Jeśli stworzyłeś już prostą aplikację ToDo w React, być może zastanawiasz się, jak oznaczyć zadania jako zakończone i odpowiednio je wyświetlić. W tym poradniku dowiesz się krok po kroku, jak integrować pola wyboru (checkboxes) w swojej liście zadań, aby oznaczać zadania jako wykonane i przekreślić związany tekst. Zaczynajmy!
Najważniejsze informacje
Integracja pól wyboru (checkboxes) w Twojej aplikacjiToDo daje użytkownikowi możliwość zarządzania zadaniami i rozpoznawania ich statusu. Dowiesz się, jak korzystać z pól wyboru (checkboxes) do zmieniania stanu zadań i wyświetlania odpowiadającego tekstu.
Instrukcja krok po kroku
Dodawanie pola wyboru (checkbox)
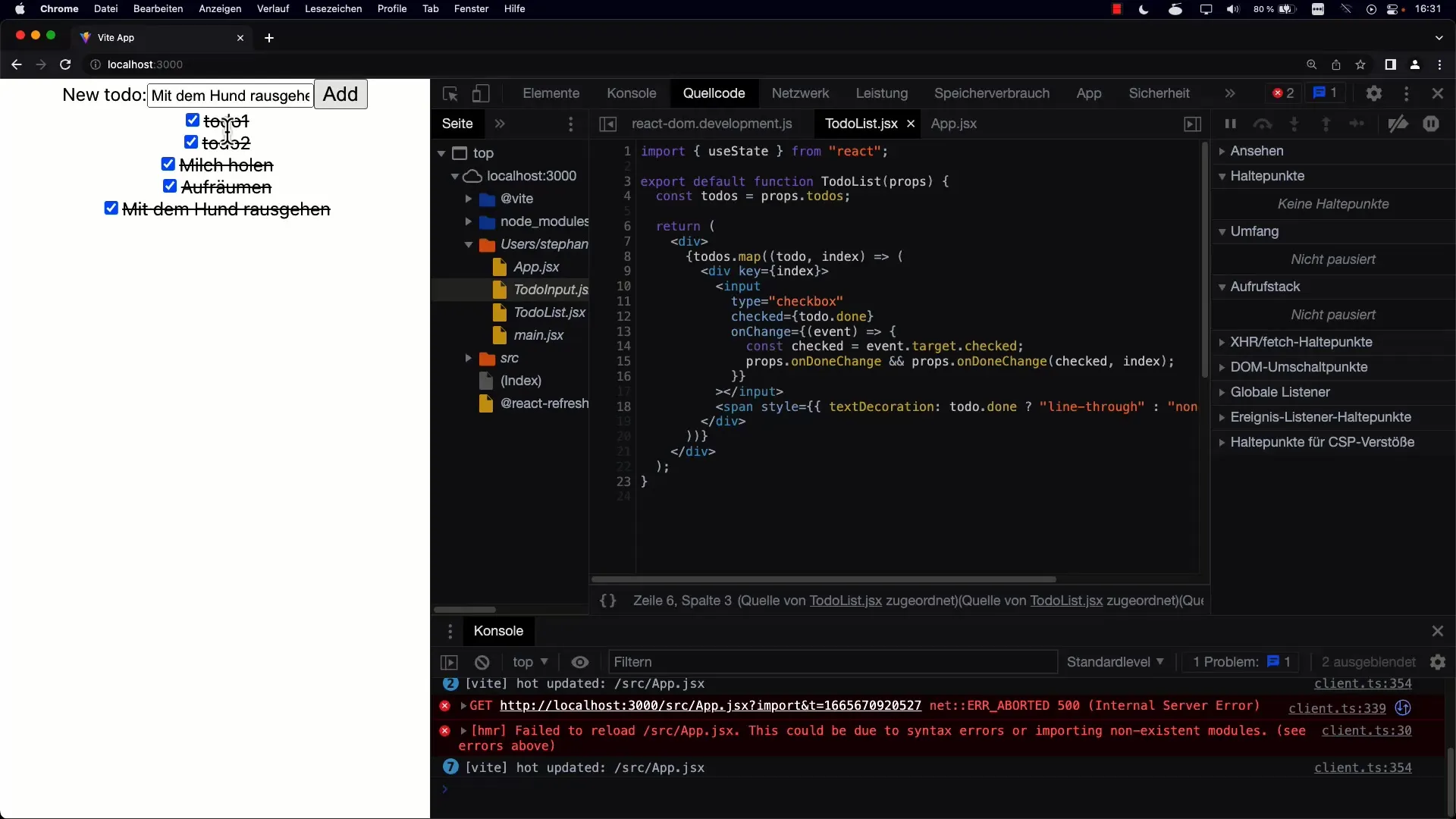
W pierwszym kroku dodajesz pole wyboru (checkbox) do poszczególnych elementówToDo. Do tego celu używasz elementu HTML z typem checkbox.

Teraz możesz sprawdzić, czy pole wyboru działa, klikając na nie. Jednak na razie nic się nie dzieje - funkcjonalność musi zostać jeszcze zaimplementowana.
Obsługa zdarzenia onChange
Aby reagować na zmiany w polu wyboru (checkbox), musisz korzystać ze zdarzenia onChange. W twojej implementacji pola wyboru (checkbox) możesz podać obsługę zdarzeń i za pomocą parametru zdarzenia uzyskać dostęp do właściwości checked.
Pamiętaj, że musisz użyć checked, a nie value. Dzięki tej informacji możesz sprawdzić stan pola wyboru (checkbox).
Zarządzanie stanem
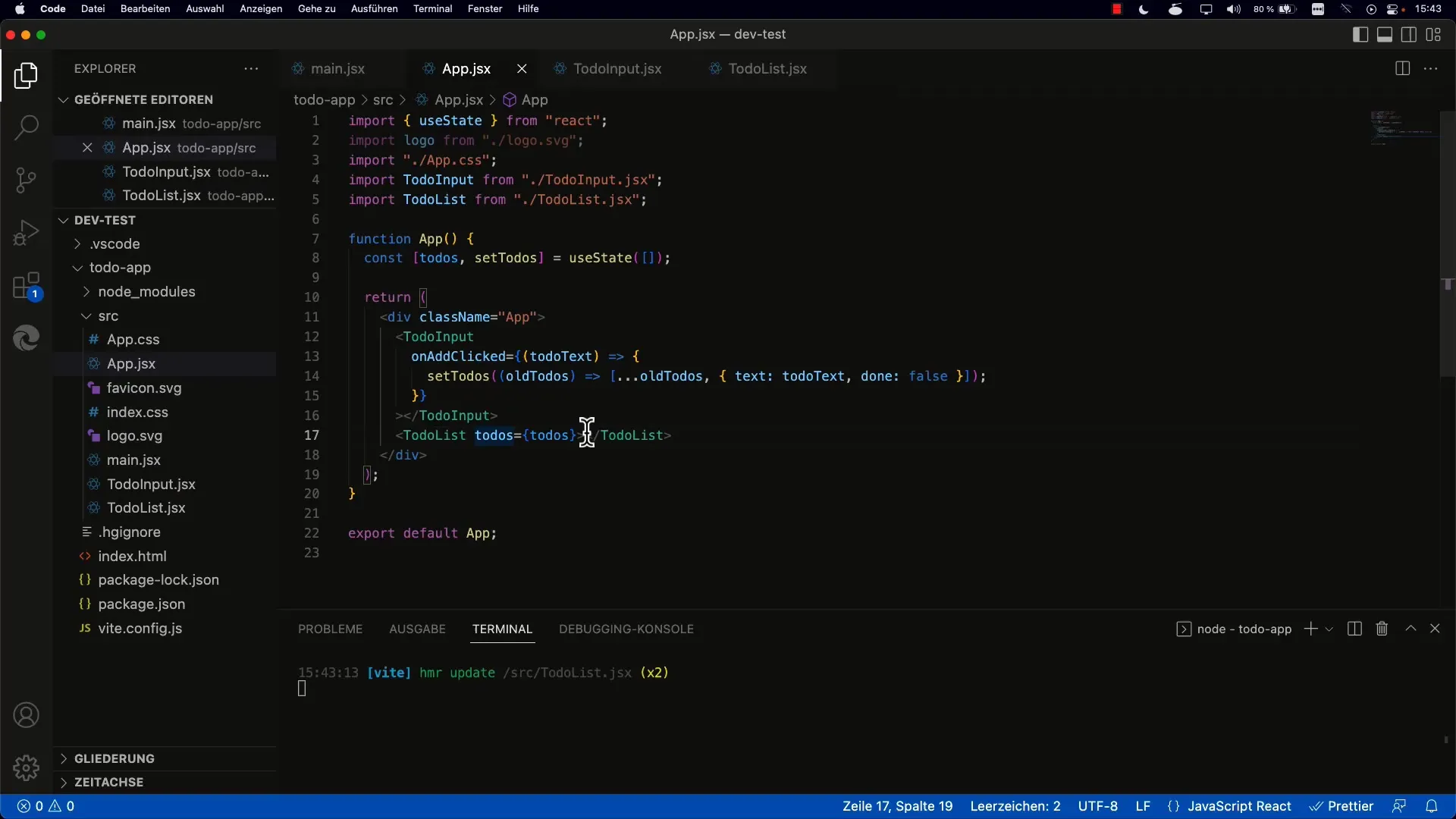
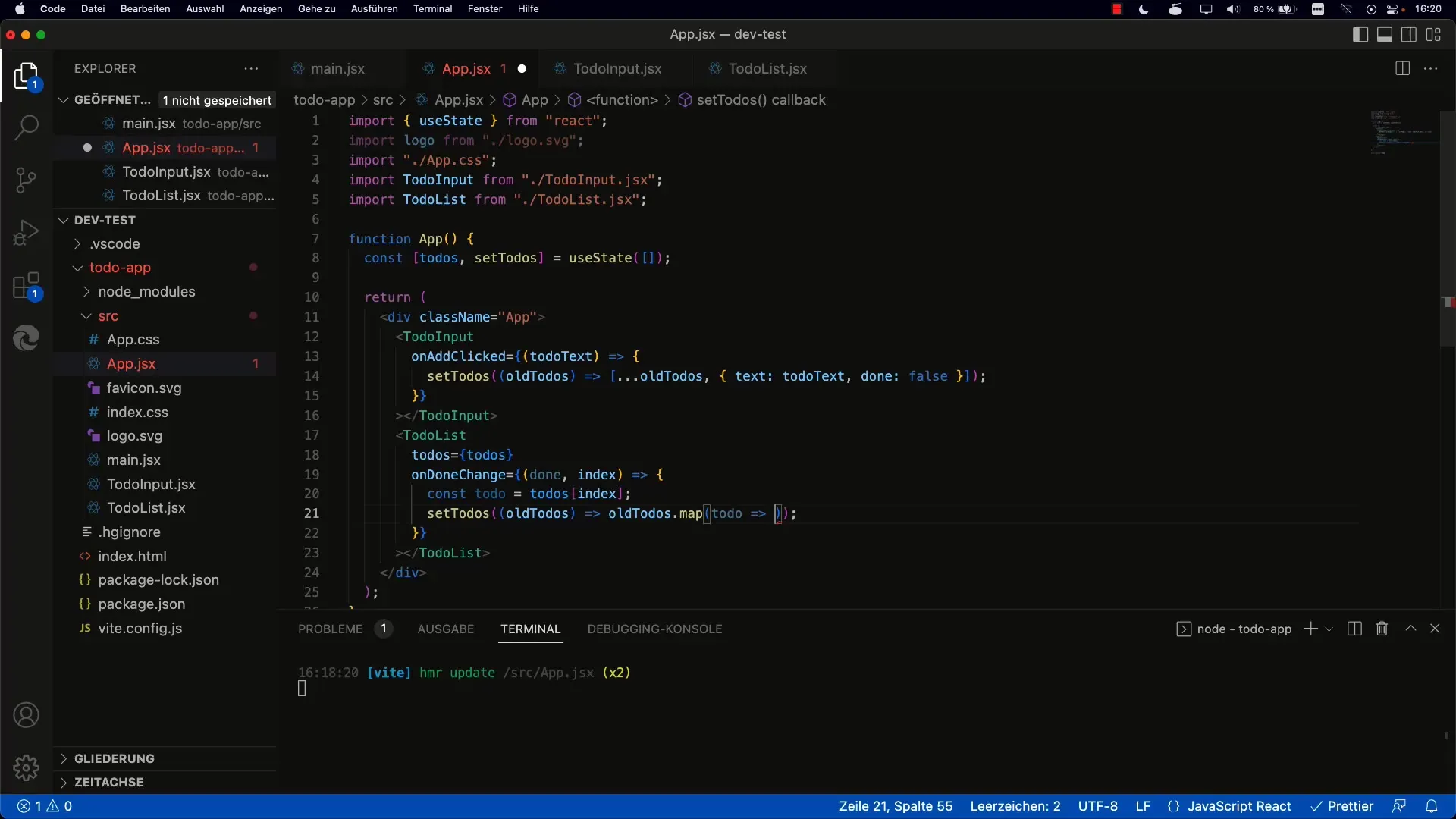
Następnym krokiem jest aktualizacja stanu elementuToDo, w zależności od tego, czy pole wyboru (checkbox) jest zaznaczone czy nie. Musisz upewnić się, że informujesz komponent nadrzędny, aby stan był poprawnie zarządzany.
Oznacza to, że potrzebujesz funkcji, którą przekazujesz do pola wyboru (checkbox), aby móc dostosować stan. Ta funkcja zostanie wywołana przez zdarażenie onChange.

Stylizacja zakończonych zadań
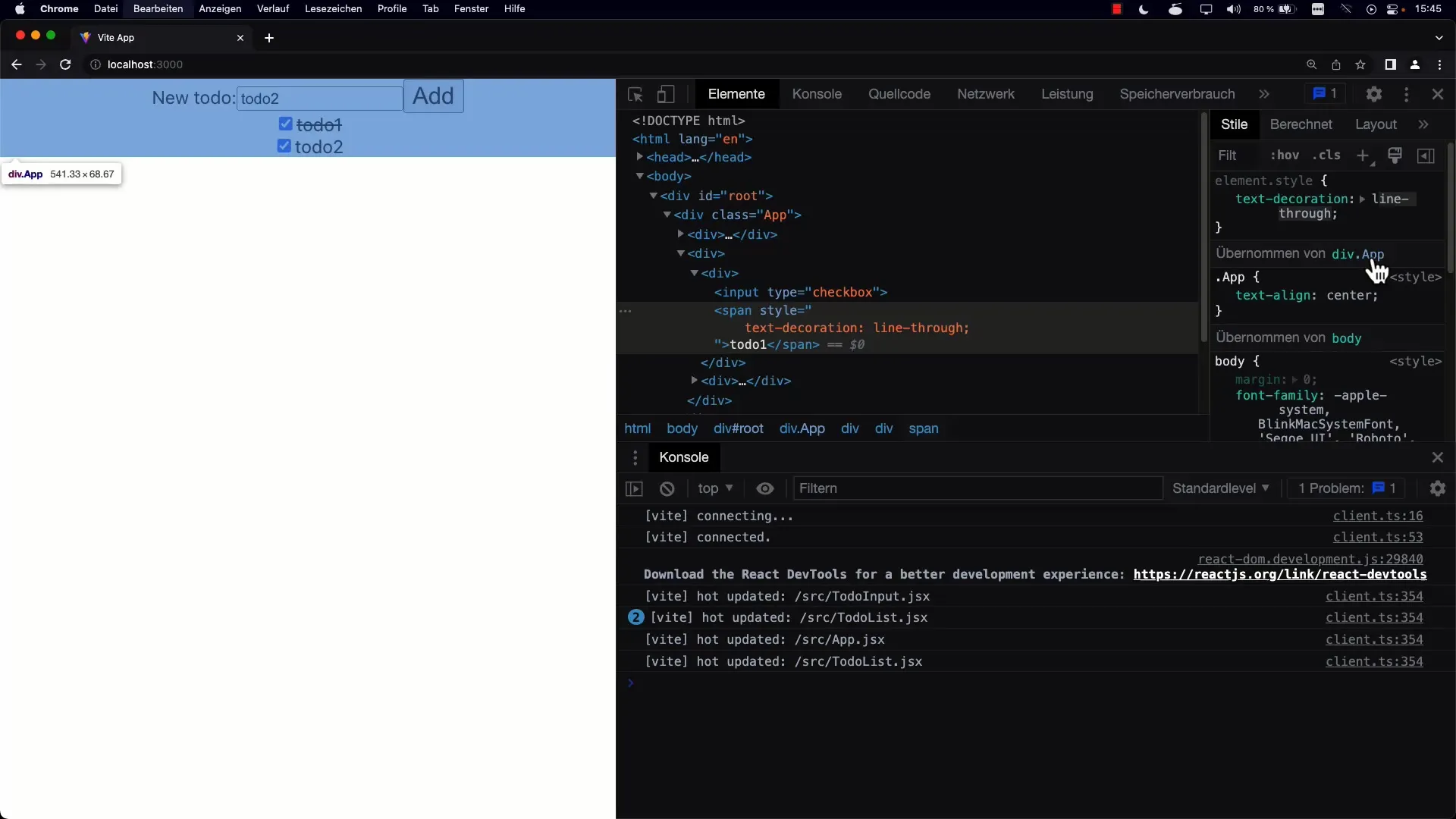
Teraz, gdy pole wyboru (checkbox) działa, należy upewnić się, że tekst elementówToDo jest przekreślony, gdy są oznaczone jako wykonane. Wchodzi tu w grę CSS.
Możesz użyć właściwości CSS text-decoration: line-through; do tego celu. Powinno to być stosowane tylko, gdy elementyToDo są oznaczone jako wykonane.

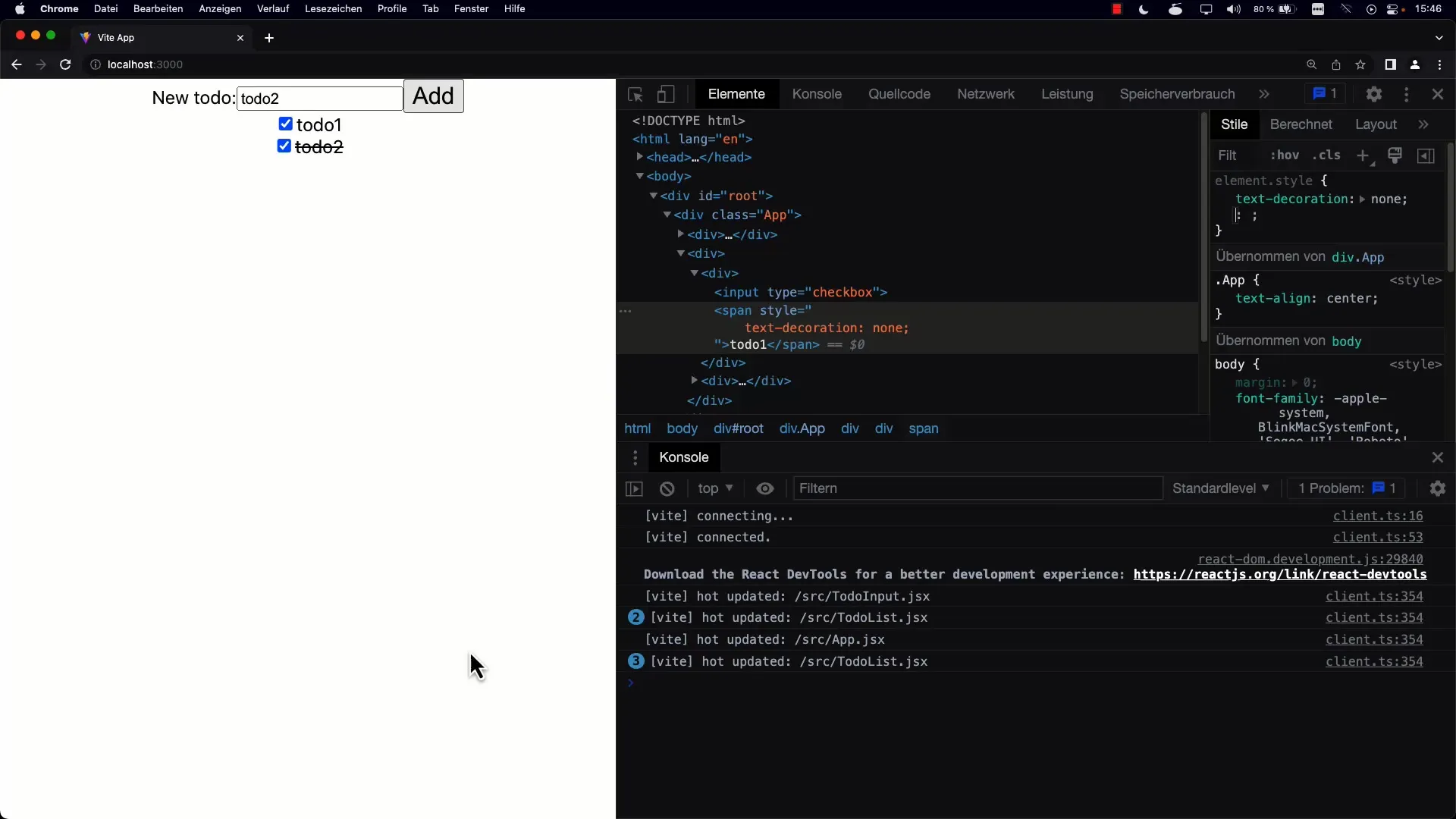
Jeśli zadanieToDo nie zostało zakończone, możesz po prostu zachować domyślny styl.

Implementacja przełącznika
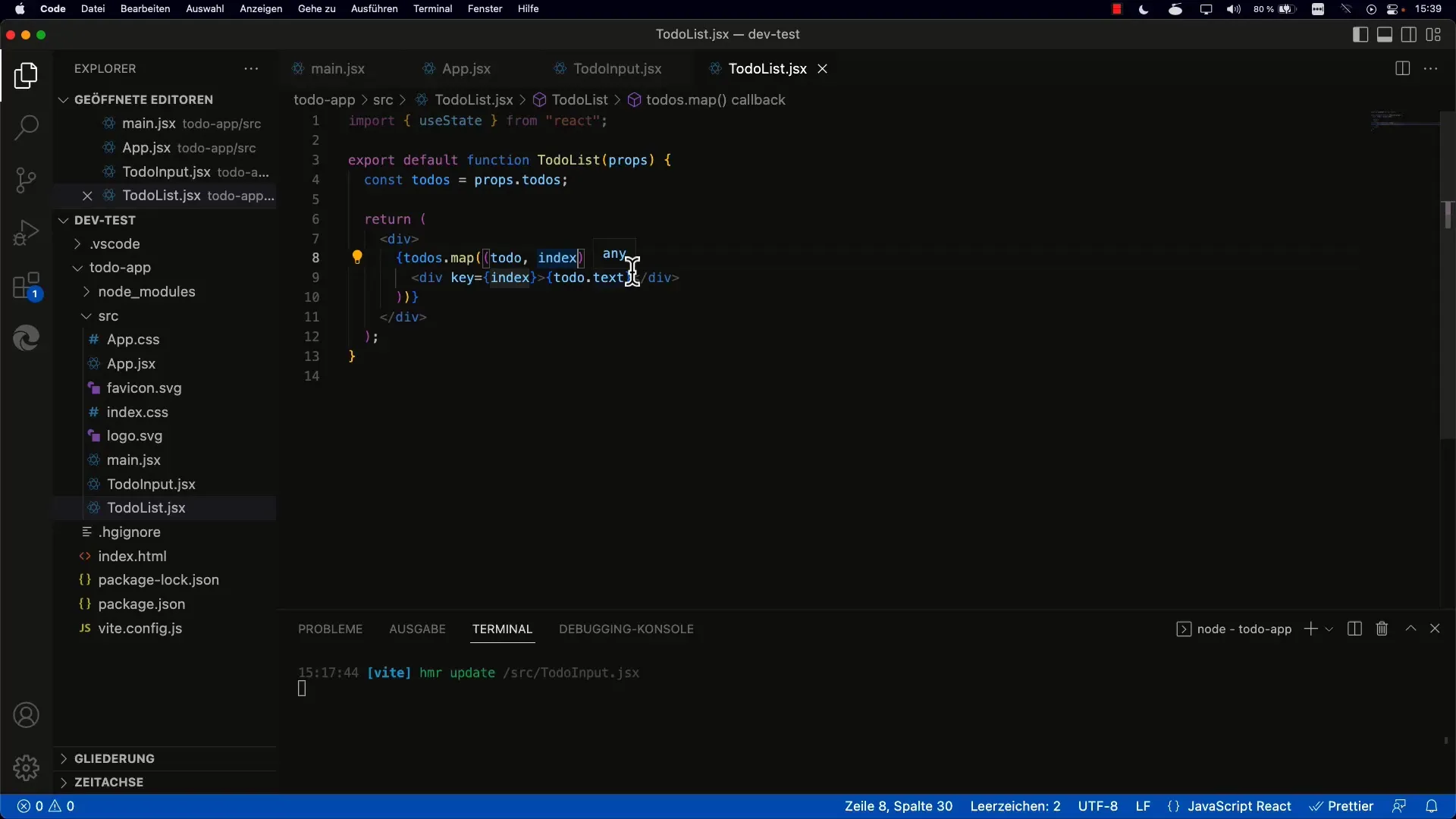
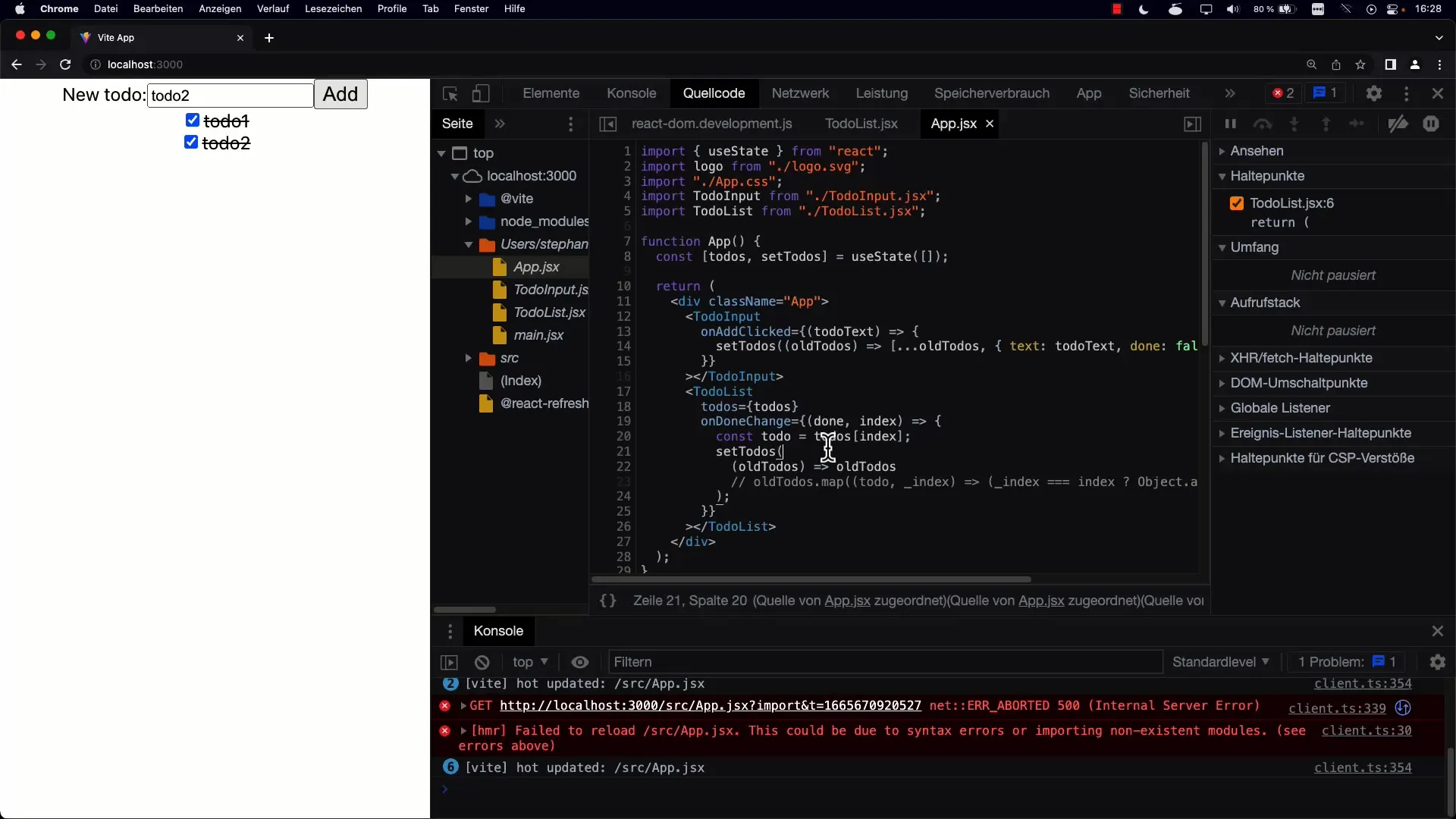
Teraz musisz zaimplementować elementyToDo tak, aby zachowywały swój stan po odświeżeniu strony. Do tego celu używasz zarządzania stanem w React. Otrzymujesz aktualny stan zadańToDo po zaznaczeniu pola wyboru (checkbox) i aktualizujesz stan listy zadańToDo.
Ważne jest, aby utworzyć kopię bieżących zadańToDo, a następnie zmienić tylko stan danego elementuToDo. Możesz to osiągnąć za pomocą metody map do utworzenia nowej tablicy i pozostawienia innych zadańToDo bez zmian.

Końcowy test i ulepszenia
Jeśli wszystko zostało poprawnie zaimplementowane, przetestuj aplikację w przeglądarce. Powinieneś móc oznaczać zadania jako wykonane i zobaczyć, że tekst odpowiednio się zmienia. Przetestuj różne zadaniaToDo i sprawdź, czy wszystko działa zgodnie z oczekiwaniami.

Możesz także rozważyć poprawę stylizacji swojej aplikacji oraz ewentualną implementację dodatkowych funkcji, takich jak usuwanie zakończonych zadańToDo lub sortowanie między zakończonymi a niezakończonymi zadaniami.

Podsumowanie
Nauczyłeś się, jak integrować pola wyboru do swojej aplikacji zadań do wykonania, aby oznaczać zadania jako ukończone. W ten sposób ulepszyłeś swoje umiejętności zarządzania stanem w React, dostosowałeś stylowanie wyświetlania tekstu i znacznie poprawiłeś interakcje z użytkownikami.
Najczęściej zadawane pytania
Jak zaimplementować pole wyboru w mojej aplikacji zadań do wykonania?Możesz dodać element do komponentu swojego zadania do wykonania.
Co zrobić ze stanem zadań?Użyj zdarzenia onChange, aby pobrać stan pola wyboru i odpowiednio zmienić stan zadania do wykonania.
Jak przedstawić tekst zakończonych zadań?Wykorzystaj CSS z właściwością text-decoration: line-through, aby przekreślić tekst, gdy zadanie jest oznaczone jako ukończone.
Czy mogę jeszcze ulepszyć listę zadań do wykonania?Tak! Możesz dodać funkcje takie jak usuwanie i sortowanie zadań, aby zoptymalizować doświadczenie użytkownika.


