Ogień tekstowy lub tekstura płomienia natychmiast przyciąga uwagę i nadaje dramatyczny i intensywny wygląd. Z programem Photoshop możesz realistycznie stworzyć ten efekt, łącząc tekstury, efekty warstw i pędzle. W tym samouczku dowiesz się, jak krok po kroku stworzyć zarówno palący się tekst, jak i imponującą teksturę płomienia na twoim tekście. Doskonałe do plakatów, projektów związanych z grami lub każdego projektu, który ma emanować ciepłem i pasją. Zacznijmy i wprowadźmy Twój tekst w stan płonący!
Koncept pisaka symuluje efekt, który każde dziecko zna, czyli przesuwanie palcem przez jeszcze nie wyschnięty farbę. Miejsce, w którym pisak dotyka powierzchnię roboczą podczas kliknięcia, jest punktem pobierania koloru, który następnie porusza się wraz z ruchem pisaka przez obraz, w zależności od ustawionego progu, efekt ten jest dość imponujący.
W filtrze Rozmycie w płynie, Narzędzie Transformacji Marszcząca, które przesuwa piksele do przodu podczas ciągnięcia, a także Narzędzie Turbulencji, które miesza piksele podczas ruchu, działają podobnie. Dlatego te trzy narzędzia są często używane do przedstawiania łaskotliwego ognia.
Tworzenie tekstury płomienia
Podstawą tej części samouczka jest samouczek napisany przez MrScorpio w dniu 16 lutego 2007 r., który obejmował tworzenie realistycznego ognia za pomocą Photoshopa 7.0.
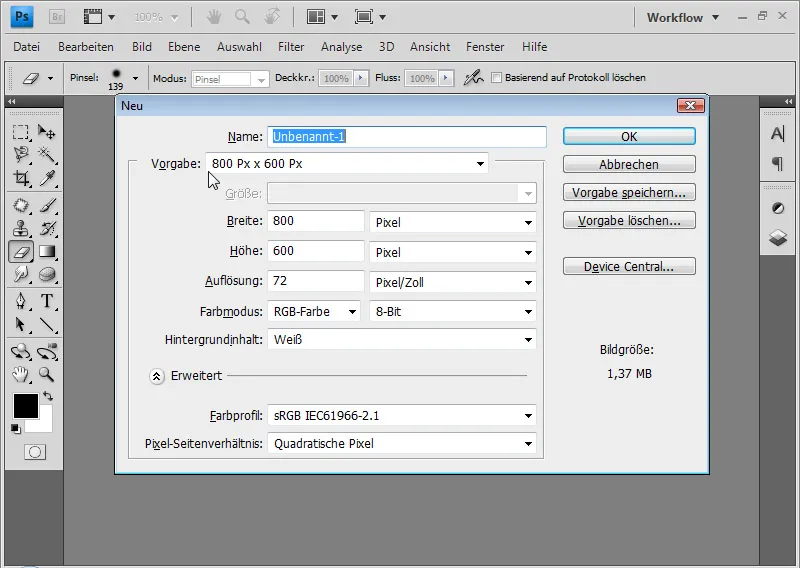
Tworzę nowy plik (Ctrl+N) o rozmiarze 800x600 px.

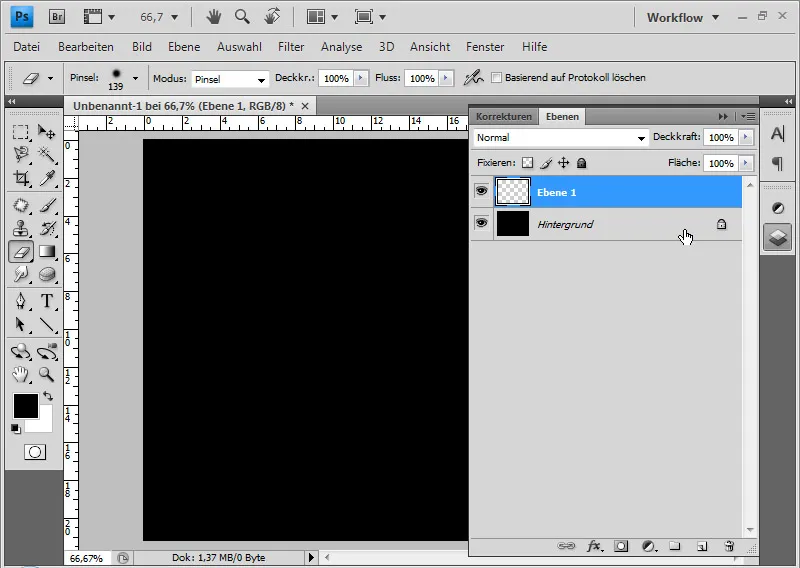
Wypełniam warstwę tła czarnym kolorem. Najprościej można to zrobić za pomocą skrótu klawiszowego D i Alt+Delete. D ustawia domyślne kolory (czarny jako pierwszy plan i biały jako tło), a za pomocą Alt+Delete wypełniam istniejącą warstwę kolorem pierwszego planu.
