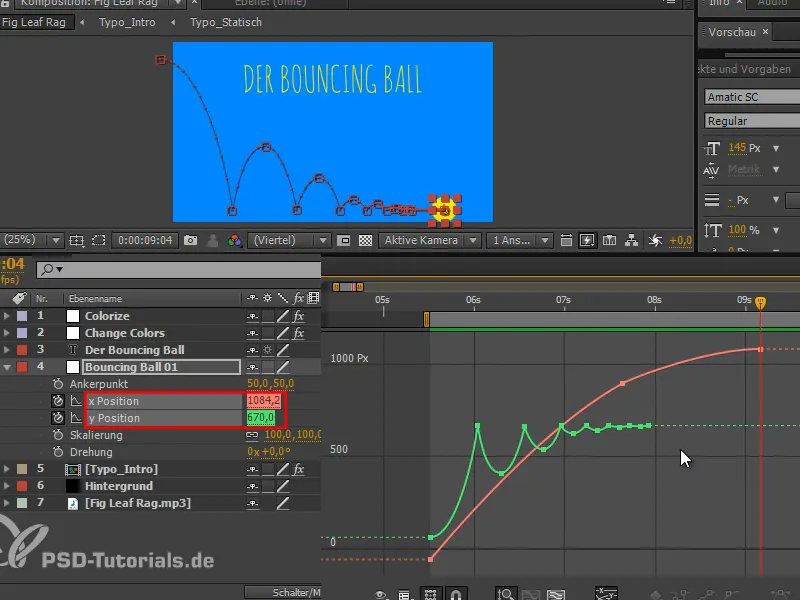
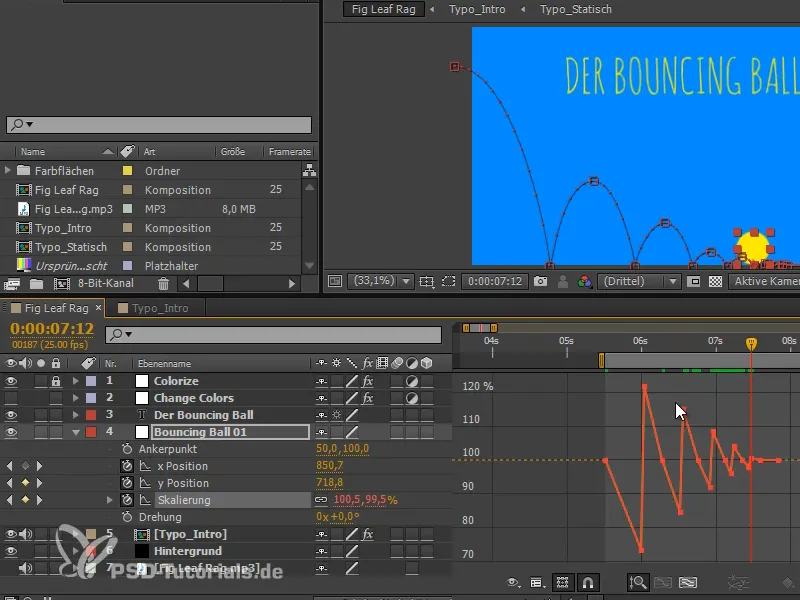
Nadal trochę pracowałem nad krzywymi i timingiem oraz przesunąłem kilka rzeczy. Zobaczysz, jak teraz wyglądają krzywe i x Position.
W x Position dodałem jeszcze jedną klatkę kluczową i wygładziłem krzywą na końcu, aby nie skakało to tak, a piłka ładnie toczyła się.
Nieznaczny ostatni skok bardzo mi się podoba, ponieważ praktycznie go nie widać, tylko czuć.
Mamy nadal problem z tym, że piłka wydaje się być bardzo sztywna. Dlatego będę jeszcze ją stażował i rozciągał.
Chodzi o to, że siła zewnętrzna zmienia kształt, podczas gdy objętość pozostaje taka sama: Po uderzeniu w podłoże całość powinna zgniatać, następnie powinna się rozciągać w powietrzu, znowu zgniatając się, gdy uderza w podłoże.
Krok 1
Najpierw musimy zająć się punktem kotwiczenia warstwy.
Obecnie znajduje się dokładnie w środku piłki. Oznacza to, że skalując, będzie skalowana od środka. Jednakże wszystkie klatki kluczowe zostały już ustawione tak, aby idealnie dopasować się do dolnej linii. Chcemy zachować to, ale gdybym ją zwiększał i zwiększał, to nie pasuje już do linii podstawowej. Jeśli zrobię ją z węższą, to nie trafia w podłogę i muszę przesunąć ją dalej w dół.
Możesz także tymczasowo usunąć zakotwiczenie, aby zobaczyć to lepiej..webp?tutkfid=68375)
Dlatego chciałbym mieć kotwicę dolną.
Podczas tworzenia korzystaliśmy z obszaru koloru 100x100 pikseli. Jeśli zamiast wartości "50" w punkcie kotwiczącym y wpiszemy wartość "100", to punkt kotwiczenia będzie dokładnie na dolnej powierzchni piłki.
To powinno pozostać bez zmian..webp?tutkfid=68376)
Krok 2
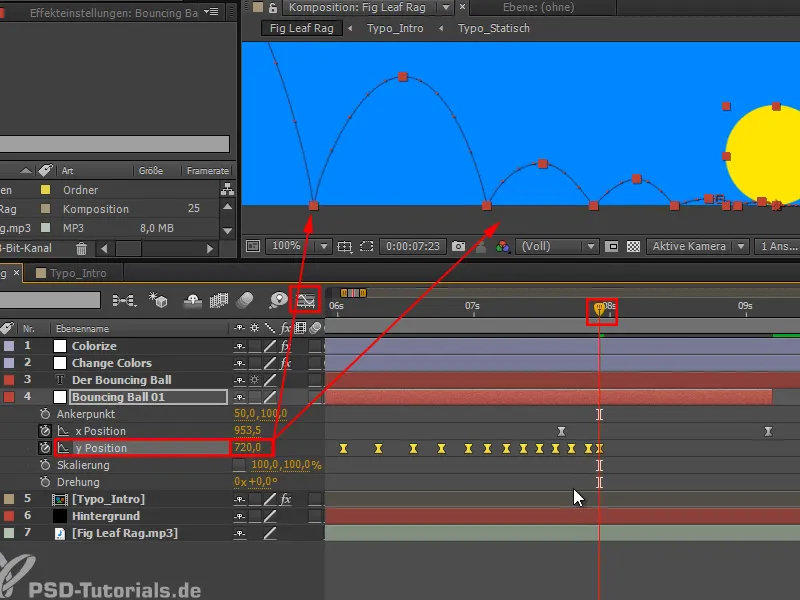
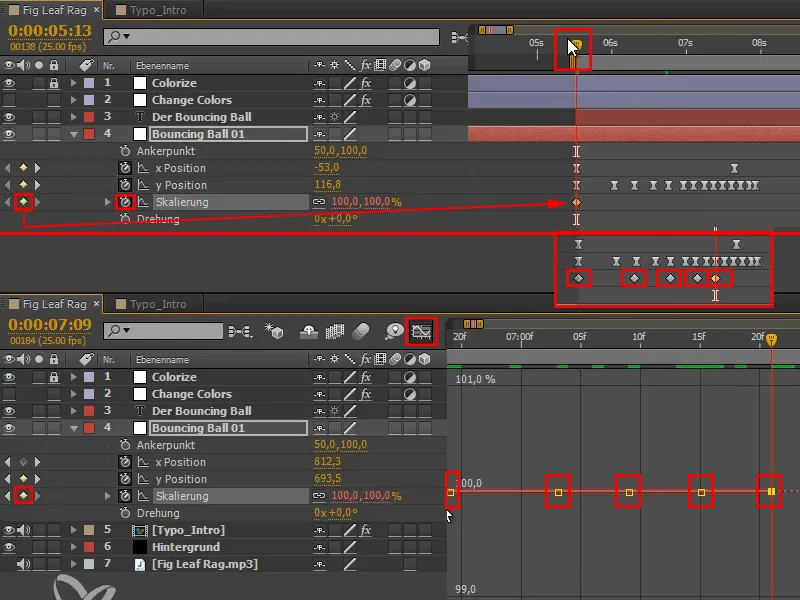
Mimo to musimy przesunąć ścieżkę ruchu o 50 pikseli. Najlepiej zrobić to w widoku kluczowych klatek.
Przejdź przez os czasu, przytrzymując klawisz Shift-, następnie skacz co jeden klatkę. Dokładnie na jedną klatkę i pozostaw tam.
Następnie sami wybierzcie y Position, aby zaznaczyć wszystkie klatki kluczowe y Position, i przesuńcie suwak do wartości "720".
Dzięki temu wszystko zostało przesunięte dokładnie o 50 pikseli w dół. Nasza animacja nadal jest taka sama, ale punkt kotwiczenia teraz znajduje się na dole. Oznacza to, że jeśli teraz stażujemy i rozciągamy, punkt pozostanie na dole.
Krok 3
Najważniejszym aspektem stażowania i rozciągania jest zachowanie objętości. Jeśli spłaszczam piłkę, musi również się poszerzyć, i na odwrót. Jeśli ją podnoszę wyżej, musi się zwęzić, aby objętość pozostała taka sama.
Nie jest to takie proste do zrobienia ręcznie z procentami, dlatego istnieje wyrażenie, które chciałbym tutaj krótko omówić.
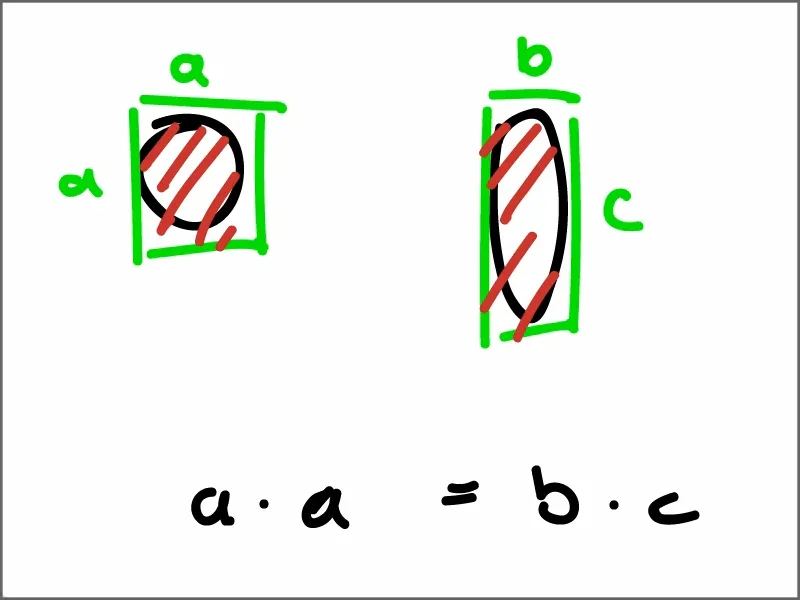
Jeśli wyobrażamy sobie piłkę jako kwadrat, co tak naprawdę jest, ponieważ nasza piłka początkowo była obszarem koloru, to mamy bok a i inny bok a, który jest dokładnie tak samo duży.
Teraz stażujemy i rozciągamy piłkę w jakiś sposób, to czerwony obszar b/c musi być dokładnie tak samo duży jak czerwony obszar a/a.
Przedstawmy to w równaniu: a * a = b * c
Wiemy, że a ma wartość 100.
Aktualna wartość x to b, a aktualna wartość y to c.
