Z animacją Kulka Bouncing jesteśmy teraz zadowoleni. Ale na końcu ma on jeszcze eksplodować, a druga kula ma spaść na dół, gdzie można zobaczyć jej ścieżkę.
W rzeczywistości chodzi o pozy inbetweenowe, które wcześniej ręcznie rysowano i które chciałbym jeszcze pokazać. Dlatego eksploduje pierwotna kula, a pierwsza zmiana ścieżki wchodzi w grę.
Krok 1
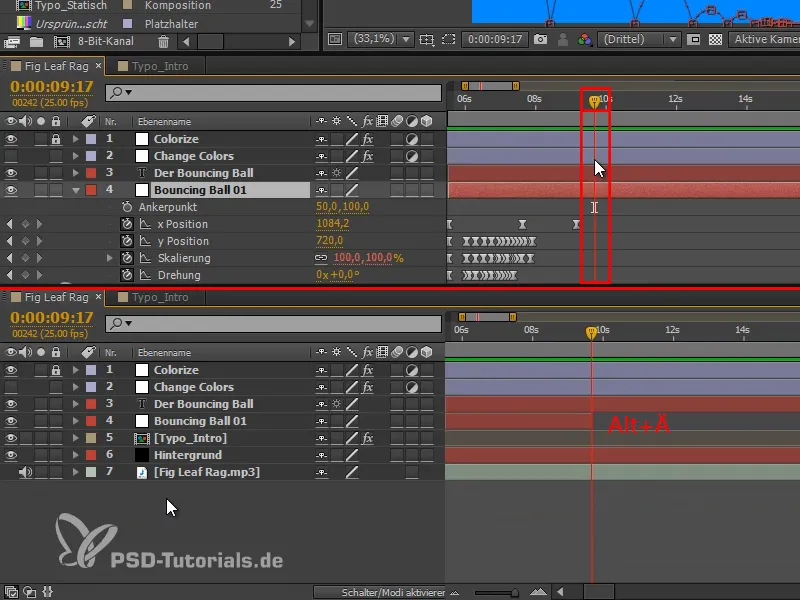
Eksplodowanie można szybko zrobić, ukrywając po prostu warstwę. Skrót Alt+Ä oznacza Ukryj warstwę i jest jednym z najlepszych sposobów na natychmiastowe zniknięcie obiektów z jednej chwili na drugą.

Krok 2
Jednak chcemy, aby kula nie tylko zniknęła, ale również żeby wybuchła prawidłowo i efektownie. Jedyną pozostałością mają być małe rozbryzgi na zewnątrz w kolorze obiektu.
Te rozbryzgi można stworzyć na różne sposoby. Mam dla was bardzo prostą metodę:
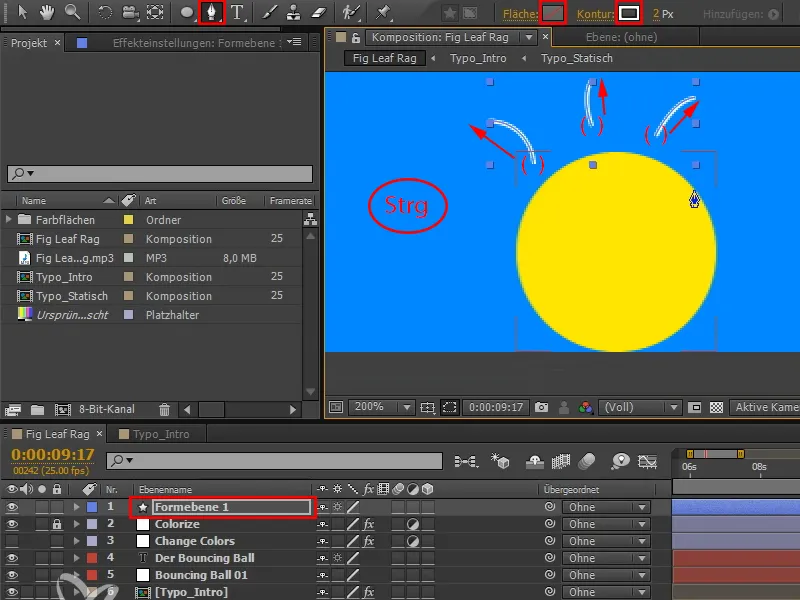
Używam narzędzia Ołówek oraz warstwy kształtu bez wypełnienia, tylko z białym konturem, ponieważ będziemy poniżej warstwy „Colorize”.
