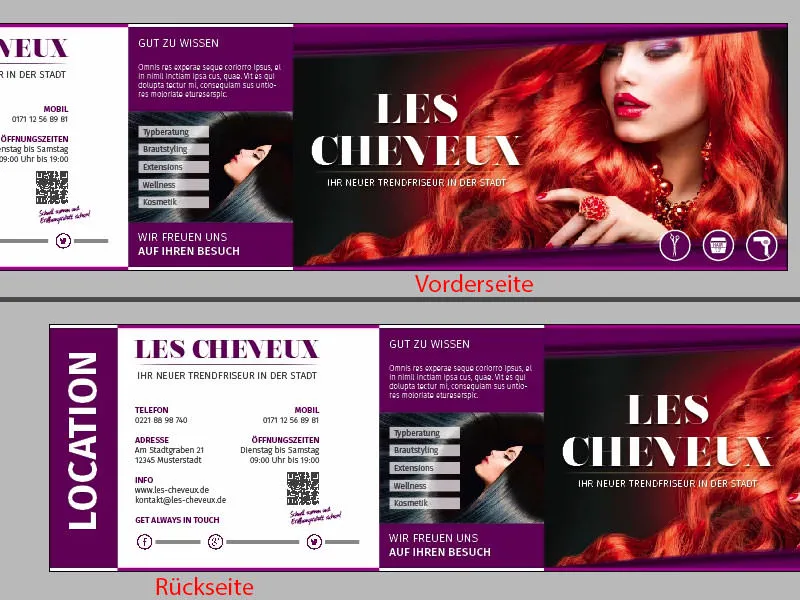
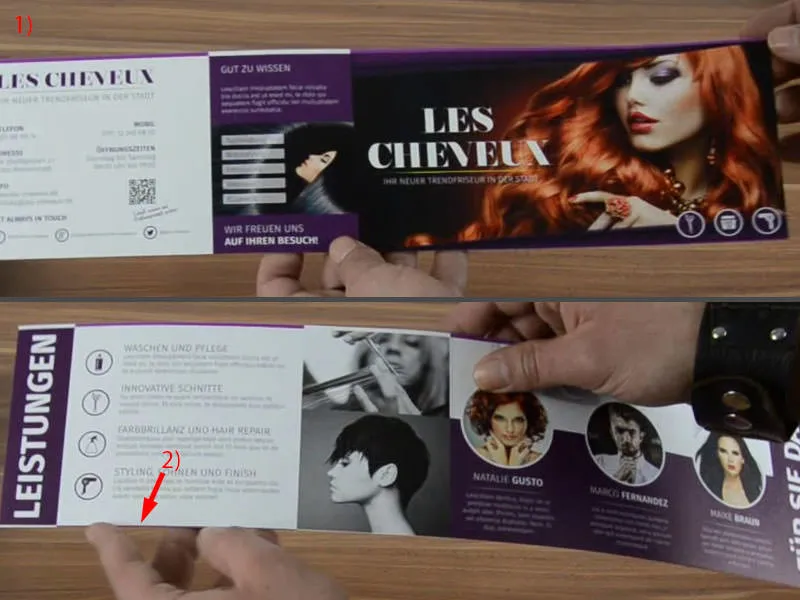
Cześć ludzie, jestem Stefan. Czy pasy bezpieczeństwa są jeszcze dobrze zapięte? Jeśli ktoś teraz tego nie rozumie, powinien obejrzeć pierwszą część tego szkolenia, ponieważ jesteśmy teraz w drugiej części. W pierwszej części zaprojektowaliśmy obie strony naszej karty złożonej na otwarcie nowego salonu fryzjerskiego w mieście. Oto ona jeszcze raz – z przodu i z tyłu. Format nadal jest standardowy (DIN Lang), to się nie zmieniło.
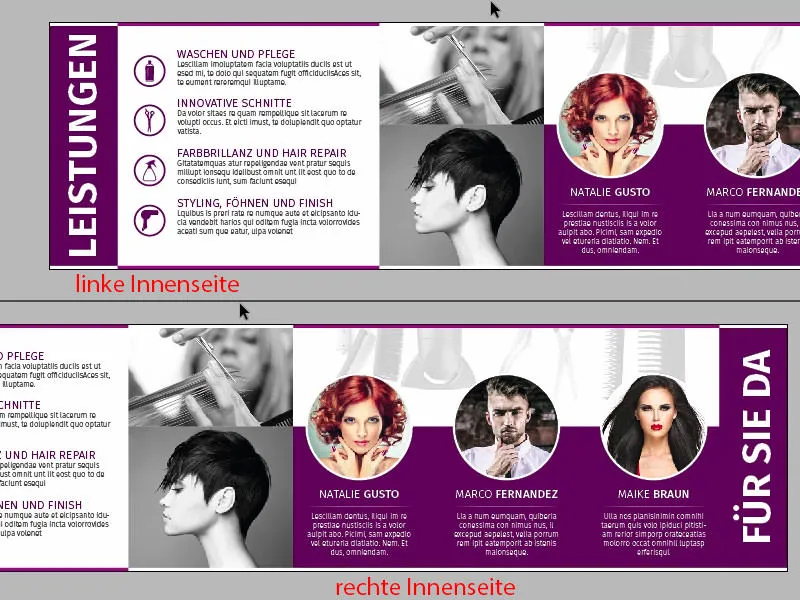
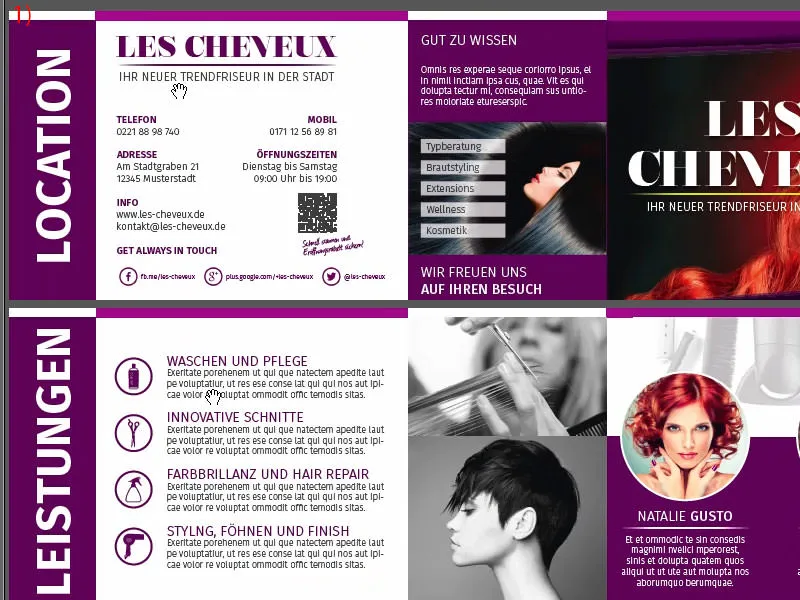
Pokazuję wam na oryginalnym dokumencie, jak będzie wyglądać tył. W pełnej krasie, tutaj lewa i prawa wewnętrzna strona. Mam nadzieję, że pójdziecie ze mną w podróż, ponieważ pokażę wam, jak stworzyć ten układ w InDesign CC.

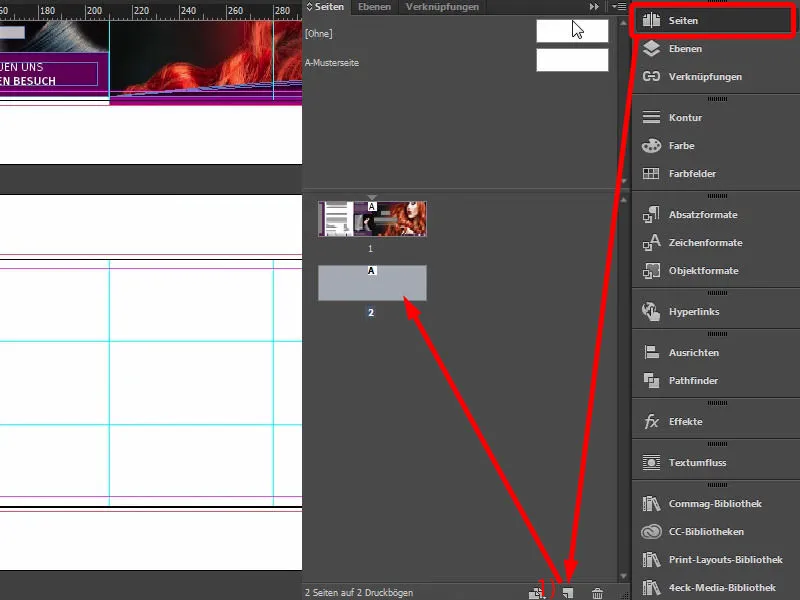
Aby dodać nową stronę za pośrednictwem Okna Stron (kliknij na 1). Na Stronie Mistrzowskiej już stworzyliśmy siatkę, dlatego mamy ją teraz również na naszej drugiej stronie, nie martwiąc się, że poprzez nasze chaotyczne polecenia myszką coś tu przesuniemy. To dobrze. A teraz chcę się z wami podzielić: którą stronę najpierw zaprojektujemy? Lewą czy prawą?
W kwestii projektowania jest to właściwie zignorowalne, ale nie w kwestii oglądania. Chciałbym zacząć od projektowania prawej strony, ponieważ teraz zdradzę wam tajemnicę. To jest rodzaj tajemnicy, która tak naprawdę nie jest tajemnicą, ponieważ każdy o niej gada dalej i wie o niej dużo, ale chcę was także wprowadzić w ten szept.
A mianowicie: Wyobraźcie sobie, że macie przed sobą broszurę w formacie A4, magazyn na przykład… Weźmy dla przykładu magazyn Vogue, Playboy albo Brigitte, zauważycie, że przeglądając strony zawsze najpierw patrzycie na którą stronę? Na lewą czy prawą? Jedno jest pewne – zawsze patrzycie najpierw na prawą stronę. To automatyzm: Przewracamy kartkę i automatycznie spoglądamy oczami w prawo. Po prawej stronie zawsze jest treść istotna albo w magazynach zabawne jest to miejsce na reklamę. Przejrzyjcie swoje magazyny, a przekonacie się: Po prawej stronie zawsze znajdziecie odpowiednią reklamę, podczas gdy po lewej umieszczony jest bardziej poboczny artykuł. Na prawo reklama, na lewo artykuł, bo zawsze najpierw spoglądamy w prawo.
Dokładnie ten efekt chcemy wykorzystać. Mamy tutaj otwarcie nowego salonu fryzjerskiego. Dlatego chcę na prawo przedstawić zespół, ponieważ zespół powinien otrzymać przestrzeń na zaprezentowanie się, rozwiniecie. Dlatego tak się tu stanie, jak już raz przedstawione na naszym szablonie. A powodem tego po prostu jest to, że chcę nawiązać osobisty związek między obserwatorem a personelem. Dlatego trzy ładne panie siedzą na prawo, o, przepraszam, tam jest także facet. Dobrze, więc dlatego siedzą dwie panie i facet na prawo. A teraz to zbudujemy. Zaczynamy.
Umieszczenie pierwszych elementów graficznych
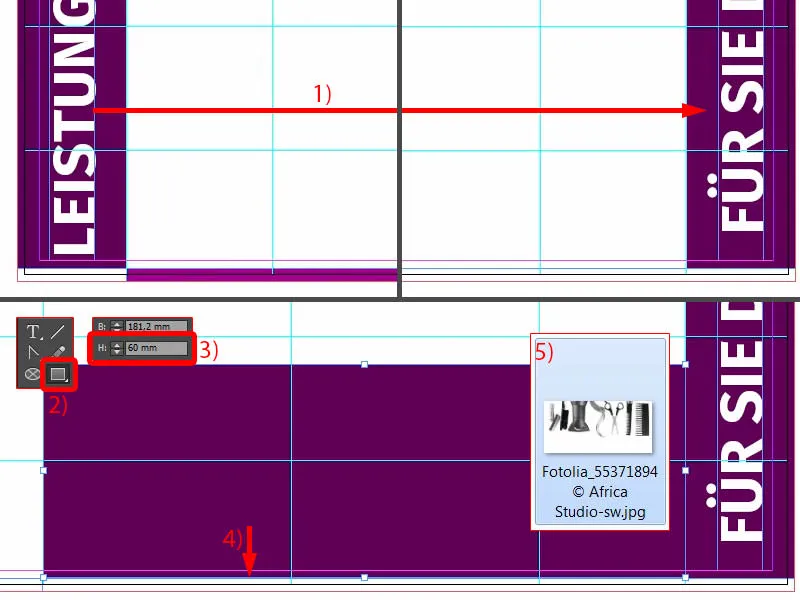
Oczywiście nawiązujemy do zasady formy na zewnętrznych stronach. Dlatego skopiuję naszą krawędź 3,5 mm (1) i przeniosę ją tutaj na dół, a następnie rozciągnę wzdłuż stron. Pasuje. Wykonam kopię tego, trzeba uważać, aby być dokładnie na linii podziału. Podobnie tutaj, kopia na dół, i potem po lewej w kolorze białym. Kopia na dół.
Na obrazku: W punkcie (2) połóż kopię prostokąta i rozciągnij do odpowiednich linii pomocniczych. W punkcie (3) połóż kopię prostokąta w kolorze białym i rozciągnij do odpowiednich linii pomocniczych (zrobienie zbliżenia, aby dokładnie dopasować do linii pomocniczych).
Następnie oczywiście po lewej i po prawej ponownie umieścić opis jak na zewnętrznej stronie: Co znajduje się na tej stronie. Chcę zatem prawą po prostu zatytułować „Jesteśmy tu dla Ciebie”, tutaj jest zespół, a po lewej chcę zatytułować: „To są usługi”.
Więc znowu wezmę nasze pole tekstowe z góry, przesunę je na dół (1). Dopasuję je, prawdopodobnie trzeba trochę powiększyć pole tekstowe (2), ponieważ teraz piszemy tu, nadal stosując czcionkę Fira Sans Bold, 48 pkt, z kapitalikami, wyśrodkowane i białe: „Usługi” (3).
Następnie wezmę te dwa elementy, przesunę je na prawo i zamienię z etykietą „Jesteśmy tu dla Ciebie” (1). To brzmi po prostu trochę bardziej uroczo, brzmi przyjemniej niż „Zespół”, „Personel”, „Pracownicy” – nie: „Hej, jesteśmy tutaj dla Ciebie. Jesteśmy tu dla ciebie. Tu nie tylko upiększamy twoje włosy, ale …”, tak?! Co jeszcze robi się u fryzjera, nie mam pojęcia, to kobiety może wiedzą lepiej, ale na pewno: „Jesteśmy tu dla Ciebie”.
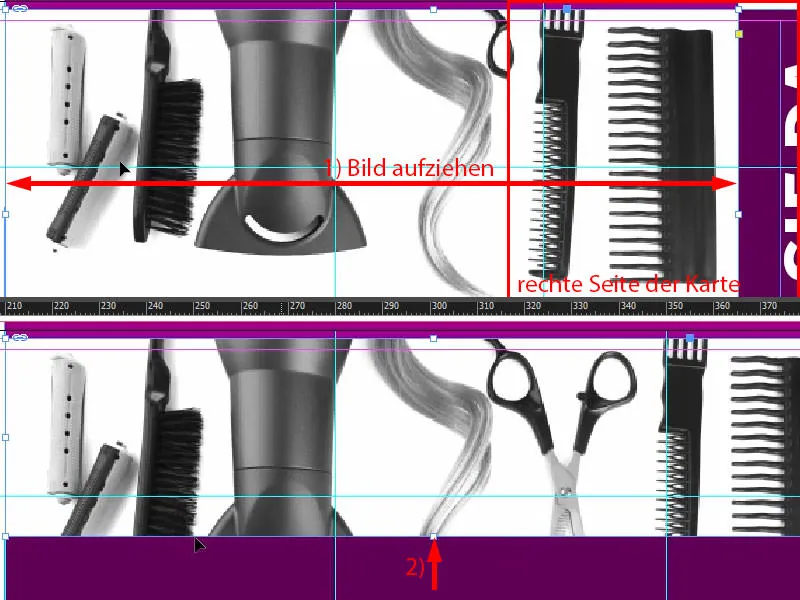
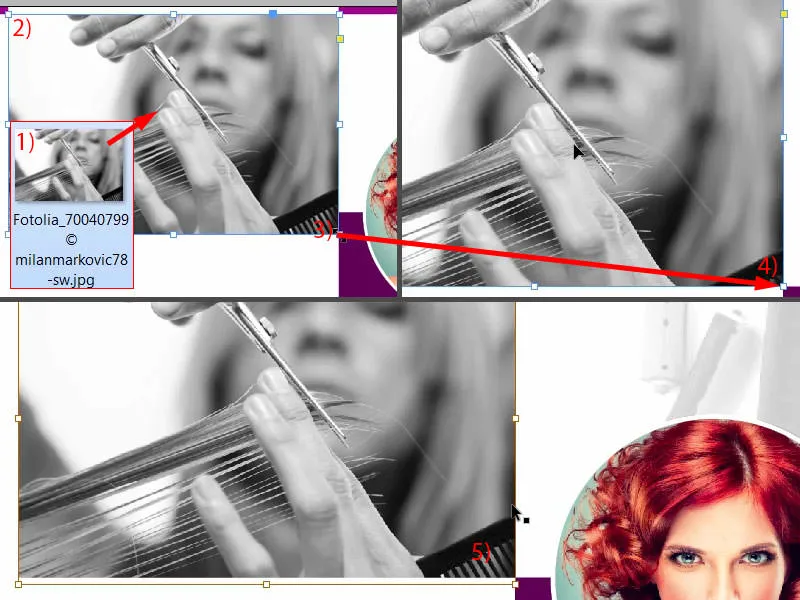
Następnie narysuję sobie duży prostokąt (2), o wysokości 60 mm (3), to jest bardzo ważne. Połączę to z dołem (4). Następnie oczywiście potrzebujemy tła obrazu, a doskonale nadaje się do tego (Strg+D, patrz 5).
