Chmury nadają lekkość i szczyptę fantazji twoim projektom. Bez względu na to, czy chodzi o plakaty, kartki okolicznościowe czy kreatywne projekty – ten efekt nadaje twoim pracom wymarzony wygląd. W tym samouczku pokażę ci, jak krok po kroku stworzyć realistyczny efekt chmur w programie Photoshop. Będziemy łączyć pędzle i specjalne filtry, aby tekst i formy wyglądały jakby były zaczarowane w chmurach. Bądź gotowy do lekkiej kreatywnej zabawy!
Krok 1:
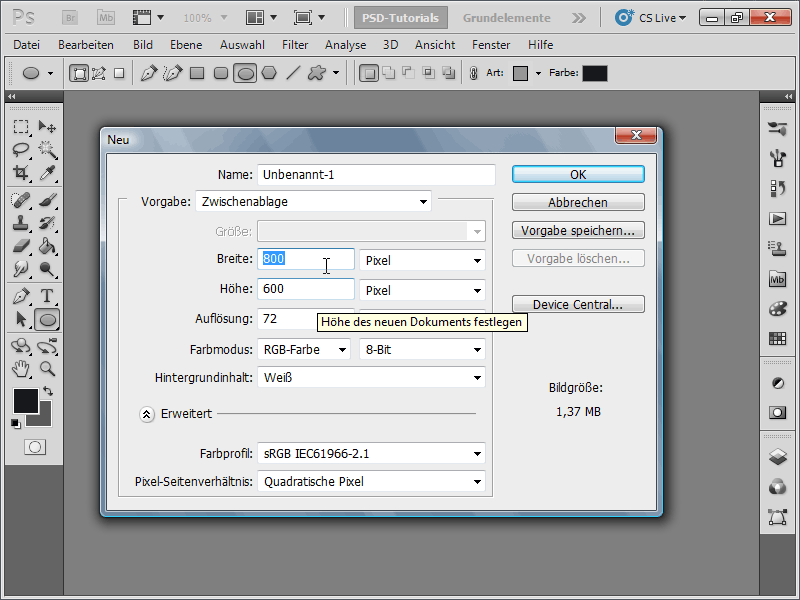
Tworzę dokument o rozmiarze 800x600 pikseli, przy czym rzeczywisty rozmiar nie ma znaczenia.

Krok 2:
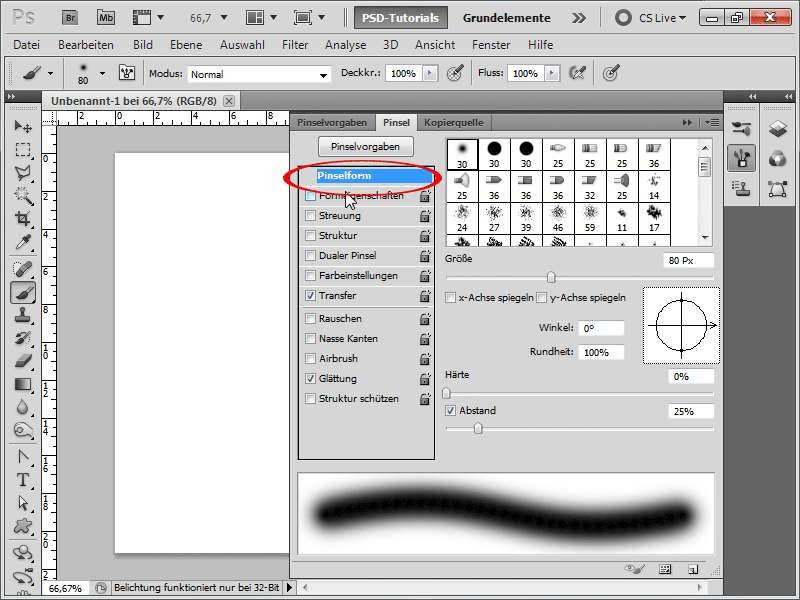
