Planeta, który łączy ze sobą cztery pory roku w jednym projekcie, to kreatywny i fascynujący pomysł na sztukę cyfrową. Za pomocą Photoshopa możesz stworzyć ten wyjątkowy wygląd, łącząc tekstury, kolory i elementy sezonowe, które reprezentują wiosnę, lato, jesień i zimę. W tym samouczku pokażę Ci krok po kroku, jak zaprojektować planetę, która pokazuje każdą porę roku na swojej powierzchni - idealną do plakatów, prezentacji cyfrowych czy projektów kreatywnych. Zaczynajmy i łączmy cztery pory roku w imponującym designie!
Projekt Planeta 4 Pory Roku
Zacznijmy od wyboru obrazów dla naszych 4 pór roku.
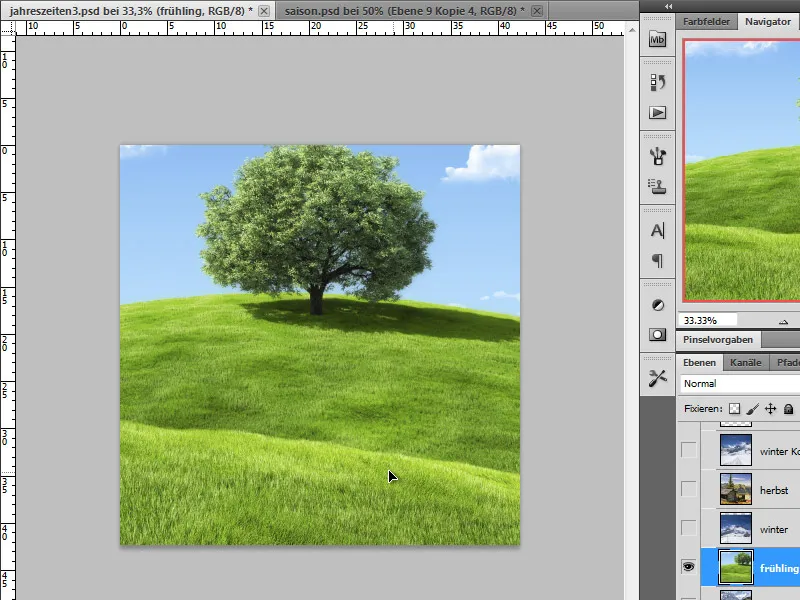
Wiosna:

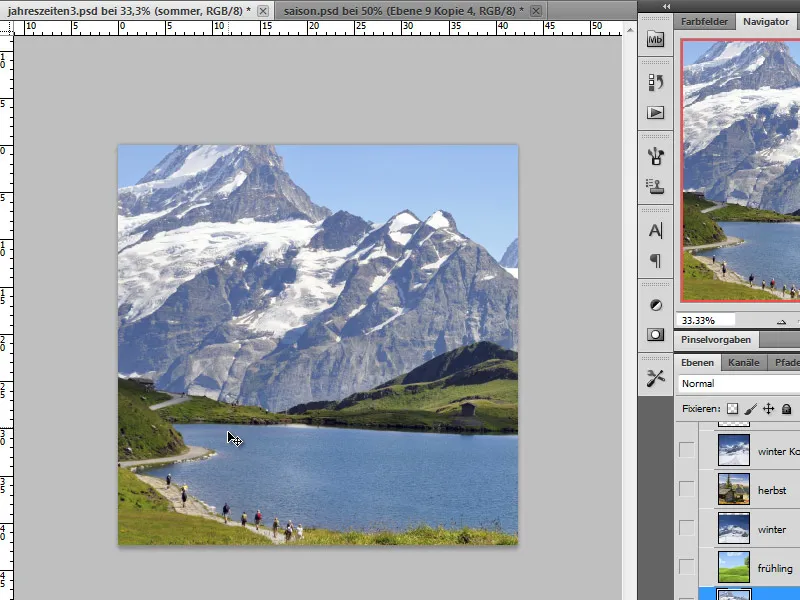
Lato:
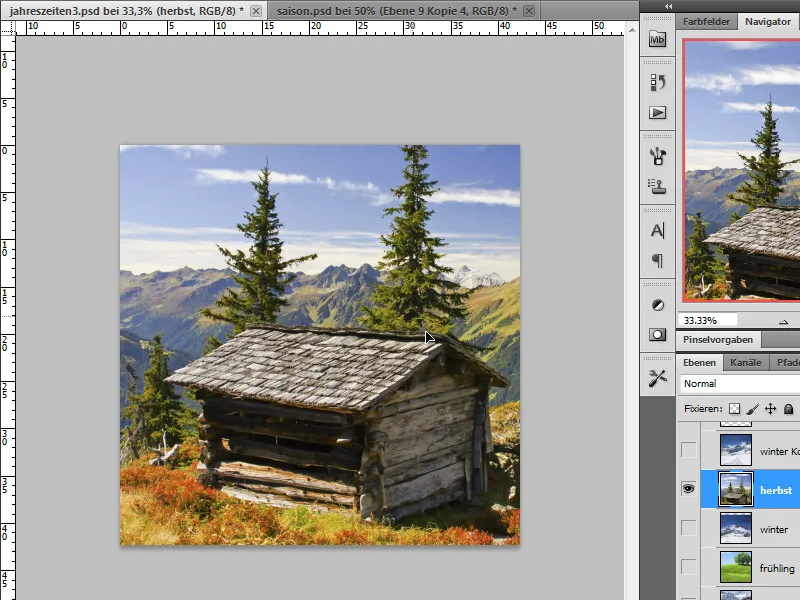
Jesień:
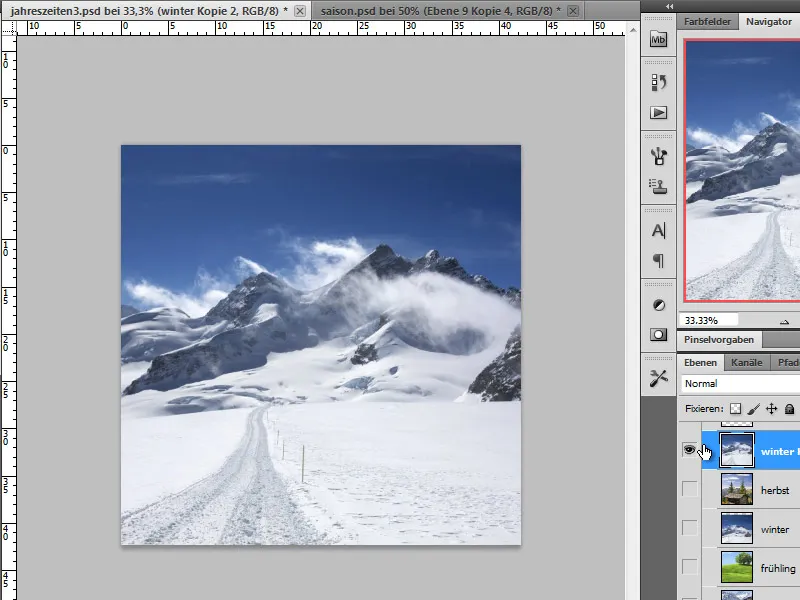
Zima:
Krok 1 - Ustawienie rozmiaru obrazu
Te obrazy zostaną zmniejszone do rozmiaru 600x400 pikseli. Mogę tego dokonać za pomocą opcji Obraz>Rozmiar obrazu lub utworzyć nowy plik o tych wymiarach i wpasować do niego wszystkie 4 obrazy. Nadmiarowe obszary - na przykład przy szerokich zdjęciach - mogą być w ten sposób przycięte. Po zmniejszeniu wszystkich obrazów do tego rozmiaru, zapisuję teraz te pliki.
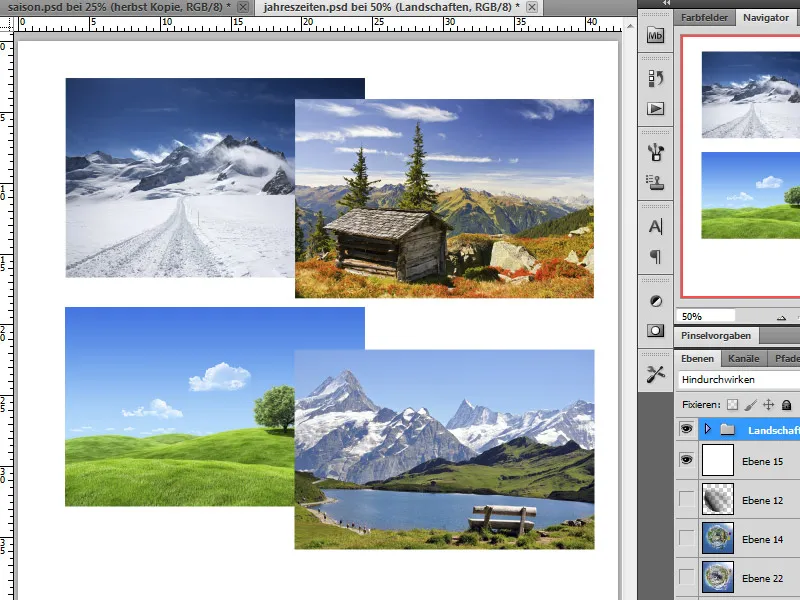
Krok 2 - Łączenie obrazów
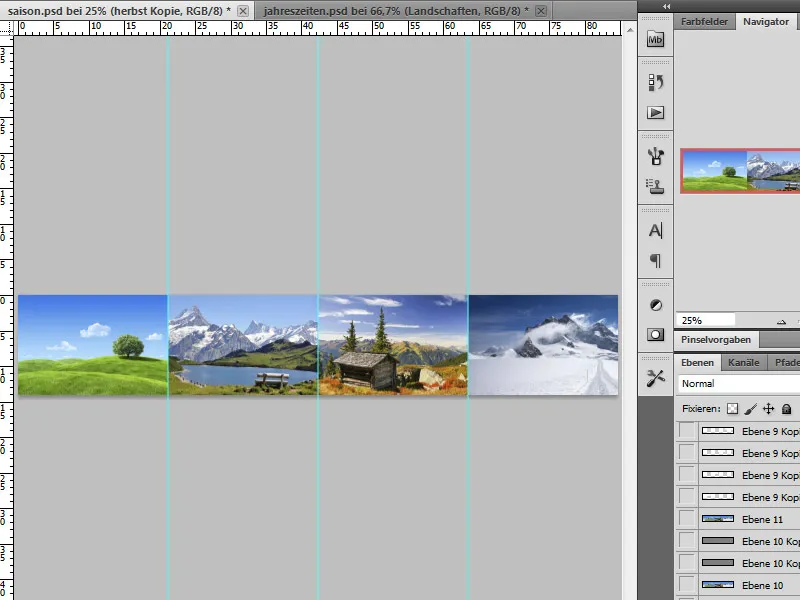
Teraz chcę z tego stworzyć panoramę. W tym celu muszę najpierw połączyć wszystkie obrazy w jednym pliku. Na początek tworzę nowy plik i ustawiam jego rozmiar na 2400x400 pikseli. Importuję obrazy do mojego dokumentu i ustawiam je od lewej do prawej w kolejności pór roku. W ten sposób powstaje mała panorama wiosny, lata, jesieni i zimy. Na każdym z krawędzi najpierw umieszczam linię pomocniczą.
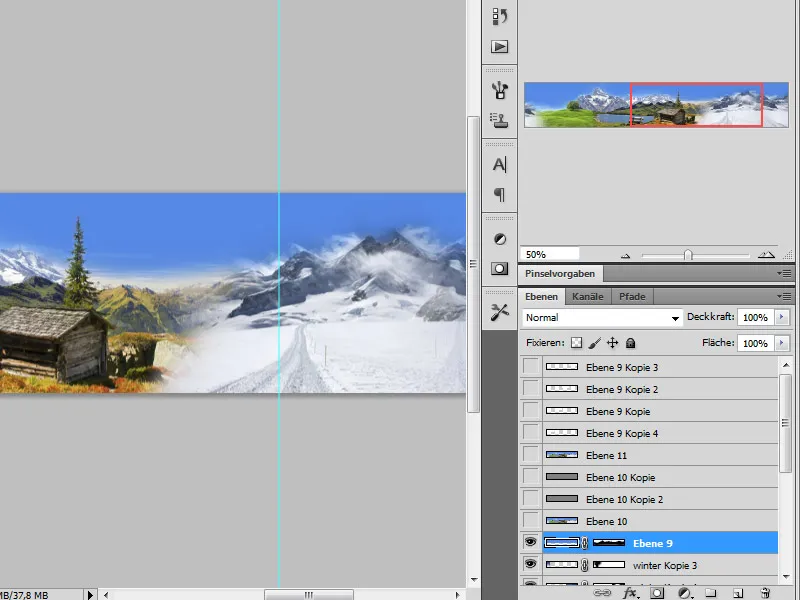
Krok 3 - Tworzenie przejść
Aby nasz obraz nie miał pomiędzy porami roku ostrych krawędzi, teraz staramy się uzyskać przejście między poszczególnymi obszarami obrazu. W tym celu mogę rozmazywać krawędzie za pomocą Pędzla klonującego na nowych warstwach. Alternatywnie i szybciej można wybrać obszary obrazu, zduplikować je i po przesunięciu ich pozycji zlewać za pomocą maski warstwy.
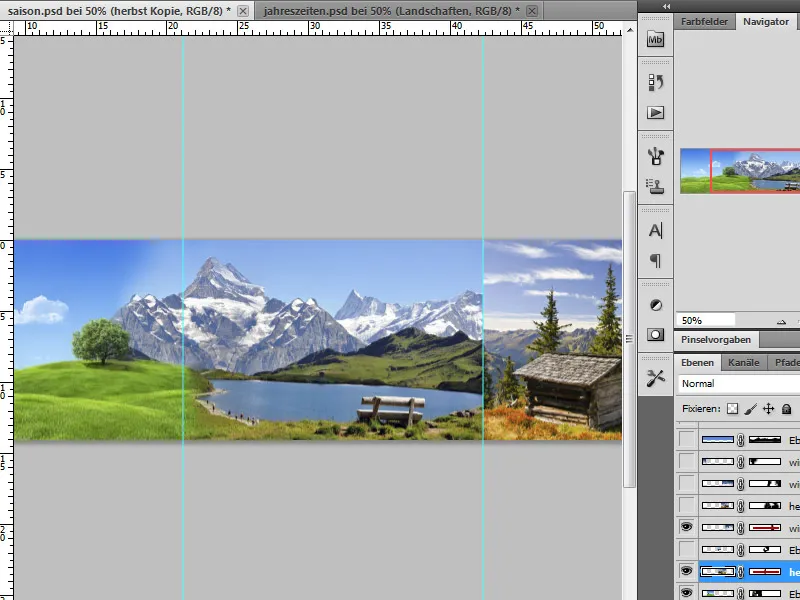
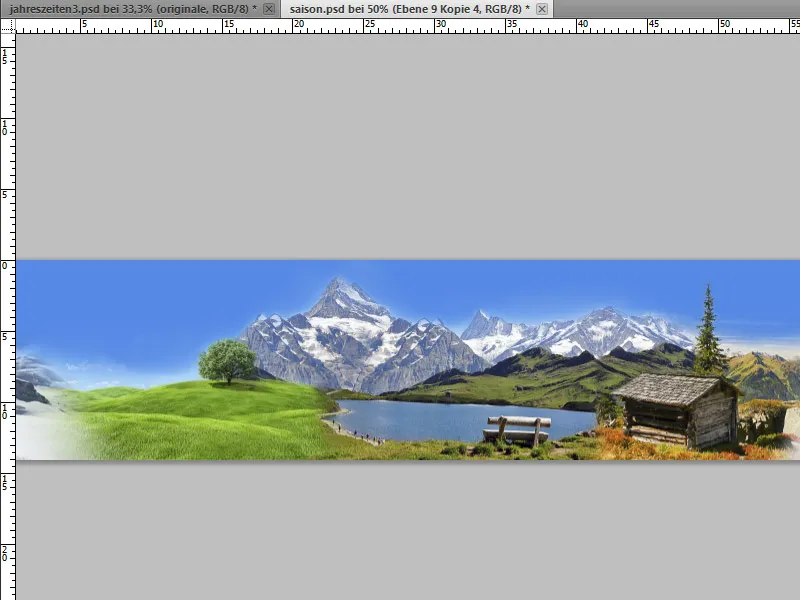
Krok 4 - Wyrównywanie nieba
Tworzenie panoramy może zająć pewien czas. Im lepiej były przygotowane przejścia, tym lepiej wyglądać będzie nasz koło pór roku. Ponieważ łączyliśmy różne obrazy w panoramę, konfiguracja nieba może być bardzo zróżnicowana.
Możemy to naprawić poprzez dodanie prostej warstwy koloru. Wybieramy najpierw odpowiedni odcień niebieskiego koloru i wypełniamy nim pustą warstwę. Za pomocą maski warstwy odsłaniamy jak najwięcej naszego krajobrazu. W przypadku gór, można pozwolić nieco formacjom chmur przedostawać się poprzez użycie miękkich pędzli.
Krok 5 - Łączenie i poprawa ostrości panoramy
Gdy nasza panorama jest gotowa, łączymy ją za pomocą kombinacji klawiszy Ctrl+Alt+Shift+E. Tworzę kopię połączonej warstwy za pomocą Ctrl+J. Następnie tę kopię wyostrzam za pomocą Filtra Podgląd.
Przechodzę do Filtra>Inne>Podgląd i ustawiam Promień na około 0,9 piksela. Po zastosowaniu filtra zmieniam tryb warstwy na Nakładanie. W ten sposób filtr działa bezpośrednio na warstwę poniżej i wzmacnia kontury.
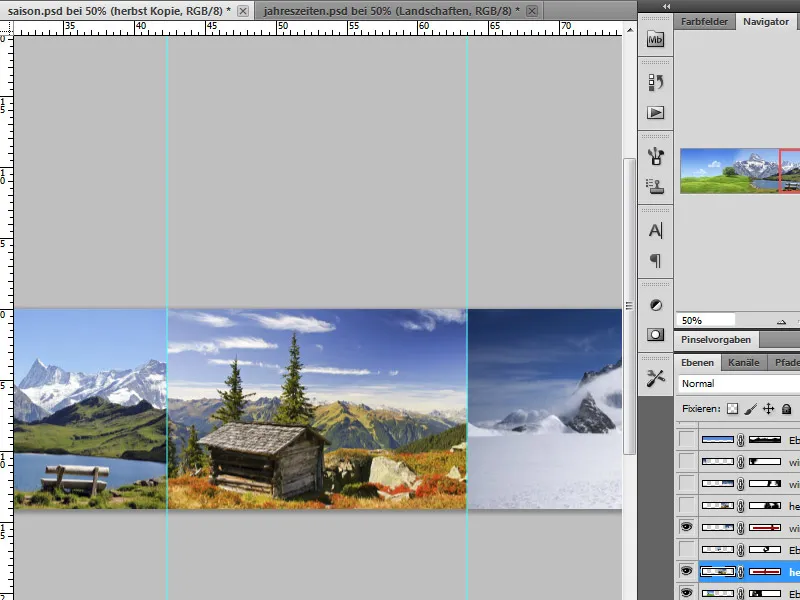
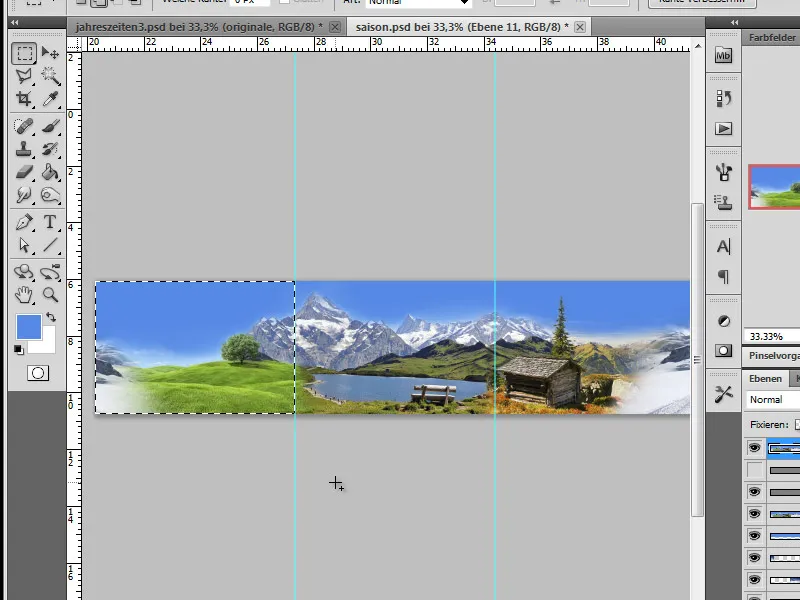
Krok 6 - Przytnij panoramę - Wklej części do nowego pliku
Teraz ponownie łączę warstwy i ponownie używam kombinacji klawiszy Ctrl+Alt+Shift+E. Włączam moje linie pomocnicze, jeśli były ukryte.
Teraz wybieram Narzędzie prostokątne zaznaczenie i zaznaczam pierwszą partię od lewej strony do pierwszej linii pomocniczej.
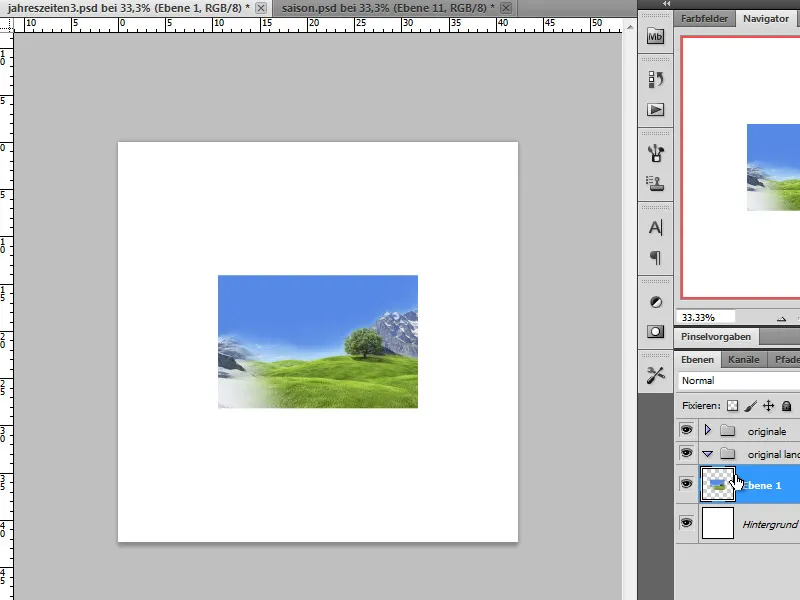
Teraz kopiuję to Strg+C, tworzę nowy dokument pracy o wymiarach 1200x1200 pikseli za pomocą pliku>Nowy i wklejam skopiowaną część panoramy tam.
Ten krok powtarzamy dla pozostałych 3 części obrazu.
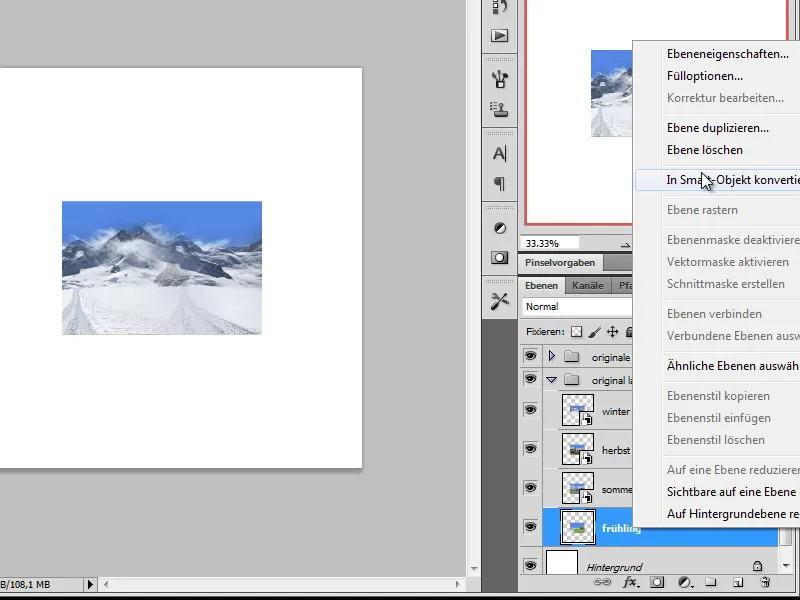
Krok 7 - Konwertowanie obrazów na obiekty smart, deformacja
Aby zachować obrazy w ich pierwotnej jakości, najpierw zamieniam je na obiekty Smart. Klikam prawym przyciskiem myszy poszczególne warstwy i wybieram opcję Konwertuj na obiekt Smart z menu.
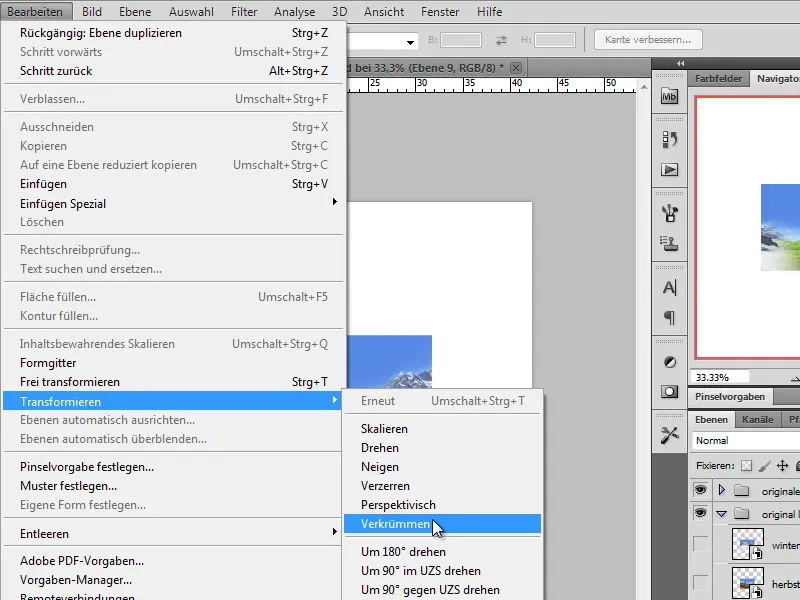
Dla pewności tworzę kopię tych warstw i najpierw je wyłączam. Teraz każdy z tych obiektów jest deformowany i przechodzę do odpowiedniej opcji w menu:
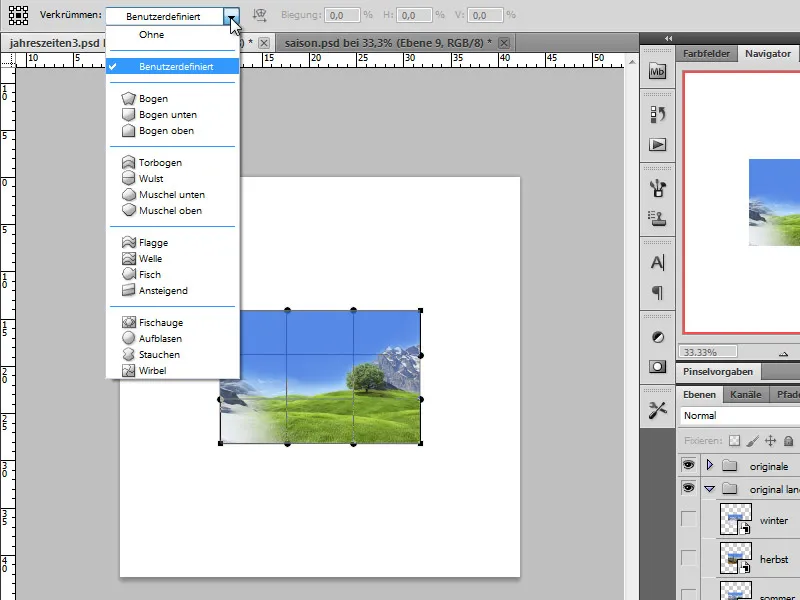
Celem jest przekształcenie tego fragmentu obrazu w ćwiartkę koła. Aby ułatwić to zadanie, używamy ustawień predefiniowanych w menu rozwijanym i wybieramy opcję Łuk.
Zgięcie w oknie dialogowym obok ustawiane jest na 50 procent. Potwierdzamy tę edycję i stosujemy ten krok do pozostałych 3 części obrazu.
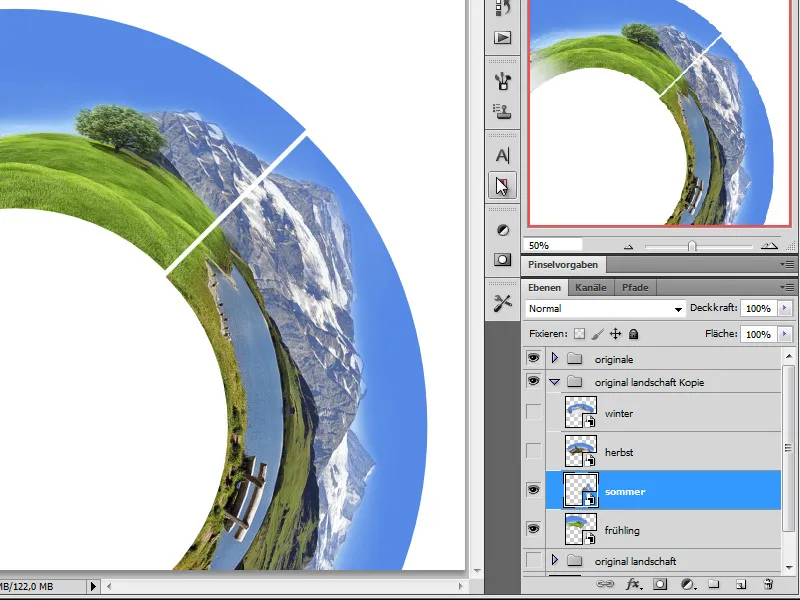
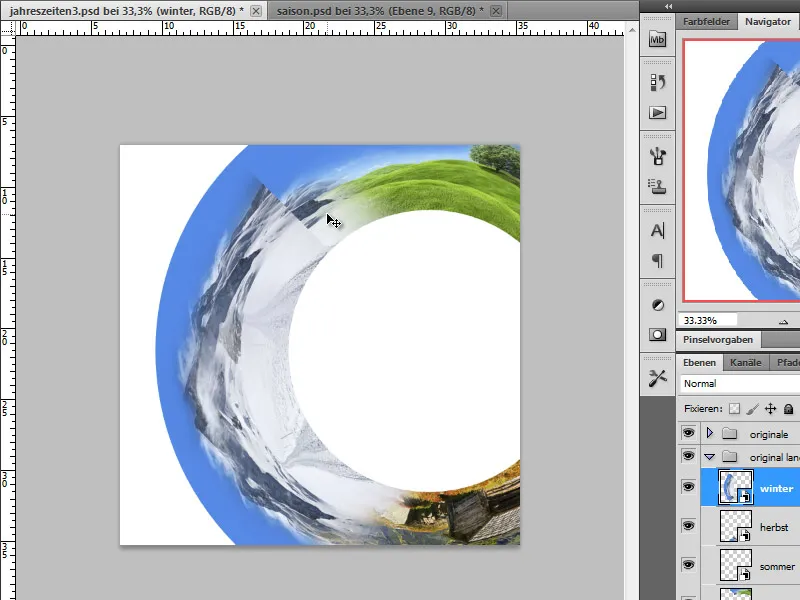
Krok 8 - Łączenie segmentów łuku w koło
W tej fazie pracy polega to na połączeniu koła. Zacznę od wyświetlenia wiosny i lata. Warstwę Wiosna przesuwam lekko w lewo na górę. Następnie warstwę Lato obracam o 90 stopni zgodnie z ruchem wskazówek zegara za pomocą menu Transformuj.
Po obróceniu tej warstwy za pomocą Narzędzia Przesunięcia przyczepiam ją do warstwy Wiosna. Obie strony segmentu łuku muszą ze sobą idealnie pasować. W razie wątpliwości można użyć również strzałek klawiatury, aby dopasować te elementy. W tym miejscu od razu widać, że tworzenie panoramy wcześniej było opłacalne.
