W tym samouczku chcę wam pokazać, jak stworzyć wizytówkę i na co zwrócić uwagę. Jako przykład stworzymy wizytówkę lekarza medycyny wewnętrznej.
Przejdźmy do działania: Kroki 01–10
Krok 01
Na stronie fotolia.de można znaleźć stosunkowo tanie materiały graficzne i logo, w których prawa autorskie są uregulowane.
Szukam "Lekarz" i sortuję według Pobrania, ponieważ w ten sposób na początku zostaną pokazane lepsze lub najczęściej kupowane.
Gdy już wybiorę jedno, klikam na nie…

Krok 02
… i widzę, że jest to również dostępne jako licencja wektorowa. Mogę więc dowolnie zmieniać rozmiar.
Dodaję to do koszyka i akceptuję umowę licencyjną. Poniżej miniatury jest podane wszystko, co mogę zrobić z logiem i czego nie. Na przykład mogę go używać na materiałach drukowanych, takich jak wizytówki, lub na stronach internetowych, a dokładnie to właśnie chcę.
Więc pobieram to zdjęcie.
Krok 03
Plik jest plikiem .svg, czyli plikiem wektorowym, który mogę otworzyć tylko za pomocą programów wektorowych. Nie mogę go otworzyć za pomocą Adobe InDesign, bo dostaję wtedy tylko jakąś bezsensowną treść, jak widzicie po lewej.
Dlatego uruchamiam Adobe Illustrator i otwieram plik za jego pomocą.
Krok 04
Jeśli nie macie Illustratora, można to zrobić również za pomocą oprogramowania Open Source, takiego jak na przykład Inkscape. Program ten można znaleźć i pobrać przez Google, a następnie zainstalować.
Krok 05
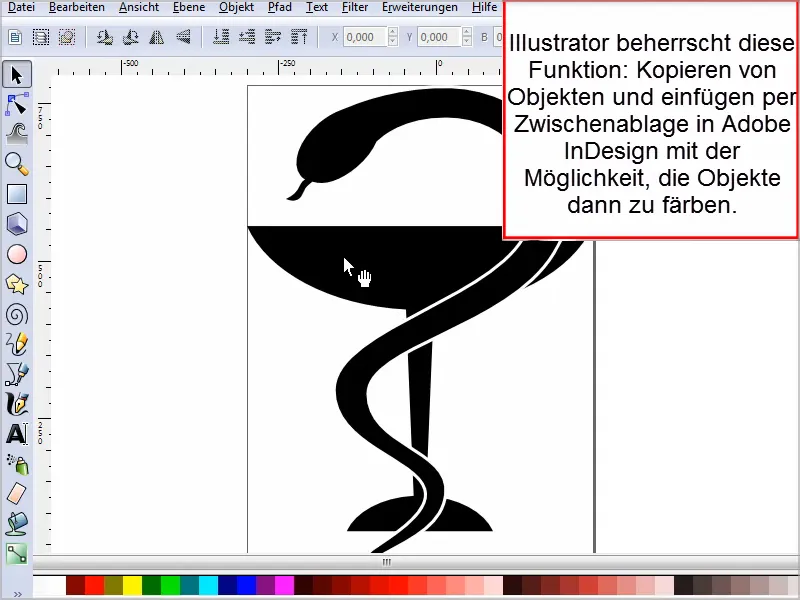
Następnie otwieram ten plik.
Niestety nie mogę po prostu skopiować loga stąd i wkleić go do InDesignu na pozycję oryginalną za pomocą schowka. To niestety nie działa.
Krok 06
Logo muszę skonwertować na inny format za pomocą Illustratora lub Inkscape.
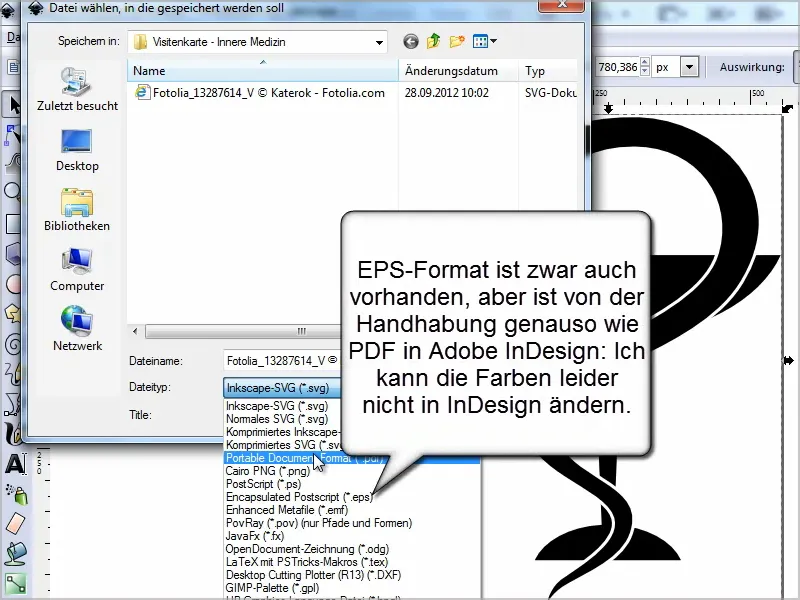
Przechodzę do Plik>Zapisz jako, gdzie mam do wyboru różne rodzaje plików. Dobrze sprawdzają się .eps, .ai lub format PDF.
Zapisuję to jako PDF i zostawiam wszystkie opcje takie jak są.
Krok 07
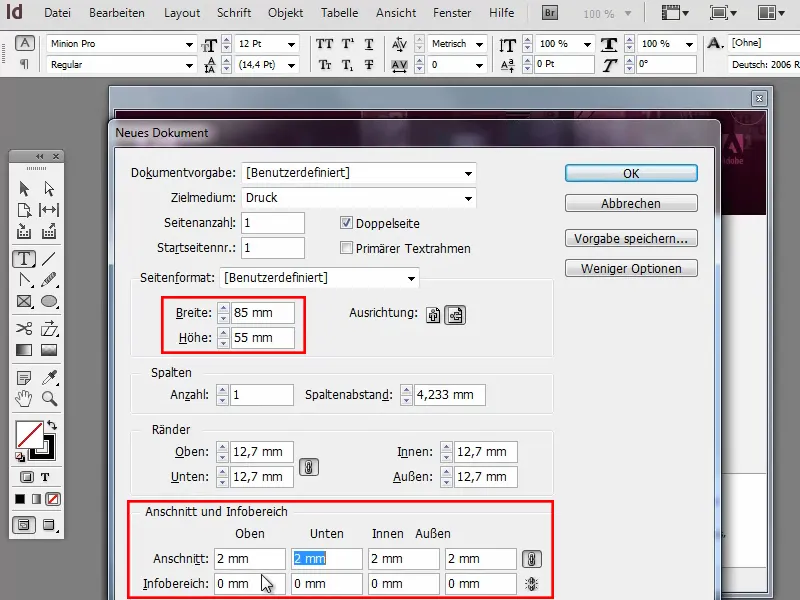
Tworzę nowy dokument o Szerokości 85mm i Wysokości 55mm.
Ważne jest, abym od razu pracował z marginesem przycięcia, dzięki czemu drukarnia będzie mogła dobrze przyciąć karty. Nie powinny pojawić się żadne białe błyski na krawędzi, jeśli zostaną przycięte o milimetr.
Klikając przycisk Więcej opcji, mogę ustawić margines 2 mm pod Pasem i obszarem informacyjnym,. W większości przypadków to wystarczy, ale jeśli trzeba, można wpisać także 3 mm.
Krok 08
Za pomocą Plik>Umieść mogę teraz wstawić grafikę do InDesignu.
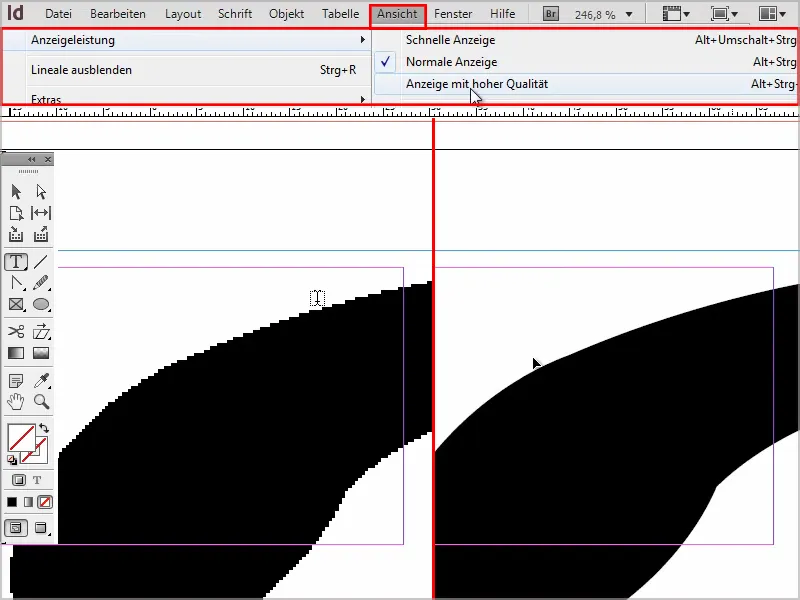
Jeśli widzę takie schody przy krawędzi, to tylko problem z wyświetlaniem, który łatwo naprawić. Gdy przejdę do Widok>Wydajność wyświetlania>Wysoka jakość, krawędzie znów będą gładkie.
Krok 09
Przytrzymując klawisz Shift- i Ctrl-, proporcjonalnie zmniejszam logo i dopasowuję je wielkością do wizytówki.
Krok 10
Problemem tutaj jest to, że nie jestem w stanie szybko i łatwo nadać koloru logu, ponieważ jest to możliwe tylko z właściwymi plikami wektorowymi, które na przykład kopiuję z Illustratora i wklejam przez schowek do InDesignu.
Można jednak spróbować nadać kolor za pomocą Okno>Efekty, dodając obiektowi światło wewnętrzne i w trybie Normalnym, Technika: Dokładna wybierając Kolor: Niebieski, z Przezroczystością 100%..webp?tutkfid=70397)
Kroki 11-20
Krok 11
To jednak znacznie lepiej robić w Illustatorze, lub mogę również wcześniej ustalić w Inkscape, jakiego koloru chcę użyć.
Mogę kliknąć każdy pojedynczy obiekt i przypisać mu odpowiednie kolory. Następnie przechodzę z powrotem do Zapisz jako i zapisuję w odpowiednim formacie pliku..webp?tutkfid=70398)
Krok 12
W InDesign otwieram logo poprzez Plik > Umieść i zmieniam je na właściwy rozmiar.
Zmieniam widoki za pomocą symbolu na pasku narzędzi.
Przechodzę do Plik > Zapisz jako i nazywam dokument "Wizytówka lekarza internisty".
Krok 13
Teraz umieszczam logo w przybliżonej środkowej wysokości, tworzę pole tekstowe i piszę "Dr. Max Mustermann, lekarz medycyny wewnętrznej".
Co trochę mnie rozprasza, to wewnętrzna różowa linia, która ma być krawędzią. Jednak nie jest mi potrzebna, dlatego przechodzę do Układ > Marginesy i kolumny. Tutaj ustawiam wszystkie wartości na 0 mm i drażniący prostokąt znika z dokumentu.
Różowa linia jest teraz jednocześnie brzegiem dokumentu, a czerwona linia jest obcięciem. Jeśli mam grafikę w dokumencie, która ma być przycinana bez marginesów, muszę ją przesunąć do czerwonej linii.
Krok 14
Jako czcionkę chciałbym coś innego niż to, co jest już ustawione domyślnie. Mogę na przykład pobrać czcionkę ze strony internetowej.
Zawsze chętnie zaglądam na www.dafont.com, gdzie można pobrać różne czcionki.
Mogę na przykład wyświetlić Top 100 i od razu wprowadzić mój tekst, który pojawi się jako przykładowy tekst w danej czcionce. Jest ogromny wybór czcionek i można natychmiast pobrać pożądaną dla systemu Win lub Mac..webp?tutkfid=70401)
Jednak chciałbym specjalną czcionkę, której nie mogę znaleźć na www.dafont.com. Po prostu ją wyszukuję ("Bree Serif") i trafiam na stronę, gdzie mogę ją pobrać.
Następnie muszę tylko wypakować plik .zip poprzez Kliknięcie prawym przyciskiem myszy i czcionka jest już w systemie. To naprawdę proste..webp?tutkfid=70402)
Krok 15
Teraz mam czcionkę "Bree Serif" bezpośrednio w InDesign i mogę natychmiast zacząć jej używać normalnie.
Droid Sans jest dla "lekarza medycyny wewnętrznej" - jest również łatwa do znalezienia w Google. Przytrzymując klawisz Shift , mogę zaznaczyć logo i pole tekstowe razem i przesunąć je trochę w lewo.
