Efekt popisowy nadaje Twojemu projektowi imponujący blask i przyciąga uwagę. Czy to na plakatach, grafikach w mediach społecznościowych czy w sztuce cyfrowej – ten efekt jest wszechstronny i łatwy do stworzenia. W tym samouczku krok po kroku dowiesz się, jak za pomocą stylów warstw, gradientów i efektów świetlnych w Adobe Photoshopie stworzyć olśniewający efekt oświetlenia tekstu. Uczyn swoją typografię błyszczącą za pomocą kilku kliknięć i spraw, aby Twój projekt lśnił!
Krok 1:
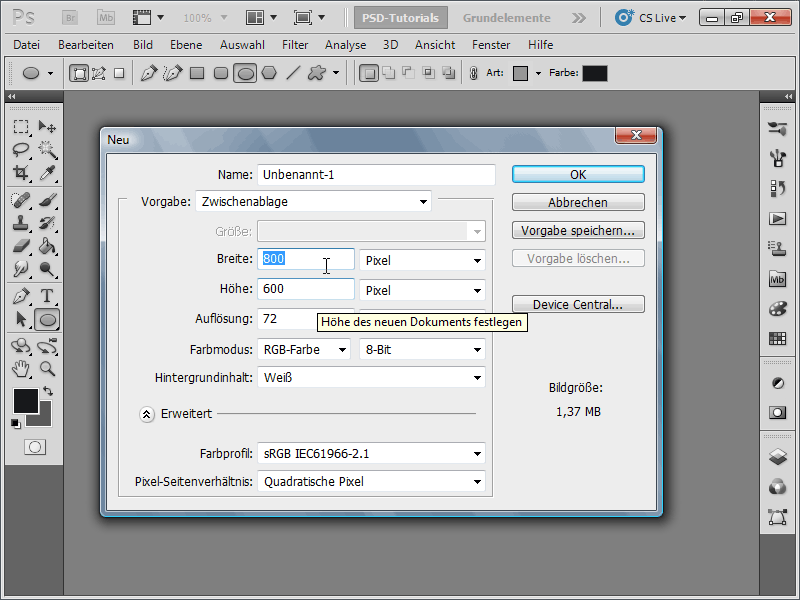
Tworzę dokument o rozmiarze 800x600 pikseli, choć właściwie rozmiar ten jest nieistotny.

Krok 2:
Następnie zamieniam tło na czarne i wstawiam tekst w kolorze białym.
Krok 3:
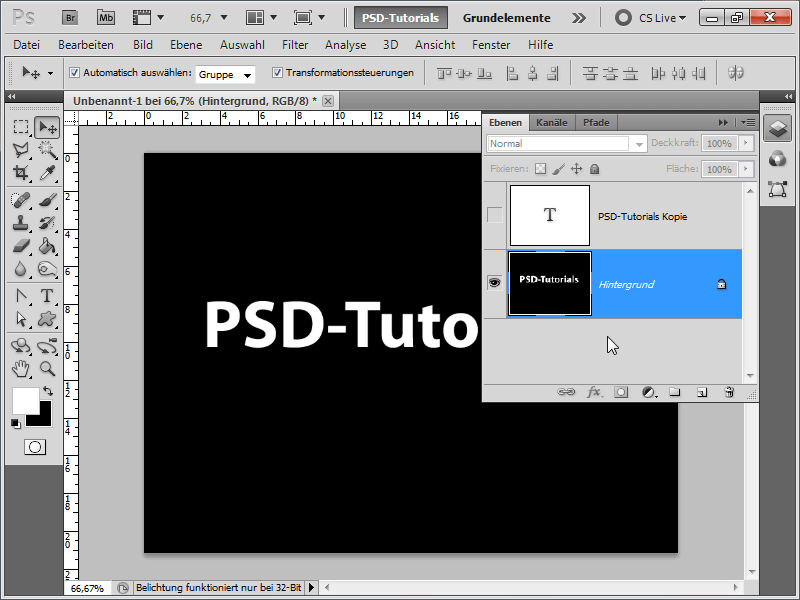
Naciskam F7, aby otworzyć Panel warstw, duplikuję warstwę z tekstem za pomocą Ctrl+J i na razie wyłączam kopię. Następnie łączę inną warstwę tekstu z tłem za pomocą Ctrl+E.