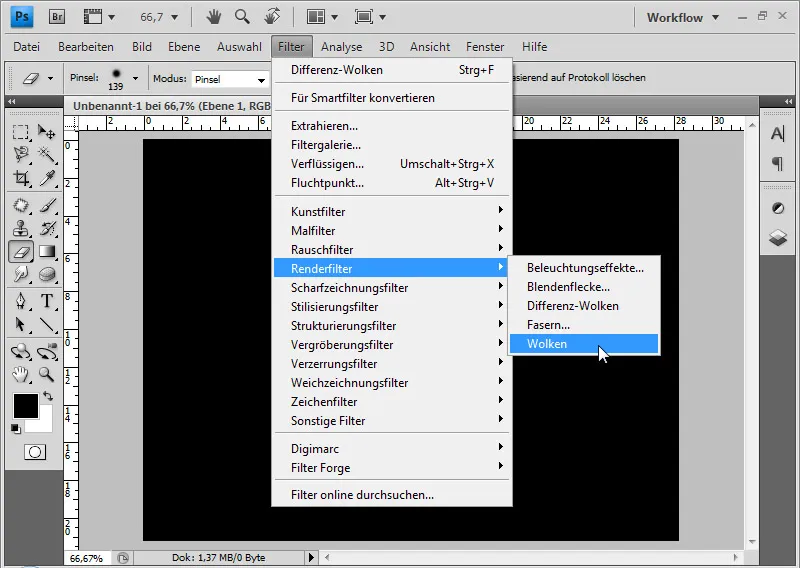
Na nowej warstwie (Shift+Ctrl+Alt+N; naciskając klawisz Alt + Shift+Ctrl+N dla nowej warstwy, pomijając okno dialogowe) stosuję filtr Renderowanie > Chmury. Efektem jest delikatny obraz chmur, który został stworzony na podstawie losowych wartości kolorów pierwszego planu i tła.
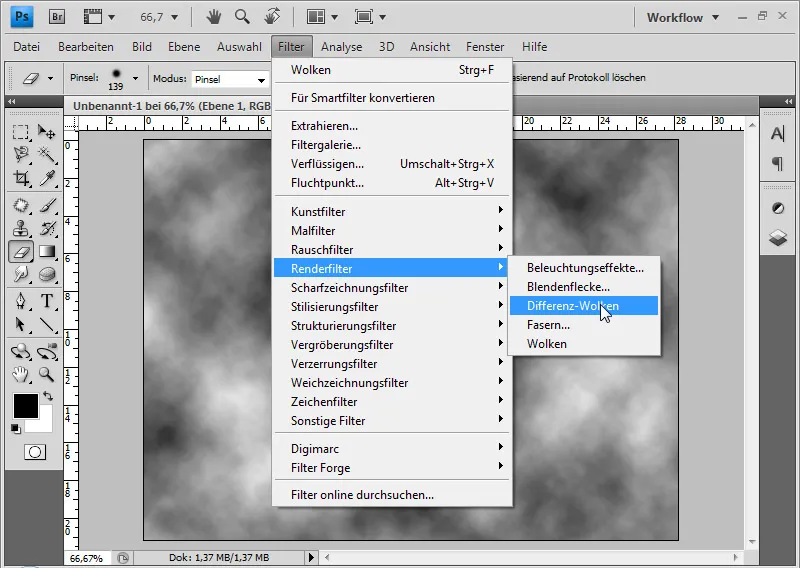
Następnie kilkakrotnie stosuję filtr Renderowanie > Chmury Różnicowe. Aby powtórzyć filtr, można także użyć skrótu klawiszowego Ctrl+F.
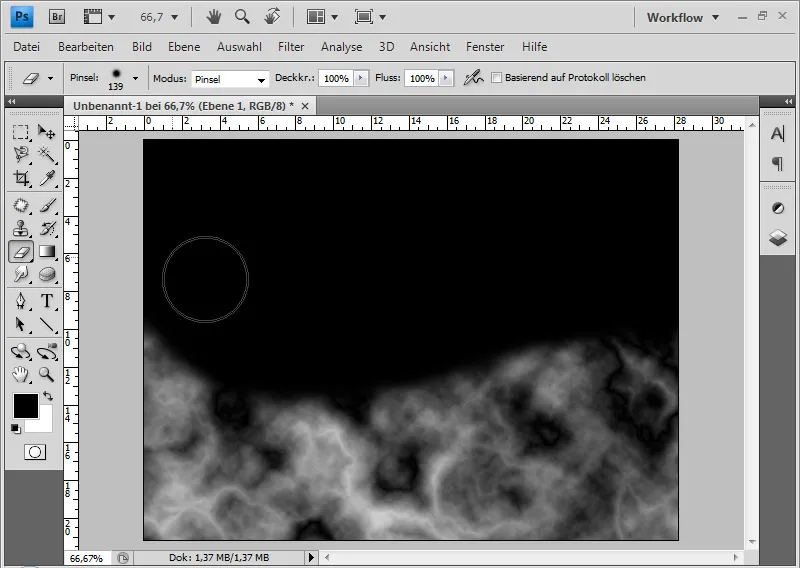
Ten filtr działa podobnie jak filtr Chmur, ale dodaje piksele już obecne w obrazie do losowych wartości kolorów pierwszego planu i tła. Za pomocą gumki (E) mogę usunąć górny obszar obrazu o miękkim krawędziowaniu.
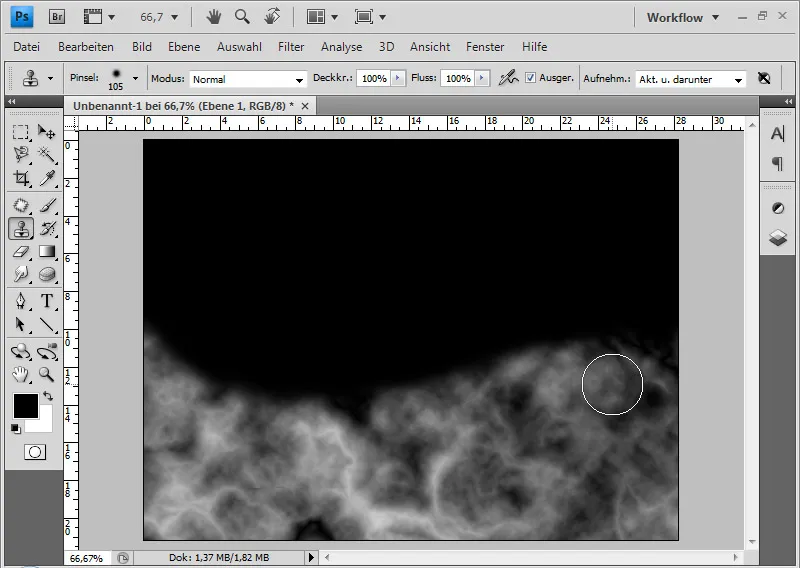
Jeśli pozostają niepożądane ciemne plamy na teksturze, można je usunąć za pomocą miękkiej gumki Kopiowanie Mazałem.
