Drodzy mężczyźni, witajcie drogie panie, tutaj znowu wasz Stefan Riedl z PSD-Tutorials.de. Doszliśmy do ostatniego dużego kroku naszego dużego projektu projektu projektowania. W najbliższych minutach mam nadzieję, że spędzicie trochę czasu ze mną, ponieważ będziemy tworzyć tę wspaniałą kartkę z wyklejanką. Chodzi tu bez wątpienia o fryzjera - trendziora, dokładnie o nowego trendziora „Les Cheveux”. Więc będzie tu owłosione.
Format, w którym dzisiaj pracujemy, to DIN-lang, a dokładniej format poziomy, jak widać tutaj. To jest strona pierwsza, strona tytułowa, pięknie kolorowo zaprojektowana z tym eleganckim panem i oczywiście tym niesamowicie fantastycznym, a nawet diabelsko czerwonym czupryną.

Kontynuujemy na odwrocie naszej kartki z wyklejanką z godzinami otwarcia i dodatkowymi usługami. Wstawiamy kod QR. Dodamy dane kontaktowe w obszarze mediów społecznościowych.

Tutaj przechodzimy do części wewnętrznej, czyli prawej i lewej części wewnętrznej. Po prawej stronie przedstawiamy zespół, ...

... po lewej stronie przedstawiamy jeszcze raz wszystkie usługi. Całość jest wzbogacona wspaniałymi obrazami, czystym układem, pięknymi symetriami i uporządkowanym charakterem. Cieszę się na naszą wspólną podróż ...

Specyfikacje druku dla kartki z wyklejanką
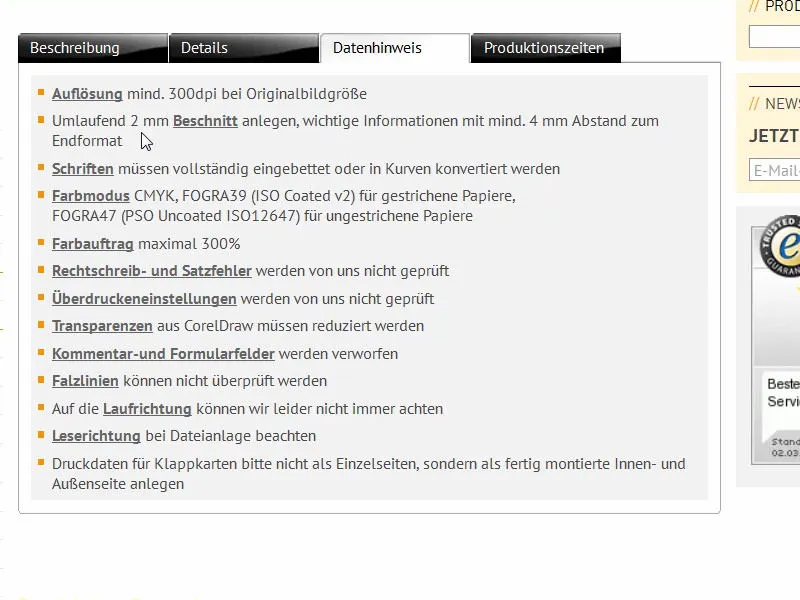
Oczywiście najpierw musimy dowiedzieć się, jakie są parametry druku. Zajrzyjmy zatem na stronę naszej drukarni, diedruckerei.de. Tam znajdziemy już pocztówki- i kartki z wyklejanką (1). Wybieramy kartki z wyklejanką (2). Zwracajcie uwagę na format, ponieważ są dostępne format pionowy i poziomy. Wybieramy format poziomy (3). Tutaj są już podane wymiary: 21 cm na 10,5 cm.

Trzeba jednak wziąć pod uwagę, że pod Szczegóły już widzicie, że końcowy format jest inny, mianowicie 42 cm na 10,5 cm. Logiczne, ponieważ mamy 1-składnikowe złożenie, co oznacza, że musimy podwoić 21 cm.

Ponadto znajdziecie tu wiele dodatkowych wskazówek dotyczących tematu uszlachetniania i innych ważnych informacji.

Tutaj na przykład pod Informacją dla, znajdziecie informacje o tym, w jakiej przestrzeni barwnej musicie pracować, o całokryciu barwnym, że trzeba dodatkowe 2 mm marginesu. A pod Szczegółami możecie w razie potrzeby pobrać arkusz danych i szablony. Wszystkiego tego nie potrzebujemy, ponieważ ręcznie to załóżmy. Mamy przecież właściwą mentalność praktyczną. Więc wspinamy się z InDesign CC na wyżyny... Rozpoczynamy.

Przygotowanie dokumentu InDesign
Poprzez Plik>Nowy>Dokument... zaczynamy od stworzenia nowego dokumentu. Strony podwójne (1) możemy sobie darować w tym przypadku, ponieważ format możemy ręcznie ustawić z odpowiednią szerokością. Jest to 420 mm szerokości i 105 mm wysokości (2). Pozostawiamy kolumny w takiej postaci, ponieważ później prowadzić będziemy siatkę z liniami pomocniczymi. W ustawieniach Marginesy (3) wybieram 4 mm we wszystkich kierunkach. To po prostu bezpieczny odstęp dla tekstów, które umieścimy lub dla innych krytycznych linii. Poniżej mamy jeszcze Margines cięcia i obszar informacyjny. Jeśli go nie widzicie, po prostu kliknijcie małą strzałkę (4). Ustawiamy tam wszystko na 2 mm (5) i potwierdzamy dokument (6).

Definiowanie pól kolorów
Dla większej przejrzystości i dla waszego ułatwienia, tak jak zawsze, zaznaczę wszystkie pola kolorów (1), których nie potrzebujemy, a następnie usunę je poprzez ikonkę kosza (3).

W tym samym czasie definiuję nowe pola kolorów (1), które będę potrzebował do naszego layoutu. Pierwszy to kolor dla tekstu: C=0, M=0, Y=0 i K=90 (2). Po zdefiniowaniu każdego koloru klikamy na Dodaj (3). Kolejny kolor to C=68, M=100, Y=27 i K=24, co daje tę borówkową purpurową barwę (4). Też ją dodajemy. Kontynuujemy z C=43, M=88, Y=0 i K=0 (5). To jest jaśniejsza wariacja. Na koniec dodajemy odrobinę czegoś zupełnie innego: C=22, M=0, Y=100 i K=0 (6). Teraz mamy jaskrawa żółć. Wygląda jak żółć reaktora jądrowego, ale również jest nam potrzebna, ponieważ jest to barwa komplementarna do naszych odcieni fioletu. Potwierdzamy klikając OK (7).

Dodawanie linii pomocniczych na stronie master
Teraz przejdziemy do strony wzorcowej. Tam tworzę odpowiednią siatkę linii pomocniczych, dzięki czemu nie będę musiał/a tego robić ręcznie na wszystkich stronach. W tym celu wybieram w panelu Strony stronę wzorcową …
… i przez Układ>Tworzenie linii pomocniczych... przeciągam odpowiednie linie. Chciałbym, aby wszystko było podzielone na grupy trzech, czyli 3 rzędy z odległością między kolumnami wynoszącą 0 mm i 6 kolumn, również z odległością między kolumnami wynoszącą 0 mm (1). To sprawia, że wygląda to tak, jak już można zauważyć w tle (2).
Kontynuuję: Wyciągam linijkę z lewej strony (1) i ustawiam ją ręcznie na 28,8 mm (2). I kolejną (3), przeciągam ją na 391,2 mm (4). To jest teraz po lewej i po prawej stronie.
Wracamy z powrotem do naszej normalnej, zwyczajnej strony. Mamy tę siatkę i nie możemy niczego przypadkowo przesunąć, ponieważ to, co znajduje się na stronie wzorcowej, jest zablokowane.
Tworzenie zaokrąglonego paska z jednolitym cieniowaniem
Zaczynamy od prawej strony strony tytułowej, gdzie rysujemy niewielki obramowanie na górze i na dole. W tym celu umieszczam po prostu ramkę prostokątną (1), następnie wybieram odpowiedni kolor (2) i zmniejszam wysokość elementu do 3,5 mm (3).
Następnie muszę ładnie umieścić ten element w obszarze przycinania w prawym górnym rogu (4). Możecie również powiększyć to przy użyciu klawisza Alt i kółka myszy… dopasować ładnie do obszaru przycinania (5). Obszar ten ma 2 mm szerokości, a element 3,5 mm szerokości, co oznacza, że w formacie końcowym będzie widać 1,5 mm.
Teraz musimy rozciągnąć to na odpowiednią szerokość (1), tutaj do środka, najlepiej ponownie powiększyć, aby dokładnie pracować (2).
Następnie rysujemy kolejny prostokąt (1). Wysokość powinna wynosić 10 mm (2), ustawiam kolor na ciemny fiolet (3). Przesuwam go do góry (4).
Teraz potrzebujemy narzędzia Zmień punkt (1). Za jego pomocą wybieram ten punkt (2). Przy naciśniętym przycisku myszy przekształcam go w taki sposób, aby uzyskać tutaj ładną, elegancką, zaokrągloną krzywą (3). Tak sobie to wyobrażam. Sprawdźmy to bez linii pomocniczych (4): Ten element właśnie nabrał nowego kształtu.
Co dalej z tym zrobić? Oczywiście – stosujemy efekt na to. W polu obsługi Efektów (1) możecie dostosować odpowiednie właściwości lub kliknąć tutaj na fx (2). Wybierzcie Cień wewnętrzny (3), z dołu, czyli pod kątem -90° (4). Przezroczystość pozostaje na poziomie 75% (4). Potwierdź klikając OK (5). W ten sposób uzyskujemy dokładnie ten efekt (6), przechodzący od ciemnego czarnego do fioletowego (strzałka przy 6).
Następnie duplikuję tę ścieżkę (1), po prostu przeciągając ją na to symbol (2). Istnieje wiele sposobów duplikacji elementów w InDesign, to tylko jeden z nich. Aktywuję górną ścieżkę (3).
Teraz usuwam efekt poprzez odznaczenie tego pola wyboru (1). Następnie trochę go zwiększam. Mamy tutaj wysokość 10 mm. Mogę ustawić punkt orientacyjny u góry (2) i zwiększyć go do 11,8 mm (3) – rezultat widoczny na zdjęciu. Teraz muszę go przesunąć o jedną warstwę do tyłu (4).
Wygląda to w ten sposób (1).
W polu obsługi Efektów wykonujemy kilka dostosowań: Wybieramy Cień wewnętrzny (2). Możemy zostawić -90° (3). Jednak zmniejszamy przezroczystość do 50% (4), odległość do 1 mm (5) i rozmiar do 1 mm (6). Oznacza to, że cień biegnie bardzo blisko krawędzi (7).
Nadal jest zbyt intensywny dla mojego gustu, dlatego po prostu wpisuję tutaj 75% (1). Możecie to zrobić również tutaj (2) … Enter… i tak stopniowo budujemy trójwymiarowość.
Niemniej jednak, tworzymy również kopię tego. Oznacza to, że również ten ścieżkę przeciągam na nową warstwę (1). Następnie nieco poszerzam wysokość, z 11,8 mm na 13,4 mm (2). Uwaga, aby nie było za szeroko, ale to jest w porządku. Możemy zachować efekty, ale ponownie zmniejszam przezroczystość do 50% (3).
Tak teraz wygląda gra kolorów (1). Można pomyśleć, że to mały, monochromatyczny tęczowy. Oznaczam to wszystko i tworzę z niego kopię za pomocą przytrzymanej klawisza Alt- i Shift- (2). Poza uchwytu (3) mogę obrócić wszystko o 180° (4), …
… i to o 180° (1). Następnie mogę ostrożnie umieścić to na dole, na przycięciu (2 i 3).
Mamy teraz całkowicie symetryczny, identyczny obraz na górnej krawędzi i na dolnej krawędzi. To właśnie dokładny klon. Tak ułatwia się pracę - nie trzeba wszystkiego podwajać. Kopiowanie działa cuda.
Umieszczenie obrazu
Za pomocą polecenia Umieść i kombinacji Ctrl+D, możecie wybrać odpowiedni obraz. Popatrzcie na tę panią. Oj! To dopiero jest coś, co przyciąga wzrok. Potem przeciągamy ją.
Obecnie może ona być środkowo umiejscowiona, ale to nie ma znaczenia, ponieważ zaraz przesunie się na tył (zwróć uwagę na wskazówki na obrazie).
Następnie, klikamy prawym przyciskiem myszy, Dopasuj > Wypełnij proporcjonalnie ramkę (1). Teraz przesuwamy ten obraz w oknie warstw na sam dół (2).
Teraz odcięliśmy pięknej pani oczy (1). Nie chcemy tego. Aby lepiej sobie to wyobrazić, ponownie klikamy prawym przyciskiem myszy i ustawiamy Jakość wyświetlania na wysoką. Teraz możemy podwójnie kliknąć w treść obrazu i z pomocą klawisza Shift- i strzałki w dół, możemy wybrać tyle obrazu, aby z całą pewnością dołączyć oczy pani i część paznokci do obrazu (2). U was może to wyglądać tak.
Wstawianie tekstu i dodawanie efektów
Następnie, oczywiście, musimy nadać fryzjerowi nazwę. Robimy to w następnym kroku, tworząc pole tekstowe. Czcionka nosi nazwę Nouvelle Vague, jest dostępna w jednym stylu (1). Ustawiamy rozmiar czcionki na 50 pt, aktywujemy wielkie litery (2), ustawiamy kolor na biały (3), i po wyśrodkowaniu (4) zaczynamy pisać... Następnie zmniejszamy rozmiar pola tekstowego (Podwójne kliknięcie przy 5).
Następnie pragniemy uzyskać więcej głębi, którą uzyskujemy za pomocą Okna efektów (1). Tam możecie wybrać Cień (2). Odległość trzech i pół milimetra jest zazwyczaj zbyt duża. Redukuję ją do 1 mm (3), to wystarczy, również rozmiar wynosi 1 mm (4) i pod każdym kątem około 104° (5). Przezroczystość pozostaje na poziomie 75% (6).
Obejrzawszy to (7): Zyskujemy więcej głębi, co zdecydowanie poprawia czytelność liter.
Nouvelle Vague to z pewnością wspaniała czcionka, ale nie nadaje się do tekstu dłuższego niż nagłówki. Dlatego tworzymy drugie pole tekstowe. Potrzebujemy jeszcze inną czcionkę. W moim przykładzie wybrałem Fira Sans w stylu Light. Widzimy tu specjalny symbol, symbol Typekit (1). Oznacza to, że jeśli nie macie czcionki, możecie za pomocą usługi Adobe, czyli Typekit, pobrać odpowiednie czcionki. Jak to zrobić, pokażę wam zaraz.
Szybko to formatuję: Centrujemy (2), ustawiamy kolor na biały (3), aktywujemy wielkie litery (4). Następnie wprowadzamy tekst: „Twoj nowy salon fryzjerski w mieście” (5).
Kopiuję efekt cienia za pomocą Okna efektów (zaznacz nagłówek, 1), klikam na symbol fx- (2) i przeciągam go na drugi element (3). Tutaj prawdopodobnie trochę za bardzo, więc ponownie klikamy (Podwójne kliknięcie przy 4) i zmniejszamy Odległość i Rozmiar do 0,5 mm (5, Wynik przy 6).
Wprowadzenie: Czcionki z Typekit
Wróćmy do Fira Sans: Skąd ona się wzięła? Jak ją otrzymać? Chcę ją teraz, co muszę zrobić? Jeśli macie subskrypcję Adobe Creative Cloud, uruchamiamy aplikację CC. Na górze możecie kliknąć przycisk Home. Oczywiście są tam aplikacje, wszystkie aplikacje. A następnie możecie za pomocą opcji Elementy (1) załadowywać różnorodne zasoby, czyli Pliki. Macie również przestrzeń dyskową w chmurze. Możecie pobierać odpowiednie elementy z Marketu i z nich korzystać. Jest to więc ogromny rynek, z którego możecie korzystać. Dostępne są także Czcionki (2).
Jeśli potrzebujecie określonej czcionki, takiej jak Fira Sans, którą pobierałem z 14 innymi stylami, możecie to zrobić w prosty sposób, synchronizując Czcionki z Typekit. Spróbujemy kliknąć tutaj (3).
Teraz otwieram przeglądarkę, znajduję się na Adobe Typekit (4), i tam możecie wpisać Fira Sans, oraz zostaniecie przekierowani do różnych cięć tej czcionki. Możecie je wybrać za pomocą Użyj czcionek (6), następnie wybieracie style czcionki (7), które chcecie mieć. W moim przypadku wszystkie style są już zsynchronizowane. Mogę to jeszcze usunąć (8), ale tego nie chcemy.
Jeśli potrzebujesz innej czcionki, po prostu przejdź na stronę główną. Tutaj macie niesamowite możliwości (patrz obraz) ... Chcecie czcionki szeryfowej, może raczej bezszeryfowej, na obszarze pulpitu, na obszarze internetowym, a może po prostu dokonać kilku innych dostosowań na dole? Jaki powinien być wygląd czcionki? Następnie możecie ją załadować jednym kliknięciem, zostaną automatycznie zsynchronizowane z InDesign, o ile pozostaniecie podłączeni do internetu, a następnie możecie ich używać w swoim dokumencie. Jednakże całość ma jedną wadę: możecie używać czcionki tylko wtedy, gdy jesteście online. Jeśli więc kiedykolwiek nie będziecie online, będziecie mieć problem z dostępem do czcionki, ponieważ nie będzie można jej zsynchronizować. Kończę to, ale teraz wiecie, skąd pochodzi ta czcionka.
I będziemy jej używać w całości ponownie w całym układzie, ponieważ jest piękna, można ją dobrze czytać, wyraża dokładnie to, co chcemy przekazać - naprawdę wspaniała czcionka.
Dostosowanie odstępu między wierszami
W nagłówku chciałbym dostosować odstęp między wierszami. Obecnie wynosi on 60 pkt. Ręcznie zmniejszam go na 50 pkt.
Tworzenie linii z gradientem kolorów
Teraz linia. Możecie ją narysować za pomocą Narzędzia linii (1), od lewej krawędzi nagłówka do prawej krawędzi nagłówka (2). Następnie używamy naszego koloru komplementarnego, żółtego reaktora jądrowego (3). Teraz wygląda to dość ostro (4).
Dodajemy gradient. Możemy to łatwo dostosować za pomocą panelu efektów (kliknięcie dwukrotne w 5), wybierając tutaj miękką krawędź gradientu (6). W opcjach wybieramy radialny gradient (7). Teraz coś się zmieniło: Linia stopniowo się rozjaśnia (8).
To dla mnie prawie za dużo (1), dlatego dokonuję niewielkiej korekty, przesuwając tę literę krzyżykową tu do góry i czarny pojemnik z farbą trochę w prawo, mniej więcej na połowę (2, w efektach przy miękkiej krawędzi gradientu). Kiedy potwierdzę teraz, gradient staje się znacznie subtelniejszy (3), i jestem w pełni zadowolony.
Ułożenie tekstu i linii w układzie
Teraz musimy nieco zbliżyć wszystko do siebie: Przypinam linię na dole do nagłówka (1), potem przechodzę w dół przy użyciu klawisza Shift i strzałki w dół (2). Tekst przypinam do żółtej linii (3), i znowu przechodzę w dół (4).
Następnie zaznaczam wszystkie trzy elementy, przytrzymując klawisz Shift, aby je lepiej wyrównać. Przesuwam wszystko w dół, tak abyśmy mogli wykorzystać kierunek wzroku modelki jako narzędzie pomocnicze. Chcę, aby patrzyła na nazwę, a palec mógł wskazać trochę w tamtym kierunku.
Teraz przesuwam to całkowicie na krawędź (1) i przesuwam trzy razy z użyciem klawisza Shift i strzałki w prawo (2). Tak, myślę, że jesteśmy na dobrej drodze. Teraz niemalże skończyliśmy z przodem.
Umieszczanie ikon
Jedyne, co pozostało, to te małe ikony na dole. Wyciągam je z mojej biblioteki. Dlatego przybliżam się nieco, otwieram bibliotekę (1) i wybieram jako pierwszy suszarkę do włosów (2) - każdy salon fryzjerski ją ma. Umieszczam ją na skrajnej prawej kresce odstępu 4 mm (3). Jak został złożony cały element? Mamy okrąg z białym konturem o grubości 2 pkt, a w środku znajduje się ikona z Fotolii. Następny element idzie obok, to odpowiednia odżywka do włosów. Właśnie tam się znajduje (4). Następnie z klawiszem Shift i strzałką w lewo przechodzimy na lewo (5). Następnie przychodzi ostatni element, nożyczki, a do ponownego ustalenia pozycji używamy tego samego triku. Już po ścieżkach widać, że to plik wektorowy, czyli plik AI z Adobe Illustrator, który tutaj zaimportowałem.
Biorąc to wszystko pod uwagę (1): Moim zdaniem można jeszcze dodać trochę więcej odstępu. Teraz to wygląda bardzo stłoczone. Musicie to koniecznie uwzględnić w swoim układzie: Czy to jest dobre? Czy pasuje to, jak ja chciałem, czy nie? Dlatego blokuję tło za pomocą klawisza Ctrl+L (2).
Teraz mogę wziąć te dwa elementy (3), ponownie za pomocą Shift przesuwam w lewo. A ostatni element, z nożyczkami, również przesuwam w lewo za pomocą Shift. Teraz zyskaliśmy trochę przestrzeni, wygląda to po prostu lepiej (4). Musisz spojrzeć na to rzeczywiście krytycznie swoim okiem projektanta: Czy pasuje? Czy harmonogram jest właściwy? Czy proporcje są właściwe? Czy całość wygląda jak zaokrąglony pakiet? Myślę, że teraz jesteśmy na dobrej drodze.
Jak podoba wam się przód? Właściwie uważam, że jest całkiem dobry.
Tył: elementy graficzne dla podstawowego układu
Przechodzimy z gracją na lewą stronę tyłu naszej składanej kartki dla fryzjera. Zaczynamy od zduplikowania tych delikatnych linii tutaj na górze (1), które wyposażyliśmy w niesamowite 3,5 mm. Zaznaczacie obiekt, naciskacie klawisz Alt- dla kopii i klawisz Shift-, aby pozostać na osi. Przesuwacie to raz w lewo (2) i umieszczacie dokładnie na przycinaniu (3). Następnie zmniejszacie go w rozmiarze (4). Potem znowu kopiuję to, przesuwam w prawo i przesuwam je do tej linii pomocniczej (5). I jeszcze raz kopiujemy i przesuwamy obiekt do linii pomocniczej (6).
Teraz musimy zamienić kolory: lewy i prawy dostaną kolor biały (1). Teraz mogę zaznaczyć wszystkie trzy elementy i również przesunąć je w dół do przycinania z Alt i Shift (2).
Po tym, jak wszystkie elementy zostały przesunięte w dół, przechodzimy do dodania dużego obszaru koloru po lewej i prawej stronie. Tam używamy innego koloru - głęboka fioletowa (1). Tutaj narysowaliśmy prostokąt (2). Zwróćcie uwagę na górę (3), abyśmy byli na tej samej wysokości.
Z tego znowu tworzę kopię i przesuwam od tego miejsca (4) do zagięcia (5).
W ten sposób możemy w kilka sekund stworzyć podstawowy układ, na którym będziemy pracować. Po lewej stronie obrazu umieścimy slogan, który opisuje to, co znajduje się na tej stronie, czyli lokalizację. W środku będziemy zawierać dane kontaktowe. Dodamy adres, umieścimy kod QR i tak dalej. I w to pole w końcu dodamy uzupełnienie portfela usługowego.
Rozmieszczenie tekstu
Zacznijmy od nadania dziecku imienia: narysuj pole tekstowe (1), wybierz czcionkę Fira Sans w Bold, włącz wielkie litery i 48 Pt dla rozmiaru czcionki, nadal wyśrodkuj. Kolor to biały (wszystkie ustawienia w górnej części obrazu pod 2). Tam wpisujemy: „Lokalizacja“ (3).
Przeciągnij podwójnie uchwyt, aby dostosować pole tekstowe (4). Obróćmy to jeszcze o 90° i przesuńmy w odpowiednie miejsce, zachowując środkowanie (oraz orientując się po liniach pomocniczych pod 5). Dzięki temu pierwszy element został już pomyślnie umieszczony (6).
Teraz wygląda to tak.
