Tekst z trawą w programie Photoshop to wszechstronny i kreatywny efekt, który wprowadza naturę do twoich projektów. Dzięki Photoshopowi możesz osiągnąć ten wygląd w kilku kliknięciach. W tym samouczku pokażę ci dwie interesujące wersje: realistyczny tekst z trawą z teksturą 3D i uproszczoną wersję dla szybkich rezultatów. Bez znaczenia, czy pracujesz nad plakatem, zaproszeniem czy postem w mediach społecznościowych - dzięki tym technikom szybko stworzysz naturalny i dynamiczny efekt.
Krok 1:
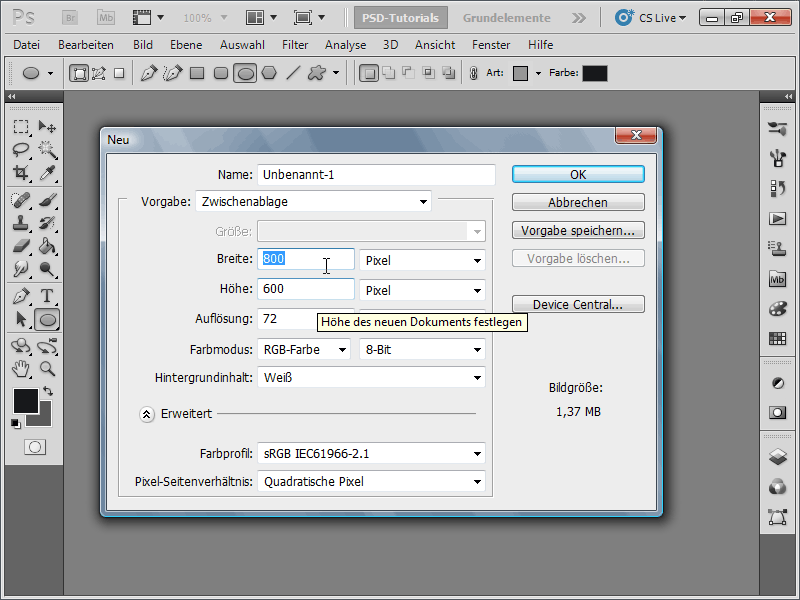
Najpierw tworzę nowy dokument; rozmiar jest całkowicie obojętny. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcemy wydrukować ten efekt, jednostkę należy zmienić z pikseli na cm oraz zwiększyć rozdzielczość z 72 na 300 pikseli na cal.

Krok 2:
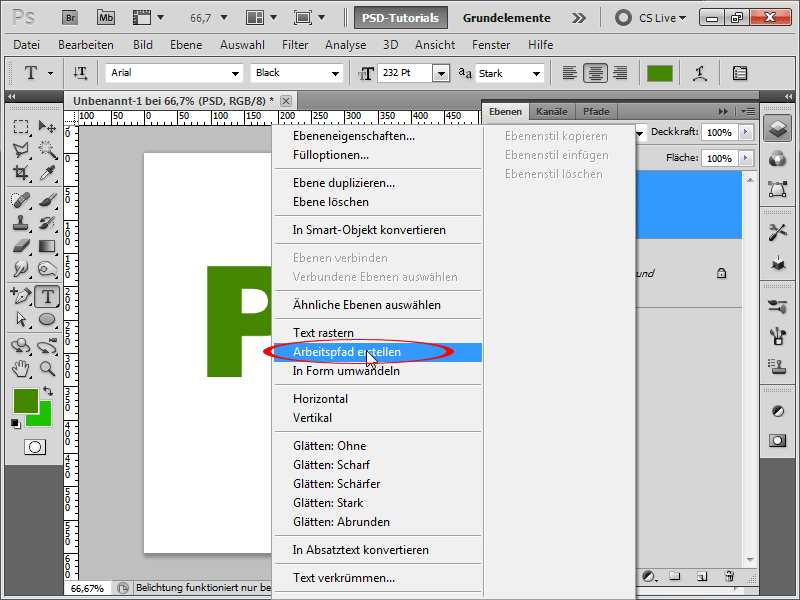
Teraz tworzę tekst o grubych literach i tworzę z niego ścieżkę roboczą (kliknij prawym przyciskiem na warstwę tekstu w panelu warstw).
Krok 3:
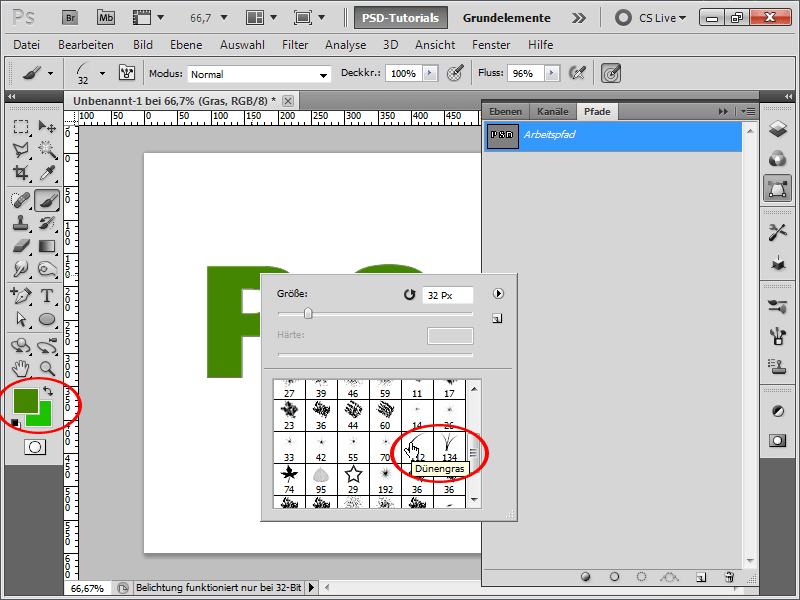
Następnie tworzę nową warstwę, biorę pędzel i jako końcówkę pędzla wybieram końcówkę trawy wydmy. Zmieniam kolory przedni i tła na dwa różne odcienie zieleni.
Krok 4:
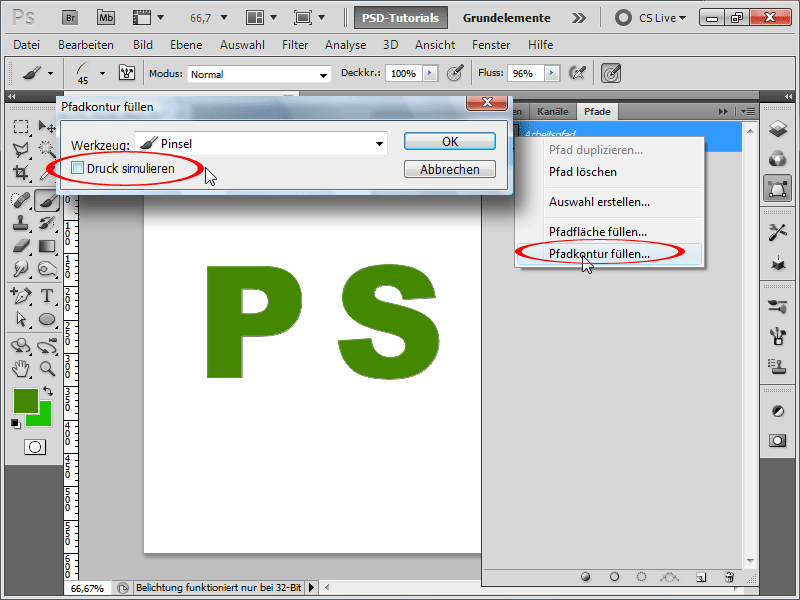
Następnie klikam w panelu ścieżek prawym przyciskiem myszy na swoją ścieżkę roboczą i następnie na Wypełnij ścieżkę konturem. Następnie pojawi się okno dialogowe, w którym nie zaznaczam pola wyboru Emuluj druk.
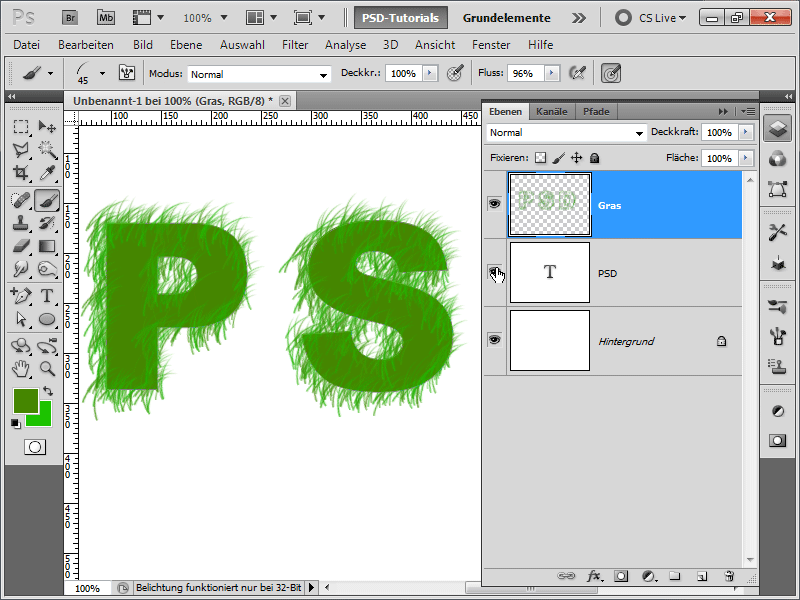
Krok 5:
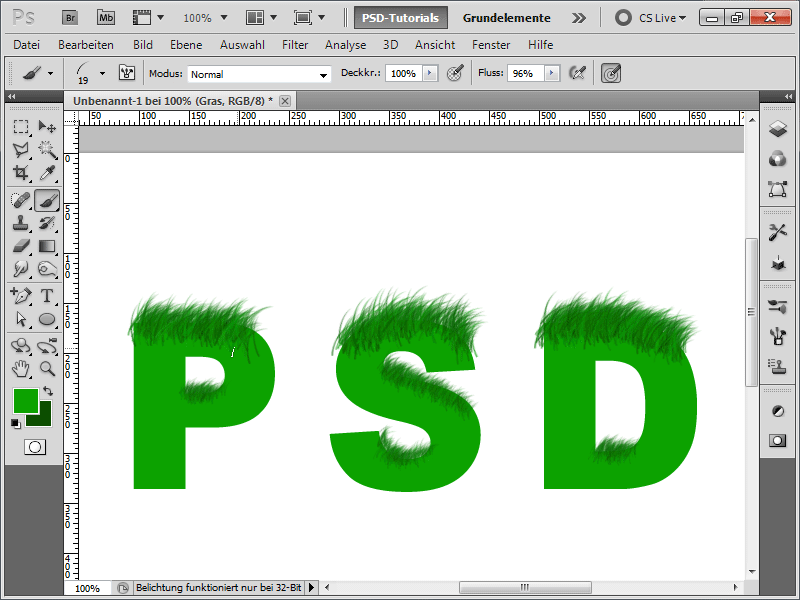
Wynik wygląda następująco:
Krok 6:
Jeśli wyłączę warstwę tekstu, pozostanie tylko struktura pędzla do trawy. Mogę nadal ją wypełnić za pomocą pędzla.
Krok 7:
Za pomocą maski lub gumki można usunąć obszary szczytów trawy. Jednak nie jest to przekonujące, zwłaszcza że najchętniej chciałbym, aby szczyty trawy zawsze znajdowały się na zewnątrz, co tu nie jest możliwe.
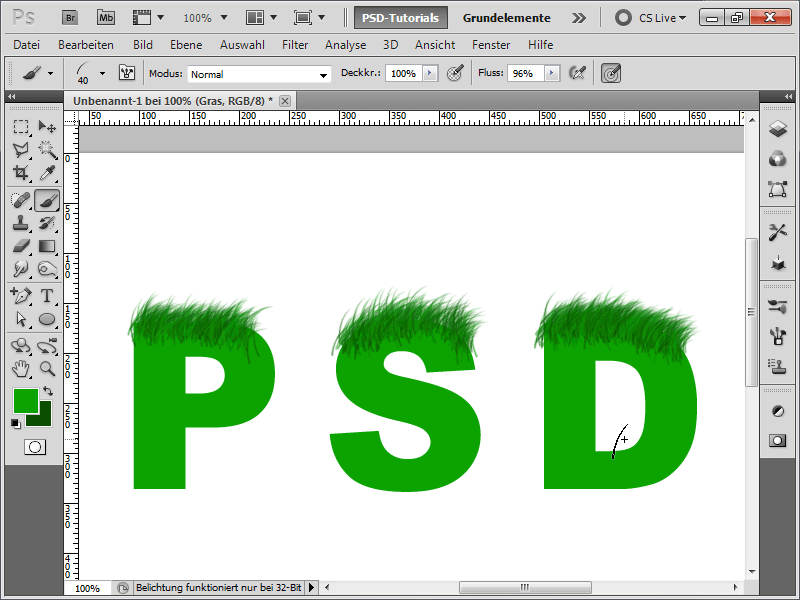
Krok 8:
A oto mój ulubiony sposób postępowania: najpierw maluję tylko górne obszary ponad warstwą tekstu za pomocą pędzla.
Krok 9:
Następnie zmniejszam końcówkę pędzla i wypełniam dolne obszary:
Krok 10:
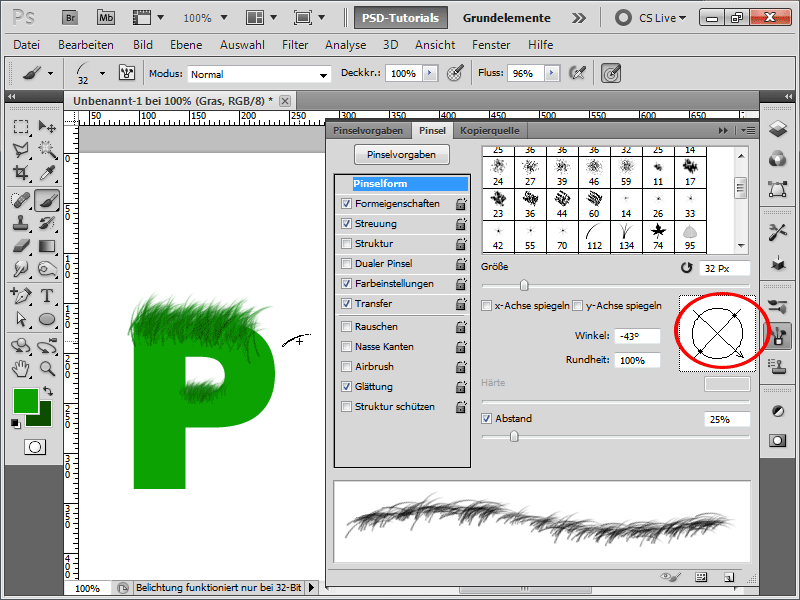
Przy pomocy F5 otwieram panel pędzla i przekręcam pędzel dalej na prawo.
Krok 11:
Teraz maluję wszystkie obszary pędzlem, które są wyjustowane do prawej.
Krok 12:
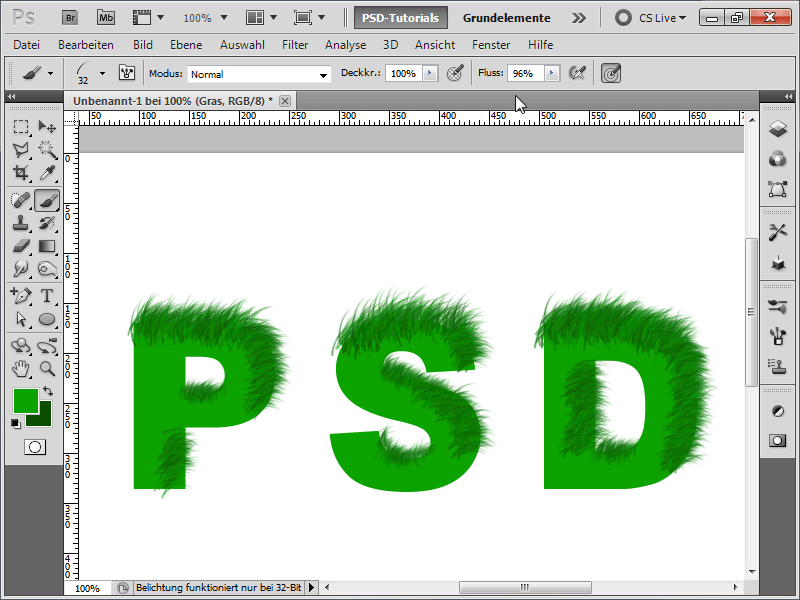
Następnie lekko przekręcam pędzel, i maluję obszary skierowane w dół:
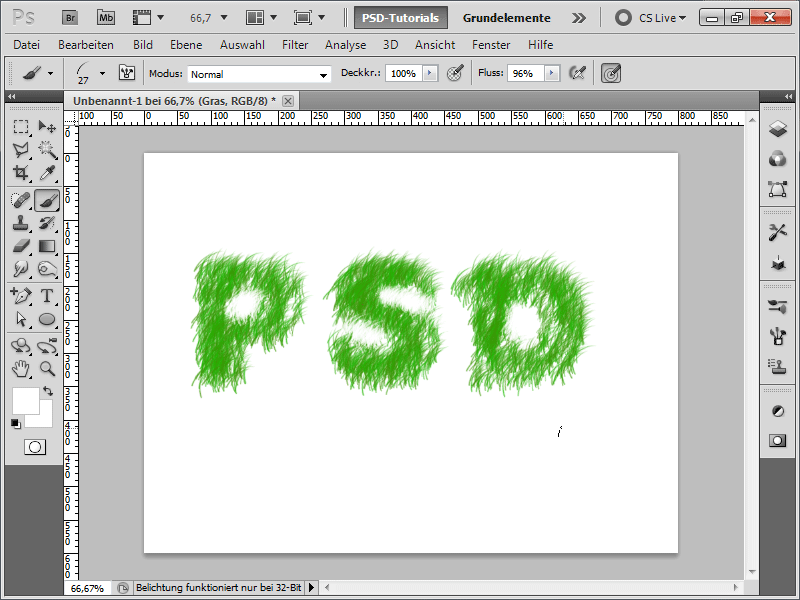
Krok 13:
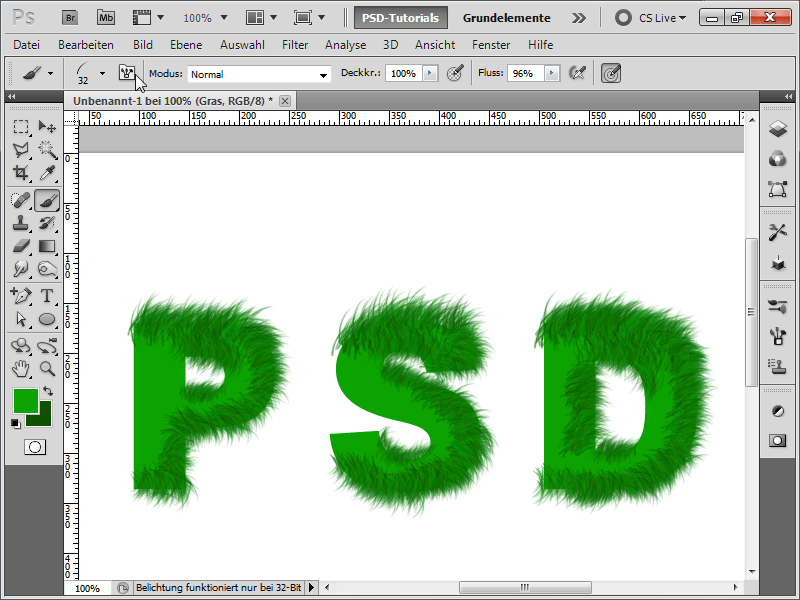
Tak, jeszcze raz przekręcony i moje litery są już praktycznie gotowe. W każdym razie kontury są idealnie wypełnione. Teraz pozostaje tylko wnętrze.
Krok 14:
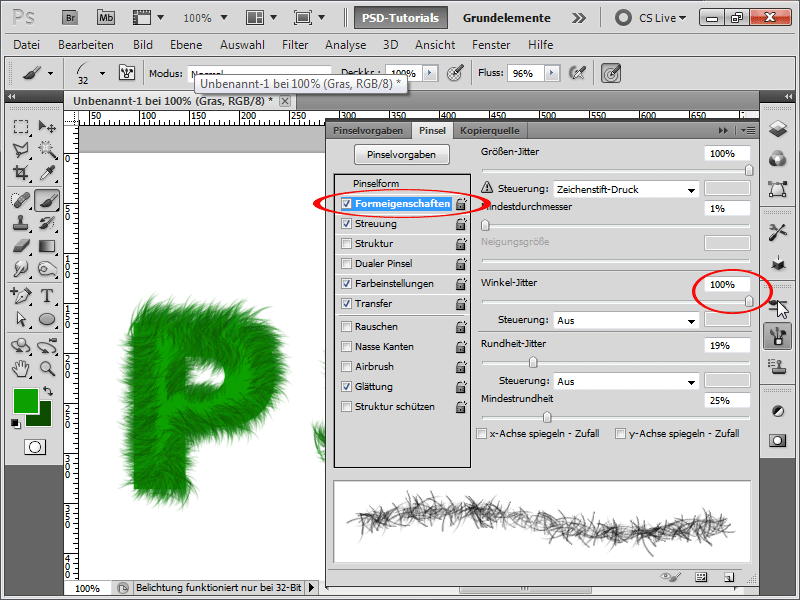
Aby trawa we wnętrzu nie miała jednego kierunku, ustawiam w panelu pędzla w Własnościach kształtu zmiennik kąta na 100%.
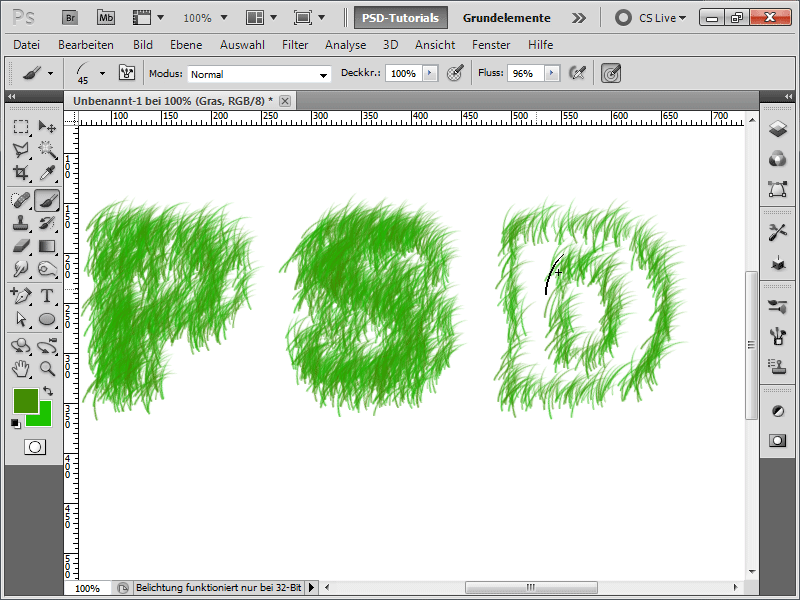
Krok 15:
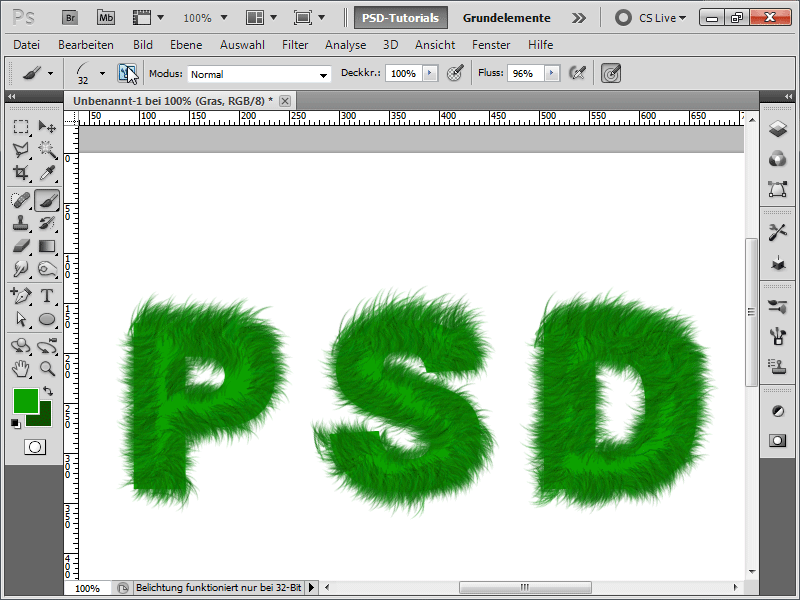
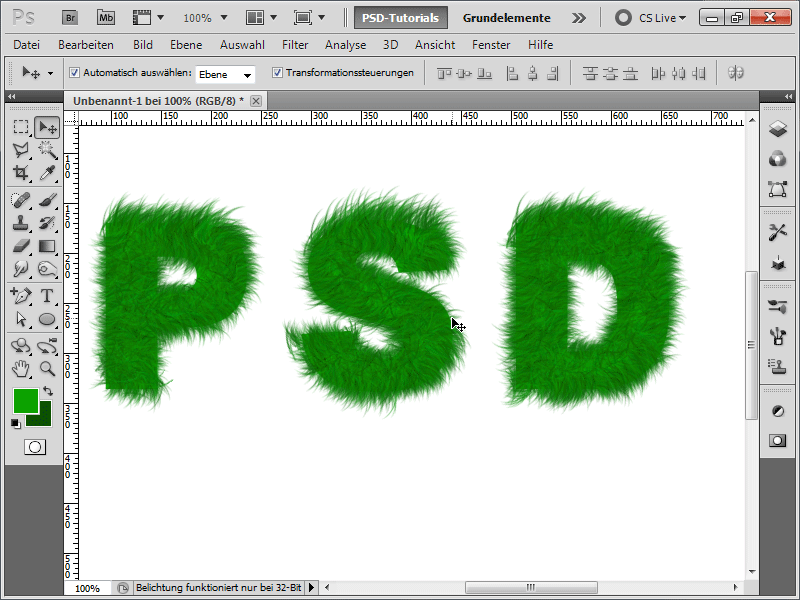
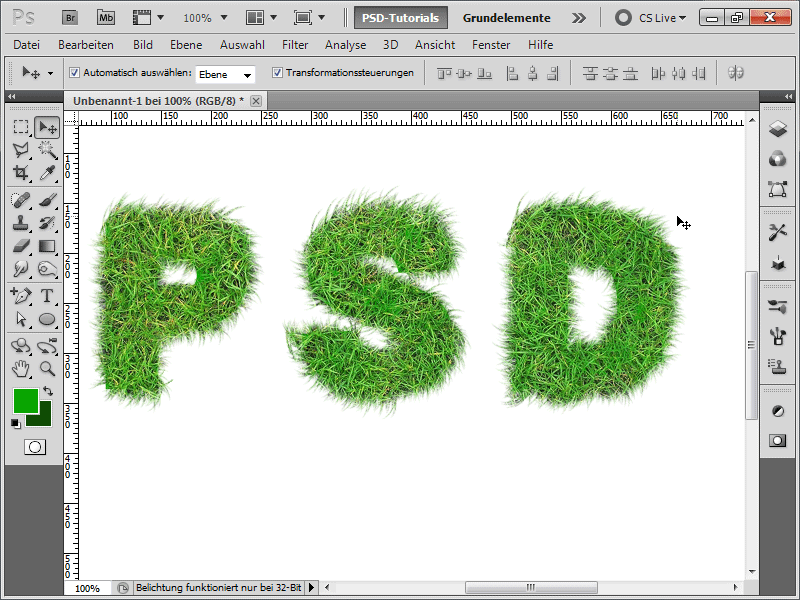
Wynik teraz wygląda tak:
Krok 16:
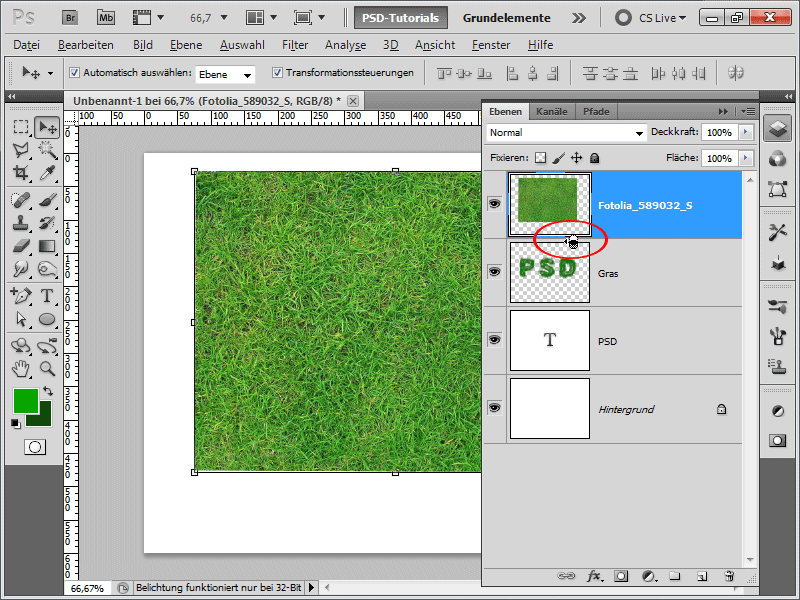
Jeśli jest to zbyt nierealistyczne, mam następujące podejście: Najpierw ładuję zdjęcie trawy. Następnie wstawiam je bezpośrednio nad warstwą trawy i klikam między nimi, trzymając wciśnięty klawisz Alt.
Krok 17:
Teraz powstaje maska ścinająca, i zdjęcie wpływa tylko na warstwę znajdującą się poniżej. Wygląda to już o wiele bardziej realistycznie, prawda?
Krok 18:
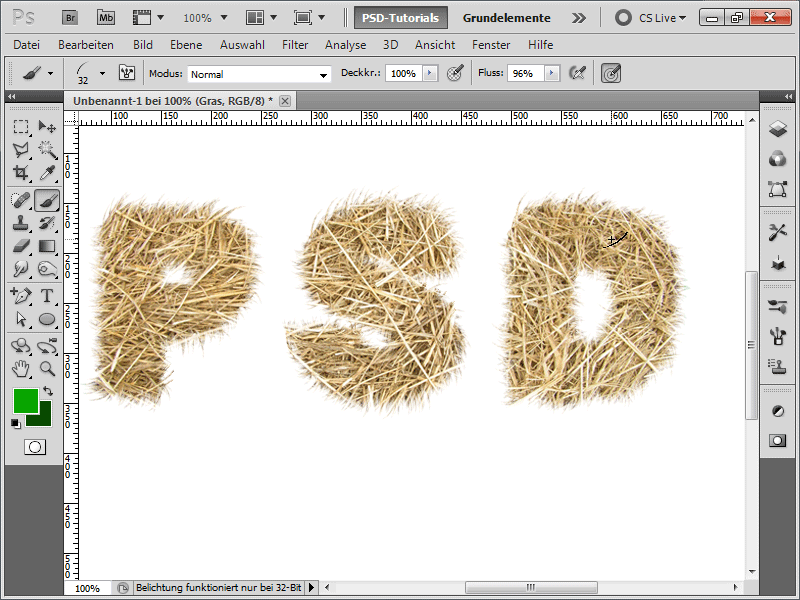
To działa z każdym zdjęciem. Tutaj po prostu używam zdjęcia słomy.
Krok 19:
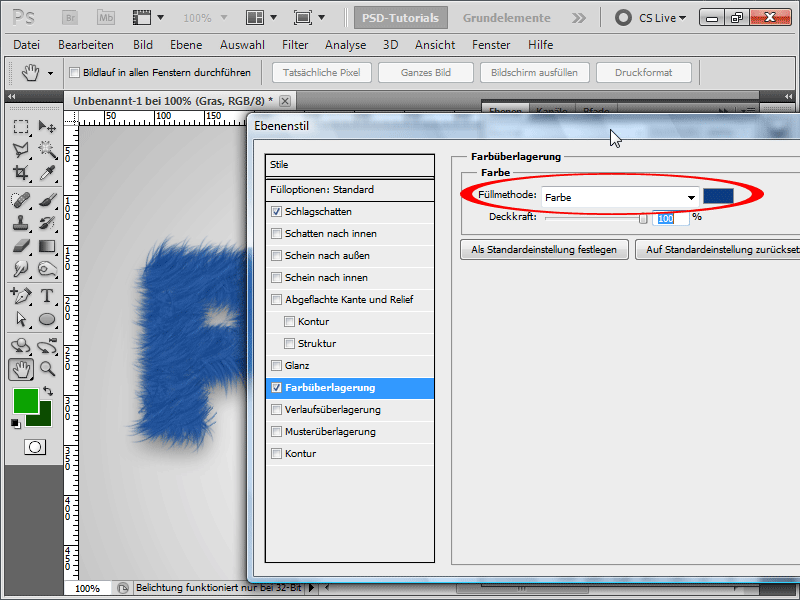
Jeśli ukryję zdjęcia i dodam cień na warstwie trawy, a następnie nałożę kolorową nakładkę, wtedy szybko uzyskam efekt potwornego tekstu na warkoczu.
Krok 20:
Następnie dodaję w tle gradient szaro-biały radialny, i całość wygląda już całkiem efektownie:
Krok 21:
Dobrą rzeczą jest to, że na warstwie z trawą zawsze mogę dodać nowe pociągnięcia moim pędzlem do trawy.
Krok 22:
A tutaj całość w wersji ze słomą:


