Współdziałanie ścieżek i pędzli w Photoshopie otwiera praktycznie nieograniczone możliwości tworzenia kreatywnych efektów tekstowych. Od krętych napisów po szczegółowe ozdoby możesz indywidualnie dostosować teksty i nadać swoim projektom osobisty charakter. W tym samouczku pokażę Ci krok po kroku, jak korzystać z panelu ścieżek, aby tworzyć unikalne kształty tekstów, oraz jak użyć różnych pędzli do dodania interesujących efektów, takich jak cieniowanie, błysk czy dekoracje. Pozwól swobodnie rozkwitnąć swojej kreatywności i stylowo ukształtować swój tekst!
Krok 1:
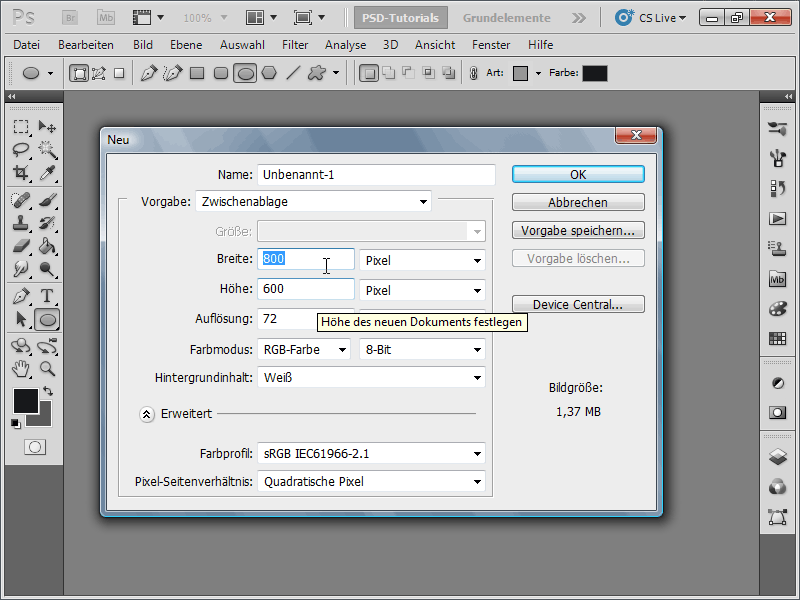
Tworzę dokument o rozmiarze 800x600 pikseli, aczkolwiek rozmiar ten nie ma znaczenia.

Krok 2:
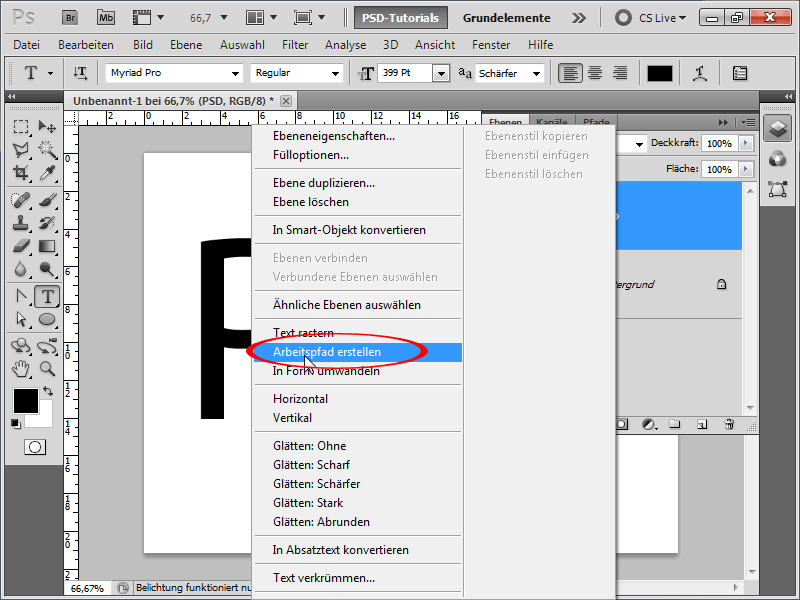
Następnie tworzę warstwę tekstu i klikam prawym przyciskiem myszy na nazwie warstwy tekstu w panelu warstw, a następnie wybieram Utwórz ścieżkę roboczą.