Wstawianie obrazu i dodatkowych usług
Przechodzimy teraz do prawej części strony. Tam pracujemy nad mieszanką tekstów, obrazu i pewnych transparentności, aby uzyskać piękny efekt wizualny: narysuj pole tekstowe (1), zmień czcionkę na Fira Sans Light. Rozmiar czcionki wyniesie 14 Pt, wyłączamy wielkie litery, kolor to biały (ustawienia pod 2). „Dobre wiedzieć“, następnie wstaw odstęp.
Dalej zmniejszamy rozmiar czcionki do 9 Pt, usuwamy wielkie litery, a następnie wypełniamy tekst (ustawienia pod 3). Aktualnie mamy pięć linii, zmniejszam to do czterech, zmniejszam również rozmiar pola tekstowego (Podwójne kliknięcie na dolny uchwyt pola tekstowego). Potem pozostawiamy to po lewej, ponieważ zajmiemy się wyrównaniem, gdy będziemy mieli odpowiedni obraz.
Poprzez Ctrl+D otwieramy dialog Włóż-, wybieramy odpowiedni obraz (4), następnie wstawiamy (5). Oczywiście to za duże, dlatego zmniejszam w wysokości. Myślę, że 47 mm powinno wystarczyć (6). Następnie układam treść obrazu, aby dama z jej piękną twarzą znalazła się na obrazie (7). Ważne przy umieszczaniu obrazów jest także to, aby twarz patrzyła w głąb kompozycji. Patrzy więc tutaj skośnie w górę. Nieładnie byłoby, gdyby patrzyła poza kompozycję, bo tam nie ma nic do znalezienia.
Teraz przesuwamy to do linii pomocniczej na górze (1) i naciskamy raz na Shift w dół. Tak samo z tym polem (2), naciskamy Shift w dół.
Tworzę kopię i przesuwam ją w dół (3). Poprzez Ctrl+Y otwórzysz ten dialog (4), a tam zobaczysz również niesformatowany tekst (5), usuń go raz. I pozostajemy przy „Dobre wiedzieć“, to jest linia, nad którą będziemy pracować.
To znajduje się za obrazem, więc przesuńmy je trochę w dół (1). Następnie przepiszemy na nowo: „Cieszymy się na Twoją wizytę“ - „na Twoją wizytę“ ustawiamy w formacie Medium (2). To bardzo popularny efekt, gdy pracuje się z różnymi rodzajami czcionek, na przykład z Bold i Light, gdy po prostu ma się grube i cienkie obok siebie. Oczywiście pasujące fragmenty ustawiamy na Bold, które są istotne i ważne.
Przesuwam to całkowicie na dół do linii pomocniczej (3) i naciskam raz na górę z użyciem Shift (4). I gotowe.
Następnie przejdziemy do dodatkowych usług, które tutaj prezentujemy. Wybierz ramkę prostokątną (1), kliknij na obszarze roboczym i zdefiniuj szerokość na 30 mm, wysokość na 5 mm (2). Kolor biały (3). Zmniejsz je do przezroczystości na 80% (4), wtedy będziemy mieć delikatną przezroczystość. Teraz wezmę narzędzie tekstowe (5), kliknę raz i sformatuję je odpowiednio: Fira Sans, tym razem z Light, 10 pkt (6). Jeśli chodzi o kolor, nie bierzemy czarnego, a coś delikatniejszego (7).
I teraz poprzez Ctrl+B zdefiniuj odstęp od ramki: 2 mm na lewo (8), w ten sposób kursor odejdzie od krawędzi. Następnie możemy wybrać centrowanie (9). Teraz zaczynamy pisać, na przykład: „Doradztwo wizerunkowe” (10).
Następnie możemy skopiować to pole za pomocą Shift i Alt, umieścić bezpośrednio poniżej (1) i użyć raz Shift i klawisza strzałki w dół, aby zdefiniować odstęp (2). "Stylizacja ślubna". A przy następnym elemencie linie pomocnicze powinny automatycznie się pokazać (3). Możemy więc skopiować to kilkakrotnie i wypełnić odpowiednimi tekstami (4).
Następnie zaznaczamy wszystko i z naciśniętym klawiszem Shift, aby nie przesunąć się na osi, wyrównujemy do środka obrazka. Widzicie tu linię pomocniczą (5). Gotowe (6).
Dodanie tekstu na adres, wyrównanie i sformatowanie elementów
Oczywiście czego jeszcze brakuje? Oczywiście - adresu, bo co to za fryzjer, jeśli nie wiemy, gdzie znajduje się jego salon. Zatem zacznijmy.
Na odwrocie powinno również być widoczne nazwisko. Po prostu kopiuję je z przodu, wybierając te trzy elementy i przesuwając w lewo z wciśniętym klawiszem Alt (1).
Teraz musimy zmienić kolor, więc Ctrl+A, zmień to na inny kolor (2) i zmień rozmiar czcionki na 30 pkt (3). Odstępu między wierszami możemy zignorować, ponieważ będzie to jednoliniowe ustawienie. Chciałbym również zrezygnować z cienia. Nie jest to konieczne, ponieważ obie kolory tworzą dobry kontrast. Więc kliknij tu (4) na ikonę cienia i zniknie.
