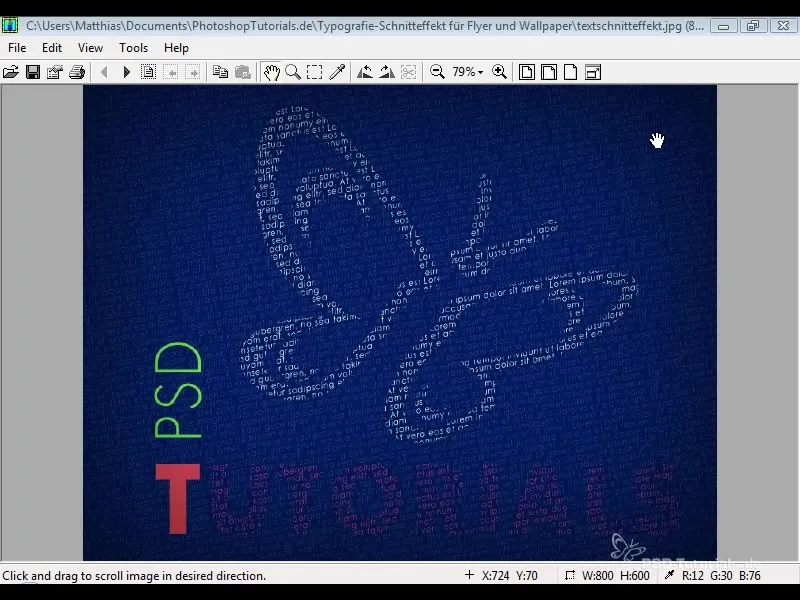
Z efektownym efektem wycinania typografii możesz osiągnąć zdumiewające efekty wizualne w swoich projektach. Ta technika jest szczególnie skuteczna w przypadku ulotek i tapet, ponieważ przyciąga uwagę potencjalnych klientów. W tym przewodniku krok po kroku dowiesz się, jak stworzyć efekt wycinania typografii w programie Adobe Photoshop.
Najważniejsze wnioski
- Możesz tworzyć przekonujące efekty wycinania na tekście w Adobe Photoshop.
- Użycie masek wycinania jest kluczem do efektywnego projektowania.
- Wybór kolorów i dostosowanie tekstu mają znaczny wpływ na wygląd końcowego produktu.
Instrukcja krok po kroku
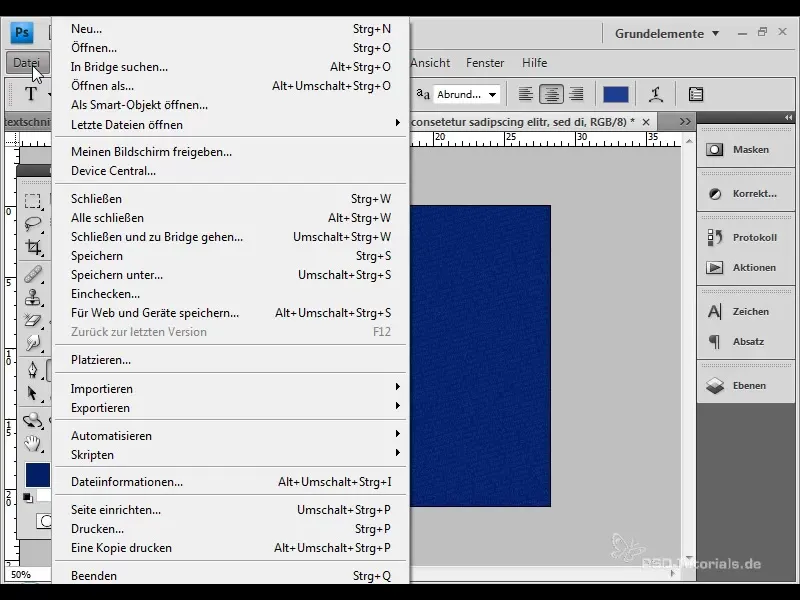
Pierwszym krokiem jest otwarcie programu Photoshop i rozpoczęcie nowego projektu. Aby to zrobić, przejdź do "Plik" > "Nowy" i wybierz pożądane wymiary dla dokumentu.

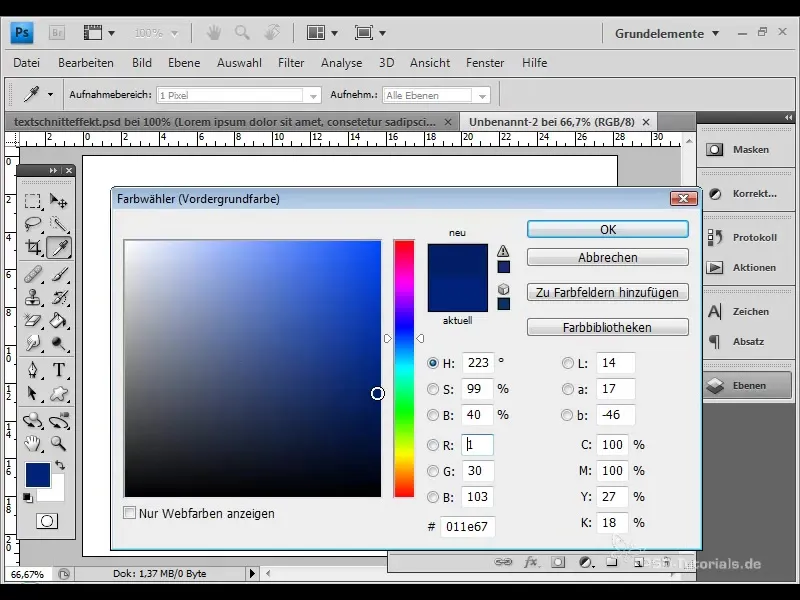
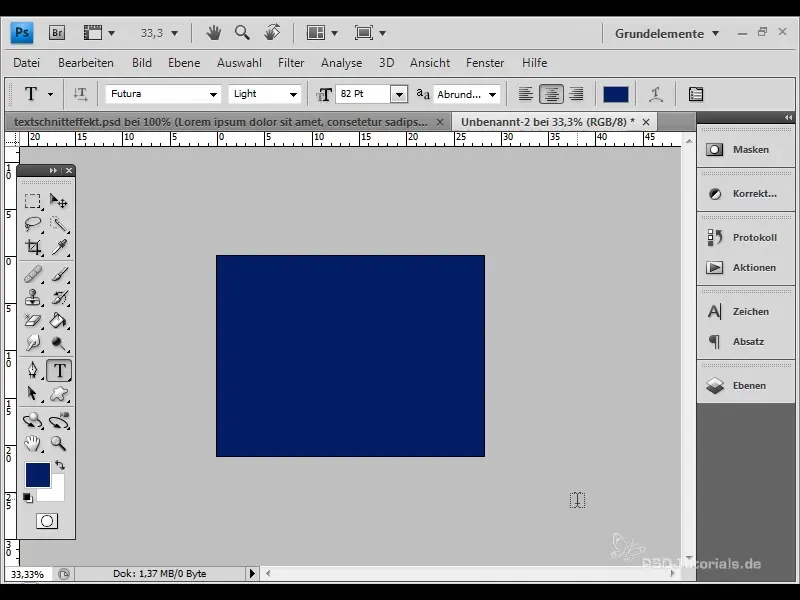
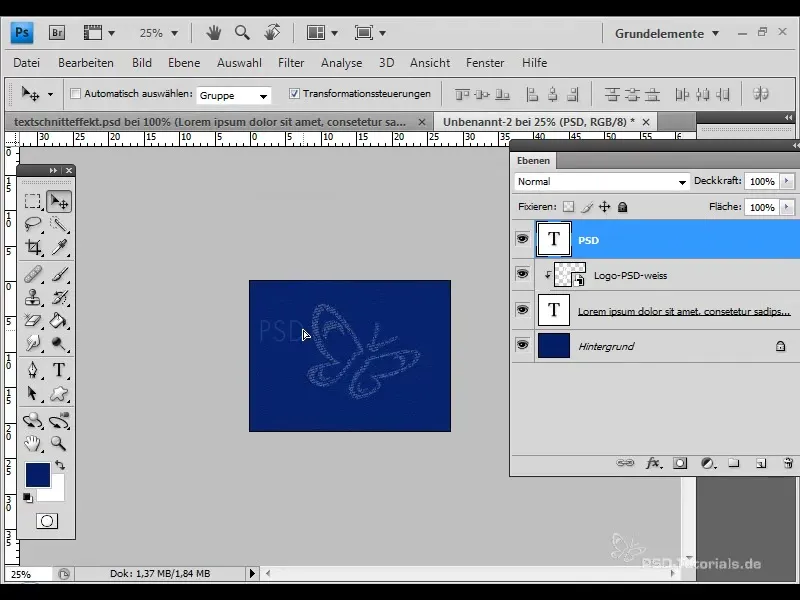
Dla efektywnego tła wybierz narzędzie Wypełnij i ustaw ciemny kolor. Na początku wypełnij swoją warstwę tła głębokim niebieskim kolorem.

