Uwaga: Ten samouczek jest wersją tekstową powstałą w ramach naszego zadania z tekstem odpowiadającego szkoleniu wideo Stefana. Teksty mogą więc zawierać swobodny styl mówiony.
Więc w tym małym zabiegu chodzi o przedstawienie praktycznej funkcji, a mianowicie: Gdy skopiuję teraz obiekt z tego pięknego obrazu do Illustratora ...
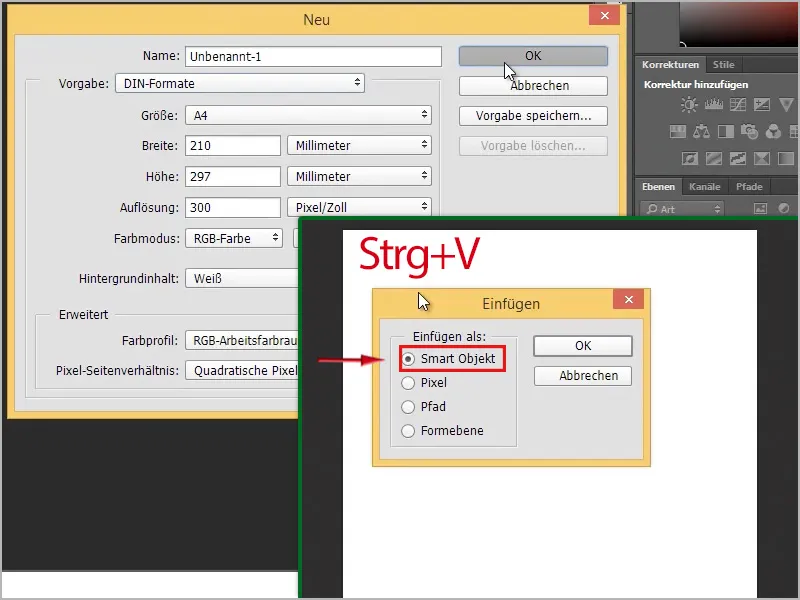
... do Photoshopa, to działa nawet jako Smartobjekt, to jest oczywiście genialne. Teraz zaznaczam tego ptaka prehistorycznego, archeoptrixa, z użyciem Strg+C [cmd+C] mogę go skopiować, a następnie wkleić do Photoshopa, albo w nowym, albo istniejącym dokumencie. Otwieram tu nowy dokument przez plik>Nowy....

Następnie mogę go wkleić używając Strg+V [cmd+V]. Jako co? To jest pytanie: Smartobjekt, piksel, ścieżka lub warstwa kształtu.
Polecam: jako Smartobjekt.. Dlaczego, pokażę zaraz. Więc już jest w środku.
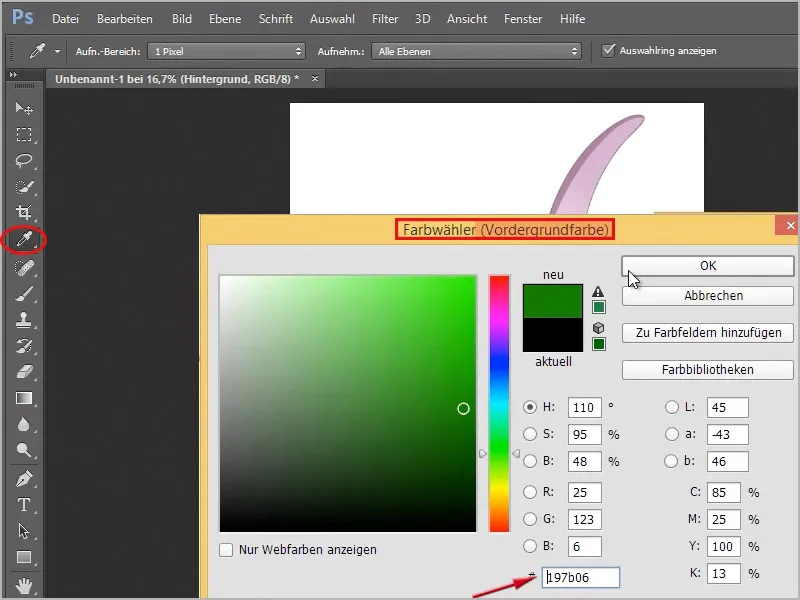
Teraz mogę go zmienić rozmiar według uznania, genialne jest to, że przy Smartobjektach w połączeniu z grafiką wektorową mogę je rysować bez końca, nie tracąc jakości. Tutaj na przykład mogę też malować w tle. Jeśli tu użyję narzędzia pipety, np. z podwójnym kliknięciem na kolor pierwszego planu w pasku narzędziowym, a następnie w oknie wyboru koloru, złapię taki zielony (#197b06) ...