Z pola tekstowego wyjdę za pomocą klawisza Esc , bez konieczności zmieniania narzędzia za każdym razem.
Krok 16
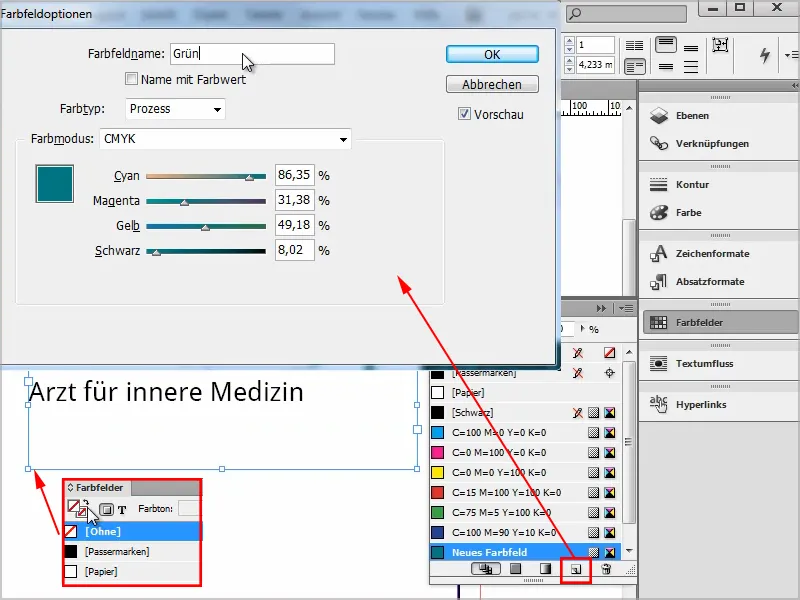
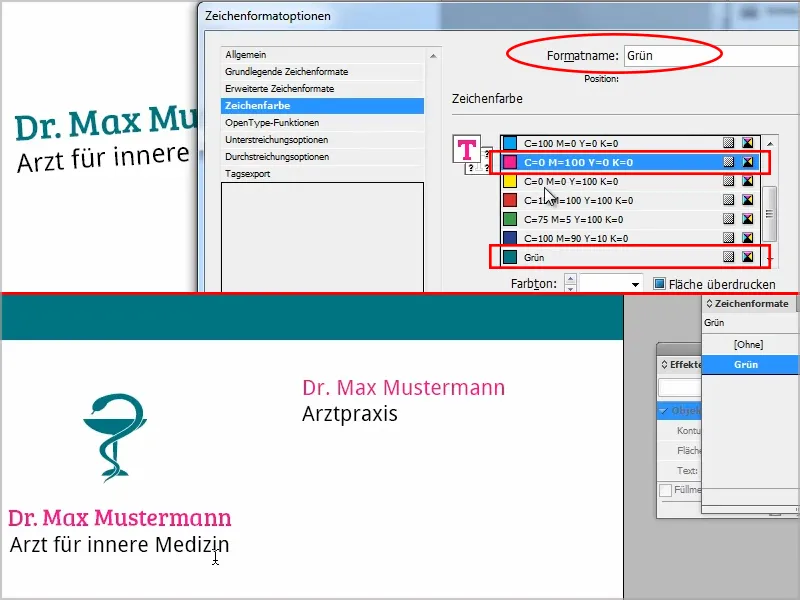
Chciałbym oczywiście użyć koloru logo jako koloru tekstu. W tym celu najpierw tworzę kolor jako Nowe pole koloru: po prostu klikam na nowy symbol, wybieram tryb CMYK- ponieważ ma być drukowane i nazywam to "Zielony".
Samo pole tekstowe nie powinno mieć koloru, jest ustawione na Bez.
Krok 17
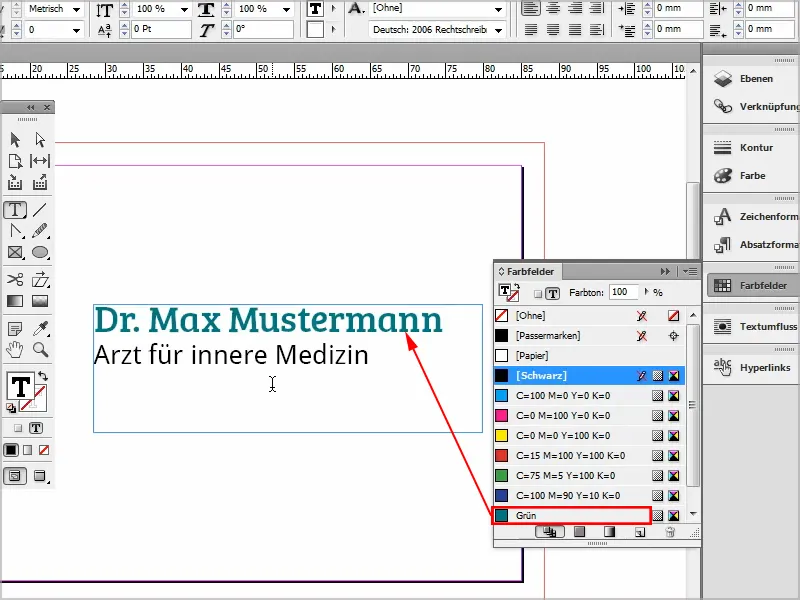
Biorę Narzędzie tekstowe i zaznaczam tekst "Dr. Max Mustermann". Po kliknięciu "Zielony" tekst przyjmuje pożądany kolor.
Krok 18
Następnie chcę dodać kolejny element, dlatego biorę Narzędzie prostokąta i przeciągam prostokąt na górę całej długości karty. Wypełniam go zielonym kolorem, bez konturu.
Mogę dodać trochę dynamiki, klikając prostokąt, przesuwając go myszką na prawy brzeg i obracając prostokąt trochę.
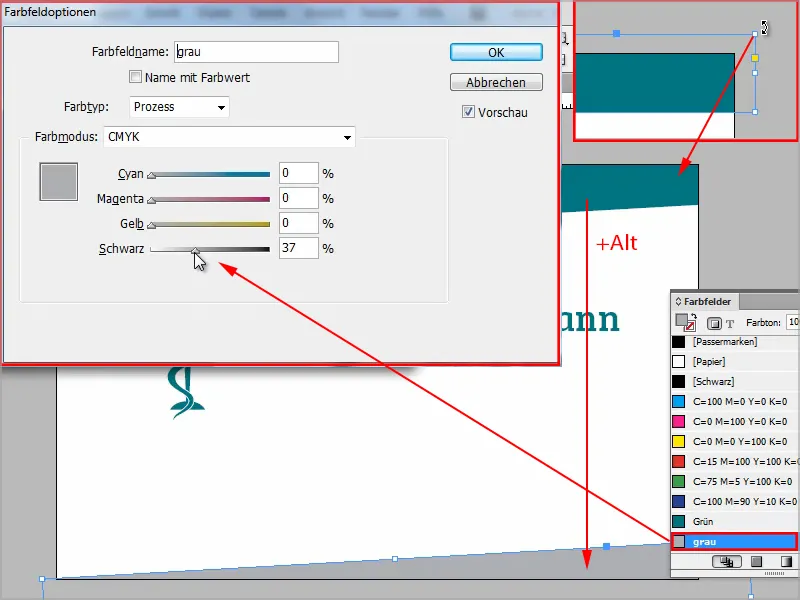
Kopiuję prostokąt, przeciągając go za pomocą Narzędzia zaznaczania i trzymając wciśnięty klawisz Alt- w dół. Kopię przesuwam następnie z wciśniętym klawiszem Shift- w dół.
Teraz wypełniam go czarnym kolorem, tworzę nowe Pole koloru, do którego wchodzę dwukrotnym kliknięciem i przesuwam suwak czerni nieco w lewo. Nazywam go "szary" i potwierdzam klawiszem OK.
Krok 19
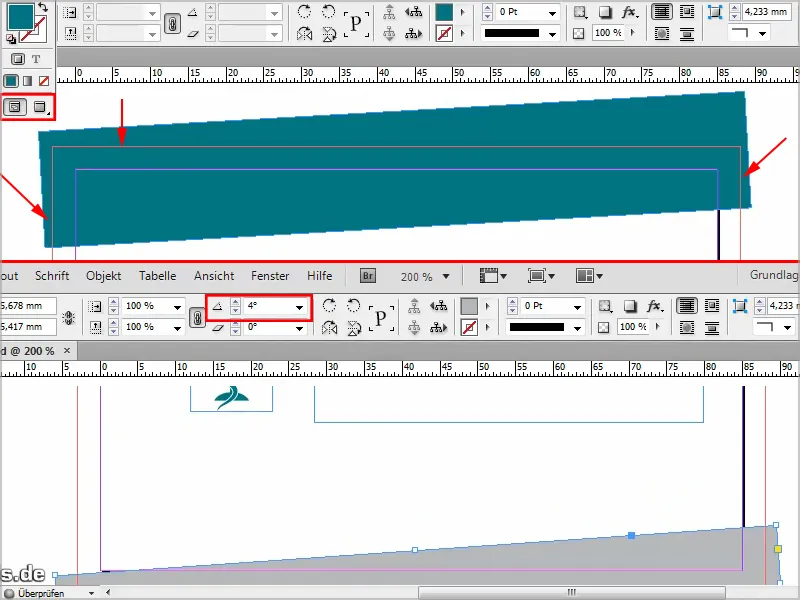
Upewnij się, że kolorowe prostokąty są rzeczywiście rozciągnięte do krawędzi przycięcia. Sprawdź to w widoku Normalnym i dostosuj rozmiar, aby wszystko było ładnie wypełnione do krawędzi przycinania.
To wygląda już dość dobrze, ale prostokąty i tekst powinny być ustawione pod tym samym kątem.
Na górze, gdy zaznaczysz prostokąt, zobaczysz pod jakim kątem jest ustawiony. Zaznaczam logo i pole tekstowe, przytrzymując klawisz Shift, i ustawiam 4° na górze.
Krok 20
Przesuwam tekst i logo nieco w dół, a prostokąty teraz ustawiam tak, aby dokładnie wychodziły z rogu.
Teraz wygląda to całkiem nieźle. Jestem dość zadowolony z pierwszej strony.
Kontynuacja: Kroki 21–30
Schritt 21
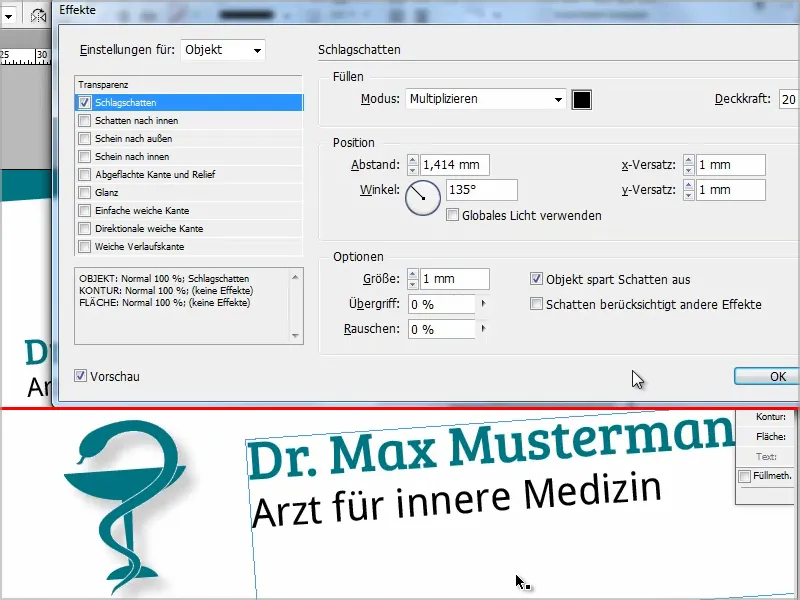
Można również dodać cień do logo za pomocą panelu Efekty, wybierając opcję Cień.
Jeśli chcesz to zrobić, użyj niewielkiej przezroczystości oraz ustal przesunięcie na 1 mm i rozmiar również na 1 mm. Będzie to wyglądać tak:
Osobiście wolę jednak bez cienia i dlatego cofam to za pomocą kombinacji klawiszy Ctrl+Z. Następnie zapisuję za pomocą Ctrl+S.
Schritt 22
Informacje takie jak numer telefonu itp. powinny znajdować się na odwrocie wizytówki. Zawsze dobrze jest pracować z Formatami akapitowymi i znakowymi.