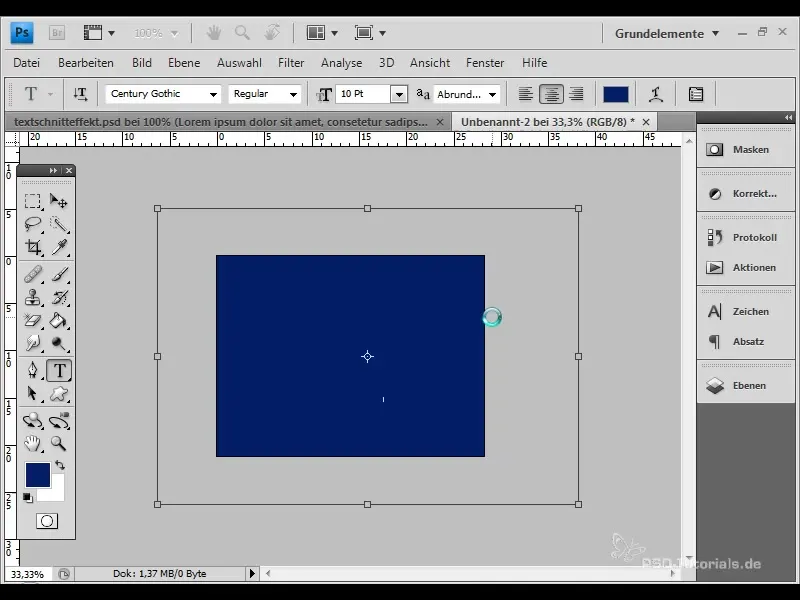
W kolejnym kroku wybierz narzędzie Tekst, narysuj ramkę tekstową i wypełnij ją tekstem Lorem Ipsum lub nazwą według Twojego życzenia. Tutaj używamy czcionki „C goovic” o grubości 10pt.

Aby upewnić się, że tekst zajmuje całą powierzchnię roboczą, zaznacz tekst i wklej go tyle razy, aż pokryje całą powierzchnię. Następnie wybierz nieco jaśniejszy kolor, aby lepiej się wyróżniał na tle.

Nadszedł czas, aby lekko obrócić Twój tekst. Aby napis wyglądał bardziej dynamicznie, obróć go w lewo, tak aby pokazywał w górę, jakby „wznosił się”.
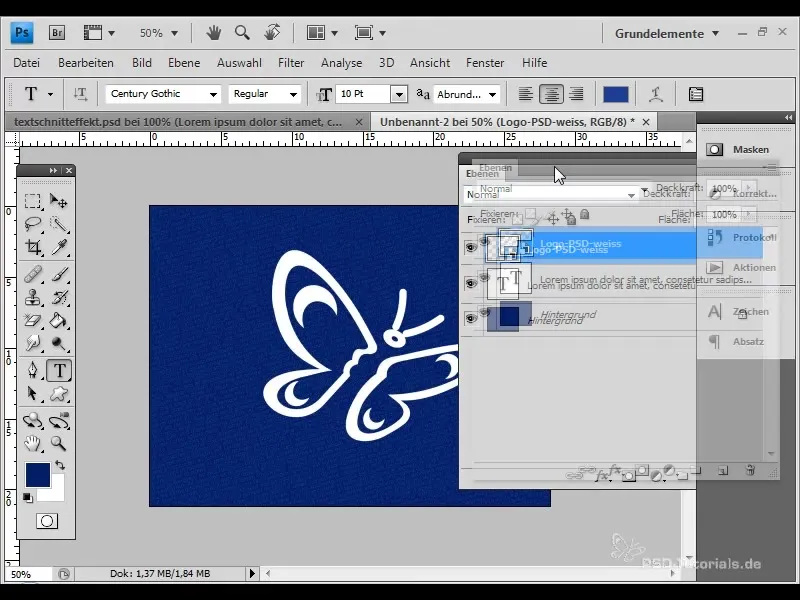
W kolejnym kroku umieść swoje logo. Aby to zrobić, przejdź do "Plik" > "Umieść" i wybierz przygotowany plik z logo. Następnie zmniejsz je, dopasowując je do Twojego projektu.

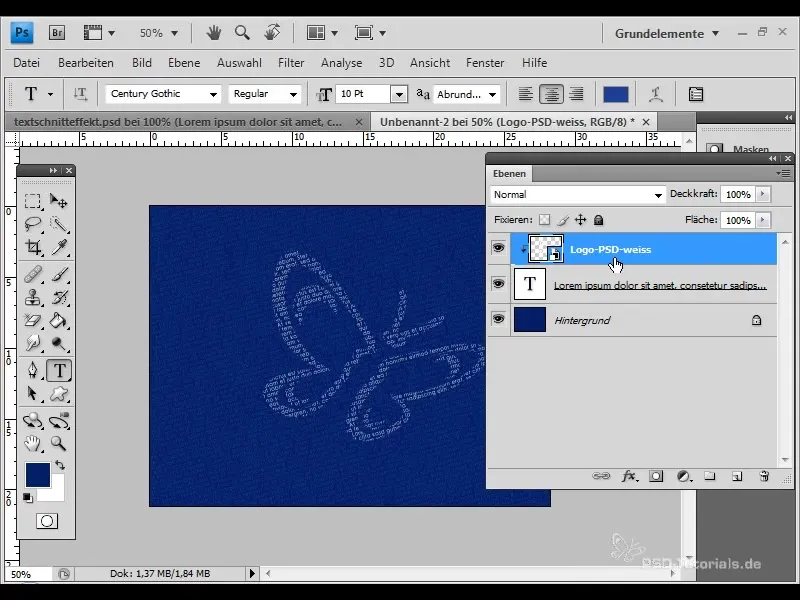
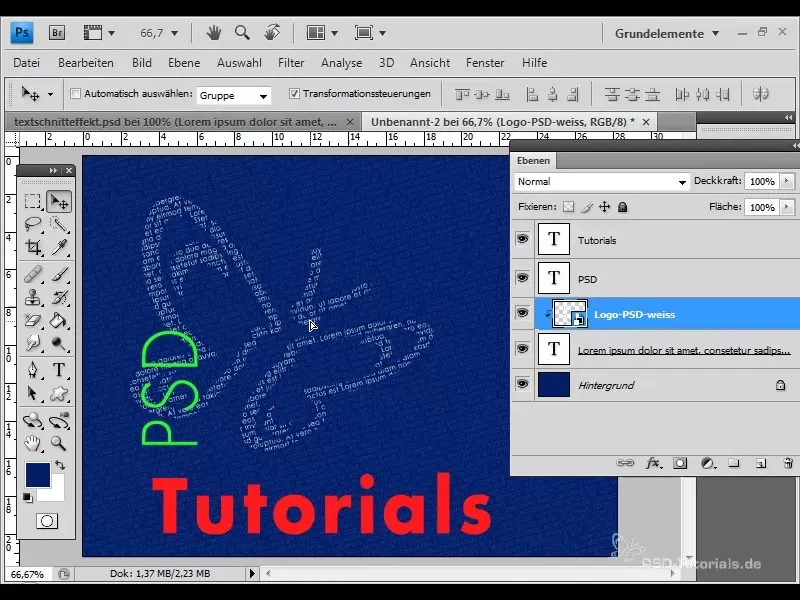
Aby uzyskać efekt maski wycięcia, stwórz maskę wycinającą dla warstwy tekstowej. Możesz to zrobić poprzez "Warstwa" > "Utwórz maskę wycinającą” lub użyć kombinacji klawiszy "Ctrl + Alt + G".