Krok 4:
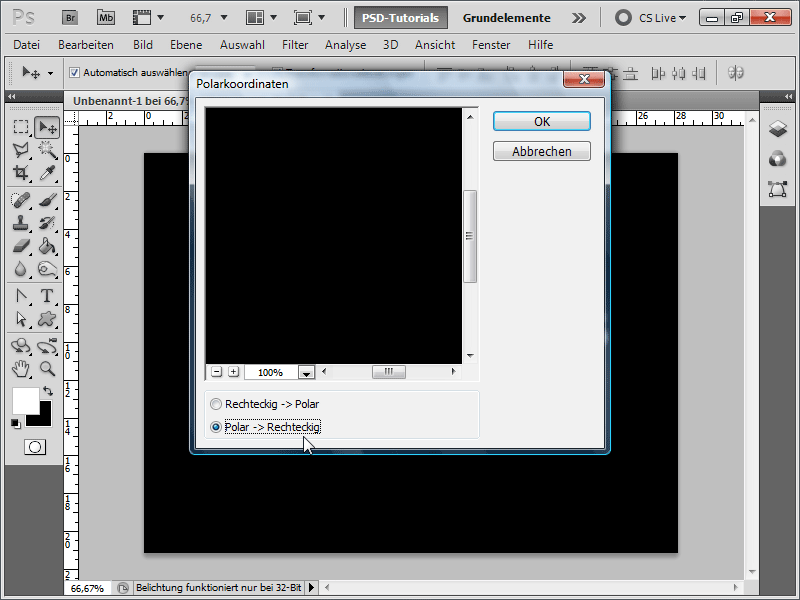
Teraz przechodzę do Menu filtrów, a tam wybieram Filtr dystorsji i Współrzędne biegunowe z ustawieniem Biegunowe > Prostokątne.
Krok 5:
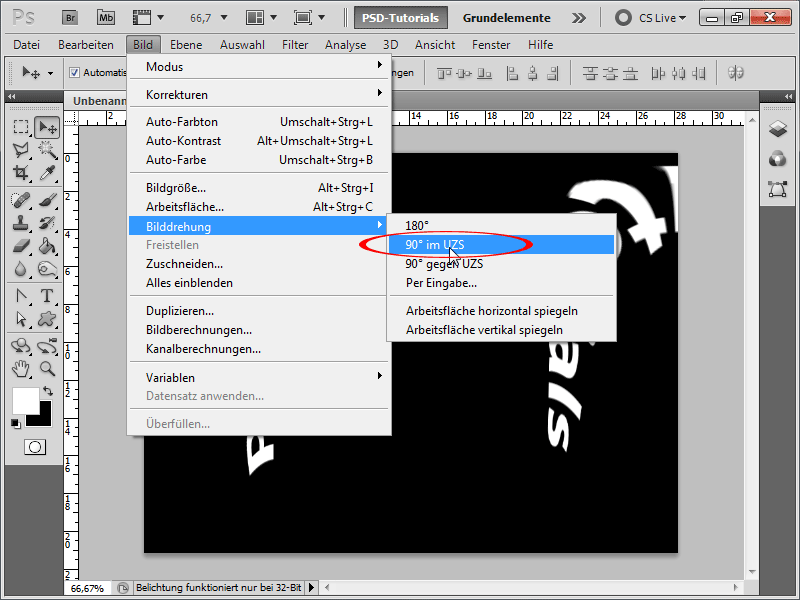
Następnie muszę wybrać opcję Menu > Obraz > Obrotowe > 90° z ruchem wskazówek zegara.