Następnie wybieram narzędzie pędzel i wciskam klawisz F5 lub klikam ikonę pędzla na górnym panelu sterowania. Teraz ustawiam następujące wartości w zakładce kształt pędzla:
Krok 3:
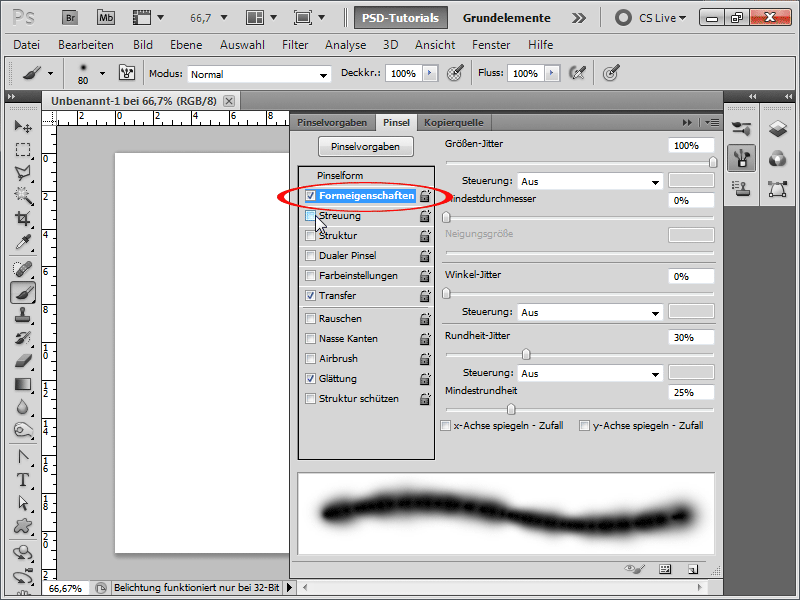
W właściwościach kształtu trzeba również coś zmienić:
Krok 4:
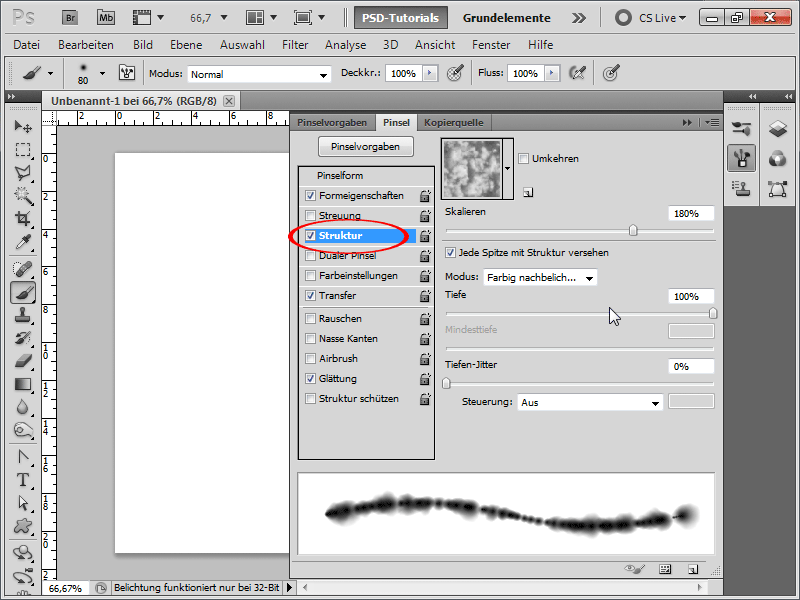
W polu tekstury muszę koniecznie wybrać teksturę chmur, którą znajdę w bibliotece wzorów pod zakładką tekstury.
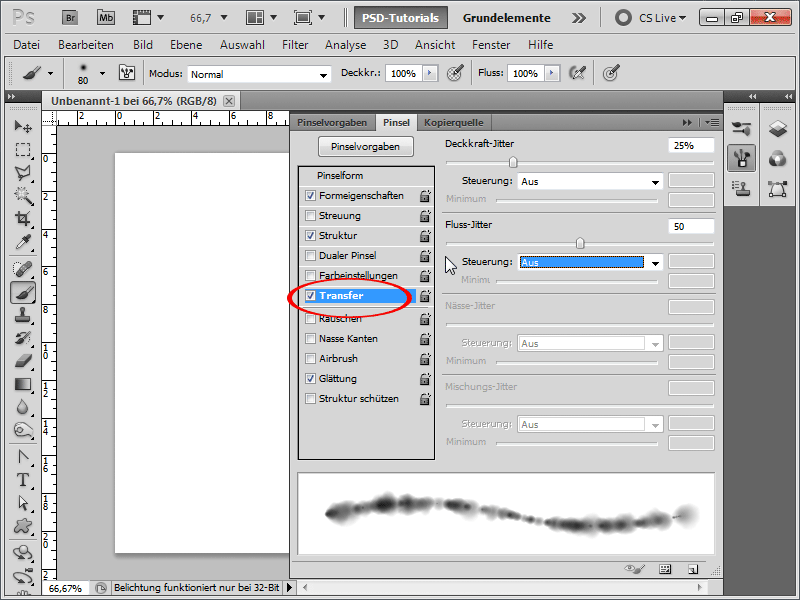
Krok 5:
W polu przekazywanie ustawiam nachylenie przepływu na 25% i przepływ przepływu na 50%, aby pewne części pędzla zostały ukryte.
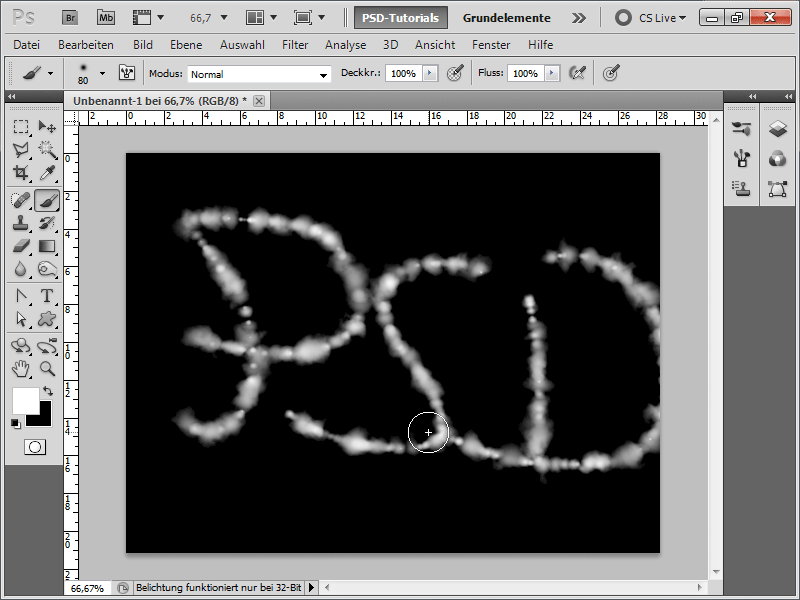
Krok 6:
Teraz mogę na przykład malować literki za pomocą pędzla na nowej warstwie. Jednak nie wygląda to zbyt dobrze.
