W tym samouczku chciałbym pokazać, jak łatwo można samodzielnie stworzyć profesjonalne menu w InDesign.
Okładka zachwyca niektórymi detalami, które sprawiają różnicę w porównaniu do bezdusznych produkcji.

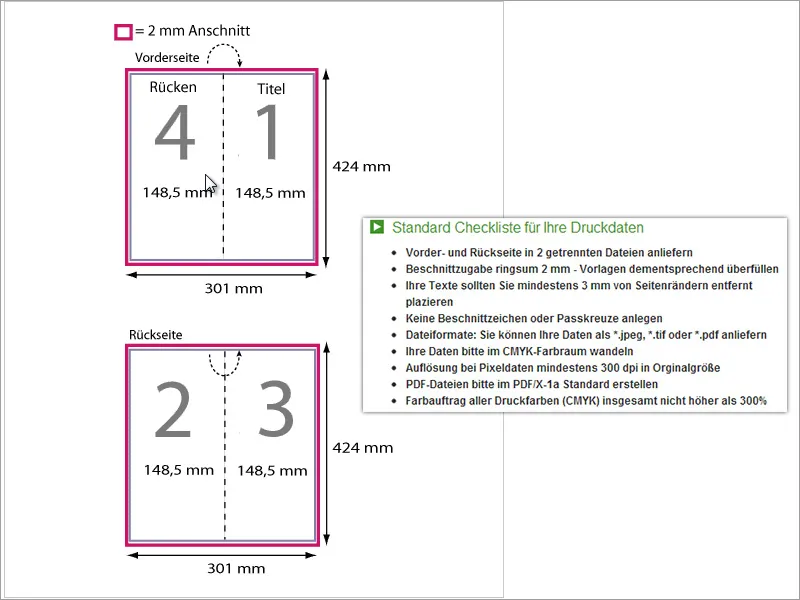
Ponieważ jest to karta składana, również tył został odpowiednio przygotowany. Jak najlepiej rozpocząć taki projekt, wyjaśniam w kolejnych krokach.
Aby zacząć, potrzebujesz nowego dokumentu. Pomoc można uzyskać u zaufanego dostawcy usług drukowania, na przykład www.Flyerpilot.de. Często udzielają oni konkretnych wskazówek dotyczących tworzenia dokumentów.
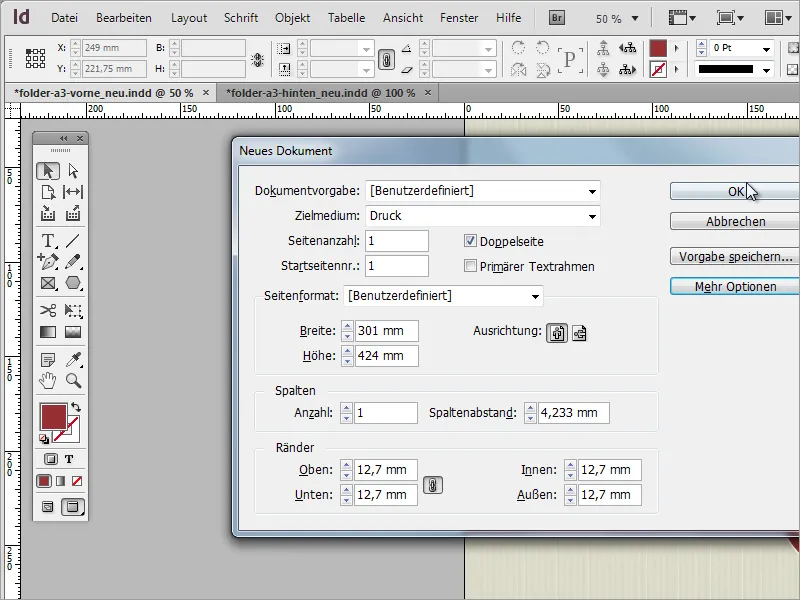
Mając już jasność co do tego, jak powinien być zbudowany taki dokument, możesz dostosować te ustawienia również w InDesign dla nowego dokumentu. W podanych wymiarach dokumentu uwzględniono już spad 2 mm, dlatego nie musisz koniecznie ustawiać własnego spadu.
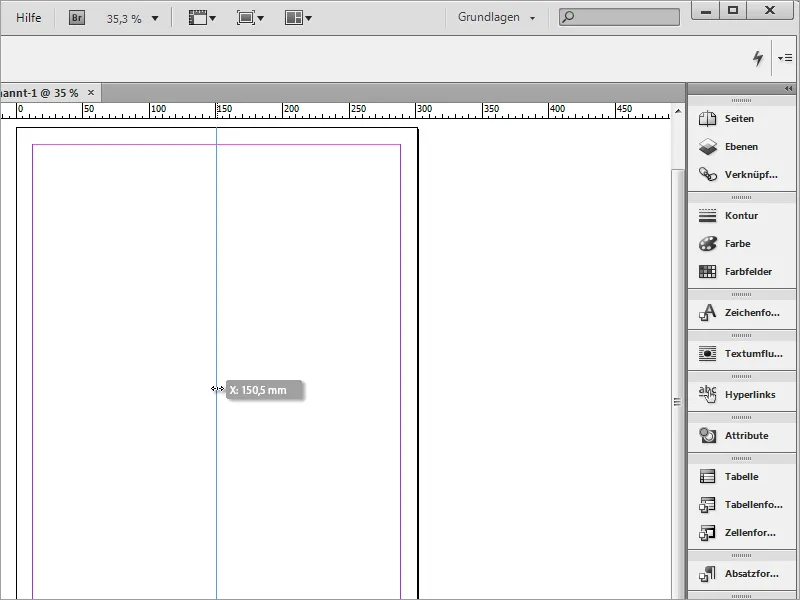
Teraz powinieneś podzielić dokument wzdłuż przyszłego zagięcia. Aby to zrobić, potrzebujesz linii podziału pośrodku dokumentu. Może to być zwykła linia lub linia pomocnicza. Linie pomocnicze automatycznie przyciągają się do środka, dlatego warto polecić ten rodzaj podziału. Tutaj linia pionowa pomocnicza, którą przeciągniesz z linijki do środka dokumentu, przyciągnie się równo do wartości X 150,5 mm.
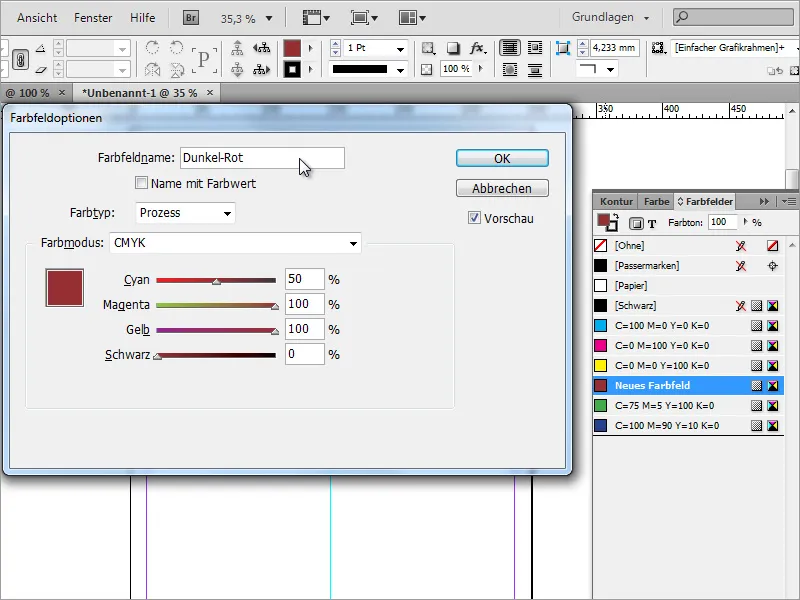
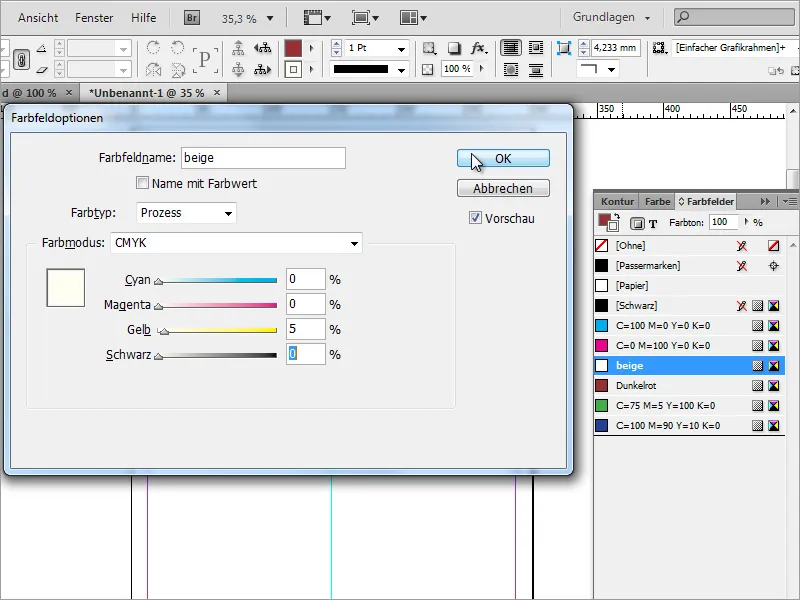
Zanim zaczniesz wypełniać dokument, warto wprowadzić kilka ustawień wstępnych. W tym zdefiniowanie kolorów. Na przykład brązowy kolor firmowy będzie odgrywał główną rolę. Składa się z 50% cyjanu, 100% magenty i 100% żółci. Zdefiniuj ten kolor w palecie Kolorów i ewentualnie zmień jego nazwę.
Również inny kolor będzie odgrywał ważną rolę w konturowaniu. Tutaj został ustalony delikatny żółto-beżowy zaledwie z 5% przeźroczystości.
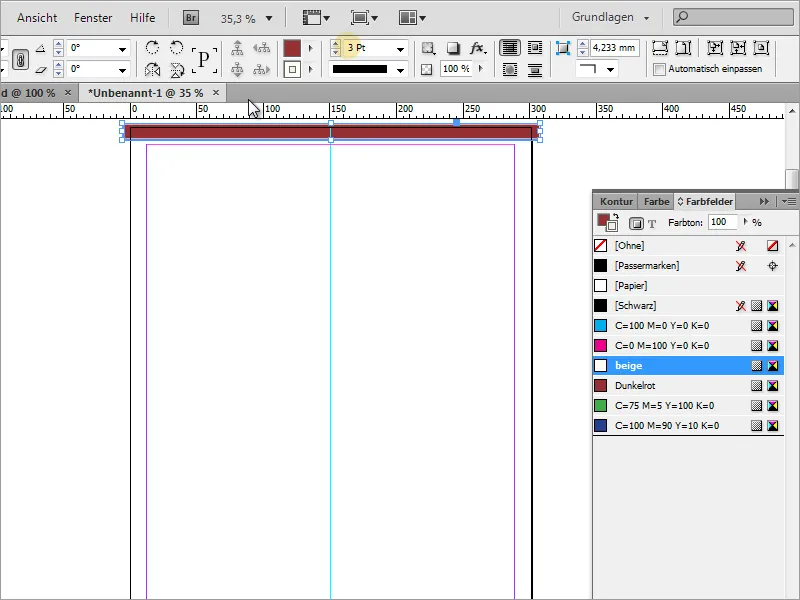
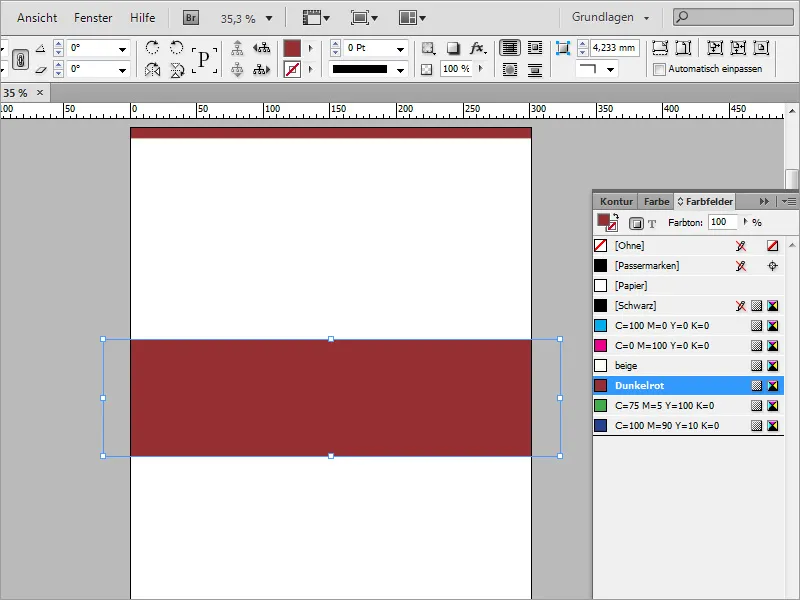
Teraz możesz zacząć tworzyć treść. Na górze ciemna powierzchnia koloru powinna zapewnić optyczne oddzielenie od krawędzi dokumentu. Wystarczy użyć narzędzia Prostokąt i narysować prostokąt, który obejmuje ten obszar w całości. Może również wystawać poza krawędź dokumentu, ponieważ zostanie ona później i tak przycięta. Jako kontur użyj koloru beżowego o grubości 3 pt.
Po umieszczeniu tej pierwszej grafiki w dokumencie, zajmujemy się od razu centralnym elementem przyciągającym uwagę, czyli środkową grafiką. Jest ona bardziej niż tylko ozdobnym elementem i składa się z grafiki prostokątnej w połączeniu z okręgiem. Na początek potrzebujesz grafiki prostokątnej bez konturu.
Tę grafikę uzupełnia okrąg. Aby narysować ten okrąg za pomocą narzędzia Elipsa, musisz równo przesuwać przy użyciu klawiszy Shift- i Alt. Aby móc narysować okrąg z osi środkowej prostokąta, najpierw umieść wskaźnik myszy w centrum. Po kontakcie z punktem środkowym zmienia on wygląd na krzyż z małym czarnym trójkątem.
Następnie możesz równomiernie przeciągnąć okrąg z użyciem Shift+Alt.
Późniejsze powiększenie okręgu również nie stanowi problemu. Ale także tutaj musisz ponownie użyć klawiszy Shift+Alt, ponieważ w przeciwnym razie okrąg zostanie powiększony tylko z jednej strony.
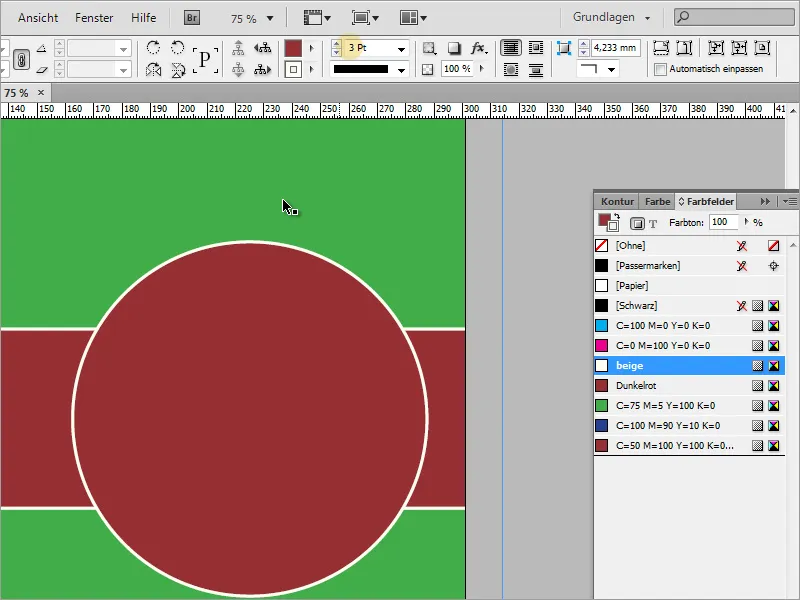
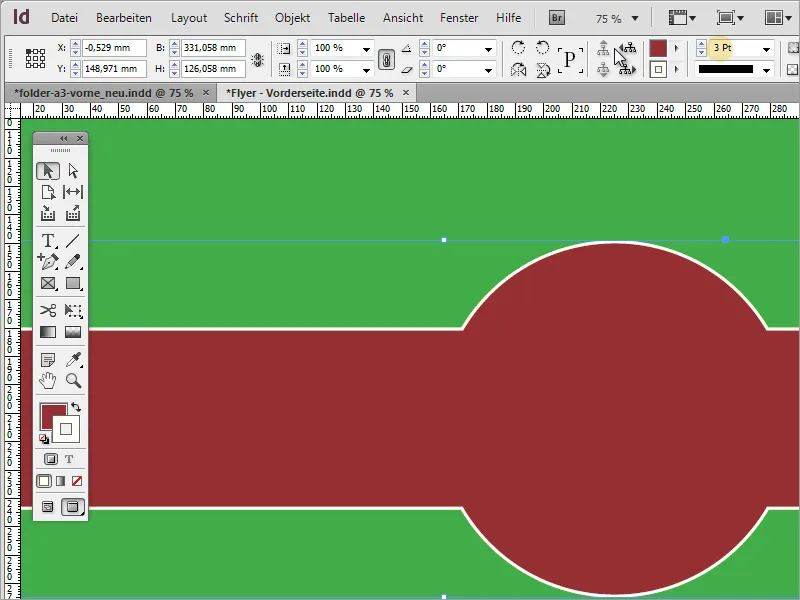
Wizualnie teraz wygląda już całkiem nieźle. Jednakże, aby z tych dwóch części powstała pojedyncza forma, dodaj kontur 3 pt obu formom, wówczas jedna forma zawsze nakładać się na drugą. Aby ułatwić obserwację, spontanicznie zmieniłem tło na zielony kolor.
Aby z dwóch tych pojedynczych form powstała duża, spójna forma, musisz po prostu połączyć je ze sobą. Z narzędziem Wybierz i przytrzymanym klawiszem Shift zaznacz obie formy.
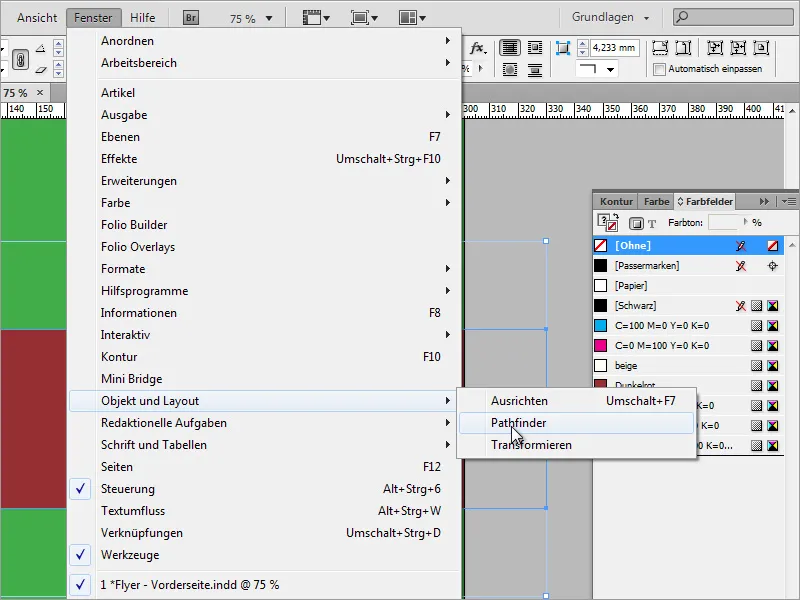
Teraz potrzebujesz specjalnej funkcji, którą można wywołać w Okno>Obiekt i układ>Ścieżka.
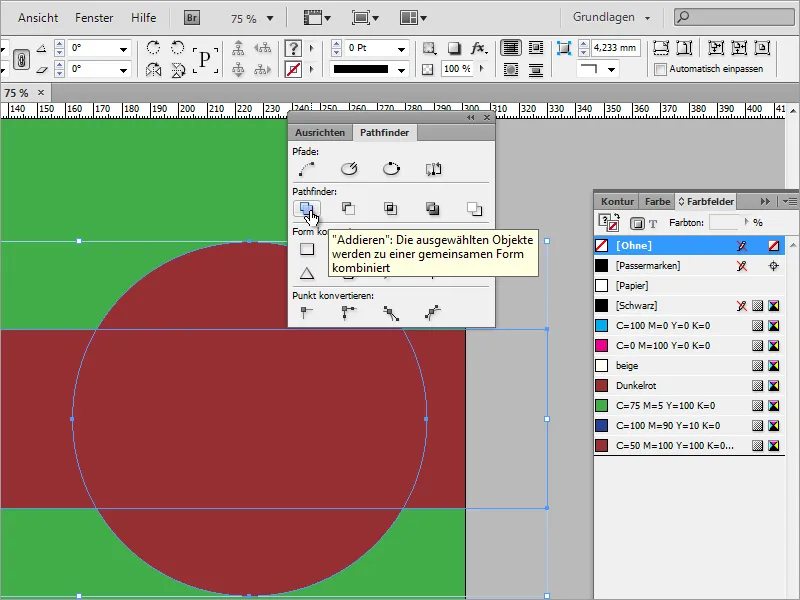
W Ścieżce wybierz opcję Dodaj. W innych programach do układania jest to również często nazywane Scalanie i obejmuje funkcję tworzenia nowej, spójnej formy z dwóch oddzielnych obiektów.
Po kliknięciu na Dodaj zostanie utworzona kombinacja obu obiektów. Teraz możesz przypisać temu kształtowi jednolity kontur o grubości 3 pkt.
Spójrzmy na logo. Oczywiście wcześniej musiało zostać stworzone. Jak to zrobić, pokażę w następnych krokach w części 2 serii samouczków.