Jako podstawowa koncepcja logo stanowił zakupiony wektorowy obraz z bazy obrazów na stronie www.fotolia.de.
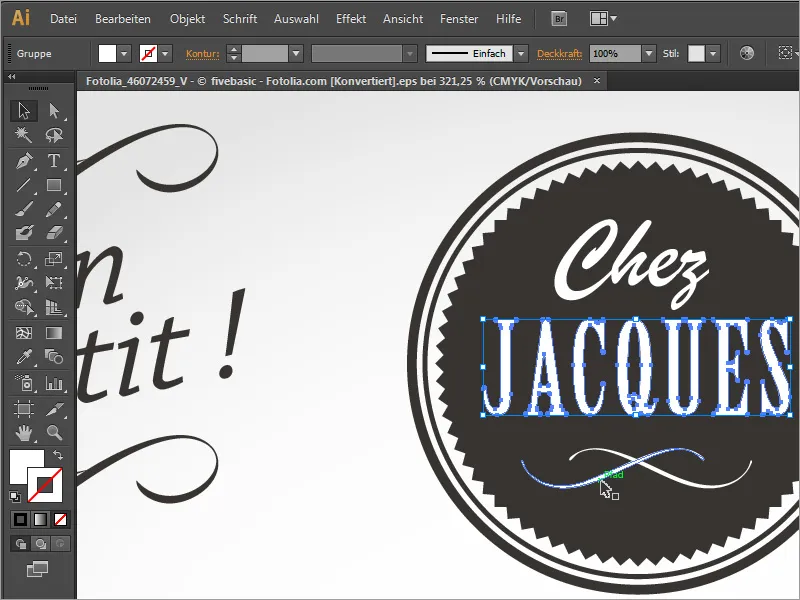
Możesz go otworzyć w programie do edycji wektorów, na przykład w Adobe Illustrator, Jednak okazuje się, że zakupiony obraz nie zawsze musi być korzystny, ponieważ na przykład czcionki zostały już skonwertowane na krzywe i nie można ich łatwo dostosować.

Ponieważ ten obraz nie jest szczególnie skomplikowany, możesz go od razu samodzielnie stworzyć od zera. Wystarczy użyć kopii tego szablonu jako szablonu.
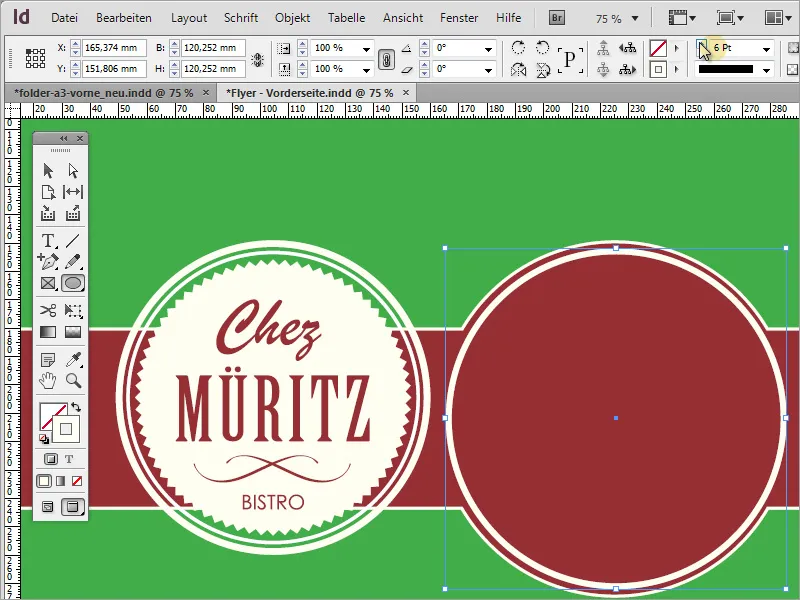
Jeśli spojrzysz na ten obraz, zobaczysz, że składa się z kilku elementów. Możesz zacząć na przykład od stworzenia koła. Aby to zrobić, wybierz narzędzie Narzędzie eliptyczne i narysuj równomierne koło z Alt+Shift wyciągnięte z środka oraz nadaj 6-punktową obwódkę.
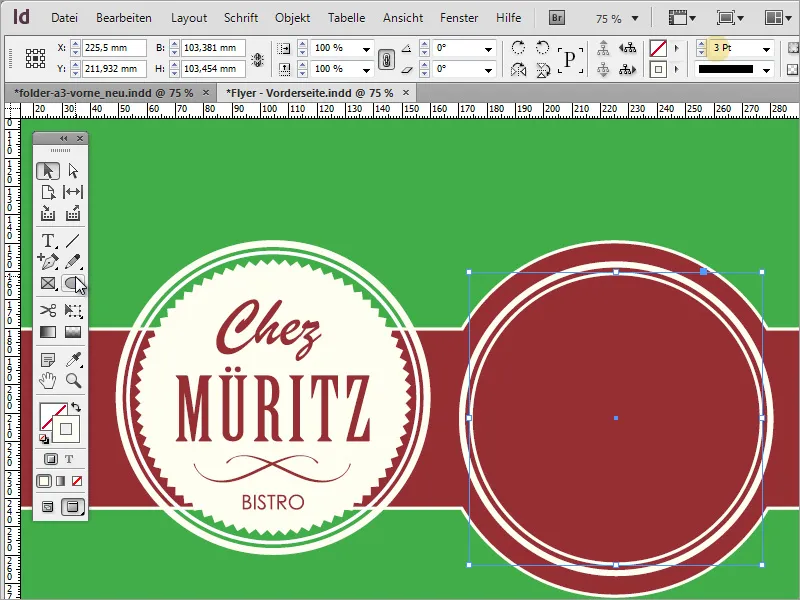
Zmniejsz obraz przy użyciu Alt+Shift. Teraz potrzebujesz kopii obiektu. Utwórz identyczną kopię obiektu za pomocą Ctrl+C i Ctrl+Shift+ Alt+V. Następnie zmniejsz grubość obwódki obiektu do 3 punktów i zmniejsz go. Upewnij się, że punkt odniesienia znajduje się w środku.
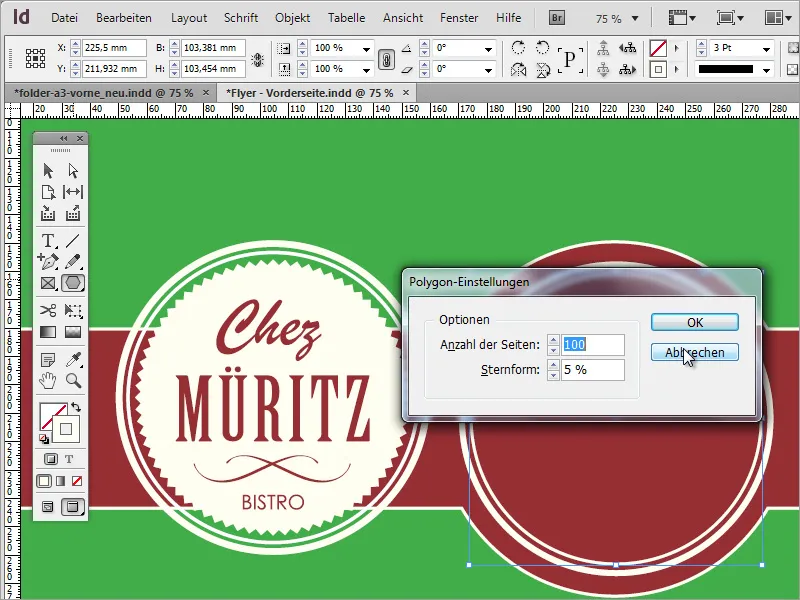
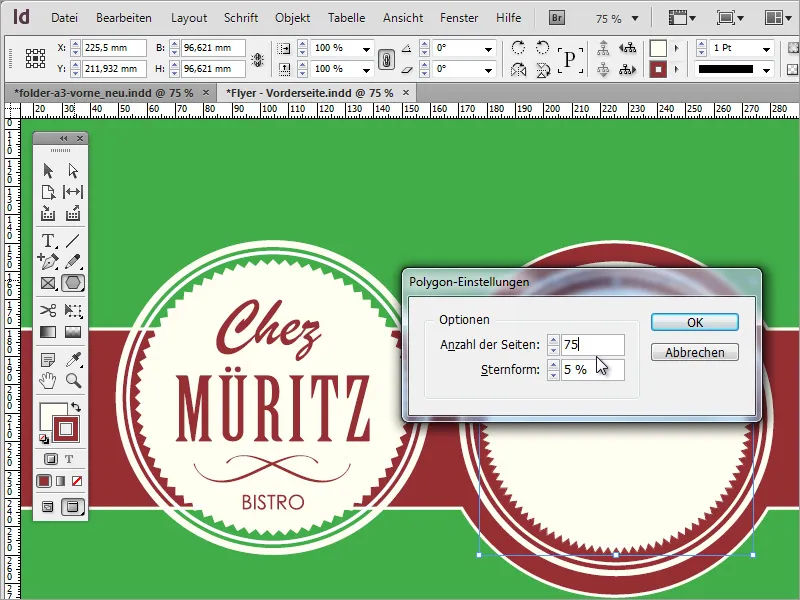
Brakuje jeszcze ząbkowanego koła. Do tego potrzebujesz narzędzia Narzędzie wielokąta. Po aktywowaniu narzędzia, dwukrotnie kliknij na miniaturę narzędzia w Pasku narzędziowym, aby uzyskać dostęp do konkretnych ustawień. Tutaj możesz wprowadzić liczbę boków (czyli wierzchołków) i określić, jak ostre mają być. Wartości 100 dla boków i 5% dla wysuwu na Formę gwiazdy są sprawdzonymi ustawieniami.
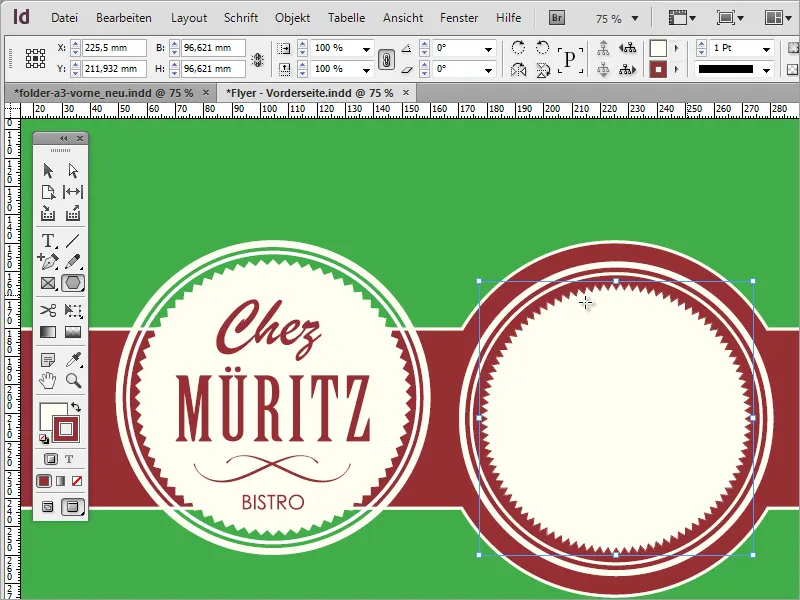
Z Alt+Shift możesz teraz równomiernie powiększyć to ząbkowane koło z środka. Ustaw kolor wypełnienia na beżowy - nie jest potrzebna obwódka.
Z pomocą kolejnego dwakliknięcia" na Narzędzie wielokąta możesz dodatkowo zmieniać wartości dla zębatki obiektu.
Teraz możesz już wprowadzić tekst. Aby to zrobić, z narzędziem Narzędzie tekstowe utwórz ramkę tekstową dla nazwy bistro. Następnie wprowadź nazwę do tej ramki. W tym przykładzie czcionka Brush Script Std w odmianie Medium o rozmiarze około 50 pt.
Teraz wystarczy wyśrodkować ten tekst i przydzielić mu kolor firmowy.
Możesz użyć dowolnej czcionki do oznaczenia lokalizacji lub dodatków. To dotyczy wszystkiego, co zostało napisane. Ja używam Futura LT w dużych literach.
Alternatywnie można użyć tej samej lub podobnej czcionki jak w logo. Na przykład czcionka Chaparral Pro w odmianie Regular i o rozmiarze 60 pt. Dodatkowo została ona zmniejszona. W tym miejscu zawsze zależy to od wybranej czcionki.
Jeśli tekst ma zostać wydłużony, można to zrobić, zamieniając ten tekst na ścieżki i skalując go.
Można to zrobić także w łatwy sposób: wstaw tekst do nowego pola tekstowego i skaluj je, przytrzymując klawisz Shift. (Lub po prostu zwiększ długość liter w opcjach). Istnieje wiele sposobów prowadzących do celu.
Przekrzyżowane linie można również stworzyć samodzielnie lub skopiować je z istniejącego pliku wektorowego do dokumentu.
Skopiowany obraz musi być po prostu wklejony do dokumentu. Być może będziesz musiał wyłączyć kolor konturu i zmienić kolor wypełnienia, a także zmniejszyć obiekt.
Na koniec potrzebujesz także oznaczenia lokalizacji - dobre bistro jako tekst. Ten tekst należy po prostu dodać do istniejącej ramki tekstowej. Dostosuj czcionkę do swoich preferencji. W tym przykładzie ponownie użyto Futura LT w dużych literach o rozmiarze około 20 pt.
Teraz pozostaje jeszcze informacja o godzinach otwarcia lokalu. Możesz skopiować prostokątną powierzchnię nagłówka strony i wkleić ją na sam dół. Po prostu przeciągnij ten prostokąt w dół na stronie, przytrzymując klawisz Alt.
Skaluj prostokąt, aby był nieco większy. Umieść godziny otwarcia w polu tekstowym. Do tekstu została użyta czcionka Futura LT o rozmiarze 14 Pt i stylu Medium.
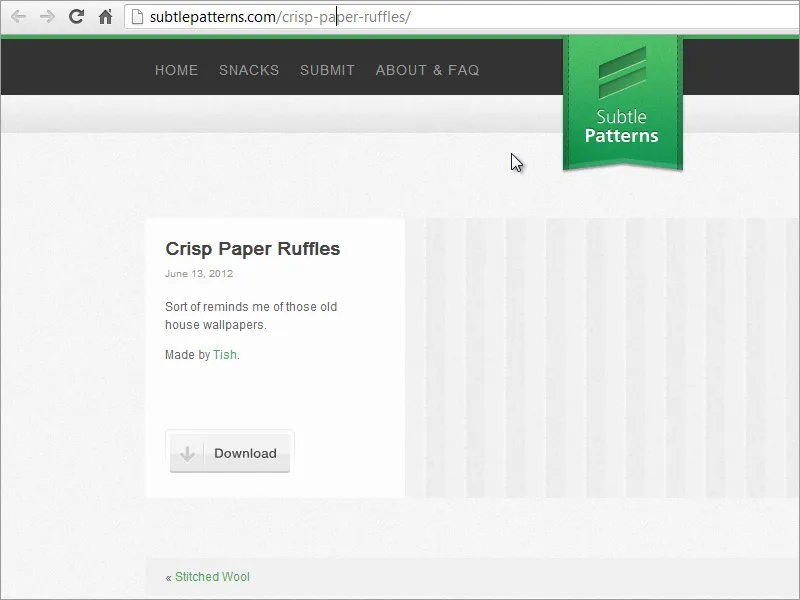
Teraz zwróć uwagę na strukturę tła. W zasadzie istnieją dwa sposoby, aby to zrobić. Pierwszym sposobem jest skorzystanie z odpowiedniej tekstury pobranej z Internetu. Na stronie internetowej www.subtlepatterns.com znajdziesz takie wzory do pobrania.
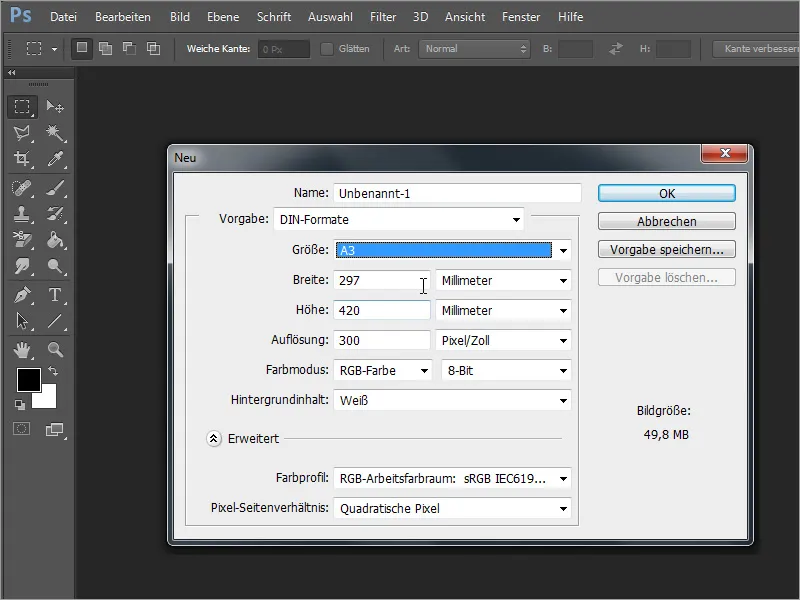
Następnie możesz użyć programu do edycji grafiki, takiego jak Adobe Photoshop, aby dalej obrabiać tę teksturę. W tym programie utwórz nowy plik o formacie A3.
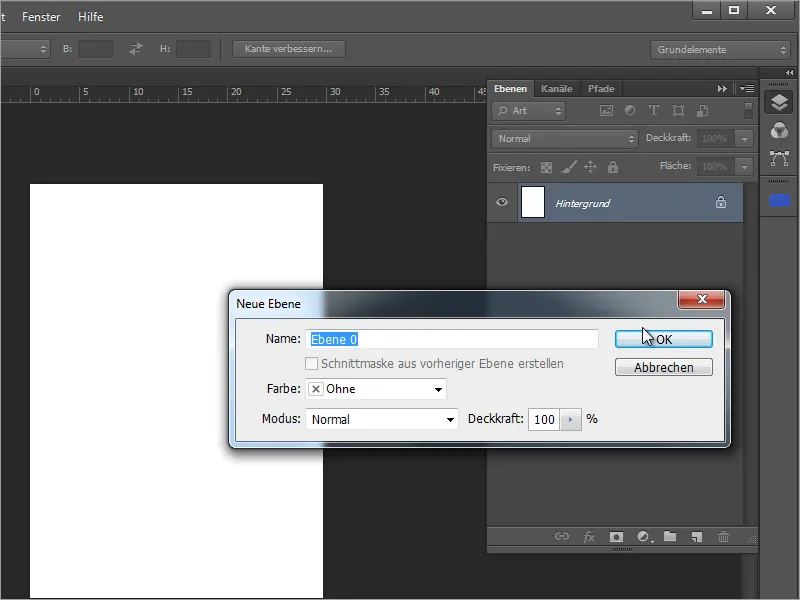
Przez F7 możesz otworzyć Panel warstw i zamienić tło na zwykłą warstwę za pomocą podwójnego kliknięcia.
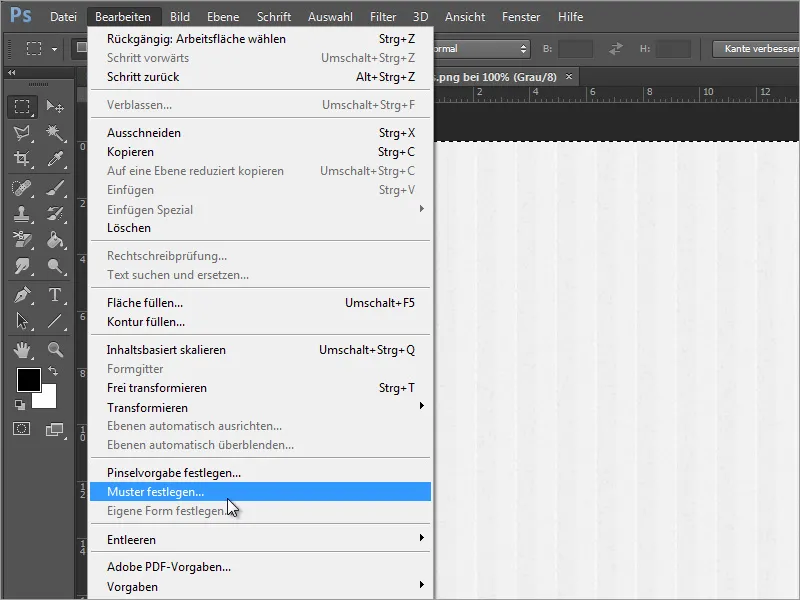
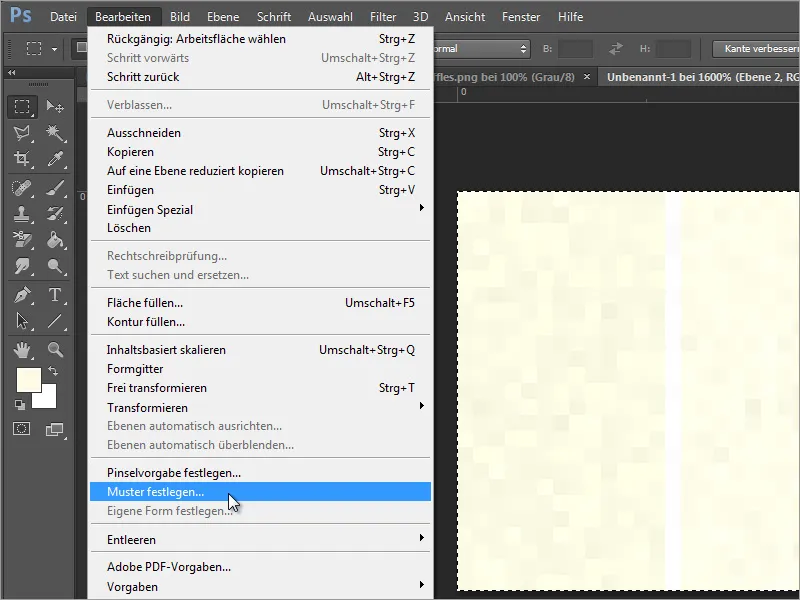
Na tę warstwę należy nałożyć wzór. Zanim to zrobisz, otwórz w Adobe Photoshop pobrany wcześniej wzór w osobnym pliku. Zaznacz całą powierzchnię tego wzoru za pomocą Ctrl+A. Mając aktywne zaznaczenie, przejdź do menu Edycja>Definiuj wzór.
Otworzy się okno dialogowe zapisywania wzoru. Tutaj, jeśli konieczne, nadaj nową nazwę.
Następnie możesz wrócić do dokumentu w formacie A3. Najpierw w menu Obraz>Tryb zmień profil obiektu na CMYK. Potwierdź okno dialogowe.
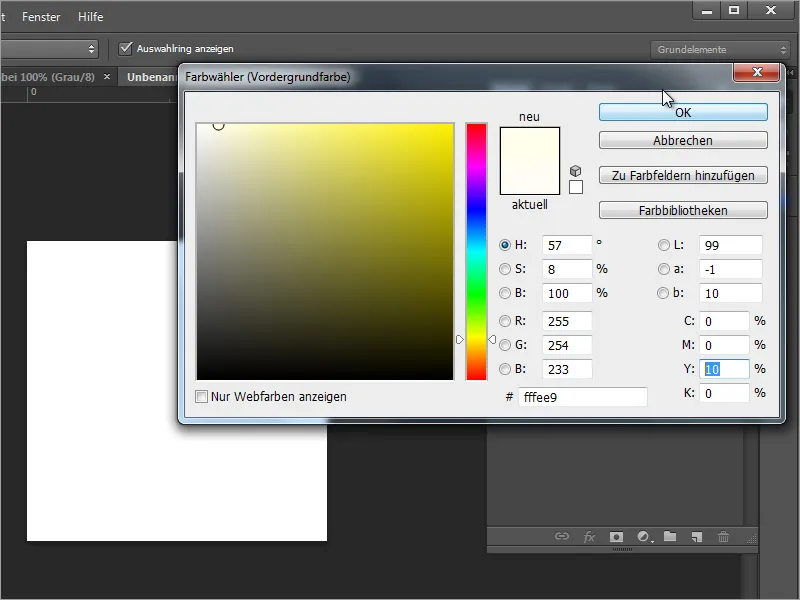
Teraz ważne jest, aby wcześniej zmienić kolor tła w Adobe Photoshop. Zorientuj się przy tym wartościach koloru, które zostały użyte dla beżu w dokumencie InDesign. Odpowiada to 5% udziałowi żółci.
Za pomocą podwójnego kliknięcia na miniaturze koloru w pasku narzędzi w Adobe Photoshop, możesz otworzyć Okno wyboru koloru i wprowadzić wartość koloru bezpośrednio.
Za pomocą Alt+Backspace możesz wypełnić aktywną warstwę tła tym nowym kolorem.
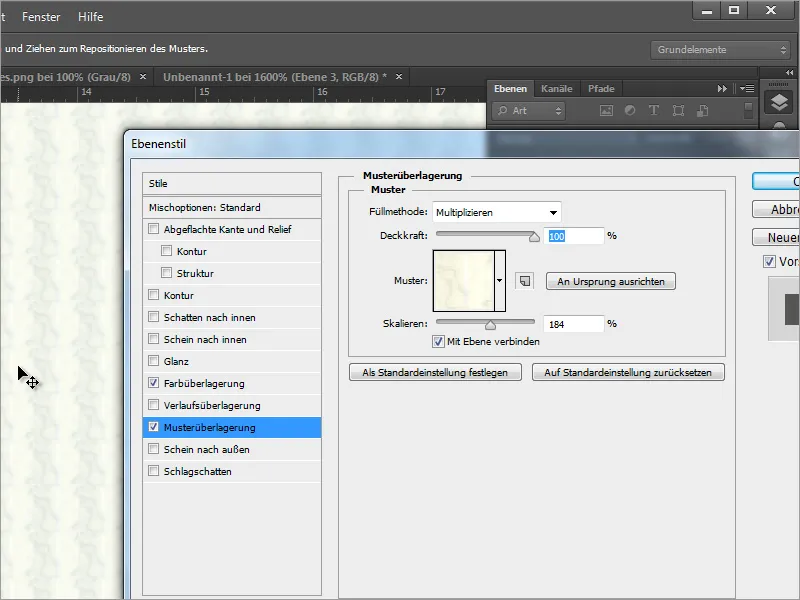
Teraz potrzebne są Opcje wypełniania dla tej warstwy. Kliknij prawym przyciskiem myszy na warstwę 0 w Panelu warstw i wybierz z menu kontekstowego pozycję Opcje wypełniania. Alternatywnie można też dwukrotnie kliknąć na tej warstwie, aby otworzyć okno dialogowe.
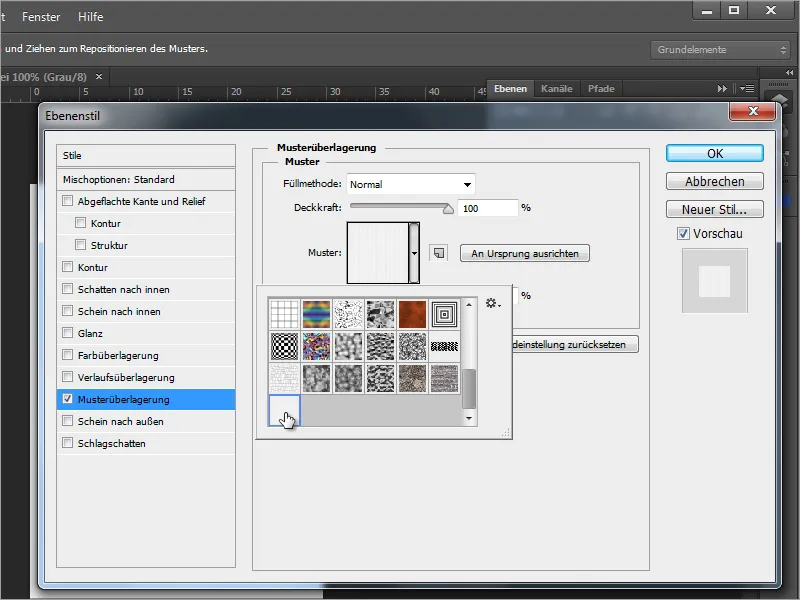
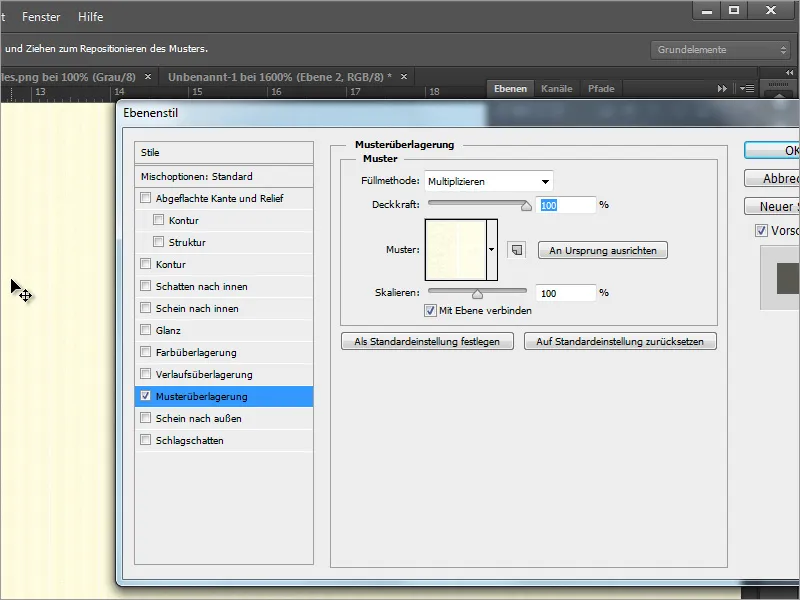
W oknie dialogowym wybierz Nakładanie wzoru. W polu rozwijanym na dole wybierz dobrze zapisany wzór.
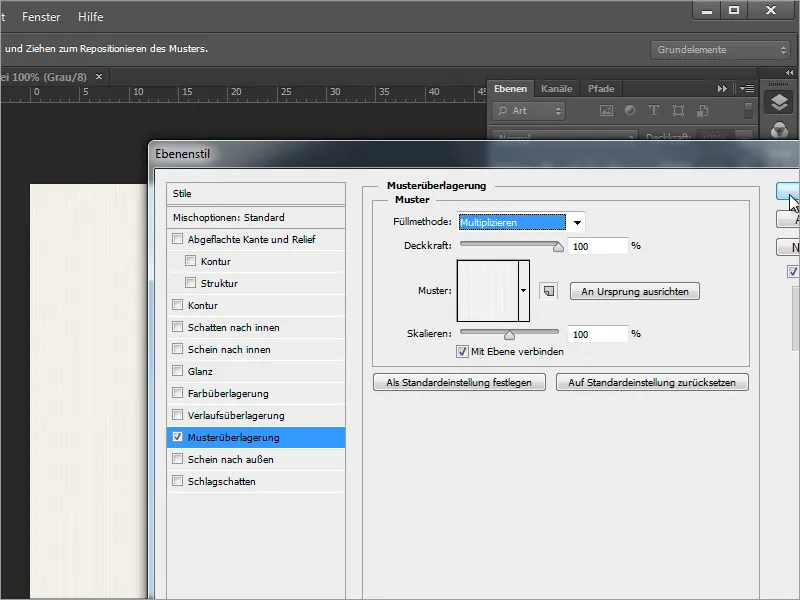
Ponadto ustaw metodę wypełniania na Mnożenie, aby żółty kolor tła przeswitywał przez to wzór.
Gdy przybliżysz dokument, możesz dokładniej ocenić wynik. Zapisz dokument jako plik Photoshop.
W InDesign możesz wkleić ten dokument, uruchamiając Ctrl+D dialog Umieszczania i wybierając nowo utworzony plik. Przeciągnij go następnie przez cały dokument.
Za pomocą Ctrl+Alt przenieś tę grafikę na tył, ponieważ w przeciwnym razie zakryje wszystkie inne obiekty.
Taką teksturę tła można również łatwo stworzyć samodzielnie w Adobe Photoshop. Wystarczą do tego kilka prostych kroków. Możesz zacząć od utworzenia nowego dokumentu. Upewnij się, że zamiast milimetrów wybierasz piksele jako jednostkę wymiaru. Sam dokument nie musi być zbyt duży.
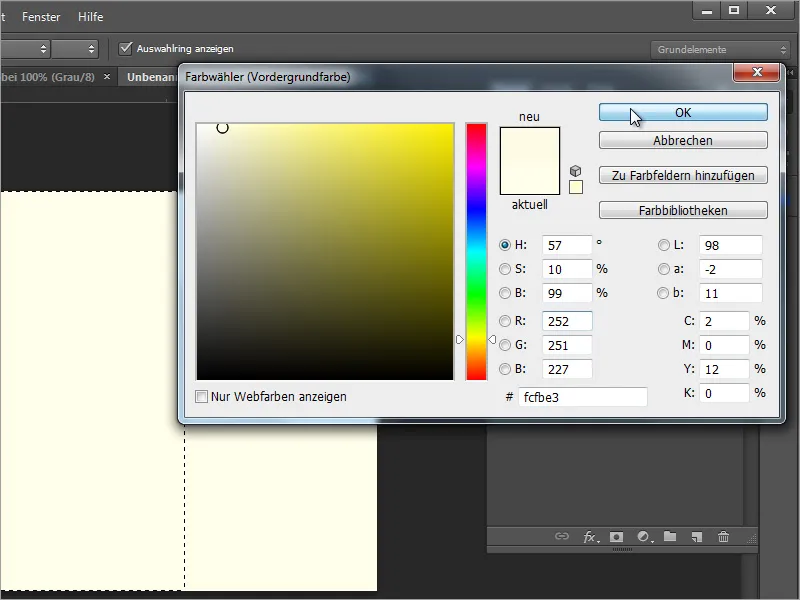
Za pomocą Ctrl i + powiększ dokumnet. Teraz należy nadac mu nowy kolor. Możesz ponownie ustawić sprawdzony odcień 5% żółci lub trochę ciemniejszy na 10%.
Za pomocą Alt+Backspace wypełnij obiekt kolorem. Pikselowe siatki tworzą się przy dużym powiększeniu w nowszych wersjach Photoshopa i pozwalają na precyzyjne edytowanie obszaru.
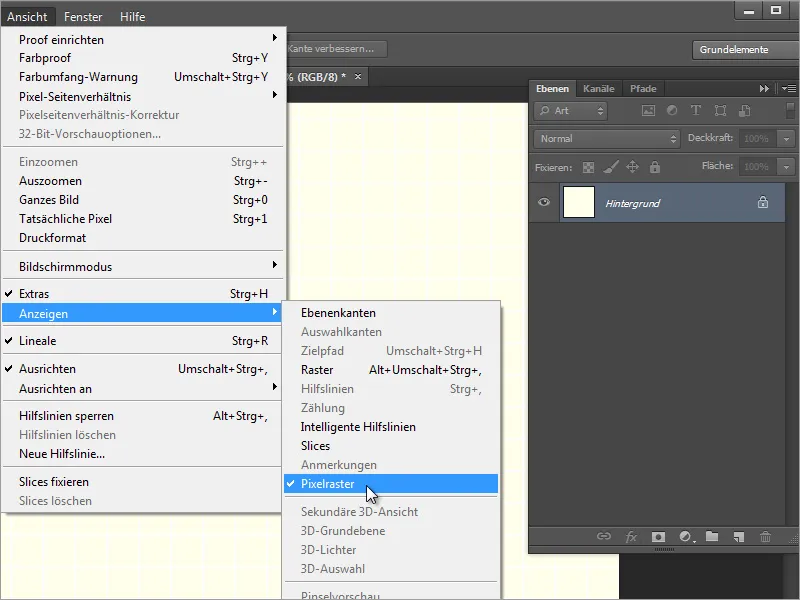
Jeśli to ci przeszkadza, możesz też wyłączyć ten widok poprzez menu Widok>Pokazuj>Krata pikseli.
Z narzędziem zaznaczania przeciągnij prostokątne zaznaczenie do środka dokumentu. Dodatkowo dodaj nową warstwę i ustaw nowy, ciemniejszy kolor, którym obszar zaznaczony ma zostać wypełniony.
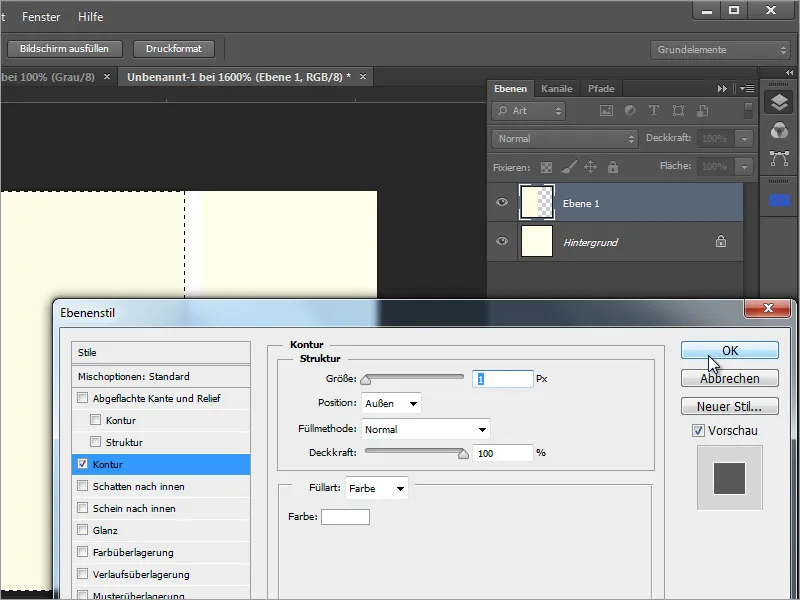
Za pomocą Alt+Backspace wypełnij zaznaczony obszar nowym kolorem. Dodatkowo, dla tej warstwy, wywołaj opcje Wypełnienia poprzez menu kontekstowe lub podwójne kliknięcie. Zdefiniuj dla obiektu kontur o grubości 1 piksela w kolorze białym, z pozycją na zewnątrz. Następnie potwierdź dialog.
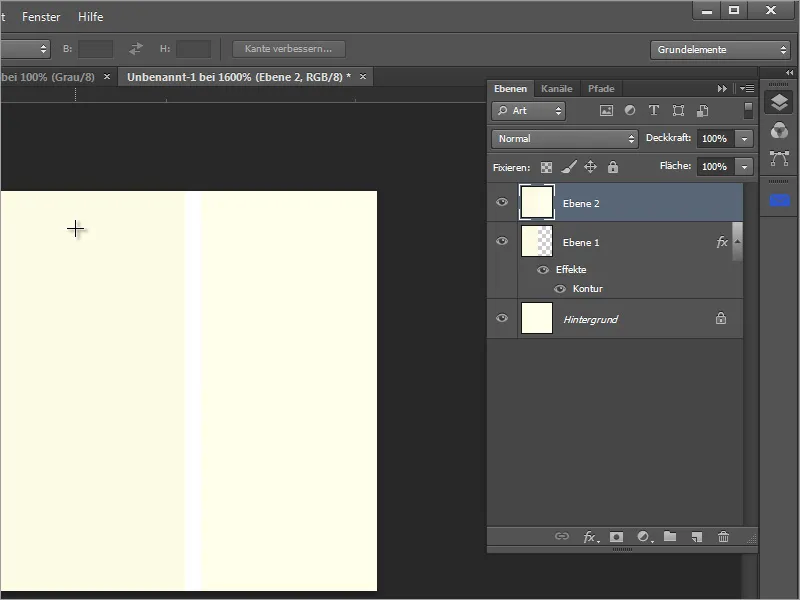
Następnie skopiuj wszystkie widoczne warstwy. Aby to zrobić, naciśnij Ctrl+A, aby zaznaczyć cały obszar. Za pomocą Ctrl+Shift+C skopiuj wszystko widoczne z wyświetlonych warstw do schowka. Następnie wklej to z powrotem do dokumentu za pomocą Ctrl+V. Adobe Photoshop samodzielnie utworzy nową warstwę.
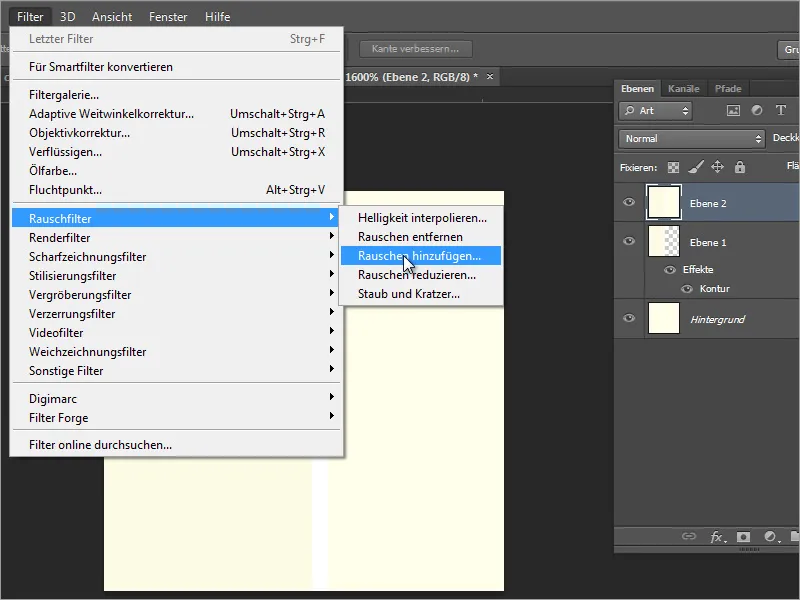
Następnie wywołaj filtr szumu. Znajdziesz go pod Filtr> Filtr szumu > Dodaj szum.
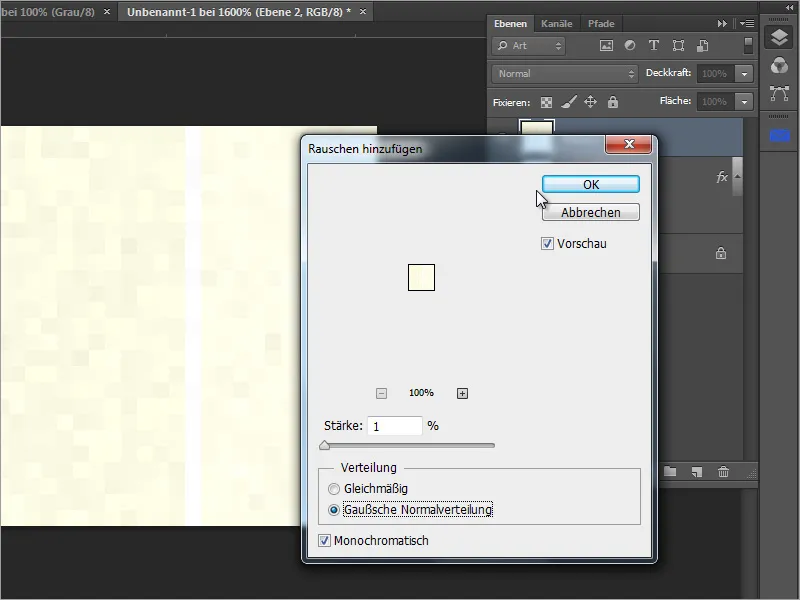
Teraz możesz dodać delikatne szumy. Aby jednak ostateczny efekt nie był zbyt kolorowy, wybierz opcję Monochromatyczny i zachowaj minimalną silę szumu na poziomie 1%.
Teraz przeprowadź test, który pokaże, czy utworzona tekstura faktycznie odpowiada temu, co ma ostatecznie wyjść na końcu. Wybierz teksturę za pomocą Ctrl+A, przejdź do pozycji w menu Edytuj> Ustaw jako wzór, aby zapisać ją jako wzór.
Następnie możesz przetestować wzór w dowolnym pliku. Aby jednak łatwiej porównać rezultat, zaleca się przetestować na pliku oryginalnym. Skopiuj najlepiej warstwę i zmień wzór. Już w podglądzie jest dobrze widoczny efekt pasków.
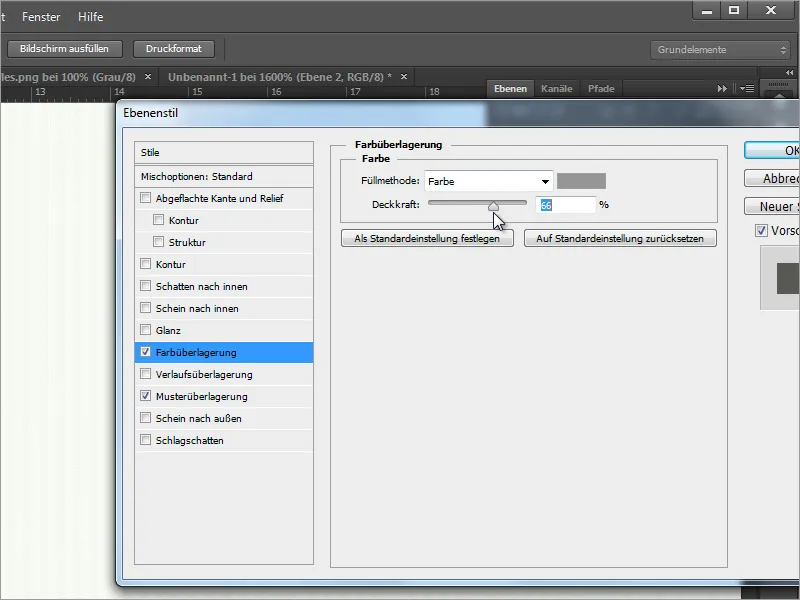
Ten wzorzec można dodatkowo przyciemnić lub zmienić kolor za pomocą nakładania kolorów, Wybierz w rozwijanym polu na metodę wypełnienia kolor lub mnożenie i zmieniaj przezroczystość.
Po dokonaniu wszystkich ustawień zgodnie z Twoimi życzeniami, możesz zapisać dokument i przejść z powrotem do InDesign. W dokumencie InDesign możesz łatwo zamienić tło, zmieniając na przykład w paletce powiązań powiązanie do właśnie stworzonego dokumentu.
Po tym, powiązanie będzie ponownie utworzone, a tło dokumentu zostanie wyposażone w te nowe informacje.
Może się zdarzyć, że te paski mogą nie wyglądać tak, jak w Adobe Photoshop. Jednak ponieważ jest to plik edytowalny, który zawsze można edytować w Photoshopie, warto dokonać tych zmian bezpośrednio w Photoshopie. Przejdź zatem ponownie do programu graficznego. Tam możesz dostosować skalowanie wzoru.
Po zapisaniu jako dokument Photoshop, możesz ponownie zaktualizować powiązanie w InDesign. Nowa grafika tła będzie wyświetlona.
Ostatecznie można tworzyć własne struktury tła na wiele sposobów. Nie zawsze muszą to być linie.