Podzielone zdjęcie to kreatywny sposób nadania obrazom dynamicznego i nietypowego wyglądu. Niezależnie od tego, czy chodzi o plakaty, kolaże czy sztukę cyfrową - za pomocą programu Photoshop możesz różnorodnie kształtować ten efekt. W tym samouczku pokażę ci trzy inteligentne warianty dzielenia zdjęć: od prostych geometrycznych cięć przez perspektywiczne przesunięcia po kreatywne fragmentacje. Zacznijmy i dodajmy twoim zdjęciom wyjątkową nutę!
Krok 1:
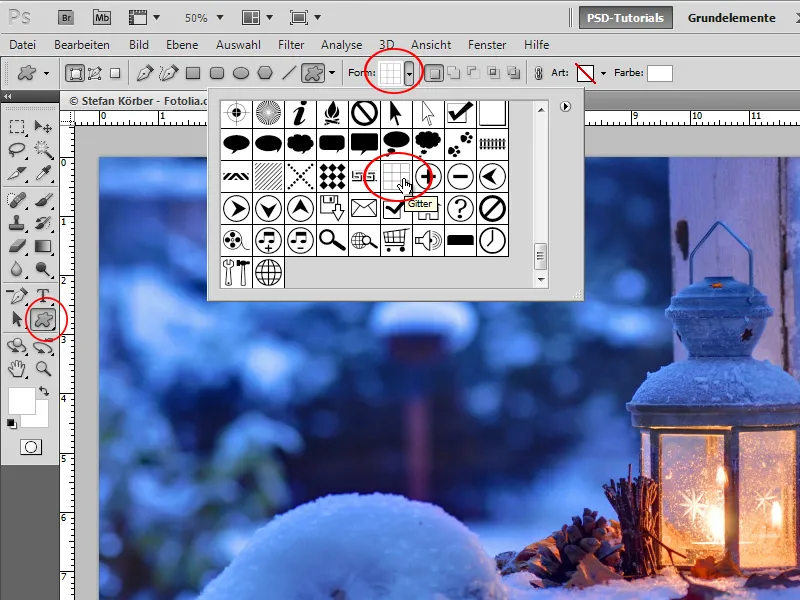
Najpierw otwórz wybrane przeze mnie zdjęcie, a następnie przejdź do narzędzia Kształty, aktywując w nim siatkę (jeśli jej nie ma, wystarczy kliknąć strzałkę w prawym górnym rogu panelu kształty i wybrać Wszystko).

Krok 2:
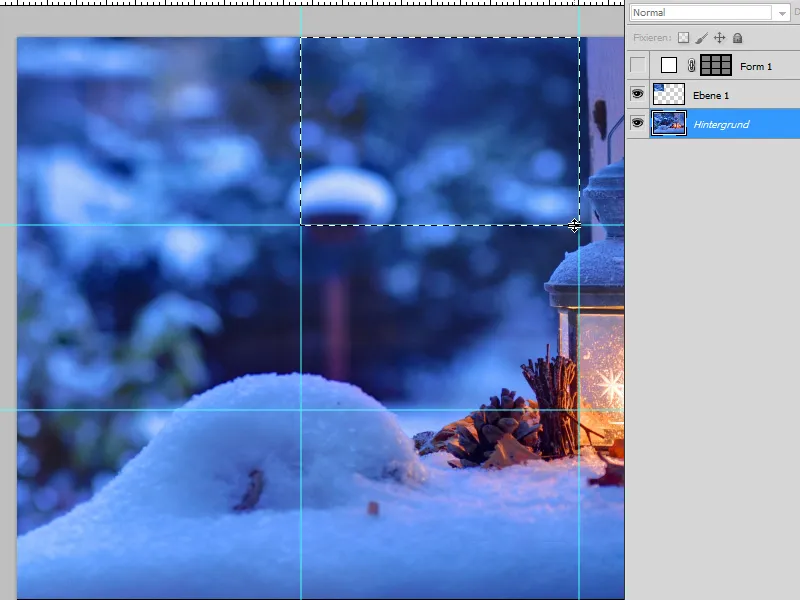
Teraz przesuwam mój kształt wokół całego obrazu (robię to po to, aby wszystkie części zdjęcia miały taką samą wielkość i żadna nie była większa od drugiej). Następnie włączam linijkę, aby móc narysować moje linie pomocnicze według następującego wzoru:
Krok 3:
Teraz aktywuję warstwę tła i zaznaczam za pomocą Narzędzia zaznaczania prostokąta lewy górny obszar, kopiuję go za pomocą Ctrl+C i wklejam jako nową warstwę za pomocą Ctrl+V. Ten proces muszę powtórzyć teraz dla każdej części.
Krok 4:
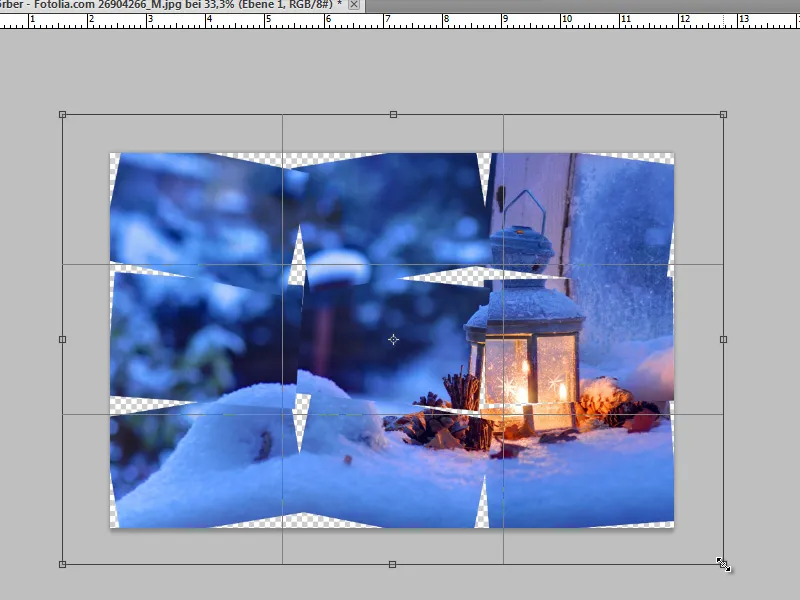
Następnie obracam każdą warstwę trochę i powiększam obszar roboczy na końcu. Wskazówka: Najprościej jest to zrobić za pomocą Narzędzia wycinania, przeciągając je całkowicie i następnie kontynuując poza obszar roboczy.
Krok 5:
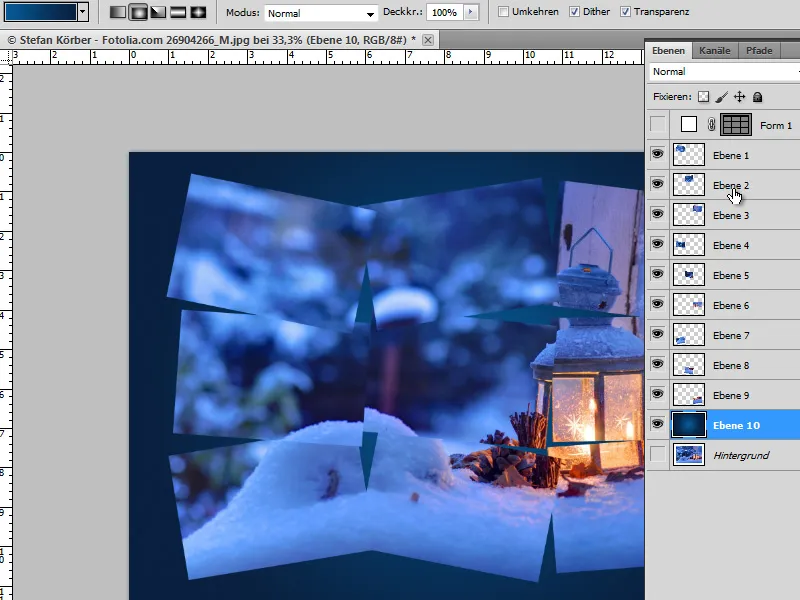
Teraz dodaję jeszcze jedną warstwę na samym dole i wypełniam ją promienistym gradientem.
Krok 6:
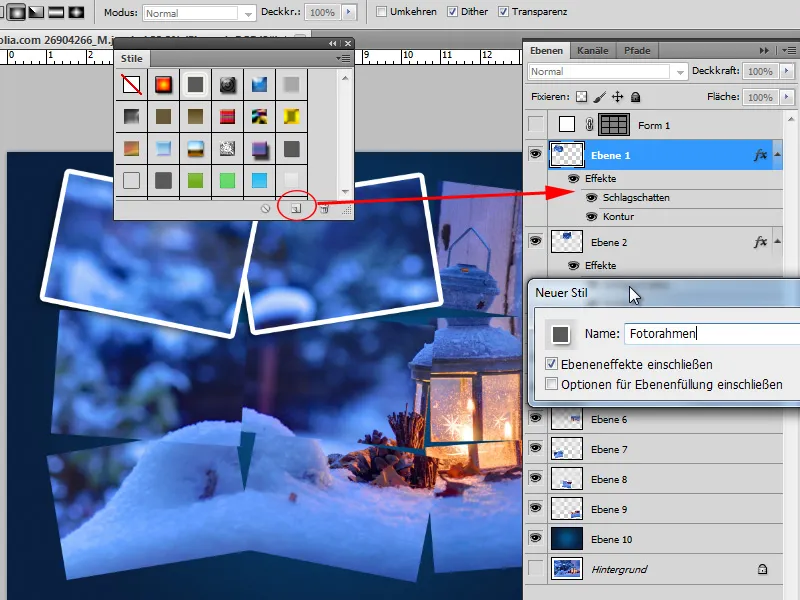
Następnie dodaję do jednej z warstw cieniowanie+białą konturę. Teoretycznie musiałbym to skopiować na każdą warstwę, naciskając klawisz Alt. Okazuje się jednak, że można to zrobić łatwiej, otwierając Panel stylów, klikając na warstwę z efektem i następnie klikając na ikonę Nowy w Panelu stylów. Zapisuję mój styl jako "Oprawa zdjęcia".
Krok 7:
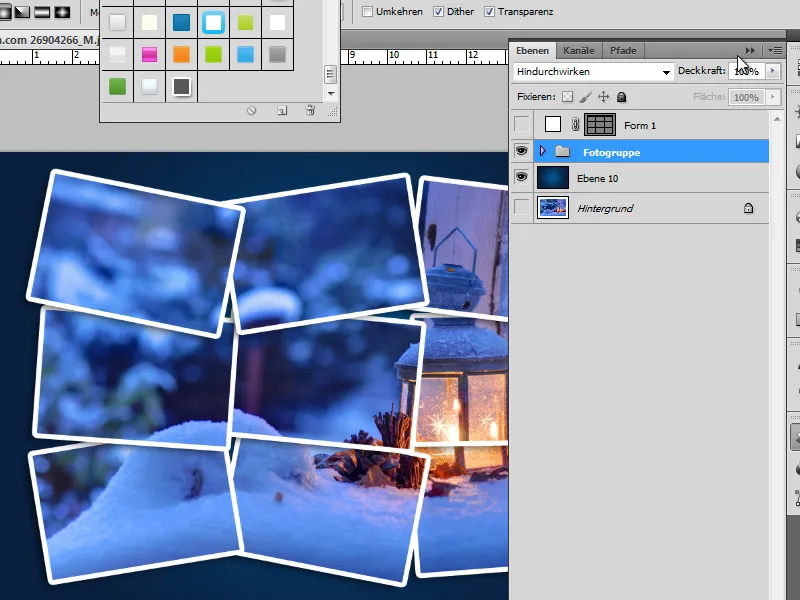
Istnieją teraz dwie możliwości szybkiego zastosowania mojego stylu. Albo zaznaczam wszystkie dotknięte warstwy za pomocą klawisza Shift i klikam raz na mój styl, albo grupuję wszystkie warstwy, na które ma to wpłynąć, i przeciągam mój efekt na ikonę grupy (Symbol folderu).
Krok 8:
Oczywiście mogę teraz trochę przesunąć każdą warstwę. Efekt końcowy wygląda następująco:
Krok 9:
Warianty 2 i 3 wyjaśniam w szkoleniach wideo bardzo dokładnie. Tutaj tylko w skrócie: Ten wynik osiągnąłem, wyświetlając siatkę i ustalając odpowiedni rozmiar w Ustawieniach. Dzięki temu nie musiałem rysować linii pomocniczych, ale mogłem od razu pobierać swoje części zdjęcia z kwadratów siatki.
Krok 10:
W przypadku wariantu 3 skorzystałem z narzędzia Plasterka. Po zaznaczeniu wszystkich obszarów poszedłem do opcji Plik>Zapisz dla sieci i urządzeń, co spowodowało automatyczne pokroić wszystkie elementy. Następnie załadowałem je ponownie do dokumentu Photoshopa za pomocą Plik>Skrypty>Ładowanie plików wsadowe, aby szybko je przemieszczać w pożądany sposób. Więcej na ten temat jednak w szkoleniach wideo.


