Uwaga wstępna: Do stworzenia sześcianu z obrazkami zainspirowało mnie tutorial w jednym ze czasopism Photoshopowych, który pokazywał proces tworzenia sześcianu z obrazkami w 17 krokach, estymując czas potrzebny na 45 minut. Wtedy pomyślałem: Dlaczego autor robi to tak skomplikowanie? Na końcu powstało coś dość statycznego. Sześcian, który tworzę w tym tutorialu, jest dynamiczny i może być oglądany z każdej strony - i to w ułamku czasu potrzebnego do stworzenia. Więc zaczynamy.
Krok 1: Stworzenie tła
Otwieram zdjęcie, które ma przedstawiać jedną ze ścian sześcianu z obrazkami. Moim motywem jest Australia. Warstwa tła jest konwertowana na zwykłą warstwę poprzez Podwójne kliknięcie. Tworzę nową warstwę pod warstwą z obrazkiem.
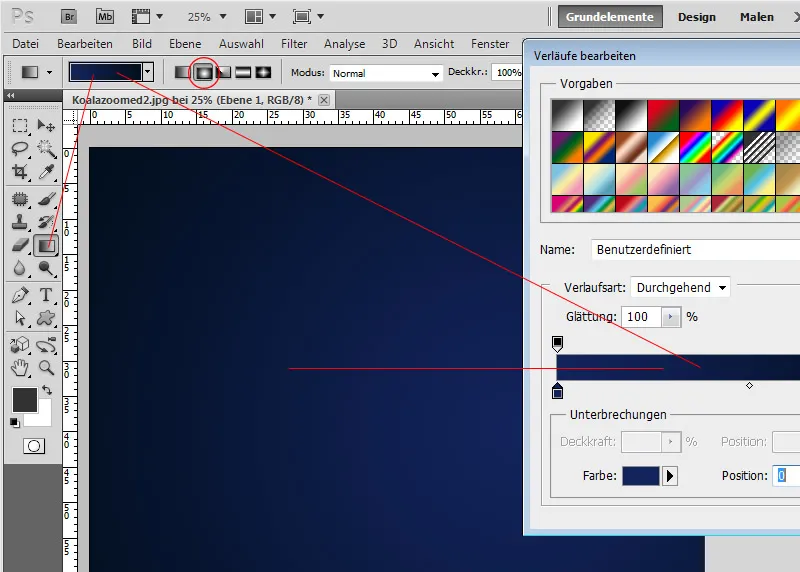
Nową warstwę wykorzystuję do stworzenia nowego tła. Tworzę Gradient od średniego niebieskiego do ciemnego niebieskiego i przeciągam go jako Gradient kołowy.
Krok 2: Tworzenie formy 3D
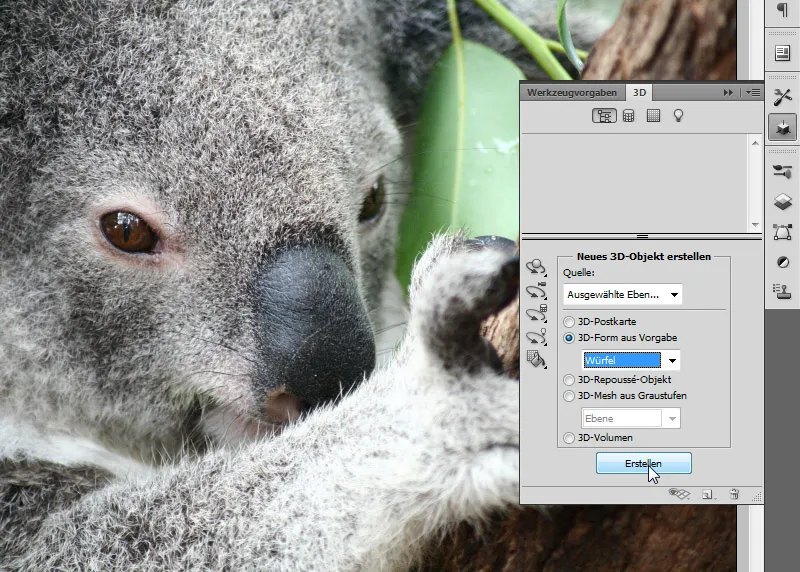
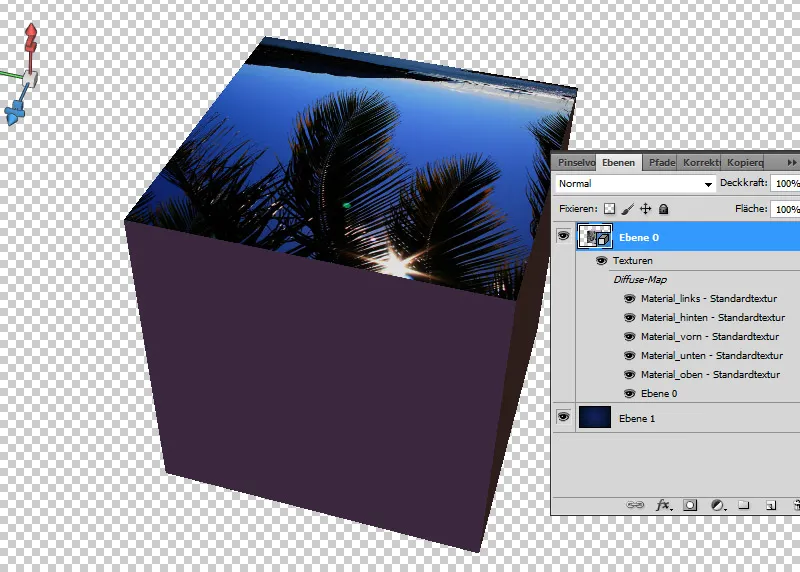
Aktywuję warstwę z moim zdjęciem. Następnie otwieram Panel 3D. Wybieram Sześcian, zaznaczam opcję Forma 3D z domyślnych ustawień i tworzę z warstwy z obrazkiem sześcian.
Krok 3: Przypisanie obrazków do ścian
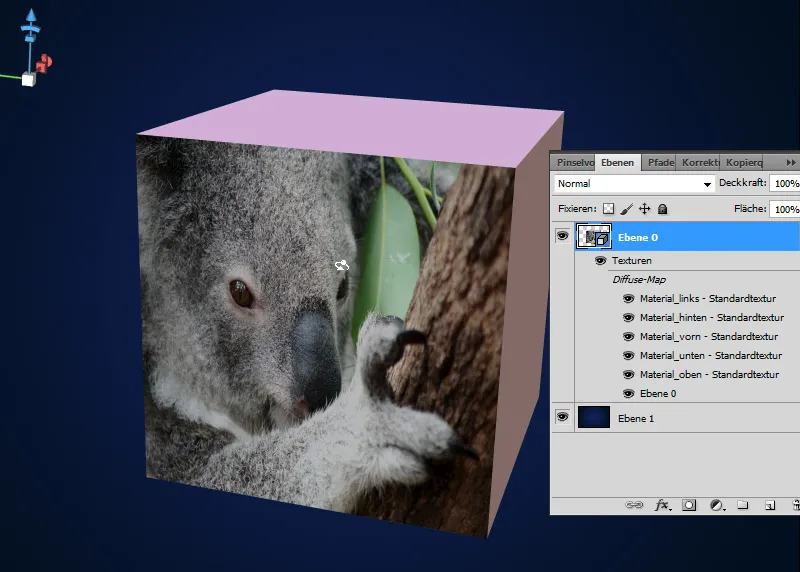
Jedna ze ścian jest już z moim zdjęciem. W Panelu warstw widzę sześcian z sześcioma ścianami. Jedna jest nazwana jak moja warstwa z obrazkiem. Inne noszą nazwy "Materiał_lewa", "Materiał_góra", itd. i mają podłożone kolory.
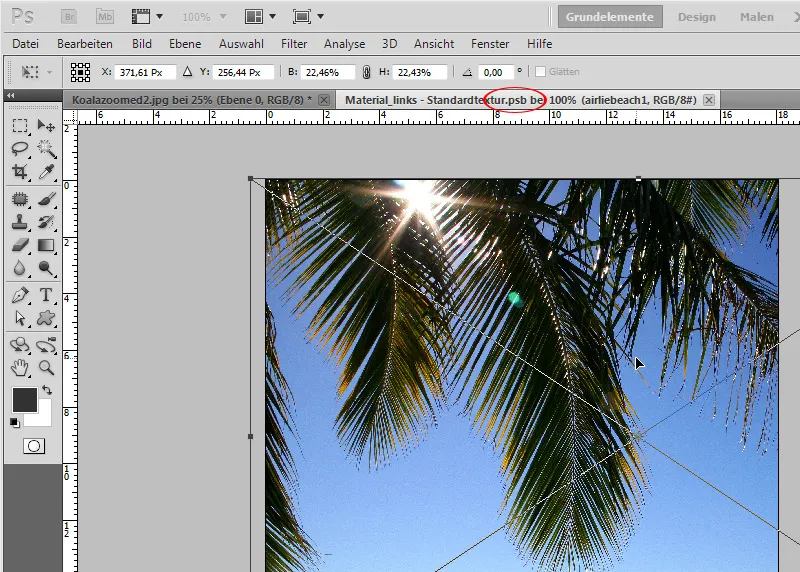
Podwójnie klikam na pierwszy materiał, który dotąd przedstawiał tylko jeden kolor. Otwiera się plik PSB. Pliki PSB mogą być już znanym niektórym zastosowującym Smart-Objekty. Tutaj mogę łatwo umieścić moje kolejne zdjęcie - bezpośrednio na tle koloru. Ważne: Po zakończeniu zapisz!
Już wtedy kolorowa ściana sześcianu została zmieniona na moje zdjęcie.
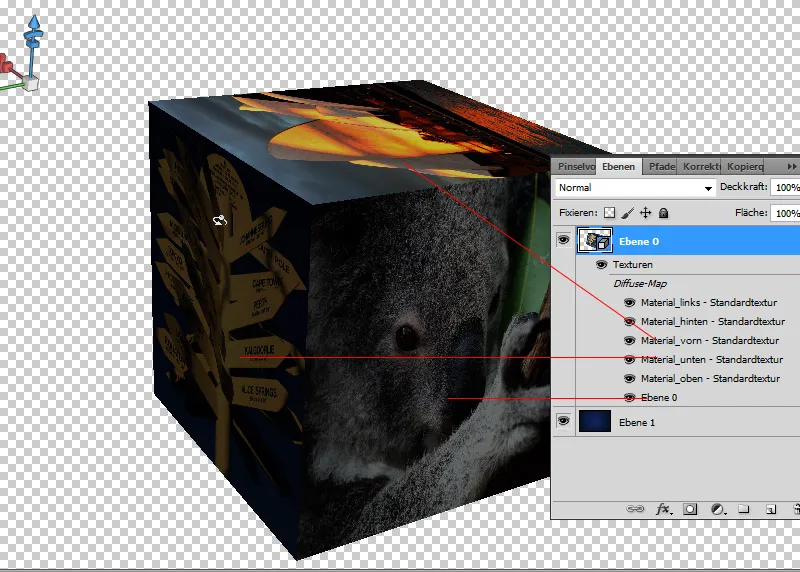
Ten krok powtarzam teraz ze wszystkimi stronami lub z trzema, które mają być widoczne później. Już na etapie przypisywania obrazków muszę uważać, aby zdjęcia nie były odwrócone nogami, w przypadku obrócenia sześcianu.
Krok 4: Wyrównanie sześcianu z obrazkami
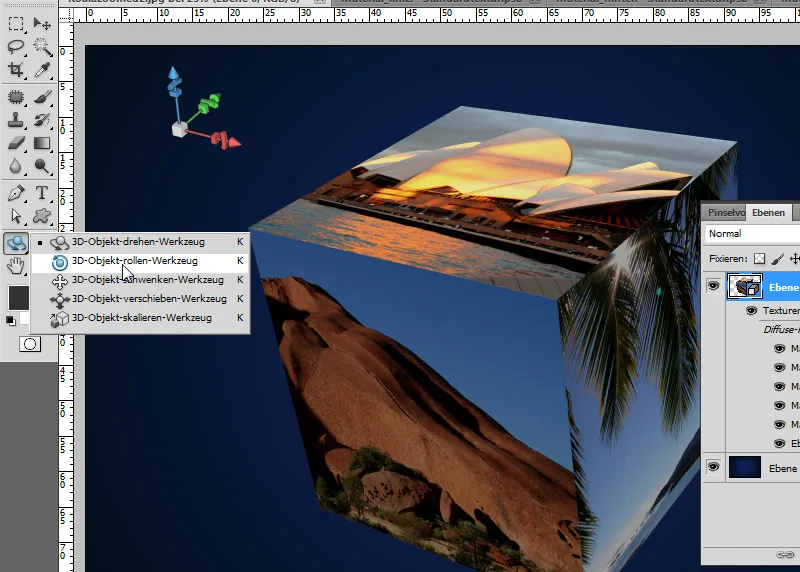
Cykl tej techniki polega na tym, że nie stworzyłem statycznego sześcianu z obrazkami 2D, ale dynamicznego sześcianu z obrazkami 3D. Teraz mogę go obracać zgodnie z moimi preferencjami. Po prostu aktywuję narzędzie Obracanie obiektu (K) i zaczynam. Inne narzędzia obiektów 3D mogę wykorzystać do obracania, skalowania, przesuwania itp. mojego sześciana z obrazkami.
Krok 5: Cień rzucany
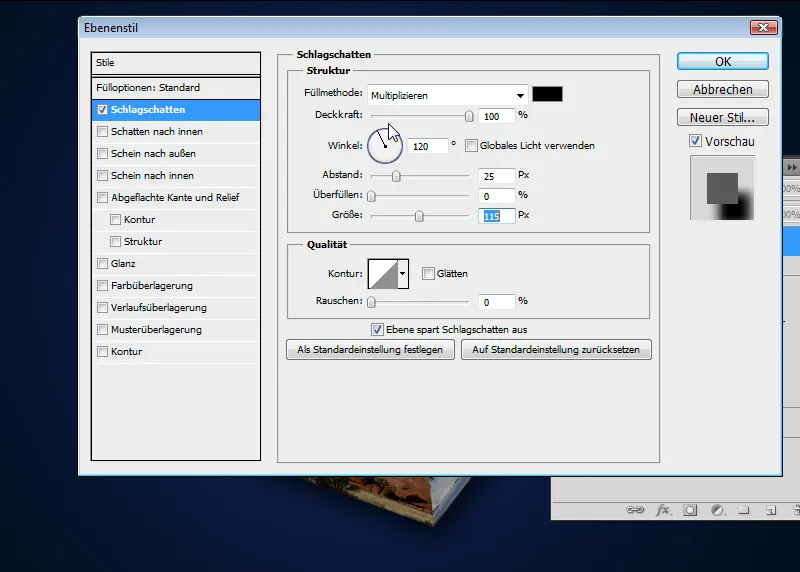
Poprzez Podwójne kliknięcie na warstwie 3D otwieram Opcje wypełnienia. Tam ustawiam większy Cień rzucany, aby sześcian z obrazkami wyróżniał się nieco od tła.
Następujące wartości ustawień:
• Przezroczystość: 100 procent
• Kąt: 120 stopni
• Odległość: 25 pikseli
• Rozmiar: 115 pikseli
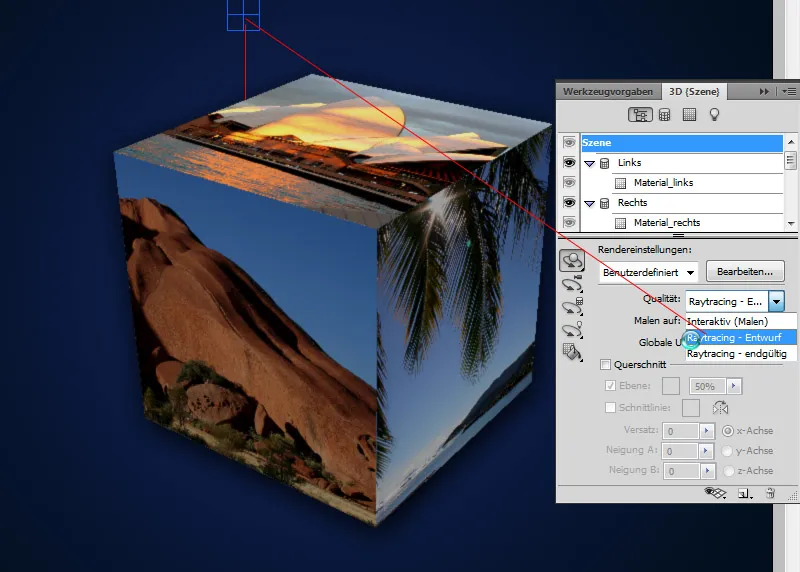
Efekty stopniowe na krawędziach
Uwaga: Przy dużych rozdzielczościach krawędzie sześcianu są dość czyste. Przy małych rozdzielczościach muszę przeprowadzić renderowanie, aby wynik był spójny. Wybieram opcję Raytracing w ustawieniach Renderowania w zakładce Scena. Już z Raytracing - Projekt otrzymuje się przekonujące rezultaty.
Mój sześcian z obrazkami jest gotowy, teraz mogę go świetnie wykorzystać na kartki świąteczne, ulotki, kalendarze fotograficzne lub albumy ze zdjęciami.