Krok 3:
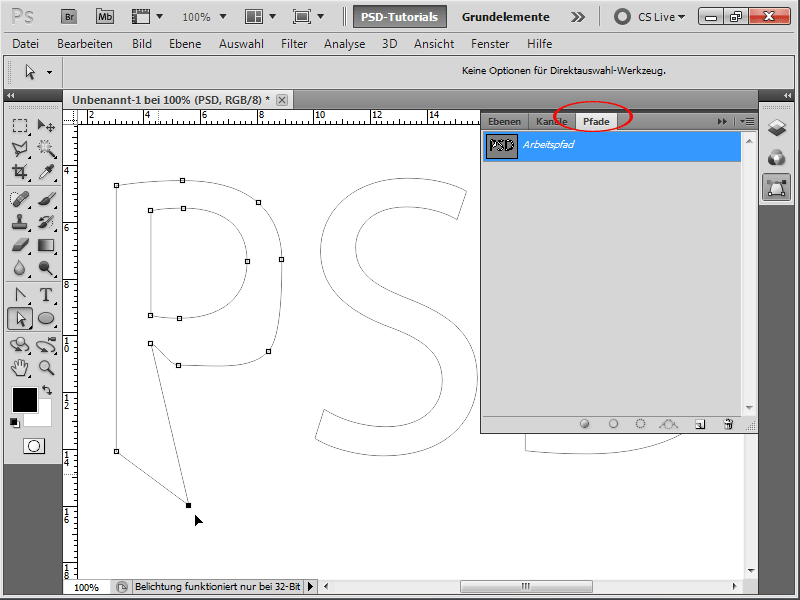
Następnie ukrywam warstwę tekstu i tworzę nową warstwę. Za pomocą Narzędzia Bezpośredniego Wyboru mogę nadal edytować ścieżkę. Przechodzę teraz do mojego panelu ścieżek.
Krok 4:
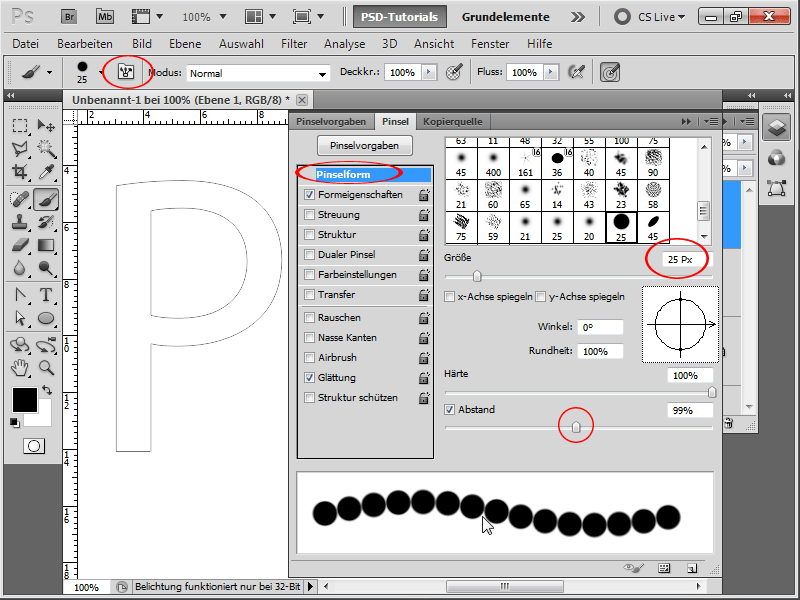
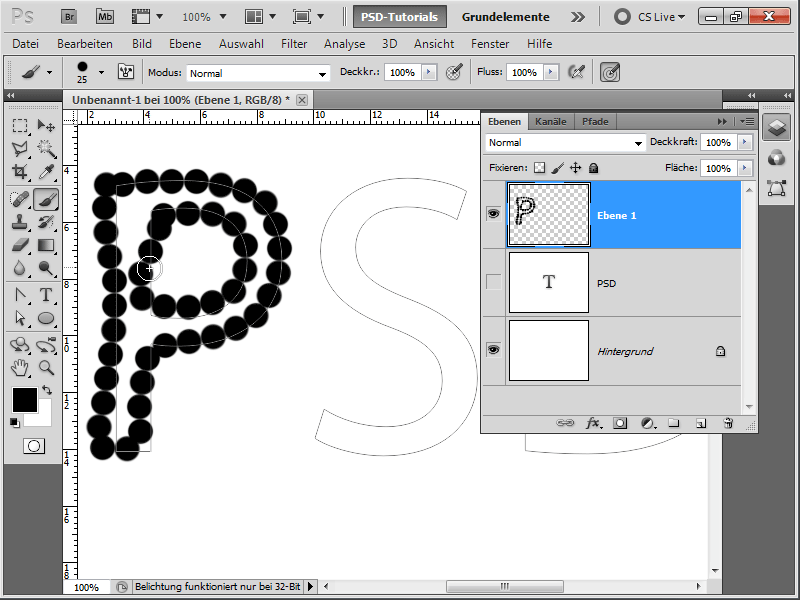
Teraz czas na znalezienie odpowiedniego pędzla. Wywołuję panel Pędzli za pomocą klawisza F5 i ustawiam standardowy pędzel na odległość około 100%, tak aby pociągnięcia przypominały kule. Ustawiam rozmiar pędzla na 25 pikseli, a twardość na 100%.