Nie powinna być wybrana żadna warstwa, chyba że „Warstwa kształtu 1”. Następnie klikam raz na obrazie i przeciągam ścieżkę tak, jak chcę ją mieć. Następnie klikam gdziekolwiek, trzymając naciśnięty klawisz Ctrl, aby zakończyć tę ścieżkę.
Kliknij, przeciągnij, Ctrl+Klik.
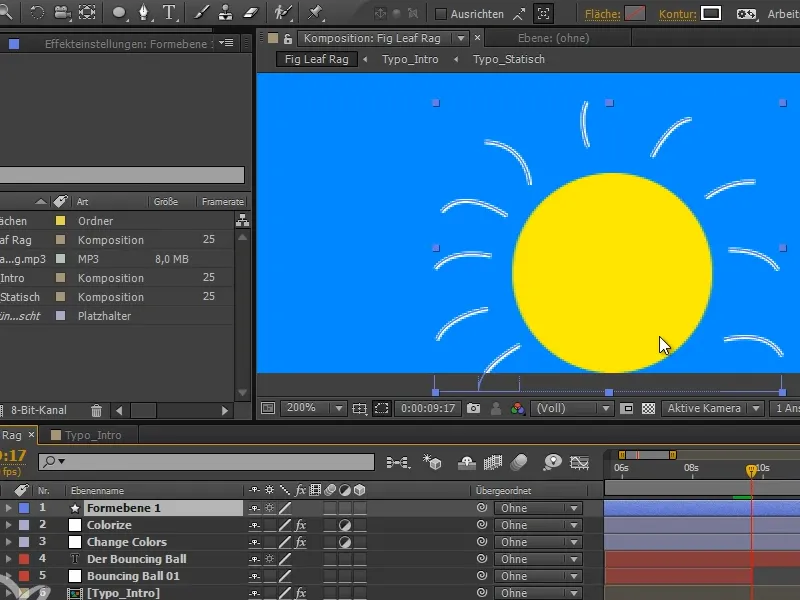
Tak rysuję wszystkie małe rozbryzgi. Idzie to bardzo szybko.
Krok 3
Za pomocą klawisza V mogę później przesuwać poszczególne ścieżki.
Największym problemem jest to, że te ścieżki trzeba tworzyć na nowo dla każdego obiektu, ponieważ muszą one pasować do kształtu obiektu. Nie można po prostu uniwersalnie używać tych linii dla każdego obiektu, ponieważ koło rozbryzguje się inaczej niż wydłużona nazwa. Jednak ta technika pozwalająca na ich ponowne tworzenie działa całkiem dobrze i szybko.
Linie mogą być również nieco nieregularne, ponieważ to bardziej lub mniej losowa historia, jak kulka pęknie w ten sposób.