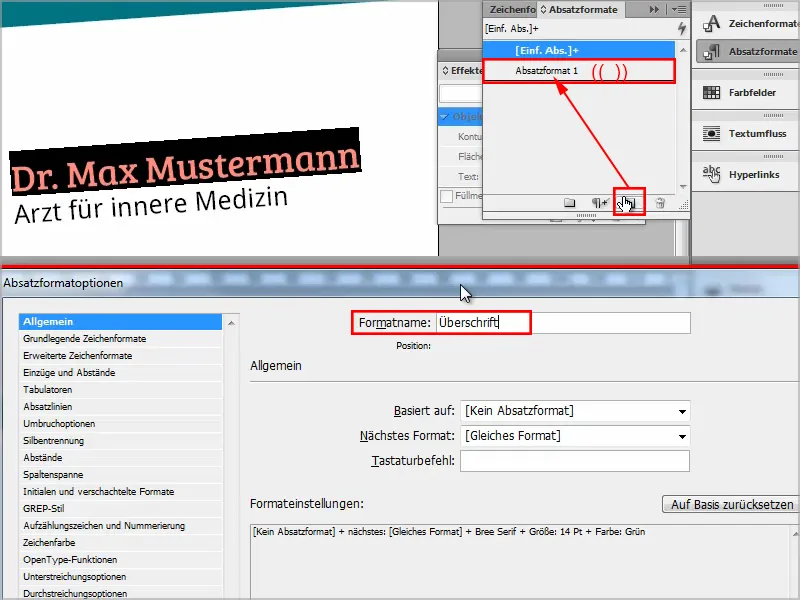
Zaznaczam niebieski napis i przechodzę do Formatów akapitowych. Następnie tworzę nowy format klikając na Utwórz nowy format i zapisuję go w Opcjach formatu akapitowego jako "Nagłówek".
To samo robię z linią tekstu "Lekarz medycyny wewnętrznej", ponieważ to jest inna czcionka. Ten format nazywam "Tekst".
Schritt 23
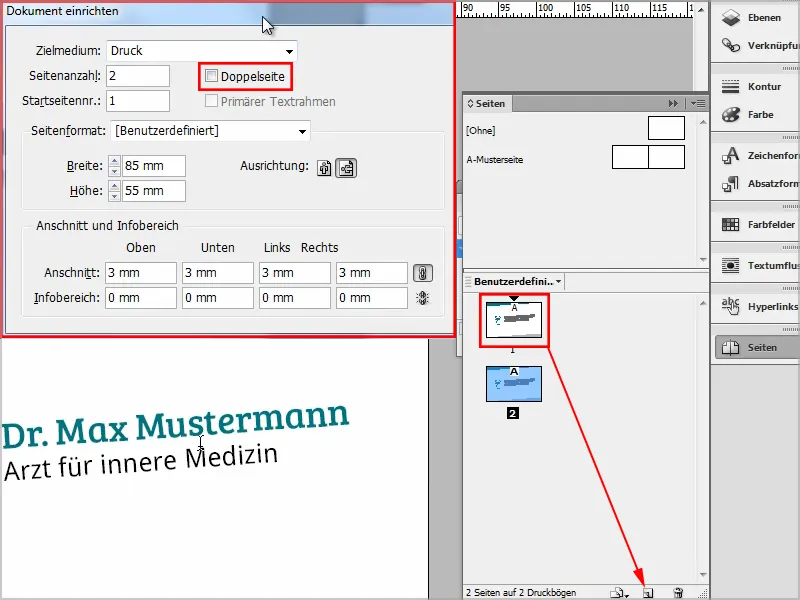
Następnie dodaję nową stronę: Po prostu kopiuję istniejącą stronę w panelu Strony, przenosząc ją na nowy symbol.
Początkowo przy tworzeniu dokumentu przypadkowo zaznaczyłem opcję Podwójne strony. Ale to można później usunąć za pomocą Dokumentu>Ustawienia dokumentu, ponieważ nie potrzebuję podwójnych stron.
Schritt 24
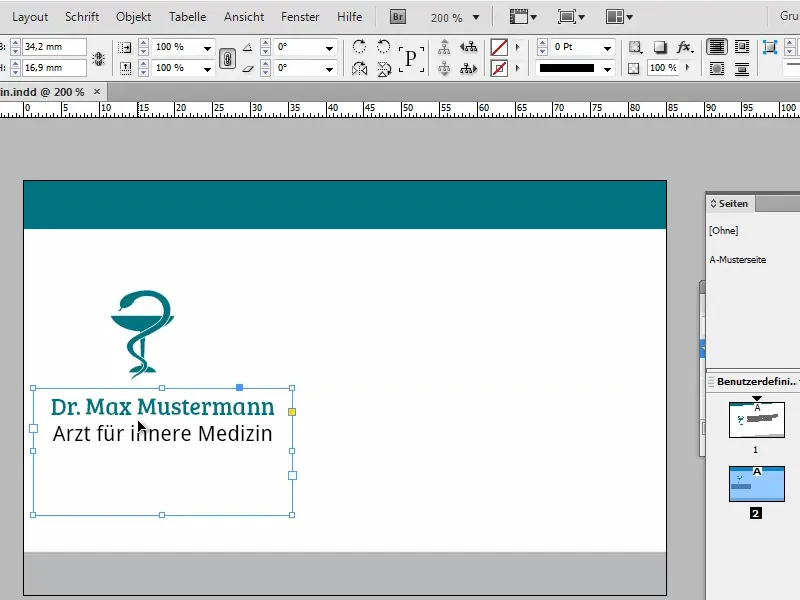
Na odwrocie przywracam kąty prostokątów, logo i pola tekstowego do 0°. Logo może się śmiało powtórzyć, przesuwam je lekko w lewy górny róg i zmniejszam je nieco.
Pole tekstowe umieszczam poniżej, zmniejszam jednak rozmiar linii, wybierając mniejszą czcionkę. Rozmiar czcionki dla nazwiska ustawiam na 9 pt, a dla linii tekstu pod nim na 8 pt. Wyśrodkowuję tekst w polu tekstowym i dostosowuję rozmiar pola tekstowego za pomocą Podwójnego kliknięcia do tekstu.
Schritt 25
W prawym obszarze wpisuję dane do nowego pola tekstowego.
Tworzę format znaków, który wyświetla tekst - bez względu na inną formatowanie - w kolorze "Zielonym". Teraz mogę zaznaczyć tekst sformatowany w dowolny sposób w moim dokumencie i zmieniać jego kolor na "Zielony" poprzez kliknięcie w odpowiedni format znakowy. Font i rozmiar czcionki pozostaną niezmienione. Praktyczną rzeczą jest, że jeśli kiedyś zdecyduję, że chciałbym zamiast koloru "Zielonego" mieć kolor "Różowy", wystarczy zmienić kolor w formacie znakowym - wszystkie części tekstu oznaczone tym formatem automatycznie zmienią kolor na "Różowy" - nie muszę zmieniać każdej linii osobno.