Umieszczenie obrazka
Spróbowałem też z pełnokolorowymi obrazami, ale jakoś wyglądało to raczej kiepsko, nie przepadałem za tym. Potem zobaczyłem to zdjęcie i pomyślałem: "To właściwie pasuje idealnie. Doskonale." Zrobiłem je jednokolorowe, w odcieniach czerni i bieli, bo chcę, żeby nie odwracało zbytnio uwagi od naszych trzech postaci, które mamy tutaj (jako na 1 punkcie).
Więc przesuwam to do linii fioletowego prostokąta (2), ...
... a potem oczywiście muszę Dopasować>Wypełnij proporcjonalnie (1). Ale mogę także przesunąć całą treść obrazu trochę niżej, nie za daleko, więc tak może być, myślę, że w porządku (2).
Kiedy na to patrzę, wydaje się już całkiem nieźle. Mozemy go jeszcze trochę zmniejszyć. To jest w porządku, można sobie z tym przykładem dosyć łatwo poradzić, ponieważ tło jest przecież białe, więc zmniejszam proporcjonalnie z użyciem klawiszy Alt- i Shift- z centrali (3). Tak bym to na razie zostawił. Zobaczymy, czy później trzeba będzie jeszcze to skorygować.
Przygotowanie ramki i tekstu do portretów
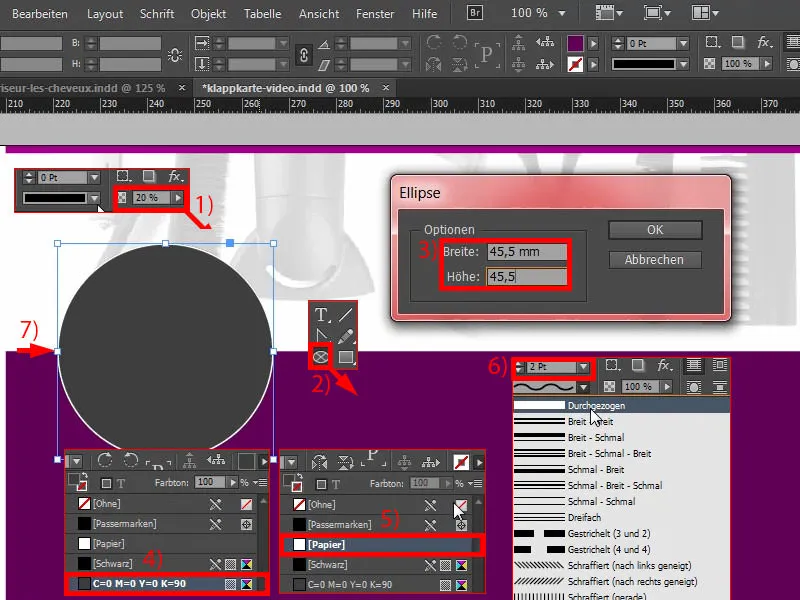
Jednakże aby suwak i te piękne loki, nożyczki i cała reszta nie przesłaniały atrakcji, musimy po prostu zastosować jeden sztuczki, aby nie odwracało zbytnio uwagi. Więc: po prostu, Sztuczka 17 - Przezroczystość zmniejszamy do 20 procent (1). Teraz nie jest już tak obecny, nie jest już tak potężny, teraz jest całkiem subtelny w tle, bardzo płynny, więc nic złego się nie stanie, zupełnie nieszkodliwy. Jeśli chcecie, żeby coś nie robiło tak nachalnego wrażenia, po prostu spróbujcie zmniejszyć przeźroczystość. Przechodzimy teraz do zespołu. Czy właściwie znacie skrót od "Zespół"? W sensie, co to oznacza? Nie znacie? - "Żart, zrobi to kto inny." Nie?! - No dobrze, rysujemy przy użyciu Ramki eliptycznej koło. Mogę na przykład kliknąć w obszar roboczy (2). Tam wpisujemy Promień 45,5 mm, również na dole (3). Koło wypełniamy kolorem Czarnym (4), aby wiedzieć, o co nam chodzi. Dodaję do niego białą obwódkę (5), z grubością 2 Pt (6). Możecie również wybrać na przykład wariant obwódki, może całkowicie przepadacie na japońskie punkty. Albo fale... Ja jestem raczej konserwatywny, ciągły, to jest mój styl. Zwracam uwagę, aby środek naszego koła znajdował się dokładnie tutaj na górnej krawędzi fioletowego prostokąta (7).
Potem przesuwam to całe lekko w lewo (1) i potem, z użyciem klawisza Shift- oraz klawisza strzałki w prawo, przesuwam dwa razy w prawo (2).
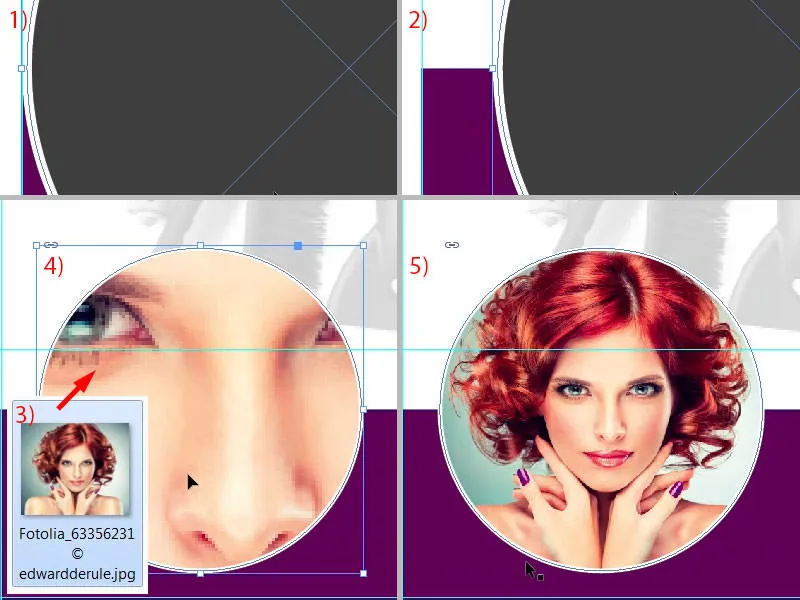
Ok, co dalej? Czego nam jeszcze potrzeba? Oczywiście, musimy również pokazać jakąś ładną twarz w tej ramce, więc Ctrl+D dla dialogu Ustawienia pliku (3). Ona była Pierwsza ... O, ładny nos, ładne oczy (4), ale potrzebujemy więcej: Dopasować>Wypełnij ramkę proporcjonalnie (5). Zgadzam się z tym.
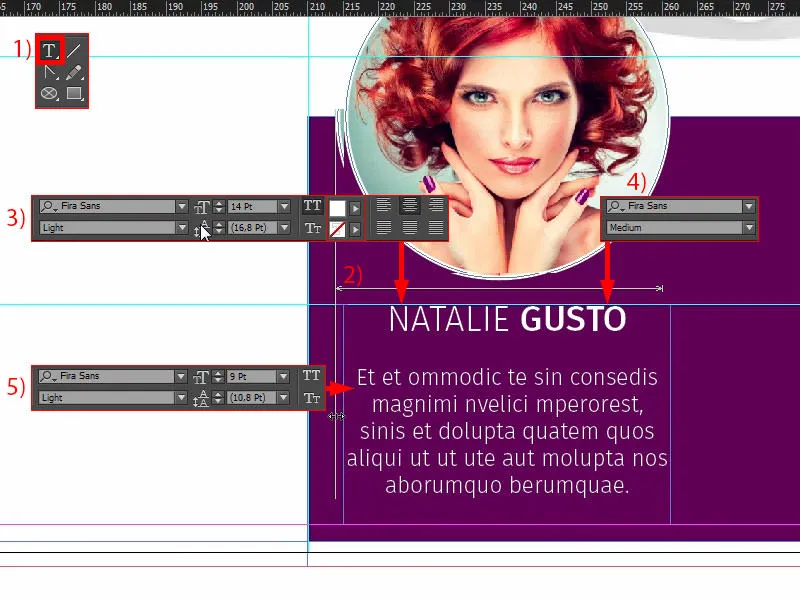
Teraz kontynuujemy pracę: Rysujemy pole tekstowe, żeby dodać dobrej pani nazwisko. Po prostu to narysuję (1). Zauważcie, że z lewej strony zachowana jest szerokość, jaką ma koło nad nią (2).