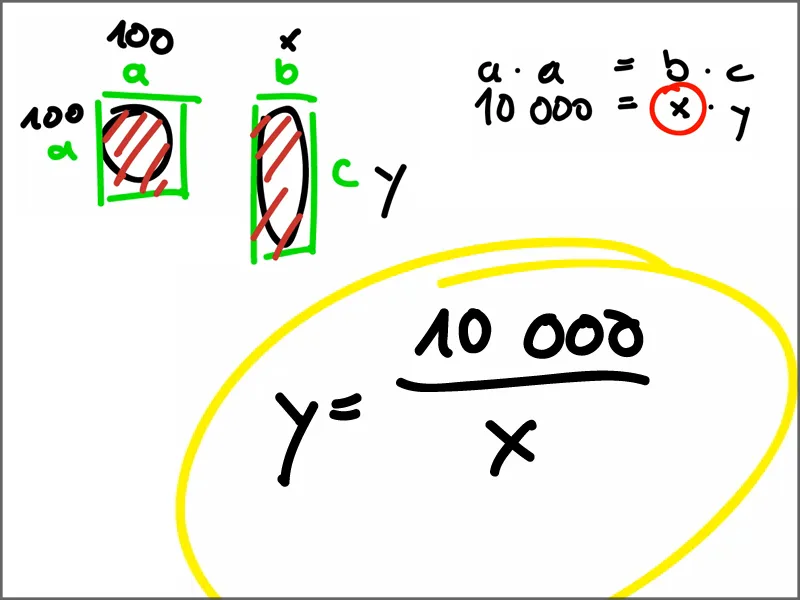
Zmieniamy jedno z nich, załóżmy, że x zostaje tutaj 10 000 = x * y
Jeśli x może pozostać nieznany, spróbujmy przekształcić równanie na y.
y = 10 000 / x. Nazwijmy to formułą stażowania i rozciągania, która zostaje wprowadzona do skalowania jako wyrażenie.
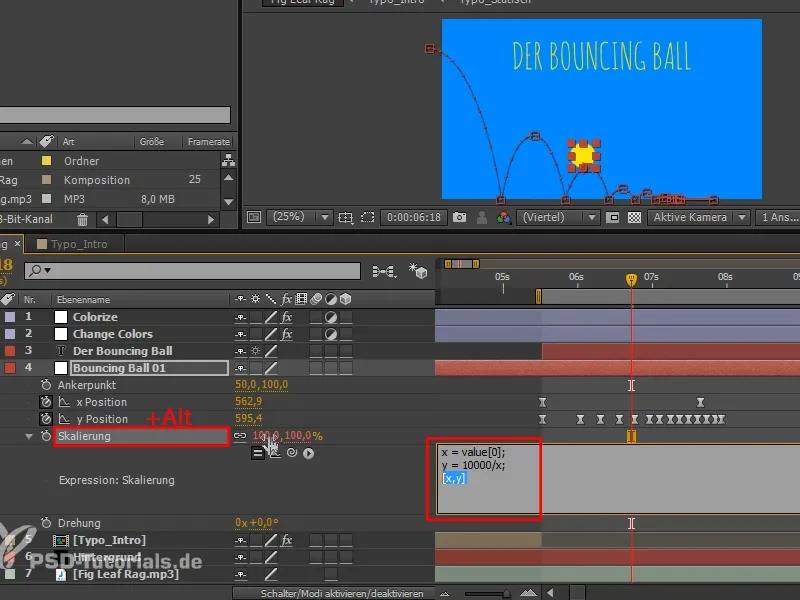
Krok 4
Klikamy na Skalowanie trzymając wciśnięty klawisz Alt.
"x = value". Value zwraca zawsze aktualną wartość. Ma 2 sloty, 2 argumenty.
Chcemy pierwszy argument, co oznaczamy w nawiasach kwadratowych i zerem. 1 oznaczałoby drugi.
I "y = 10 000/x".
Następnie zatwierdzamy "y, x" w nawiasach kwadratowych. To jest sposób, w jaki przekształcamy to ponownie do dwóch wartości skalowania.
