Poprzez listy rozwijane możecie zaoferować odwiedzającym listę wpisów, z której mogą wybrać wpis.
<select name="języki"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Listy rozwijane są definiowane przez element select. Ponownie tu obowiązuje zasada, że każda lista rozwijana powinna być jednoznacznie zidentyfikowana w dokumencie za pomocą atrybutu (name). Poszczególne wpisy na liście definiuje się każdorazowo za pomocą elementu option. Między otwierającym i zamykającym tagiem <option> znajduje się tekst wpisu na liście.

Domyślnie po złożeniu formularza przekazywany jest tekst wybranego wpisu listy. Istnieje jednak możliwość dostosowania wartości przesyłanej. Odbywa się to za pomocą atrybutu value.
<select name="języki"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Aby przypisać wartość przesyłaną, po prostu przypisuje się jej docelową wartość.
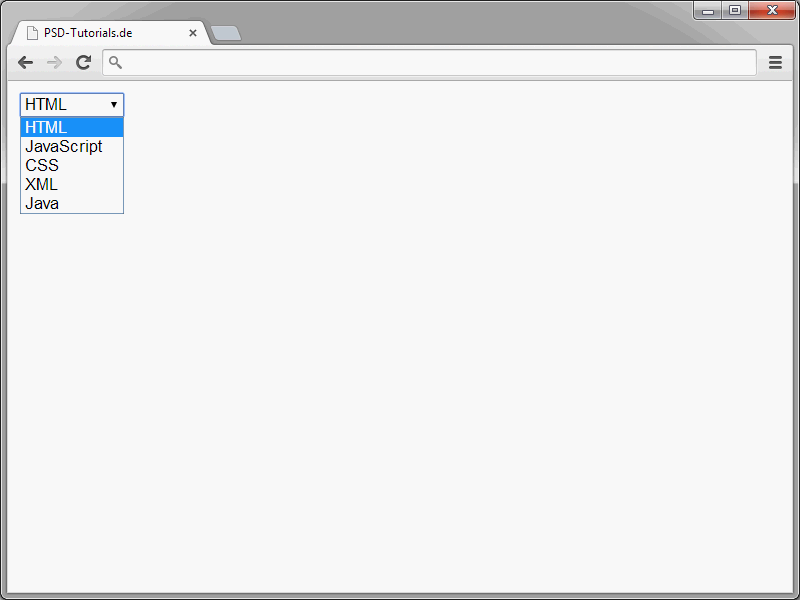
Zazwyczaj w liście rozwijanej jest widoczny tylko jeden wpis. Jednakże, na życzenie mozecie również wyświetlać kilka wpisów jednocześnie.
Aby to osiągnąć, nadać elementowi select atrybut size. Atrybut size określa rozmiar wyświetlanej listy rozwijanej.
<select name="języki" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Jeśli lista zawiera więcej wpisów, niż możliwe do wyświetlenia, można przewijać listę.
Domyslnie, można zaznaczyć tylko jeden wpis w liście rozwijanej. Zawsze można jednak zrealizować wielokrotny wybór.
<select name="języki" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Możliwość wielokrotnego wyboru uzyskuje się poprzez przypisanie atrybutu multiple do elementu select.
Na liście rozwijanej początkowo nie jest zaznaczony żaden wpis. Jednak można to zmienić poprzez użycie odpowiedniego atrybutu.
<select name="języki" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Aby preselekcjonować wpis, przypisuje się odpowiedni atrybut selected do danego elementu option.
Możecie również preselekcjonować kilka wpisów. Wystarczy użyć atrybutu selected kilkakrotnie.
Przyciski radiowe
Za pomocą radiobutonów, czyli przycisków radiowych, możecie zdefiniować grupy przycisków.
Z takiej grupy użytkownicy będą mogli wybrać jedną z proponowanych opcji.
Radiobutony definiuje się za pomocą elementów input, którym przypisuje się kombinację atrybutu-wartości type="radio".
<form action="form.php" method="post">
<p>Czy chcesz subskrybować newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Tak<br />
<input type="radio" name="newsletter" value="nie" /> Nie
</p>
</form>
Należy ponownie użyć atrybutu name, aby przypisać radiobutonom identyfikator. Wszystkie przyciski posiadające taką samą nazwę należą do tej samej grupy. Można zaznaczyć dokładnie jeden z tych przycisków.
Za pomocą atrybutu value można określić wartość przesyłaną dla poszczególnych przycisków.
Aby zaznaczyć przycisk, przypisuje się mu atrybut checked.
<form action="form.php" method="post">
<p>Czy chcesz subskrybować newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Tak<br />
<input type="radio" name="newsletter" value="nie" checked /> Nie
</p>
</form>
Zwróć uwagę, że preselekcja może być dokonana tylko przy jednym przycisku z grupy.
Pola wyboru
Polia wyboru również znacie z licznych formularzy.
Są to grupy zaznaczalnych prostokątów, z których użytkownicy mogą wybrać jedną, żadną lub więcej.
<p>Jakie tematy Cię jeszcze interesują?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Pola wyboru definiuje się za pomocą elementów input, którym przypisuje się kombinację atrybutów i wartości type="checkbox". Każde pole wyboru otrzymuje identyfikator za pomocą atrybutu name. Wszystkie pola wyboru o tej samej nazwie należą do jednej grupy. Za pomocą atrybutu value określa się wartość przesyłaną przez poszczególne pola wyboru.
Ukryte pola tekstowe
Możecie zdefiniować pola w formularzu, które są niewidoczne dla odwiedzających. Przy przesyłaniu formularza wartości zawarte w ukrytych polach są przekazywane. Jest to interesujące na przykład wtedy, gdy chce się przesłać wartości za pomocą PHP, nie informując użytkowników o tym.
Pola ukryte można zdefiniować za pomocą elementów input, którym przypisuje się kombinację atrybutów i wartości type="hidden".
<input type="hidden" name="id" value="">
Atrybutowi name nadaje się unikalny identyfikator elementu. Wartość pola określa się za pomocą atrybutu value. Może być to wartość statyczna. Można ją również przypisać dynamicznie za pomocą PHP lub JavaScript.
Pola do wysyłania plików
Jeśli chcecie zezwolić odwiedzającym na wysyłanie plików, możecie także zaoferować odpowiednie pole. Oto przykład, jak taka aplikacja może wyglądać:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Twój wybór:<br> <input name="Datei" type="file" /></p> </form>
W przeglądarce wygląda to tak:
Pola do wysyłania definiuje się za pomocą elementów input o kombinacji atrybutów i wartości type="file". Podczas korzystania z tego typu pola w otwierającej <form> należy podać method="post". Ponadto powinna tam znajdować się również kombinacja atrybutów i wartości enctype="multipart/form-data". Tylko wtedy faktycznie przekazywane są pliki. Jeśli zrezygnuje się z tego, przesyłana jest wyłącznie nazwa pliku.
Przyciski do wysyłania i anulowania
Aby w ogóle przesłać dane formularza, potrzebny jest odpowiadający przycisk.
Do wysyłania formularzy używa się następującej składni:
<input type="submit" value="Wyślij" />
Wartość atrybutu value określa to, co znajduje się na przycisku.
Odpowiednikiem dla tych przycisków jest anulowanie.
Kliknięcie takiego przycisku spowoduje wyczyszczenie wszystkich treści formularza. Składnia takich przycisków wygląda tak:
<input type="reset" value="Anuluj" />
Tutaj również zasada jest taka, że opisanie jest określane przez wartość atrybutu value.
Możecie również definiować przyciski za pomocą elementu button.
Zaletą tej opcji jest duża elastyczność. Faktycznie możecie wtedy samodzielnie decydować o wyglądzie i funkcjonalności tych przycisków.
<button name="klick" type="button" value="Niespodzianka" onclick="alert('Jesteś pewny?');">Kliknij mnie</button>
W aktualnym przykładzie za pomocą obsługi zdarzeń onclick uzyskuje się otwarcie okna komunikatu JavaScript po kliknięciu przycisku. Wygląd przycisku określa się za pomocą zawartości między początkowym i końcowym znacznikiem <button>. Może to być dowolna zawartość. Tekst nie jest jedyną dozwoloną opcją. Możecie również podać element img, aby wygenerować graficzny przycisk.


