Stoisz na początku swojej podróży z React i chcesz zrozumieć, jak tworzyć poprawnie komponenty i jak przekazywać dane między nimi za pomocą Propsów? W tym samouczku omówimy tworzenie komponentu licznika w aplikacji React i nauczymy się, jak dostosować ten komponent za pomocą Propsów. To ekscytujące wyzwanie, które wzmocni Twoje umiejętności w pracy z Reactem.
Najważniejsze wnioski
- Propsy pozwalają na przekazywanie danych do komponentów-dzieci w React.
- Komponenty mogą być projektowane izolowanie i wielokrotnie wykorzystywane.
- Inicjalizacja stanu może być wykonana za pomocą Propsów.
- Dynamiczne Propsy mogą być używane do kontrolowania zachowania i stanu komponentów.
Krok po kroku
Krok 1: Tworzenie komponentu licznika
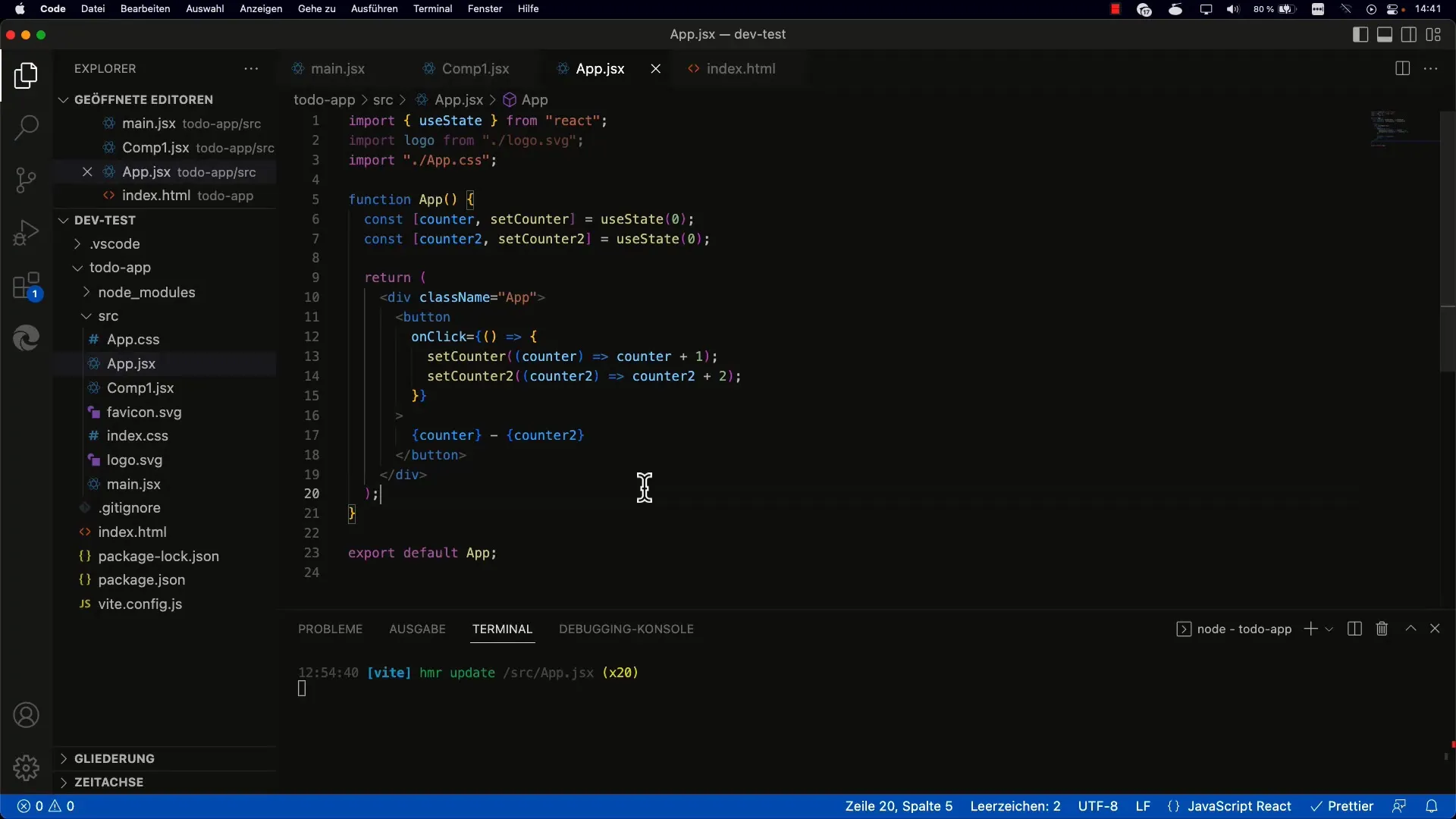
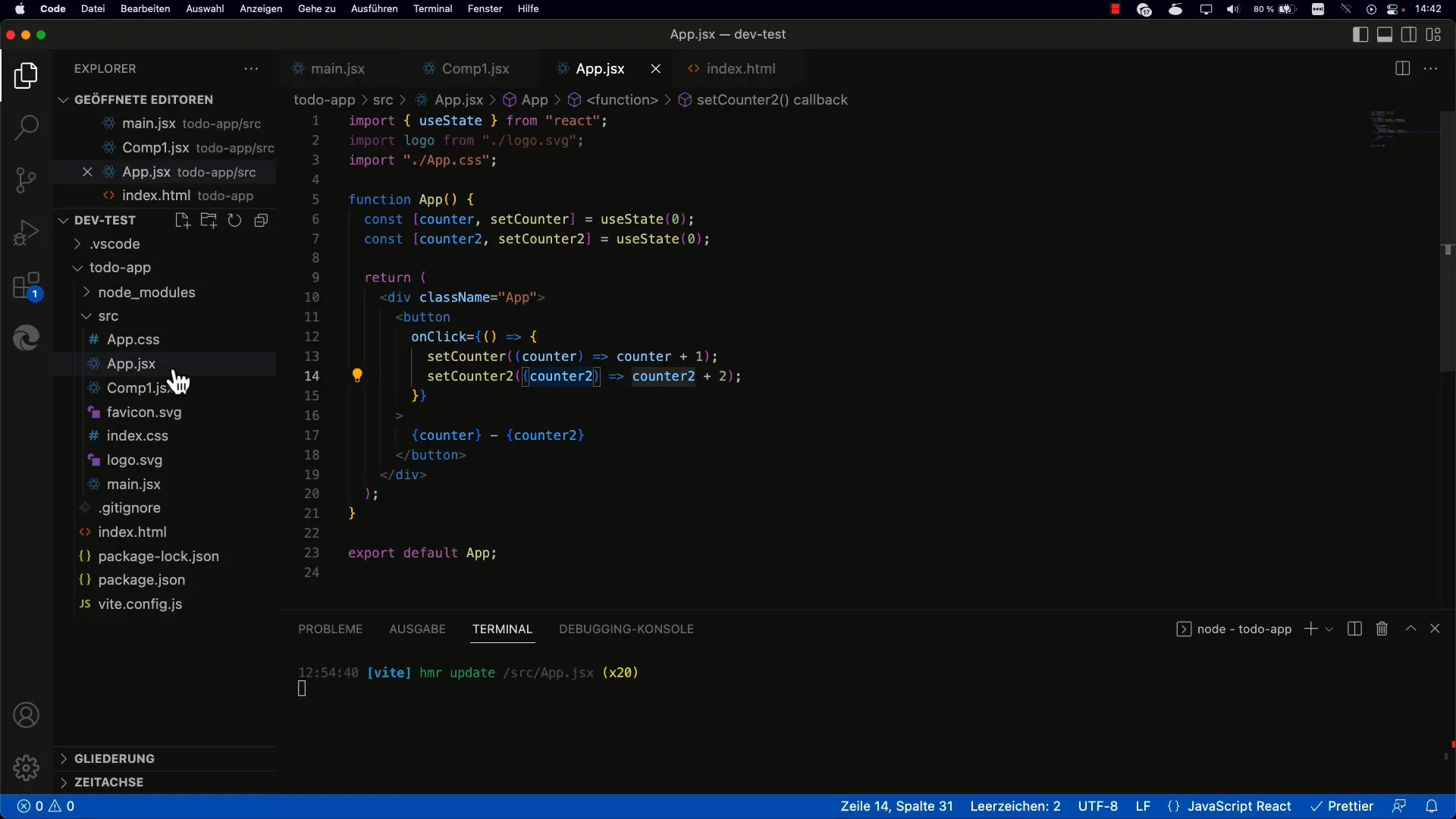
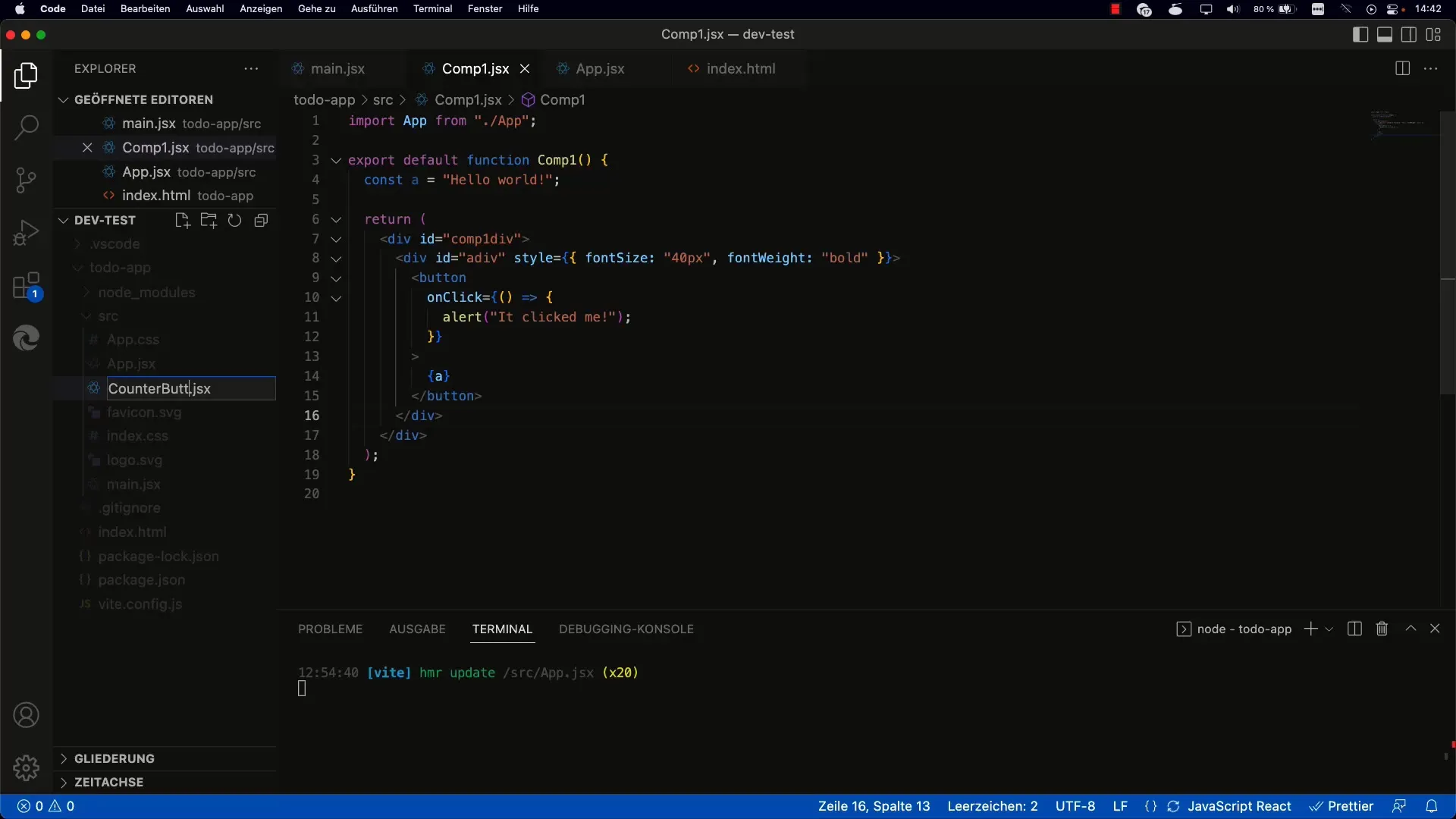
Najpierw zaczynasz od izolowania dotychczasowej implementacji licznika w swoim projekcie. Chcesz stworzyć osobny komponent z twojego przycisku licznika. Utwórz nowy plik o nazwie CountButton.jsx i zacznij kopiować główny kod swojej logiki licznika do niego.

Upewnij się, że eksportujesz główną funkcję z CountButton. Następnie w komponencie App zaimportuj teraz CountButton.
Dzięki temu kroczkowi otrzymujesz oddzielny komponent zajmujący się funkcjami liczenia, dzięki czemu struktura Twojego kodu staje się bardziej przejrzysta.
Krok 2: Implementacja stanu licznika
Wewnątrz komponentu CountButton teraz musisz utworzyć stan state, który przechowuje bieżący stan licznika. Do tego celu używasz hooka useState.
Upewnij się, że importujesz useState i zainicjuj stan wartością null lub określoną wartością. Twój przycisk będzie teraz podążał za tą logiką i aktualizuje stan po kliknięciu.
Krok 3: Rozwiązywanie problemów
Może się zdarzyć, że podczas pierwszego testowania swojego przycisku napotkasz błąd, takie jak „state is not defined”. Oznacza to, że zapomniałeś/aś zaimportować wymaganego stanu. Sprawdź swoje importy i zrestartuj.
Po naprawie, Twój przycisk powinien prawidłowo zliczać i wyświetlać stan licznika.
Krok 4: Dostosowanie komponentu za pomocą Propsów
Chcesz, aby każdy przycisk licznika mógł działać również z różnymi wartościami początkowymi i inkrementacją. Aby to osiągnąć, przekazujesz podczas tworzenia komponentu CountButton prop nazwany initialValue i być może dodatkowy increment.
Te Propsy mogą potem być ustawione jako atrybuty podczas używania przycisku licznika, co pozwolić na stworzenie instancji z wartością początkową 0 oraz drugą z wartością 1000.
Krok 5: Radzenie sobie z wieloma Propsami
W komponencie CountButton musisz teraz użyć przekazanych Propsów do określenia wartości startowej i inkrementacji. Użyj inicjalizacji useState z wartością props.initialValue.

Sprawdź, czy poprawnie implementujesz increment w przycisku, aby licznik zwiększał się o wartość przypisaną mu przez Propsa.
Krok 6: Testowanie zmiany
Po tych dostosowaniach przetestuj swoje przyciski, aby sprawdzić, czy każdy z nich liczy niezależnie od siebie. Każdy przycisk powinien mieć swój własny stan, zależący od przekazanych Propsów.

Aby upewnić się, że wszystko działa, odśwież stronę kilka razy i sprawdź, czy liczniki powracają do swoich wartości początkowych.
Krok 7: Dynamiczne Propsy (w przyszłych samouczkach)
Pamiętaj, że Propsy przypisywane podczas tworzenia komponentu są statyczne. W późniejszych sesjach nauczysz się, jak dynamicznie zmieniać Propsy, aby stworzyć bardziej interaktywne doświadczenie użytkownika.
Dzięki temu nie tylko nauczyłeś się, jak używać Propsów w aplikacji React, ale także jak stworzyć własny komponent licznika, który można dostosować.
Podsumowanie
W tym samouczku dowiedziałeś się, jak tworzyć autonomiczny komponent licznika i jak go zainicjować za pomocą Props. Nauczyłeś się, jak wspólnie wykorzystać stan i Props, aby dostosować i ulepszyć funkcjonalność komponentów React. Ta wiedza jest fundamentalna dla zrozumienia komponentów React i ich interakcji.
Najczęściej zadawane pytania
Jak działa hook useState w React?Hook useState pozwala Ci tworzyć i zarządzać stanem wewnątrz komponentu funkcjonalnego.
Co to są Props w React?Propsy to właściwości, które przekazujesz do komponentów potomnych, aby kontrolować wygląd lub zachowanie komponentu.
Czy mogę zmieniać Props po ich ustawieniu?Propsy są niezmienne w React, ale mogą być dynamicznie zarządzane poprzez tworzenie nowego komponentu lub inne mechanizmy.
Jak mogę utworzyć kilka przycisków z różnymi wartościami Prop?Możesz utworzyć kilka instancji CountButton i przekazać każdemu przyciskowi różne wartości Prop, aby wykorzystać różne wartości początkowe i przyrosty.