Krok 5:
Jeśli teraz spróbuję namalować litery myszką, efekt nie będzie zbyt imponujący.
Krok 6:
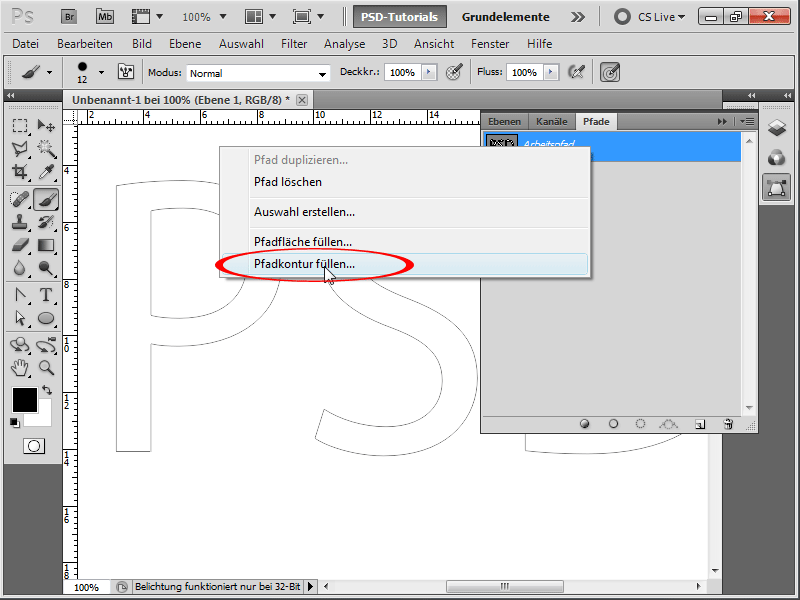
DLatego teraz klikam prawym przyciskiem myszy na mojej ścieżce roboczej w panelu ścieżek i wybieram Wypełnij ścieżkę konturem. Pojawi się okno dialogowe, w którym mogę wybrać narzędzie do wypełnienia konturu. Wybieram pędzel.
