mieliśmy symetryczne odstępy..webp?tutkfid=66452)
Krok 22
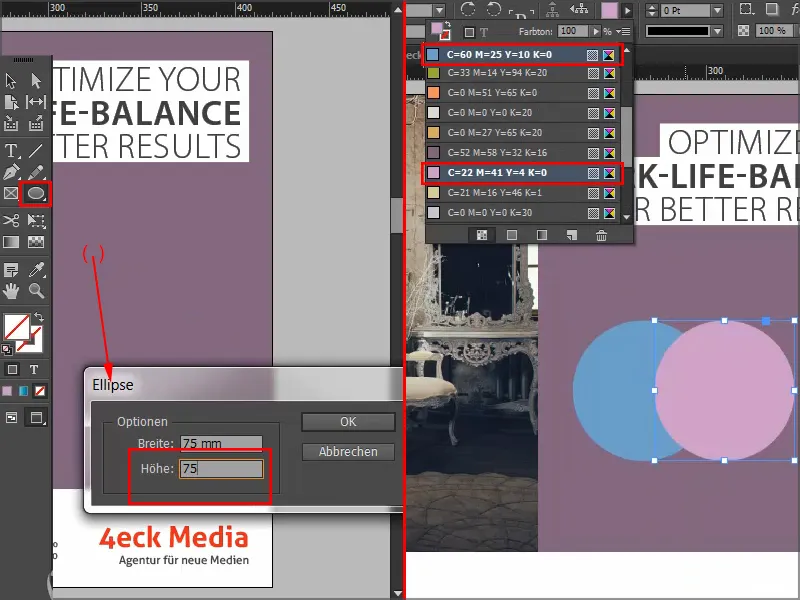
Teraz chcemy stworzyć symbiozę między dwoma okręgami. Biorę narzędzie Elipsa, klikam raz i wpisuję wartości 75 na 75 mm.
Mam teraz okrąg, którego jeszcze nie widać, dopóki nie daję mu koloru. Z niego tworzę kopię, wybierając drugi kolor.
A teraz chcemy uzyskać przekrój obu okręgów. Korzystamy z metod mieszania w panelu efekty-: Mnożenie przez ujemne..webp?tutkfid=66454)
Tak to wygląda, gdy jest gotowe:
Krok 23
Na maj bierzemy pole obrazu i tekstowe z szablonu za pomocą skrótu klawiszowego Strg+C, a następnie wklejamy je w nowym dokumencie za pomocą Edycja>Wstaw w oryginalnym miejscu.
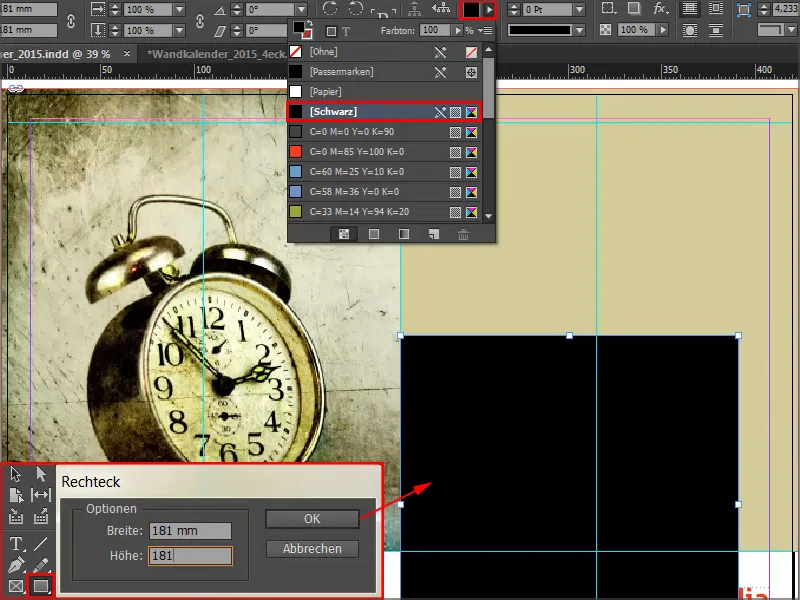
Następnie po prostu wybieram narzędzie Prostokąt, klikam raz w dokumencie i wpisuję wartości 181 na 181 mm.
Wypełniamy ramkę kolorem Czarnym.
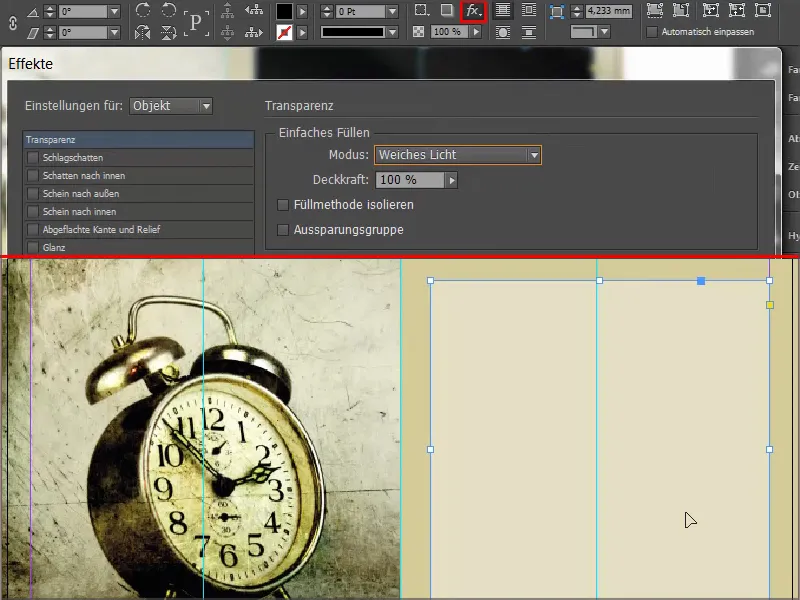
Krok 24
Następnie ponownie korzystamy z jednego z tych wspaniałych trybów mieszania, tym razem Miękkie światło. Dzięki temu pole staje się delikatne.
Krok 25
Przy narzędziu Ołówek, opcja Usuń punkt kotwicy dostępna jest podczas kliknięcia na punkt kotwicy na górze, zamieniając prostokąt w trójkąt..webp?tutkfid=66458)
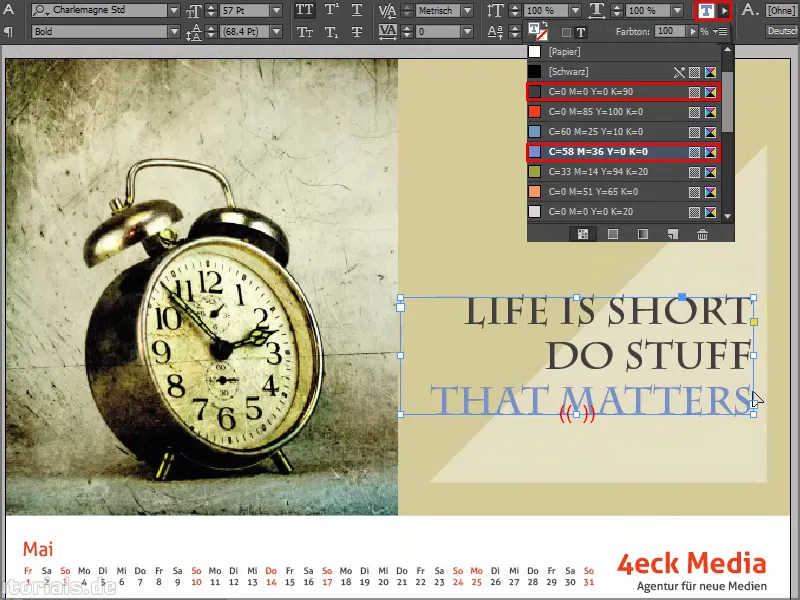
Krok 26
Rozciągam pole tekstowe i wybieramy czcionkę Charlemagne w Pogrubieniu, wyrównanie do prawej, 57 pt z Wersalikami. Następnie piszemy tekst i zmieniamy trzecią linię na odcień niebieskiego.
Poprzez podwójne kliknięcie na ramie pola tekstowego, dopasowujemy je dokładnie do czcionki. Przesuwamy pole tekstowe nieco w lewo, aby uniknąć zbyt bliskiego brzegu. Powinno to wyglądać na niespchnięte.