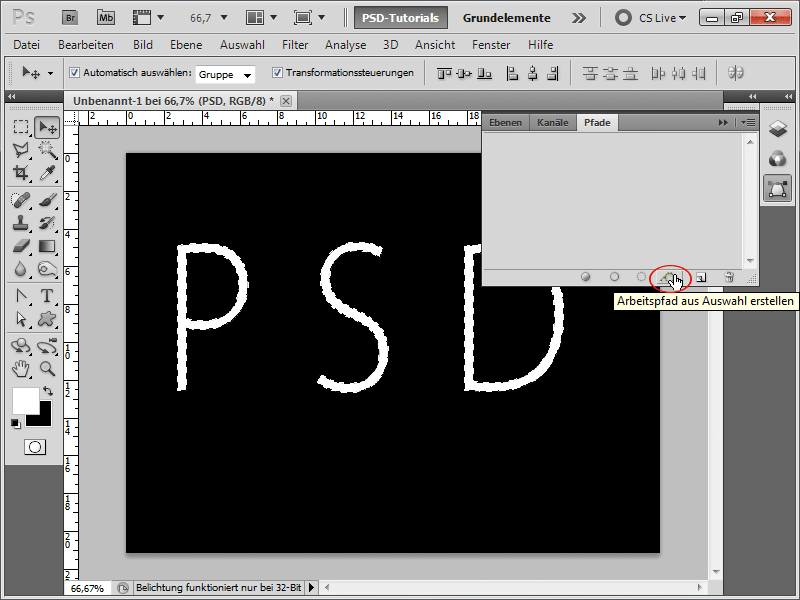
Krok 7:
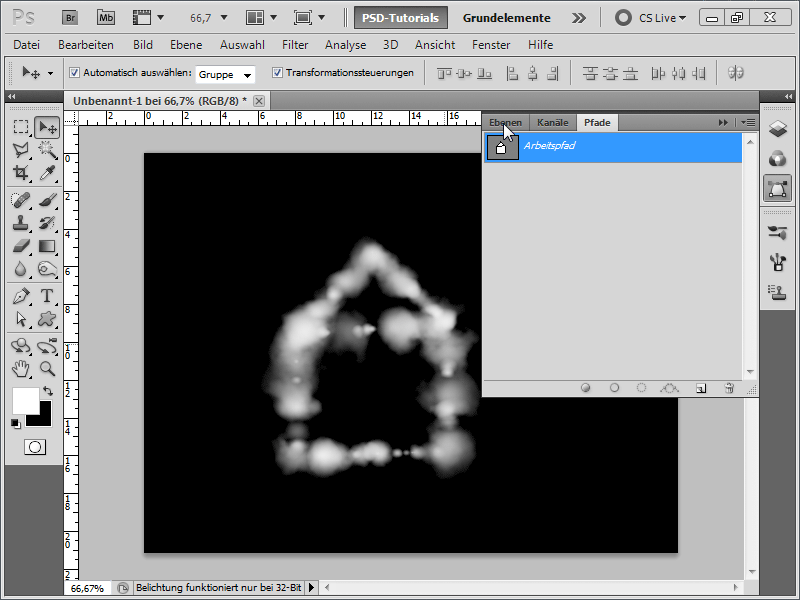
Dlatego piszę tekst z możliwie cienkimi literkami, tworzę zaznaczenie na warstwie tekstowej w panelu warstw, przechodzę do panelu ścieżki i klikam na symbol umożliwiający utworzenie ścieżki roboczej z zaznaczenia.
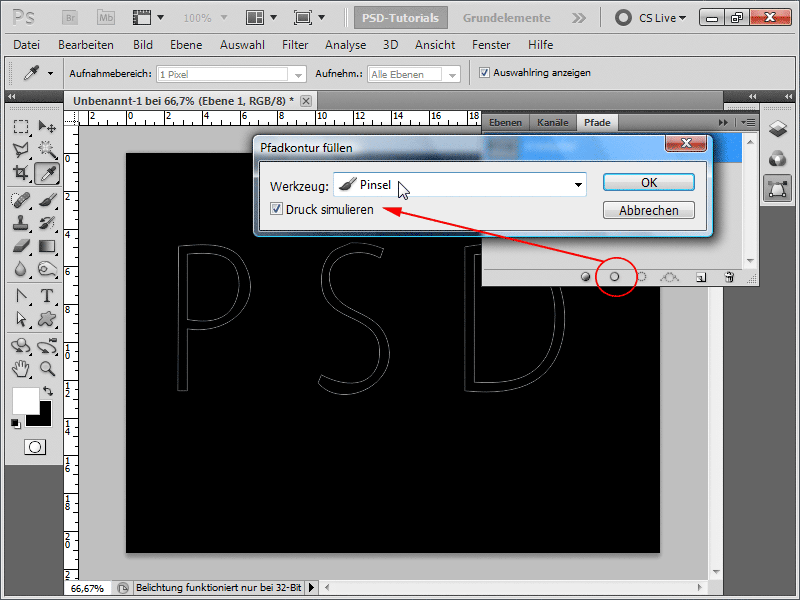
Krok 8:
Następnie klikam w panelu ścieżki na ikonę wypełniania konturu ścieżki. Zaznaczam opcję symuluj ciśnienie, aby uzyskać jeszcze lepszy efekt.
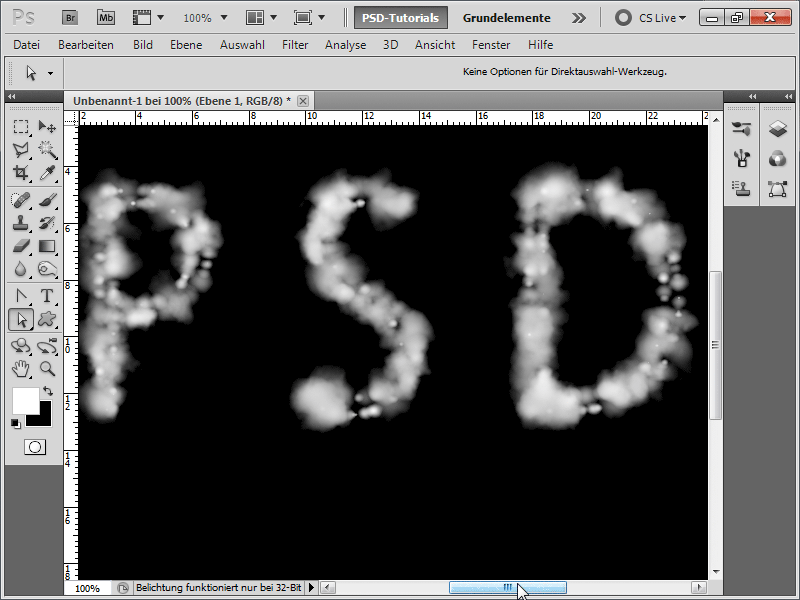
Krok 9:
Rezultat już robi wrażenie.
Krok 10:
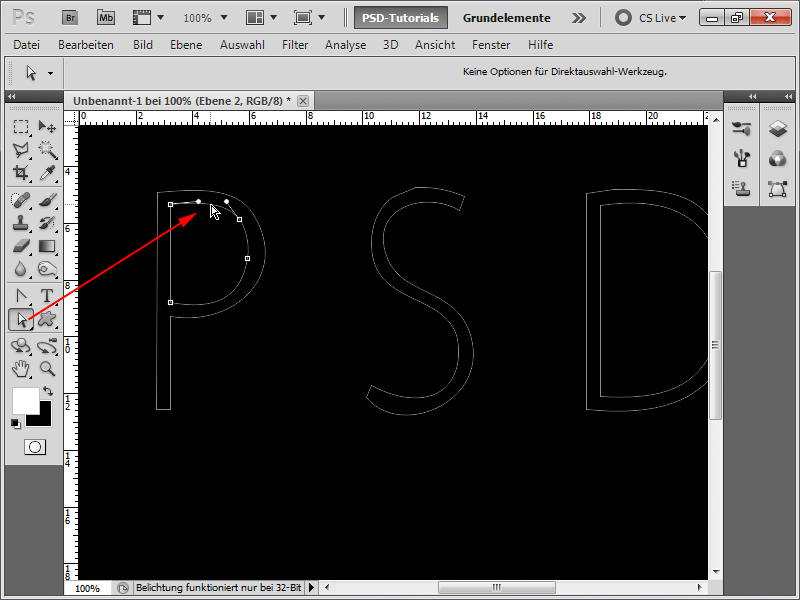
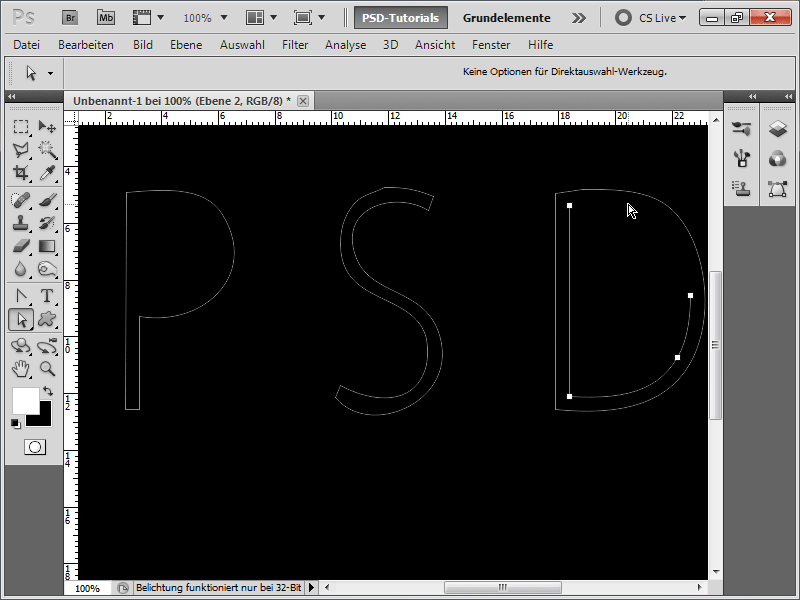
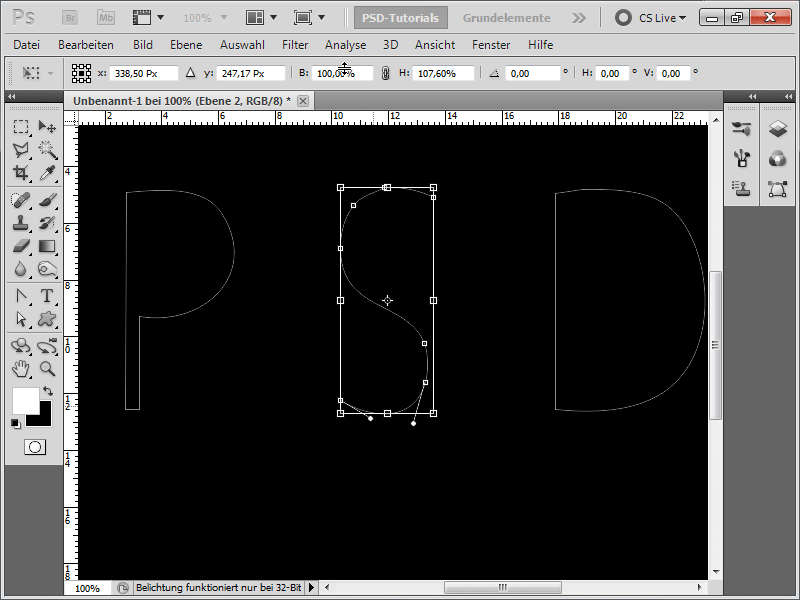
Jednak ponieważ ścieżka ma dla każdej litery dwie linie, muszę jedną usunąć, aby pędzel nie poruszał się wzdłuż obu ścieżek. Chwytam narzędzie bezpośredniego wyboru, klikam na wewnętrzną linię i naciskam klawisz Backspace. Następnie klikam ponownie w puste miejsce, znowu na wewnętrzną część linii i klawisz Backspace.