Potwierdzamy i na razie nic się nie zmienia,…
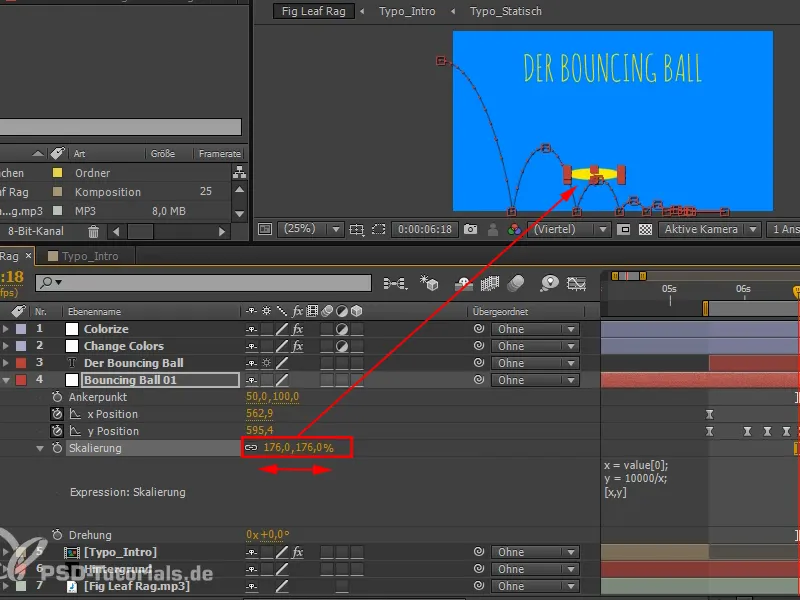
Krok 5
… ale gdy zaczniemy przesuwać x, otrzymujemy fantastyczne skrócenie i rozciągnięcie, przy zachowaniu stałej objętości.
Krok 6
Pomyślmy teraz, jak przebiega skręcanie i rozciąganie.
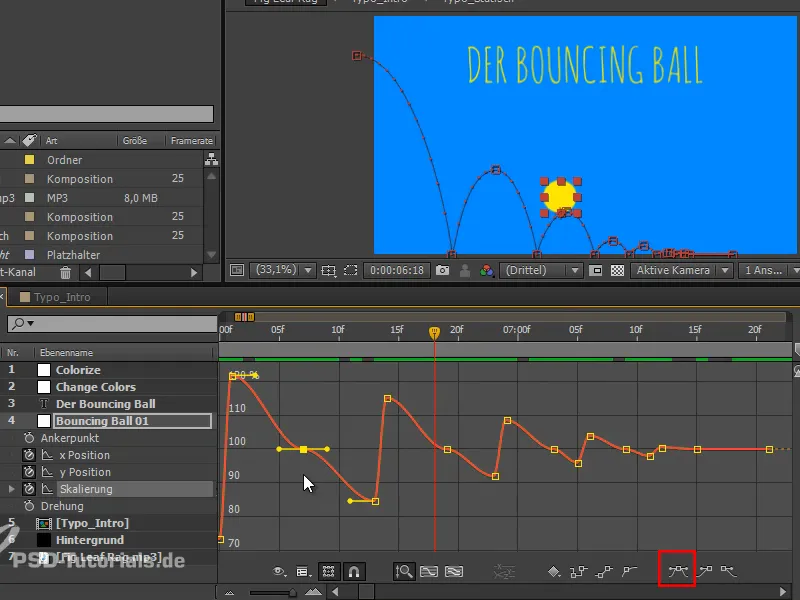
Gdy piłka jest u góry, panuje równowaga sił. Oznacza to, że w tych miejscach możemy dodać klatkę kluczową, ponieważ żadna inna siła niż własna nie działa już w tych miejscach. Są to 100% klatki kluczowe.
Przy bardzo małych skokach trudno jest już dostrzec w normalnym widoku, które punkty są prawidłowe. W takim przypadku przełączcie się po prostu na inny widok, w którym punkty są wyraźnie odróżnione od siebie, aby uniknąć błędów.
Krok 7
Może się wydawać, że piłka osiąga najszybszą prędkość na połowie spadku - nie. Bardziej jest najszybsza tuż przed lądowaniem. Klatka kluczowa, tuż przed uderzeniem piłki o ziemię. Piłka nie wie, że ziemia jest na wyciągnięcie ręki, nie boi się ziemi, ale nagle zostaje silnie rzucana na ziemię. To właśnie siła, która na nią działa.