Krok 7:
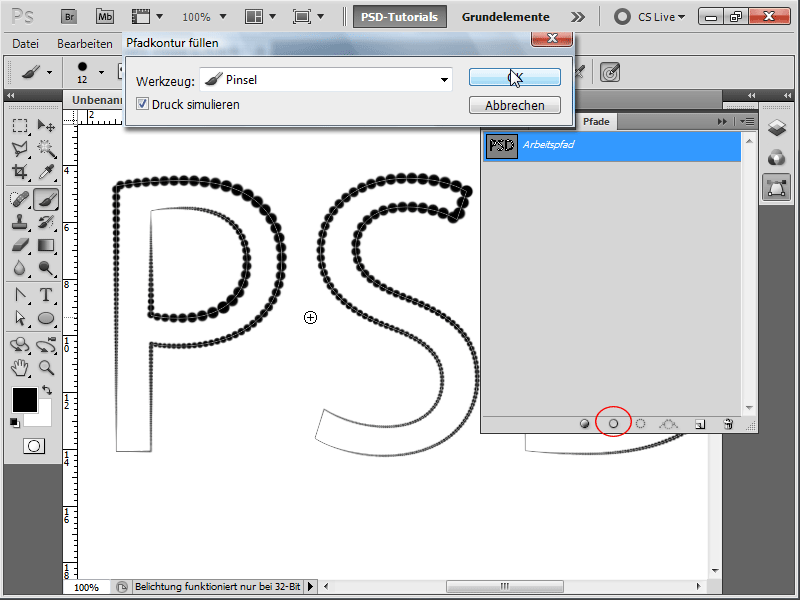
Jeśli zaznaczę pole Symuluj ciśnienie lub kliknę ikonę wypełniania konturu w panelu ścieżek, otrzymam następujący rezultat:
Krok 8:
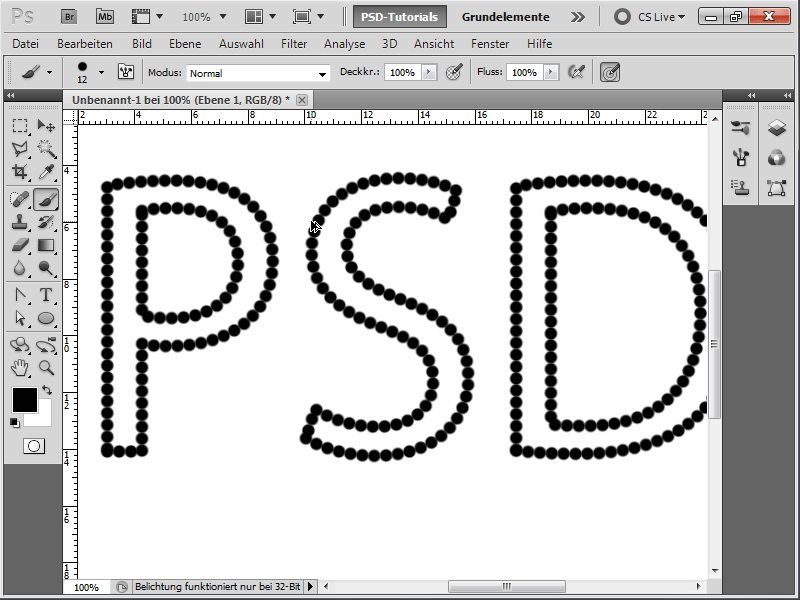
Jeśli pole Symuluj ciśnienie nie jest zaznaczone, rezultat będzie taki (ale osiągne to tylko, gdy kliknę prawym przyciskiem myszy polecenie Wypełnij kontur w panelu ścieżek):
Krok 9:
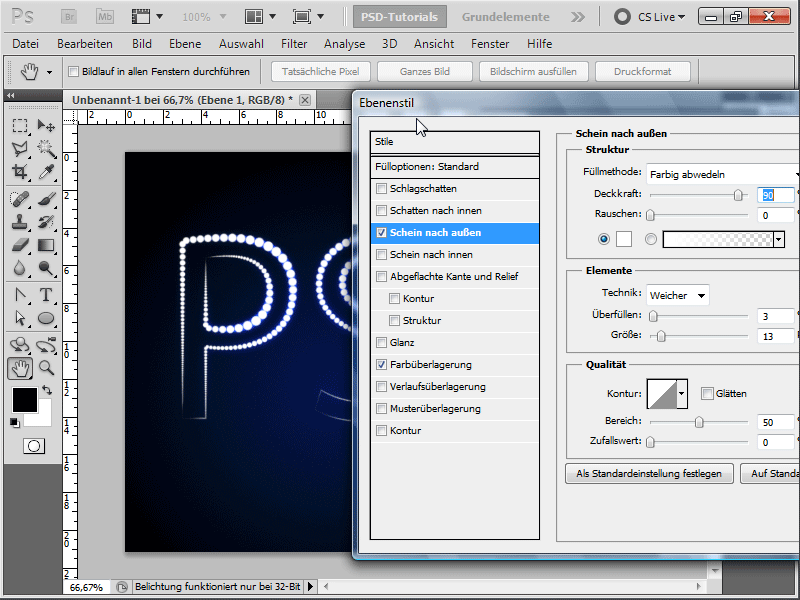