Krok 4
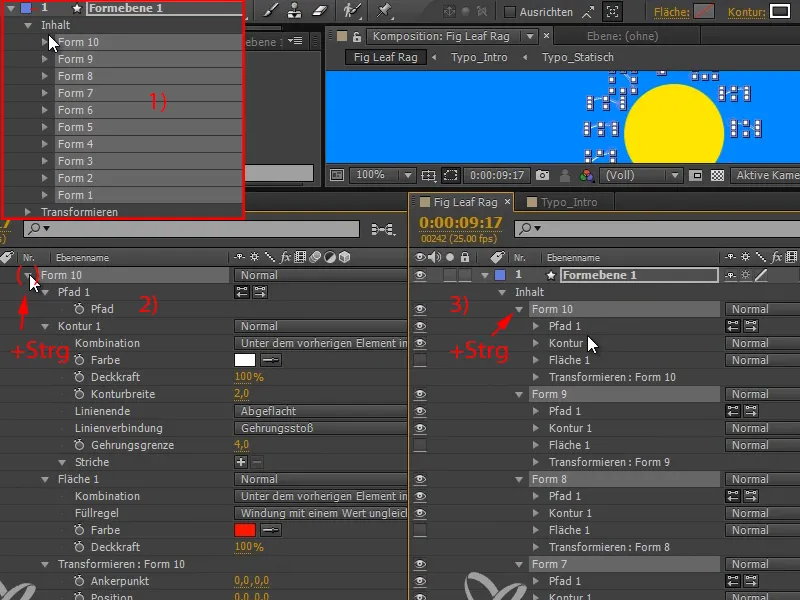
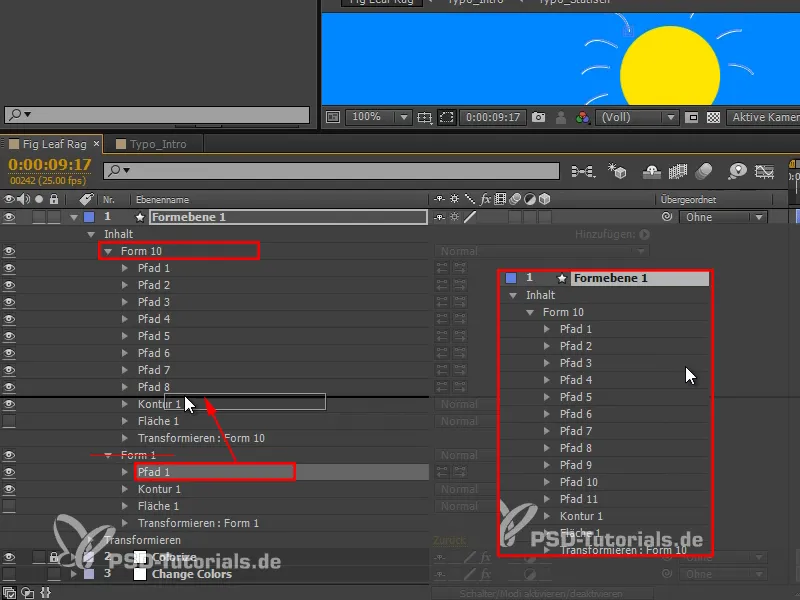
Otwieram „Warstwę kształtu 1”, gdzie mamy wiele kształtów, z których każdy ma swoje własne ścieżki.
Aby jednak mieć wszystkie ścieżki w jednym kształcie, musimy wszystko rozwinąć i odpowiednio wkleić.
Wybieram wszystko (Kształt 1 do Kształtu 10) (1). Następnie trzymam klawisz Ctrl i otwieram jedną ścieżkę, co sprawia, że wszystkie elementy rozwijają się aż do ostatniego poziomu hierarchii (2).
Jeśli teraz znowu zamknę wszystko, trzymając naciśnięty klawisz Ctrl, a następnie jeszcze raz otworzę wszystko za pomocą Ctrl, będę miał rozwinięte tylko pierwsze warstwy, reszta zostanie złożona (3).
Krok 5
Teraz przeciągam wszystkie ścieżki pod jeden kształt (tutaj: Kształt 10) i następnie usuwam pozostałe warstwy (tutaj: „Kształt 1” do „Kształt 9”).
Ponieważ podczas przenoszenia ścieżka została utracona, rysuję ją, a ponieważ jest miejsce, dodaję kolejną i przenoszę ścieżki tak, jak właśnie zrobiłem, do „Kształtu 10”.
Krok 6
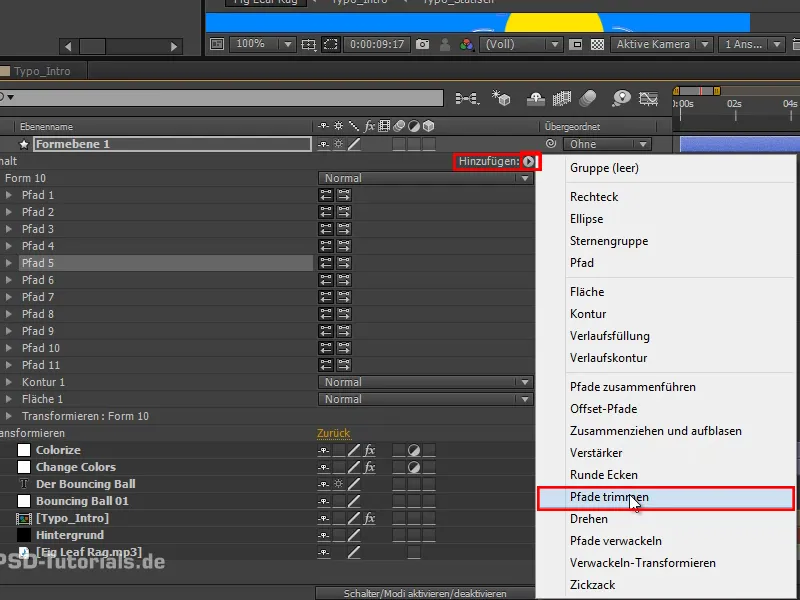
Mamy teraz grupę, na której możemy zastosować Efekt: Obcinanie ścieżek.
Krok 7
Dzięki temu ponownie otrzymujemy dokładnie te właściwości, które mieliśmy wcześniej podczas malowania animowanego lub efektu kresek, a mianowicie Początek i Koniec.
Z pomocą Końca mogę oddalić wszystkie linie od siebie. Animuję zatem Koniec od 0 do 100 w ciągu pięciu klatek..webp?tutkfid=69683)
Krok 8
I analogicznie z Początkiem, gdzie wystarczy skopiować i wkleić klatki klucza Koniec.
Początek i Koniec zawsze mają tę samą wartość.
Na razie nie widzę nic, ale jeśli przesunę Początek o jedną klatkę, uzyskamy małe linie, które podążają ścieżką..webp?tutkfid=69684)
Krok 9
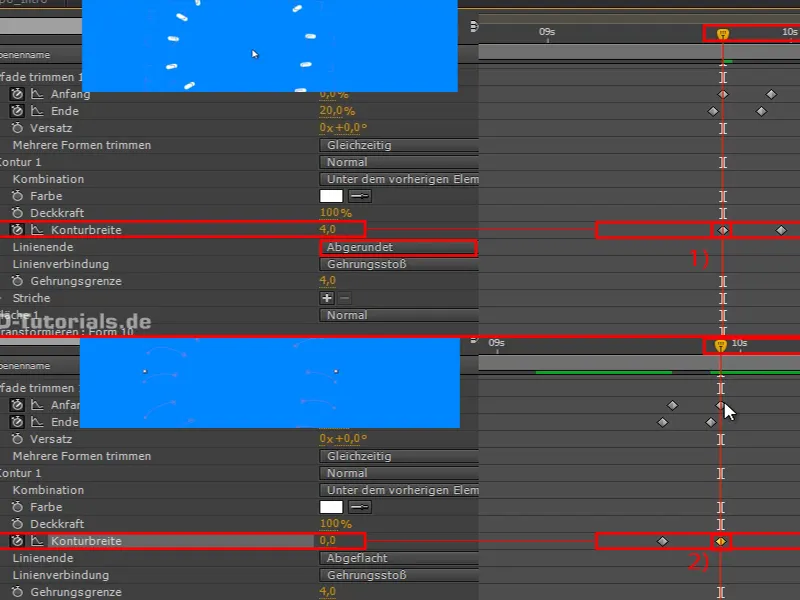
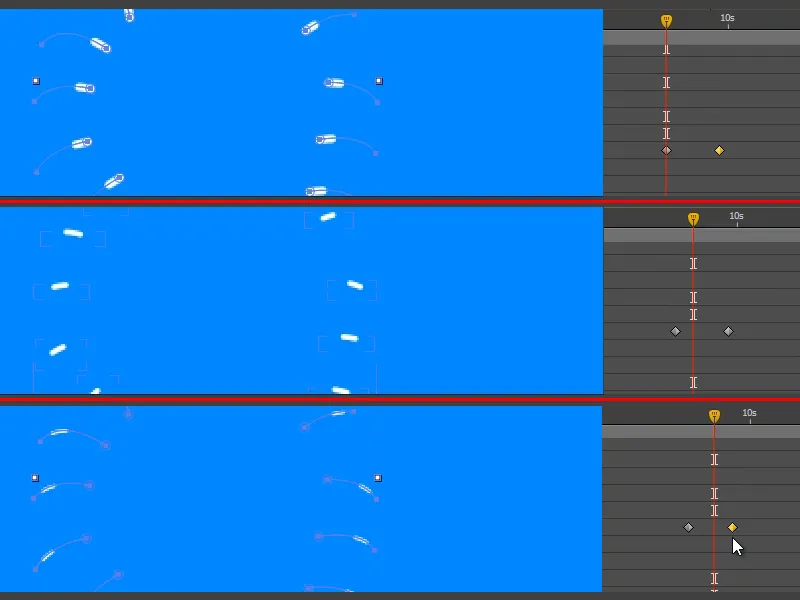
Dodałem Kontur do wszystkich ścieżek.