Krok 11:
Z literami P i D jest to dość proste.
Krok 12:
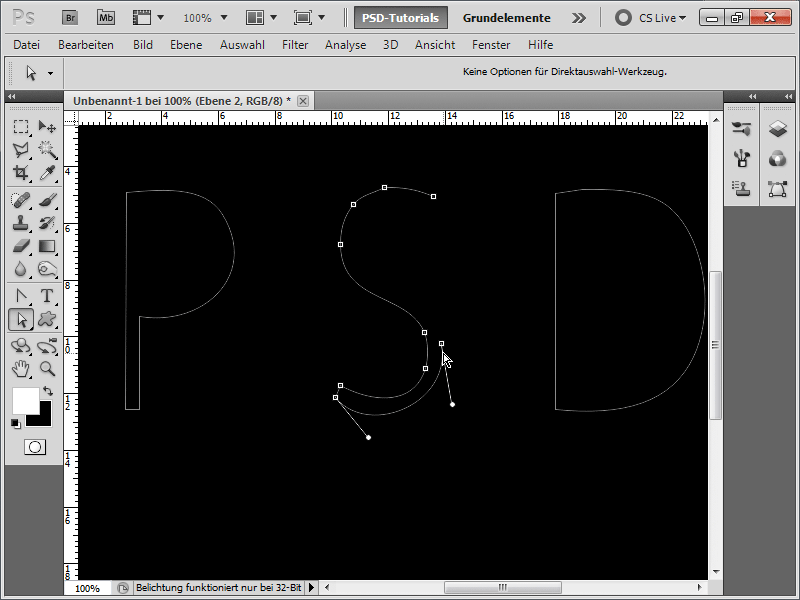
Ze znakiem S muszę dość często kliknąć wewnętrzną część i nacisnąć klawisz Backspace + kliknąć ponownie obok ścieżki.
Krok 13:
Ponieważ litera S nie jest teraz dokładnie tak samo duża jak pozostałe litery, skaluję ją za pomocą Ctrl+T.
Krok 14:
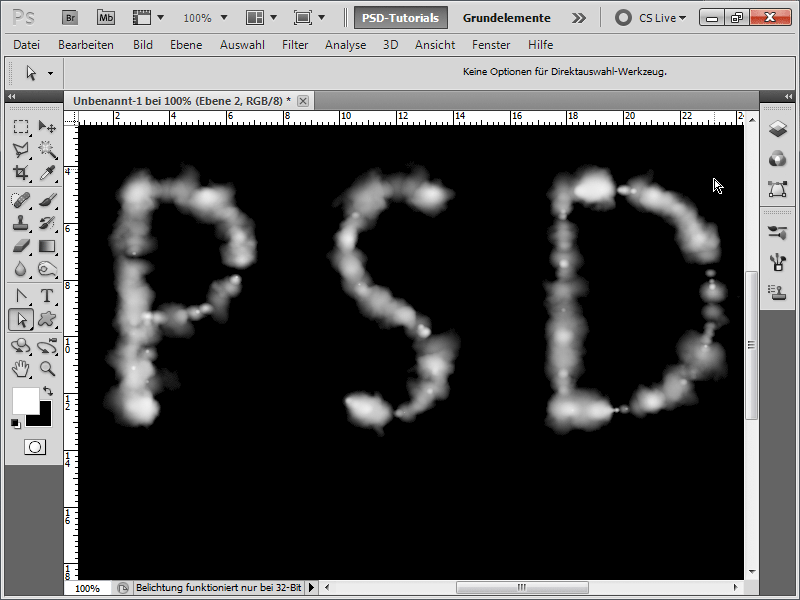
Rezultat wygląda następująco:
Krok 15:
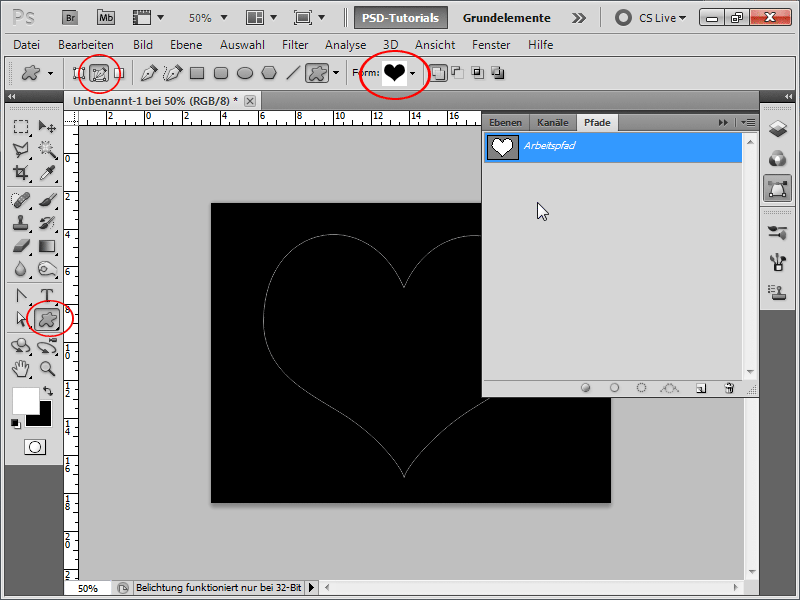
Mogę również na przykład stworzyć serce w dziale Własne kształty. Muszę tylko upewnić się, że zostanie ono stworzone jako ścieżka.
