Ten trik jest naprawdę bardzo mały i prosty, ale skuteczny.
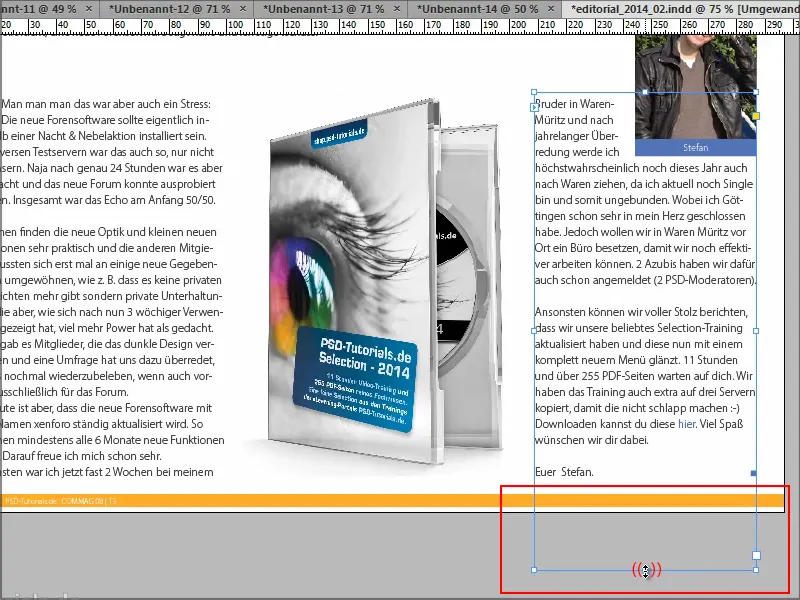
Mam tutaj kilka pól tekstowych, które są ze sobą powiązane. Problem polega czasami na tym, że przesadziłem z długością jednego pola tekstowego.
Jak mogę sprawić, żeby sięgało dokładnie do ostatniej linii tekstu?
Niektórzy być może wiedzą, że można to zrobić, klikając dwukrotnie na małą rączkę u dołu. Gdy to zrobimy, mamy to już ustalone. Czasem jednak nie jest tak łatwo ją trafić.
Lepiej: Istnieje możliwość stworzenia skryptu, który robi to za nas.
A teraz pokażę wam, jak to zrobić.
Krok 1
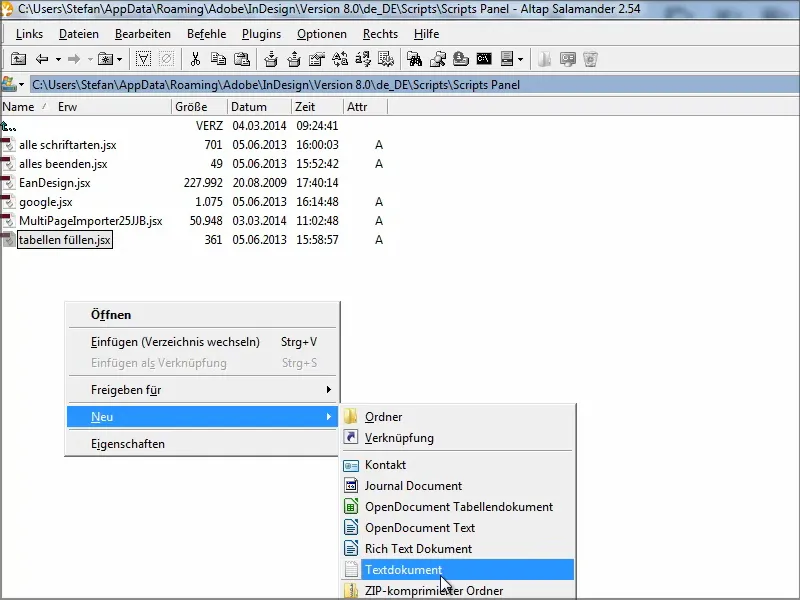
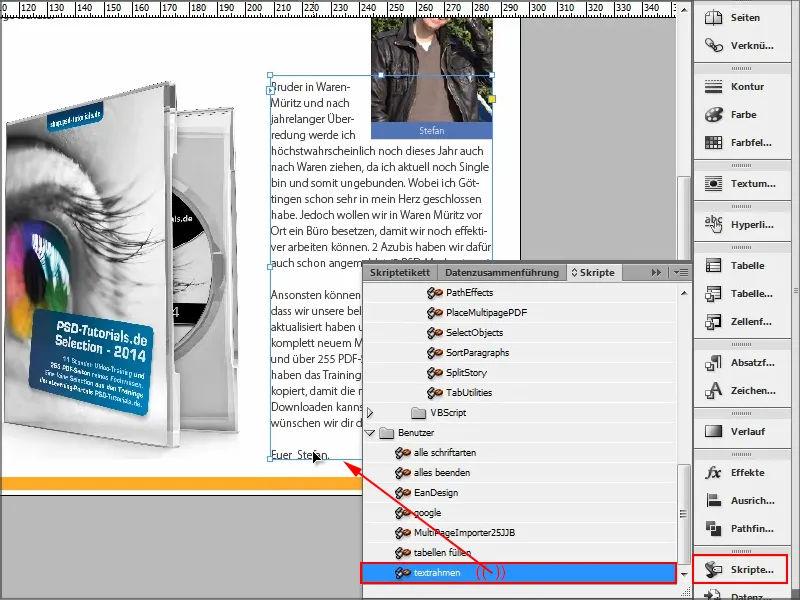
Wchodzę do katalogu ze skryptami. Możecie po prostu wyszukać "Panel skryptów".
Tam utworzycie nowy plik tekstowy, klikając prawym przyciskiem myszy...
Krok 2
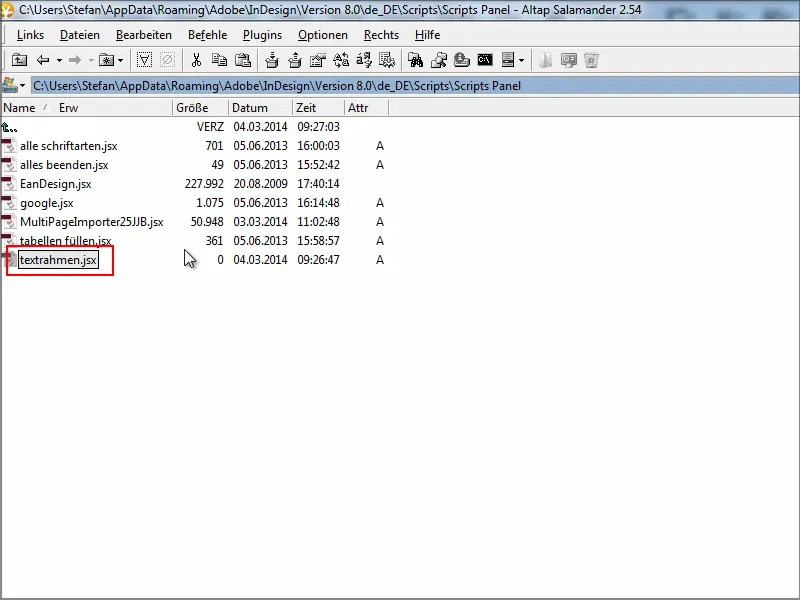
... i zmieniajcie jego nazwę według upodobania; ja nazwę go "textrahmen".
Rozszerzenie pliku musi być ".jsx" - tak samo jak w przypadku innych plików.
Krok 3
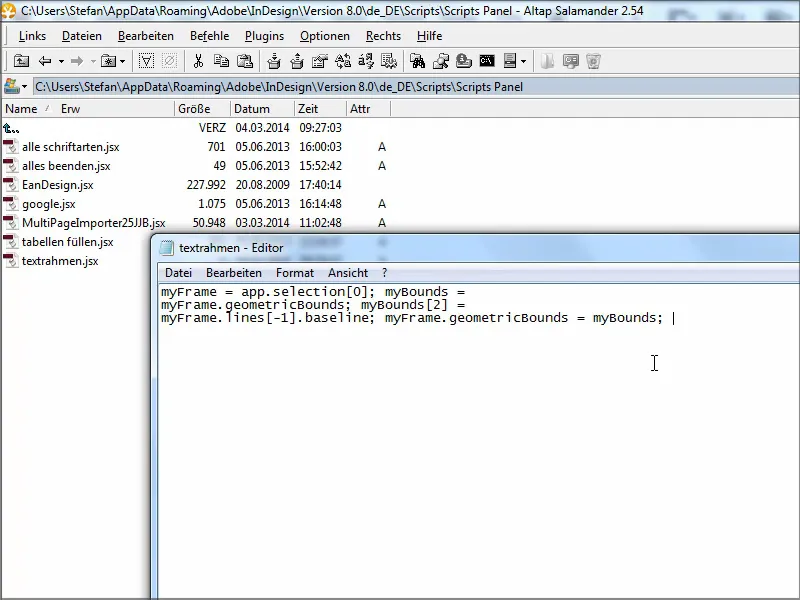
Możecie to edytować korzystając z dowolnego edytora tekstu, w zależności od tego, co macie zainstalowane.
Wystarczy wkleić ten kod. Zresztą znajdziecie go także w materiałach tego samouczka.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Następnie zapisujemy i zamykamy.
Krok 4
Następnie przechodzę do programu InDesign i tam do Panelu Skryptów.
Teraz mam skrypt "textrahmen". Dwuklik na niego wystarczy, aby moje pole tekstowe miało dokładnie właściwy rozmiar.