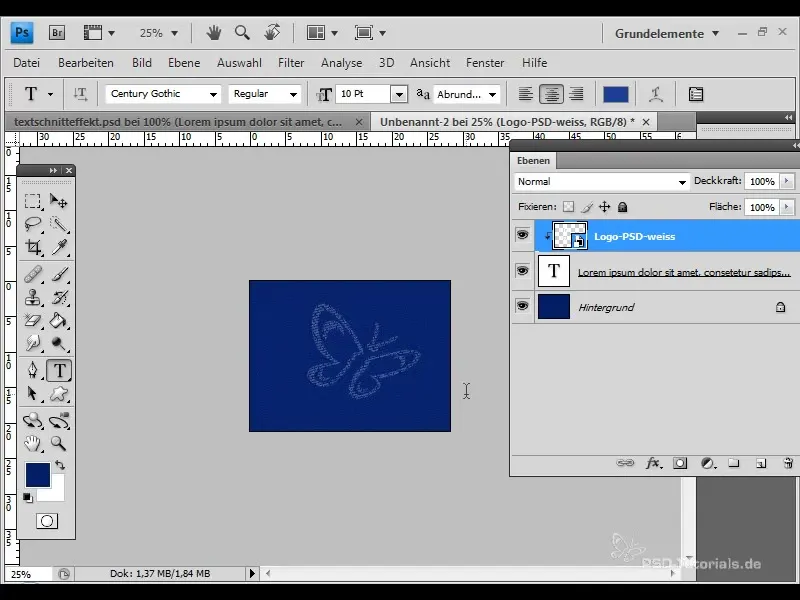
Teraz możesz już widzieć, jak tekst przechodzi przez logo. Dzięki temu Twoje projekt staje się bardziej dynamiczny i atrakcyjny.

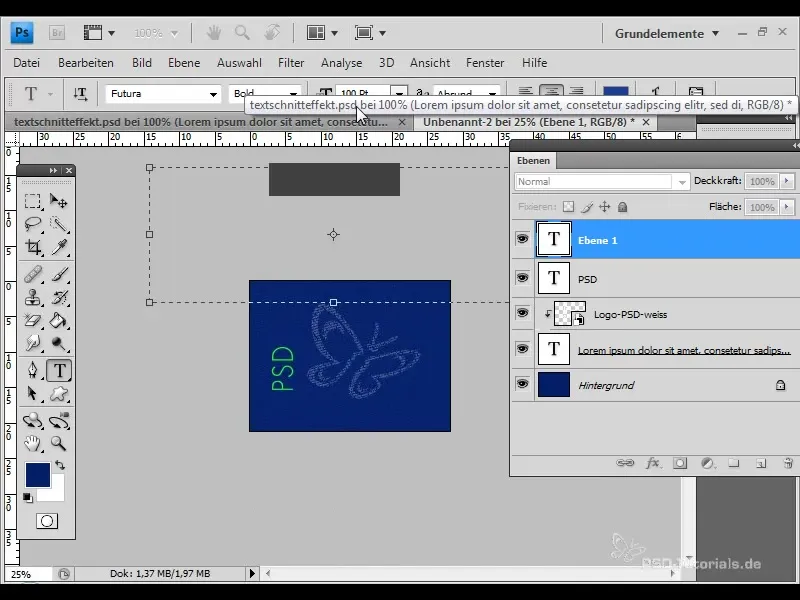
Teraz dodaj kolejny tekst. Ponownie stwórz ramkę tekstową i wybierz inną czcionkę oraz rozmiar. Wybieramy czcionkę Futur o rozmiarze 100pt i wpisujemy „PSD”.

Nowy tekst pokoloruj intensywnie na zielono i na końcu go obróć, zanim umieścisz go w wybranej pozycji.

Utwórz kolejną warstwę tekstu, tym razem dla słowa „Samouczki”. Tutaj używamy odcienia czerwieni i pogrubiamy tekst.

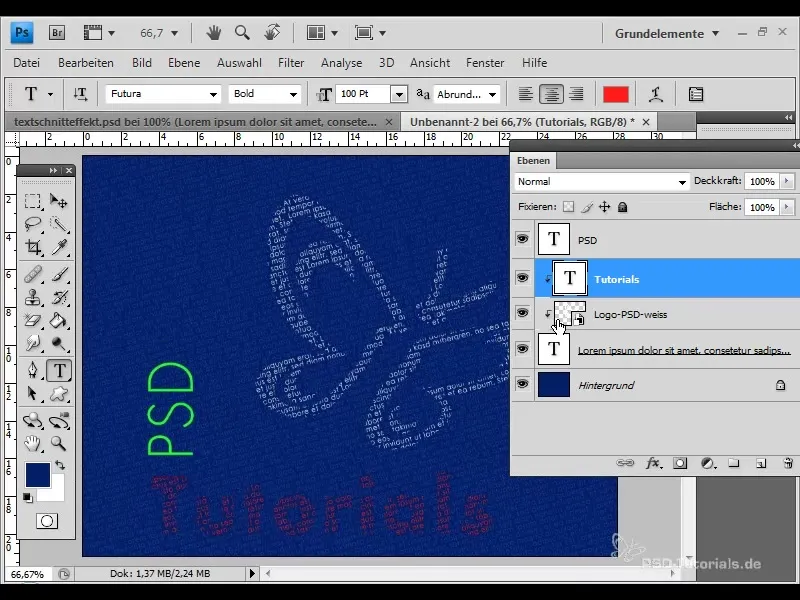
Pięknem w maskach wycinających jest to, że nadal możesz dostosować pozycjonowanie swojego logo, nie zakłócając ogólnej estetyki projektu. To pozwala na elastyczne projektowanie.

Skopiuj teraz literę „T” w celu tworzenia kolejnej warstwy tekstu i także zastosuj maskę wycinającą, aby ponownie uzyskać ten sam efekt.

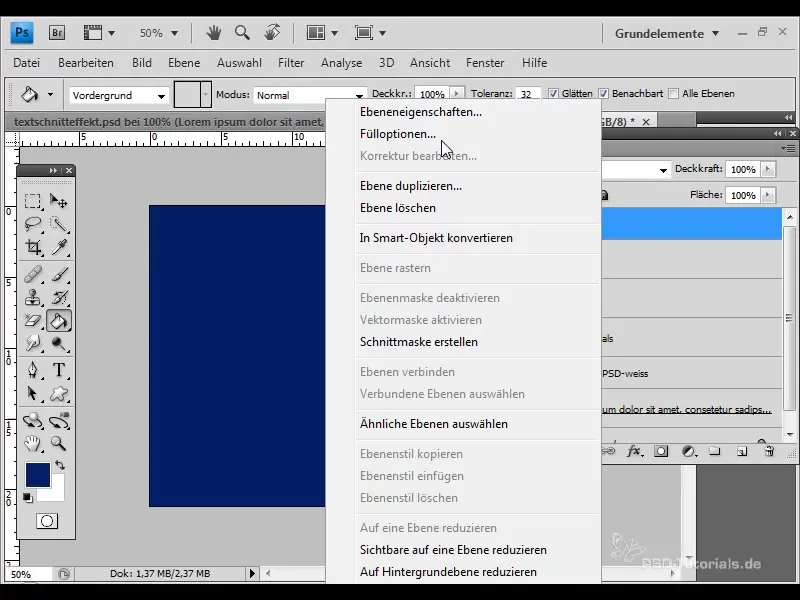
Aby dalej poprawić design, możesz dodać cień do tła. Utwórz nową warstwę i wypełnij ją dowolnym kolorem.

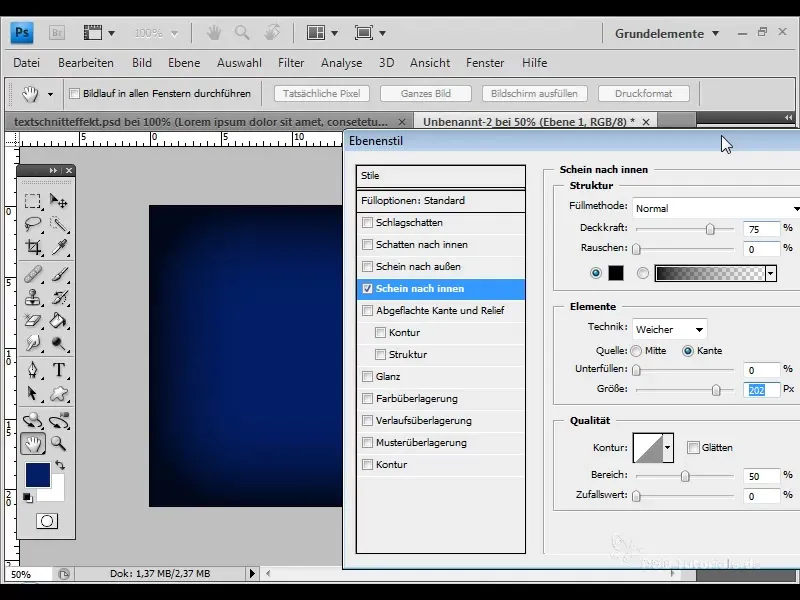
Przejdź do opcji wypełnienia i dodaj wewnętrzne światło w kolorze czarnym. Zabaw się z rozmiarem, aż uzyskasz pożądany efekt.

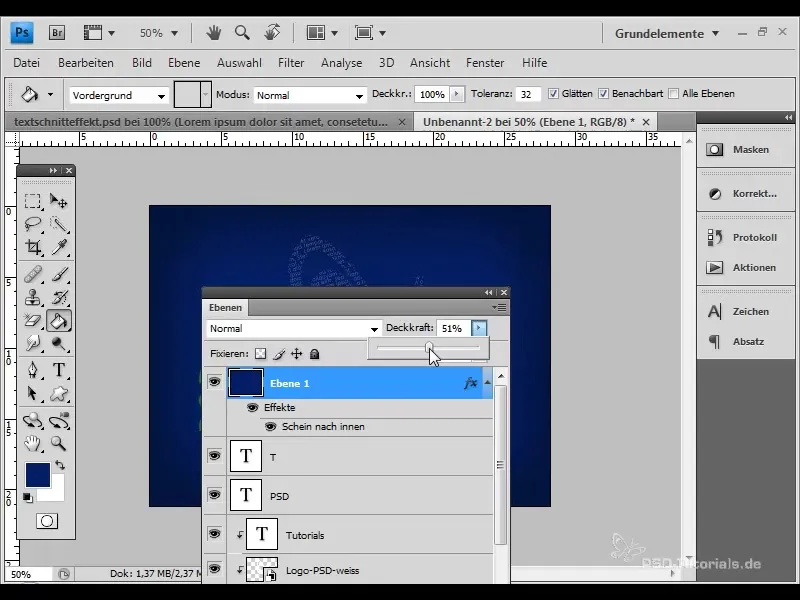
Aby dalej dopracować efekt wewnętrznego światła, zmniejsz przepuszczalność warstwy. Pozwoli to zachować widoczność opcji wypełnienia, podczas gdy zawartość warstwy stanie się bardziej transparentna.

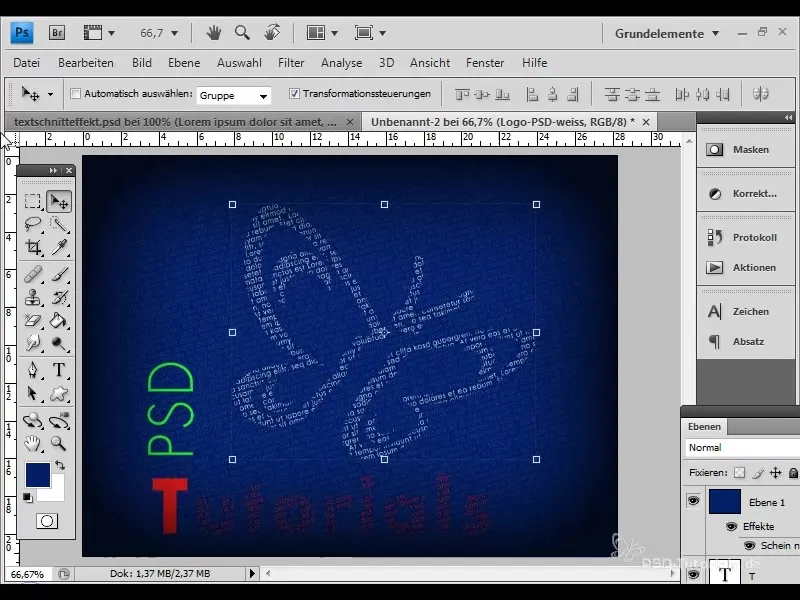
Na zakończenie, możesz lekko dostosować swoje logo, aby zoptymalizować całą kompozycję.

To wszystko! Teraz możesz dać się ponieść kreatywności i wykorzystać tę technikę do własnych projektów.
Podsumowanie
W tym przewodniku nauczysz się, jak stworzyć imponujący efekt wycinania w typografii w programie Adobe Photoshop. Proces obejmuje korzystanie z narzędzi tekstowych, maskowania wycinającego i inteligentny wybór kolorów, aby osiągnąć atrakcyjny design. Wykorzystaj te kroki jako punkt wyjścia do tworzenia własnych unikalnych projektów.
Najczęściej zadawane pytania
Jakie czcionki najlepiej nadają się do efektów wycinania?Najlepiej wybierać czytelne i klarownie zbudowane czcionki.
Czy tę technikę można też stosować do innych grafik?Tak, ta technika jest wszechstronna i można ją zastosować także do innych grafik, jak zdjęcia.
Czy istnieje różnica między maskowaniem wycinającym a opcjami wycięcia?Tak, maskowanie wycinające zmienia widoczność warstwy w oparciu o warstwę znajdującą się poniżej, podczas gdy opcje wycięcia dostosowują właściwości warstwy.