Można szybko wprowadzać zmiany.
Schritt 26
To samo dotyczy również Formatów akapitowych, gdzie na przykład mogę zmienić czcionkę i automatycznie zmieni się ona we wszystkich miejscach w dokumencie zdefiniowanych przez Format akapitowy. To oczywiście genialne.
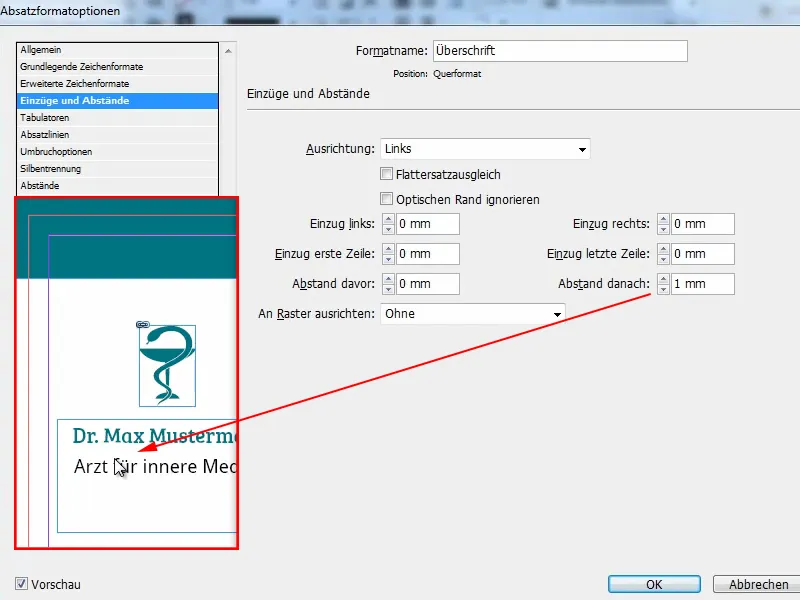
Albo jeśli po tytule chcesz mieć nieco więcej odstępu, możesz to ustawić w Wcięciach i odstępach.
Moja rekomendacja: Pracuj naprawdę z Formatami akapitowymi i znakowymi. Warto - być może niekoniecznie przy wizytówkach, ale z pewnością przy bardziej rozbudowanych dokumentach, takich jak broszura.
Formaty znakowe używa się do koloru lub gdy chcesz coś w tekście wyróżnić, na przykład, gdy jest to pochylone.
Formaty akapitowe wykorzystuje się do wielkości czcionki, odstępów między wierszami i ewentualnie punktów listy itp.
Krok 27
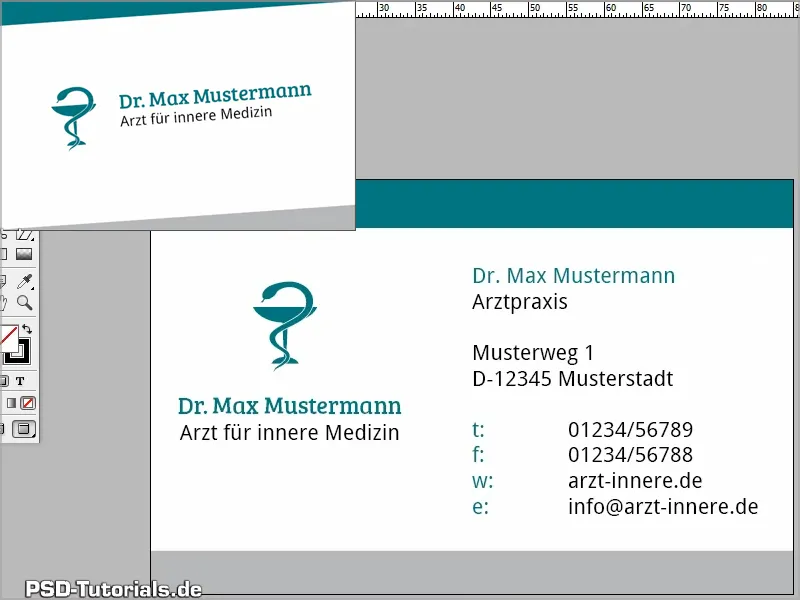
Następnie zapisuję adres i dane kontaktowe po prawej stronie w nowym polu tekstowym. Rozmiar czcionki 8 pt, chciałbym także, aby był on napisany na zielono, więc zastosowuję do tego formatowanie znaków "zielone".
Jeśli chcę zmniejszyć odstęp, mogę przejść do Czcionka>Tabulatory, zaznaczyć tekst i ustawić tabulator tam, gdzie chcę go umieścić. Wtedy jest nieco bliżej.
Tak wyszło całkiem ładnie.
Niektórzy wolą jednak układ pionowy. Mam dla was wskazówkę …
Krok 28
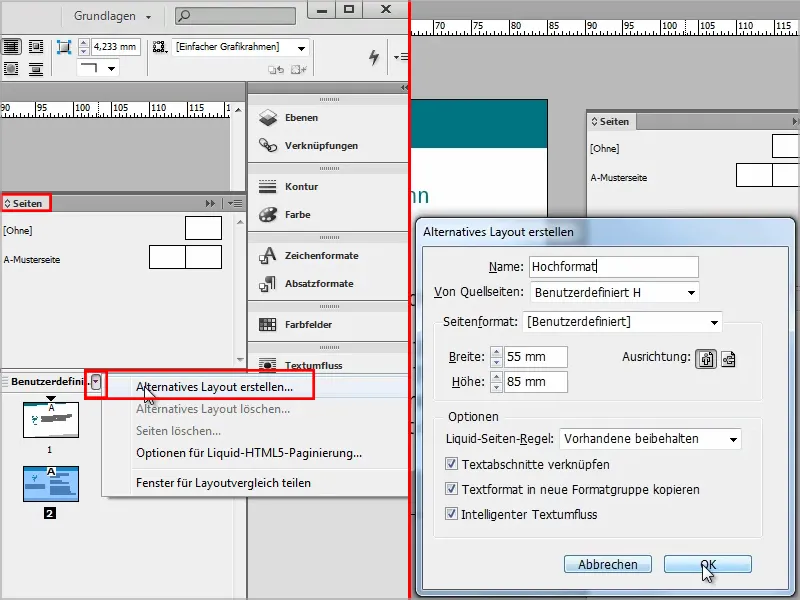
W panelu Stron od wersji CS6 istnieje możliwość utworzenia innego formatu. Aby to zrobić, klikam obok Niestandardowy na małą strzałkę i wybieram Utwórz alternatywny układ. Zmieniam to na "Pionowy".