Krok 16:
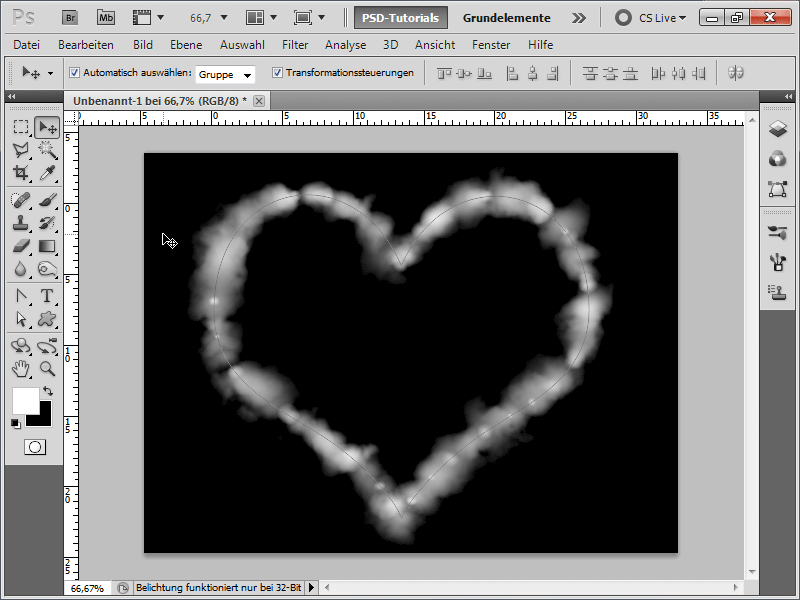
A gdy ponownie wypełnię kontur moim pędzlem do chmur, wynik będzie wyglądał następująco (powiększyłem końcówkę pędzla, aby chmury były większe).
Krok 17:
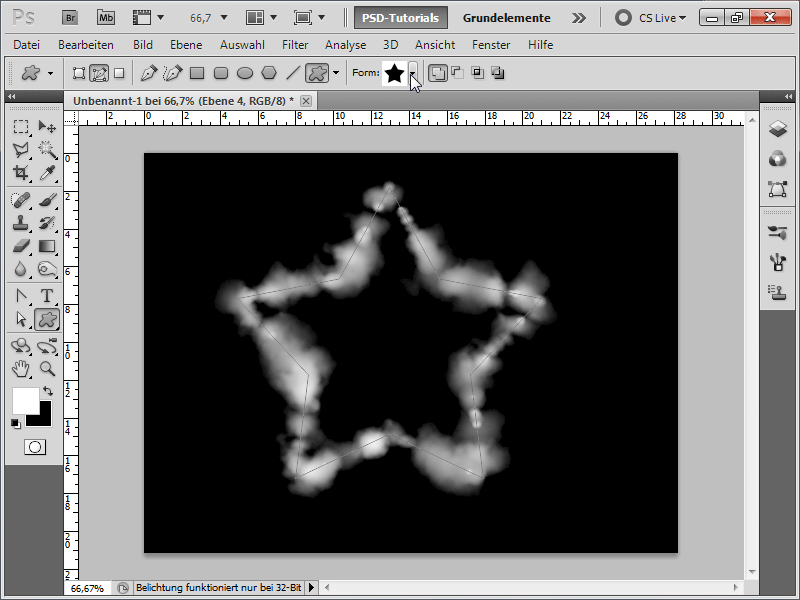
Dla gwiazdy wyglądałoby to tak.
Krok 18:
Albo tworzę na przykład dom za pomocą narzędzia ołówka i wypełniam jego kontur moim pędzlem do chmur.
Krok 19:
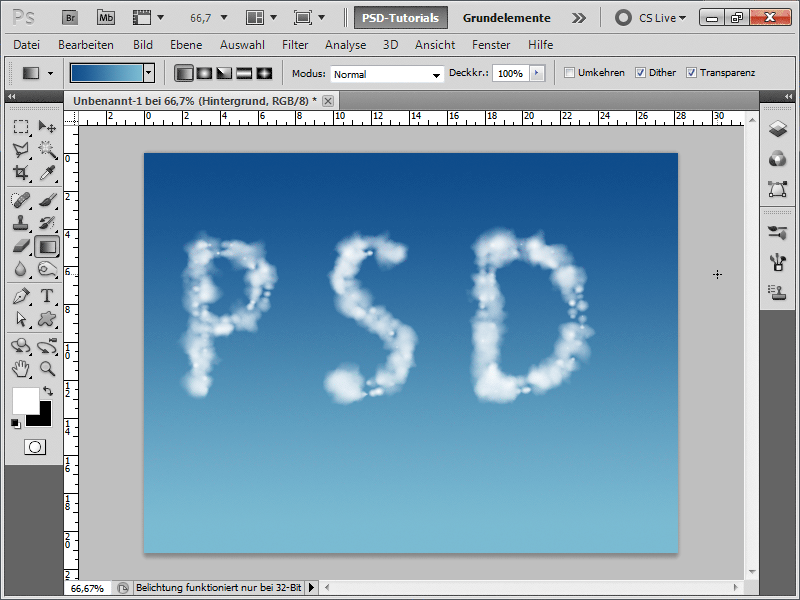
Z odpowiednim niebiesko-niebieskim przejściem historia wygląda jeszcze lepiej.
