Realistyczny efekt tekstu z lodu i lodowych sopli może dodać Twoim projektom pewnego uroku - idealny do zimowych kartek świątecznych, mroźnych banerów reklamowych lub projektów sezonowych. Za pomocą Photoshopa można imitować cechy prawdziwego lodu, takie jak przezroczystość, tekstura i odbicia światła, w sposób przekonująco realistyczny. W tym samouczku dowiesz się, jak krok po kroku stworzyć imponujący efekt tekstu z lodu, który wygląda tak realistycznie, jakby został stworzony w zimowym krajobrazie lodowym. Wyjmij swoje kreatywne narzędzia i zanurzmy się w mroźnym świecie designu!
Krok 1:
Tworzę dokument o wymiarach 800x600 pikseli, choć sam wymiar nie jest istotny.

Krok 2:
Teraz tworzę tekst z możliwie okrągłą czcionką i obracam go.
Krok 3:
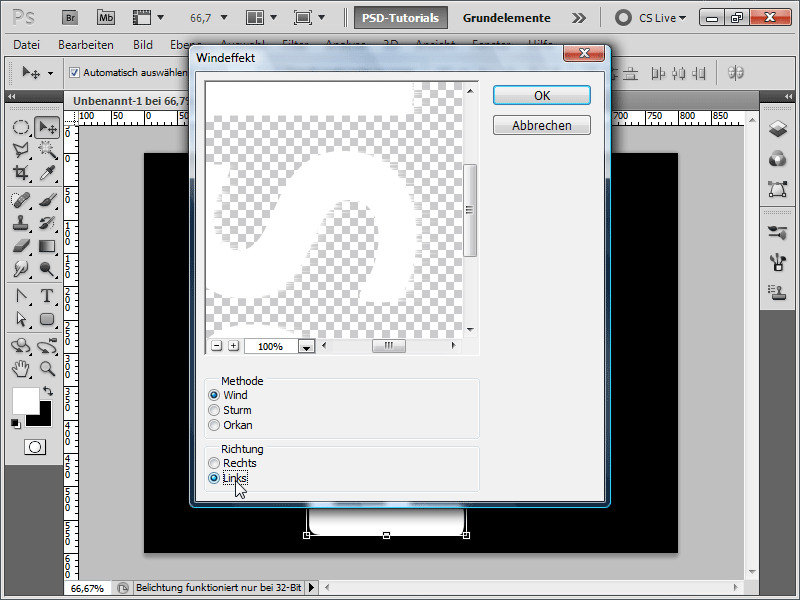
Teraz otwieram Menu>Filtr>Filtry stylizacyjne i wybieram efekt Wiatr. Ten filtr stosuję dwukrotnie w kierunku Lewo lub nawet trzykrotnie dla dłuższych lodowych sopli (ostatnio użyty filtr można szybko uruchomić za pomocą klawisza Ctrl+F).
Krok 4:
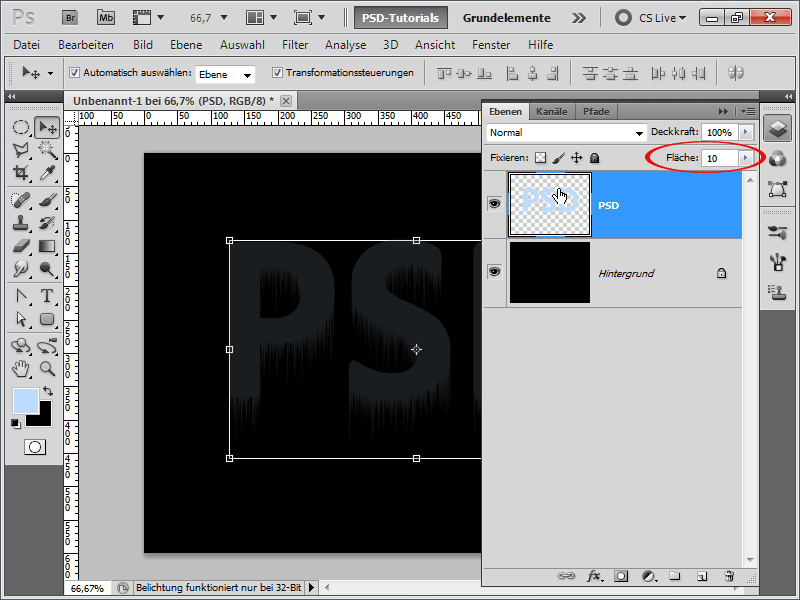
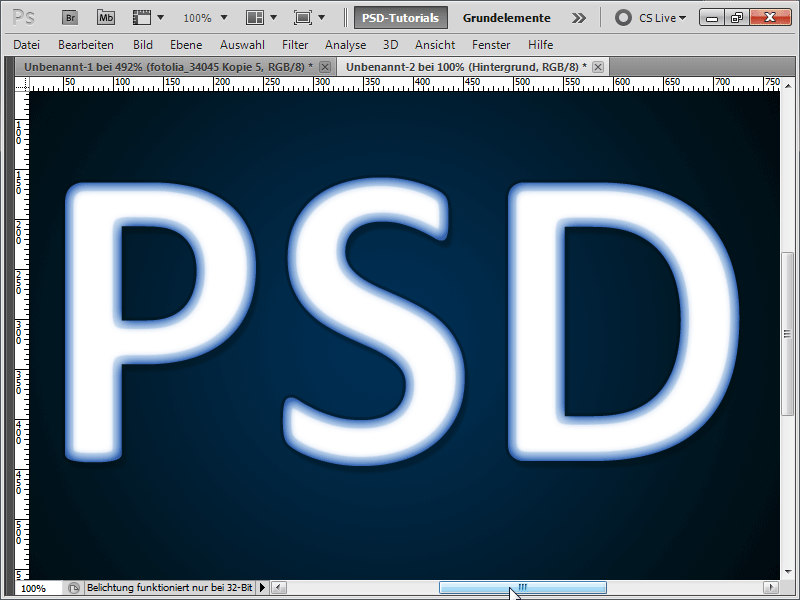
Następnie obracam tekst z powrotem i naciskam klawisz Ctrl na warstwie PSD w panelu warstw, aby utworzyć zaznaczenie. Teraz mogę np. zmienić kolor zaznaczenia na niebieski, jeśli kolor przodu to niebieski, za pomocą Alt+Backspace.
Krok 5:
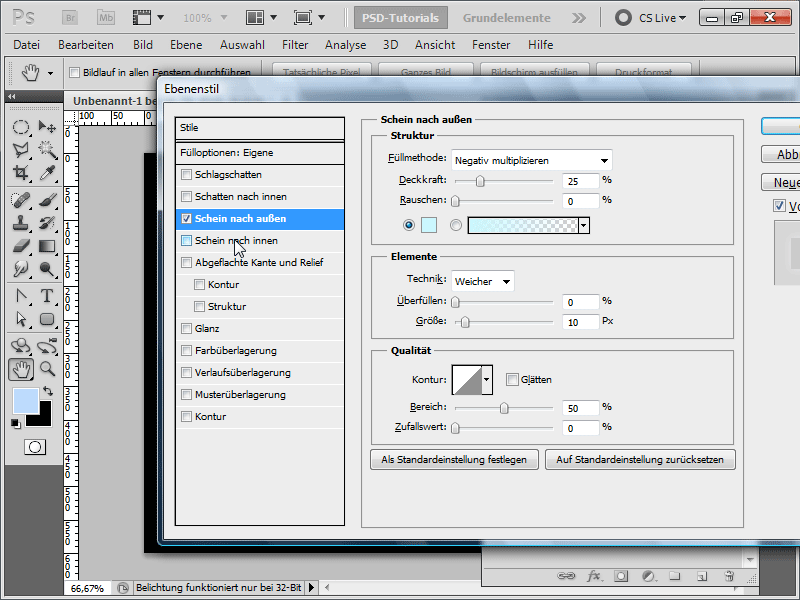
Następnie przechodzę do Opcji warstwy i dodaję efekt Blask na zewnątrz z tymi ustawieniami:
Krok 6:
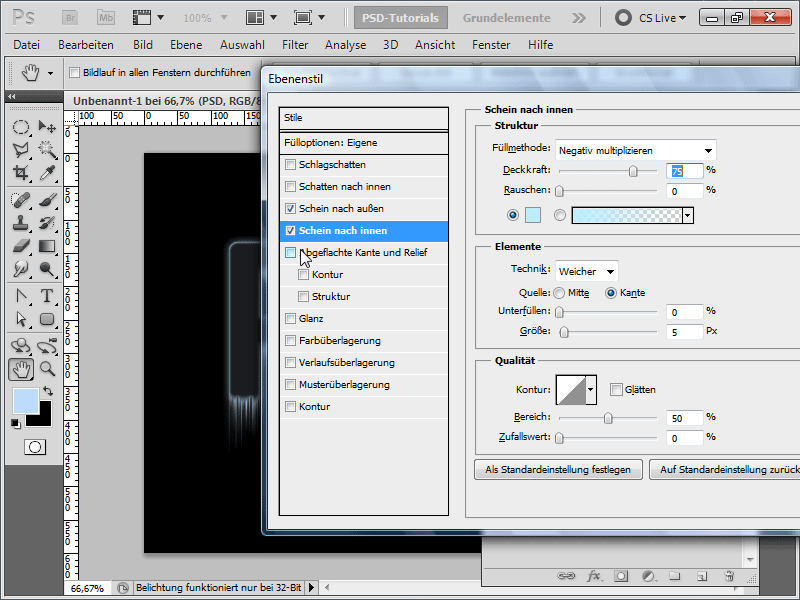
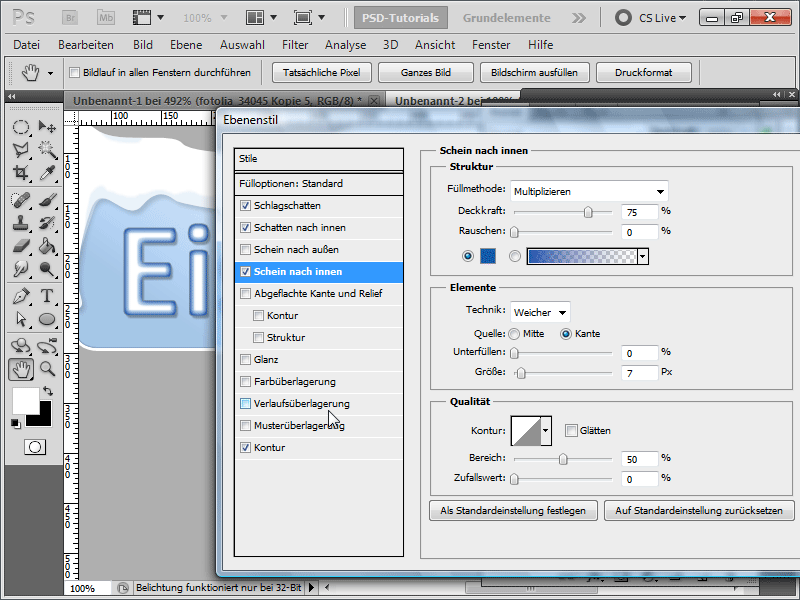
Następnie aktywuję efekt Blask do wewnątrz:
Krok 7:
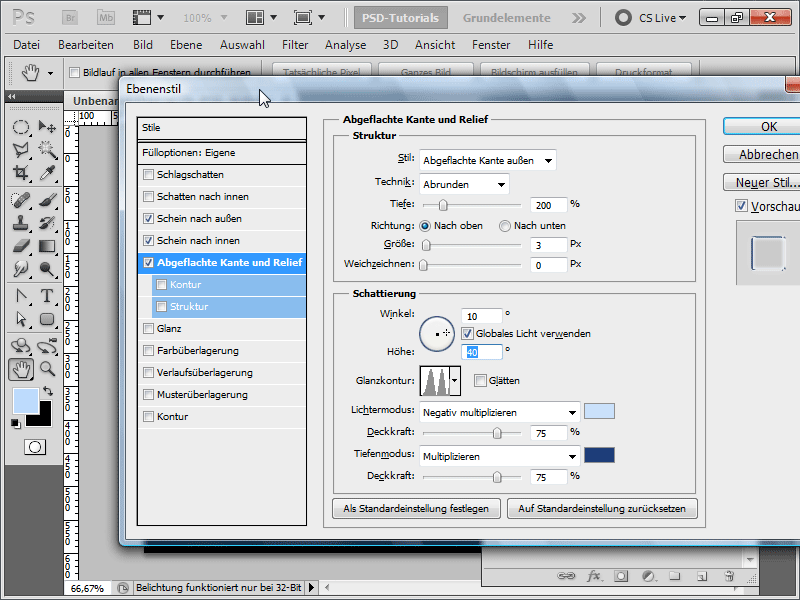
I na koniec aktywuję Zaokrąglone krawędzie i Relief z tymi ustawieniami:
Krok 8:
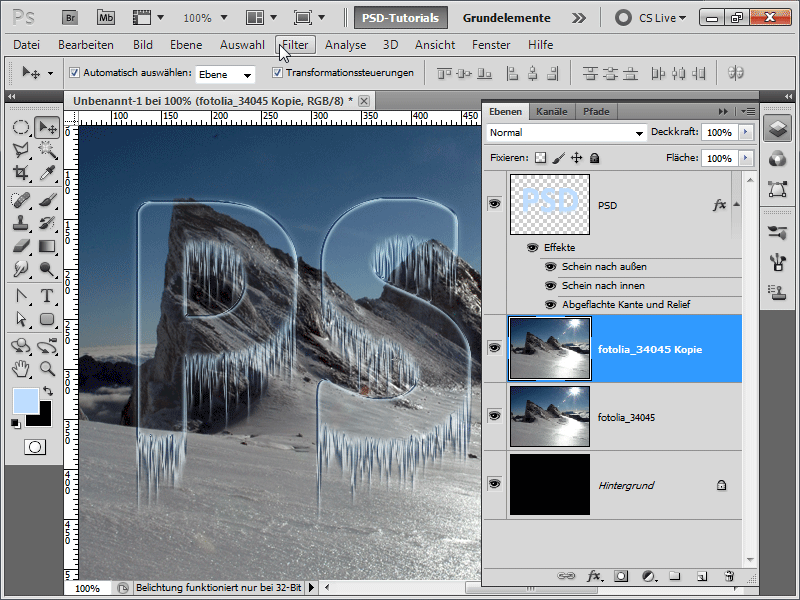
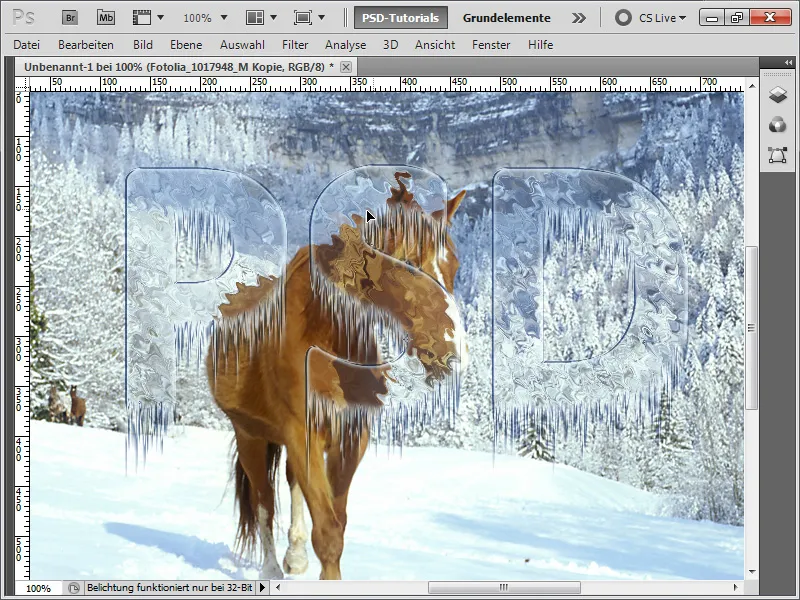
Po wstawieniu porządnego zdjęcia w tle, efekt wygląda już całkiem nieźle. Jednak tło powinno zachowywać się inaczej w miejscu liter, tak jak w rzeczywistości, gdy patrzy się przez lód. Dlatego klonuję zdjęcie za pomocą Ctrl+J.
Krok 9:
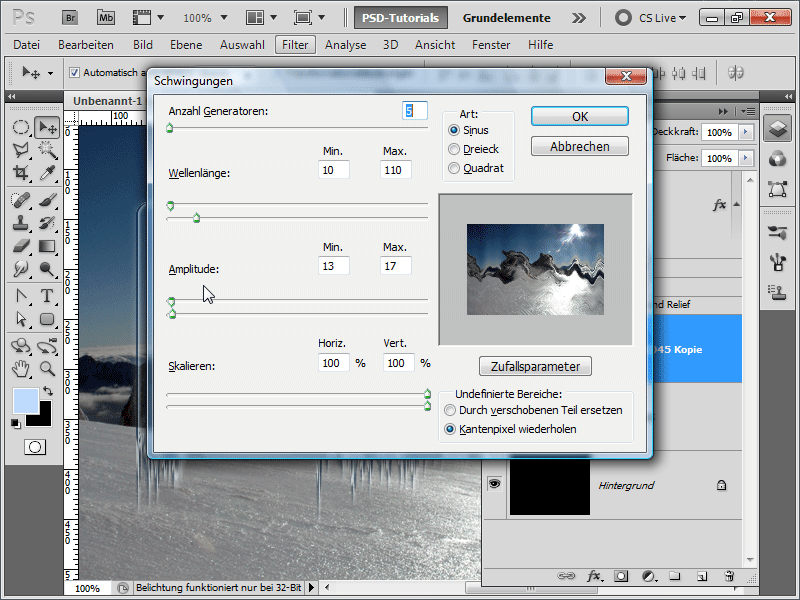
Następnie dodaję filtr Drżenia, który znajduje się w Menu>Filtr>Filtry przekształceniowe. Ustawienia należy dostosować samodzielnie. Ja używam tych:
Krok 10:
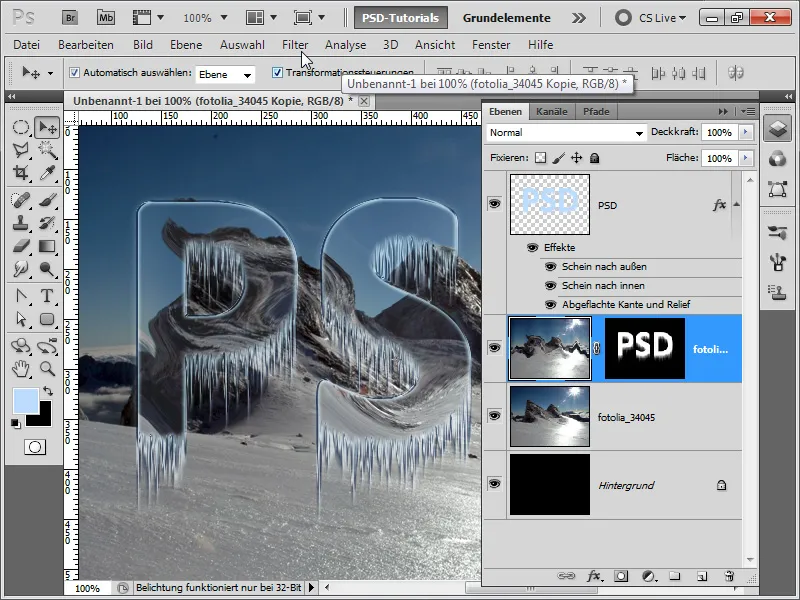
Po ponownym kliknięciu na warstwie PSD przy użyciu klawisza Ctrl, aby utworzyć zaznaczenie, ponownie aktywuję zdjęcie z efektem Drżenia i klikam na symbol Masek. Dzięki temu efekt lodu występuje tylko tam, gdzie znajdują się moje litery. Wynik nie jest jeszcze w 100% przekonujący. Dlatego teraz sprawdzę inne filtry.
Krok 11:
Po zastosowaniu Rozmycia Gaussowskiego efekt jest już lepszy.
Krok 12:
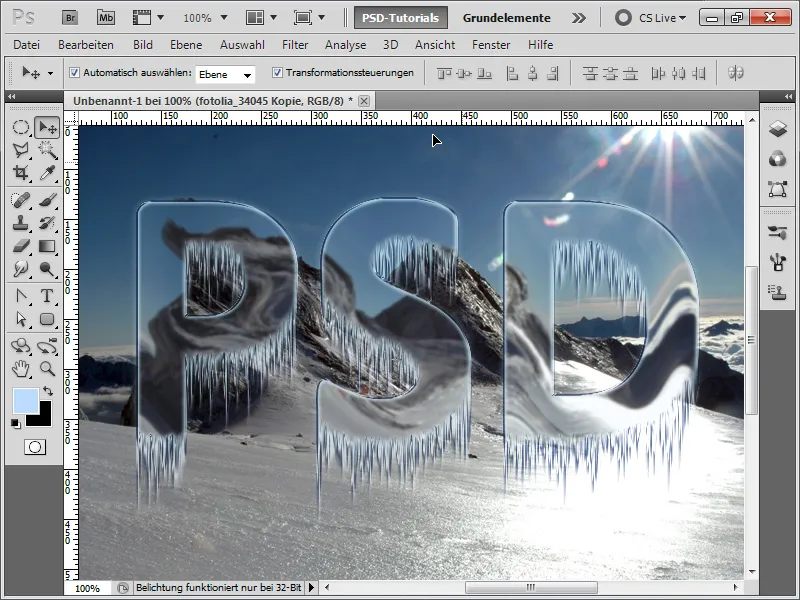
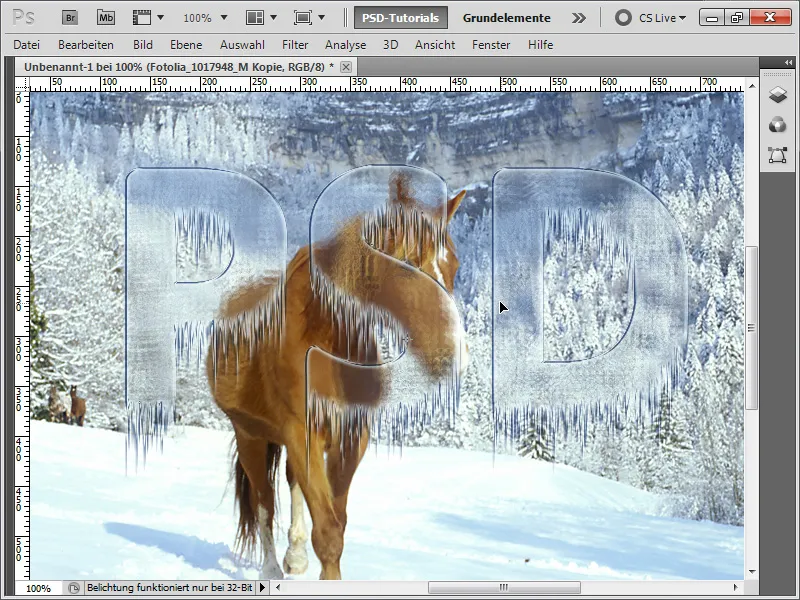
Można też spróbować z innym zdjęciem i zamiast używać Filtra Drżeń, lepiej wybrać Menu>Filtr>Filtry rozmywające>Efekt wstrząsu.
Krok 13:
Można również wypróbować Menu>Filtr>Filtry rozmywające>Zniekształcenie fali. Jak widać, różne filtry dają zupełnie inne efekty.
Krok 14:
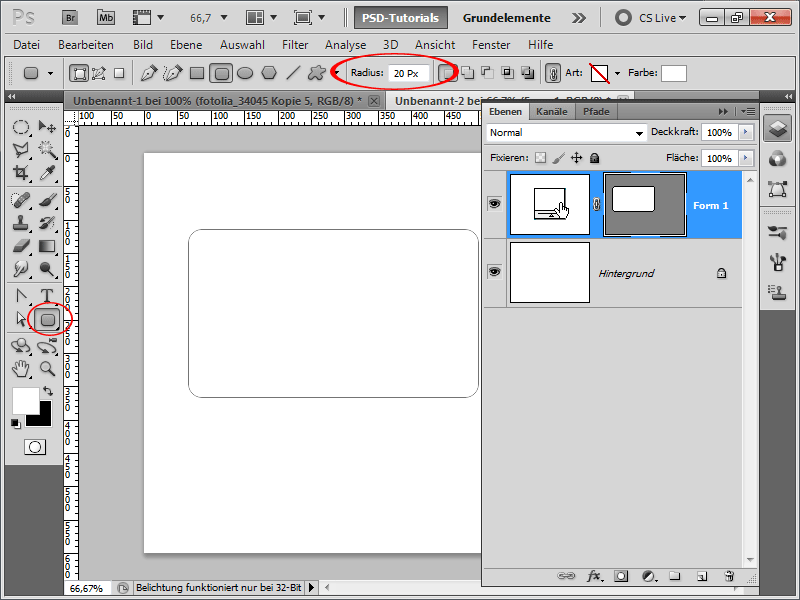
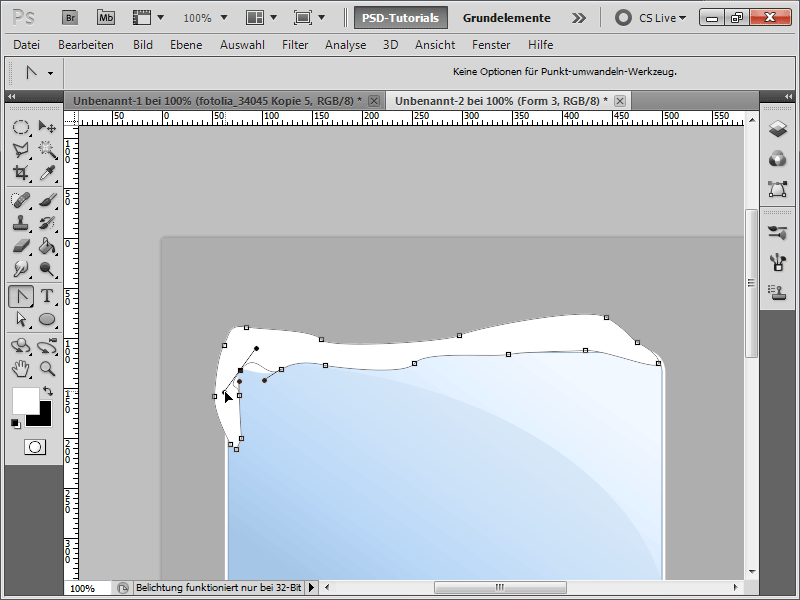
W drugiej części warsztatów chcę pokazać, jak uzyskać efekt śnieżnych sopli przypominający komiks. Najpierw tworzę nowy plik i rysuję za pomocą narzędzia Prostokąt z zaokrąglonymi rogami kształt jako warstwę kształtu o promieniu 20 pikseli.
Krok 15:
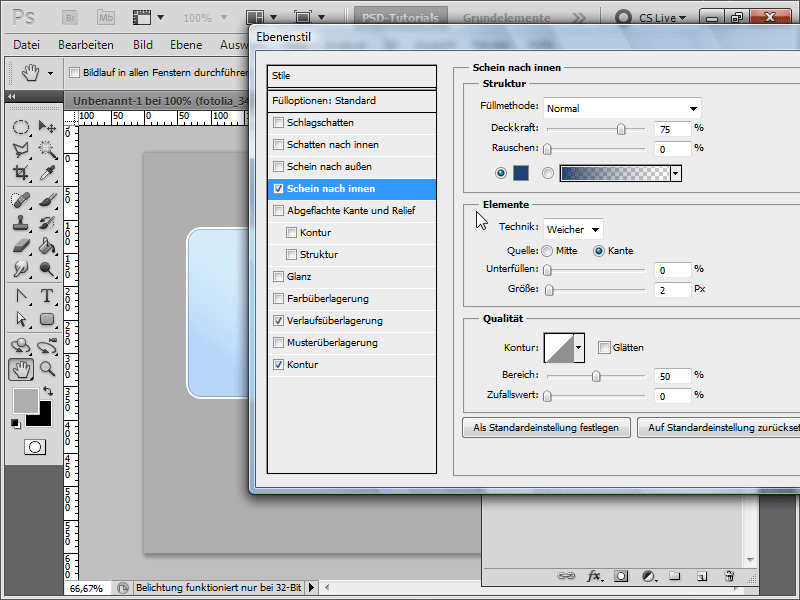
Następnie przechodzę do Opcje wypełnienia i ustawiam te wartości w Promieniu wewnętrznym:
Krok 16:
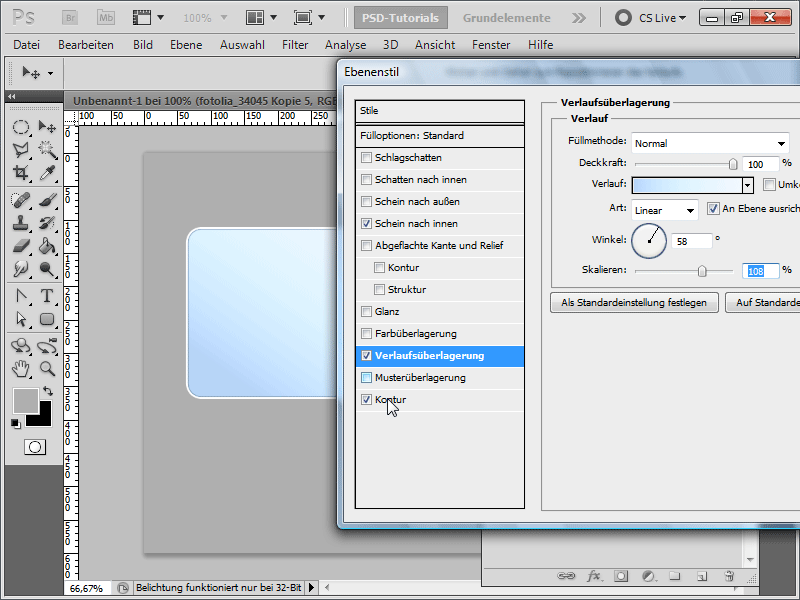
Przy nakładaniu Gradientu tworzę przejście od niebieskiego do jasnoniebieskiego.
Krok 17:
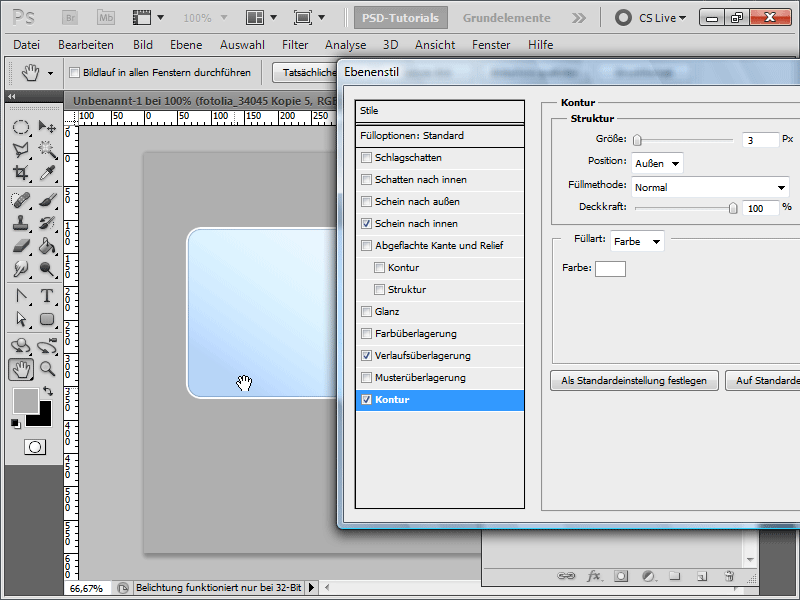
A przy Konturze wpisuję te wartości:
Krok 18:
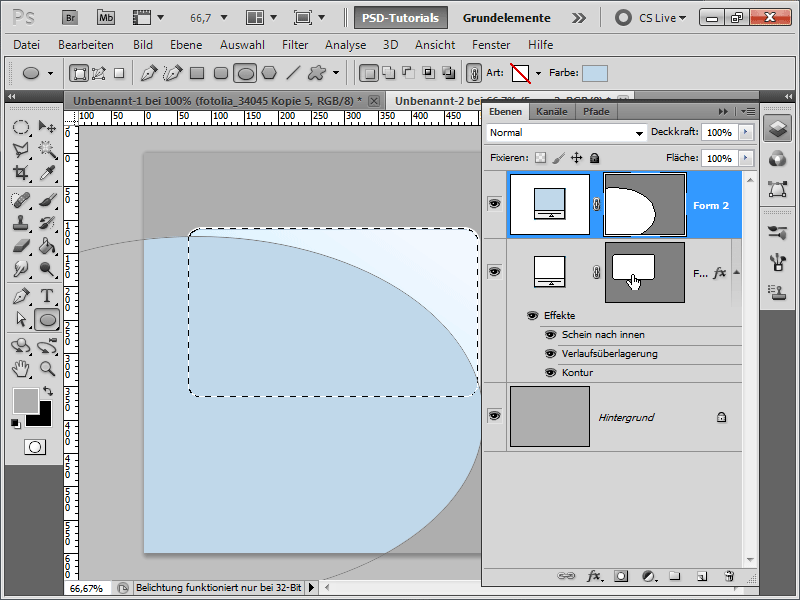
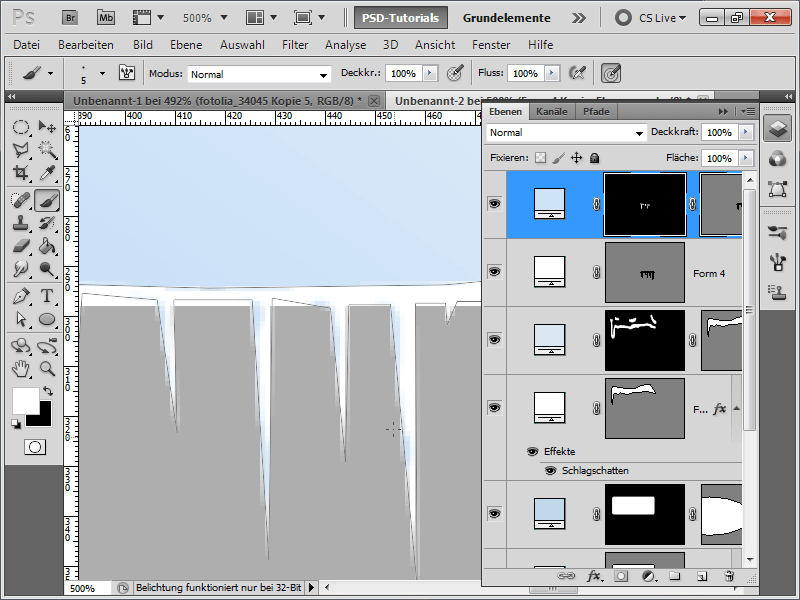
Następnie tworzę kolejny kształt o kolorze niebieskim za pomocą narzędzia Elipsa. Następnie naciskam klawisz Ctrl na mojej pierwszej warstwie, aby utworzyć zaznaczenie.
Krok 19:
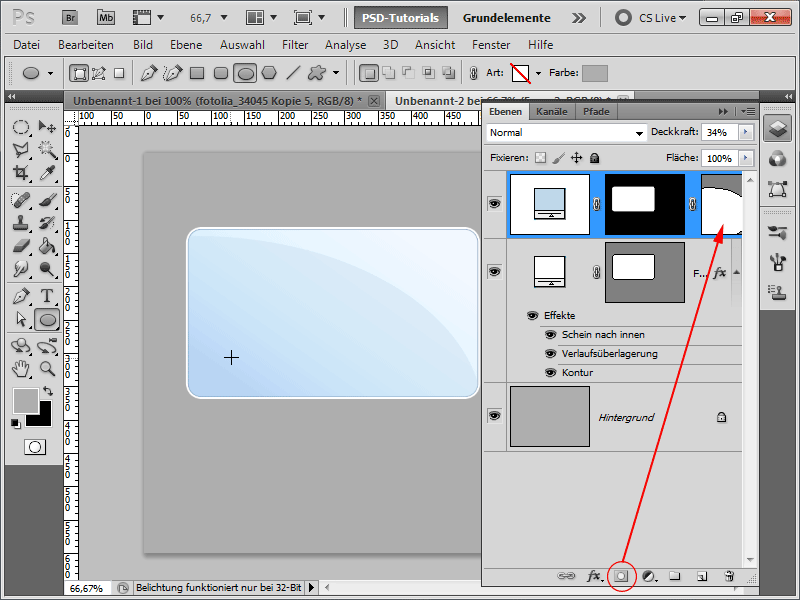
Następnie klikam na ikonę Maski, aby efekt pojawił się tylko w obrębie mojego zaokrąglonego prostokąta.
Krok 20:
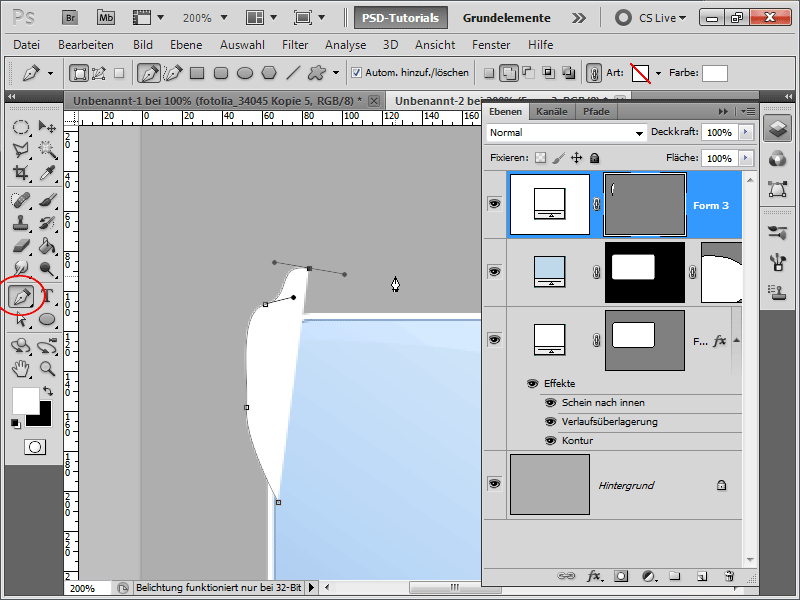
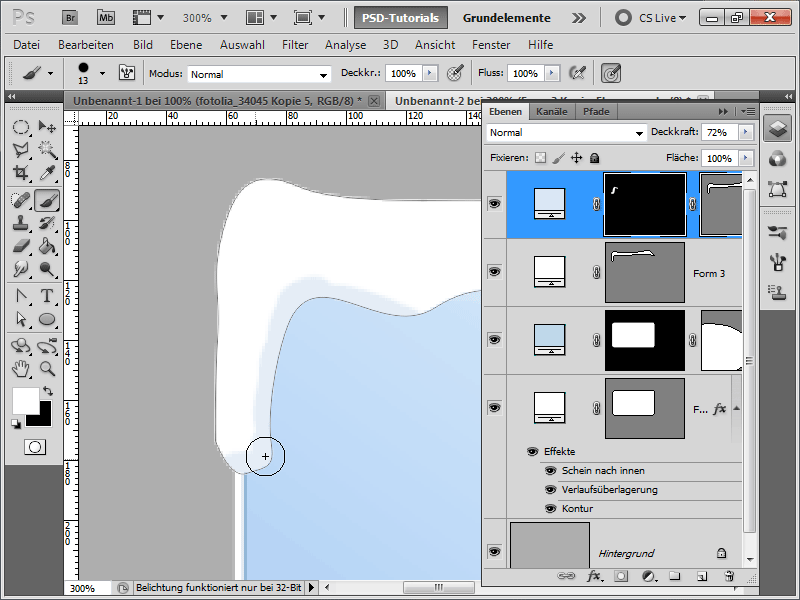
Teraz czas na dodanie trochę śniegu do mojego obiektu. Z tego powodu korzystam z narzędzia Ołówek, aby stopniowo rysować obszar śniegu. Wskazówka: Podczas rysowania przetrzymuj przycisk myszy i przesuwaj ją, aby uzyskać gładką krzywą i zminimalizować potrzebę poprawek.
Krok 21:
Wygląda coraz lepiej:
Krok 22:
Gdy już skończę warstwę ze śniegiem, kopiuję ją, zmieniam kolor na niebiesko-szary, tworzę maskę i odwracam ją za pomocą Ctrl+I. Teraz mogę za pomocą białego Pędzla wysunąć cień w masce.
Krok 23:
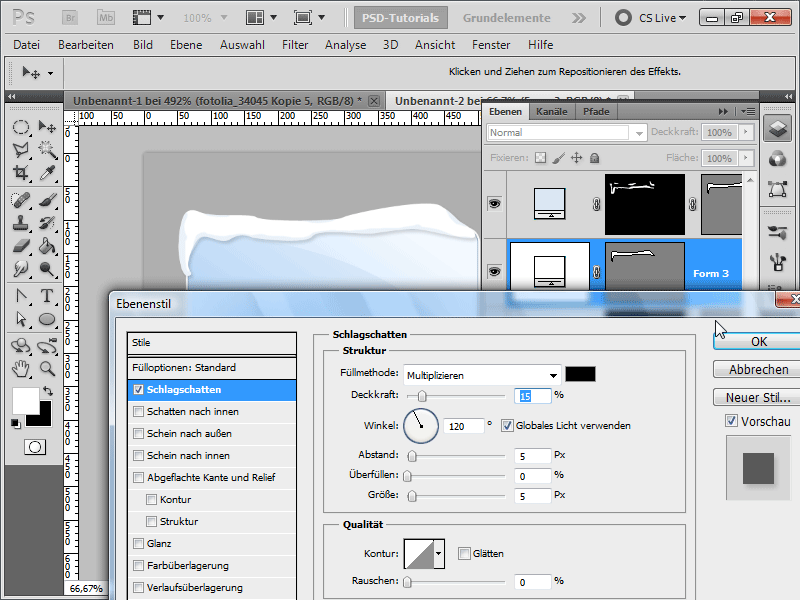
Następnie dodaję cień do mojej białej warstwy ze śniegiem.
Krok 24:
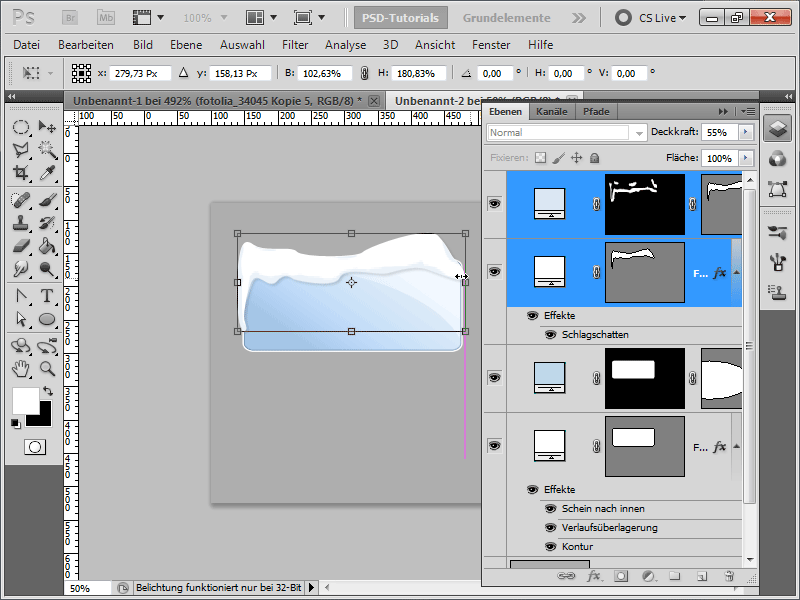
Zaletą wektorów jest to, że mogę je skalować bez utraty jakości. Zaznaczam więc obie warstwy ze śniegiem, aby powiększyć je nieco, ponieważ wydają mi się zbyt małe.
Krok 25:
Teraz przychodzi czas na sopelki lodowe. Tworzę je na nowej warstwie za pomocą narzędzia Ołówek jako warstwę kształtu.
Krok 26:
Gdy warstwa jest gotowa, postępuję tak samo jak z cieniem: kopiuję warstwę, zmieniam kolor, wykonuję maskę i za pomocą Pędzla nanoszę cień.
Krok 27:
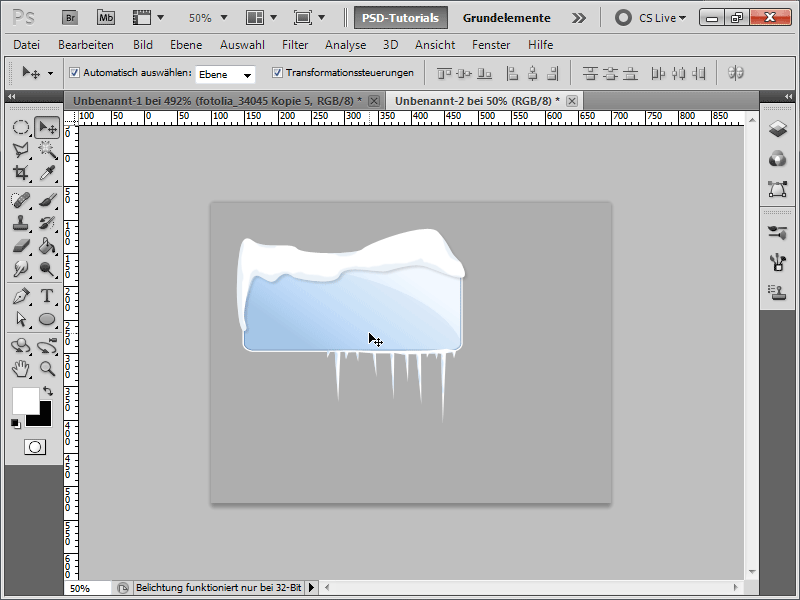
Tym razem także powiększyłem warstwy sopelków, ponieważ uznałem, że były za małe. Jak wspomniałem wcześniej, dla wektorów nie stanowi to problemu.
Krok 28:
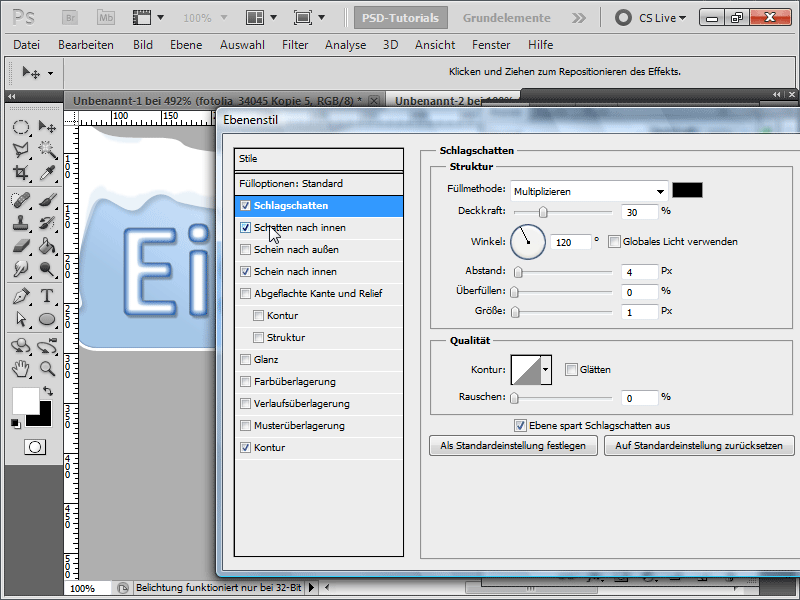
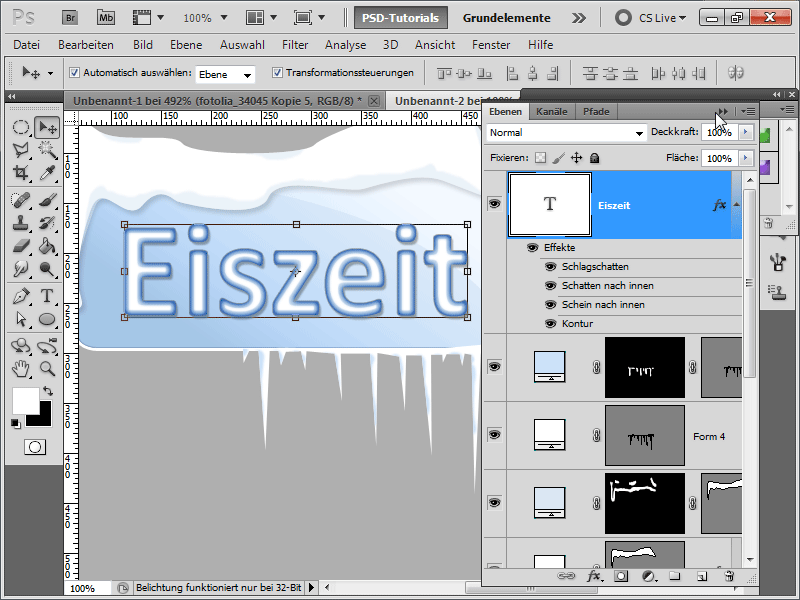
W polu dodaję tekst "Epoka lodowcowa". Następnie dla cienia nadaję następujące wartości:
Krok 29:
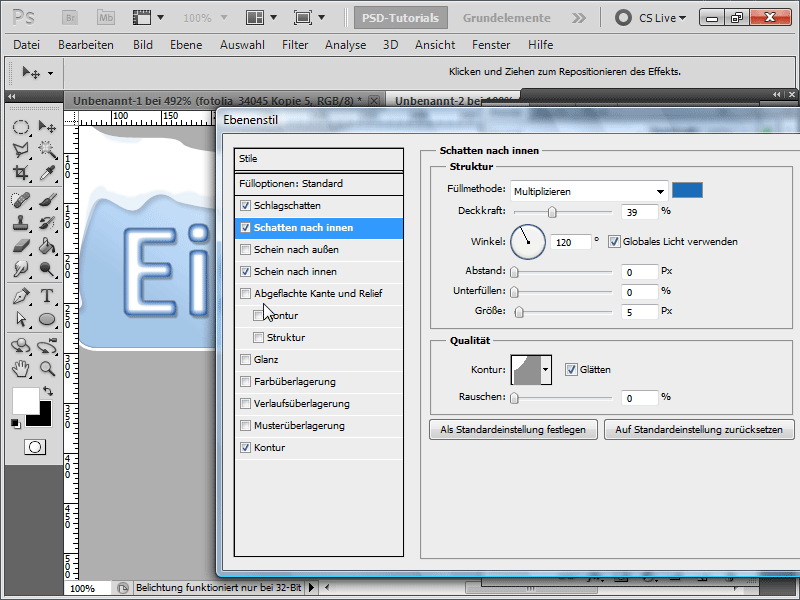
Dla Cienia wewnętrznego ustawiam te wartości:
Krok 30:
Kreis wewnątrz otrzymuje te wartości:
Krok 31:
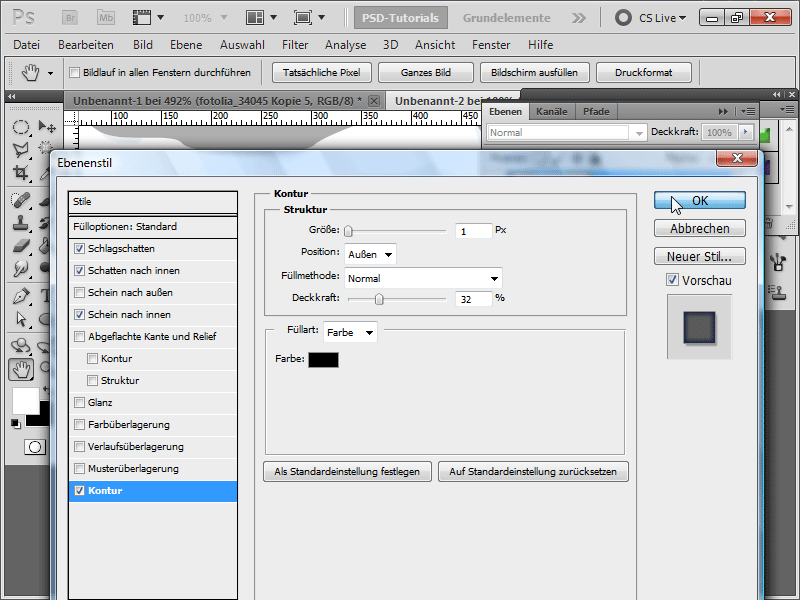
A na koniec Kontur:
Krok 32:
W ten sposób będzie wyglądać gotowy:
Krok 33:
Z dużych liter i innym tłem wynik będzie wyglądać tak:
Krok 34:
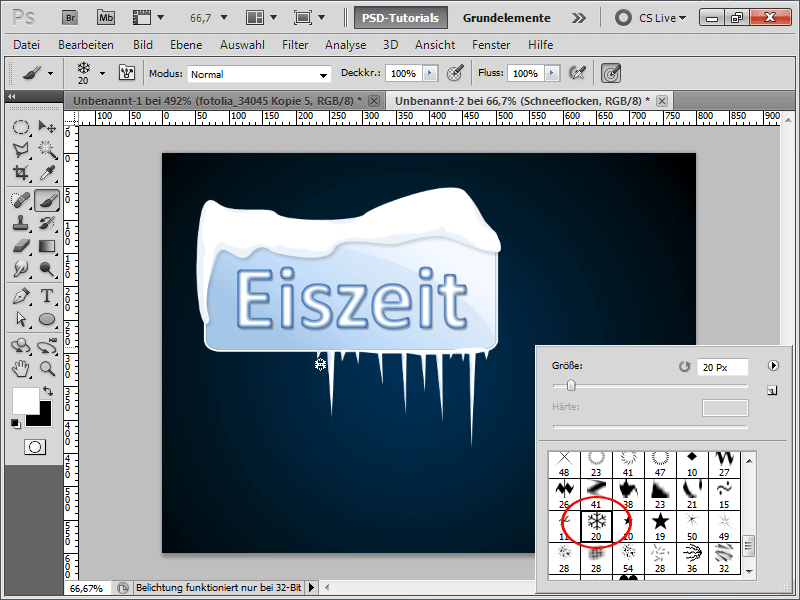
Aby obraz ten zyskał dodatkowy zimowy akcent, sięgam po pędzel ze śnieżynkami.
Krok 35:
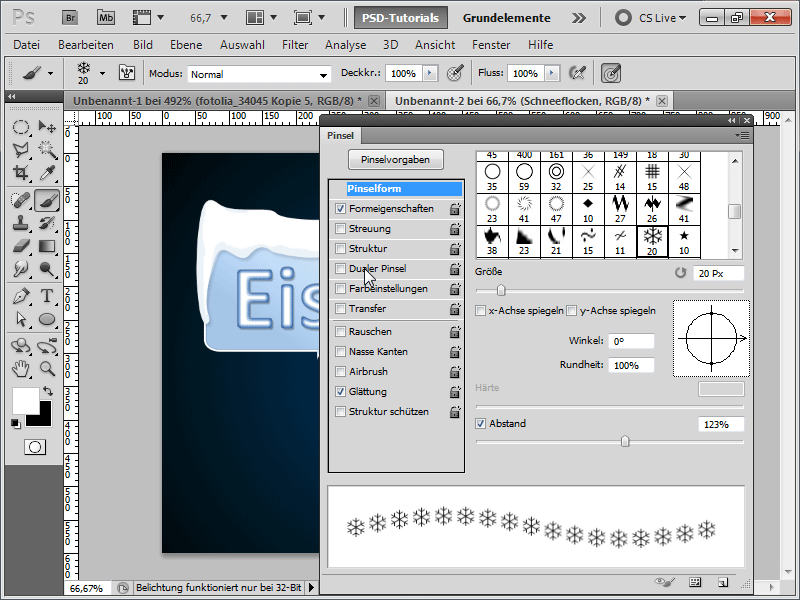
Naciskając F5 otwieram moje pole pędzli i ustawiam następujące wartości w kształcie pędzla:
Krok 36:
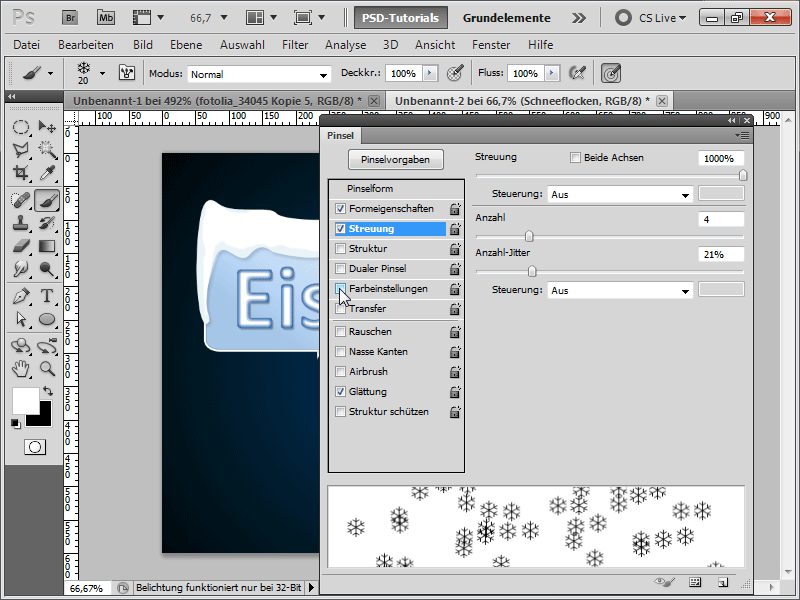
Przy rozmieszczeniu przesuwam suwaki w następujący sposób:
Krok 37:
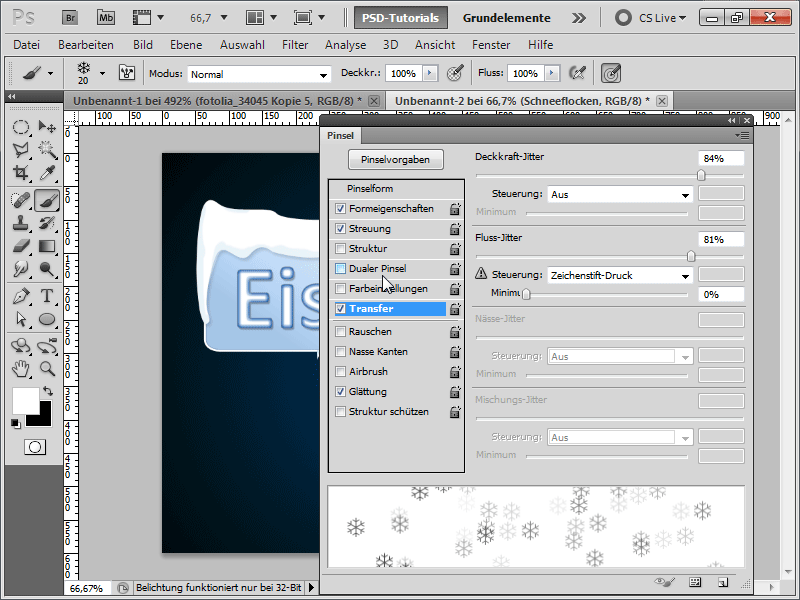
W transferze aktywuję zmienność przeźroczystości oraz zmienność przepływu, dzięki czemu niektóre śnieżynki mają mniejszą przeźroczystość.
Krok 38:
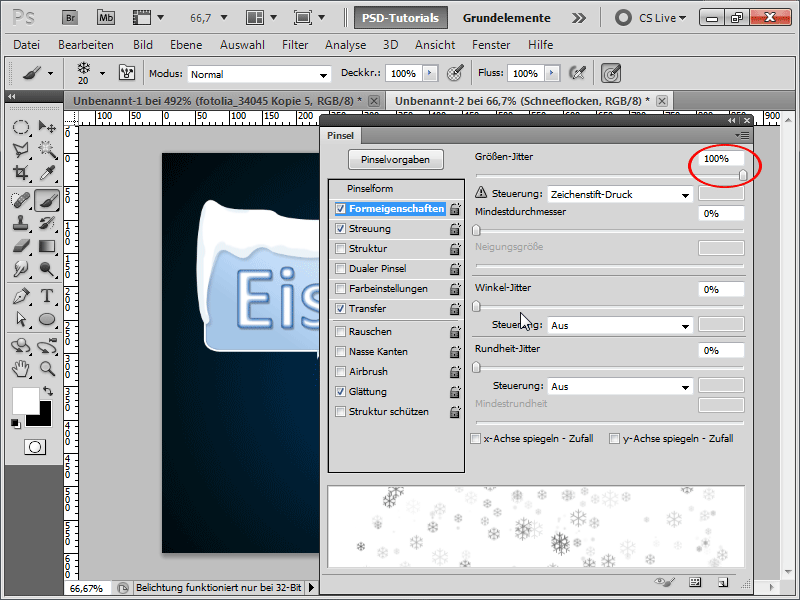
A w właściwościach kształtu ustawiam zmienność wielkości na 100%, dzięki czemu niektóre śnieżynki mają różne rozmiary.
Krok 39:
Następnie mogę łatwo malować pędzlem i po około 10 sekundach wszystkie śnieżynki są namalowane. Oto wynik:
Jako plik roboczy dodałem style lodu.