Następnie przesuwamy ten element na górę, dokujemy na raz (5) i używamy Shift i klawisza strzałki w dół, aby ustawić pozycję. Mamy więc takie same proporcje jak na froncie (6).
Tutaj (1) również usuwamy cień (2) i zmieniamy kolor na czarny w 90% (3). Tę linię zmienimy również na kolor od żółci kernowej do wiśni fioletu (4).
Następnie zaznaczamy trzy elementy (5), przesuwamy do góry na linię pomocniczą (6), a następnie używamy Shift i raz klawisza strzałki w dół (7). Teraz mamy dokładnie taką samą oś jak w polu obok (czerwona linia na 7).
Widzicie, w grafice chodzi zawsze o tworzenie symetrii, harmonii. Często nie jest to świadome, ale ważne dla podświadomego postrzegania, aby charakter był uporządkowany.
Jedną poprawę, którą musimy jeszcze zrobić, dotyczy szerokości pól tekstowych, są one zbyt duże, co powoduje ten wizerunek (8). Przecież dostosowałem linie do wielkości pól tekstowych, co niestety przerywa linię, którą chciałem osiągnąć. Więc zmniejszam to. I jest to ważne, ponieważ potrzebuję linii pomocniczych pól tekstowych na dole. Więc: kliknij dwukrotnie na uchwyt (w 9).
Teraz musimy sprawdzić, czy to środkujemy. Przesuwam to nieco w lewo, i już widzicie: po lewej i prawej stronie góry, te zielone strzałki (1) - znowu linie pomocnicze, wspaniale. Jeśli ich nie widzicie, koniecznie aktywujcie inteligentne linie pomocnicze w Widok>Raster i Linie pomocnicze. Drugie tak samo, również środkuję (2).
Teraz zmniejszymy tę linię. Gdybym obecnie raz tylko chwycił (3) i zmienił długość, przesunęlibyśmy ją tylko z prawej strony. Jeśli chcemy ciągnąć z obu stron jednocześnie, po prostu naciśnijcie klawisz Alt, a ta linia z lewej strony również będzie skrócona (zielone linie na 3, całkowity wynik na 4).
Kontynuujemy: Teraz rysujemy duże pole tekstowe, o tej samej szerokości co na górze w nagłówku (1). Powiększam to, znowu wybieram Fira Sans, o połowę mniejszony. Rozmiar czcionki to 10 pkt, to już wystarczy. Pomyślcie, jak duże są 10 pkt w rzeczywistości, to zadziwiające, jak obfite te litery wciąż będą widoczne w drukowanej wersji. Spacje jako wielkie litery, wybieramy kolor (patrz ustawienia na 2) i zaczynamy od „Telefon komórkowy“.
Teraz chcę, aby „komórkowy“ było wyrównane od prawej. To łatwe do zrobienia, zaznaczając odstęp między słowami (3) i naciskając Shift- i Tab-, „Komórkowy“ pojawia się po prawej (4).
Teraz możemy przejść na koniec linii, zrobić odstęp i wpisać numer telefonu, który jednak również zmieni się w kroju - ponownie wybieramy grubość Light- i kolor 90-procentowej czerni (patrz ustawienia w 1). Wpisuję numer telefonu, ponownie naciskam Shift i Tab, a następnie wpisuję numer telefonu komórkowego (2).
Ponieważ będziemy tego potrzebować jeszcze kilka razy, definiuję te osobne formatowania jako format akapitu (3) i nazywam to "Subline". Również definiuję format poniżej jako nowy format akapitu. Nazywam to „Infotext“. (Dla każdego odpowiedniego tekstu formatuję, Otwórz formularz Akapit powyżej 3, wpisz nazwę i potwierdź).
Teraz mogę przejść do kolejnej linii, dwa akapity. Wpisuję „Adres” i definiuję go jako Subline. Ponownie naciskam Shift+Tab,, tutaj będą „Godziny otwarcia”. Następnie mamy oczywiście nieprawidłowy format, więc go zmieniam. Och, tutaj coś się stało … Infotext również jest napisany wielkimi literami. Dlaczego? Sprawdzimy to teraz – w formatach akapitów. W sekcji Podstawowe formaty znakowe (1) mamy styl Normalny. Ustawiamy to na Normalny (2), wtedy to się nie powtórzy. I teraz mogę szybko wypełnić to wszystko za pomocą formatów i Shift+Tab przypisać odpowiednie formaty (3).
Fajne, co nie? Jeśli określony format się powtarza, na przykład również to „Lokalizacja“ można zdefiniować jako format akapitu, wtedy za pomocą kliknięcia rozwiążesz odpowiedni styl i nie będziesz musiał za każdym razem ustawiać wszystkiego na górze. Warto jednak stosować formaty tylko wtedy, gdy te formaty są powtarzalne. Dotychczas mieliśmy tego mniej, ale teraz używamy tego po raz pierwszy.