Jednak jest to nieco uciążliwe, gdy trzeba to robić za każdym razem dwukrotnie. Wtedy łatwiej jest poszukać rączki.
Istnieje jednak również możliwość przypisania Skrótów klawiszowych...
Krok 5
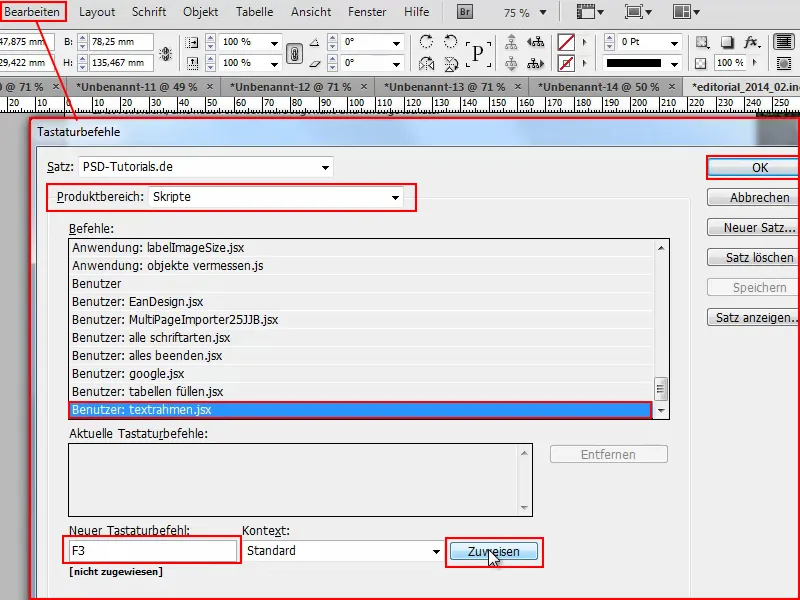
W menu pod Edycja znajdziecie Skróty klawiszowe.
W sekcji Obszar produktu możecie wybrać Skrypty, a następnie pojawią się wszystkie skrypty, które zostały w jakiś sposób zainstalowane lub także zdefiniowane przez użytkownika.
Klikam na Użytkownik: textrahmen.jsx i na dole mogę przypisać Skrót klawiszowy.
Najlepiej wybrać taki, który nie jest jeszcze przypisany. Powiedzmy teraz po prostu "F3" i pojawi się informacja, że polecenie jeszcze jest "nieprzypisane".
Więc klikam na Przypisz i potwierdzam to wszystko klikając OK.
Krok 6
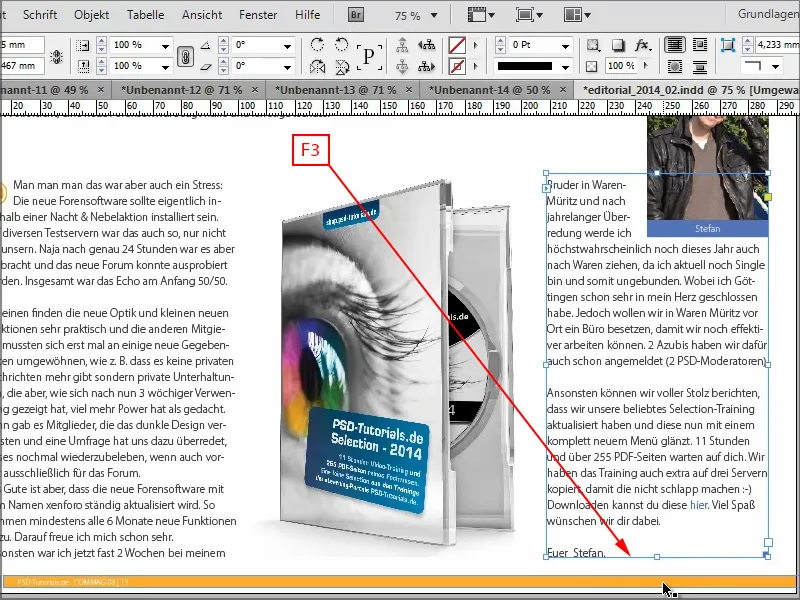
Teraz mogę zamknąć wszystkie okna, a jeśli to przetestuję, rozciągnę pole tekstowe, a następnie naciśnę klawisz F3, dopasuje się do tekstu. Dokładnie tak, jak chciałem.
To działa szybciej niż celowanie w rączkę. Ponadto jest to całkiem proste: tylko trzy linie kodu w tym skrypcie i przypisane jako skrót klawiszowy - i już możecie umieszczać pola tekstowe dokładnie tak, aby pasowały do tekstu.
I sądzę, że to jest fajne rozwiązanie, nic rewolucyjnego, ale pomaga przyspieszyć pracę.
Mam nadzieję, że ten poradnik przypadnie wam do gustu!
Do zobaczenia w kolejnym samouczku.


