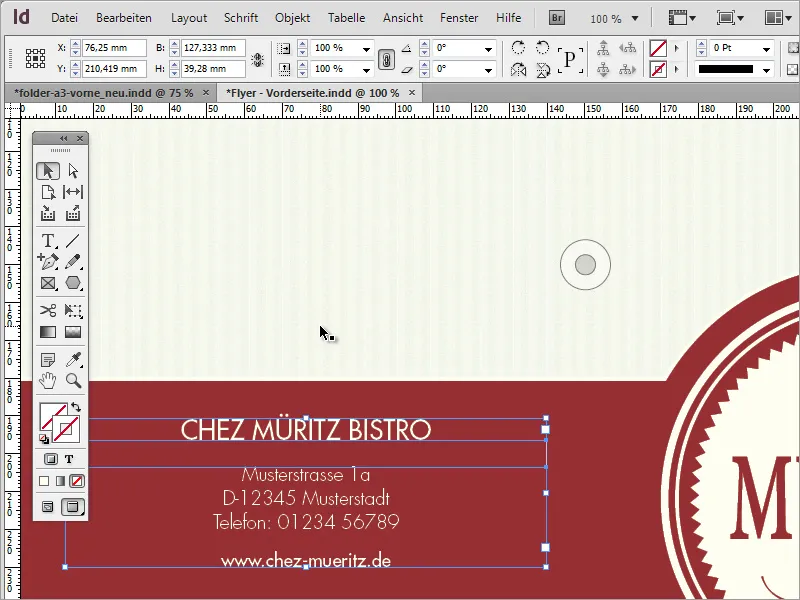
Teraz możesz dodać nazwę bistronu i adres. Potrzebujesz więc dwóch obszarów tekstowych do wstawienia treści. Górny fragment składa się z czcionki Futura LT o rozmiarze 20 punktów z średnio cienkim fontem. Blok adresu również opiera się na czcionce Futura LT o grubości Light o rozmiarze 14 punktów oraz adres strony internetowej ponownie z średnio cienkim fontem o rozmiarze 14 punktów.
Brakuje jeszcze tylnej strony lub części wewnętrznej. Składa się ona z bardzo podobnych elementów, które już były wykorzystane na stronie przedniej.

Skopiuj właśnie utworzoną pierwszą stronę, przeciągając ją po prostu na ikonę Nowy na dolnym końcu panelu stron, i usuń niepotrzebne części dokumentu.
Możliwe, że przypadkowo usunąłeś teraz także logo. Nie ma problemu, po prostu skopiuj logo z pierwszej strony. Kliknij każdą pojedynczą część lub zaznacz logo za pomocą narzędzia zaznaczania, aby w całości je skopiować.
Niechciane części obrazu możesz po prostu usunąć, naciskając klawisz Shift i klikając na niechciany element obrazu, na przykład tło, które nie powinno być kopiowane. Na końcu zostanie to, co faktycznie chciałeś skopiować.
Kopiujesz cały obiekt za pomocą Ctrl+C, przechodzisz do drugiej strony i wklejasz kopię za pomocą Ctrl+V na tej stronie. Następnie możesz przesunąć tę kopię w dół i zmniejszyć za pomocą klawisza Shift, ponieważ jest zdecydowanie za duża dla tego obszaru karty. Jednak z tego wynika także nowy problem, ponieważ czcionka nie jest proporcjonalnie zmniejszana tą metodą.
Możesz temu zapobiec, naciskając Ctrl+Shift i zmniejszając obiekt.
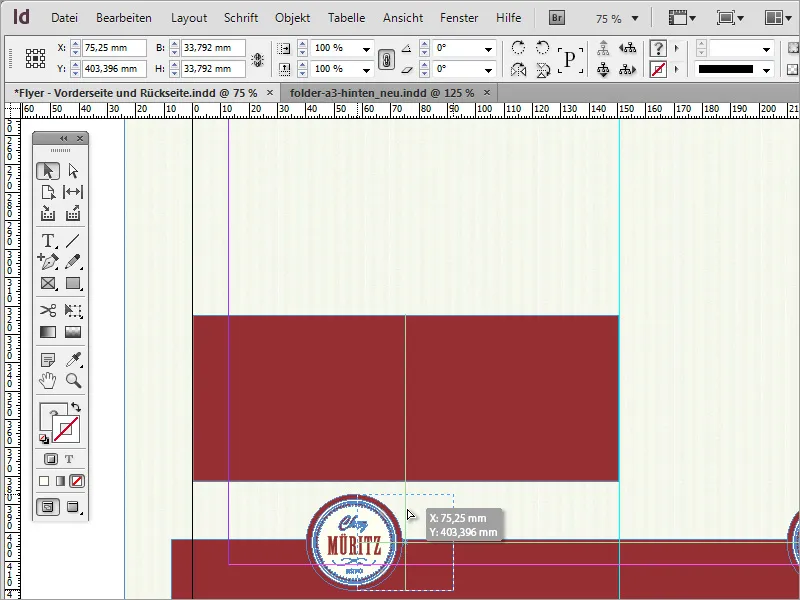
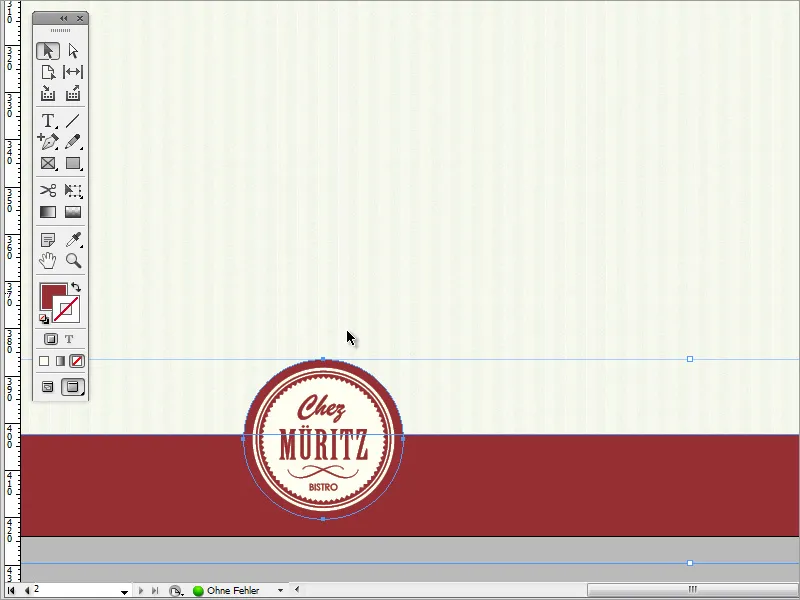
Najpierw pozycjonuję obiekt na środku prawej strony. Aby przypadkowo nie zaznaczyć tła za każdym razem, możesz po prostu zablokować warstwę za pomocą pola warstw. Przejdź do odpowiedniej warstwy w tym polu i aktywuj symbol zamka.
Na tym etapie brakuje koła, które oprawia logo. W tym celu ponownie skorzystaj z narzędzia Elipsa i narysuj równomierną koło za pomocą klawiszy Shift- i Alt od środka logo na zewnątrz. Następnie przesuń koło dalej do tła za pomocą Ctrl+O.
Ponieważ będziesz potrzebować tego logo i koła również na przeciwległej, lewej stronie, możesz zaznaczyć oba elementy i utworzyć kopię poprzez przeciąganie trzymając klawisz Alt. Umieść tę kopię w przybliżeniu na środku skrzydła strony.
Aby właściwie umieścić ten obiekt na środku, ponownie zaproponowane jest skorzystanie z czasowego obiektu pomocniczego. Wykorzystaj do tego celu prostokąt sięgający od części centralnej do ograniczenia krawędzi.
Jeśli teraz przesuniesz logo, InDesign dostosuje się do już istniejących obiektów i dosłownie wyrówna go do osi środkowej.
Alternatywnie możesz również wyrównać obiekty tradycyjnie do siebie, zaznaczając je narzędziem zaznaczania i przytrzymując klawisz Shift, a następnie przechodząc do menu Okno>Obiekty i układ>Wyrównaj i wybierając pole dialogowe do wyrównywania i rozkładania obiektów. W tym polu dialogowym znajduje się przycisk do wyrównywania obiektów do środka..webp?tutkfid=74083)
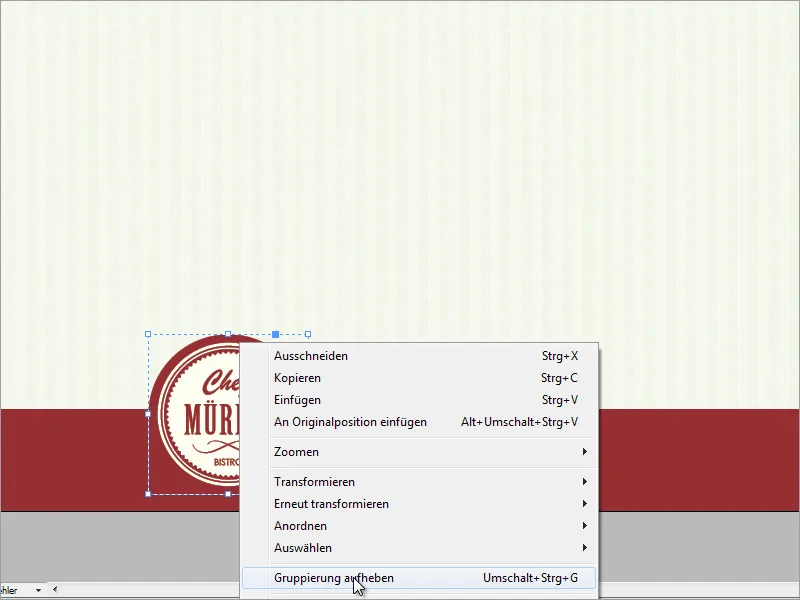
Po wyrównaniu obiektów możesz usunąć pomocniczy prostokąt. Teraz zajmij się konturem dolnej belki wraz z kształtami kółek. Aby to zrobić, musisz najpierw anulować grupowanie loga, aby móc oddzielić tylne koło od reszty. Kliknij logo prawym przyciskiem myszy i wybierz opcję ustawienia grupy, jeśli istnieje.
Następnie zaznacz prostokątną powierzchnię tła oraz oba koła tła loga.
Za pomocą narzędzia Pathfinder, znajdującego się w Okno>Obiekt i Układ, połączysz te 3 obiekty w jeden duży obiekt.
Możesz nadać kontur o grubości 3 punktów, który otacza jedynie tę powierzchnię. Wynik powinien zatem zależeć od wzoru tła i wyglądać mniej więcej tak:
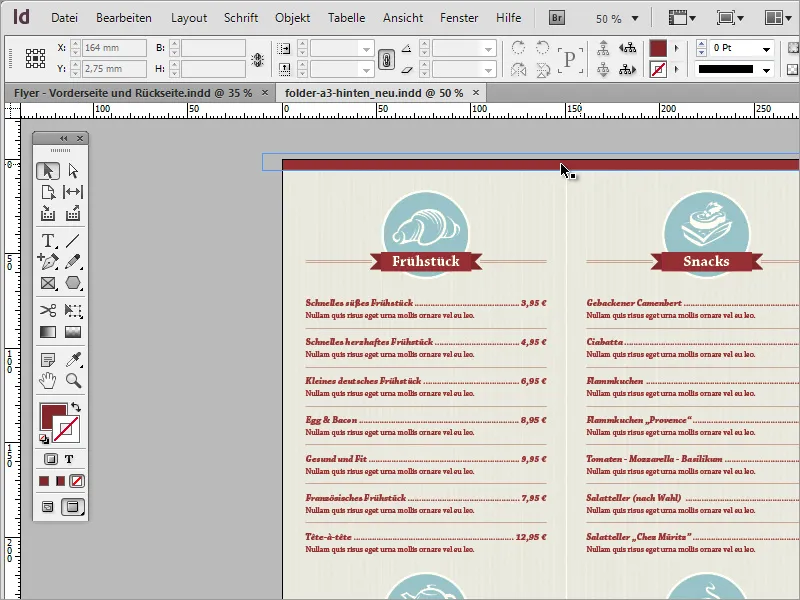
Teraz nadszedł czas, aby zająć się menu. Istnieją cztery obszary, które są dość podobnie zbudowane. Nad obszarami znajdują się grafiki i bliższe oznaczenia oferty kulinarnej. Możesz to łatwo stworzyć sam.
Najpierw pozyskaj odpowiednie grafiki z bazy danych obrazów lub stwórz je wcześniej. Odpowiednie grafiki użytkowe znajdziesz na przykład na www.fotolia.de.
Pobraną plik wektorowy możesz otworzyć w programie do edycji wektorowej, takim jak Adobe Illustrator. Każdą pojedynczą grafikę możesz skopiować z niego za pomocą Ctrl+C i użyć w swoim dokumencie InDesign.
Przy tworzeniu tych grup możesz tymczasowo ukryć wzór tła strony za pośrednictwem panelu warstw, ponieważ w niektórych przypadkach może on przeszkadzać w dalszej pracy. Po prostu kliknij ikonę oka.
Teraz za pomocą Ctrl+V pobierz grafikę z schowka do dokumentu. Jeśli mysz znajduje się poza zaznaczoną grafiką w rogach, pojawi się symbol obrotu. Możesz obrócić tę grafikę w pożądanym kierunku.
Przed wypełnieniem tej grafiki białym kolorem, potrzebujesz tła w kształcie koła. W szablonie to tło ma własny kolor.
W takich przypadkach możesz również ułatwić sobie pracę: Zamiast zdefiniować nowy kolor w dokumentach, możesz po prostu skopiować tę istniejącą grafikę i zaimportować ją do bieżącego projektu. Odpowiednia wartość koloru zostanie automatycznie przeniesiona do palety kolorów.
Jeśli takiej grafiki nie ma, po prostu ponownie stwórz koło za pomocą narzędzia elipsy i przeciągnij je równomiernie, trzymając klawisz Shift.
To koło również otrzymuje obrys, ale nie o grubości 3, lecz 4 piksele. Przesuń koło dalej do tła za pomocą Ctrl+O i zamień grafikę na beżową.
Ponownie skorzystaj z funkcji wyrównaj, aby pionowo wyśrodkować obie grafiki względem siebie.
Gdy spojrzysz na ten element ozdobny, zobaczysz, że składa się z kilku pojedynczych elementów i kolorów. Aby to zrobić, w paletce kolorów potrzebny jest kolejny czerwony kolor, który możesz od razu utworzyć.
Teraz po prostu odtwórz to. Stwórz wąską powierzchnię w kształcie prostokąta. Upewnij się, że obramowanie jest wyłączone. Potrzebujesz tylko koloru wypełnienia. Stwórz również inne, mniejsze prostokąty. Następnie przejdź do narzędzia ołówek i wybierz narzędzie dodaj punkt kotwiczenia z menu podręcznego. Następnie kliknij mniejszy prostokąt w połowie po lewej stronie, aby dodać punkt kotwiczenia.
Przy wciśniętym klawiszu Shift i narzędziu wyborka aktywuj ten punkt kotwiczenia i przeciągnij go w kierunku środka obiektu, aż powstanie ładny szpic.
Teraz możesz nieco przesunąć obiekt bardziej do wewnątrz i do tyłu za pomocą Ctrl+O i wypełnić go ciemniejszym odcieniem czerwieni.
Skopiuj ten mały prostokąt za pomocą Alt+Shift w poziomy sposób. Poprzez menu kontekstowe możesz również przekształcić obiekt i zrobić jego odbicie lustrzane w poziomie.
Małe linie do logo tworzysz za pomocą narzędzia do rysowania linii. Narysuj linię z wciśniętym klawiszem Shift, aby była poziomo ustawiona.
Ustaw kolor wypełnienia linii na z i ustaw kolor konturu na czerwień firmową. Grubość linii wynosi około 0,25 punktu. Za pomocą Alt+strzałka w dół możesz zrobić z niej kopię i przesunąć ją w dół.
Następnie zaznacz obie linie i kolejny raz zduplikuj je przesuwając je z wciśniętym klawiszem Alt. Jeśli przytrzymasz jednocześnie klawisz Shift, możesz przesunąć te linie na tej samej wysokości, w poziomie.
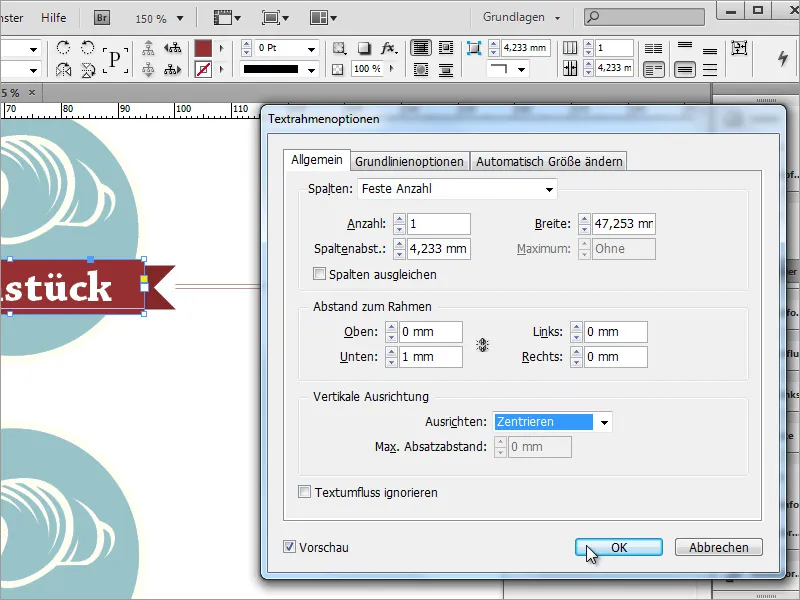
Teraz możesz wprowadzić dokładniejszą nazwę dla kategorii potraw. W szablonie użyto czcionki Chaparral Pro w wersji Bold o rozmiarze 22 punktów. Klikając prawym przyciskiem myszy na pole tekstowe, możesz wybrać opcje ramki tekstu oraz ustawić opcję Wyjustuj dla Wyrównania pionowego. Dzięki ustawieniom Odstęp od ramki możesz również wprowadzić niestandardowe wartości, które optycznie ustawią tekst w lepszej pozycji.