Umiejscowienie ikon mediów społecznościowych
Ponieważ świat łączy się poprzez media społecznościowe i platformy, również ten element umieszczamy tutaj na dole. Mam już odpowiednie elementy przygotowane w mojej bibliotece (1), to po prostu trzy ikony najpopularniejszych platform. Umieszczam je ładnie z lewej strony (2).
Następnie zaczynamy tworzyć nowe pola tekstowe, po prostu losowo. Wybieramy czcionkę Fira Sans Light o rozmiarze 6,5 pt, ponownie nasz piękny fioletowy kolor (ustawienia przy 4). Potem zaczynamy wprowadzać pierwszy tekst. Wyrównuję go do środka względem ikon (5), …
… zakotwiczam to po lewej stronie (1) i przesuwam dwa razy w prawo za pomocą klawiszy Strzałka i Shift (2). Kopiuję pole tekstowe, przytrzymując klawisz Alt i Shift, dokotwiczam je do kolejnej ikony (3), ponownie dwa kroki w prawo (4). Na koniec jeszcze ptaszek ćwierkający. Jednak miejsca nam brakuje (5).
Prawdopodobnie nie powinniśmy wyrównać całego elementu do środka, lecz przesunąć go całkowicie w lewą stronę (1). Następnie trzy razy klikamy Shift i Strzałka w prawo (2). Myślę, że to działa lepiej. A teraz umieszczamy tam ptaszka ćwierkającego (3).
Tymczasowy rezultat:
Tworzenie kodu QR za pomocą InDesign
Odkąd InDesign również uległ wpływom ciemnej strony, tak jak bracia Illustrator i Photoshop, czyli od wersji InDesign CC, macie również możliwość projektowania kodów QR bezpośrednio z interfejsu użytkownika. Możecie to zrobić wygodnie poprzez Obiekt>Generuj kod QR.
Problem związany z tym polega na tym, że kody QR są trochę oceniane sceptycznie. Jedni uważają to za dobre rozwiązanie, ponieważ - dlaczego? Oczywiście - kody QR stanowią most między produktami drukowanymi a światem cyfrowym. I mają rację.
Jeżeli na przykład posiadacie responsywną stronę internetową - jak strona internetowa naszego fryzjera lub na przykład jedno z tych kont tutaj na dole - możecie po prostu wprowadzić adres. Ustawiamy to na Hiperłącze i wprowadzamy URL (patrz następne zdjęcie), a następnie generuje dla nas kod QR, który można łatwo zeskanować ze smartfona.
Inne osoby mówią: „O Boże, kody QR? Coś tak okropnego nie pasuje do designu. Absolutnie nie chcę tego mieć. Nawet nie mam czytnika kodów QR w moim telefonie.” Oczywiście są też takie opinie - musicie po prostu sami zdecydować.
Jednak chcę wam pokazać: Ta funkcja jest tutaj. Możecie wybrać typ, Hiperłącze, Wiadomość tekstowa, można nawet wybrać E-mail, po zeskanowaniu kodu QR automatycznie załadowane zostanie wstępnie zdefiniowane e-mail, które wystarczy tylko wysłać. Możecie więc stosować tutaj wiele sztuczek. Ja osobiście uważam to za całkiem fajne. Musicie po prostu zdecydować, czy chcecie mieć ten bajer czy nie. Ja na pewno zdecyduję się to wprowadzić (1 i potwierdzam).
Teraz mamy kod QR, który możemy łatwo rozwinąć (1). Co zauważamy? Kontrast kolorów jest bardzo dramatyczny, jednak można go zmienić za pomocą prawego przycisku myszy, tam znajduje się: Edytuj kodu QR…. Klikając to, wracamy do okna dialogowego, gdzie wybieramy kolor 90-procentowej czerni (2). Teraz jest nieco łagodniejszy. Następnie przesuwamy treść we właściwe miejsce, tak jak to chcemy, tak aby tworzyła linię (3).
Następnie znajduje się motywujące pole tekstowe, ponieważ teraz użytkownik musi być skłoniony do zeskanowania tego kodu QR, ponieważ zwykła ciekawość od dawna nie wystarcza. Coś takiego jak dziwny plik pikseli na pewno nie skłoni nikogo do działania. Wklejam tekst i formatuję go: 10,5 pkt, kolor fioletowy, czcionka Journal, – ręcznie pisana. Zmniejszam odstępy między wierszami (patrz Ustawienia na 1), dodaję delikatne pochylenie (2) i dostosowuję pozycję (3). Teraz stworzyliśmy motywację do zeskanowania tego kodu QR, gdyż może nikt by tego nie zrobił. Ale kiedy tylko ktoś usłyszy gdzieś „rabat, są zniżki, są przeceny zimowe, dostaniesz pluszowego misia, dostaniesz drzewo jabłoniowe we Francji …” – tak, wtedy ludzie zaczynają interesować się bardziej uważnie. Dlatego potrzebujemy dokładnie tego narzędzia również w miejscu, gdzie znajduje się kod QR.
Przegląd dotychczasowego układu
To. To jest nasz dwukrotny zestaw, przednia i tylna strona. Jesteśmy gotowi. W kolejnej części zobaczycie, jak projektujemy strony wewnętrzne.