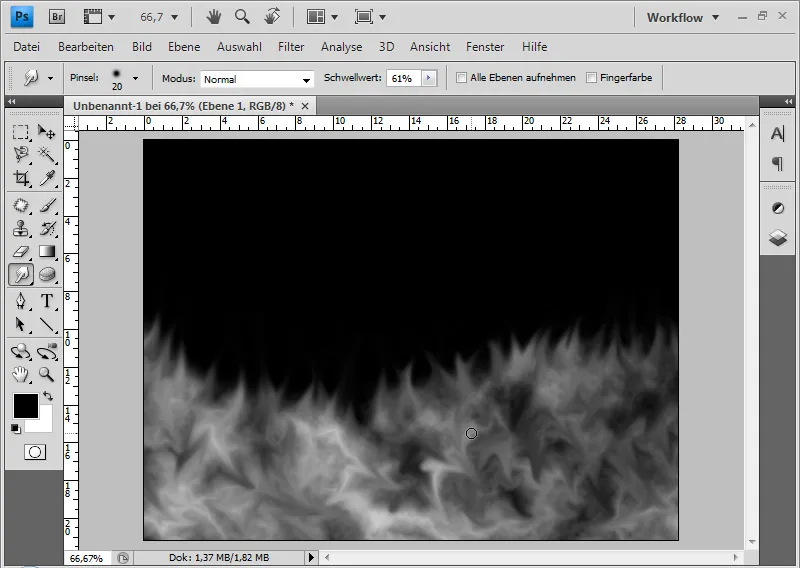
Z pomocą pisaka o miękkiej krawędzi i z różnymi średnicami od 5 do 20 pikseli, przeciągam znikające płomienie na obrazie. Ważne jest, aby nie tylko tworzyć płomienie na krawędzi, ale także przesuwać je wewnątrz tekstury płomienia, aby uzyskać jednolity wygląd końcowy.
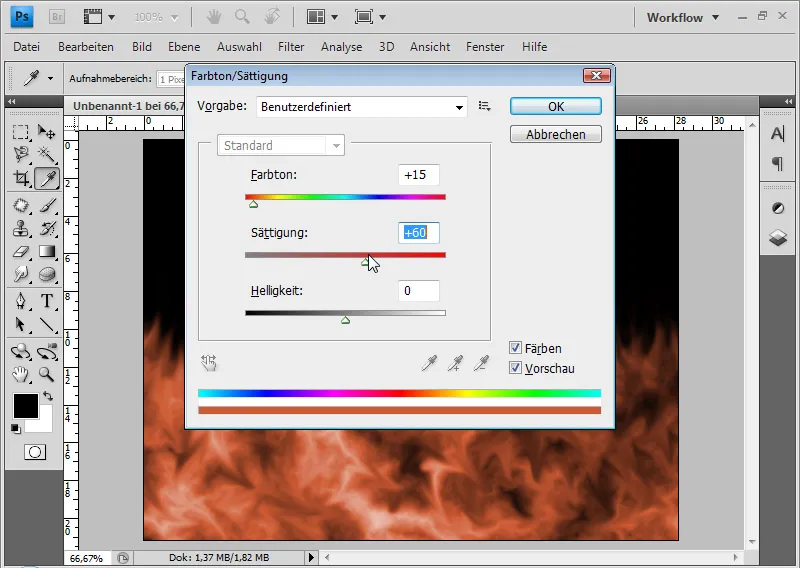
Na tej warstwie stosuję korektę obrazu Odcień/Nasycenie przez menu Obraz>Korekty>Odcień/Nasycenie (Ctrl+U) w trybie Barwienie z ustawieniami: 15, 60, 0.
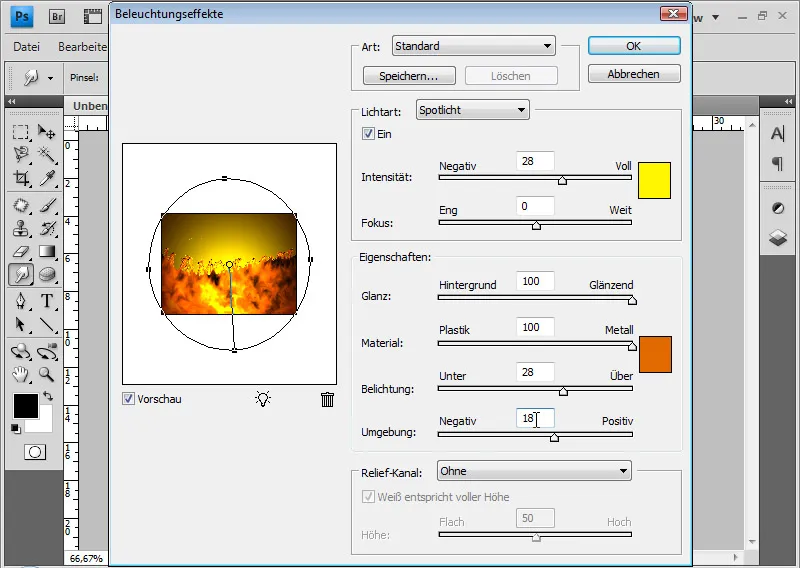
Teraz płomienie wydają się zbyt czerwone. Wprowadzam nastrojowość w płomienie za pomocą filtra Renderowanie > Efekty Oświetlenia. Wartość, aby przekonwertować warstwę na obiekt Smart, abym mógł użyć filtra jako Smartfiltra i dokonywać zmian w filtrze w dowolnym momencie bez strat.