Powtarzamy ten krok z segmentami koła dla Jesieni i Zimy, zmieniając jedynie tryb transformacji. Jesień została obrócona o 180 stopni - Zima o 90 stopni zgodnie przeciwnie do ruchu wskazówek zegara.
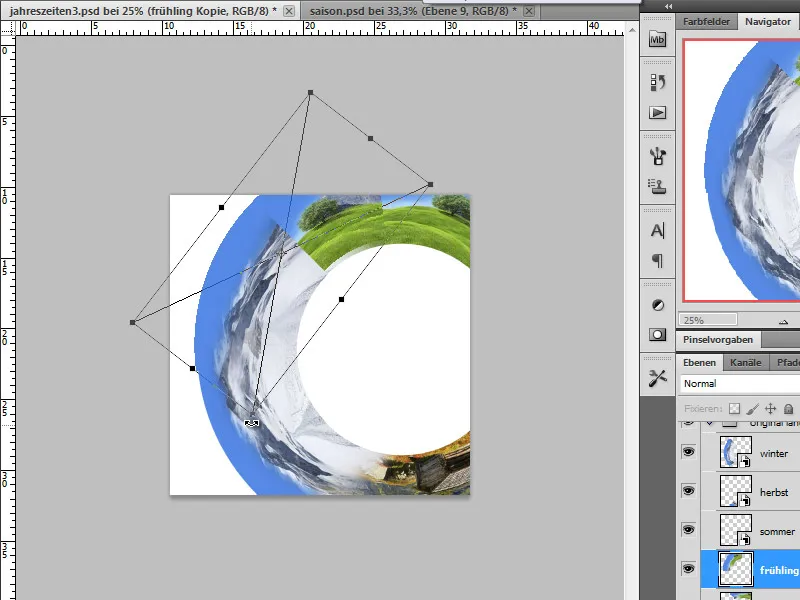
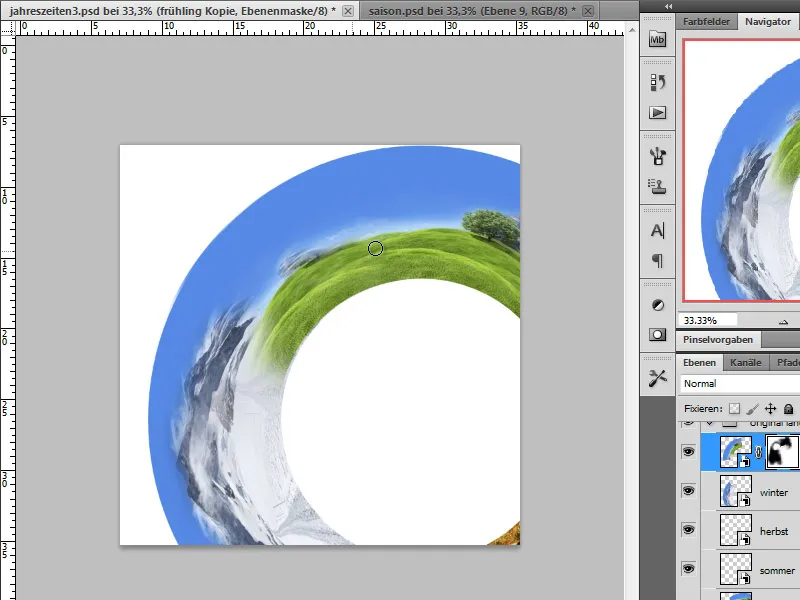
Krok 9 - Korekta przejść
W moim przypadku przejście między Zimą a Wiosną nie było jeszcze bezbłędne. Teraz należy to skorygować.
W tym celu duplikuję warstwę Wiosna, obracam ją przeciwnie do ruchu wskazówek zegara o około 45 stopni i nakładam części krajobrazu zimowego na siebie.
Skopiowana i obrócona warstwa Wiosna jest teraz umieszczana wyżej na stosie warstw i częściowo ukrywana za pomocą maski warstwy. Wykorzystuję miękki pędzel z średnią przezroczystością.
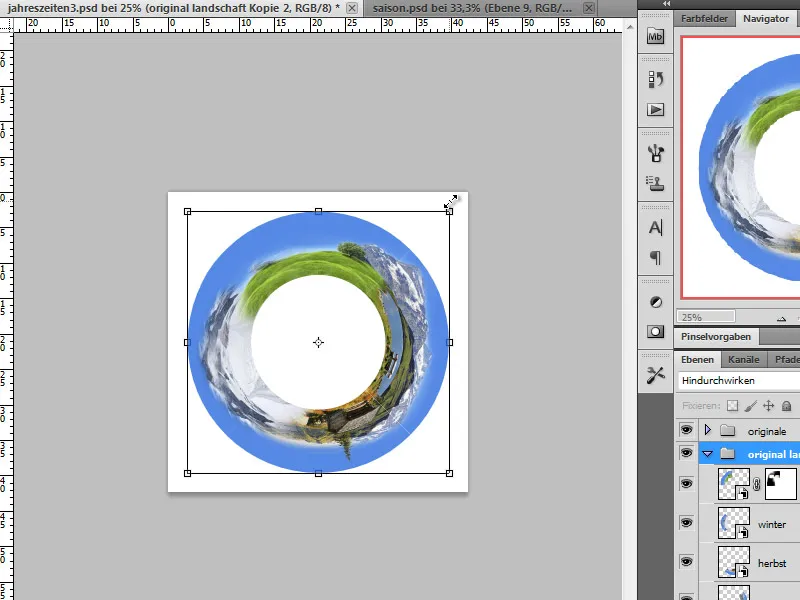
Krok 10 - Łączenie warstw - skalowanie
Teraz połączyliśmy nasze segmenty koła w jedno pełne koło, które jednak okazało się trochę za duże. Dlatego teraz je przekształcam i zmniejszam. Specjalnie stworzyłem większe segmenty koła, aby uzyskać większą swobodę ruchu i lepszą jakość.
Krok 11 - Dodanie gradientu tła
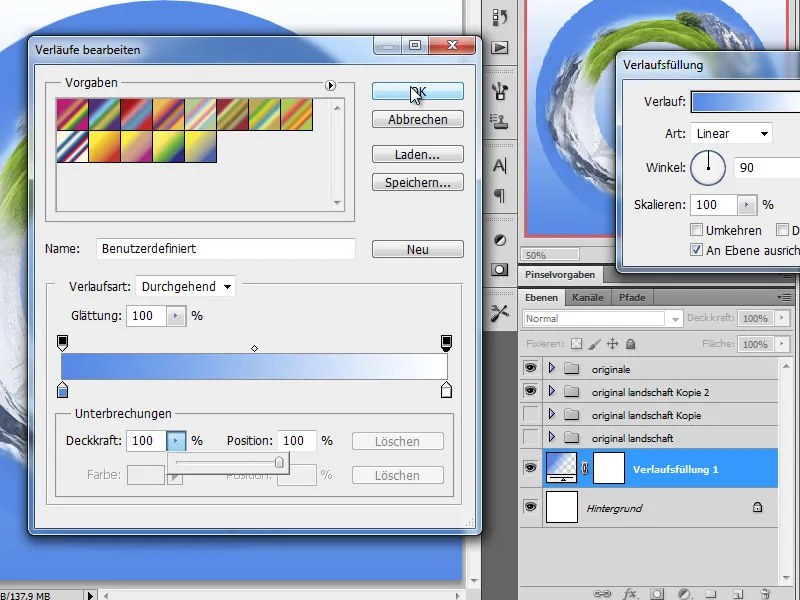
Aby nasze stworzone koło było odpowiednio wyeksponowane, tworzymy dla tła gradient. Zamiast po prostu kolorować warstwę, tworzymy edytowalny gradient za pomocą warstwy ustawień. Rozpoczynamy od niebieskiego do białego i ustawiamy go na Liniowy. Ton niebieski powinien odpowiadać temu na Twoim niebie.
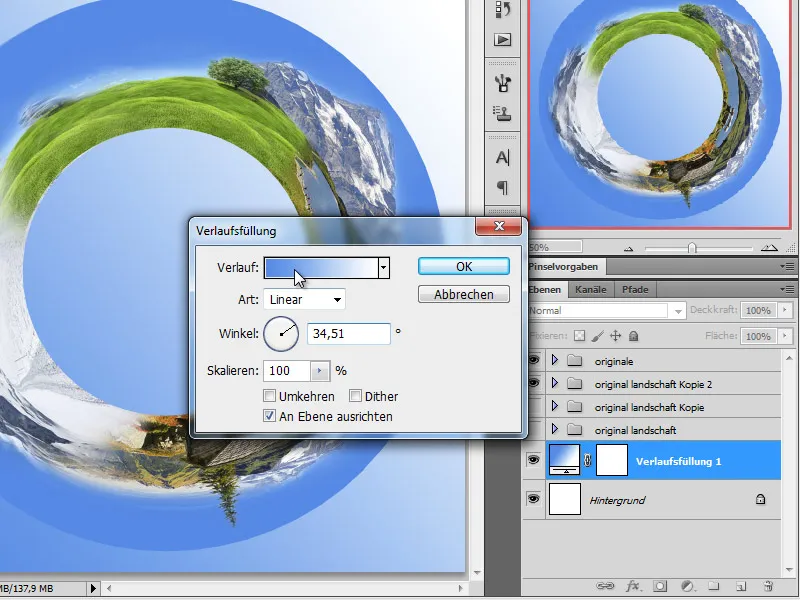
Kierunek gradientu można dostosować za pomocą ustawień w Kąt.
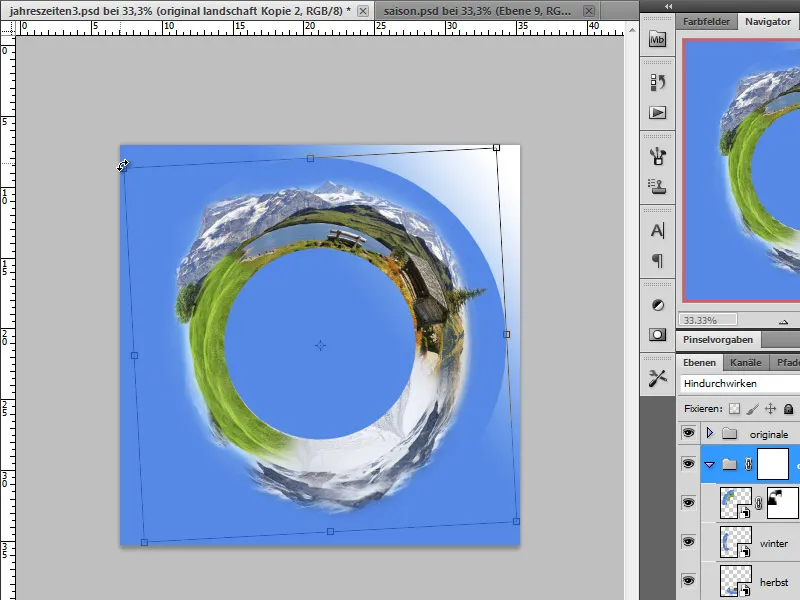
Krok 12 - Ukrywanie obszarów nieba koła i zmiana efektu koła poprzez obrót
Gdy teraz spojrzę na koło, zauważam, że efekt krajobrazów gór nie jest odpowiednio eksponowany. Może to wynikać z położenia lub kąta prezentacji. Dlatego postanawiam obrócić koło i unieść góry trochę wyżej.