Potem formatuję to wszystko naszym rodzimym fontem, który już użyliśmy, Fira Sans. Zacznijmy od kroju Light, z wielkością 14 Pt, włączonymi wielkimi literami, kolorem Białym i wycentrowanym (3).
Teraz wpiszę jej imię, nazwałem ją "Natalie Gusto". "Gusto" chcę podkreślić, dlatego używam tego samego efektu, który już zastosowaliśmy na zewnątrz, czyli pobawmy się różnymi krojami: po prostu ustawiam na Medium (4). W ten sposób nie tylko nadajemy naszemu podziałowi określone wagi, ale także trochę zabawy z efektami projektowymi. To po prostu bardziej harmonijnie wygląda.
Następnie dodaję akapit, zmniejszam rozmiar czcionki do 9 Pt, tym razem z powrotem w Light. A następnie mogę wygodnie użyć Czcionka>Wypełnij tekstem z zastępczego tekstu, aby wstawić tekst, który jednak tak nie do końca pasuje, więc usuwamy wielkie litery (5). Jest tego trochę za dużo, więc zamieniamy to w akapit. Ogólnie spodziewam się około pięciu linii.
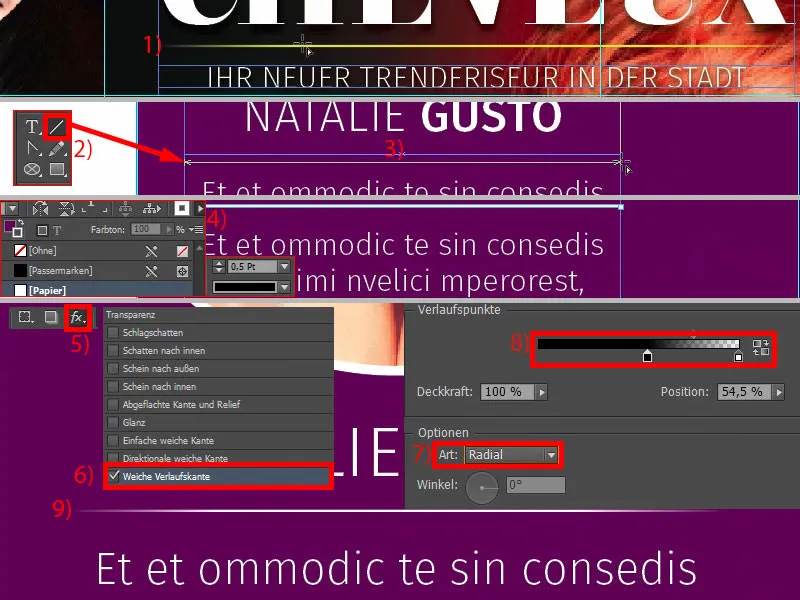
Na koniec chcemy również, tak jak na pierwszej stronie, pokażę wam to jeszcze raz powyżej, wprowadzić tę linię z miękkim gradientem (1). Więc zawsze odwołujemy się do zasad formy. Dlatego po prostu narysujmy linię (2). Jeśli wasza linia faluje jak ogon krowy, to możecie temu zapobiec, po prostu naciskając klawisz Shift. Raz narysowana (zwróć uwagę na szerokość jak w 3), ustawcie kolor na Biały, 1 Pt to trochę zbyt grube ... Czasami mniej znaczy więcej, więc zmniejszam grubość do 0,5 Pt (Ustawienia pod 4). Teraz mamy tu bardzo delikatną linię, jak widzicie.
W polu Efekty-Wybierz miękki gradient (5) z Radialnym (6) i przesuwam tę wiaderko z farbą na lewo na około 54, 55 procent (8). Możecie to zrobić jak chcecie.
Następnie potwierdzam, a teraz spójrzmy tutaj: Teraz mamy ten fajny efekt tutaj. Naprawdę mi się podoba (9).
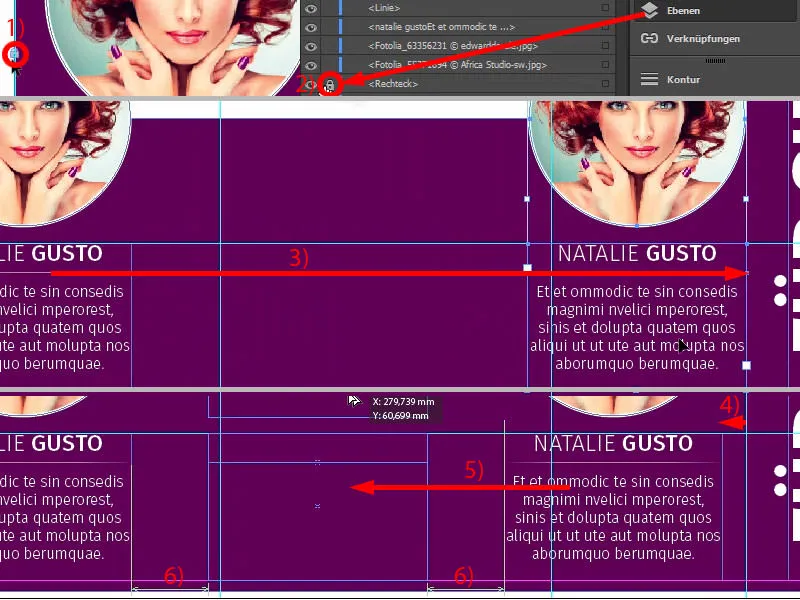
W InDesignzie kopiuj wklej jest twoim przyjacielem, dlatego będziemy tworzyć kopie właśnie utworzonych elementów. Teraz zablokuję element z tła za pomocą Ctrl+L. Mamy teraz tutaj symbol zamka (1). Jeśli chcecie to odblokować, możecie kliknąć na symbol zamka lub zdezaktywować blokadę w panelu warstw za pomocą symbolu zamka (2).
Potrzebujemy jeszcze Natalie Gusto dwa razy. Najpierw przesuwam trzecią osobę całkowicie w prawo (3), a następnie przesuwam ją dwa razy w lewo za pomocą Shift i lewej strzałki (4). Dzięki temu mam równe odstępy. Jeśli teraz wykonam kopię (5), to InDesign w pewnym momencie powinien powiedzieć mi, że mamy równe odstępy – właśnie teraz: Widzicie te zielone linie pomocnicze na dole (6)? Więc nie muszę nic mierzyć, InDesign jest wystarczająco inteligentny, aby mi trochę pomóc.
Teraz koła również zyskują nową twarz. Zmieniam imiona i dodaję obrazy za pomocą Ctrl+D (1). Maike Braun robię trochę większą w przycięciu (2). Pokazuje więc jeszcze ramiona, obojczyk (3).
Trzecią osobę (4) również dostosować za pomocą Kliknięcie prawym przyciskiem myszy, Dostosuj>Wypełnij proporcjonalnie. Powiększam ją również (5) i ustawiam ją w ten sposób (6).