Następnie dodaję piękny gradient tła i stosuję następujące opcje wypełnienia na moim efekcie tekstowym: Nakładanie koloru w bieli i Blask zewnętrzny z poniższymi ustawieniami:
Krok 10:
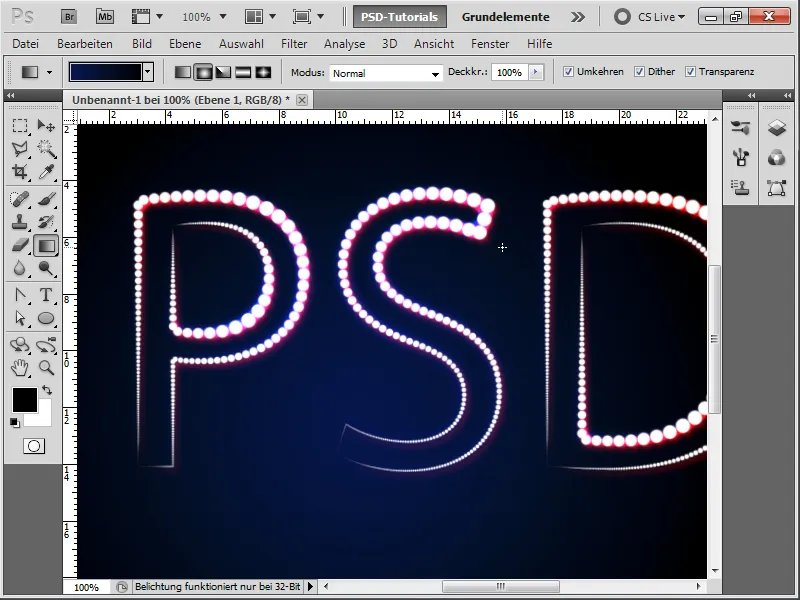
Teraz dodaję cień czerwony inner z metodą wypełnienia Normal, efekt końcowy wygląda następująco:
Krok 11:
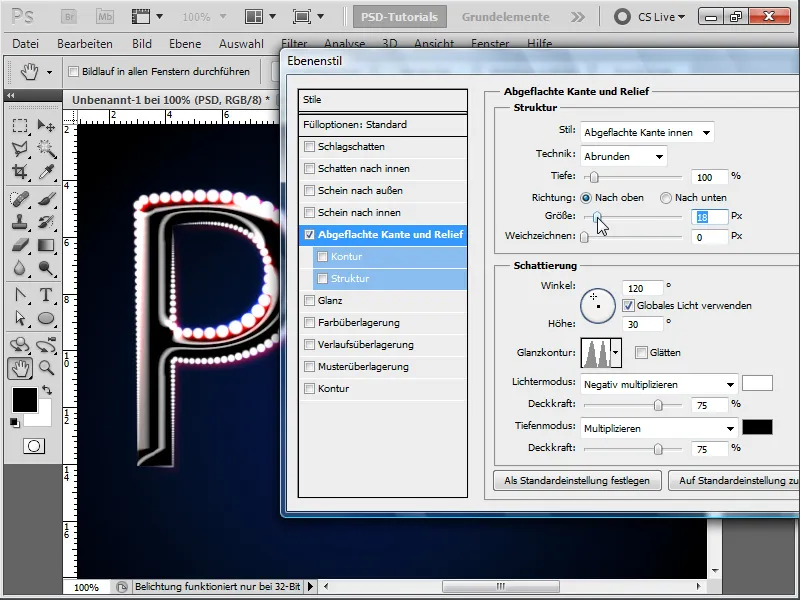
Teraz ponownie wyświetlam warstwę tekstu i mogę na nią zastosować dodatkowe opcje wypełnienia, na przykład Zadzierany cień i Relief.
Krok 12:
Rezultat wygląda całkiem fajnie, prawda?
Krok 13:
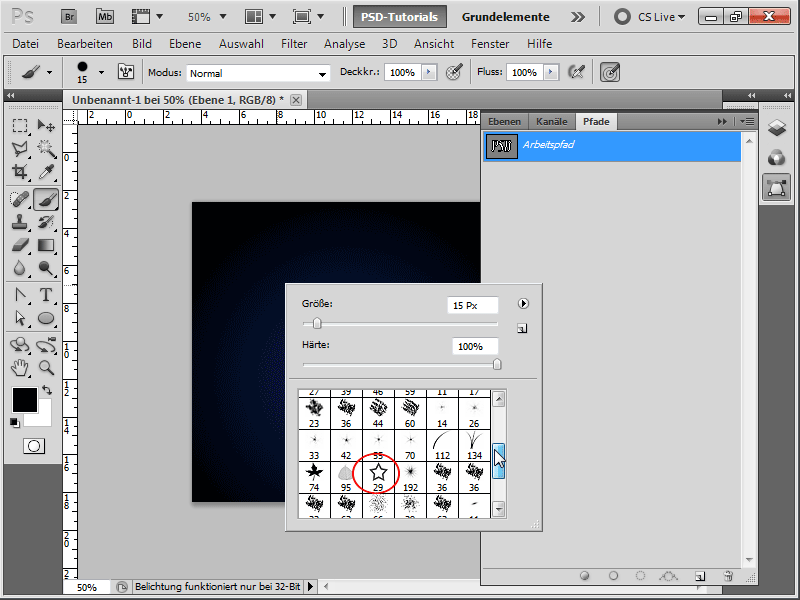
Teraz spróbuję użyć innego pędzla. Tym razem wybieram pędzel Gwiazda, który jest dostarczany domyślnie.
Krok 14:
Wynik będzie wyglądał następująco (Uwaga: Muszę wyłączyć rozproszenie w pędzlu, które jest domyślnie aktywowane dla tego pędzla).
Krok 15:
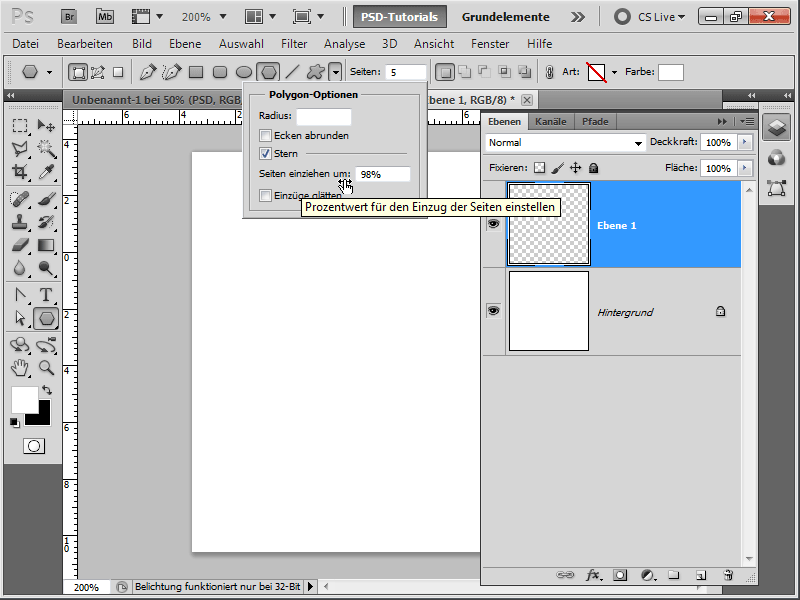
Oczywiście nie muszę używać pędzli, które są już zainstalowane. Mogę na przykład stworzyć własny piękny pędzel gwiazdki, tworząc nowy dokument, a następnie rysując jako kształt wielokąt z następującymi właściwościami:
Krok 16:
Teraz dwukrotnie narysuj gwiazdkę, a następnie zaznacz wszystko i zapisz jako pędzel. Ważne jest, aby tło było transparentne. Warstwa 1 nie ma treści; służy tylko do zapisania wyniku jako pędzel, ponieważ Photoshop po prostu nie chce zapisać (to chyba błąd).
Krok 17:
Po ustawieniu trochę rozproszenia, tekst wygląda tak (po prostu skopiowałem opcje wypełnienia pierwszego efektu, trzymając wciśnięty klawisz Alt).
Krok 18:
Gdy użyję mojego pędzla gwiazdki z mniejszą końcówką pędzla i bez rozproszenia, wynik z cieniem i zaokrąglonym brzegiem będzie wyglądał tak:
Krok 19:
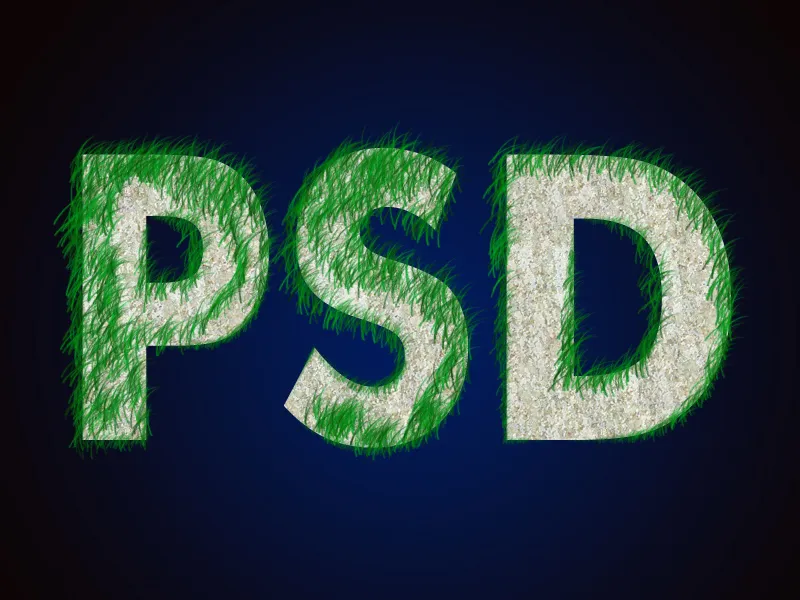
Photoshop oferuje także pędzel trawiasty. Gdy użyję go z zielonym kolorem, wynik będzie wyglądał tak (wyświetliłem warstwę tekstu i wstawiłem na nią wzór kamienia jako opcję wypełnienia). W środku pierwszych dwóch liter, samodzielnie namalowałem trochę trawy pędzlem.
Krok 20:
Z użyciem pędzla liści klonu uzyskasz taki efekt: (Ważne: Zawsze sprawdź w panelu pędzla, czy rozproszenie powinno pozostać aktywne).
Krok 21:
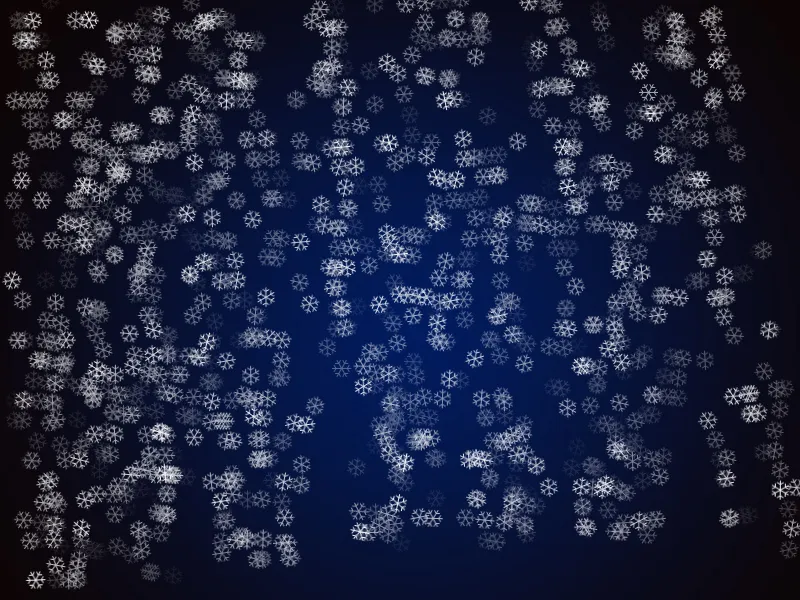
Efekty można oczywiście zastosować nie tylko na ścieżkach tekstowych. Mogę je również dodać do kilku linii narysowanych za pomocą narzędzia plakietki. Tutaj dodałem pędzel ze śnieżynkami z trochę rozproszenia i przeniesienia:
Krok 22:
Teraz rysuję w nowym dokumencie serce, które znajdę w Własne kształty. Następnie zapisuję je jako pędzel, rozciągam duży kształt serca jako ścieżkę, a następnie dodaję do niego mój pędzel serca z rozproszeniem i przeniesieniem. Następnie szybko narysowuje duże serce jako Własny kształt i dodaję do niego duży zaokrąglony kraniec.
Mam nadzieję, że teraz nie będziecie się już bać tworzenia pewnych efektów tekstowych za pomocą ścieżek. Jak widać, to wcale nie jest trudne.