Na początku można to zrobić trochę grubiej. Ustawiam Szerokość konturu na 4 i Zaokrąglone, aby uzyskać naprawdę pięknie zaokrąglone kształty przypominające iskry (1).
Linie powinny na zewnątrz stawać się coraz mniejsze i na końcu całkowicie zniknąć. Dlatego ustawiam na końcu Szerokość konturu na zero (2).
Gdy na to patrzymy, mamy te punkty, które się przerzedzają i stają się coraz mniejsze na zewnątrz.
Krok 10
Animację można skopiować i następnym razem, gdy chcecie coś eksplodować, wystarczy namalować nowe ścieżki. Nie musicie już dotykać odcinania ścieżek ani konturu.
Przestawiam warstwę "Formebene 1" pod warstwę "Colorize", więc linie również będą żółte.
Następnie przycinamy warstwę do momentu, w którym jest naprawdę widoczna. Ponownie wykonujemy to za pomocą Alt+Ö i Alt+Ä..webp?tutkfid=69687)
Krok 11
Przyglądamy się i pięknie pękający balon. Jednak to wydarza się dość niespodziewanie. Możemy to zrobić lepiej.
Pamiętajmy o zasadach Disneya: Antycypacja. Zasada ta oznacza na przykład, że zginamy się, zanim skoczymy w górę.
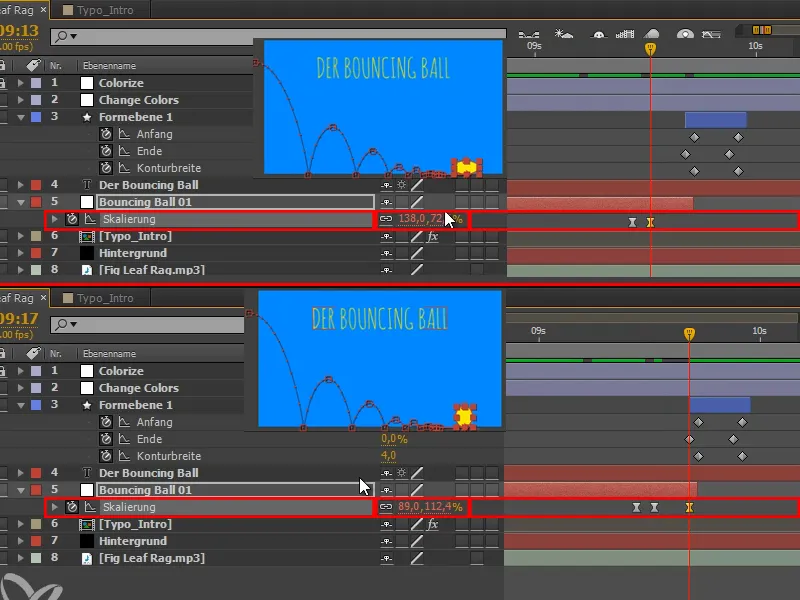
Chwilę przed zniknięciem balon osiągnął swój zenit. Więc lekko go ścisnijmy i rozciągnijmy, jakby się lekko zamruczał, zanim zniknie.
I zobaczycie: To robi ogromną różnicę!