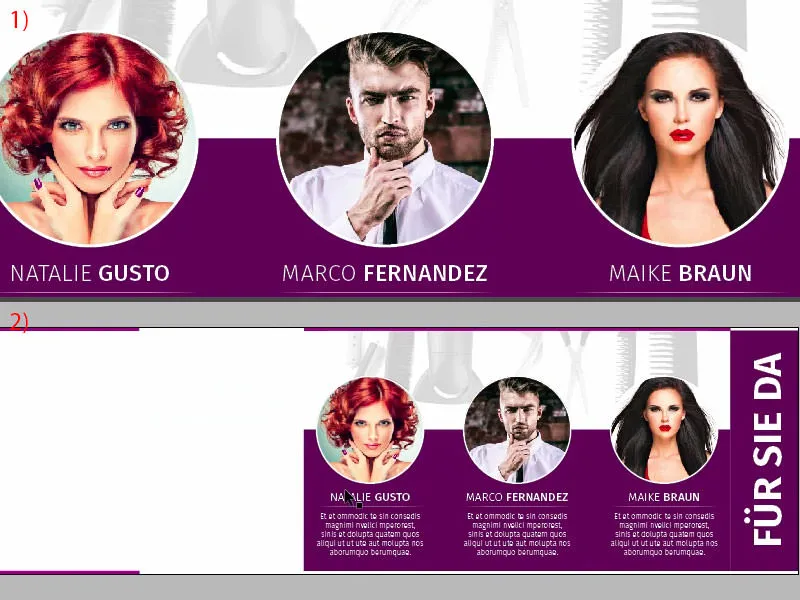
Mamy więc Natalie, Marco i Maike w składzie, energiczne trio (1), a my mamy już gotową prawą stronę (2). Naprawdę poszło błyskawicznie.
Lewa strona: Umieszczanie obrazów
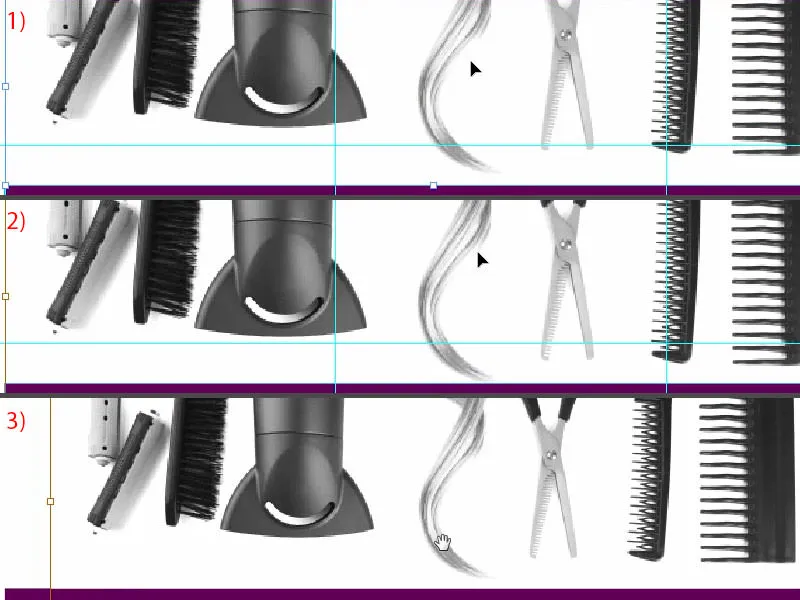
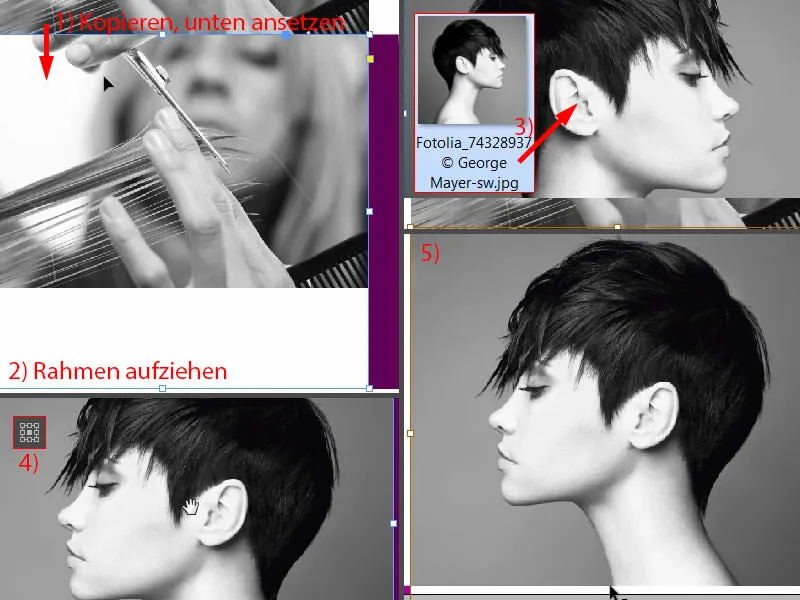
Na lewej stronie umieścimy dwa obrazy na składce. Wybieramy raz dialog Umieść za pomocą Ctrl+D, wybieramy pierwszy obraz (1). Następnie umieszczamy go na górze (2) i przeciągamy do składki (3). Tutaj również kierujemy się istniejącą symetrią, co oznacza, że zmniejszam obraz nieco (4) i zmieniam odpowiednio kadrowanie, bo nie chcę stracić grzebienia (5). To ważny element stylu, należy go uwzględnić.
Następnie mogę po prostu skopiować obraz (1). Mamy już prawie całą ramę gotową (2). Następnie ponownie wybieramy obraz za pomocą Ctrl+D i otwieramy (3). Pani jeszcze patrzy w złym kierunku, więc po prostu ustawiam punkt odniesienia na środku (4) i wykonuję Obiekt>Transformuj>Odbicie lustrzane w poziomie. Chcę przyciąć ją na górze przy włosach, więc odbieram jej trochę ramion (5). To niesamowite w tym sposobie postępowania jest, że ukrywamy punkt odniesienia jej karku i teraz mamy naprawdę długi szyję. Widzicie to, jak niesamowicie długa jest ta szyja? Praktycznie rywalizuje z każdą żyrafą, zatem jestem z tego bardzo zadowolony.
Wstawianie i formatowanie tekstu
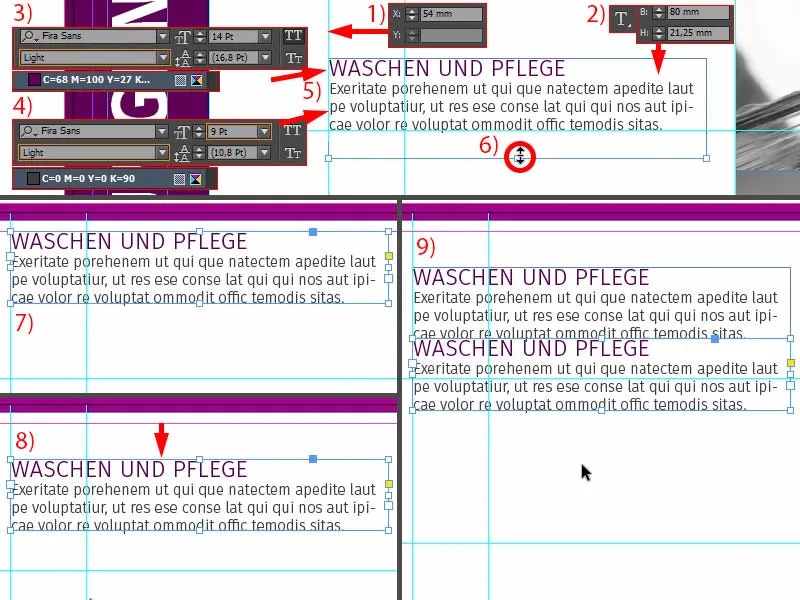
Teraz pora na tekst. Potrzebujemy tylko małego linienia pomocniczego, przeciągam go i ustawiam dokładnie na 54 mm (1). Po jego prawej stronie umieszczony będzie tekst, a po lewej ikona.
Rozciągam pole tekstowe i nadaję mu szerokość 80 mm (2). Następnie przesuwamy je dokładnie do linii pomocniczej. Na początek zwiększmy jego wysokość trochę (przy linii pomocniczej, wysokość patrz na 2).
Formatowanie: Fira Sans, krój Light, rozmiar czcionki 14 pkt, aktywne duże litery i kolor fioletowy (ustawienia przy 3). Zaczynamy więc: „Pranie i pielęgnacja”. Po akapicie, następnie nieco zmieniamy formatowanie (4): Rozmiar czcionki zostaje zmniejszony do 9 pkt, wyłączane są duże litery, a kolor zmieniamy na 90% czarny. Następnie możemy wypełnić to tekstem zastępczym (Tekst>Wypełnij tekstem zastępczym). Cztery linie są dla mnie zbyt długie, chcę mieć tylko trzy (5). Następnie możemy to zmniejszyć do odpowiedniego rozmiaru (podwójne kliknięcie na uchwycie przy 6), przyporządkujmy go na górze (7), a następnie przesuńmy trzy razy w dół (8). Możemy więc już zrobić kopię wszystkiego, Alt i Shift ... przyporządkować na dole (9), …
... dwukrotnie z naciśniętym przyciskiem Shift- i strzałką w dół. Dostosuj jeszcze tekst, a potem jeszcze dwukrotnie tę samą zabawę ...
