Jednym z najtrudniejszych elementów animacji jest timing. Wszystko musi być skalibrowane tak, żeby dobrze wyglądało. Również odstępy nie są wcale łatwe, ale właśnie w przypadku takich elementów jak odbijająca się piłka to timing decyduje o tym, czy animacja jest uważana za wiarygodną i dobrze wykonaną.
Krok 1
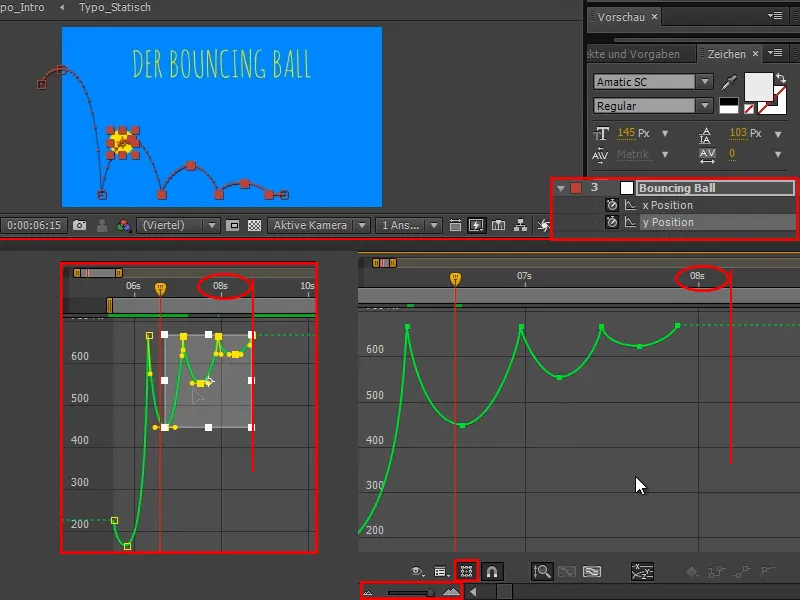
Najpierw zauważamy, że spadek skoków nie jest jeszcze odpowiedni. W zasadzie jest to proces wykładniczy. Musimy wyobrazić sobie tu pewną krzywą (*) pokazującą spadek. W zasadzie wszystko dąży do zera, ale nigdy go nie osiąga.
Doprowadzam te punkty do lekkiej poprawki, a potem dążą one do zera.
.webp?tutkfid=67049)
Krok 2
Odległości czasowe między skokami wymagają jeszcze pewnych dostosowań. Zwykle robię to intuicyjnie.
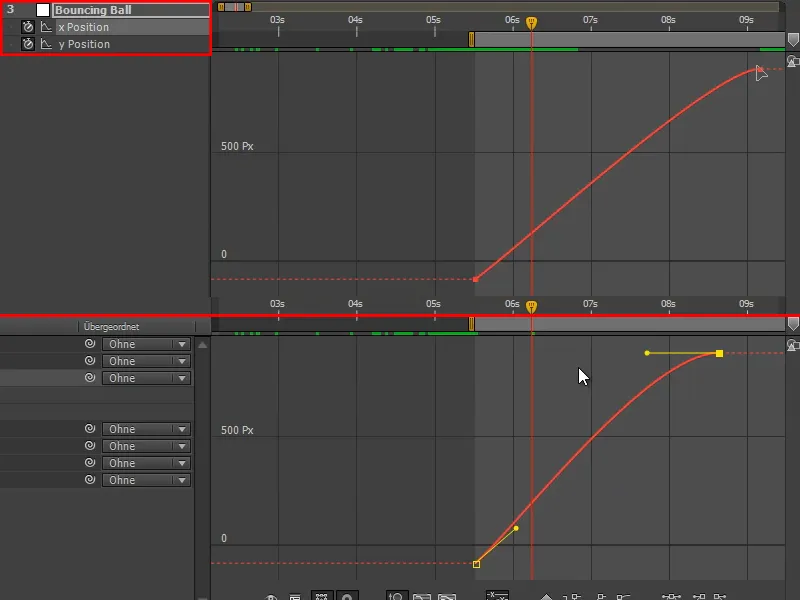
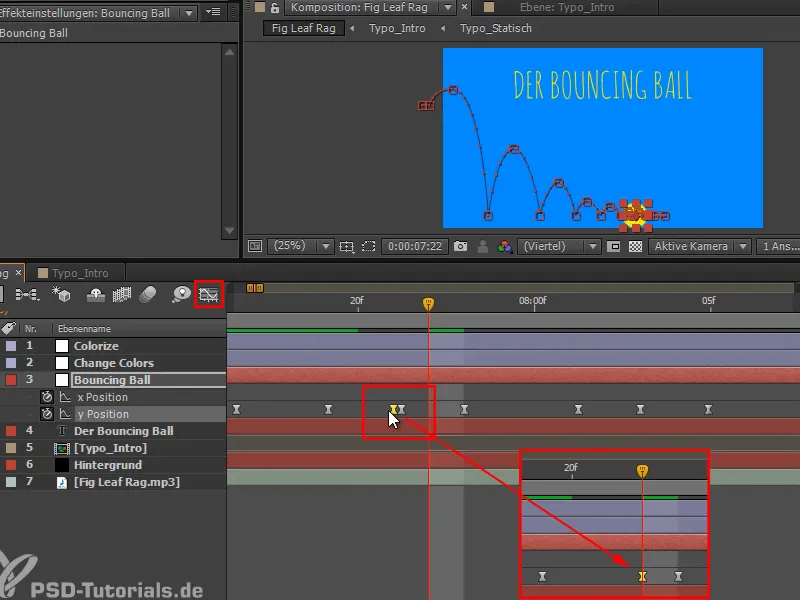
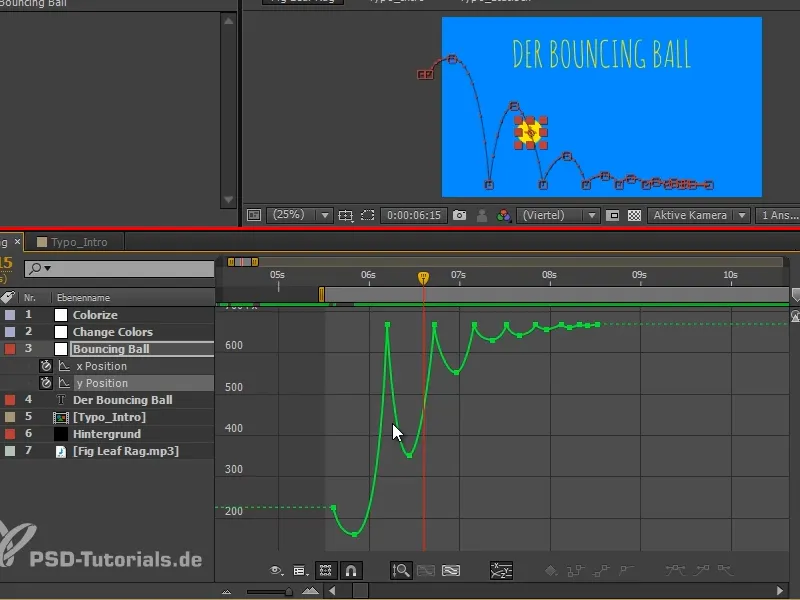
Czasami przeszkadza mi ramka Transformowania, ale można ją również wyłączyć klikając na symbol na dole. Wtedy mogę łatwo manipulować poszczególnymi wartościami.
Przybliżam jeszcze trochę, zaznaczam obszary i przesuwam je tak, jak potrzebuję.
Następnie dokonuję drobnych dostosowań na krzywych.

Krok 3
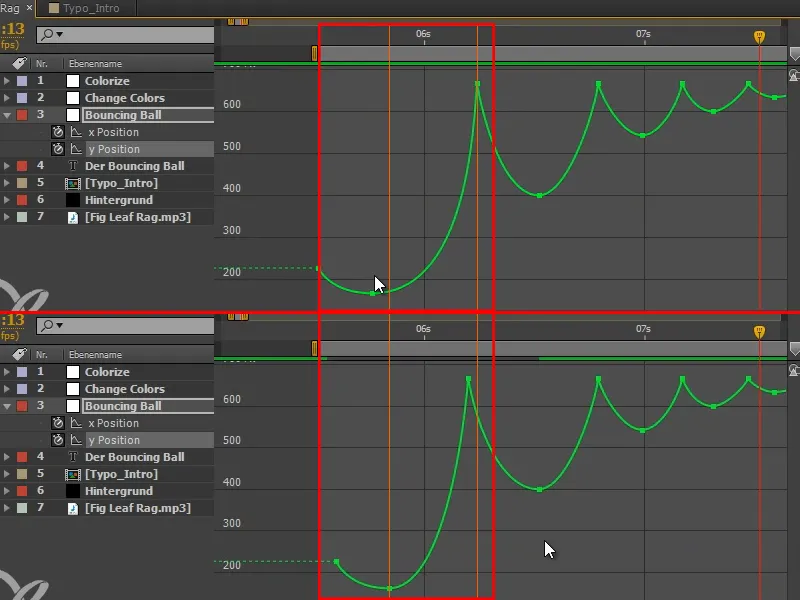
Uruchamiam sekwencję i pojawia się problem: Piłka nie wydaje się naprawdę odbijać od ziemi.
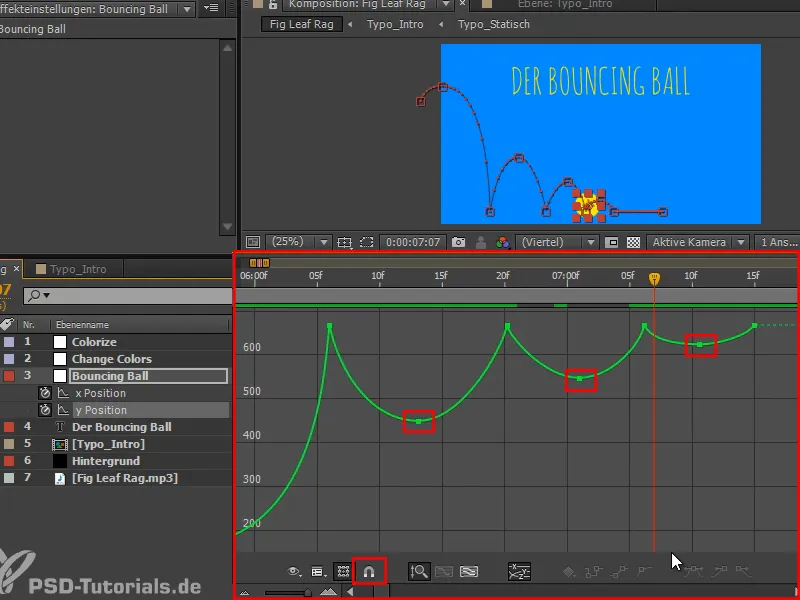
Szczególnie przy drugim skoku ma się wrażenie, że się nie odbija. Ale krzywa jest na dole - jak to możliwe?
Może się tak dziać, jeśli punkty nie są ustawione dokładnie na jednej ramie. Przy przybliżeniu widzimy siatkę ramek i pomiędzy nimi znajduje się punkt (1). Jest to bardzo istotne, żeby punkty pozostały na ramach, bo tylko w ten sposób uzyskamy efekt odbijającej się piłki.
Przesuwamy więc każdy punkt odbijania - czyli punkt kolizji z ziemią - dokładnie na jedną ramę (2).
.webp?tutkfid=67051)
Krok 4
Znowu uruchamiam sekwencję. Pierwsza część jest nieco za powolna, przyspieszam ją nieco i przesuwam następną część w konsekwencji za nią. Oczywiście zwracam uwagę, żeby punkty znajdowały się na ramach. To dostosowywanie może być dość czasochłonne, zanim wszystko będzie wyglądało tak, jak chcemy.
Ciekawe jest to, że każdy ma inny obraz piłki. Jaką piłkę właściwie pokazujemy? Jak lekka lub ciężka jest? Poprzez skoki, wysokość i spadek definiujemy tę piłkę. Najwięcej zabawy sprawia mićć te ćwiczenie, gdy robimy kilka wersji. Tak, w różnych kategoriach wagowych aż do kuli armatniej.
Ta piłka jest dość szybka w kwestii spadku swojej prędkości. Ale oczywiście możemy też zmienić pozycję x, wtedy skoki znów stają się nieco szersze.

To dość długi proces twórczy, zanim osiągniemy zamierzony efekt.
Krok 5
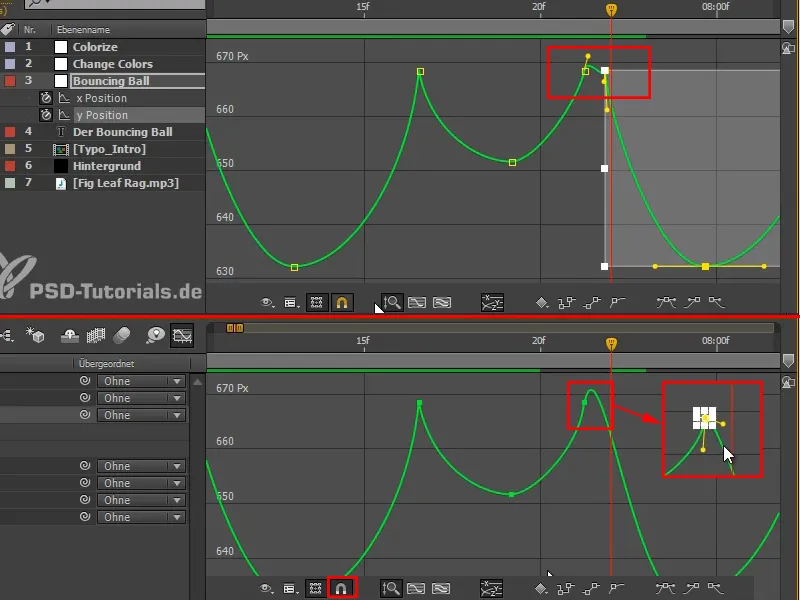
Dolne punkty nie mają znaczenia, możemy je przemieszczać dowolnie i wyłączamy przy tym Snapowanie.
Zazwyczaj poruszamy się na bazie ramki, co jest dobre. Jednakże, gdy pracujemy z funkcją skalowania lub przesuwamy ostatni klucz klawiszowy za pomocą opcji Alt, często generujemy klucze klawiszowe, które nie są dokładnie na jednej ramie.

Krok 6
Dostosowuję ponownie, wszystko to trochę trwa i trzeba ciągle odtwarzać i dostosowywać. To dość zabawa.
Zdecydowanie polecam wam wykonać kilka Bouncing Balls, ponieważ wtedy wykształcicie oko do krzywych. Czy strome, czy nie? Timing i odstępy itd.
.webp?tutkfid=67054)
Krok 7
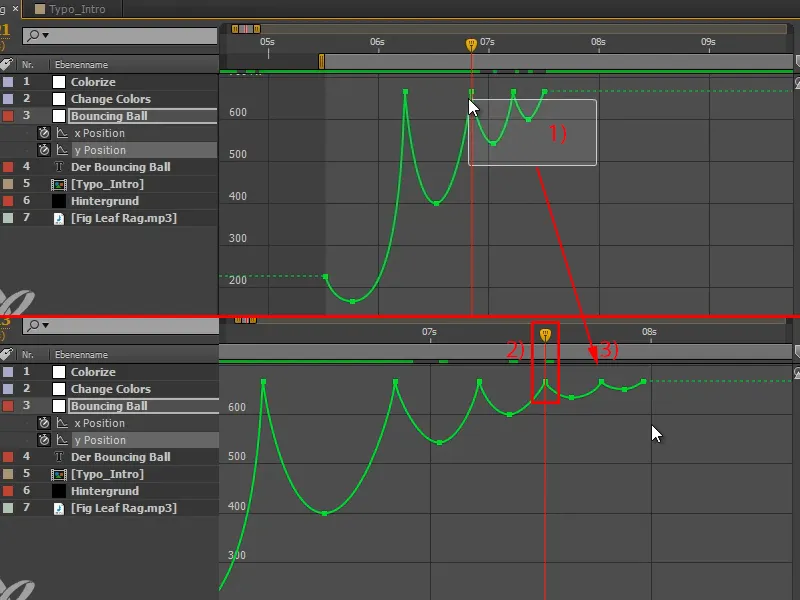
Na końcu brakuje jeszcze kilku skoków.
Kopiujemy część (1), przechodzimy do ostatniego klucza klawiszowego (2), wklejamy ją i ponownie zmniejszamy (3).

W ten sposób można zaoszczędzić trochę pracy, ponieważ nie musimy od razu ustawiać wszystkich pozycji, ale możemy również kopiować klucze.
Krok 8
Coś jeszcze wydaje się nieco wymuszone, więc kontynuuję dostosowywanie. Pierwszy upadek jest nadal zbyt wolny, a także wymaga trochę czasu na wzniesienie.

To te drobne rzeczy, na które trzeba wypróbować. Wiele opiera się na domysłach i uczuciu, dopiero podczas prób widzę, czy to naprawdę jest rozwiązaniem problemu.
Krok 9
Kopiuję na koniec jeszcze raz dwa skoki i robię je mniejsze i krótsze.
Przejście wciąż nie pasuje, ponieważ wygenerowaliśmy podwójny klatkę kluczową. Po prostu przesuwam obie klatki na siebie - dobrze jest, gdy jest aktywne przyciąganie.
Krok 10
Oczywiście krzywe muszą być mniejsze i krótsze niż poprzednie.
Chcę dostosować krzywe, ale zauważam, że wciąż coś jest nie tak i nadal są dwie klatki kluczowe. Przyjrzałem się dokładniej i zobaczyłem, że problem polega na tym, że obie nie są na ramce.
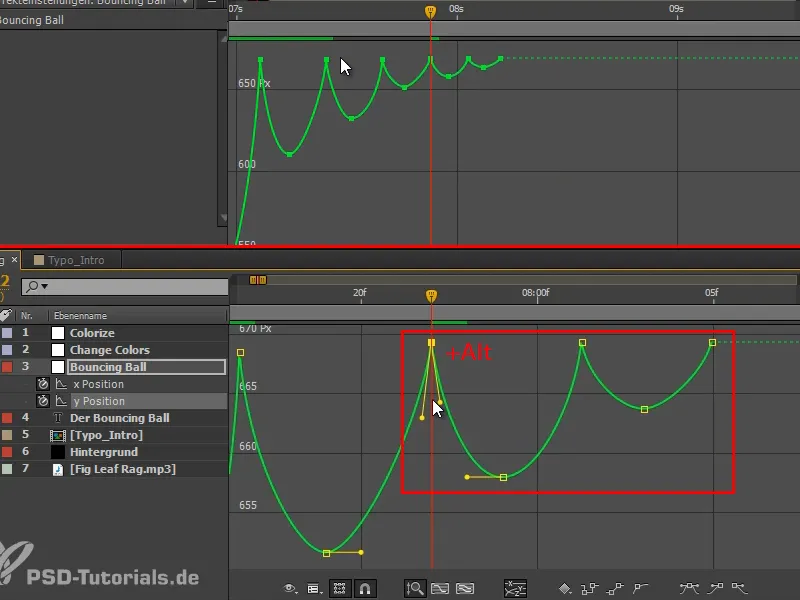
Krok 11
Teraz jest jedna klatka kluczowa i ponownie rozdzielam jej styczności za pomocą klawisza Alt.
Tutaj także obowiązuje zasada: "Piękne krzywe dają piękną animację." Więc zawsze pilnuj, aby krzywe były piękne.
Doskonalenie krzywych może trwać nawet godzinę. Jeśli naprawdę ćwiczysz i nigdy wcześniej nie miałeś z tym doświadczenia.
Krok 12
Wygląda to całkiem nieźle.
Sprawdzamy ciągle, czy wszystkie klatki kluczowe są naprawdę na jednej ramce, bo to zawsze stanowi zagrożenie.
Wróćmy do meritum. Jeszcze trochę nad tym popracuję, ponieważ nie jestem całkowicie zadowolony. Ale w kolejnej części zobaczycie, jak to wszystko wygląda.
Dużo już się dowiedzieliście o tym procesie i wiecie teraz, że może to być dłuższe zabiegi, zanim wszystko się dopasuje. Polecam poświęcić trochę czasu na szkolenie oka i stopniowe dostosowywanie krzywych.
Naprawdę poświęćcie czas, ponieważ później bardzo się to opłaci, jeśli starannie wykonacie to ćwiczenie. Nie chodzi o piłkę konkretnie, ale ogólnie o animację oraz o rozwijanie wrażliwości na ruch, prędkość, ciężar itp. Tego można nauczyć się tylko poprzez praktykę. Więc trochę poeksperymentujcie, a zobaczymy się w kolejnej części przewodnika "Squash & Stretch".