Od źródłowych stron, Niestandardowy H powinien być Użytkownika.
Następnie ustawiam Szerokość na 55 mm i Wysokość na 85 mm. Wszystko inne powinno pozostać zgodne z dotychczasowymi ustawieniami.
Krok 29
Następnie karta wizytówka zostanie utworzona w układzie pionowym. Oczywiście jeszcze nie wygląda idealnie, ale szybko to naprawię, przesuwając prostokąty w odpowiednie miejsce oraz dopasowując logo i tekst.
Praktyczne jest to, że w ten sposób mogę szybko przełączać się między układem pionowym a poziomym. Dzięki temu klient lub ja sam mogę łatwo zobaczyć, która z dwóch wersji jest lepsza.
Krok 30
Tylną stronę także szybko dostosowuję i oczywiście ponownie aktywuję widok normalny, aby móc kontrolować, czy wszystko mieści się w linii cięcia.
Tak wygląda tylna strona w układzie pionowym:
Ostatnie Kroki
Krok 31
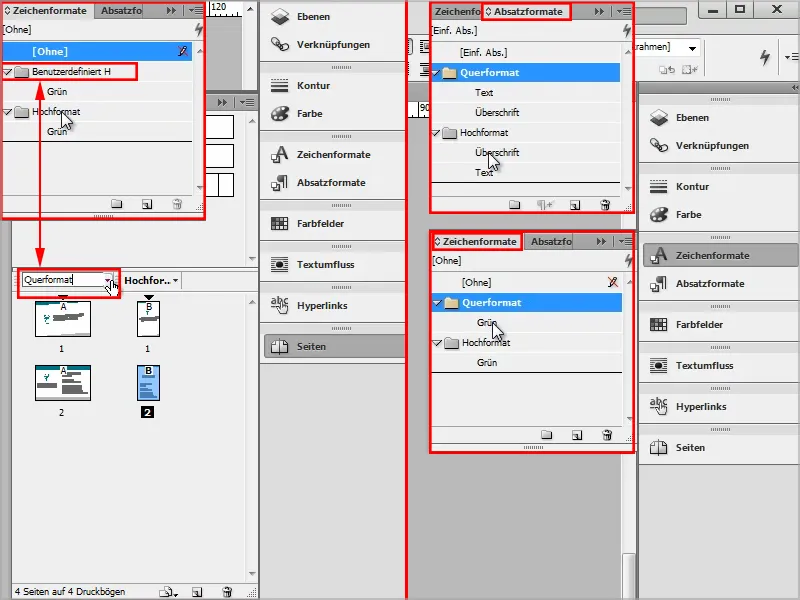
Gdy wejdę w moje formatowanie znaków, zobaczę, że formatowanie znaków jest teraz dostępne dla obu wersji formatu.
Ponieważ pozostawiłem wcześniej oznaczenie "Niestandardowy P" dla strony, zarówno Akapit- jak i formatowanie znaków oryginalnego formatu poziomego są wymienione jako "Niestandardowy P".
Ponieważ to jest nieco nieczytelne, zmieniam to odpowiednio na "Poziomy", więc od razu widać, do którego Akapit- i formatowanie znaków należy dana wizytówka.
Jest to bardzo praktyczne, ponieważ mogę niezależnie modyfikować Akapit- i formatowanie znaków obu wersji formatu. Jeśli zmienię kolor tekstu w układzie poziomym, zmiany pojawią się wyłącznie w układzie poziomym.
Krok 32
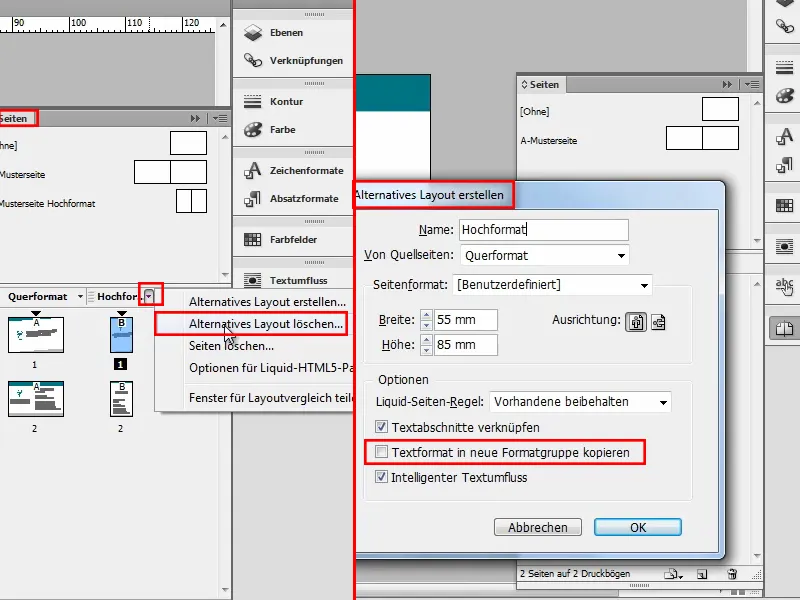
Jeśli chciałbym, aby formaty znaków i akapitów w wersjach formatu były regulowane niezależnie od siebie, to przechodzę do panelu Strony i usuwam jeszcze raz alternatywny układ.
Zamiast tego, tworzę od razu nowy alternatywny układ i odznaczam pole przy Kopiuj format tekstu do nowej grupy formatów.
Teraz mam tylko jedno formatowanie znaków, które działa na wszystkie warianty. W zależności od tego, czy chcę globalne formatowanie znaków czy nie, muszę odpowiednio zaznaczyć to pole lub też nie.