Skręcanie i rozciąganie animuje się tak, aby piłka w klatce kluczowej, tuż przed uderzeniem o ziemię, była najdłuższa. Wtedy rozciągamy ją...
… a w momencie uderzenia jest spłaszczana, rozciągamy ją w poprzek.
Tak otrzymujemy piękne animacje: "twarda kontra miękka", spłaszczona u dołu, z powrotem prosta u góry.
Krok 8
Klatka kluczowa, tuż przed kolejnym lądowaniem piłki na ziemi, rozciągamy ją ponownie, a u dołu znów ją spłaszczamy. Kontynuujemy to, przy czym odległości te oczywiście stają się coraz mniejsze. Im słabszy jest skok piłki, tym mniej rozciąga się i spłaszcza, ponieważ działa na nią mniej siły. W końcu możemy to zaniedbać.
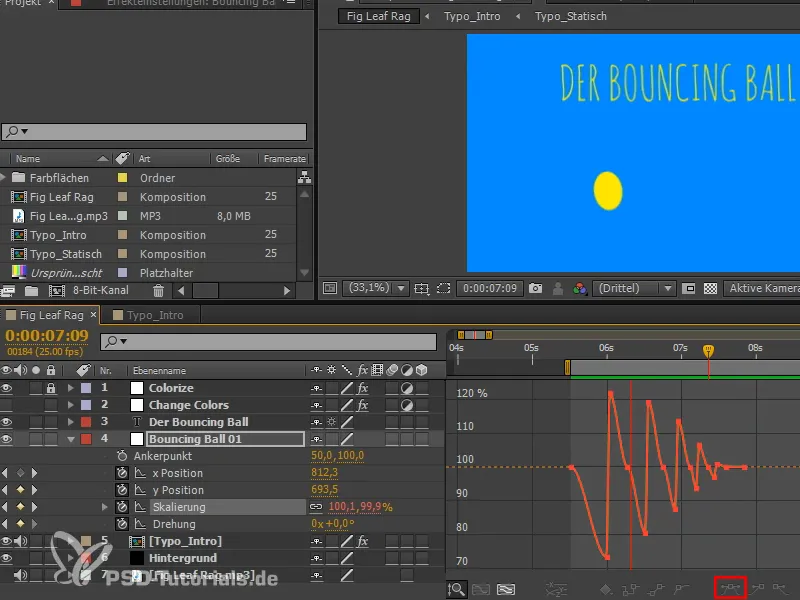
Już zauważamy schemat, który się tam ukazuje.
Krok 9
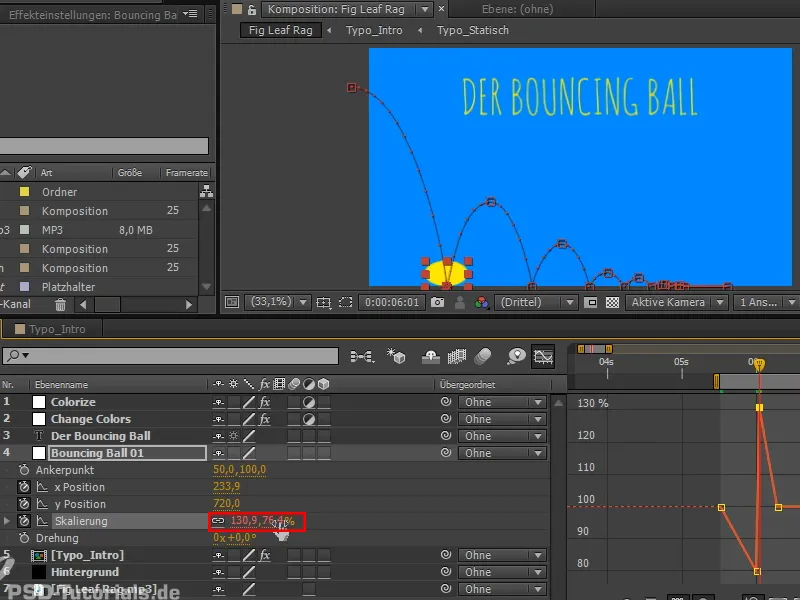
Wydaje się już całkiem nieźle, ale coś jeszcze nie gra: piłka nie powinna się rozciągać prosto, ale wzdłuż ścieżki. Tutaj jednak w chwili obecnej porusza się całkiem prosto w górę i w dół - i to znowu nie do końca jest poprawne.