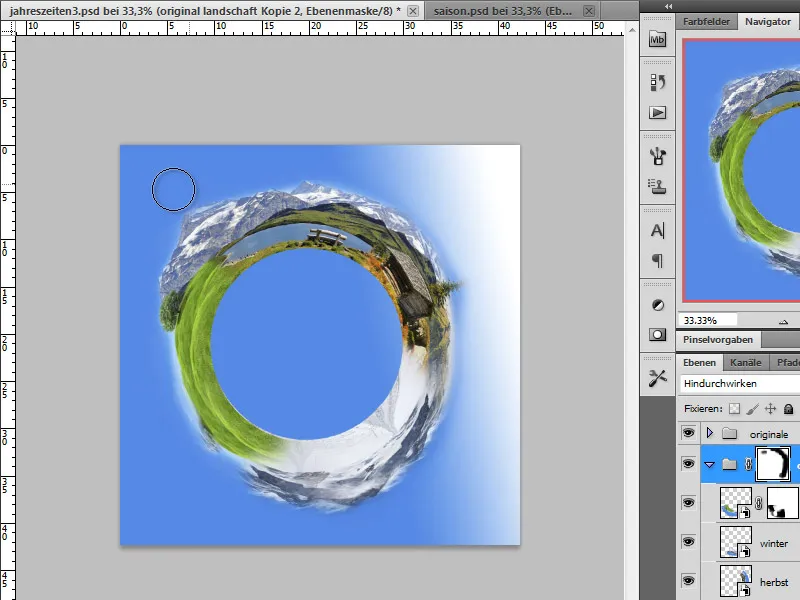
Ustawiony wcześniej niebieski, monotonny niebo nie komponuje się tak dobrze z tłem po dodaniu gradientu. Dlatego stosuję na folder, w którym znajdują się wszystkie segmenty koła, maskę warstwy. Dzięki temu różnice między niebem a gradientem są kompensowane. Za pomocą miękkiej końcówki pędzla delikatnie wygaszam niebieski kolor.
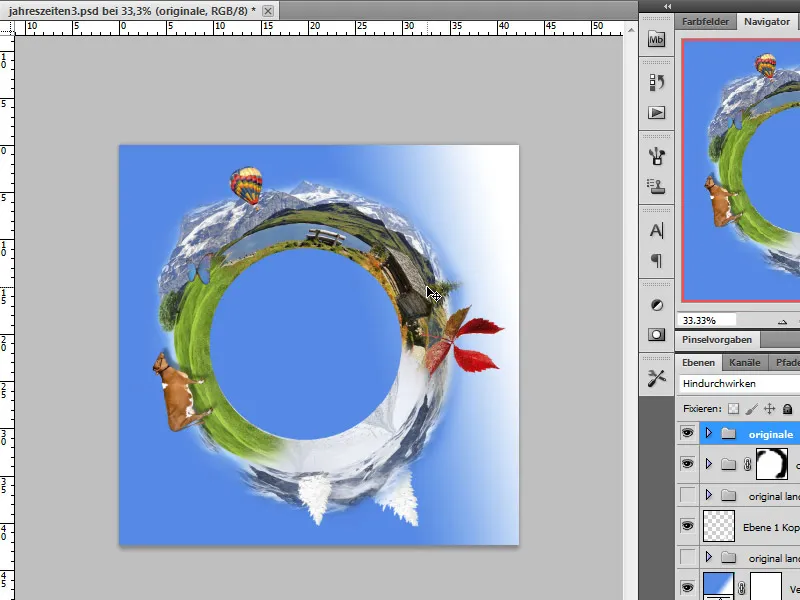
Krok 13 - Dodawanie elementów ozdobnych
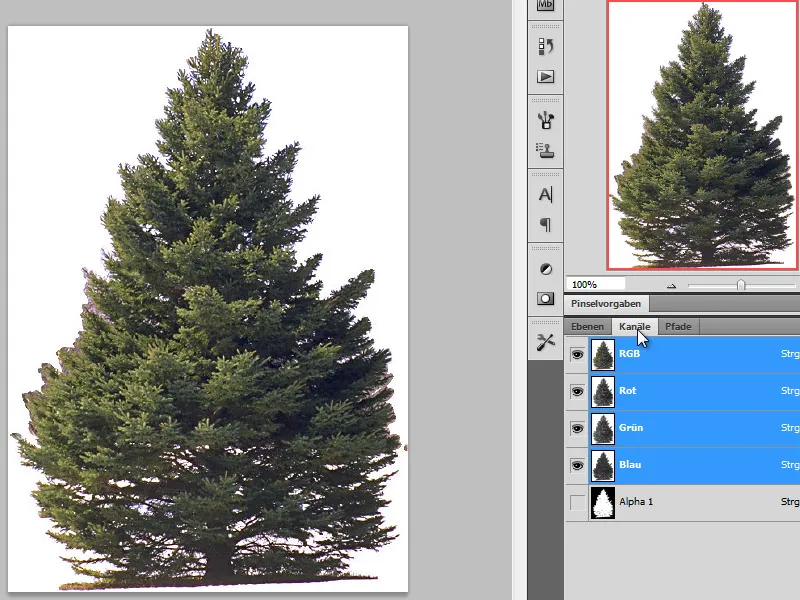
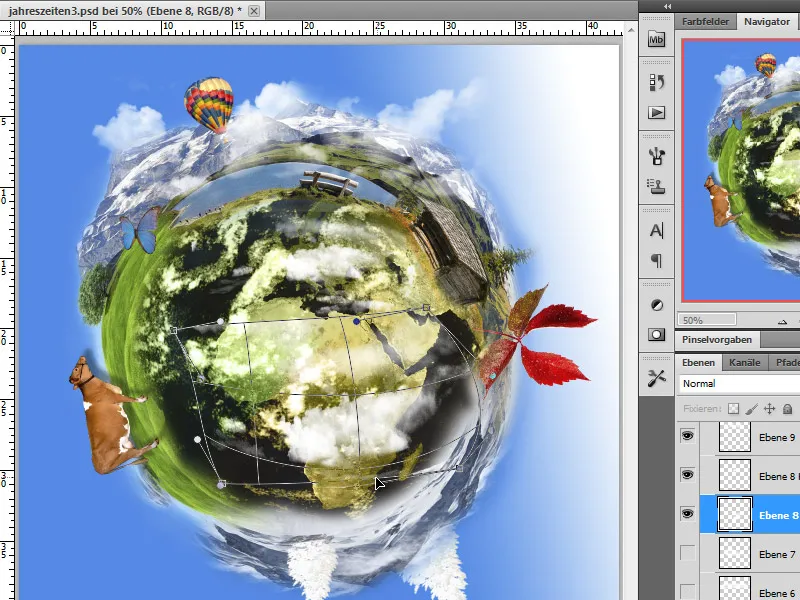
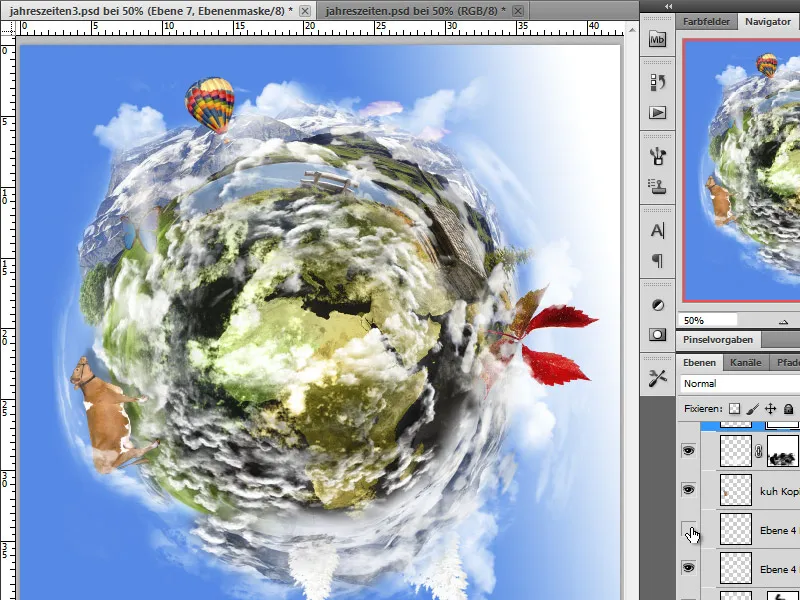
Mój pejzaż wydaje się jeszcze trochę płaski i monotonny. Aby to zmienić, dodaję małe elementy graficzne. Wstawiam dodatkowe obiekty wyodrębnione do mojego dokumentu roboczego. Są to motyl, liść winorośli, krowa, balon i drzewo.
Porada:
Mogłem te elementy wziąć z kolekcji obrazków, którą można zakupić w niektórych sklepach pod nazwą „Photo Objekts“. Jest to szybka metoda, ponieważ obrazy są już wycięte z maską alfa i mogę je wyeksportować jako TIFF z folią z programu.
Najpierw zwracam uwagę na wielkość i perspektywę, dopasowując każdy element za pomocą kontroli transformacji na swoje miejsce. Przesunięcie drzewa na jedną z niższych warstw było nieuniknione.
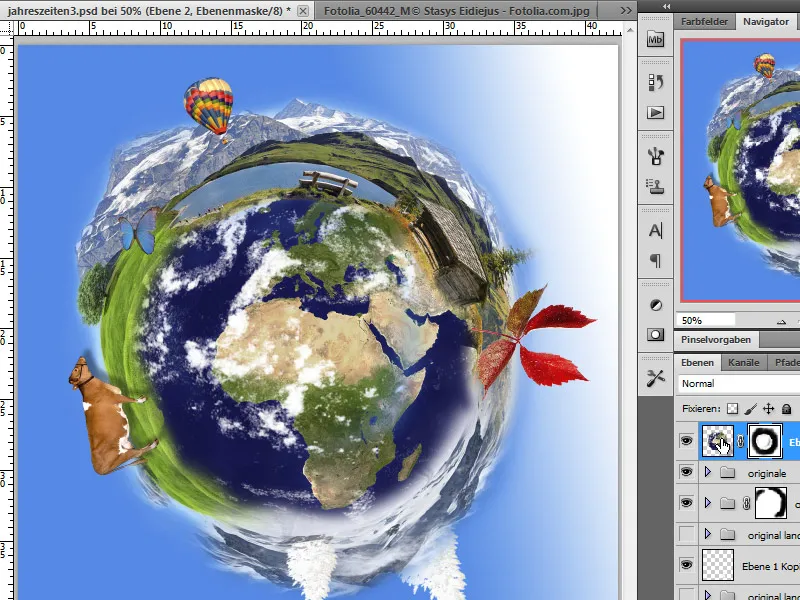
Krok 14 - Wypełnienie kołowego otworu
Moje segmenty koła mają w środku jeszcze otwór. Zamiast go uzupełniać uciążliwie narzędziem Gumki, po prostu używam grafiki. Wybrałem globus, który najpierw wyświetlam z maską warstwy na krawędziach.