Krok 33
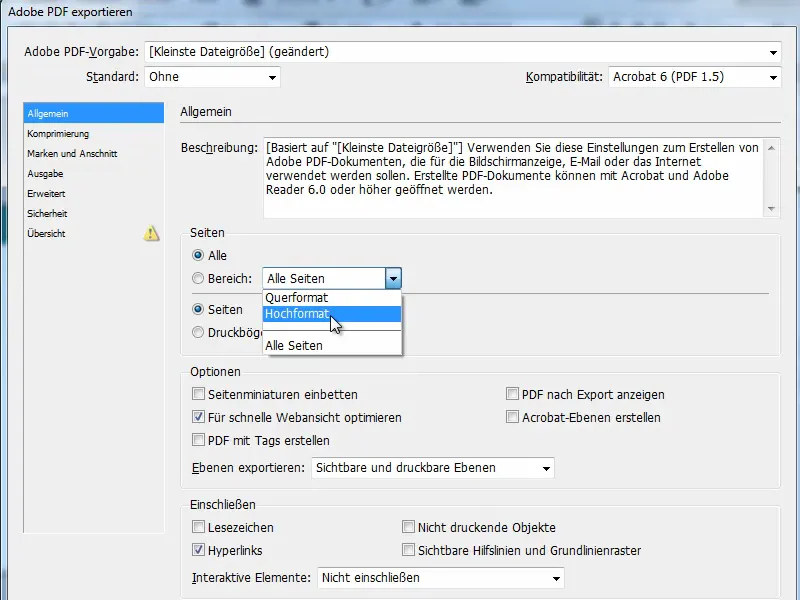
Oba warianty można również świetnie wyeksportować jako plik PDF. Przechodzę do Pliku>Eksportuj i mogę określić, czy chcę wyeksportować Wszystkie strony, czy tylko strony w formacie pionowym lub tylko strony w formacie poziomym (zostały tak nazwane przezemnie).
Wybieram Wszystkie strony, aby klient mógł zdecydować, co mu się bardziej podoba.
Krok 34
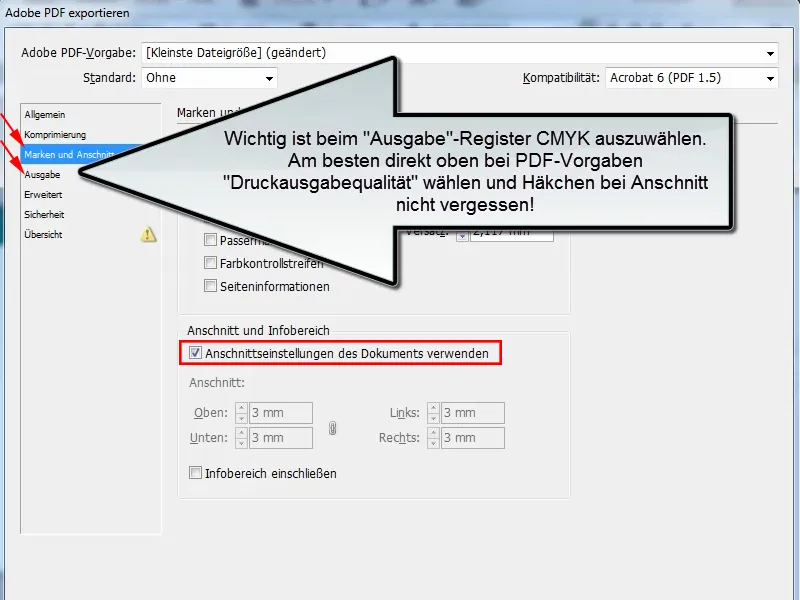
Ważne jest, aby zaznaczyć pole Użyj ustawień obszaru cięcia dokumentu, w przeciwnym razie mogą pojawić się białe błyski na krawędziach.
Ponadto, przy opcji Wyjście: CMYK wybieram Jakość wydruku i klikam Eksportuj.
Krok 35
Teraz zostanie utworzony plik PDF i - o, widzę tam jeszcze jakiś błąd. Lepiej byłoby, gdybym uważniej patrzył. Ale to żaden problem, po prostu wracam do dokumentu InDesign i poprawiam to. Następnie oczywiście muszę ponownie dokonać eksportu.
W przeciwnym razie wszystko zostało idealnie wyeksportowane i klient teraz może zadecydować, który format mu bardziej odpowiada.
Krok 36
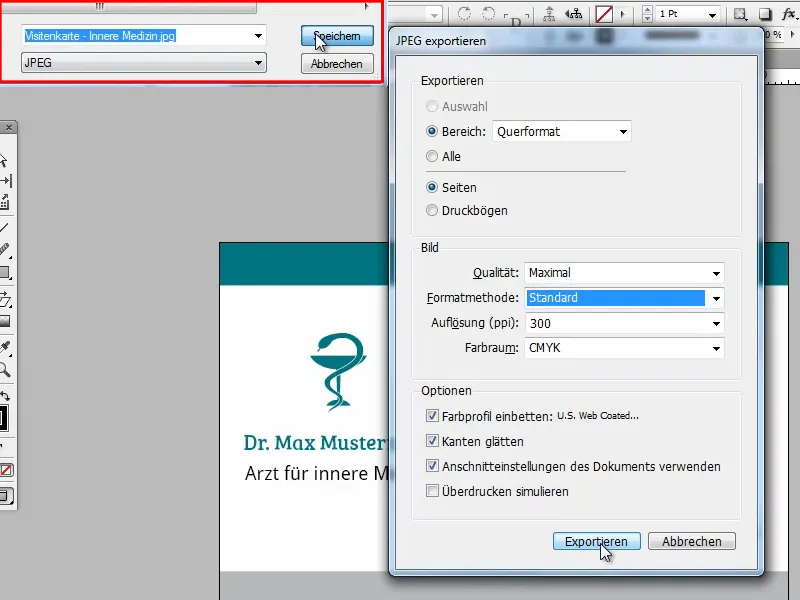
Ostateczna wskazówka: Jeśli drukarnia lub strona internetowa, na której chcecie stworzyć wizytówki, nie akceptuje plików PDF, możecie również wyeksportować wszystko jako plik .jpg lub .png. Wybierzcie opcję Plik>Eksportuj i po prostu wybierzcie na dole opcję .jpg. Kliknijcie na Zapisz.
Tym razem eksportuję tylko format poziomy i ustawiam Jakość na Maksymalną, Rozdzielczość na 300ppi i wybieram oczywiście Przestrzeń kolorów ponownie CMYK.
Ważne jest, aby ponownie zaznaczyć opcję Użyj ustawień przycięcia dokumentu, w przeciwnym razie przycięcie nie będzie uwzględnione.
Krok 37
Następnie otrzymujemy odpowiedni plik .jpg tutaj.
W moim programie podglądu teraz kolor wygląda nieco inaczej, ale ogólnie wszystko wygląda bardzo dobrze i mogę przesłać pliki do druku.
Mam nadzieję, że znów udało Wam się wiele się nauczyć i teraz możecie tworzyć swoje własne wizytówki - zwłaszcza z praktycznymi wariantami formatów.
Życzę Wam powodzenia i być może zajrzyjcie również do innych samouczków na temat wizytówek, gdzie znajdziecie także inne style.