Krok 20:
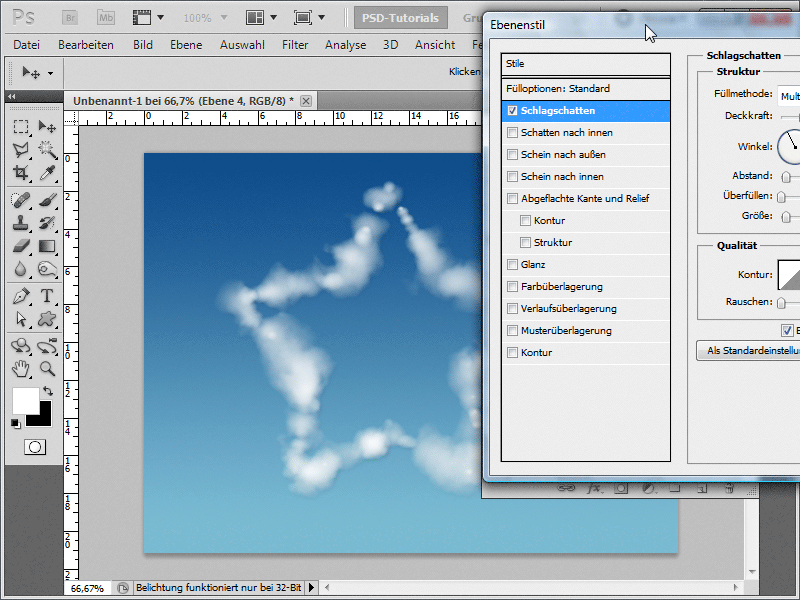
Z opcją wypełnienia Cień wewnętrzny lub Cień zewnętrzny mogę dodatkowo zwiększyć realizm chmur.
Krok 21:
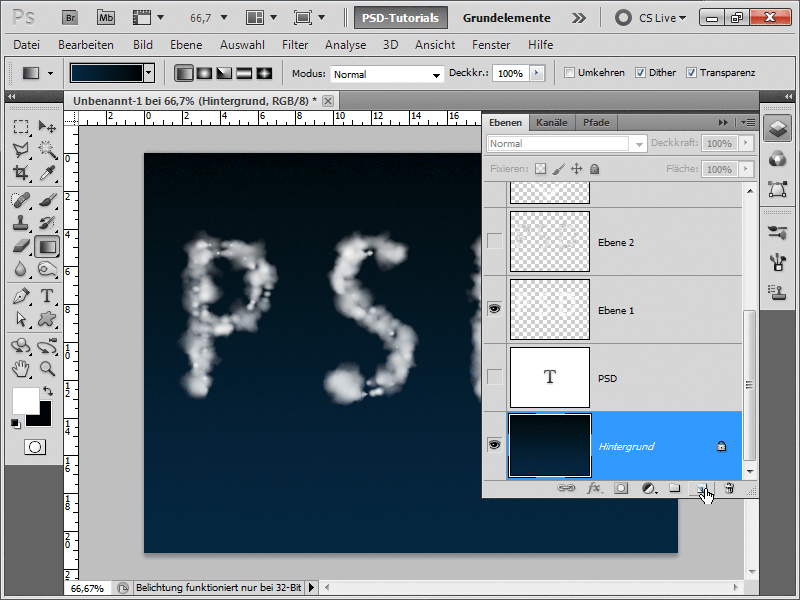
Tutaj chciałbym szybko pokazać, jak stworzyć odpowiednie niebo gwiaździste. W tym celu będę ciągnął gradient od ciemnoniebieskiego do czarnego.
Krok 22:
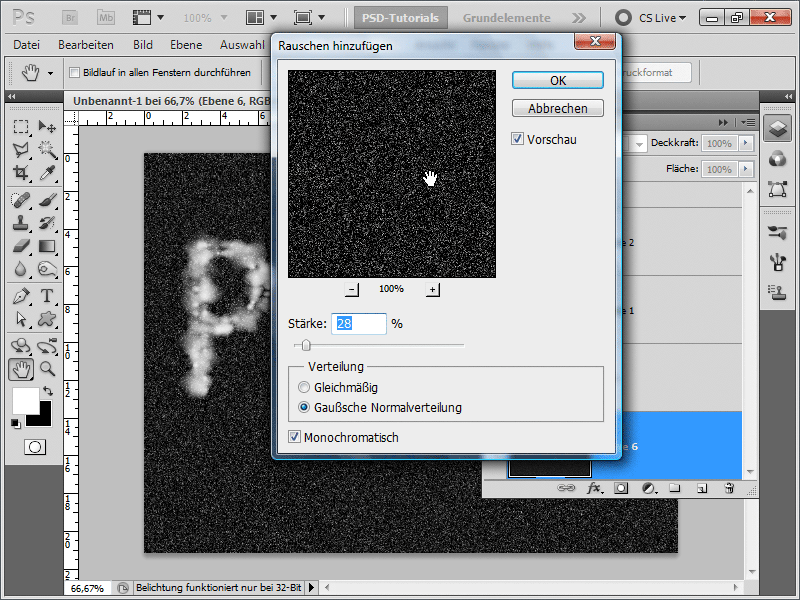
Na nowej czarnej warstwie dodaję Szum.
Krok 23:
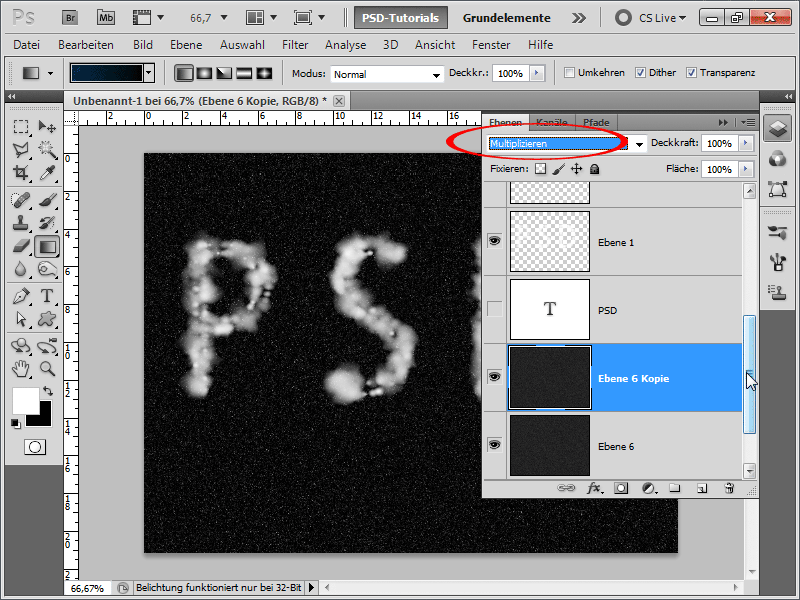
Teraz duplikuję warstwę za pomocą Ctrl+J i zmieniam metodę wypełnienia na Mnożenie.
Krok 24:
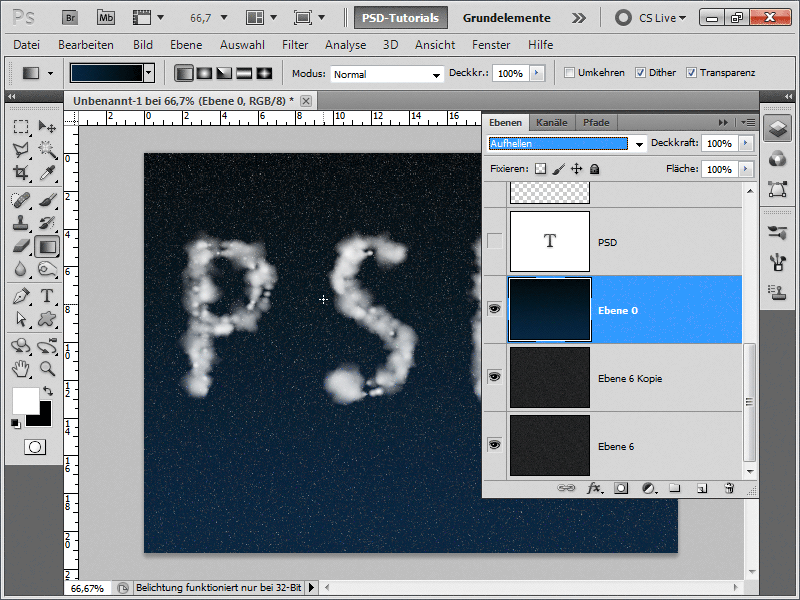
Następnie przesuwam warstwę gradientu nad warstwami gwiazd i ustawiam metodę wypełnienia na Rozświetlenie, aby gwiazdy były widoczne.
Krok 25:
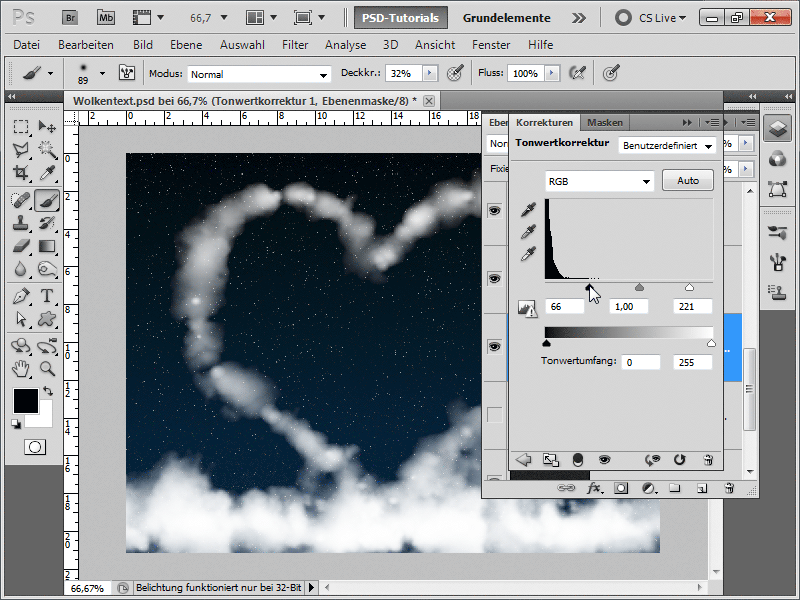
Teraz wstawiam serce do mojego przykładu, tworzę nową warstwę chmur i maluję większe chmury z dołu planu za pomocą większego pędzla. Następnie pod warstwą gradientu dodaję warstwę ustawień Korekta poziomów i przesuwam lewy i prawy suwak trochę do środka, aby niektóre gwiazdy były jaśniejsze, a inne znowu ciemniejsze.
Krok 26:
Moim zdaniem otrzymany rezultat jest satysfakcjonujący:
Jako plik roboczy dołączyłem pędzel do chmur.