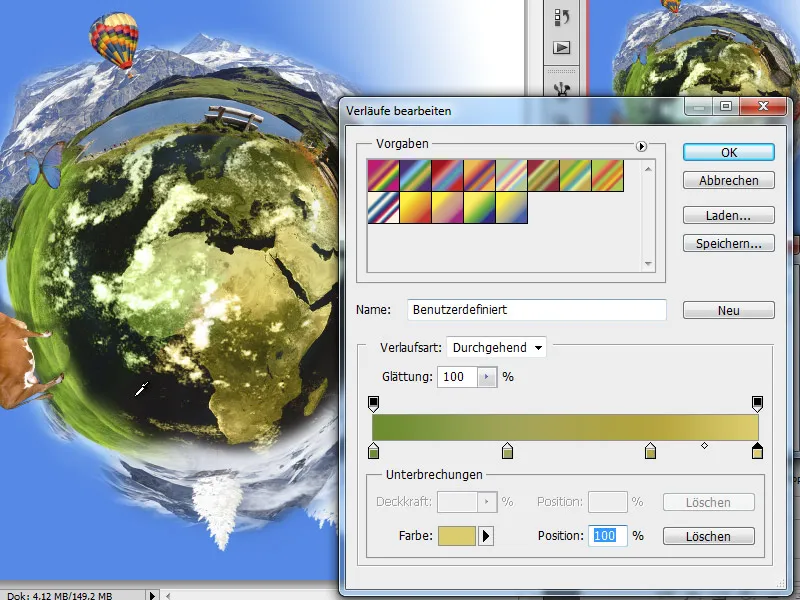
Następnie edytuję kolorową oprawę globusa, aby lepiej pasował do otoczenia. Wykorzystuję do tego warstwę ustawień Gradient i koloruję obraz. Aby zmiany nie rozprzestrzeniały się na cały dokument roboczy, tworzę maskę wykroju z warstwą globusa, klikając pomiędzy tymi warstwami z naciśniętym klawiszem Alt-Taste.
Kieruję się kolorystyką łąk otaczających okoliczne krajobrazy. Powstaje niestandardowy gradient kolorów z odcieniami z każdego segmentu koła. Rodzaj gradientu jest wyświetlany pod kątem.
Warstwę ustawień tworzy się w trybie koloru.
Krok 15 - Tworzenie chmur
Chcę dodać chmury do naszego obrazu, które muszę najpierw stworzyć. Mogę zdecydować się na korzystanie z pędzli lub użyć wyciętych chmur z innych obrazów. Wprowadziłem oba te elementy do mojego obrazu.
Najpierw potrzebuję nowej, pustej warstwy roboczej, którą zamalowuję na czarno i tworzę zestaw warstw - czyli folder, w którym początkowo zgromadzone są te warstwy.
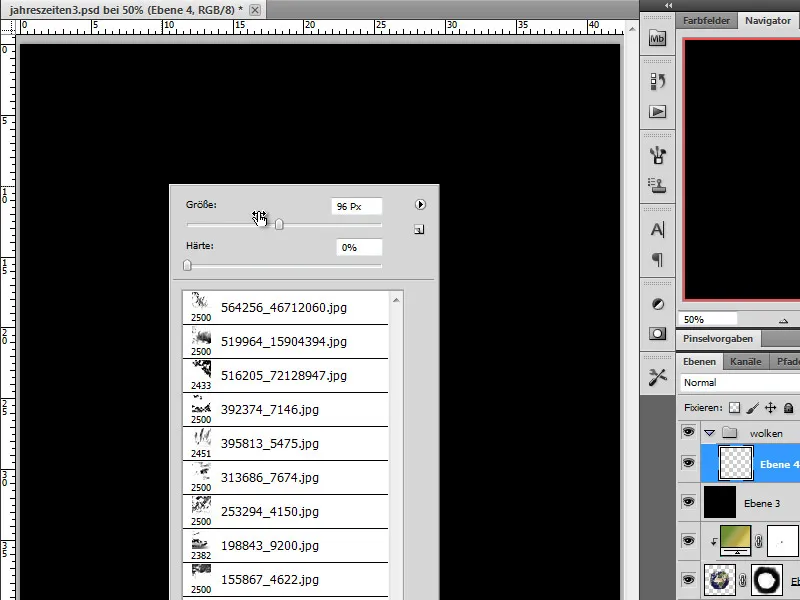
Pędzle na chmury są dość duże, więc zmniejszam je do rozmiaru pasującego do mojego dokumentu roboczego. Każda chmura jest rysowana na nowej warstwie z 100 procentową przezroczystością. Ponieważ przezroczystość nie zawsze wystarcza do uzyskania pełnego krycia, zalecam kliknięcie dwukrotnie w to samo miejsce używając pędzli. W ten sposób chmury są nakładane równomiernie.
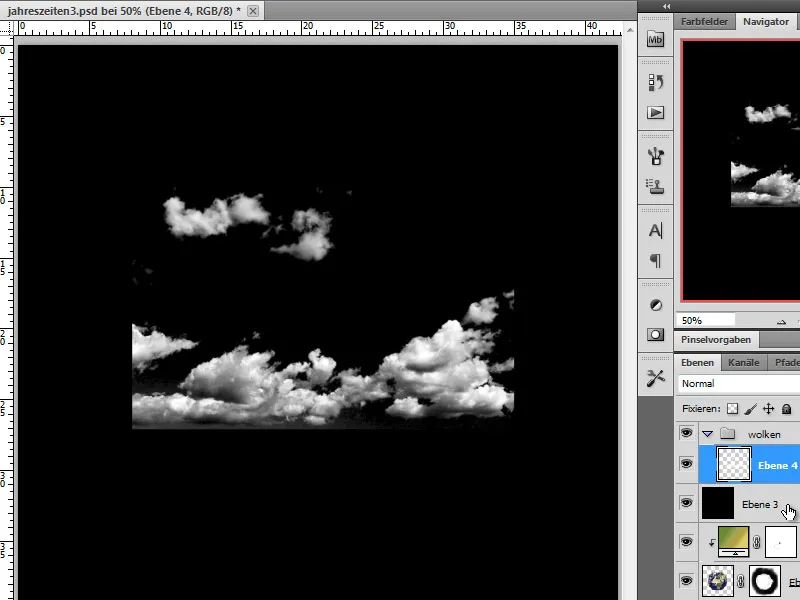
Po utworzeniu wszystkich chmur przechodzę do ich umieszczenia na obrazie. Ukrywam w tym celu czarną warstwę i przesuwam chmury na moje miejsce pracy. Można również utworzyć kilka kopii warstw chmur. Dzięki temu masz o wiele więcej możliwości co do rozmiaru itp., które możesz nadal ukształtować za pomocą Transformacji i Distortowania. Twarde krawędzie mogę edytować za pomocą maski warstwy lub gumki. Proszę pamiętać, aby zawsze używać miękkich pędzli.
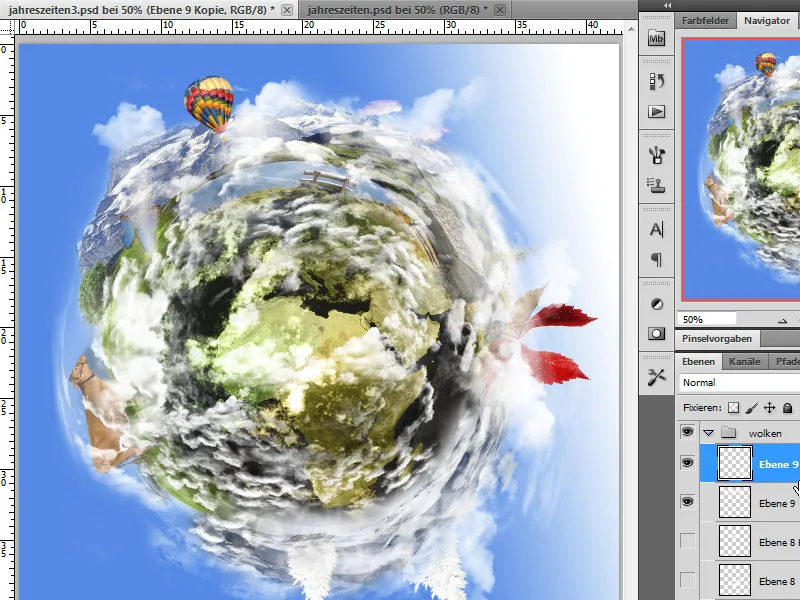
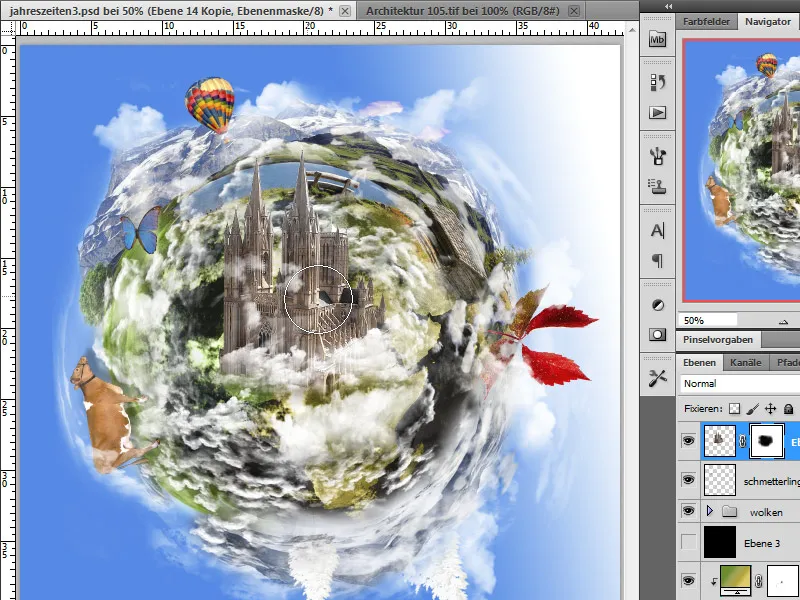
Krok 16 - Układanie chmur i treści, odsłanianie szczegółów
Po ułożeniu wszystkich chmur następuje drobne dopieszczenie.