Wstawianie ikon
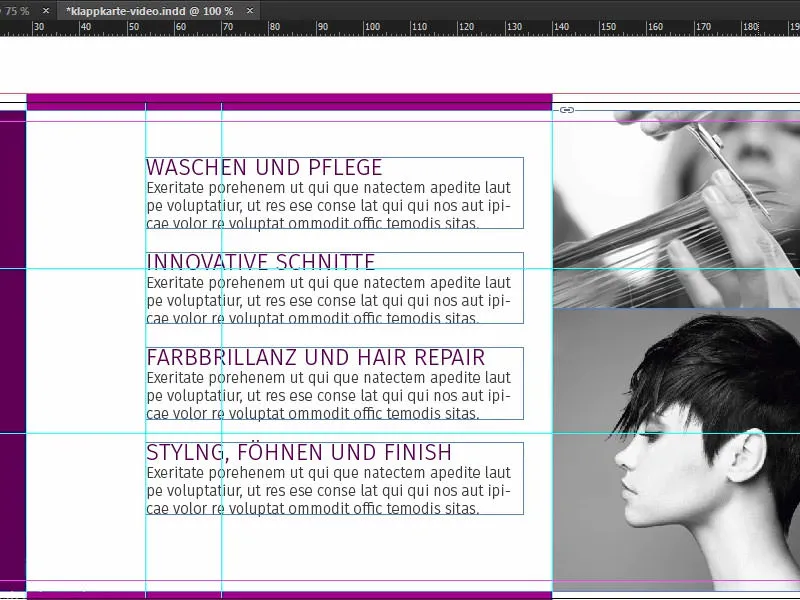
Teraz brakuje nam ikon po lewej stronie. To bardzo praktyczny wskazówka: Jeśli na przykład chcecie przekazać jakąś wiadomość, możecie to zrobić oczywiście poprzez tekst, ale możecie także użyć ikon, ponieważ bardzo pomagają one zrozumieć, o co w tym chodzi już na pierwszy rzut oka.
Sprawdźcie to: Wybrałem już cztery odpowiednie ikony. Wrzucam je tutaj (1). Następnie trzeba to jeszcze trochę dostosować, ale: Mamy tutaj butelkę szamponu w kole. Koło to nic innego jak koło o średnicy 13,453 mm z obrysem 2 pkt i wewnętrzną białą powierzchnią. Wewnątrz jest ikona. I to już sugeruje nam: Tutaj chodzi o mycie (2). Tutaj mamy nożyczki (3), chyba będzie to związane z cięciem włosów. Do blasku koloru i naprawy włosów ta rzecz pasuje (4). Stylizacja, suszenie i wykończenie (5), również tutaj wybrano odpowiednią ikonę. Więc możecie śmiało używać takich elementów, które dokładnie sugerują to, co już zostało użyte jako treść wiadomości tekstowej.
Teraz wyśrodkuję wszystko (dla wszystkich ikon jak przy 6 przy linii pomocniczej z tekstem). Następnie biorę wszystkie cztery elementy (7), przesuwam je w prawo do linii pomocniczej, a następnie z naciśniętym klawiszem Shift i strzałką w lewo dwukrotnie przesuwam w lewo (8).
Następnie dobrze byłoby wyrównać to wszystko do środka osi. Teraz mamy z powrotem nasze linie pomocnicze. Kocham te narzędzia, są niesamowite... oszczędzają ogromną ilość czasu... po prostu odpuszczam i wiem: góra jest tak samo odległa jak dół - i już to zrobione. To naprawdę jedno z najlepszych narzędzi, jakie istnieją w programie InDesign. Proszę, nigdy nie rezygnujcie z tego.
Przegląd, sprawdzanie pokrycia farb, eksport
Tak. Strg+0 ... spójrzmy na to z lotu ptaka. Myślę, że jesteśmy gotowi.
Przód został już zaprojektowany, teraz możemy po prostu to wszystko wyeksportować.
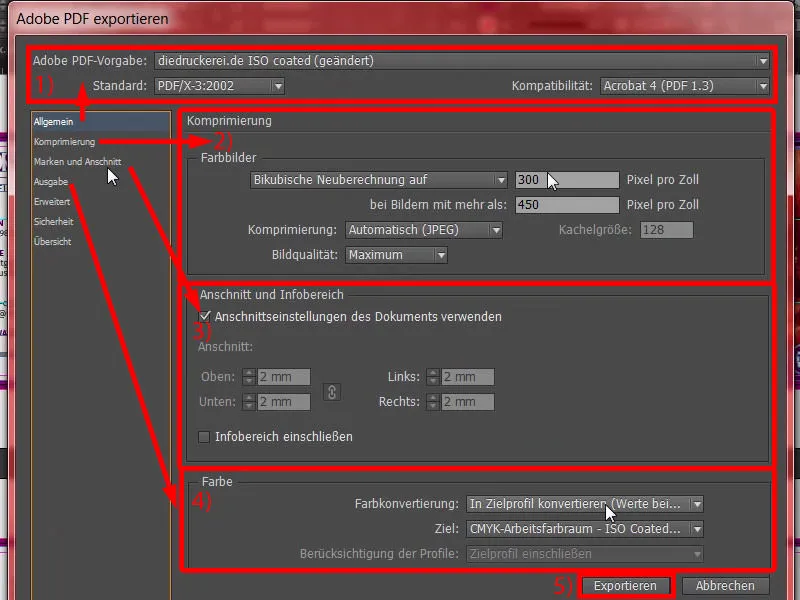
Przed eksportem, jak w przypadku innych szkoleń w tej serii, zwróć uwagę na pokrycie farb, zwróć uwagę na rozdzielczość (1) ... Mamy teraz na przykład przy tym obrazie, dużym obrazie wejściowym, 300 ppi oryginalnie, efektywnie 623 ppi (2), ponieważ pomniejszyliśmy go. Proszę zwracać na to uwagę. Zawsze dokładnie sprawdzaj, czy wszystkie elementy zostały wyciągnięte do krawędzi. 
Kiedy już masz pewność i dostosowałeś to do wymagań swojego drukarni, możemy przełączyć się na Strg+E i zapisać.
Mamy teraz ISO coated, PDF/X-3:2002 w Acrobat 4 (1). Kompresja: 300 i 450, zgadzam się (2). Ustawienia aplikacji: Proszę konwertuj w profil docelowy, to jest przestrzeń kolorów robocza ISO Coated v2 (ECI). Pokazałem już, skąd możecie pobierać profile (4). Teraz pozostaje tylko eksportować (5) i mamy piękne PDF.
To jest nasz gotowy produkt, z szerokimi marginesami (1) ... Dlaczego wygląda tak szeroko? – Oczywiście, został uwzględniony wycinek. Na kolejnej stronie wszystko wygląda dobrze. Ten dokument jest teraz szablonem gotowym do druku, który możemy przekazać naszej drukarni. Zrobimy to w następnym kroku, abyśmy mogli wybrać odpowiedni papier.
Przekazywanie karty składanej do drukarni
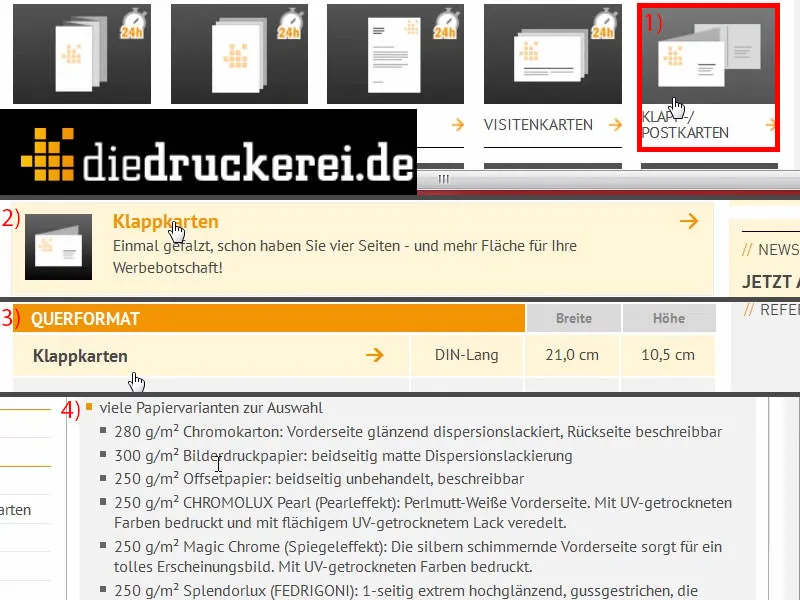
Jak widzicie, jestem już zalogowany na moim koncie klienta. Znajdziemy tutaj już na pierwszej linii, jakby na pole position, Karty składane i pocztówki (1). Wybieramy to, następnie Karty składane (2), następnie DIN-Lang w formacie poziomym (3). Tutaj macie jeszcze raz wszystkie wskazówki oraz warianty uszlachetnień (4). To bardzo ekscytujące, mogę wam to tylko jeszcze raz polecić, zwłaszcza w przypadku naszego fantastycznego obrazu wejściowego z piękną rudowłosą damą, tam koniecznie musi pojawić się jakiś rodzaj uszlachetnienia, bo nie zostawimy tego tak, na zwykłym papierze. Na pewno coś znajdziemy.
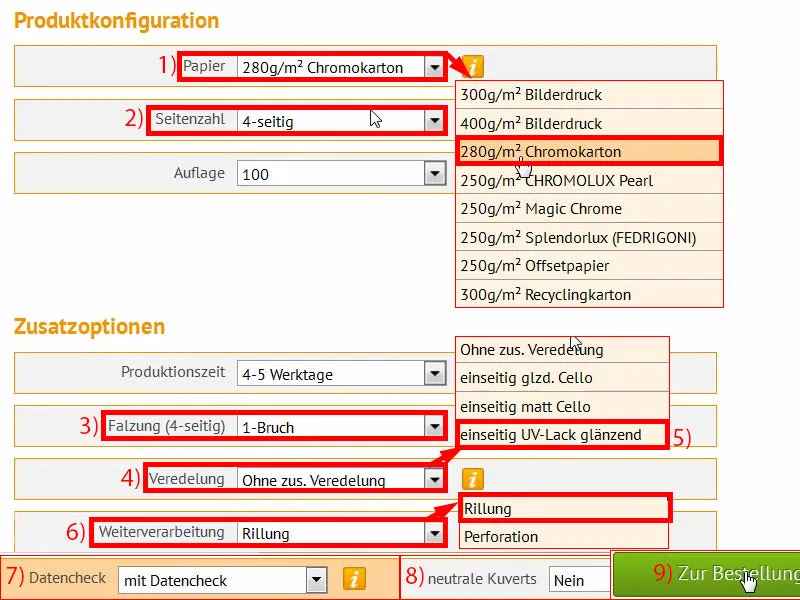
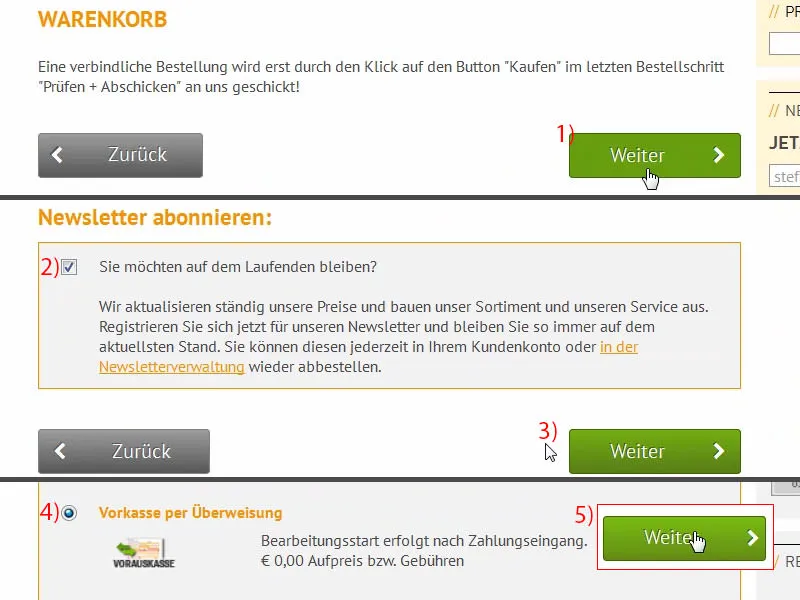
Przewijam w dół, i tu mamy papier do druku obrazkowego o gramaturze 300 g/m². Gramatura jest na pewno już dobrze dobrana. Zobaczmy, co jeszcze mamy tutaj (1). Gramatura może się różnić, wybieram karton kredowy z powłoką o gramaturze 280 g/m². Ale widzieliście już wcześniej na górze: Możecie użyć naprawdę wielu innych rzeczy, a karton kredowy jest już opisany jako „przód błyszcząco lakierowany na dyspersję”, więc naprawdę dla absolutnej barwnej połyskliwości, „tył nadający się do pisania”. Liczba stron: 4, zgadza się (2). Złożenie: 1-załamanie, to jest w środku (3). Sprawdźmy dalsze uszlachetnienia (4): Tutaj mamy na przykład cello mat lub błyszczące. To są uszlachetnienia cienkimi foliami, zamiast lakieru. To bardziej jak laminowanie, można powiedzieć. Dzięki temu jest chronione, a mimo to ma wysoką jakość dotyku. Po prostu zerknijcie do książki próbek papieru, to zobaczycie dokładnie, jaka jest zaleta. Oczywiście są także dostępne błyszczący lakier UV. To także jest kompleksowe uszlachetnienie. Jest przyjazne dla środowiska i redukuje czas schnięcia. Co jeszcze można powiedzieć na ten temat? To po prostu proces pokrywania, który tworzy wysoką jakość wizualną i haptyczną – i to jest także mojego wyboru (5). Końcowa obróbka, rowkowanie, jest ok (6). Perforacja byłaby alternatywą. Perforacje znacie na przykład z kuponów do odrywania lub kartek odpowiedzi, które możecie po prostu odrywać. Wybieramy jednak Rowkowanie. Sprawdzamy Sprawdzenie danych także (7). Nie potrzebujemy neutralnych kopert (8). I idziemy dalej do zamówienia (9).
To wszystko możemy teraz potwierdzić, co już wcześniej wprowadziłem (1). Sprawdźmy jeszcze raz... chcemy być na bieżąco (2 i 3). Wybieram płatność z góry... Dalej (4 and 5).
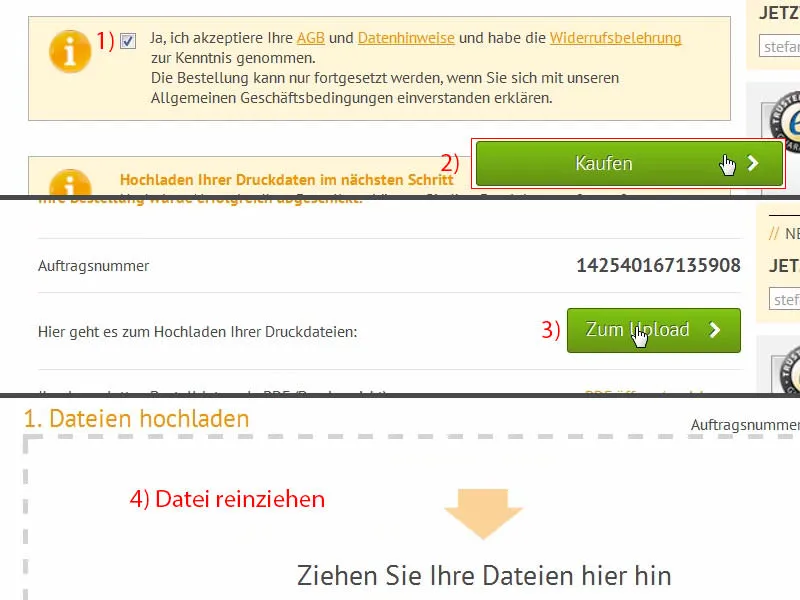
Oczywiście akceptujemy regulamin (1). Przewiń w dół i czas na Kupowanie (2). Teraz mamy możliwość przesłania pliku PDF (3). Zrobię to zaraz. Teraz wrzucamy nasz gotowy do druku plik do tego menedżera przesyłek. Wybieram opcję przeciągnij i upuść (4).
Przewijając w dół, zobaczymy teraz tutaj nasz dokument. Wybieramy Wszystko w jednym dokumencie (1), jednakże możecie także wybrać Zewnętrzne i Wewnętrzne, jeśli wyeksportowaliście je oddzielnie. Potwierdzamy. Narzędzie Preflight szybko sprawdza wszystko i jest zgodne z naszym wynikiem (2). Potwierdzamy zlecenie (3 i 4). Teraz czas na rozpakowanie – jestem bardzo ciekawy ... teraz zobaczymy, co tu wyprawiliśmy.
Rozpakowanie wydrukowanej kartki złożonej
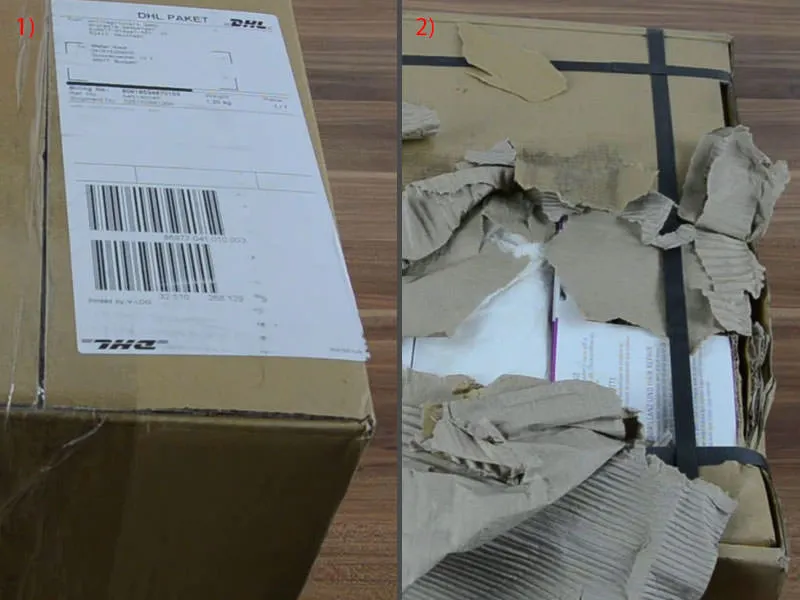
To czas na rozpakowanie... Drodzy przyjaciele, czy wiecie, jaka jest różnica między dostawą DHL a dostawą paczki przez UPS? Nie? Chętnie wam pomogę, ponieważ mam tutaj coś dla was, co was naprawdę rozbawi: Ta paczka jest od DHL dostarczona (1). Jasne. Więc wygląda wszystko w porządku, przesunę to na bok.
A teraz ... to ofiara trafienia granatem została rzeczywiście dostarczona przez UPS (2). Ano cóż, można by pomyśleć, że ten porządny karton przetrwał już lata 1944. To jest UPS. Tak dostarczają. Wygląda trochę podniszczony, powiedziałbym, ale myślę, że na potrzeby rozpakowania... no cóż, co mam zrobić?! Obiecałem wam, że wam to pokażę. A jeśli teraz karton doznał uszkodzenia, nie przez mnie, lecz przez dostawcę, to trudno... Rozpakujemy teraz karton i zobaczymy, czy coś tam w nim jeszcze zostało ...
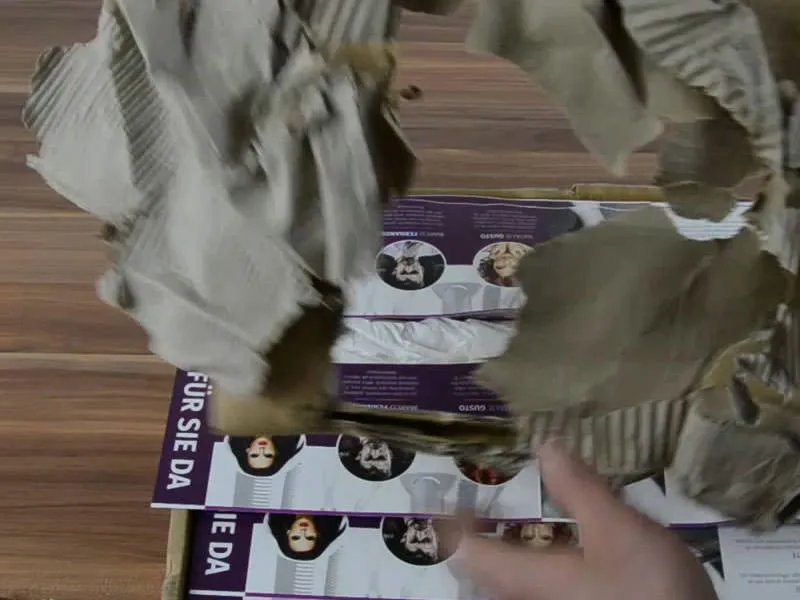
No to teraz rozetnę ten karton... Tutaj – możecie spojrzeć?! Muszę naprawdę się śmiać, to naprawdę zabawna historyjka dla tego szkolenia, chyba to zachowam. Tak więc...
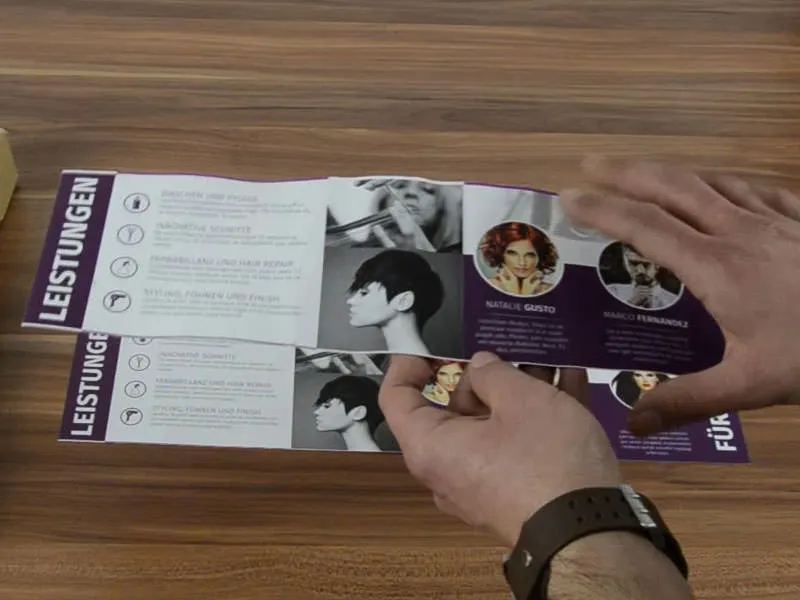
Wszystko zostało trochę naruszone, ale myślę, że znajdziemy tutaj w środku jedną sztukę, która wygląda dobrze, i dokładnie tak jest. Spójrzcie: Tutaj wreszcie mamy naszą kartę fryzjerską ...
Wygląda całkiem nieźle, aczkolwiek zauważyliśmy tu coś, na co muszę was koniecznie zwrócić uwagę... Najpierw zobaczmy to z zewnątrz (1): Udoskonalenie wygląda naprawdę fantastycznie. Naprawdę przyjemnie się to czuje, można to poczuć palcami. Oczywiście trzeba uważać, bo bardzo szybko pojawiają się na tym odciski palców, ale wygląda naprawdę świetnie, czuje się to też naprawdę przyjemne. Pod względem zewnętrznym całkiem topowe, nie mogę nic powiedzieć.
Ale to, co zauważyłem, to nasz obszar przytnięcia: Dokładnie tutaj, widzicie to (2)? W zasadzie powinien być podobny do górnej części. Co tam mieliśmy? 1,5 lub 2 mm, nie pamiętam już dokładnie, ale tutaj na dole zdecydowanie jest za mało. Jest to istotna wskazówka dla was, jeśli pracujecie z czymś takim. To może być niemal dobre, że teraz jest to pokazane, gdyż teraz możecie naprawdę ocenić, jak ważne jest zachowanie odpowiednich odległości. W tym przypadku nie udało nam się do końca. Widzimy, że naprawdę to białe i fioletowe ograniczenie po prostu zostało odcięte, również tutaj na dole.
Wezmę teraz inny do ręki, dokładniej ten...
Choć wygląda trochę pognieciony, można to lekko tutaj dostrzec. Proszę bardzo: zwróćcie na to koniecznie uwagę. Ale muszę to szybko odłożyć, ten pogięty element mi się w ogóle nie podoba.
Ale wygląda to całkiem ładnie. Także intensywność kolorów wyszła tutaj fenomenalnie. Więc tutaj nasza ognista czerwona dama, to wygląda naprawdę stylowo i cool. Podoba mi się, ale jak już powiedziałem: Koniecznie zwróćcie uwagę na obszar przycięcia. W przeciwnym razie mogę śmiało polecić ten rodzaj ulepszenia. Karta jest także już zafalowana, co oznacza, że można ją po prostu złożyć i położyć.
Rozmiar czcionki jest w porządku. Nadal można to dobrze odczytać.
To rozpakowanie ma teraz dla was naprawdę szczególną wartość dodaną. Myślę, że mogliście dziś zdobyć coś wartościowego. Na razie się żegnam, życzę wam dużo zabawy. Do zobaczenia, Stefan