Tak to wygląda, gdy jest gotowe:
Krok 27
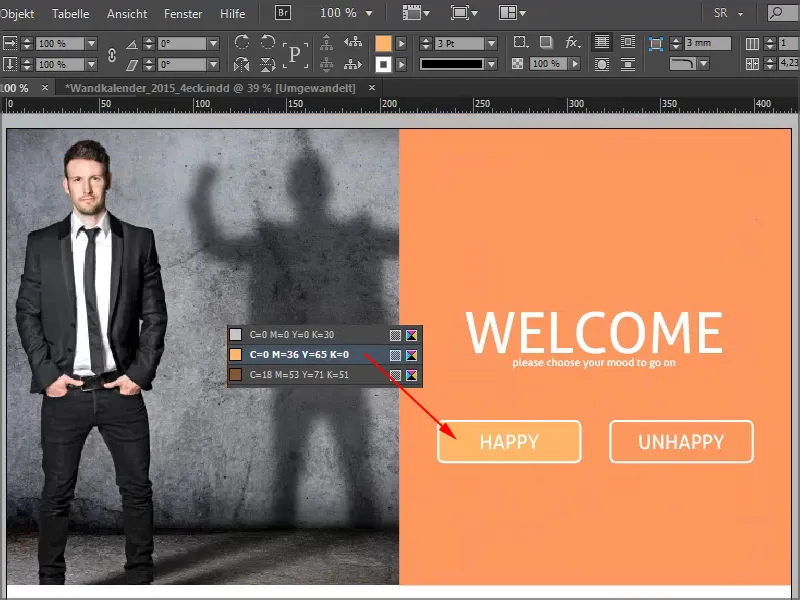
W czerwcu, miesiącu z najkrótszą nocą i najdłuższym dniem, pytamy o nastrój widza i mamy bardzo fajny efekt najechania, który znamy z stron internetowych: Przy Szczęśliwy, zmienia się kolor. Ta prosta struktura w połączeniu ze zdjęciem o wyróżnionym charakterze prezentuje się szczególnie dobrze.
Obraz i tło koloru są już przygotowane i teraz przechodzimy do tekstu. Biorę narzędzie tekstowe, przeciągam pole tekstowe, wybieram czcionkę Aller w 86 pkt w Białym i piszę "Witaj".
Drugi wiersz redukujemy do 16 pkt i usuwamy Wersaliki. Wszystko to jest wyśrodkowane.
Następnie tworzymy ramkę graficzną z białym konturem (Papierowym) o grubości 3 pkt, aktywujemy opcje rogi obiektu i ustawiamy zaokrąglone na 3 mm.
Klikamy w ramkę graficzną narzędziem tekstowym, ustawiamy rozmiar na 30 pkt i piszemy w Papierowym lub Białym "Szczęśliwy".
Poprzez podwójne kliknięcie ponownie otwieramy opcje ramki tekstowej i wyśrodkowujemy tekst na obszarze.
Ustawiamy pole na środkowej linii. Następnie kopiuję pole, wklejam je i umieszczam po drugiej stronie na środkowej linii. Tutaj zmieniam tekst na "Nieszczęśliwy".
Następnie przesuniemy oba pola, aby miały odstęp od środkowej linii. Za pomocą Shift+strzałka w lewo klikamy 3 razy co 10 jednostek. Robimy to samo w prawo, również 3 razy.
Zaznaczam pole "Szczęśliwy" i dodaję kolor dla efektu najechania.
Na zakończenie przesuwam wszystko nieco niżej.
Tak to wygląda, gdy jest skończone:
Krok 28
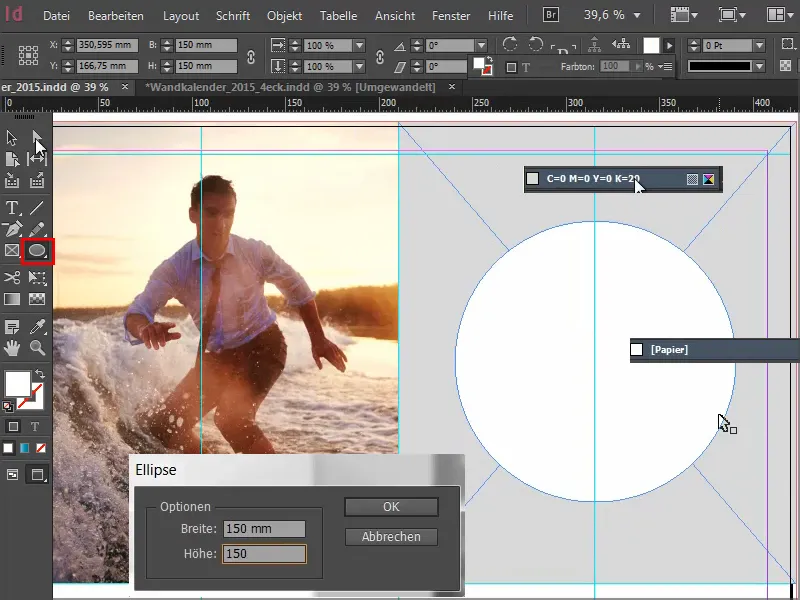
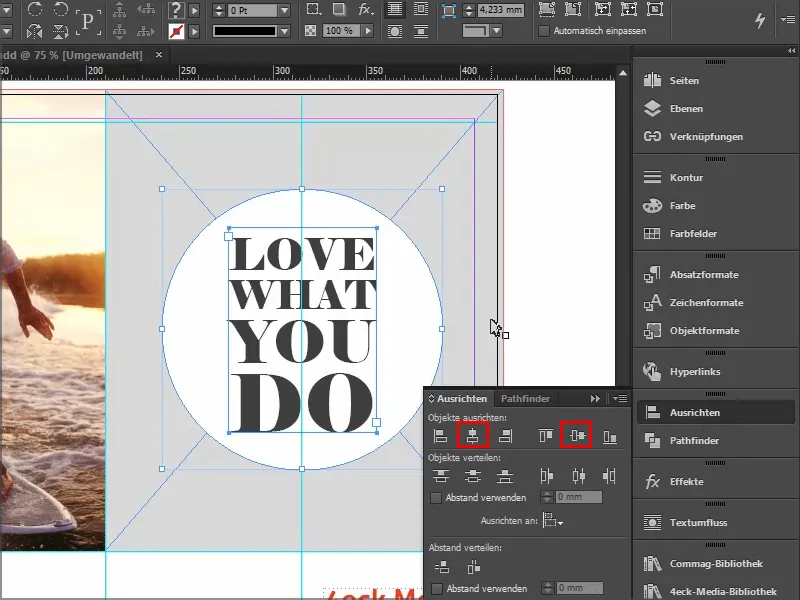
W tle mamy delikatny odcień czerni wynoszący 20%.
Dla koła, do którego wstawimy typografię, klikamy narzędziem Elipsa raz w obszar i ustawiamy wartości w panelu zarówno dla Szerokości, jak i Wysokości na 150.
Kołu nadajemy kolor Paper i wyśrodkowujemy je względem linii pomocniczych.
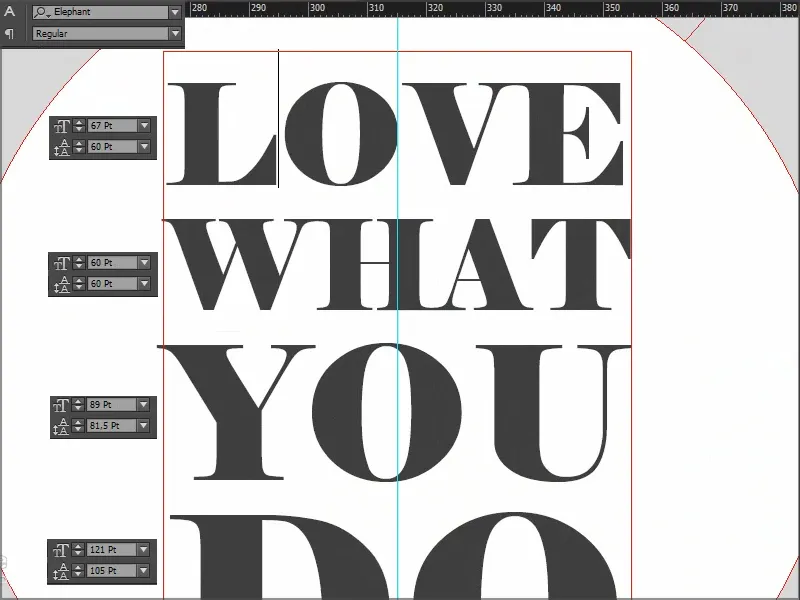
Następnie tworzymy pole tekstowe o czcionce Elephant Regular w rozmiarze 67Pt, wyrównane do środka w formie Wersaliki. Ciekawostką jest tutaj to, że poszczególne wiersze mają różne rozmiary czcionek: 67, 60, 89 i 121.
Odpowiednio dostosowano także odstępy między wierszami, aby uzyskać optyczną symetrię. Możecie posłużyć się prostokątami, które pokazywałam wcześniej.
Wybieram pole tekstowe, przytrzymując klawisz Shift dodaję równocześnie koło i wyśrodkowuję zarówno poziomo, jak i pionowo za pomocą Wyrównaj.
Tak to wygląda, gdy jest skończone:
Krok 29
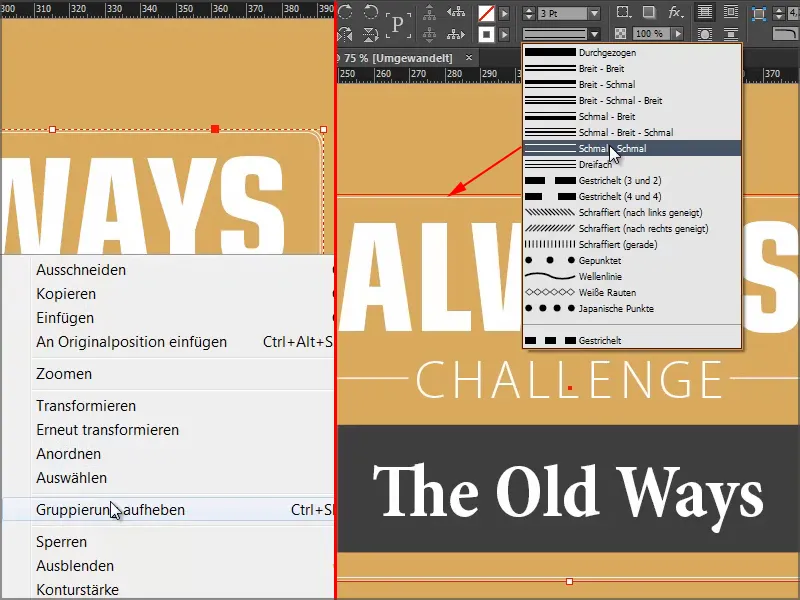
To, co szczególnie mi się podoba na karcie dla sierpnia, to połączenie obrazu z kolorystyką.
Jeśli macie trudności z manualnym mieszczeniem kolorów, oto 27% Magenta, 65% Żółtego i 20% Czarnego - możecie po prostu użyć narzędzia Pipety i wybrać kolor ozdoby z zdjęcia.
Kreskowana linia wskazuje, że tekst jest obecnie zgrupowany. Za pomocą prawego przycisku myszy mogę anulować grupowanie. Mamy więc trzy pola tekstowe oraz na dole dodatkowo pole na grafikę.
Co zostało zrobione? Po prostu narysowano prostokąt, ustawiono zaokrąglone rogi, a następnie dodano delikatną otoczkę. Przy tworzeniu otoczki mniej znaczy więcej, dlatego wybieram opcję Wąski - Wąski.
Możecie również wybrać opcję Trzykrotnie, wtedy konieczne będzie ewentualne dostosowanie wielkości w Pt (np. na 5Pt), aby efekt był naprawdę widoczny.
Tak to wygląda, gdy jest skończone:
Krok 30
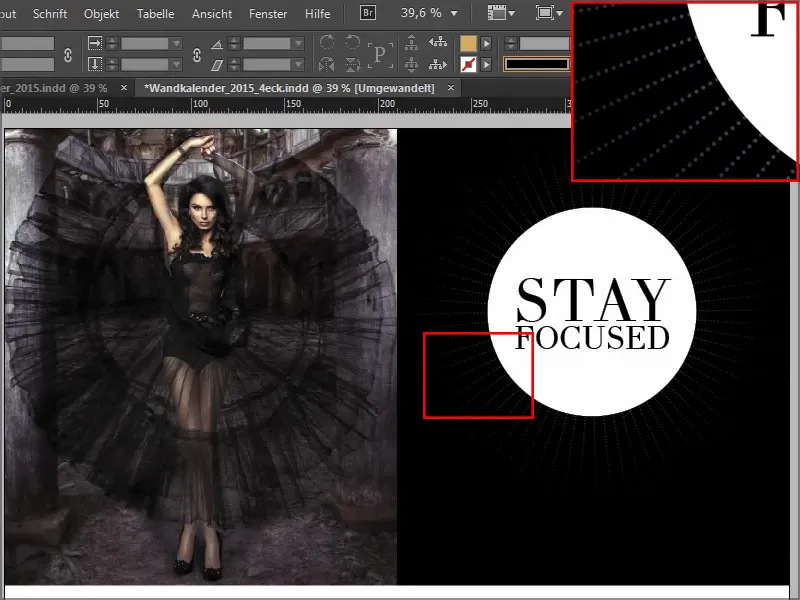
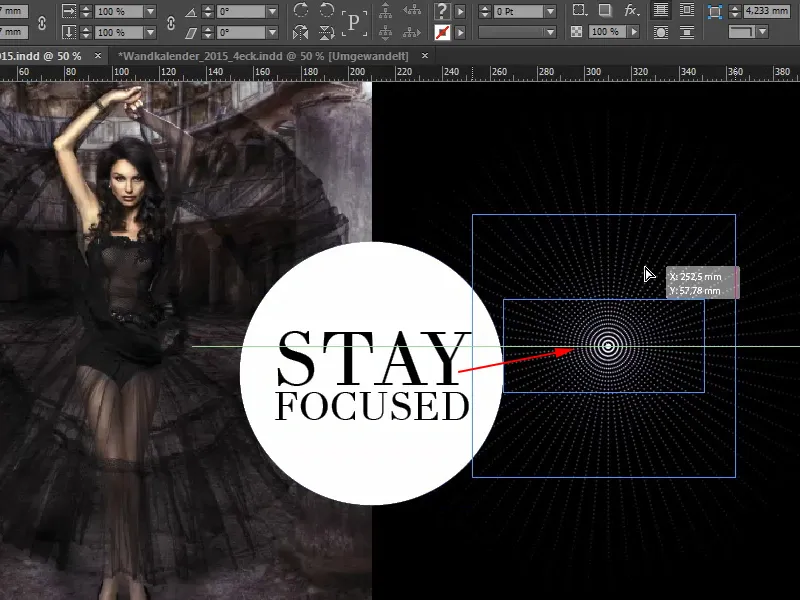
Na karcie dla września czeka na nas coś bardzo fajnego: Zdjęcie po lewej stronie nie stanowi problemu, ale po prawej stronie mamy delikatny efekt, kreskowane linie, które zanikają na zewnątrz - z przesłaniem: Pozostań skoncentrowany - Stay focused.
Pole tekstowe jest właściwie odbiciem lustrzanym do kształtu na zdjęciu, efekt kontrastu skupiony na głównym przekazie.
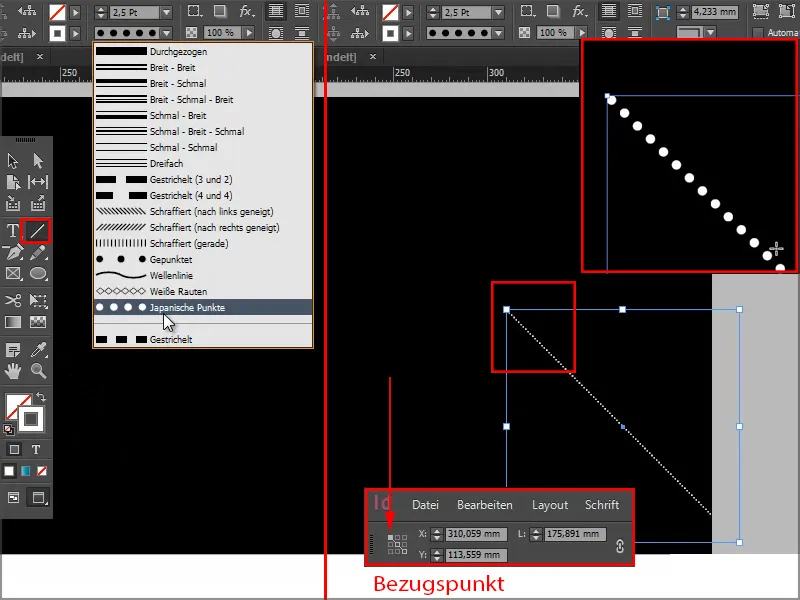
Rysujemy linię w kolorze Białym, z Japońskimi punktami o szerokości 2,5Pt. Startujemy w środku i przeciągamy ją na zewnątrz w dół w kierunku prawego dolnego rogu. Powiększcie, aby dokładniej zobaczyć. Za pomocą Ctrl+O możecie ponownie zmniejszyć widok.
Następnie zmienimy punkt odniesienia. Obecnie jest oczywiście wyśrodkowany, ale chcemy go na lewym górnym rogu.
Pozostań na bieżąco: Krok 31–40
Krok 31
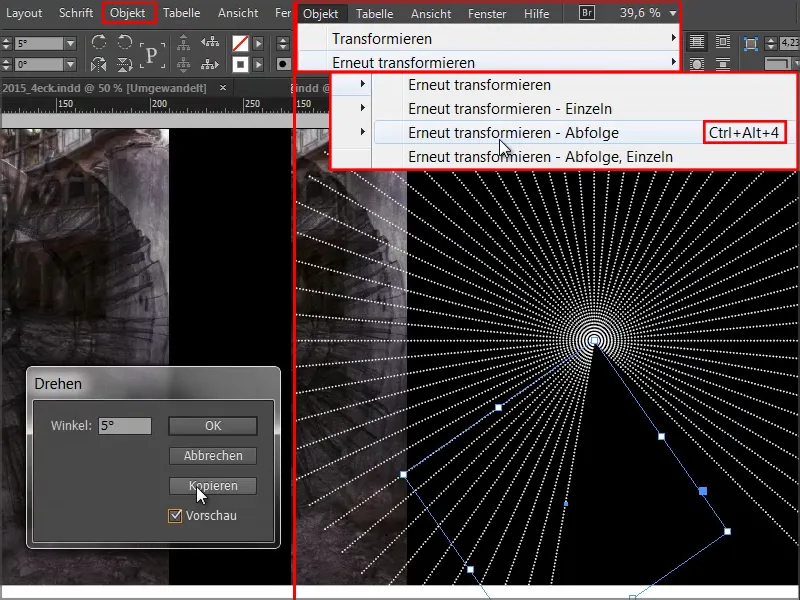
Teraz przechodzimy do Obiektu>Transformuj>Obróć i ustawiamy 5° z opcją Podgląd, aby zobaczyć, co się dzieje, oraz klikamy Kopiuj.
Mamy teraz dwa te punktlinie i poprzez Obiekt>Ponownie transformuj - Kolejność lub skrót Ctrl+Alt+4 tworzymy kolejne kopie. Klikamy wiele razy, aż koło się zamknie.
Krok 32
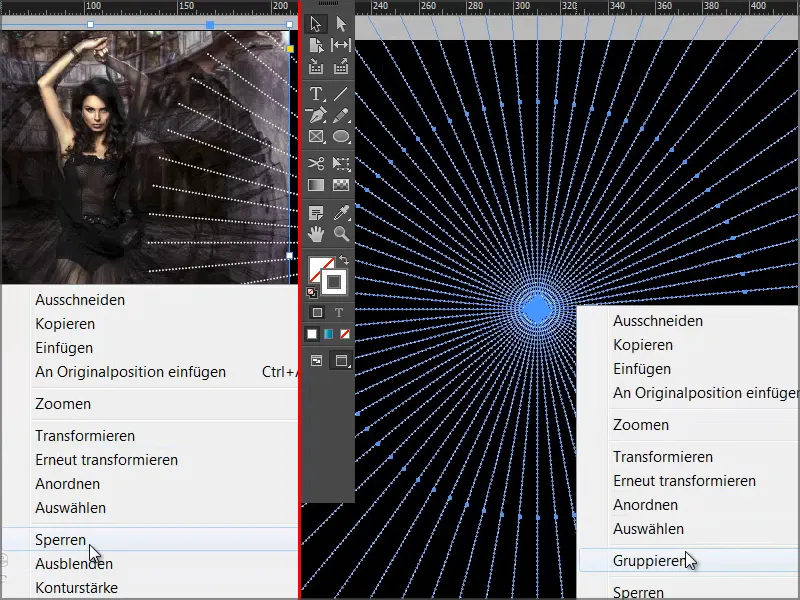
Zamrożę zdjęcie po lewej stronie oraz czarny obraz tła po prawej stronie poprzez kliknięcie prawym przyciskiem myszy Zablokuj.
Następnie wygodnie można narysować Prostokąt zaznaczenia nad wszystkimi elementami i umieścić je w grupie.
Krok 33
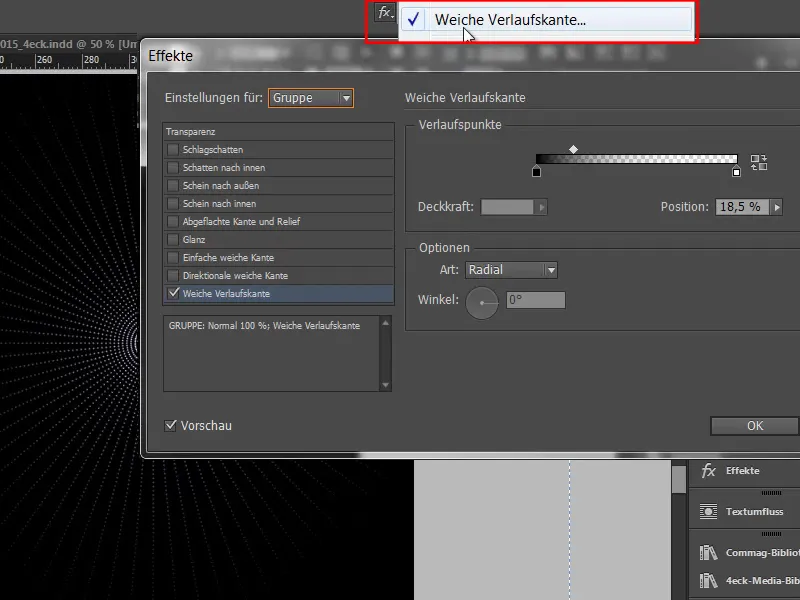
Następnie zastosuję efekt Gradientu miękkiego poprzez pole efektów. Typ powinien być Promieniowy.
Chciałbym, żeby efekt był nieco łagodniejszy, więc przesuwam lekko środkowy suwak w lewo. Możemy potwierdzić przy około 18,5%.
Upewnijcie się, że nie pojawiają się paski na zdjęciu - poprzez umieszczenie warstwy zdjęcia na wierzchu.
Krok 34
Następnie musimy dodać tylko białe koło z napisem i umieścić je na środku.
Tak to wygląda, gdy jest gotowe:
Krok 35
Projekt na październik jest prosty - czcionka to Myriad Pro w stylu Light, a następnie wystarczy narysować koło i linię..webp?tutkfid=66479)
Krok 36
Projekt na listopad to właściwie tylko narysowane prostokąty z polemi tekstowymi. Na wszelkich tkaninach znajdują się instrukcje dotyczące prania, a to również jest z nimi związane. Po prostu skopiuj z użyciem klawisza Ctrl+C i wklej w listopadzie na oryginalną pozycję..webp?tutkfid=66480)
Tutaj kolor jest również istotny, ten pastelowy odcień zieleni, który w jakimś stopniu można znaleźć w wyglądzie zdjęcia. W każdym razie należy go zachować delikatnie, nic krzykliwego.
Krok 37
Kolor prawego obszaru odebrałem narzędziem pipety z zasłony na zdjęciu.
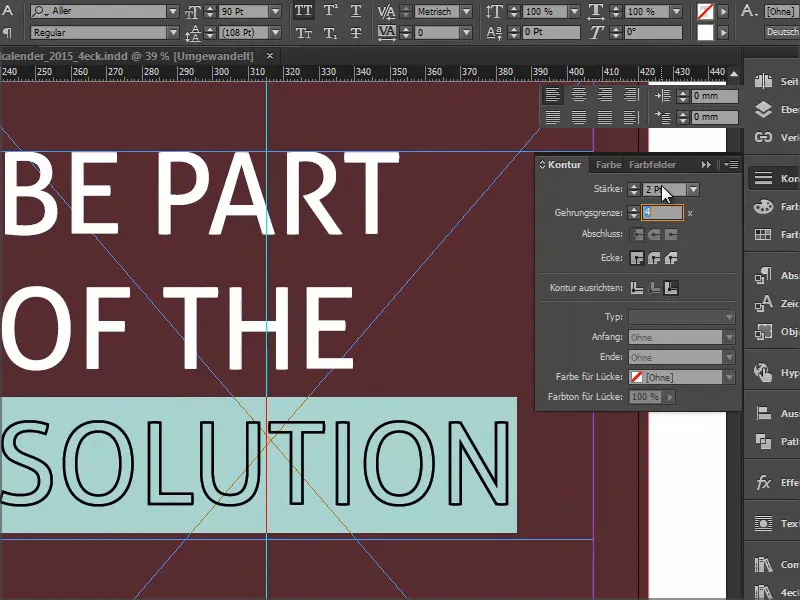
Znowu narysowaliśmy pole tekstowe, wybraliśmy czcionkę Aller w stylu Regular, kolor czcionki: Papier, 90Pt.
Dla "Solution" usunęliśmy kolor i zamiast tego dodaliśmy delikatną, białą obwódkę, która powinna być maksymalnie cienka, wynosząca maksymalnie 2 Pt. Pracując z cienkimi liniami, muszą one być rozpoznawalne nawet w druku. Ale z 2 Pt. jesteśmy na właściwej drodze.
Krok 38
Następnie narysujemy po prostu białą linię, przytrzymując klawisz Shift, aby była ładnie prosta, ciągła, 2Pt.
Dopasowujemy rozmiar pola tekstowego poprzez podwójne kliknięcie dokładnie do czcionki, tak abyśmy mogli idealnie symetrycznie wyjustować nową linię co do wysokości.
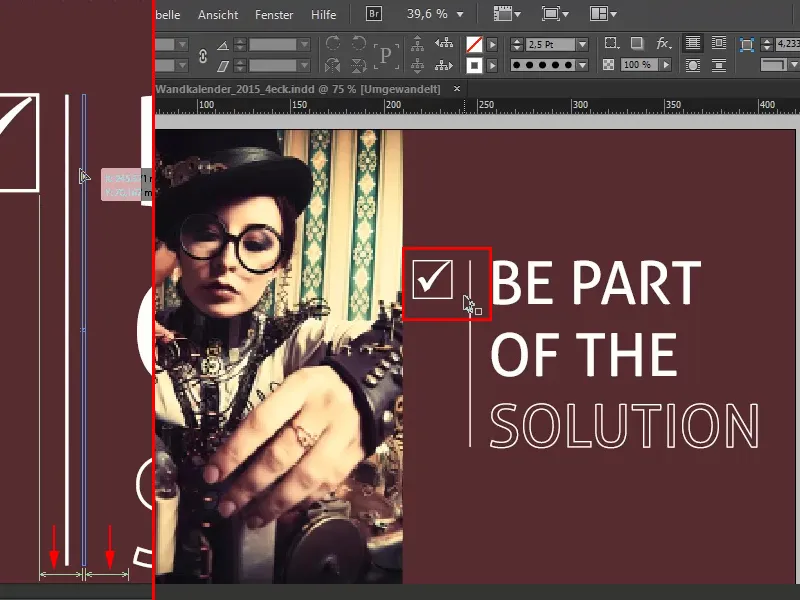
Następnie chcemy dodać jeszcze pole zaznaczenia. Aby to zrobić, narysujemy kwadrat przytrzymując klawisz Shift, również w kolorze białym, również tutaj z 2Pt.
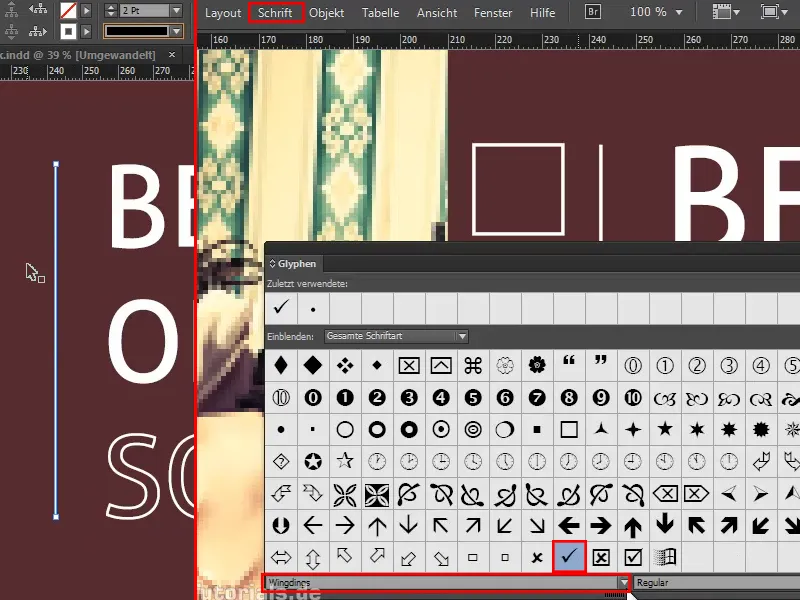
Z narzędziem tekstowym klikam raz w środku. Następnie ustawiam rozmiar czcionki na 72Pt, kolor na biały, a następnie przechodzę do Czcionka>Glif, wpisuję na dole Wingdings i wybieram hak. Za pomocą podwójnego kliknięcia wstawiam to do dokumentu.
Jeśli haczyk nie pojawi się w pole tekstowym, oznacza to, że pole tekstowe jest trochę za małe, po prostu je zmieniam na odpowiedni rozmiar.
Krok 39
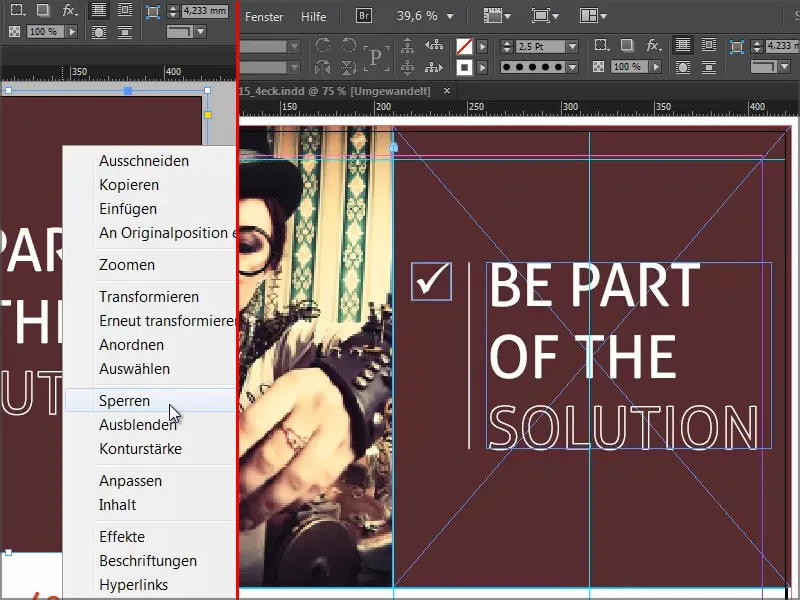
Zwróć uwagę na odległości między polem zaznaczenia a linią oraz między linią a tekstem - powinny być oczywiście zrównoważone. Linia u mnie jest przesunięta trochę w prawo, a liniowa pomocnicza pokaże mi, kiedy jest idealnie dopasowana.
Za pomocą Ctrl+0 możesz dokładnie wszystko przejrzeć. Wtedy zobaczysz, że odległość pomiędzy polem zaznaczenia a obrazem powinna być identyczna z odległością pomiędzy polem zaznaczenia a linią. Prawdopodobnie nie zauważysz tego od razu, jest to raczej nieświadoma percepcja, gdzie mówisz, że coś jest w porządku lub czegoś brakuje. Jeśli więc chcemy, aby było uporządkowane, to…
… najpierw zablokujmy bordowy tło, zaznaczmy pole zaznaczenia, linię i pole tekstowe i przesuńmy wszystko trochę w prawo. Ja robię to tylko wizualnie, Ty proszę to zrobić dokładniej.
A oto jak wygląda grudzień:
Krok 40
Ostatecznie spójrzmy jeszcze na strony. Dodajemy na końcu dokumentu dodatkową stronę, na której uzupełnimy opis firmy.
Ostatnie kroki
Krok 41
Ponownie otrzymujemy stronę wzorcową z logo, ale możemy to naprawić, przeciągając stronę Bez- na nią.
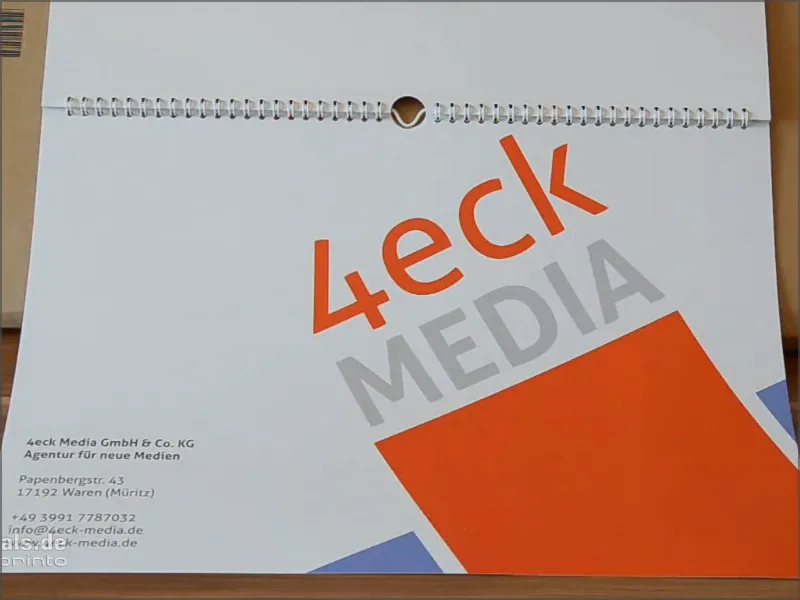
Następnie, metodą przeciągnij i upuść, wyciągam logo z biblioteki, obracam je o 28° i rozciągam w odpowiedni sposób.
Krok 42
Dane adresowe kopiuję z szablonu i wklejam tutaj na Oryginalnej pozycji.
I już strona jest gotowa. Po wydrukowaniu kalendarza będzie wyglądała tak:
Najpierw zapisuję to wszystko.
Krok 43
Teraz chcemy oczywiście również wydrukować kalendarz. Robię to w ciągu viaprinto.
Udajemy się do Pomoc>Poradniki>Tworzenie dokumentów źródłowych. I tam wybieram w moim przypadku PC.
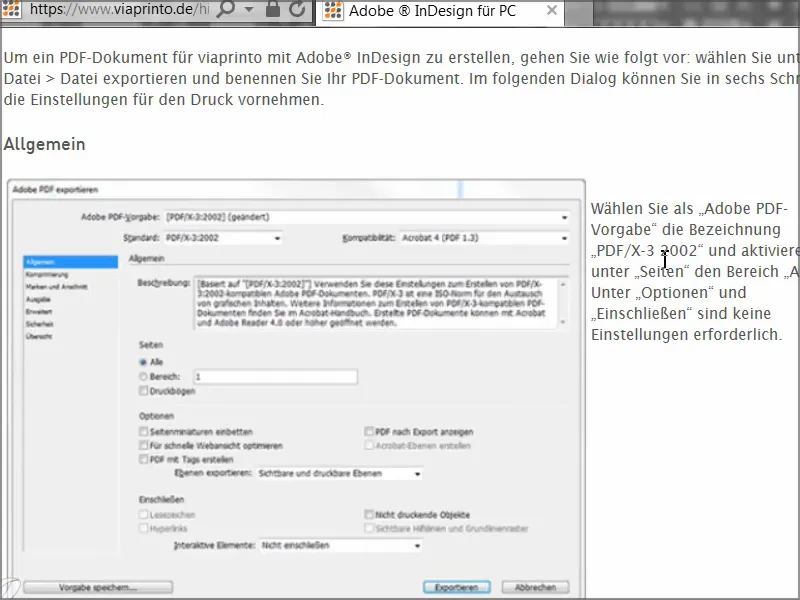
Otrzymujemy Adobe InDesign dla PC i klikamy to.
Znajdziemy tam świetny przewodnik, jak poprawnie zaprojektować dokument, a przede wszystkim, jak poprawnie go wyeksportować.
Teraz zrobimy to razem.
Krok 44
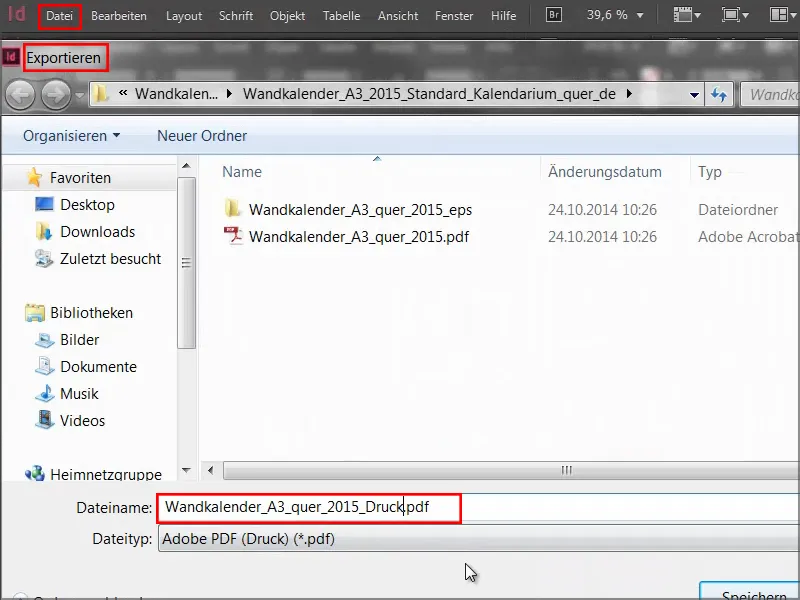
Więc teraz otworzymy dialog Plik>Eksportuj i nadamy plikowi drukowanemu nazwę.
Krok 45
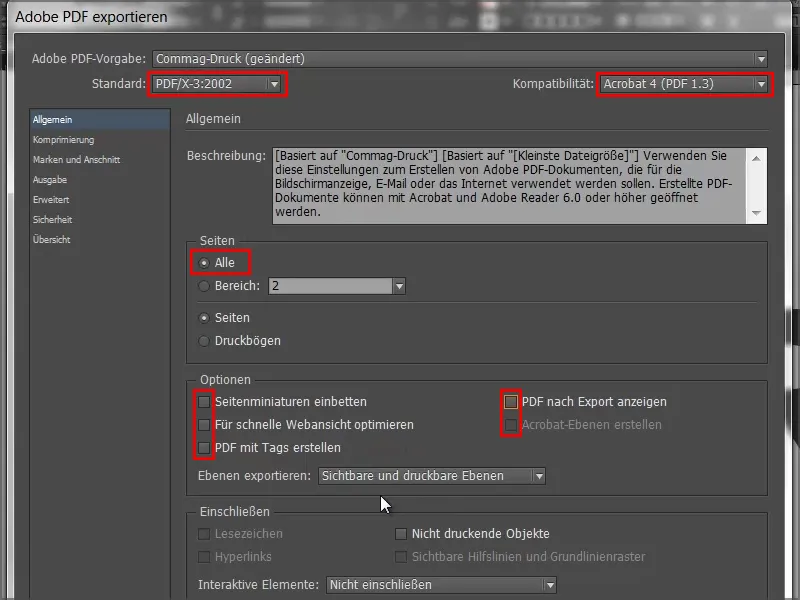
Następnie otwiera się Dialog eksportu, gdzie zaczniemy wprowadzać parametry. W Ogólne podajemy następujące wartości:
• Standard: PDF/X-3:2002.
Zgodność automatycznie ustawia na Acrobat 4.
• Strony: Wszystkie
Opcje nie są dla nas istotne, więc możemy je wszystkie wyłączyć.
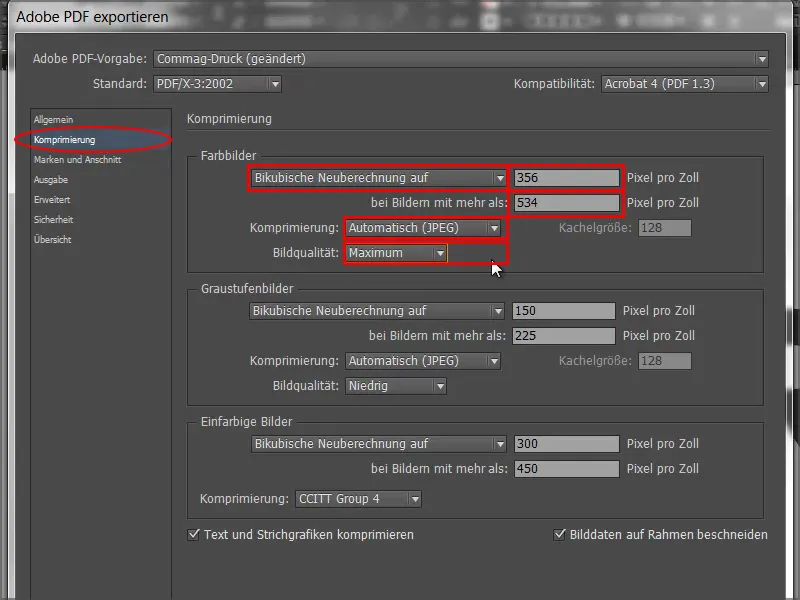
Krok 46
W Kompresji wybieramy Automatycznie (JPEG) w Skompresuj do: 356 i pod tym wpisujemy "534".
• Kompresja: Automatycznie (JPEG)
• Jakość obrazu: Maksymalna.
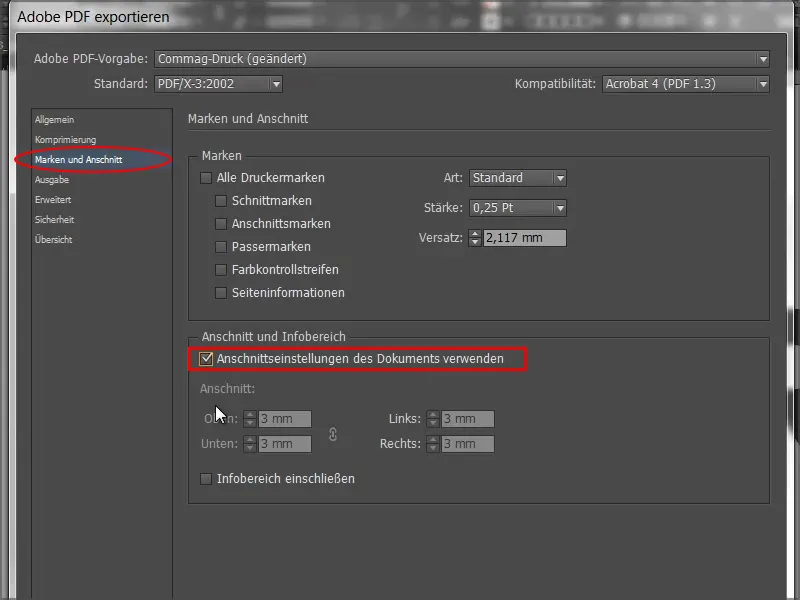
Krok 47
A na zakładce Znaki i obcięcia wybieramy Użyj ustawień obcięcia dokumentu, ponieważ na szablonie dostaliśmy już obcięcie o 3 mm.
Możemy to zrobić również później, ale wtedy mielibyśmy problem, że obrazki nie zostałyby przyciągnięte do krawędzi.
Więc po prostu zaznacz tę opcję, a sprawa jest załatwiona.
Krok 48
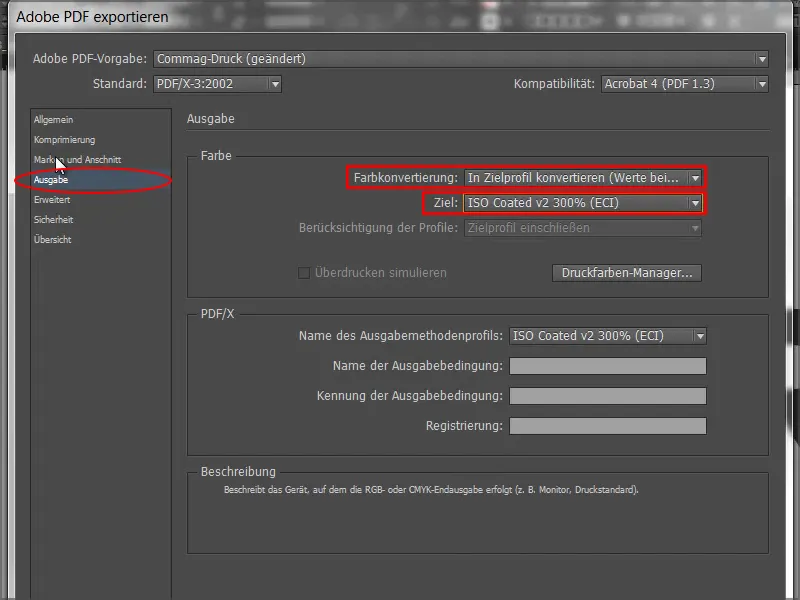
W Produkcji wybieramy Konwertuj do profilu docelowego (z zachowaniem wartości) i jako Cel wybieramy ISO Coated v2 300% (ECI). To właściwe ustawienie dla papieru powlekane.
Krok 49
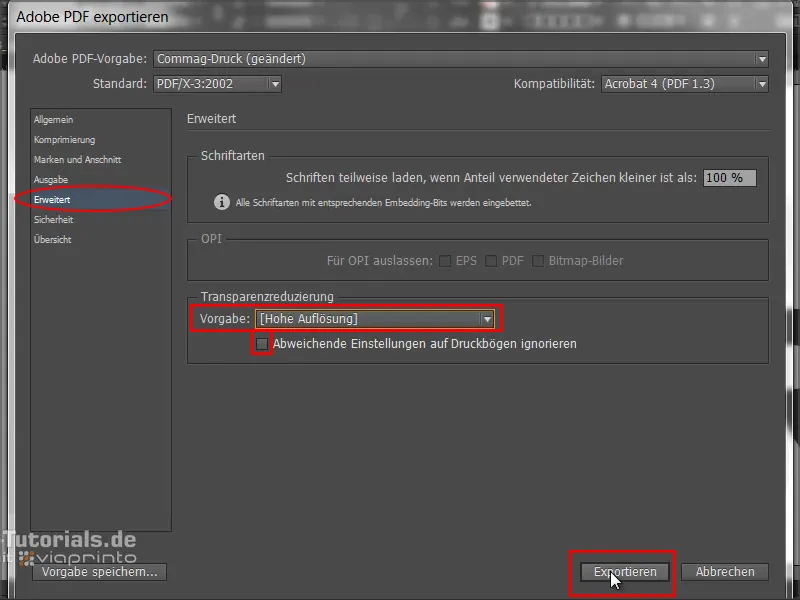
W Zaawansowany-Dialogu wybieramy w Rozdzielczości transparentności Ustawienie domyślne: Wysoka rozdzielczość.
Jeśli opcja poniżej jest zaznaczona, po prostu ją wyłącz.
Następnie przechodzimy do Eksportuj i otrzymujemy plik PDF.
Krok 50
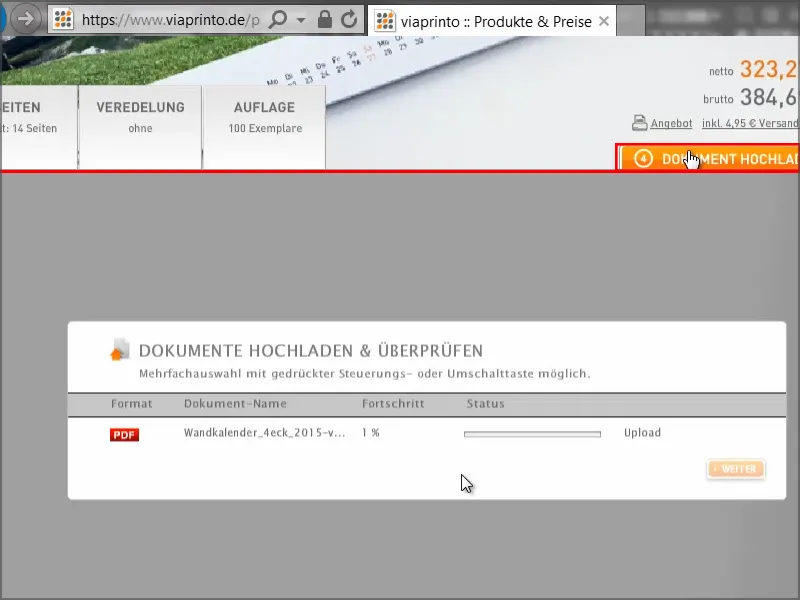
Wróćmy na stronę viaprinto i wybierzmy Wgraj dokumenty.
Następnie wybieram mój plik PDF i rozpoczyna się przesyłanie. Może to potrwać różną ilość czasu, w zależności od szybkości połączenia.
Krok 51
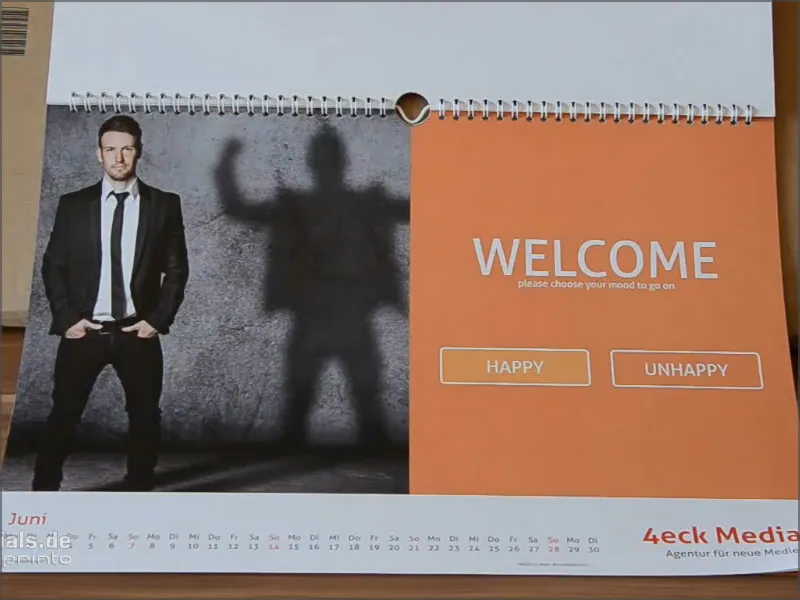
Tutaj mamy kalendarz i możemy dokładnie sprawdzić, jak będzie wyglądał w tej naprawdę praktycznej funkcji podglądu.
Wiązanie spiralne jest bardzo dobrze widoczne, a możemy swobodnie przeglądać strony. Wygląda wszystko świetnie..webp?tutkfid=66498)
Ta opcja podglądu jest bezcenna. Na pewno zdarzyło wam się już sytuacje, że wysyłacie zamówienie, nie wiedząc, czy wszystko pasuje. Tutaj to nie występuje.
Krok 52
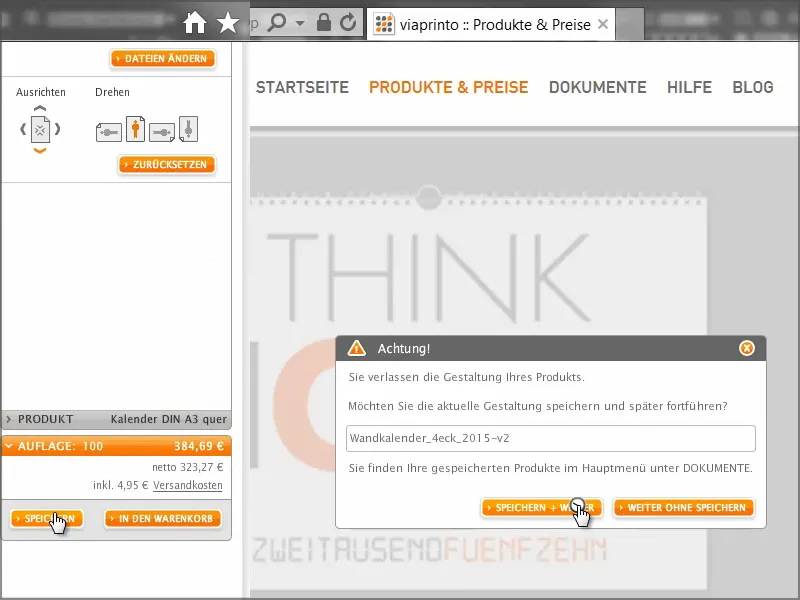
Bardzo praktyczne jest również to, że możemy zapisać dokument na później. Idziemy teraz do Zapisz i umieszczamy go w koszyku.
Następnie mamy możliwość przejścia do Dokumentów - muszę jeszcze raz kliknąć Zapisz + Kontynuuj …
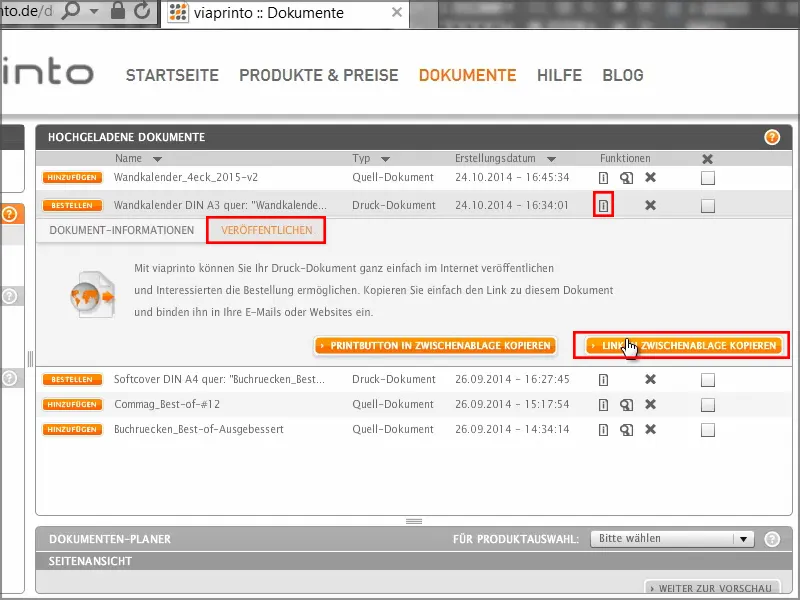
… i trafiamy do Menedżera dokumentów. Wybieram tam kalendarz ścienny, przechodzę na Informacje a następnie na zakładkę Opublikować. Tutaj mogę Skopiować łącze do schowka.
Gdy kliknę tam, muszę potwierdzić jeszcze kilka kwestii prawnych, ale potem mam łącze w schowku.
Teraz mogę wkleić je na przykład w nowej karcie w przeglądarce albo przesłać je współpracownikom lub klientom, którzy mogą tym sposobem przejrzeć podgląd kalendarza. Jest to szczególnie interesujące, gdy pracujecie dla firm lub zlecających i chcecie upewnić się, że wszystko jest w porządku. Publikujecie łącze, przekazujecie je klientowi, który może obejrzeć produkt, i zarówno wy jak i klient jesteście zabezpieczeni.
Wracam do Koszyka i otrzymuję jeszcze raz zestawienie kosztów, nakładu i ustawień. Następnie podaję adres, gdzie oczywiście może być podane różne adresy nadawcy/fakturującego oraz dostawy. Składam zamówienie, przejdę do płatności, a następnie otrzymam krótkie podsumowanie oraz potwierdzenie.
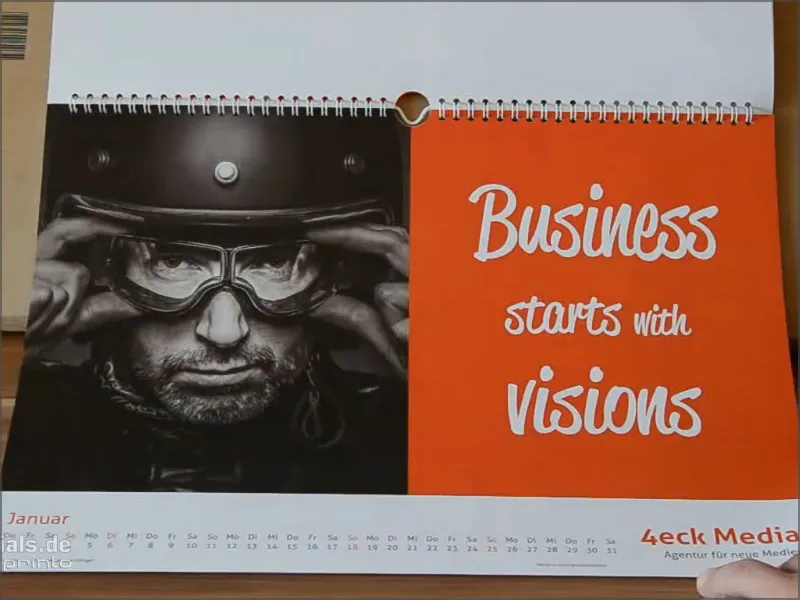
Tak, kalendarz dotarł i wygląda świetnie.
Z lewej i prawej strony jest dokładnie przycięty, podwójne „G” wyglądają bardzo efektownie, a cienkie litery na górze - naprawdę świetne.
Pod względem gramatury wygląda również świetnie - 250 gramów na metr kwadratowy zapewnia doskonałą fakturę.