Wykonuję następujące ustawienia (patrz obraz).
Moja tekstura ognia jest gotowa.
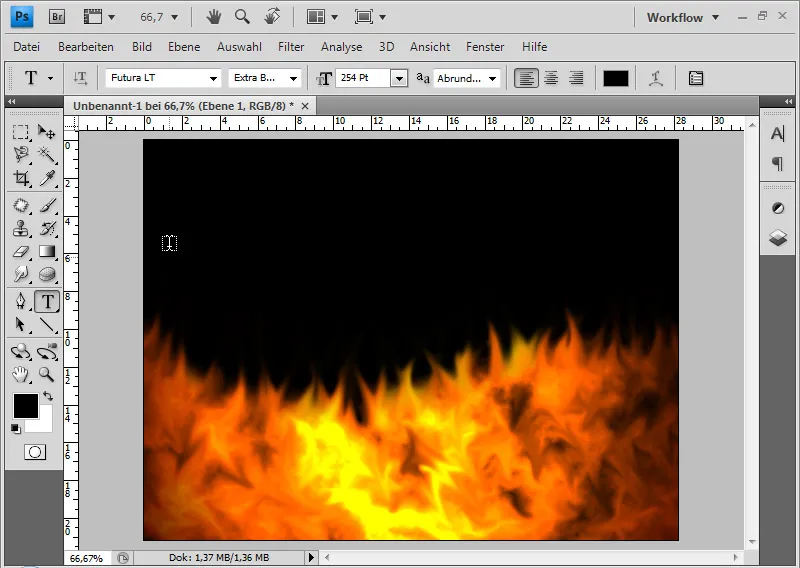
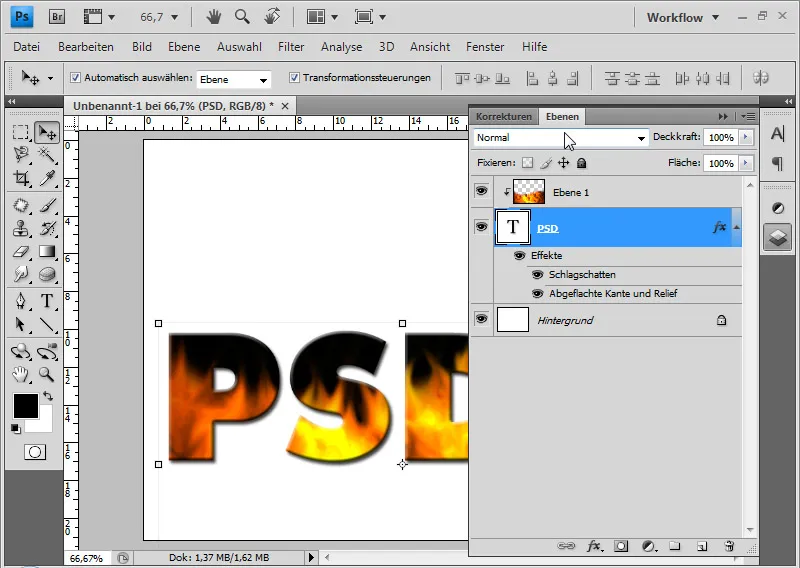
Teraz mogę dodać tekst z opcjami wypełnienia, umieścić warstwę tekstową pod warstwą ognia i połączyć obie za pomocą maski warstwy. Dla lepszej widoczności wypełniłem pierwszy plan tła białym kolorem (Ctrl+Delete), jeśli kolory domyślne Czarny i Biały są ustawione w Seledtorze Kolorów.
Jako tekstura płomienia jest OK, ale nie jest doskonałą teksturą ognia. Efekt generowania płonących pikseli można również z powodzeniem zastosować do tekstu, który ma być podpalony.
Tworzenie tekstu ognistego
Podstawą tego fragmentu samouczka jest samouczek napisany przez tris 6 lipca 2004 r., który obejmował tworzenie tekstu ognistego za pomocą Photoshopa 7.0.
Tworzę nowy plik (Strg+N) o rozmiarze 800x600. Warstwę tła wypełniam czarnym kolorem. Najprościej jest to zrobić za pomocą D dla kolorów standardowych, o ile kolor czarny nie jest ustawiony jako kolor pierwszoplanowy w selektorze kolorów, oraz Alt+Rückstelltaste dla wypełnienia kolorem pierwszoplanowym.
Za pomocą narzędzia tekstowego piszę biały tekst „PSD-Tutorials.de” na nowej warstwie. W tym przykładzie używam czcionki Futura LT o rozmiarze 80 punktów. Duplikuję warstwę tekstu za pomocą Strg+J i ukrywam ją. Później będę potrzebować tej zduplikowanej warstwy jeszcze raz.
Aktywną warstwę tekstową rasterizuję, klikając prawym przyciskiem myszy na warstwie>rasteryzuj tekst.