Najpierw dodam klatki kluczowe Easy Ease, przez co uzyskamy lepsze rozłożenie przestrzenne. Ponadto otrzymamy nieco piękniejsze akcenty w punktach przełomowych za sprawą bardziej płaskich obszarów, czyli w tych miejscach będzie nieco przyspieszenie lub zwalnianie tempa, gdy dochodzi do skręcania i rozciągania, a mamy też nieco więcej chwil w powietrzu, gdy nie jest ono wpływane żadną siłą. Bardzo mi się podoba.
Krok 10
Teraz dodajemy obrót, ostatni element, który musimy jeszcze animować w przypadku Boingującej Piłki, i jest to również bardzo proste.
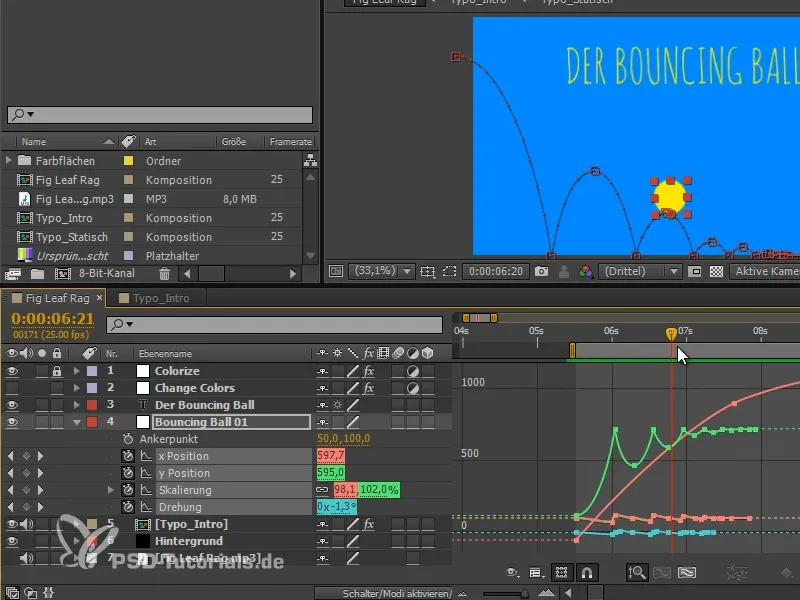
Naciskam Shift i dodaję Skalowanie. W zasadzie pobieramy czasowanie z Skalowania i obracamy całość w odpowiednim kierunku, tak abyśmy naprawdę zmierzali w stronę tej części.
Należy ustawić obrót na zero na punktach zwrotnych na górze i u dołu.
Pomiędzy nimi ustawiamy wartości w połowie wysokości na przemian w obszarze dodatnim i ujemnym, w zależności od kierunku, w którym ma nastąpić obrót..webp?tutkfid=68387)
Krok 11
Również tutaj zastosujemy ponownie ułatwienie za pomocą Easy Ease, co pozwoli uniknąć małych błędów.
Po jeszcze trochę dostrojeniu całość wygląda tak:
Mamy teraz prawie wszystkie elementy, które należą do Boingującej Piłki: mamy klasyczny ruch piłki, jak również jej skręcanie i rozciąganie oraz obrót.
Ostatnia rzecz, która nam jeszcze brakuje, to rozpad piłki, ponieważ wtedy piłka pojawia się ponownie, a jej ścieżka ruchu jest pokazana. Tak jakby analiza Boingującej Piłki.
To będzie tematem następnej części serii samouczków "Animacje w programie After Effects: Boingująca Piłka - Rozpad".