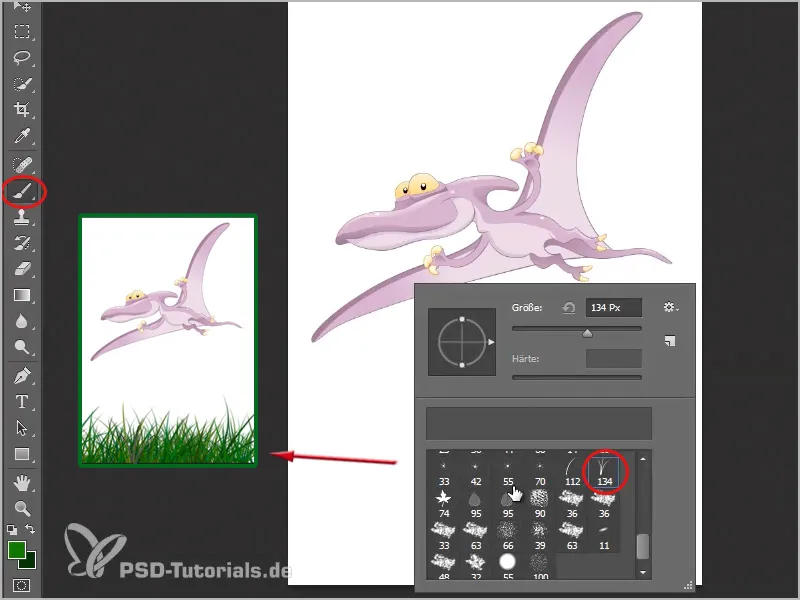
... i to samo jeszcze raz, tylko z podwójnym kliknięciem na kolor tła i ciemniejszy zielony (#033401), mogę narysować trochę trawy za pomocą pędzla z paska pędzli na warstwie tła (musi być zaznaczona!).
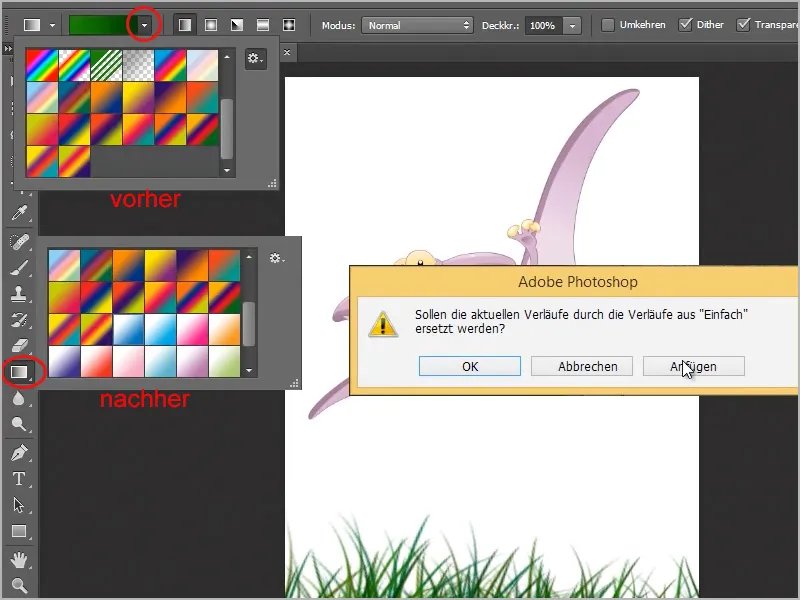
Oczywiście lepiej byłoby, gdybym od razu to zrobił na nowej warstwie. Więc pod moim dinozaurem tworzę nową warstwę i maluję tam swoją trawę. Następnie tworzę jeszcze jedną nową warstwę, przesuwam ją pod warstwę z trawą i na niej tworzę niebo. To świetnie działa z narzędziem gradientu, gdzie mogę nawet ładować nowe gradienty, klikając na strzałkę w lewym górnym rogu panelu opcji gradientu, a następnie na małą kołyskę po prawej stronie, wtedy pojawią się mi kilka gradientów. Wybieram tu Prosty.
Teraz muszę jeszcze wybrać, czy chcę zastąpić moje istniejące gradienty czy „Proste gradienty” chcę dodać z tyłu. Wybieram Dodaj, a w moim pole opcji mogę wybrać gradienty.
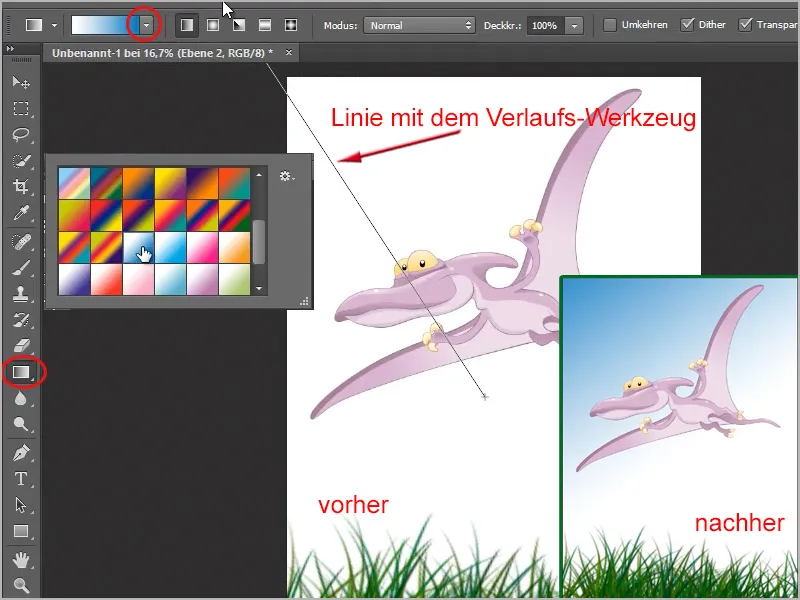
Mam więc tutaj taki gradient od białego do niebieskiego. Mogę go łatwo przeciągnąć po moim obrazie, przeciągając linię zaznaczoną narzędziem gradientu z połowy obrazu w lewy górny róg.
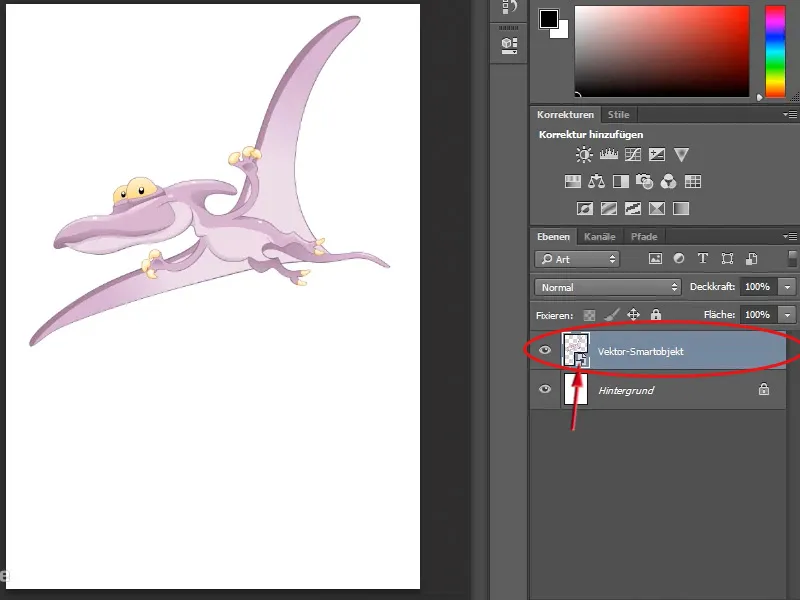
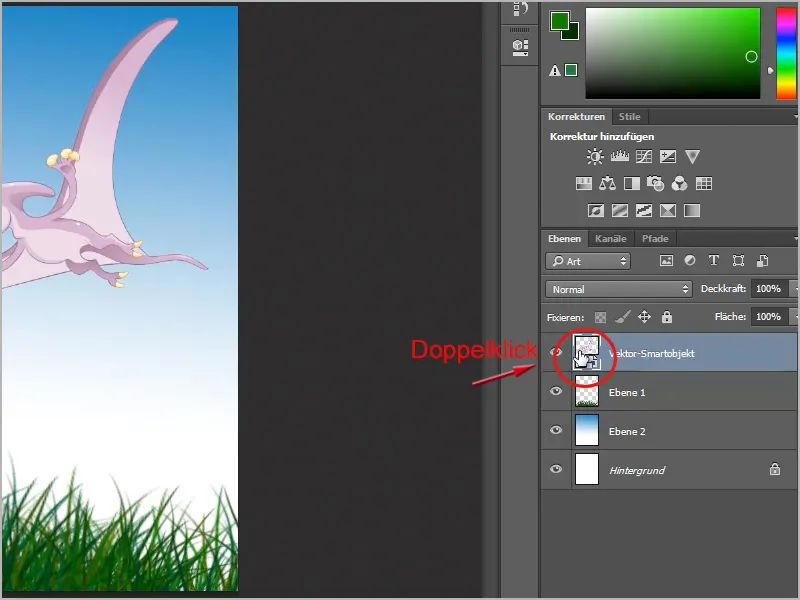
No więc szybko namalowałem obraz. Teraz pokażę, jak szybko przefarbować tego ptaka prehistorycznego. Oczywiście mogę to zrobić także w Photoshopie, ale nie tak łatwo jak w Illustratorze. Klikam w oknie warstwy podwójnie na miniaturę wektorowego Smartobjektu z moim ptakiem prehistorycznym.
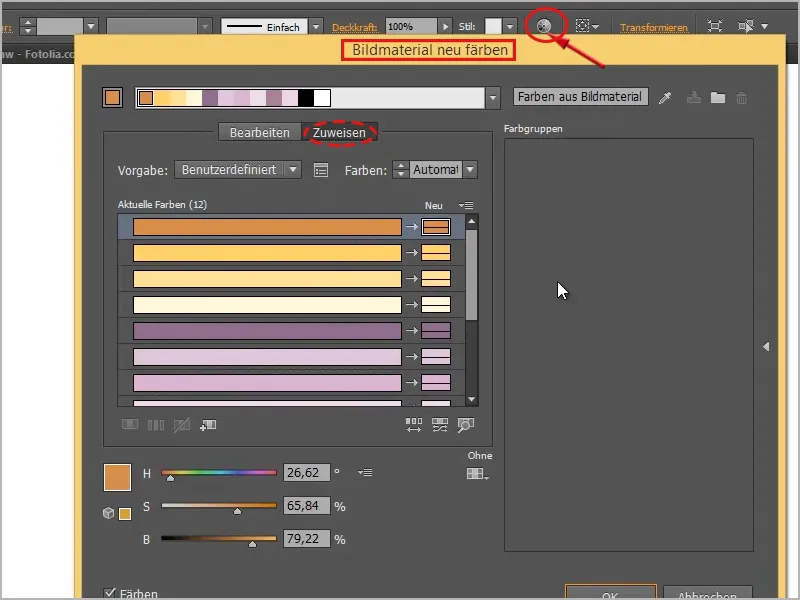
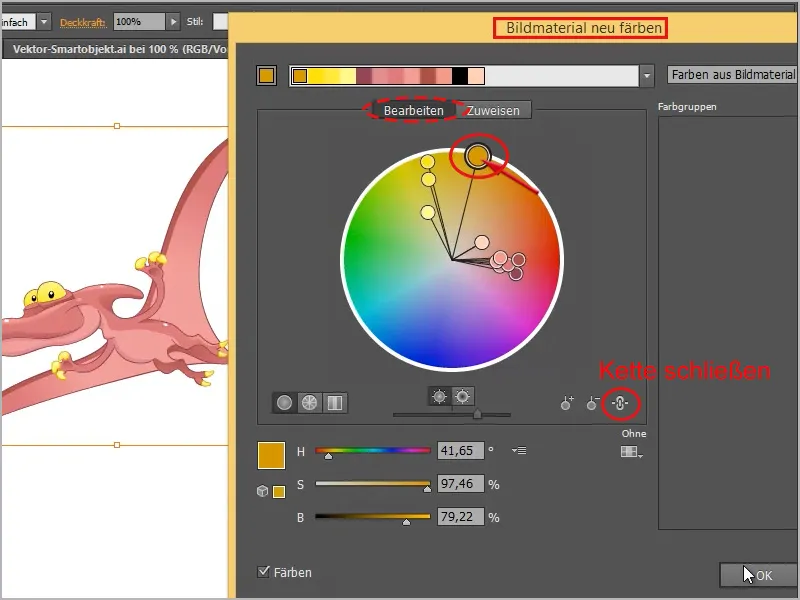
Potem pojawia się komunikat, że zmiany zostaną zaakceptowane dopiero po zapisaniu zmian, potwierdzam to klikając OK. Wtedy otwiera mi się plik Illustratora z samym moim ptakiem prehistorycznym. Teraz mogę na przykład przejść do narzędzia zmiany koloru. Klikając na obiekt (ptaka) w pasku opcji widzimy przycisk Przefarbuj obiekt.
Mogę przejść do zakładki Edycja, wtedy wygląda to tak. Zanim zmienię kolory, klikam jeszcze na łańcuch, wtedy mogę ładnie pokolorować wszystko, przeciągając kółko, które będzie większe niż pozostałe koła, w kółku kolorów. Na przykład tak:
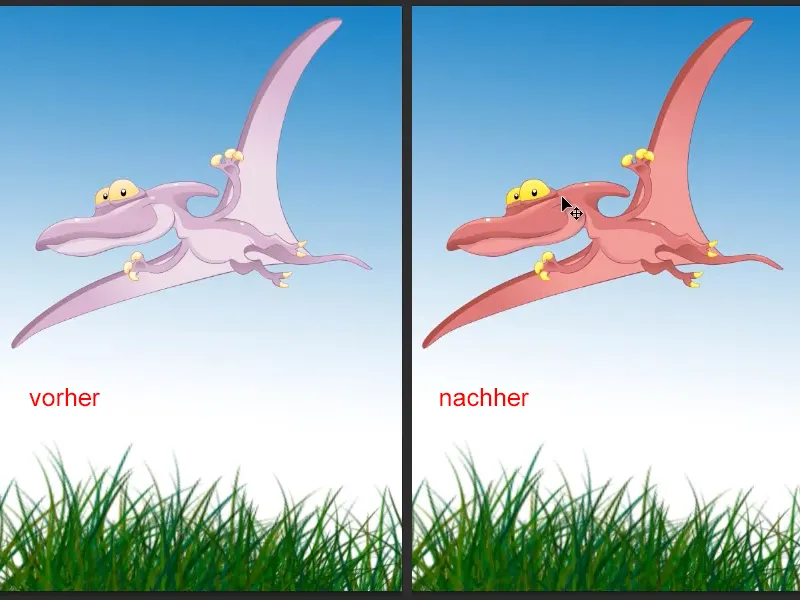
Wystarczy teraz wcisnąć Strg+S [cmd+S] i zmiany zostaną zapisane. Teraz wracam do Photoshopa i widać, że ptak natychmiast zmienia kolor:
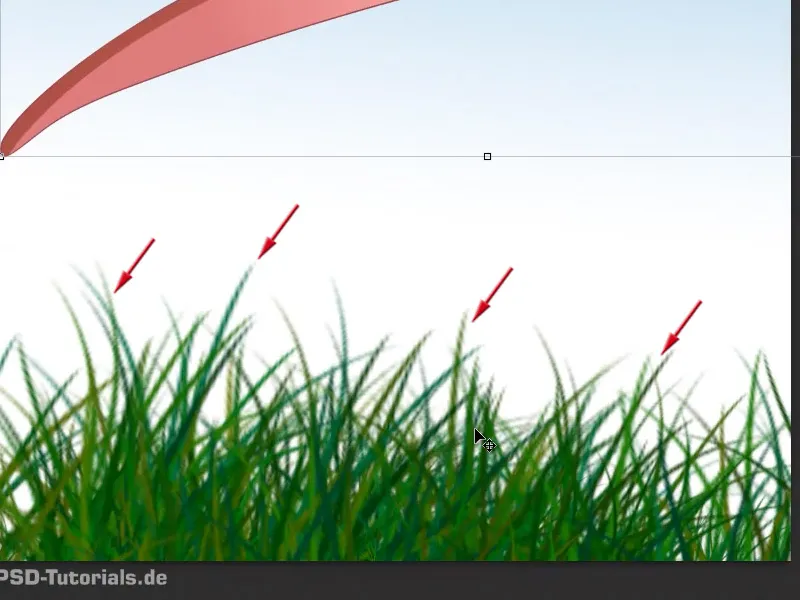
To oczywiście jest superłatwe i mogę jak już wspomniałem dowolnie zmniejszyć tego ptaka i zatwierdzić albo zwiększyć i jakość nie będzie spadać, ponieważ to jest grafika wektorowa. To naprawdę genialne! W przeciwieństwie do trawy. Widać już: bo wziąłem bardzo dużą rozdzielczość pędzla, jest dość rozmazana, to nie wygląda zbyt ładnie.
Dlatego: Z wektorami jest o wiele, o wiele piękniej, wszystko jest wspaniale ostre, bez względu na to, jak duże mam obraz.
Jeszcze raz kliknij dwukrotnie w Smart Object, a następnie mogę tutaj ponownie zmienić kolor. Tym razem inny kolor:
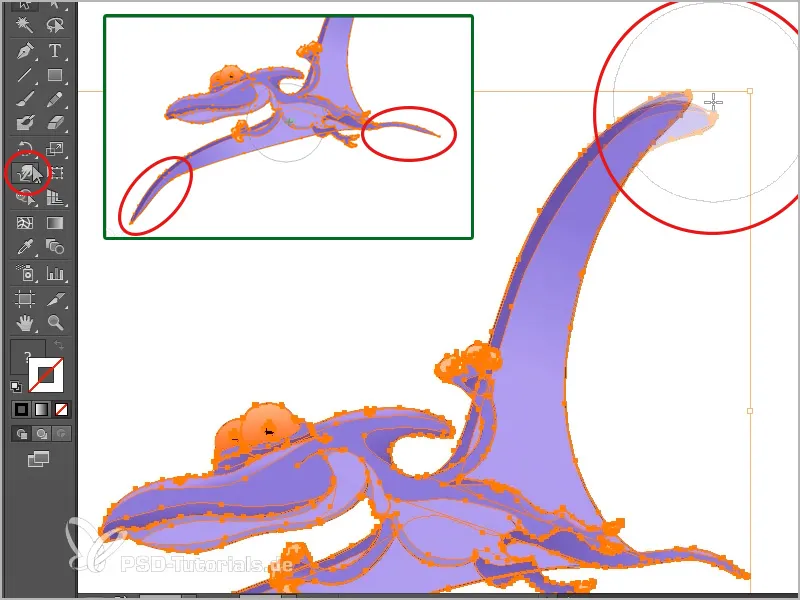
Wszystko mogę tutaj zmienić, jak mi się podoba. Na przykład teraz mogę tutaj coś transformować; jedno kliknięcie pozwala mi na np. zrobienie zagięcia w skrzydle za pomocą narzędzia do deformacji…
… lub przesunąć ogon i drugie skrzydło dalej, tak jak mi się akurat podoba. Następnie zapisuję całość, a w Photoshopie zostaje to zaakceptowane, jak widać.
Tak, to był mały trick, jak dobrze połączyć te dwa programy. W Photoshopie należy to koniecznie wstawić jako Smart Object. Widać, że daje to znaczne korzyści podczas edycji.
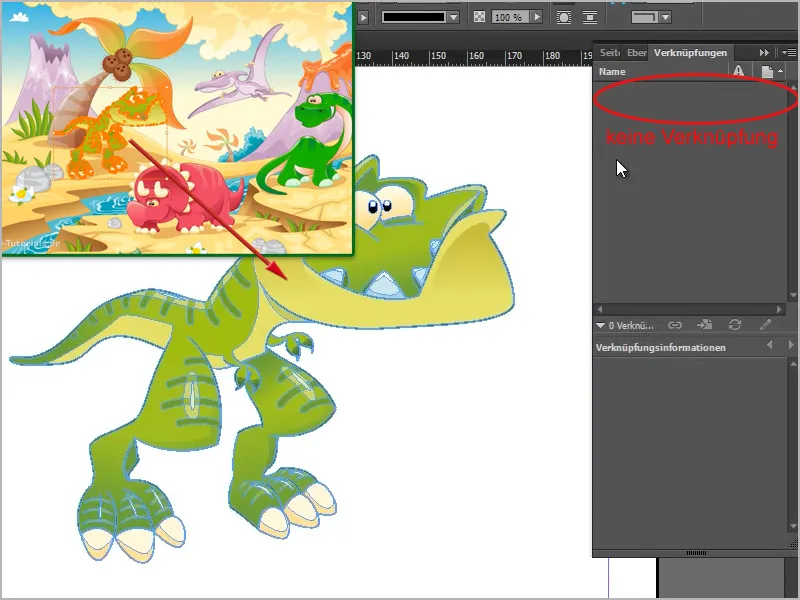
To genialne jest również to, że mogę w np. InDesignie nie wstawiać obiektów jako Smart Object, ale mogę teraz skopiować tego (tu zaznaczonego) dinozaura za pomocą Ctrl+C [cmd+C] i wkleić go do InDesignu w pustym dokumencie za pomocą Ctrl+V [cmd+V], a gdy spojrzę w okno Łączenie-pole, nie ma w nim żadnego połączenia.
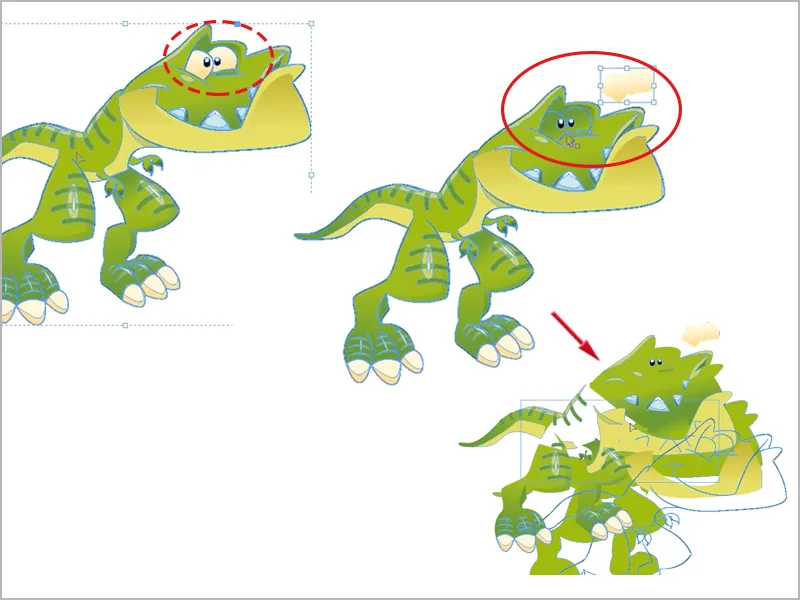
Ponieważ kompletnie przeniesiono wszystkie ścieżki, wszystko, czego potrzebuję. To oznacza, że mogę go skalować w każdym momencie bez utraty jakości, a genialne jest to, że teraz mogę tutaj kliknąć dwukrotnie i dotknąć poszczególnych obiektów oraz nawet przesunąć je. Więc byłoby także możliwe rozbieranie obiektu na obiekt.
To w ogóle nie jest problemem, ponieważ wszystkie ścieżki są dostępne. To oczywiście fajna sprawa, gdy np. pracujesz z InDesignem i współpracujesz z Illustratorem, to działa wspaniale.
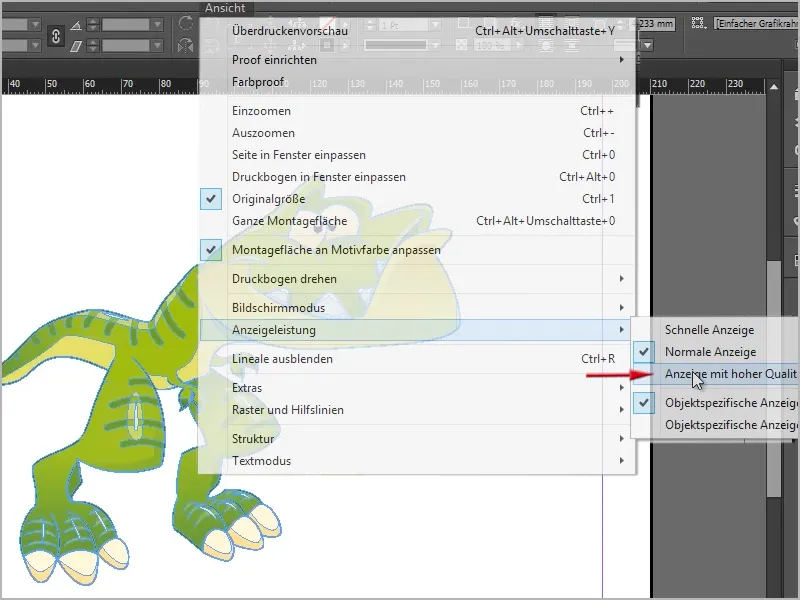
Adobe świetnie sobie poradziło, programy naprawdę dobrze współpracują i widać, że jakość nie jest taka zła. Wyświetlanie>Wyświetl jakość wysoka, …
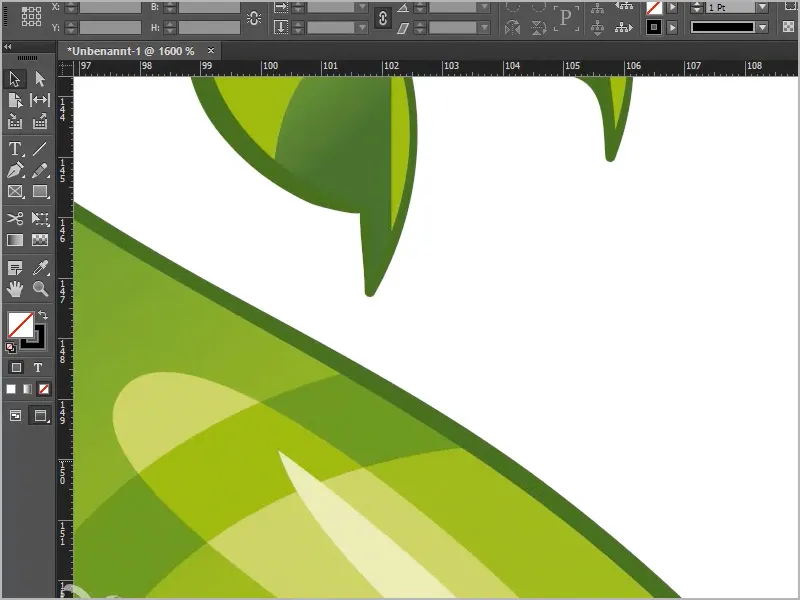
… wtedy widać, że jest naprawdę ostre, nawet gdy powiększę.
Wspaniale, tak powinno być!