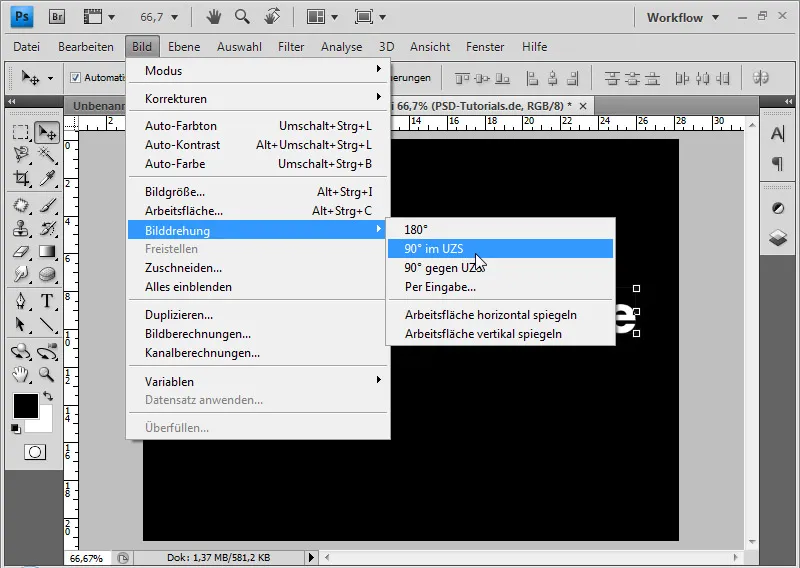
Z menu Obraz>Obrót obrazu>90 stopni zgodnie z ruchem wskazówek zegara obracam obraz.
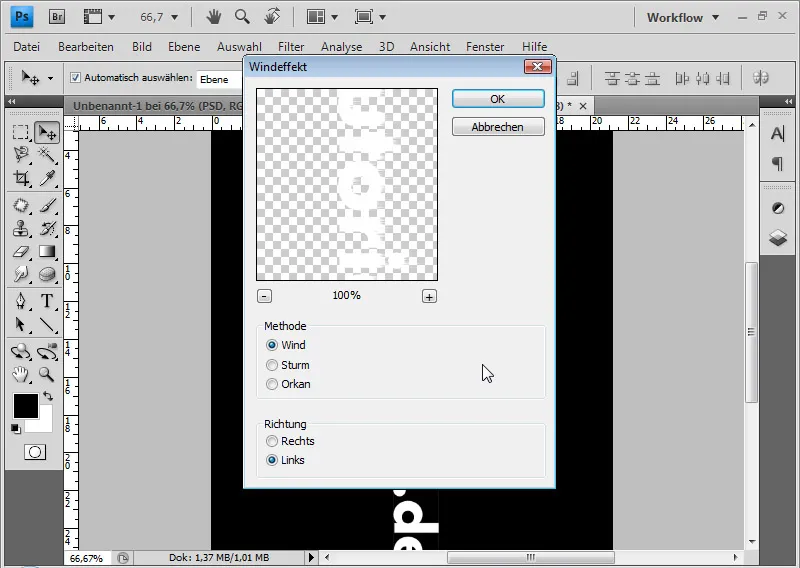
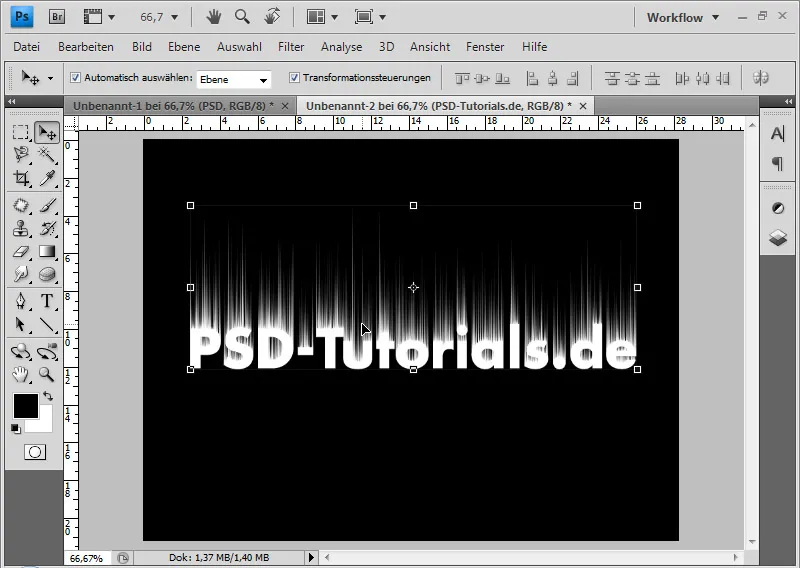
Z menu Filtr>Filtry stylizujące>Efekt wiatru dodaję białe „promienie wiatru” do zrasteryzowanego tekstu. Efekt powtarzam do trzech razy – w zależności od potrzeb. Aby powtórzyć ostatni filtr, mogę użyć skrótu klawiszowego Strg+F.
Następnie mogę odwrócić obrót obrazu przeciwnie do ruchu wskazówek zegara.
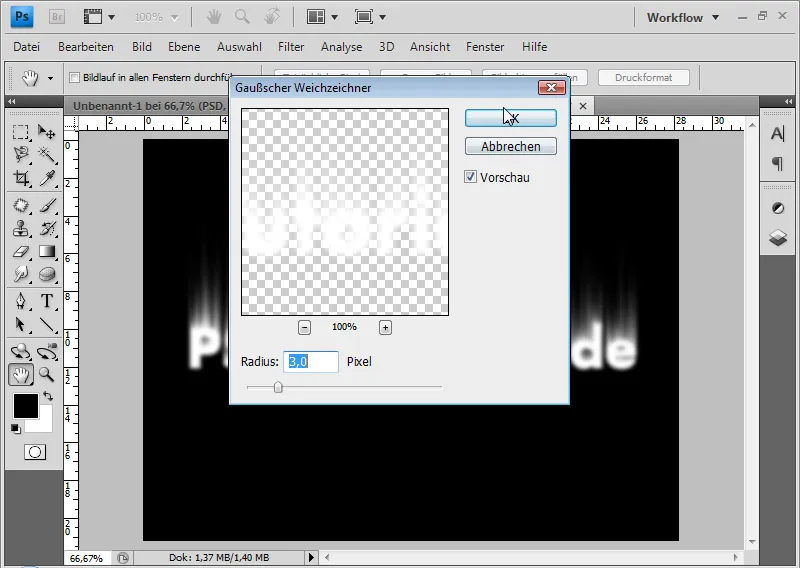
W następnym kroku wybieram Filtr Rozmycie Gaussowskie z promieniem 3 pikseli. W ten sposób z promieni wiatru powstają zarysy dymu.
Następnie koloruję tekst wraz z zarysami dymu. Po pierwsze, łączę zrasteryzowaną warstwę tekstową z czarnym tłem za pomocą skrótu klawiszowego Strg+E.
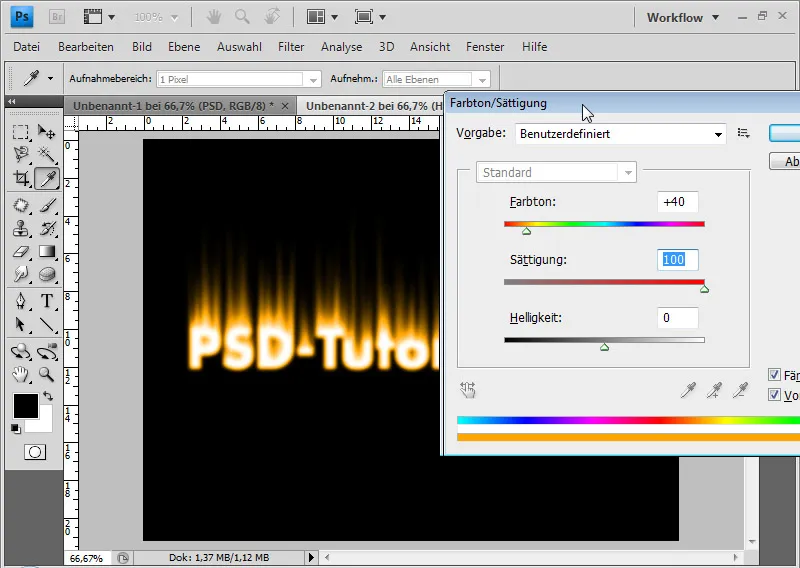
Do kolorowania używam korekty obrazu Odcień/Nasycenie z użyciem skrótu Strg+U lub z menu Obraz>Korekty obrazu>Odcień/Nasycenie.
Aktywuję pole wyboru dla kolorowania, ustawiam odcień na 40 przy nasyceniu 100.
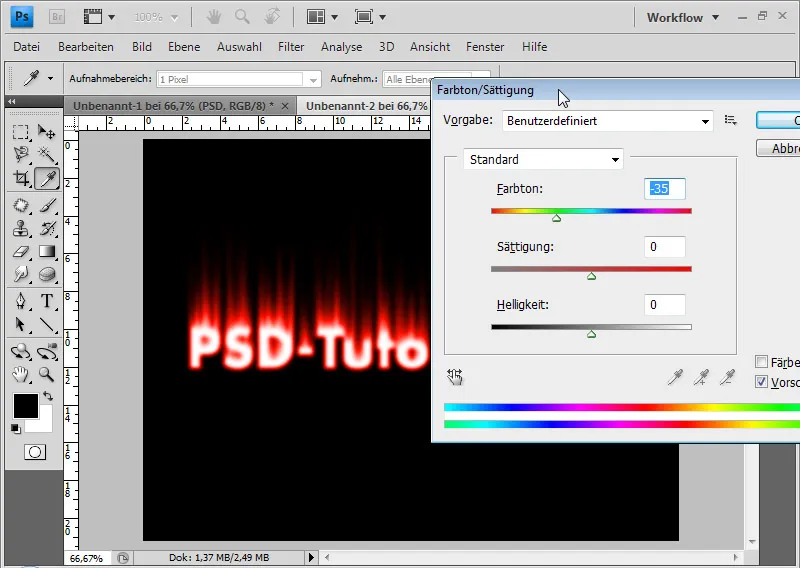
Duplikuję warstwę za pomocą Strg+J i ponownie wybieram korektę obrazu Odcień/Nasycenie dla zduplikowanej warstwy. Tym razem ustawiam odcień na -35, nie kolorując.
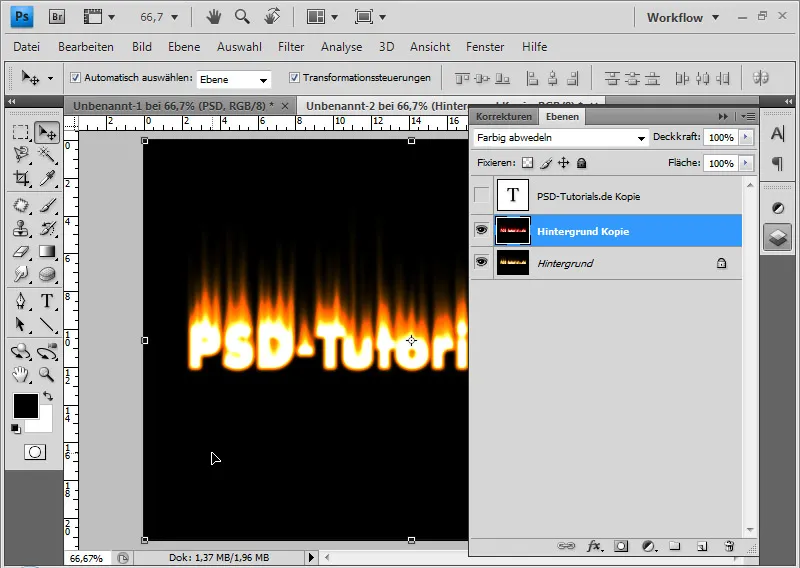
Aby uzyskać pożądany efekt koloru ognia, ustawiam tryb wypełnienia warstwy na Rozjaśnienie (Shift+Alt+D). Rozjaśnienie oznacza, że kontrast kanałów kolorów zmniejsza się, a nasycenie treści warstwy wzrasta.