Krok 12
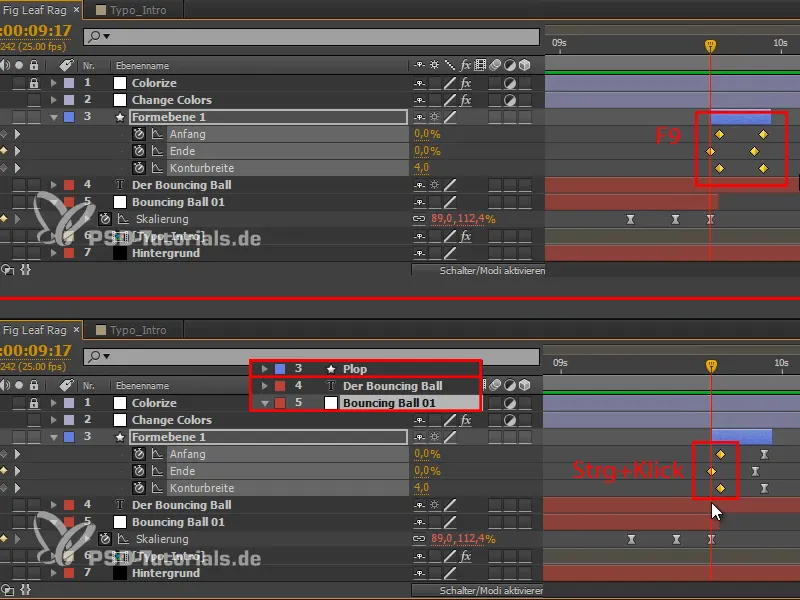
Wybieramy to i za pomocą F9 ustawiamy Easy Ease.
Przeglądamy to i stwierdzamy, że na początku jednak nie powinno być Easy Ease. Za pomocą Ctrl+Kliknięcie możemy cofnąć Easy Ease.
Zmieniam nazwę warstwy "Formebene 1" na "Plop".
Krok 13
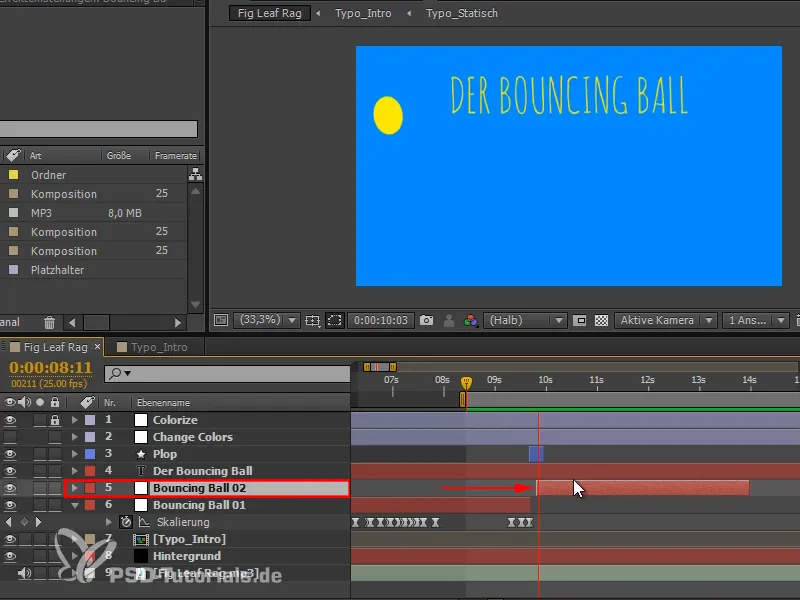
Duplikujemy warstwę "Bouncing Ball 01" i uzyskujemy drugi bal, który wchodzi z lewego górnego rogu.
Ten drugi bal powinien pojawić się dopiero po rozerwaniu pierwszego, dlatego przesuwamy go odpowiednio.
Krok 14
Pierwsza część animacji to prezentacja Bouncing Balls, a druga część dostarcza wyjaśnienia wraz z drugim balonem.
Aby jasno zaznaczyć ten przejści i wprowadzić strukturę w wideo, chciałbym zmienić kolory w miejscu, gdzie wchodzi drugi bal.
W "Change Colors" wyświetlam wszystkie klatki kluczowe za pomocą U, następnie wybieram wszystkie i przenoszę je w odpowiednie miejsce..webp?tutkfid=69691)
To już całkiem nieźle wygląda, ale brakuje trochę związku z wideo.
Krok 15
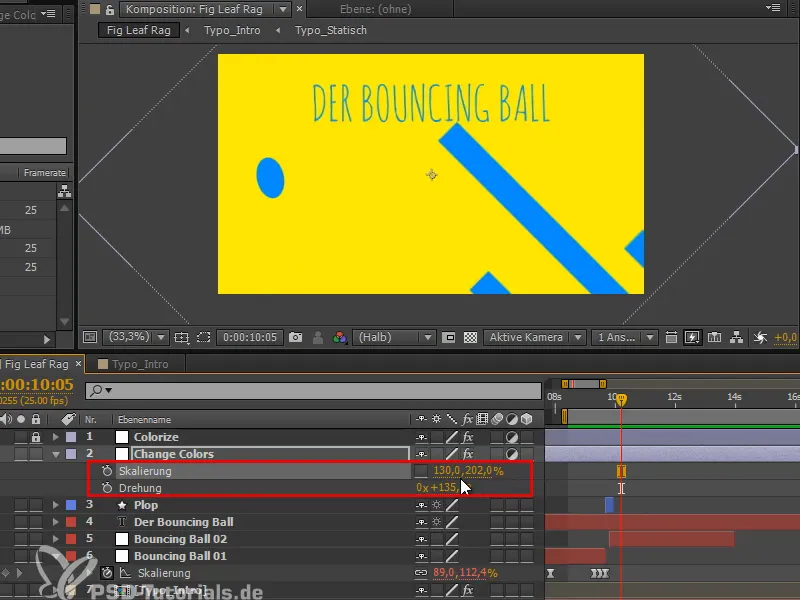
Balon spada diagonalnie z góry na dół do obrazu. Możemy wykorzystać ten kierunek ruchu, obracając kolorowe tło, tak aby żółty kolor także spadał diagonalnie z góry na dół do obrazu.
Przy Obrót wybieramy 135 stopni, czyli 45° w przeciwnym kierunku, co sprawia, że jest harmonijne.
Słupki mogą być trochę szersze, więc korzystamy ze Skalowania i lekko je rozciągamy.
Krok 16
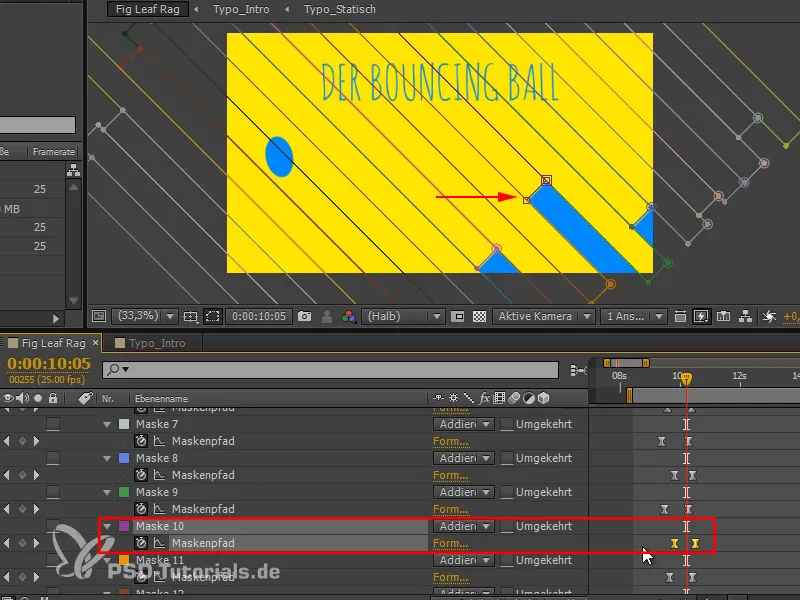
To wygląda całkiem nieźle, ale ten jeden słupek naprawdę mocno odstaje. Klikam na niego i widzę, że to "Maska 10". Przesuwam klucze trochę w lewo.
W następnej części serii samouczków "Bouncing Ball - przejścia" pokażemy analizę, ograniczymy całość za pomocą maski i zmienimy tytuł.