Krok 6:
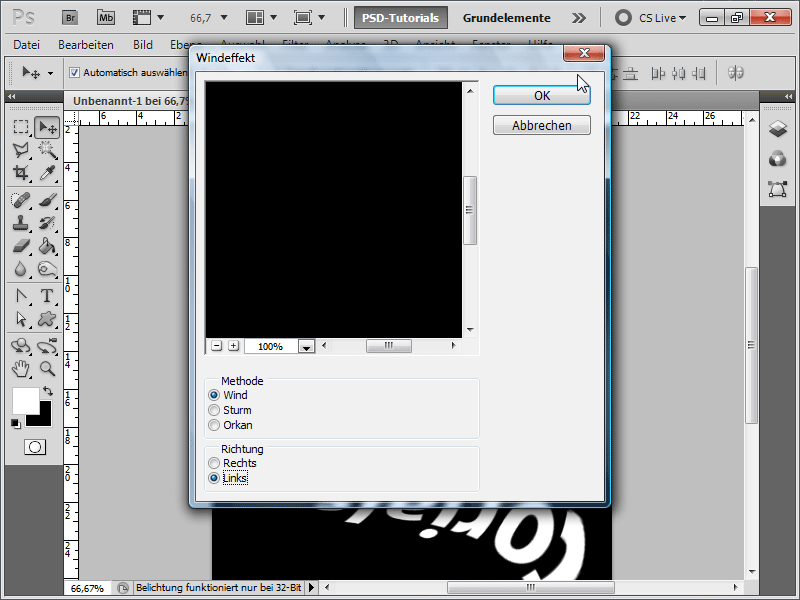
Następnie wybieram Filtr artystyczny, a z niego Efekt wiatru i wybieram metodę Wiatr z kierunkiem Lewo. Następnie naciskam Ctrl+F, aby powtórzyć ostatni efekt. Teraz Ctrl+Shift+F, aby zmienić efekt w kierunku Prawo, po czym ponownie wykonuję filtr Ctrl+F.
Krok 7:
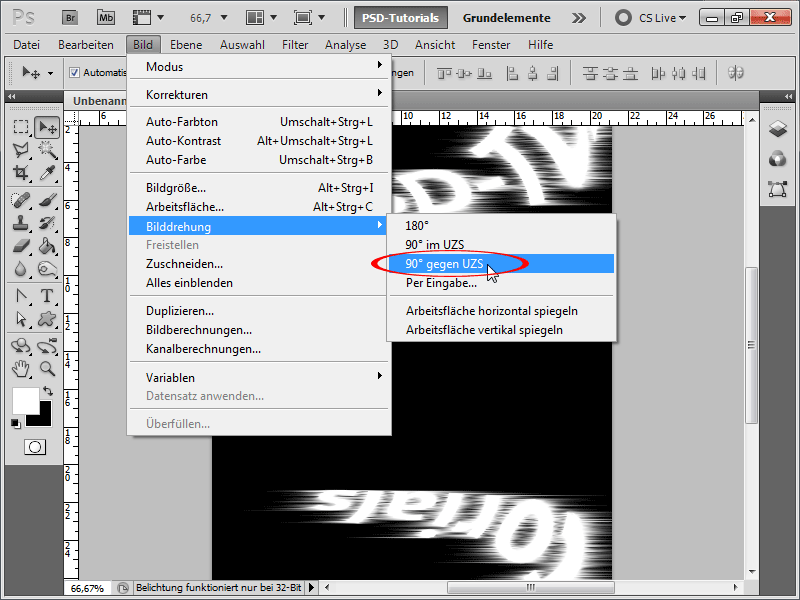
Następnie obracam obraz z powrotem do jego pierwotnej formy.
Krok 8:
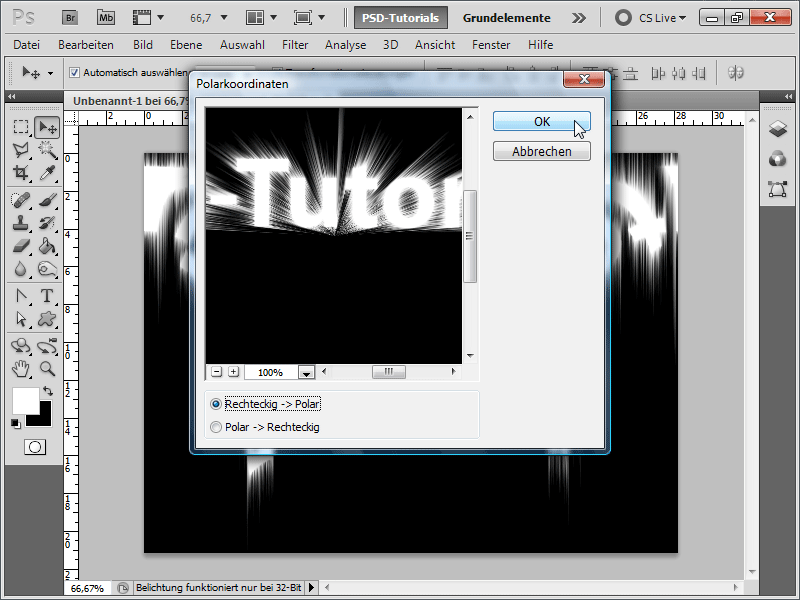
Teraz ponownie wybieram Współrzędne biegunowe, jednak tym razem ustawiam Prostokątne > Biegunowe.
Krok 9:
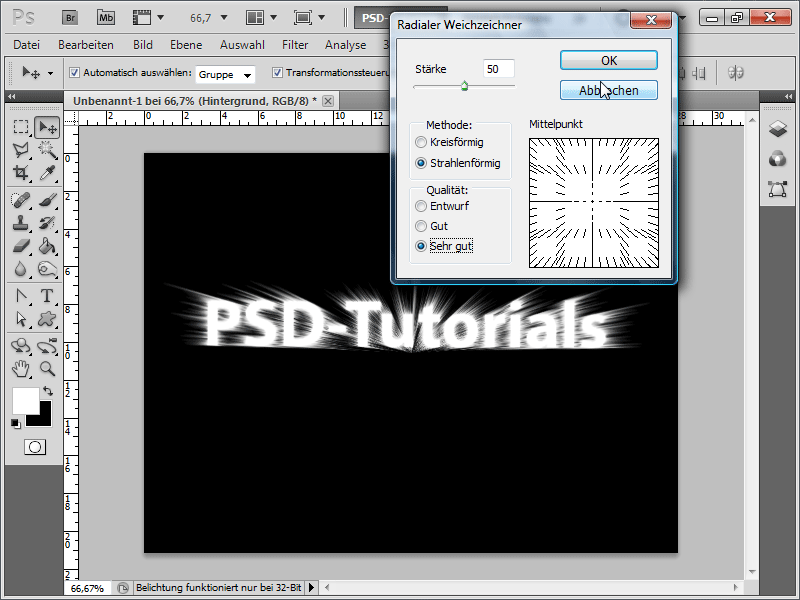
Następnie wybieram Menu > Filtr > Rozmycie > Rozmycie radialne i ustawiam filtr z następującymi parametrami:
Krok 10:
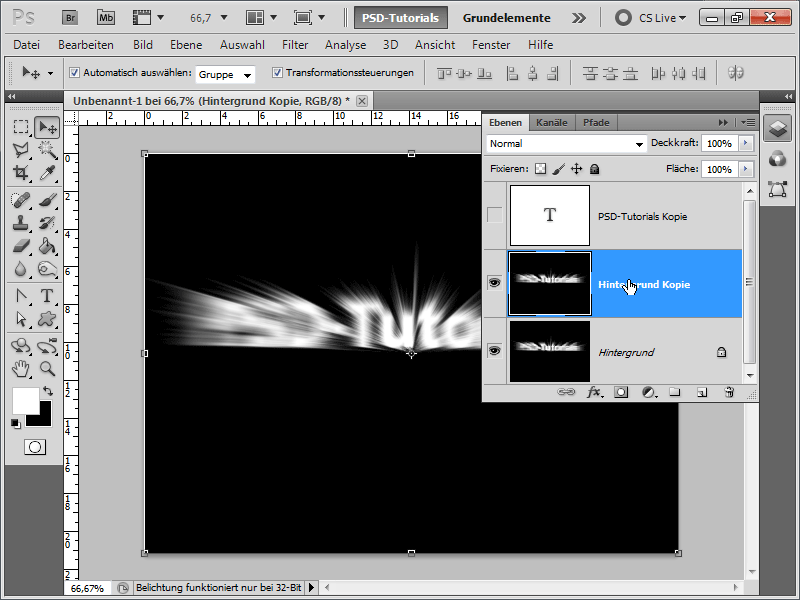
Teraz szybko duplikuję warstwę tła za pomocą Ctrl+J.
Krok 11:
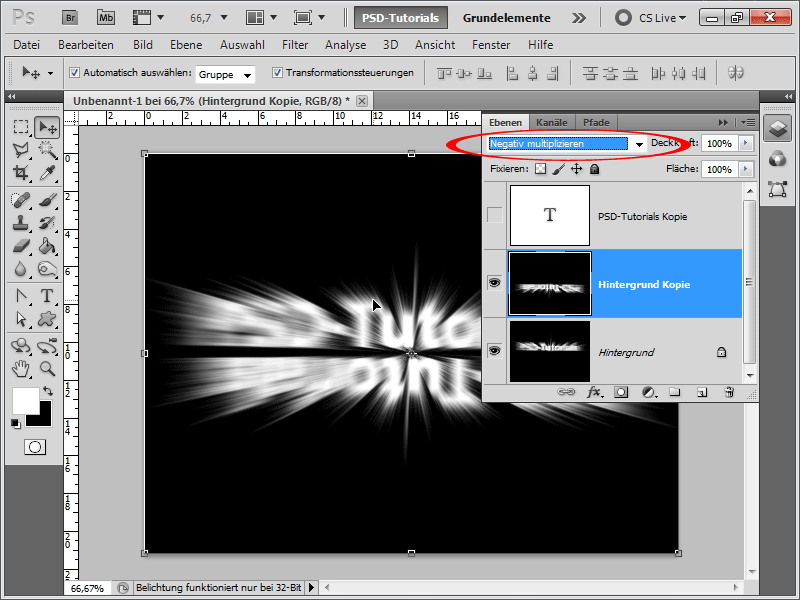
Następnie obracam nową warstwę za pomocą Ctrl+T o 180 stopni i ustawiam tryb mieszania na Mnożenie negatywne. Następnie nieco przesuwam górną warstwę za pomocą narzędzia Przesuń, aby nie było czarnych przerw między obiema warstwami efektu.
Krok 12:
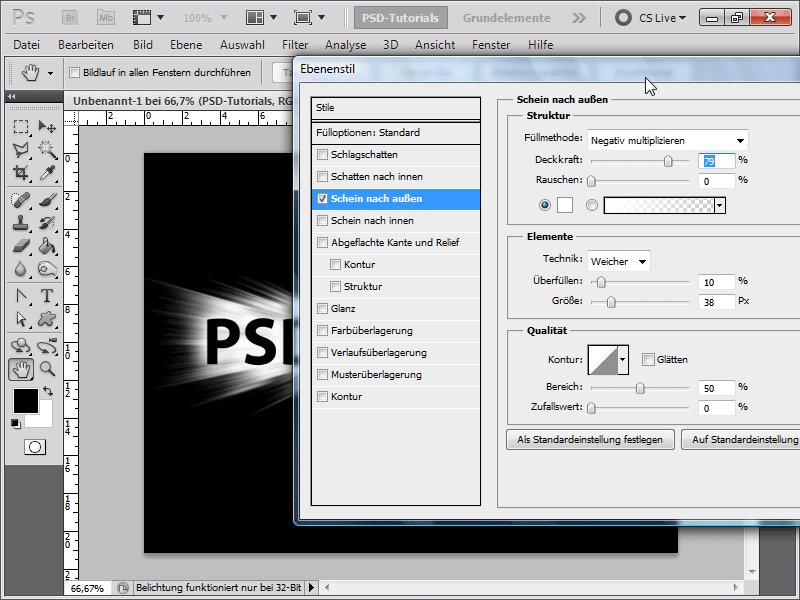
Następnie koloruję tekst na czarno i aktywuję opcję wypełnienia Światło na zewnątrz z następującymi ustawieniami: 
Krok 13:
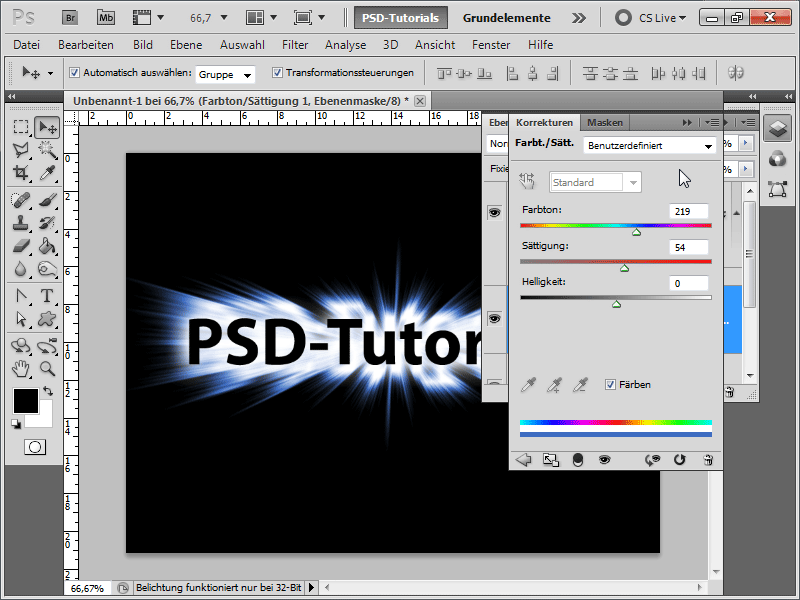
Następnie tworzę warstwę dostosowującą Odcień/Nasycenie i dodaję trochę koloru do kompozycji.
Krok 14:
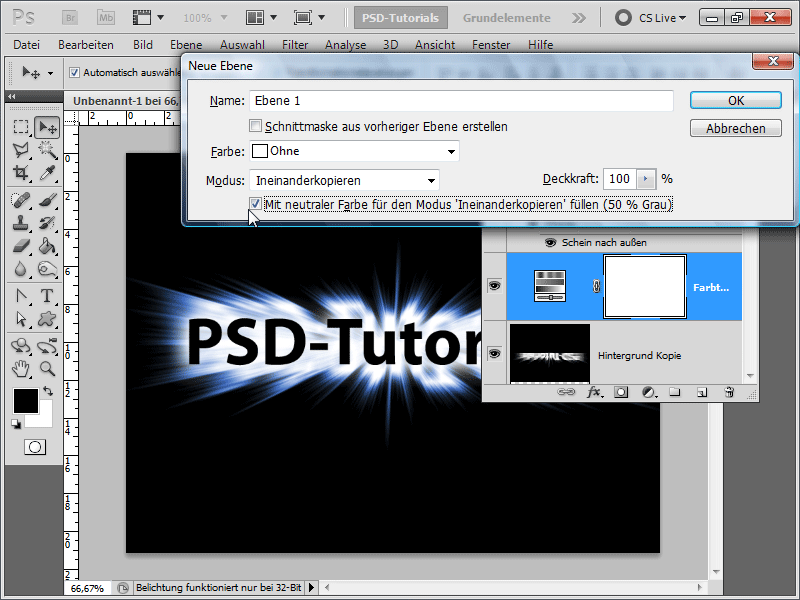
Aby dalej usprawnić efekt, mogę utworzyć nową warstwę za pomocą Ctrl+Shift+N i ustawić jej następujące właściwości:
Krok 15:
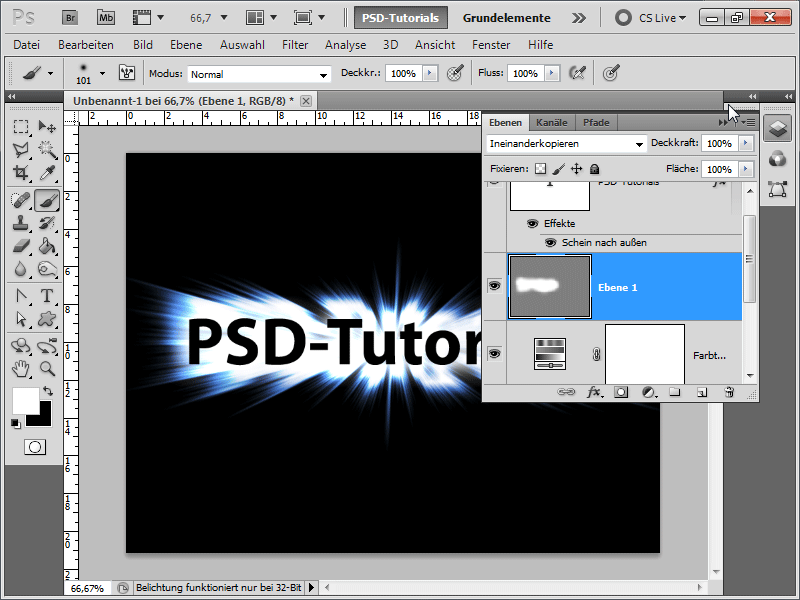
Dzięki temu mam możliwość niestandardowego rozjaśnienia określonych elementów za pomocą białego, miękkiego, dużego pędzla i mogę to zawsze cofnąć.
Krok 16:
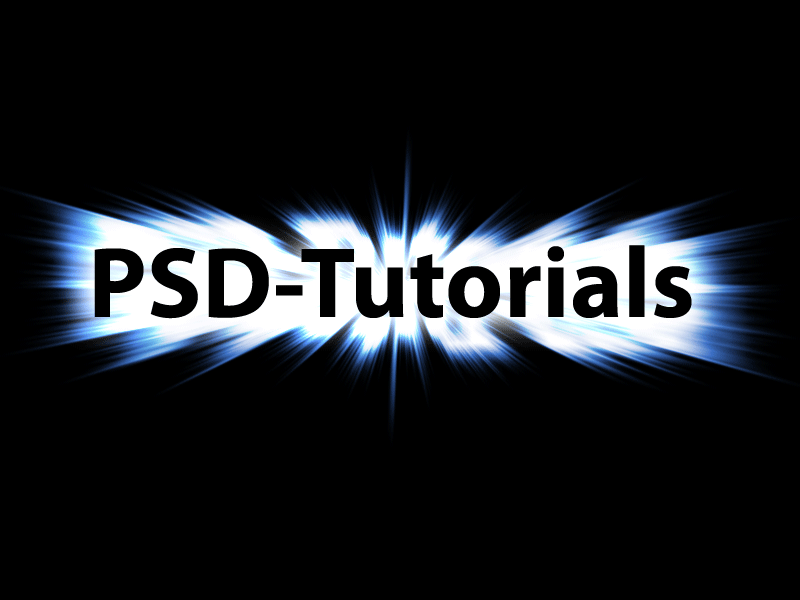
Moim zdaniem, rezultat może się podobać.
Krok 17:
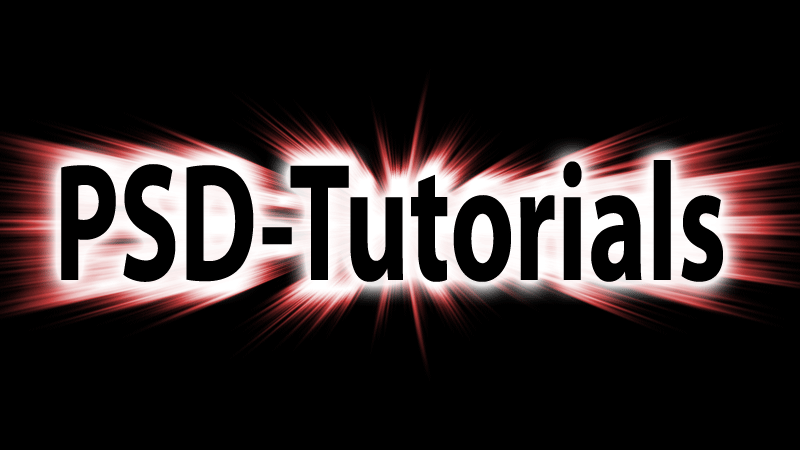
Efekt jest jeszcze lepszy, gdy na początku nie ustawimy zbyt dużiej wysokości dokumentu, a później przekopiowaną warstwę tła obrócimy o 180 stopni, a następnie odbijemy poziomo. Tekst również może zostać uniesiony wyżej.
Krok 18:
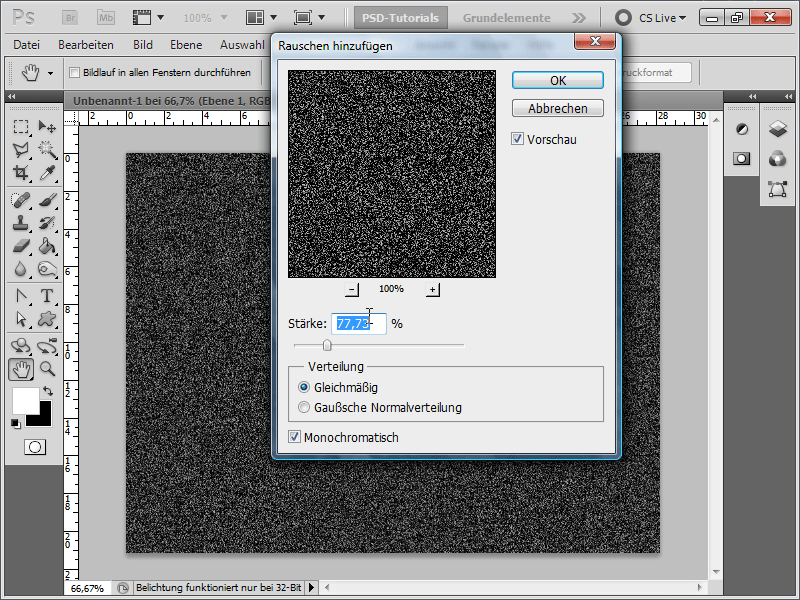
Chciałbym krótko pokazać, co możesz osiągnąć używając Rozmycia promieniowego. Aby to zrobić, stworzę nowy dokument o wymiarach 800x600 pikseli i wypełnię tło na czarno. Następnie w Menu>Filtr>Redukcja Szumu>Dodaj szum dokonam następujących ustawień:
Krok 19:
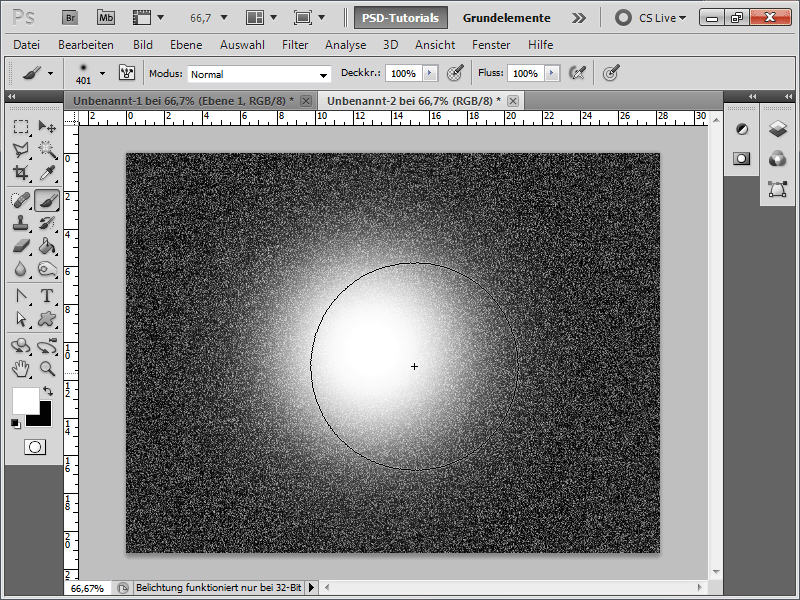
Następnie używam bardzo miękkiego i dużego Pędzla, aby raz lub dwa razy namalować białym kolorem dokładnie środkową plamę.
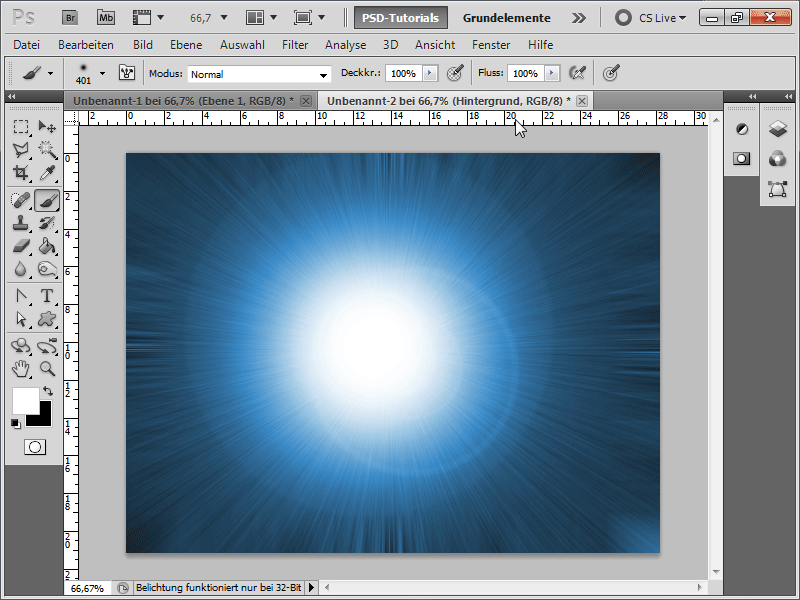
Krok 20:
A kiedy ponownie użyję Rozmycia promieniowego z maksymalnym ustawieniem, uzyskam taki efekt (dodałem również warstwę Odcieni i nasycenia oraz na środku wstawiłem blask).