Następnie chciałbym przesunąć krowę bardziej do przodu na obrazie. Dzięki przesunięciu warstwy uda mi się to. Ostatecznie mogę z tym żyć - jednoznaczna nazwa warstwy pomaga w ponownym odnalezieniu.
Ważne jest, aby podczas układania odsłonić szczegóły jak domy, ławki itp. krajobrazu kołowego. Chmury można również przesunąć do tła.
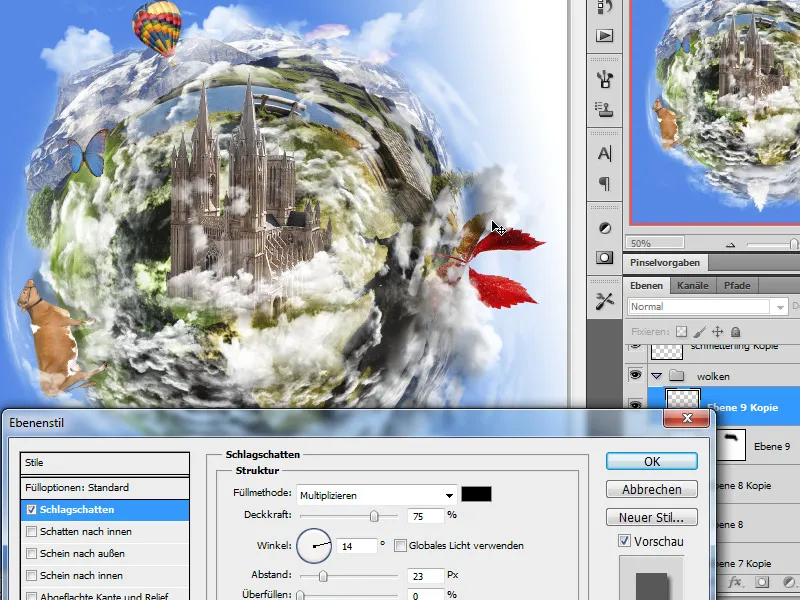
Dodatkowo niektóre chmury otrzymują styl warstwy w postaci cień, aby wprowadzić więcej głębi w strukturę. Ważne jest, aby cienie były ustalane nie w świetle globalnym, ale orientują się oddzielnie dla chmur. Pomimo fizycznych praw, ta edycja zapewnia lepszy ogólny obraz. W fantastycznym świecie cienie mogą spadać nietypowo.
Krok 17 - Ustalenie punktu kulminacyjnego
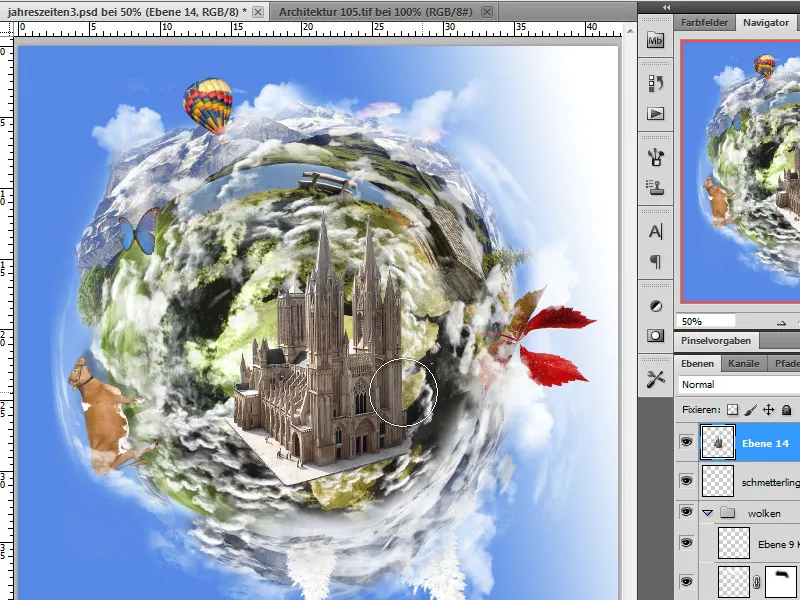
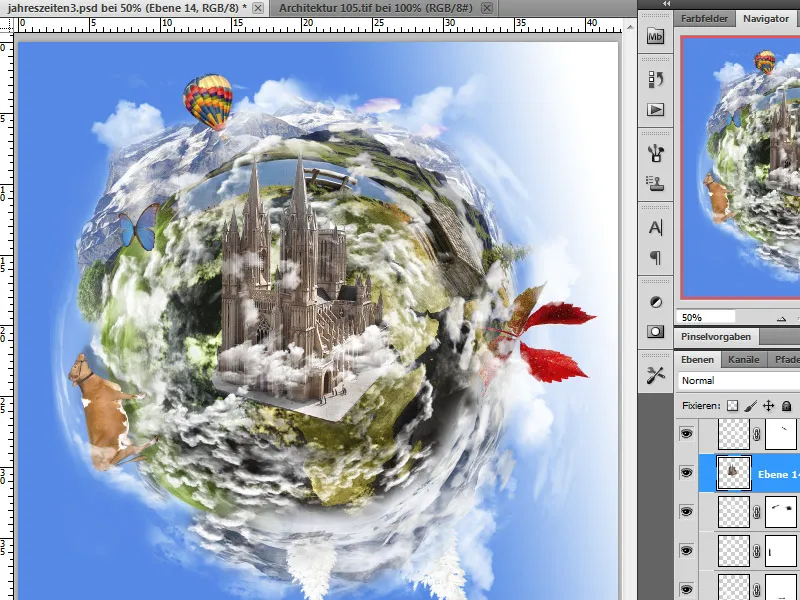
To nie tak, że obraz jest nudny. Jednak można jeszcze bardziej go uzupełnić. Zdecydowałem się więc włączyć do obrazu znany budynek, który wyrasta ostatecznie z chmur. W zasadzie można wykorzystać każdy rodzaj obiektów, na przykład rośliny …
Najpierw importuję mój wycięty obiekt do pliku roboczego.
Katedra w tej kolejności ma błąd, że światło, które później ma pochodzić z góry z prawej strony, obecnie świeci na nią z lewej strony. Zmieniamy to poprzez wykonanie lustrzanego odbicia poziomego za pomocą menu Edytuj>Transformuj.
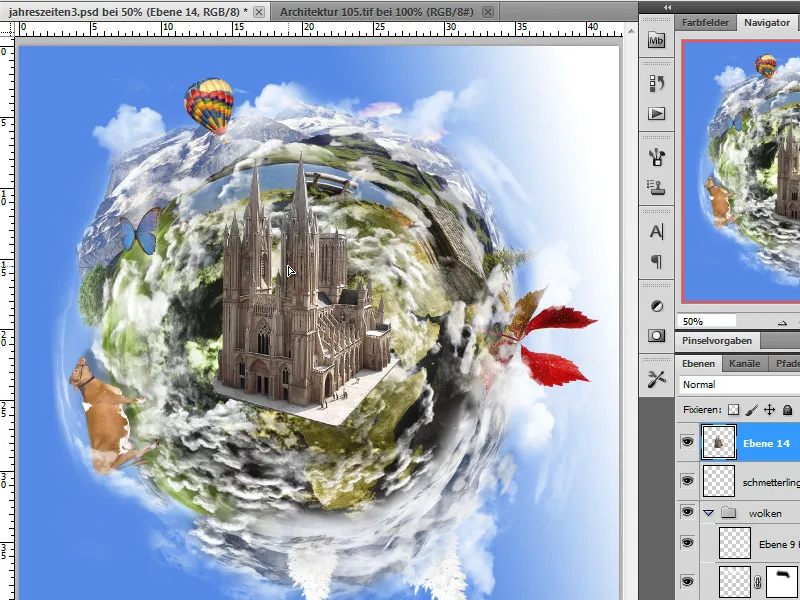
Duplikuję tę warstwę katedry, ponieważ chciałbym przedstawić część za chmurami i część przed nimi. Kopia zostanie tymczasowo ukryta. Pierwsza warstwa katedry zostanie przesunięta do stosu chmur.
Aby całość obrazu była poprawna, teraz dodajemy i edytujemy więcej szczegółów chmur, aby katedra pojawiła się w dynamicznym otoczeniu. Dodatkowo za pomocą maski warstwy ukrywam dolne detale ziemi przy katedrze i w kopii warstwy, aby lepiej wystawała z ziemi. Górna kopia może być wyświetlana, jeśli zajdzie taka potrzeba.
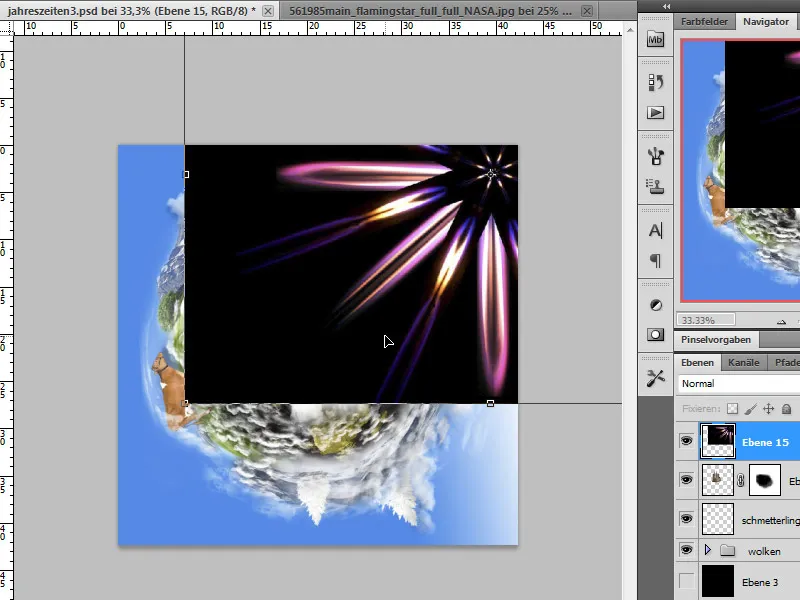
Krok 18 - Tworzenie promieni słonecznych
Chcę teraz wprowadzić słońce do obrazu i importuję grafikę. Ponieważ jest dość duża, przekształcam ją tak, aby promienie wychodzące od centrum docierały do sztucznej ziemi.
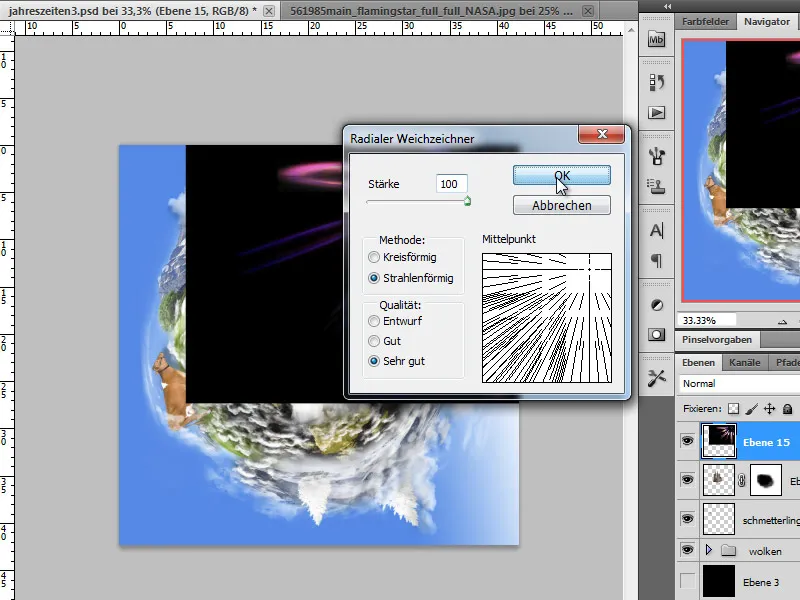
Teraz przejdźmy do tworzenia delikatnych promieni słonecznych. Otrzymuję je, stosując rozmycie promieniowe na ten obraz za pomocą metody promieniowej, przesuniętego środka i przy najlepszej jakości oraz pełnej sile działania.
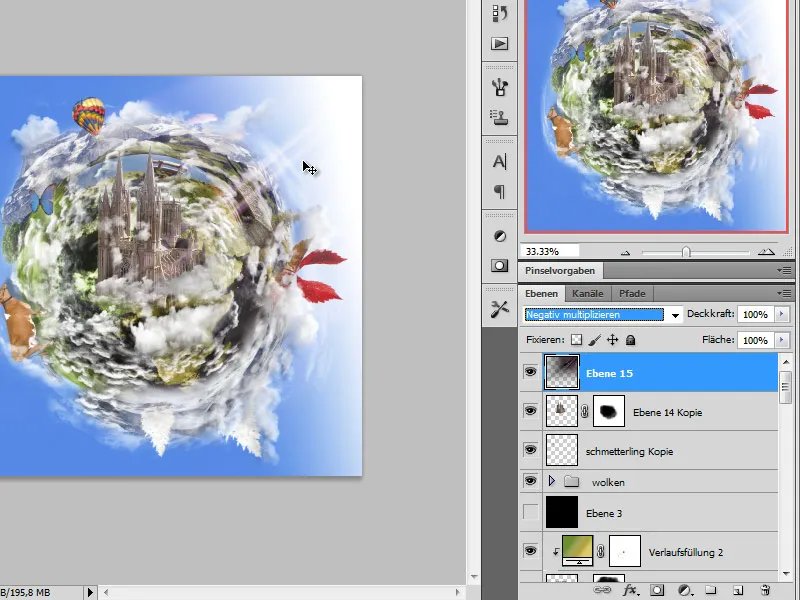
Proszę powtórz ten krok jeszcze raz. Jeśli wynik odpowiada moim oczekiwaniom, zmieniam tryb warstwy na Mnożenie negatywne.
Krok 19 - Dodanie zorzy polarnej
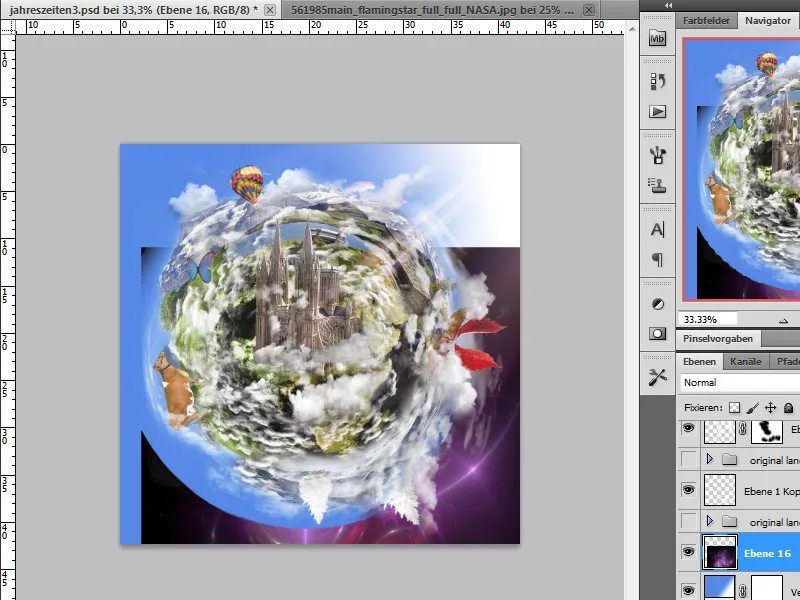
Mając to dzieło na uwadze, pomyślałem, dlaczego nie umieścić zorzy polarnej w obszarze gór zimowych. Ten pomysł wydał mi się interesujący, więc zrealizowałem go, dodając mgłę z galaktyki do mojego obrazu. Przesunąłem ją znacznie w dół w stosie warstw, aby bardziej pasowała do tła.
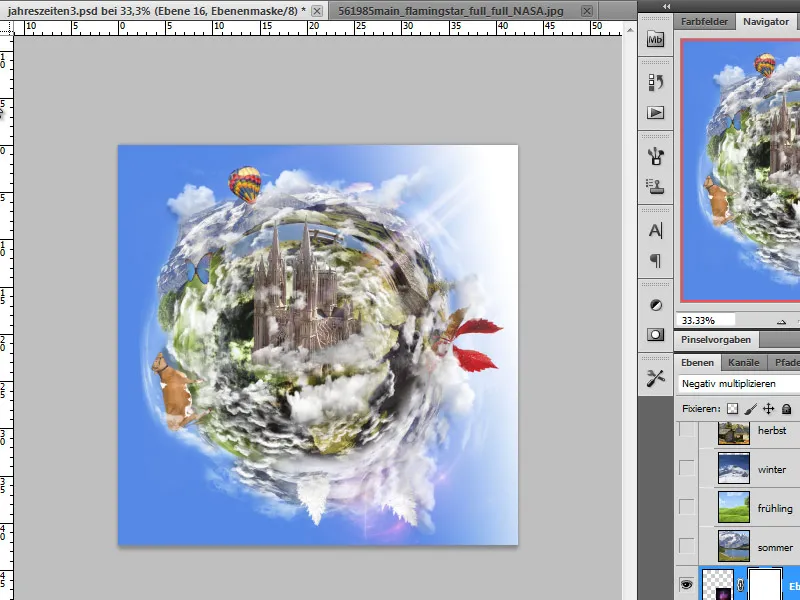
Jednak muszę jeszcze zmienić rozmiar i przesunąć pozycję zorzy. Dodatkowo mogę zmienić pozycję w stosie warstw. Następnie warstwa jest ustawiana na tryb Mnożenie negatywne,
Na drobiazgi mogę dodatkowo użyć elementów z pomocą maski warstwy do wyświetlania lub ukrywania w znanym stylu.
Krok 20 - Łączenie - ostrzał
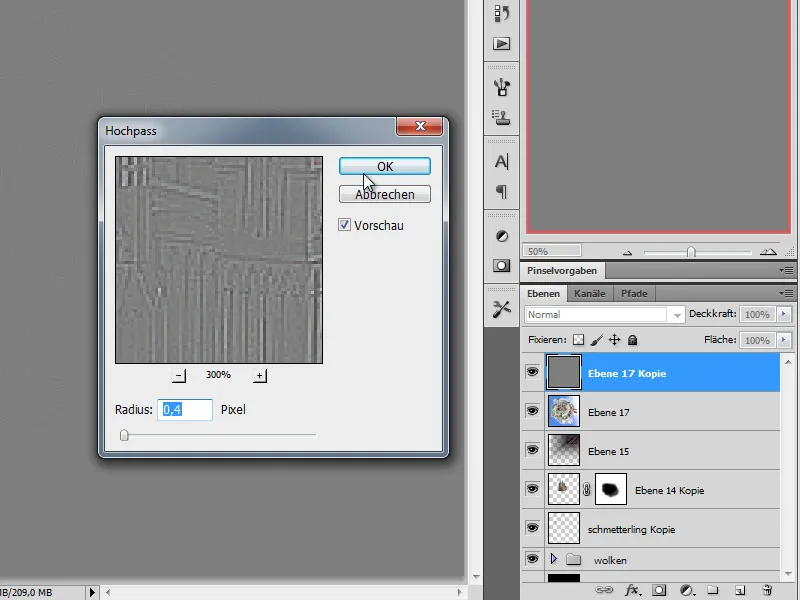
Ctrl+Alt+Shift+E pomaga nam połączyć warstwy i tworzy nową warstwę ogólną. Duplikuję tę warstwę ogólną i kończyć na niej zastosować filtr - Filtr Ostrości - z ustawieniem promienia około 0,4 piksela.
Po zastosowaniu Filtru Ostrości według życzenia, warstwa jest ustawiana na tryb Przezroczyste nakładanie. Przezroczystość warstwy tej może być później zmniejszona według uznania.
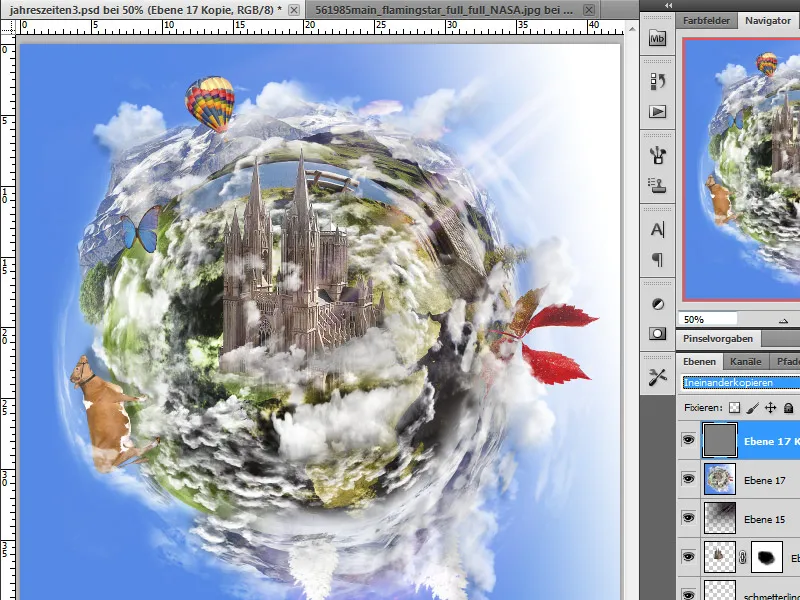
Wynik końcowy:
Oto jak teraz wygląda nasza planeta:


