Tworzenie aplikacji odtwarzacza wideo to ekscytujący sposób na rozwijanie swoich umiejętności w React i Vite. W tym przewodniku poprowadzę cię przez proces tworzenia prostej aplikacji odtwarzacza wideo, która umożliwia tworzenie listy odtwarzania filmów i ich odtwarzanie. Nauczysz się, jak strukturyzować aplikację, używać komponentów i tworzyć dynamiczne doświadczenia poprzez proste interakcje z użytkownikiem.
Najważniejsze informacje
Poradnik pokazuje, jak stworzyć aplikację React za pomocą Vite, skonfigurować kod dla odtwarzacza wideo i zaimplementować listę odtwarzania z plikami wideo. Dodatkowo uczymy się, jak dodać podstawowe funkcje dla odtwarzania filmów.
Krok po kroku
Krok 1: Tworzenie projektu Vite
Najpierw potrzebujesz nowego projektu, który będzie tworzony za pomocą Vite. Przejdź do głównego katalogu, gdzie chcesz zapisać swój projekt. Jeśli już stworzyłeś aplikację do zarządzania zadaniami, po prostu przejdź o poziom wyżej.

Teraz możesz zainicjować nowy projekt Vite za pomocą komendy npm create vite. Zostaniesz poproszony o nazwanie projektu. Po prostu nazwij go „Odtwarzacz Wideo” i wybierz React bez TypeScriptu.
Po utworzeniu projektu przejdź do podkatalogu „videoplayer”. Zainstaluj zależności za pomocą komendy npm install. Gdy instalacja zostanie ukończona, aplikację możesz uruchomić za pomocą npm run dev.
Krok 2: Przygotowanie aplikacji
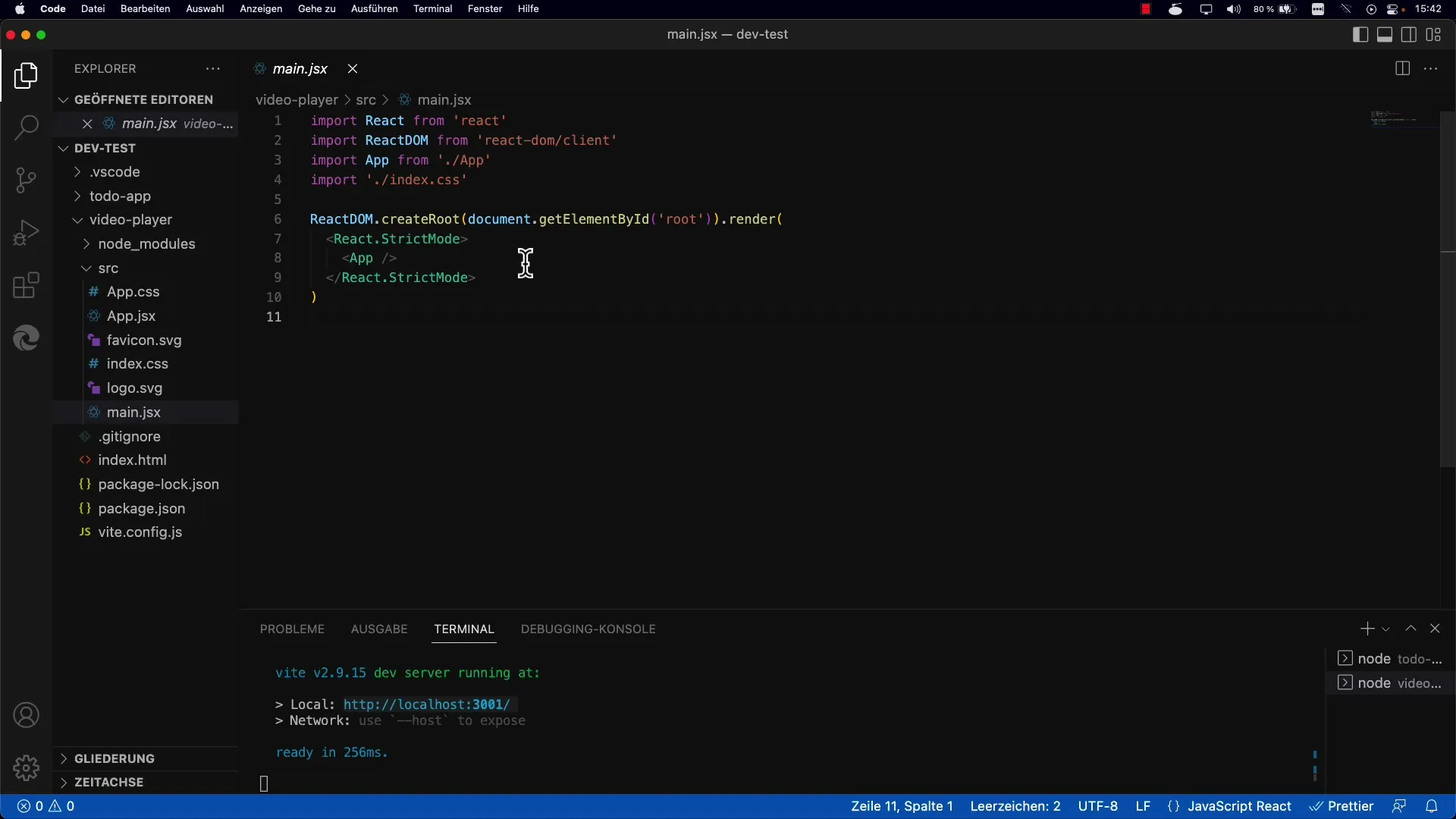
Po uruchomieniu aplikacji, zmodyfikuj jej kod. Otwórz plik src/Main.jsx. Możesz zachować istniejącą zawartość jak jest i pozostawić tryb Strict Mode włączony. Jest to istotne dla przestrzegania najlepszych praktyk w React.

Krok 3: Dostosowanie komponentu aplikacji
Przejdź teraz do pliku src/App.jsx. Tutaj możesz usunąć istniejący kod, z wyjątkiem zewnętrznego div. Celem jest stworzenie podstawy dla aplikacji odtwarzacza wideo. Ponieważ zaczynamy od zera, nie ma potrzeby zachowywania poprzedniego kodu.
Krok 4: Definiowanie struktury listy odtwarzania
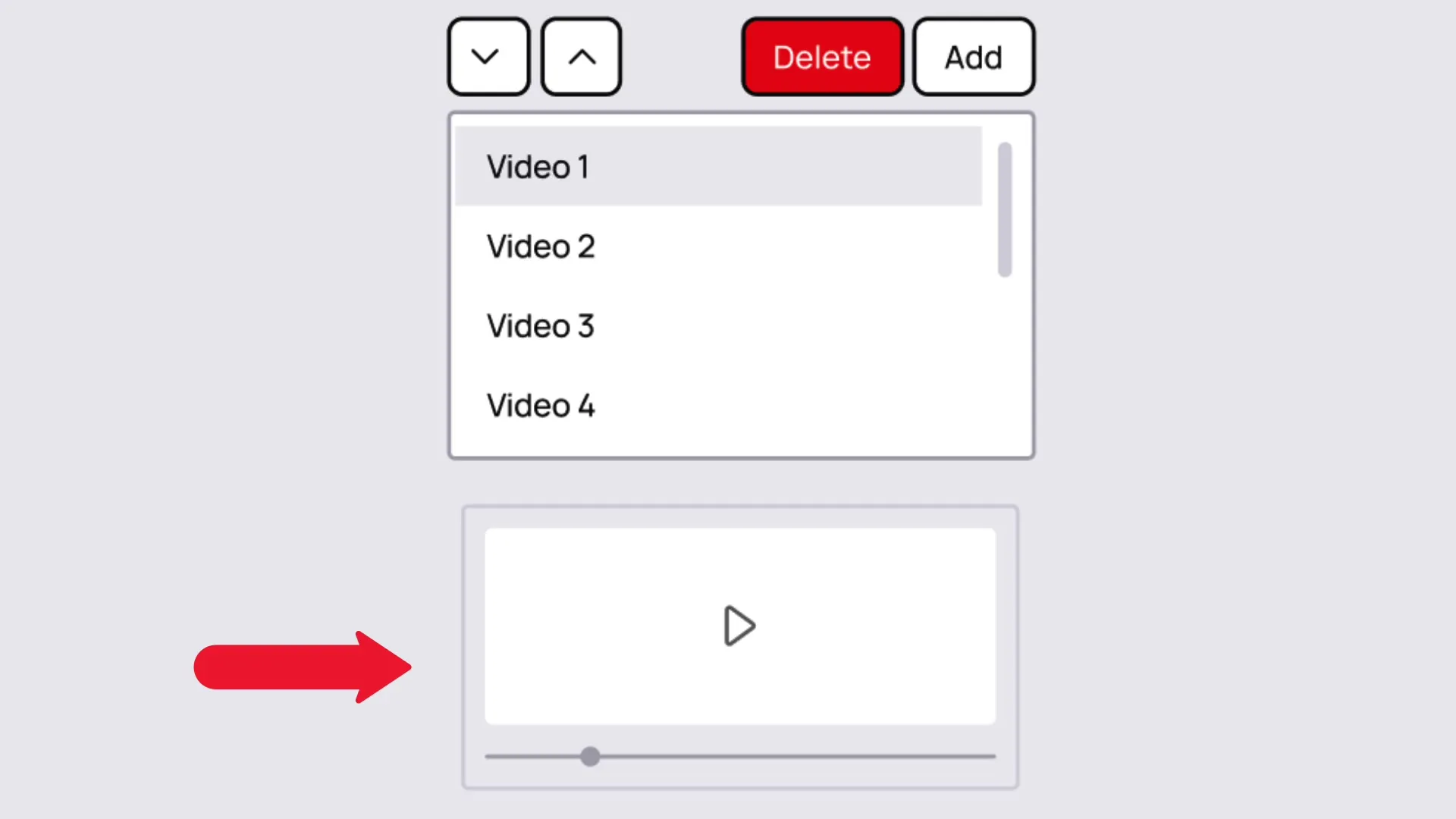
Pomyśl, jak ma wyglądać interfejs użytkownika. Potrzebujemy obszaru na listę odtwarzania, gdzie można dodawać adresy URL do filmów. Obszar odtwarzania będzie poniżej, a upewnimy się, że istnieją kontrole, takie jak odtwarzanie i pauza.

Koncepcja jest prosta: Lista odtwarzania składa się z różnych adresów URL reprezentujących filmy. Użytkownicy mogą dodawać lub usuwać filmy, tworząc spersonalizowaną listę wideo.
Krok 5: Implementowanie podstawowych interakcji
Aby zapewnić interaktywność, użyjesz kilka nowych hooków. Celem jest dynamiczne dostosowanie listy odtwarzania w zależności od dodawania lub usuwania filmów przez użytkownika.
Masz teraz możliwość dalszej personalizacji i ulepszania aplikacji odtwarzacza wideo. Możesz dodać dodatkowe funkcje, takie jak regulacja głośności lub automatyczne odtwarzanie kolejnego filmu.
Podsumowanie
W tym poradniku dowiedziałeś się, jak stworzyć podstawową aplikację odtwarzacza wideo przy użyciu React i Vite. Nauczyłeś się, jak zainicjować aplikację Vite, stworzyć strukturę aplikacji oraz umożliwić podstawowe interakcje. Dzięki tym podstawom jesteś gotowy, aby rozbudować i dostosować swoją aplikację.
Najczęściej zadawane pytania
Jak uruchomić nowy projekt Vite?Użyj komendy npm create vite i nadaj swojemu projektowi nazwę.
Czy mogę używać TypeScriptu w moim projekcie?Tak, możesz także wybrać TypeScript podczas tworzenia projektu.
Jak dodać adresy URL filmów do mojej listy odtwarzania?Użyj mechanizmu wprowadzania, aby dodać adresy URL; będą one zarządzane w stanie aplikacji.
Jak przetestować moją aplikację?Uruchom aplikację za pomocą npm run dev i otwórz w przeglądarce podany adres.


