Efekt promieni retro to prawdziwy klasyk w świecie projektowania graficznego. Czy to dla ulotek, tapet czy innych kreatywnych projektów - ten efekt przyciąga uwagę swoją oryginalną estetyką. W tym poradniku dowiesz się, jak efektywnie stworzyć ten efekt w Photoshopie, wraz z praktycznymi wariantami i dostosowaniami. Zaczynajmy od razu i zrealizujmy ten fascynujący efekt!
Najważniejsze spostrzeżenia
- Efekt promieni retro powstaje dzięki równomiernym, zwężającym się pasmom, które zapewniają dynamiczne tło.
- Dostosowania takie jak gradienty kolorów, kontury i kreatywne fale dodają efektowi dodatkowego uroku.
- Tworzenie własnych kształtów ułatwia późniejsze wykorzystanie i dostosowanie efektu w różnych projektach.
Instrukcja krok po kroku
Krok 1: Utwórz dokument
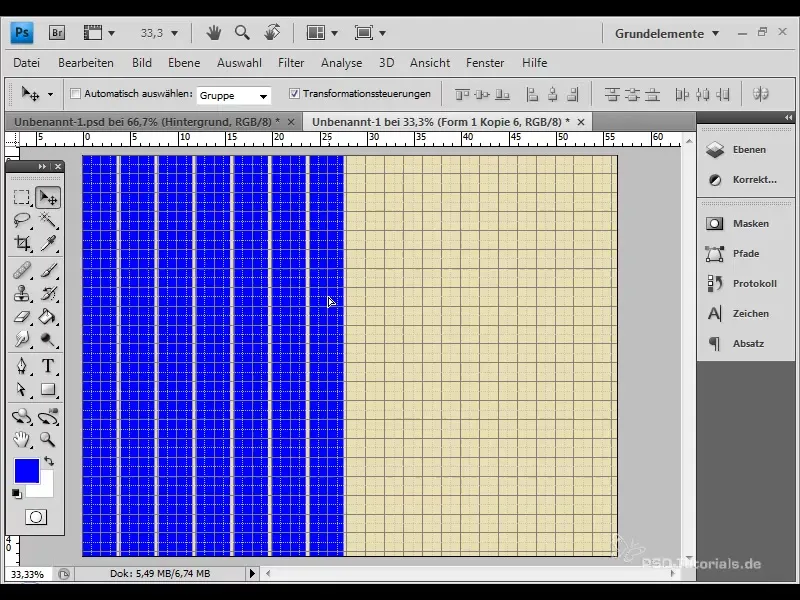
Najpierw otwórz Photoshopa i utwórz nowy dokument. Zaleca się rozmiar 1600 x 1200 pikseli. Włącz siatkę, aby zagwarantować czystą strukturę twojego projektu.

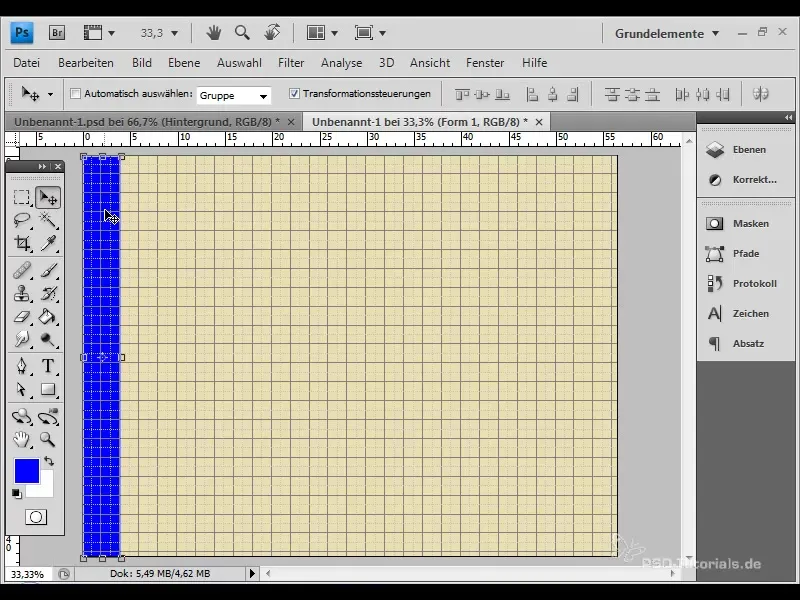
Krok 2: Utwórz prostokąty
Wybierz narzędzie prostokąta i wybierz ciemny kolor, idealnie głęboką niebieską. Przeciągnij równomiernie prostokąty od góry do dołu, aby stworzyć podstawę dla swoich pasów.

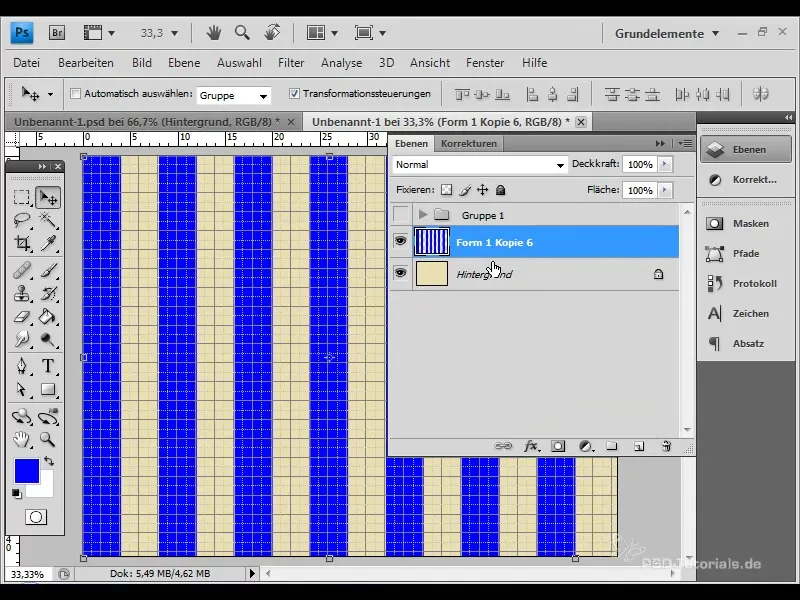
Krok 3: Zduplikuj warstwy
Aktywuj narzędzie Przesuwanie i przytrzymaj klawisz Shift, gdy duplikujesz prostokąty. Za pomocą klawisza Alt możesz przesunąć warstwy jednocześnie. Dzięki temu szybko i skutecznie wypełnisz swoją siatkę.

Krok 4: Połącz pasy w jedną warstwę
Wybierz wszystkie warstwy pasów i zmniejsz je za pomocą Ctrl + E do jednej warstwy. Ułatwi to zastosowanie filtrów.

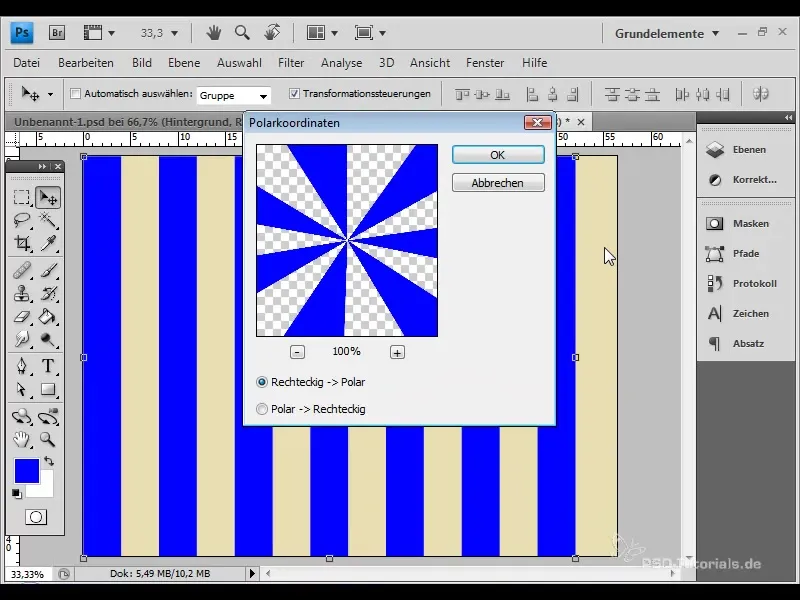
Krok 5: Zastosuj współrzędne biegunowe
Aby stworzyć efekt promieni retro, przejdź do menu „Filtr” i wybierz „Filtry przekształcenia”, a następnie „Współrzędne biegunowe”. Potwierdź klikając „OK”, aby przekształcić pasy w klasyczny efekt promieni retro.

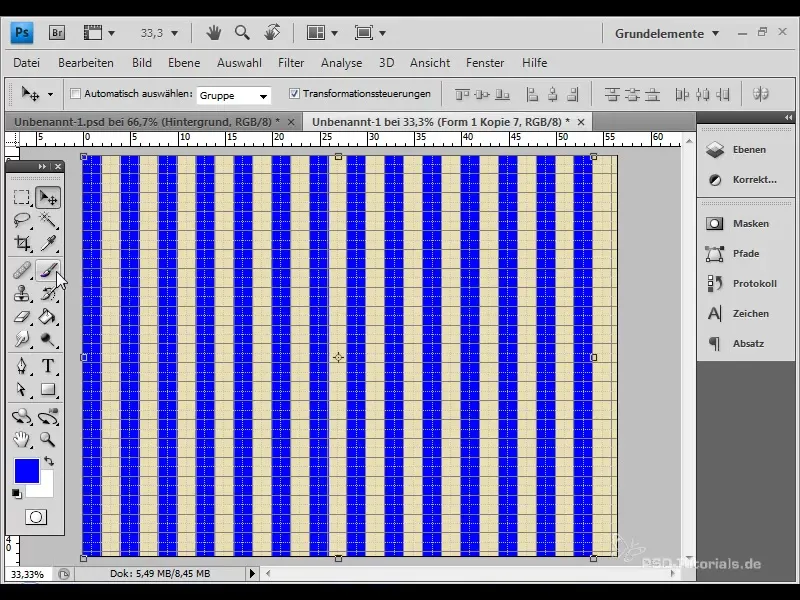
Krok 6: Przytnij dokument
Przed dostosowaniem efektu, przyciąć dokument tak, aby niebieskie pasy były równomierne i symetryczne.

Krok 7: Dodaj dodatkowe pasy
Jeśli chcesz więcej pasów, zmniejsz istniejącą warstwę i dokonaj ponownej duplikacji. Zastosuj ponownie filtr Współrzędne biegunowe, aby zobaczyć efekt.

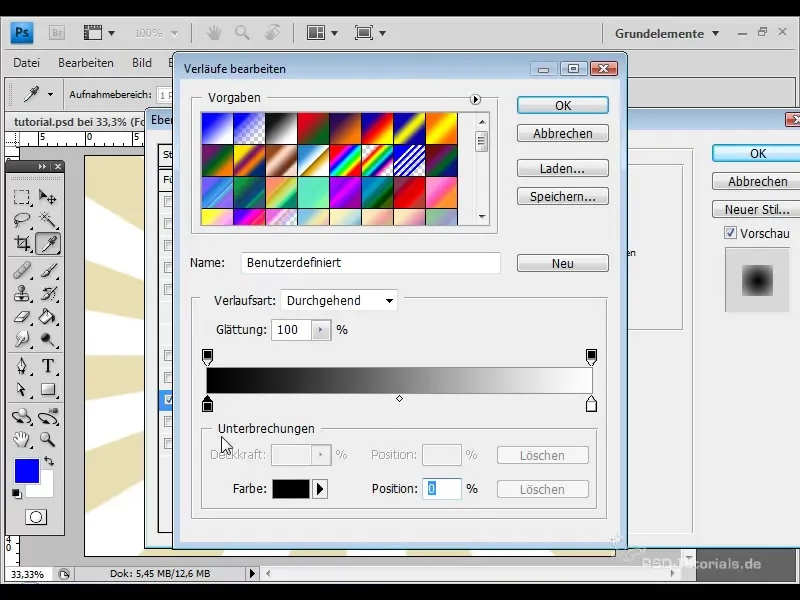
Krok 8: Stwórz gradient
Ciekawym wariantem jest użycie gradientów kolorów. Otwórz opcje wypełnienia warstwy i wybierz nakładanie gradientu. Umieść jasnoniebieski kolor na środku i ciemnoniebieski kolor na brzegach.

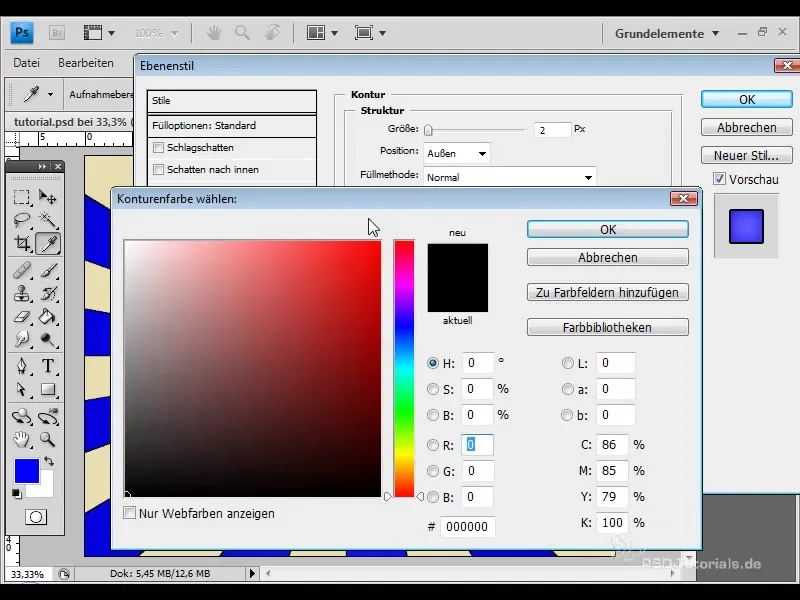
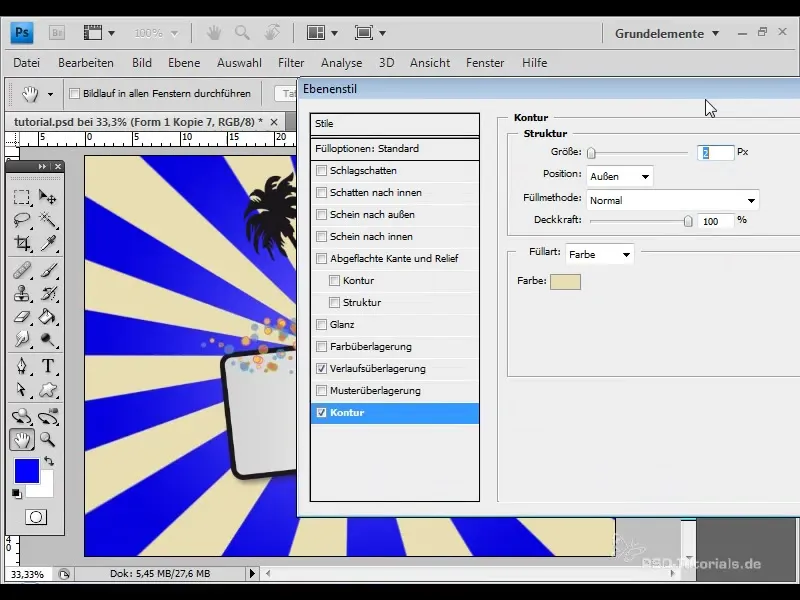
Krok 9: Dodaj kontur
Aby dodać efekt głębi, dodaj kontur. Wybierz z opcji wypełnienia kontur o grubości około dwóch pikseli i wybierz ten sam odcień co z twojego elementu wektorowego.

Krok 10: Dodaj fale
Kolejnym kreatywnym krokiem jest generowanie fal. Skonwertuj warstwę na obiekt Smart i zastosuj filtr „Wirujące”, aby uzyskać bardziej dynamiczne wrażenie.

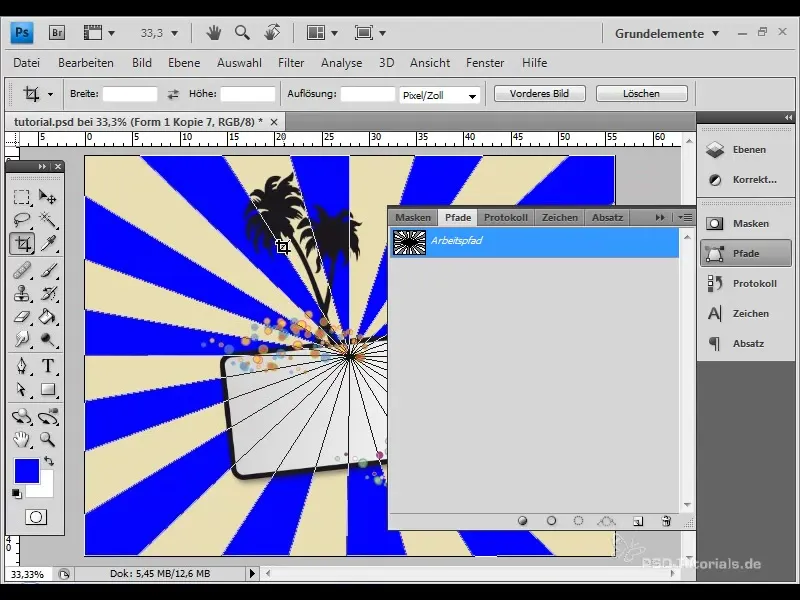
Krok 11: Utwórz i zapisz kształt
Aby móc łatwiej wykorzystać efekt promieni retro w przyszłości, utwórz własny kształt. Przejdź do menu „Edytuj” i wybierz „Ustaw swój kształt”. Nadaj odpowiednią nazwę formie.

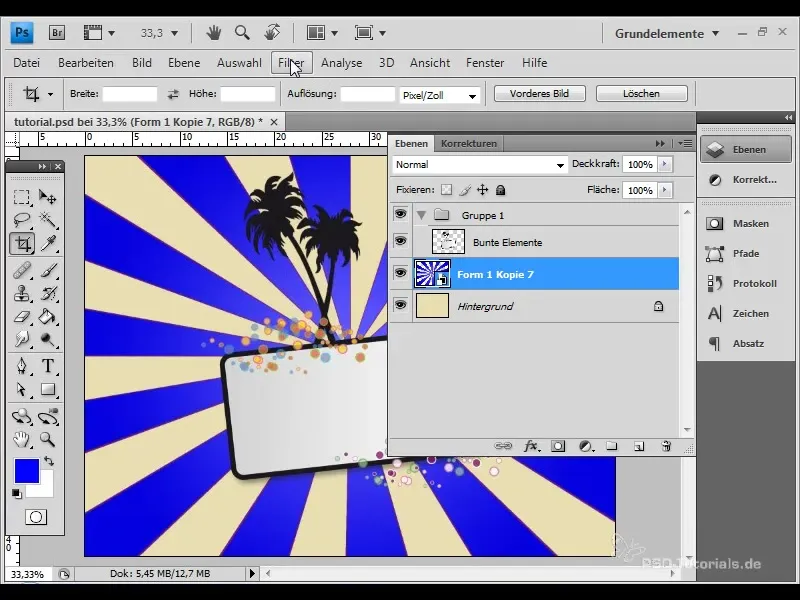
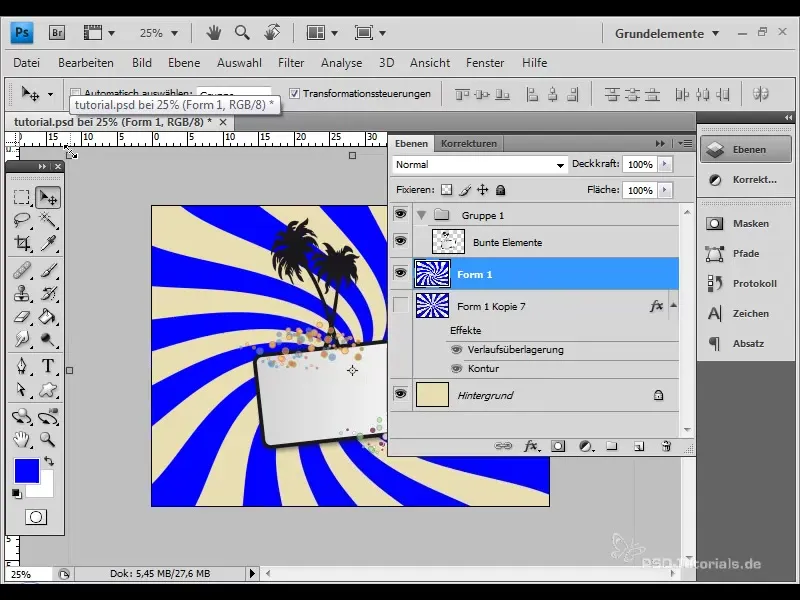
Krok 12: Dostosuj efekt
Na razie możesz dostosować rozmiar nowo utworzonej formy i ponownie zastosować na niej filtr wibracji. To sprawi, że promienie sięgną aż do krawędzi twojego dokumentu.

Krok 13: Wygeneruj efekt kolczykowaty
Ostatnim kreatywnym krokiem może być zmiana koloru konturu na kolor tła i zwiększenie jego rozmiaru. To stworzy efekt kolczykowaty, który wychodzi szczególnie dobrze, gdy istnieje wiele promieni.

Podsumowanie
Nauczyłeś się teraz, jak tworzyć i dostosowywać efekt promieni retro. Za pomocą opisanych technik możesz tworzyć imponujące projekty na ulotki, tapety lub inne kreatywne projekty, które nie tylko są piękne, ale także mogą być łatwo wykonane. Eksperymentuj z różnymi opcjami i znajdź swój własny niepowtarzalny styl!
Często zadawane pytania
Jak stworzyć efekt promieni retro?Możesz stworzyć ten efekt, rysując prostokąty, łącząc je w warstwę i stosując filtr „Polarne współrzędne”.
Jakie opcje kolorystyczne mam do wyboru?Możesz wybrać różne kolory i typy przejść, aby dostosować efekt do własnych potrzeb.
Jak zapisać promienie retro jako własny kształt?Wybierz warstwę, przejdź do menu „Edytuj” i wybierz „Ustaw swój kształt”.
Jaki program jest potrzebny?Do tego efektu potrzebujesz programu Adobe Photoshop, aby zastosować opisane kroki.
Czy mogę używać tego efektu również w programie Illustrator?Tak, jest możliwe tworzenie tego efektu w programie Illustrator, jednak sposób postępowania tam jest nieco inny.