Obie warstwy można połączyć w jedną (Strg+E).
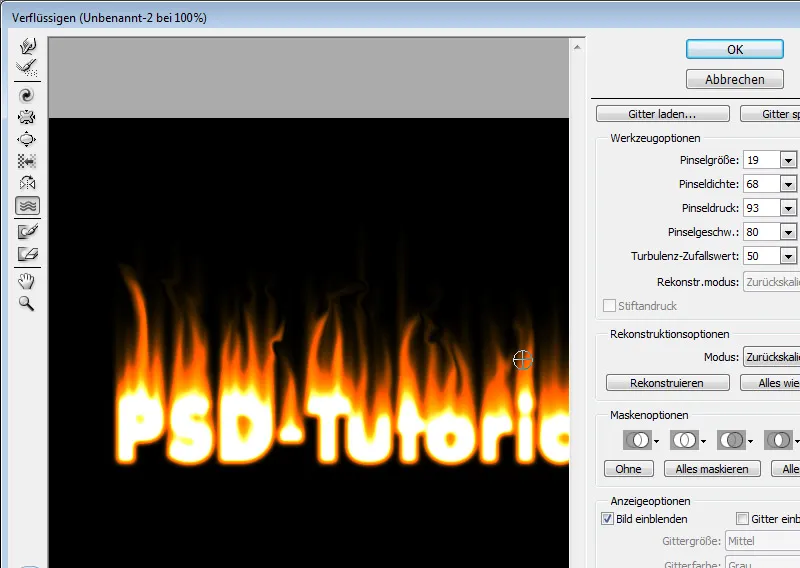
W następnym kroku symuluję płomienie. W tym celu wywołuję filtr Rozmycie obrazu przez menu Filtr>Rozmycie lub skrót Shift+Strg+X.
Z narzędziem Turbulencja (T) przy małej szczoteczce o wielkości około 15-25pt mogę symulować płomienie. Generuję języczki płomienia za pomocą narzędzia Turbulencja.
Alternatywnie – choć nieco mniej precyzyjne w użyciu – mogę również użyć narzędzia Skręcanie do przodu (W). Ze względu na poprawienie zmienionych obszarów mogę korzystać z narzędzia Odbudowy (R).
Za pomocą Alt+Shift+Strg+E mogę zespolić wszystkie widoczne warstwy w jedną zduplikowaną. Tę zduplikowaną warstwę ustawiam w tryb Przejście i w razie potrzeby zmniejszam stopień nasycenia nawet do 60 procent. To dodaje nieco życia płomieniom.
Jeśli płomienie wydają się zbyt ostre, mogę także złagodzić warstwę filtru Rozmycia Gaussa. Następnie mogę dostroić efekt za pomocą stopnia nasycenia.
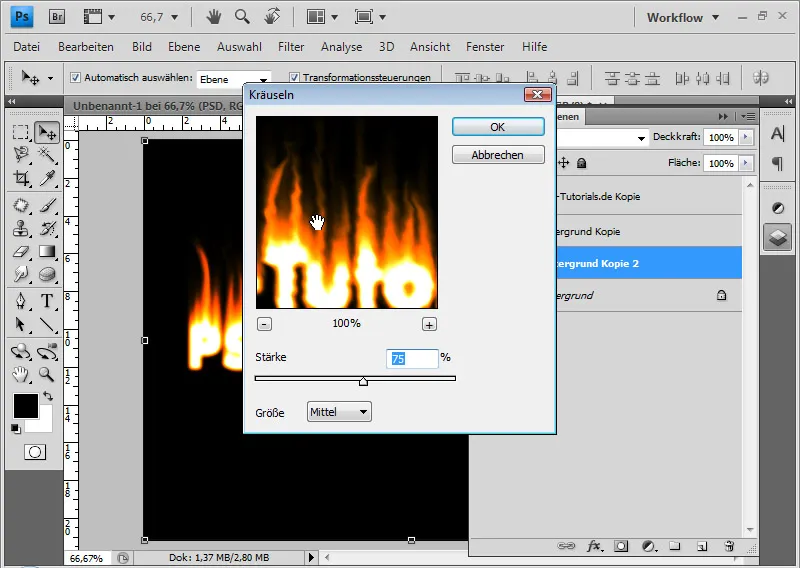
Jeśli chcę, aby efekt płomieni był bardziej autentyczny, mogę zespolić wszystkie widoczne warstwy w jedną zduplikowaną i zastosować filtr zniekształcenia Krzywienie dla nowej warstwy na 75 procent/Średnio. W ten sposób uzyskuję ten charakterystyczny drżący efekt płomieni.
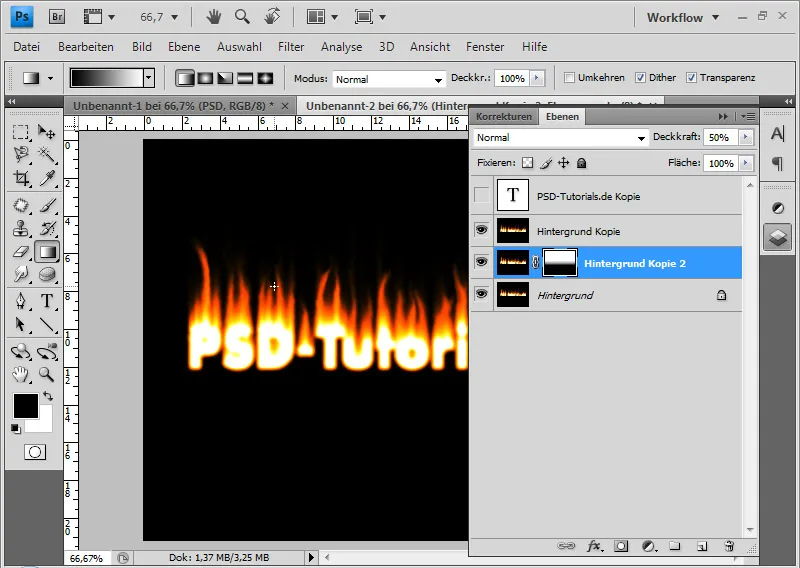
Następnie zmniejszam przejrzystość do około 50 procent, a za pomocą maski warstwy ograniczam efekt tylko do górnej części płomieni, tworząc czarno-biały gradient w masce warstwy.
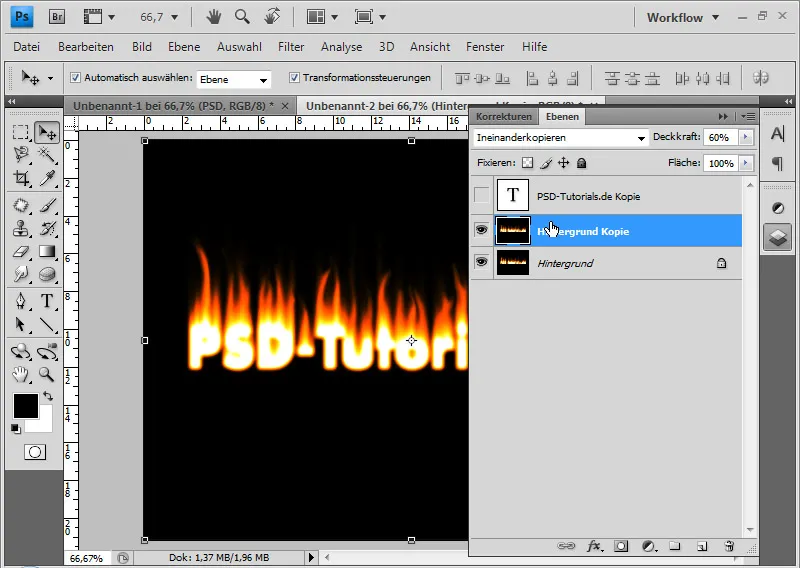
Początkowo wyłączoną warstwę tekstu mogę ponownie włączyć i umieścić ją na szczycie hierarchii warstw. Zmieniam kolor tekstu na czarny.
Dla optymalnego przejścia dodaję do warstwy tekstu maskę warstwy i tworzę czarno-biały gradient. Dzięki temu kolor czarny tekstu ładnie przenika w górę w płomienie.
W ostatnim kroku znowu duplikuję wszystkie widoczne warstwy na zredukowaną przy użyciu Alt+Shift+Ctrl+E. Następnie wybieram Ctrl+T i odbijam warstwę pionowo. W trybie warstwy Mnożenie na odwrocie mogę pomnożyć wszystkie jasne treści warstwy, aby stały się widoczne i nie musiałam już wycinania obszaru płomieni.
Redukuję Przezroczystość warstwy do około 60 procent. Na masce warstwy dodaję Czarno-Biały Gradient, aby efekt odbicia był słabszy w dolnej części. W razie potrzeby mogę przekształcić odbicie za pomocą Ctrl+T, na przykład przedłużyć je.
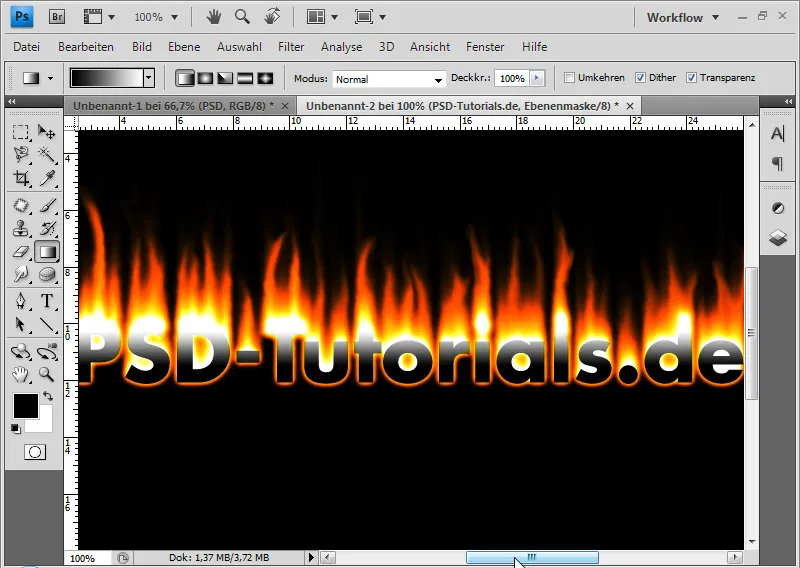
Wynik tego samouczka może wyglądać tak:
W zależności od tego, jak edytowałem strumienie ognia za pomocą narzędzia Wymazywanie, efekt ognia będzie różny. Poniżej alternatywny wygląd płomieni według tego samouczka:


