Rozwój efektywnego i działającego odtwarzacza wideo to fascynujące zadanie, które może dać ci głębszy wgląd w świat Reacta. W tym samouczku dowiesz się, jak stworzyć komponent odtwarzacza wideo z ważnymi funkcjami sterowania, takimi jak Odtwarzanie, Pauza i Stop. Skupimy się na zachowaniu przejrzystej logiki oraz optymalizacji interakcji użytkownika.
Najważniejsze wnioski
- Dowiesz się, jak stworzyć odrębną komponentę odtwarzacza wideo.
- Krok po kroku wyjaśniona zostanie implementacja przycisków Odtwarzanie, Pauza i Stop.
- Zdobędziesz wgląd w pracę z hookami w React, zwłaszcza useEffect.
Instrukcja krok po kroku
Krok 1: Tworzenie komponentu odtwarzacza wideo
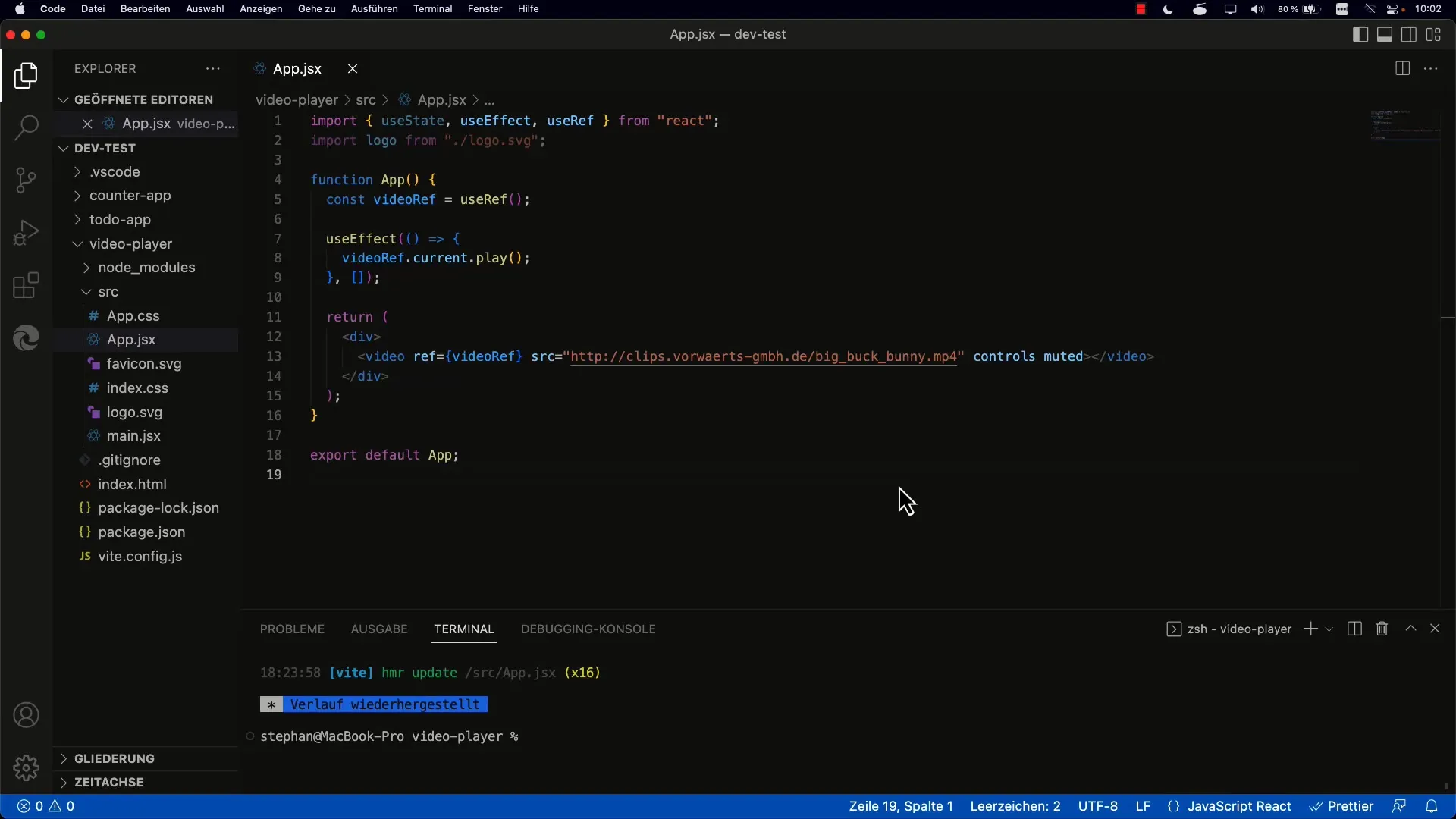
Najpierw musisz utworzyć nowy plik dla swojej komponentu odtwarzacza wideo. Nazwij go Videoplayer.jsx. Na początku skopiuj kod z istniejącego komponentu aplikacji i dostosuj, aby przejąć podstawową strukturę nowego komponentu. Następnie usuń wszystkie zbędne importy, które nie są potrzebne.

To pierwszy krok w odseparowaniu odtwarzacza od twojej głównej aplikacji i zwiększeniu czytelności kodu.
Krok 2: Wprowadzenie komponentu odtwarzacza wideo do aplikacji
Po utworzeniu podstawowej struktury musisz umieścić nowy komponent odtwarzacza wideo w swojej głównej aplikacji. Aby to zrobić, zamień istniejący tag komponentu na Videoplayer w twoim komponencie aplikacji.
Upewnij się, że poprawnie importujesz komponent, aby wszystko działało. Zobaczysz teraz, że komponent jest teraz samodzielną jednostką i może odtwarzać wideo.
Krok 3: Dodawanie przycisków sterowania
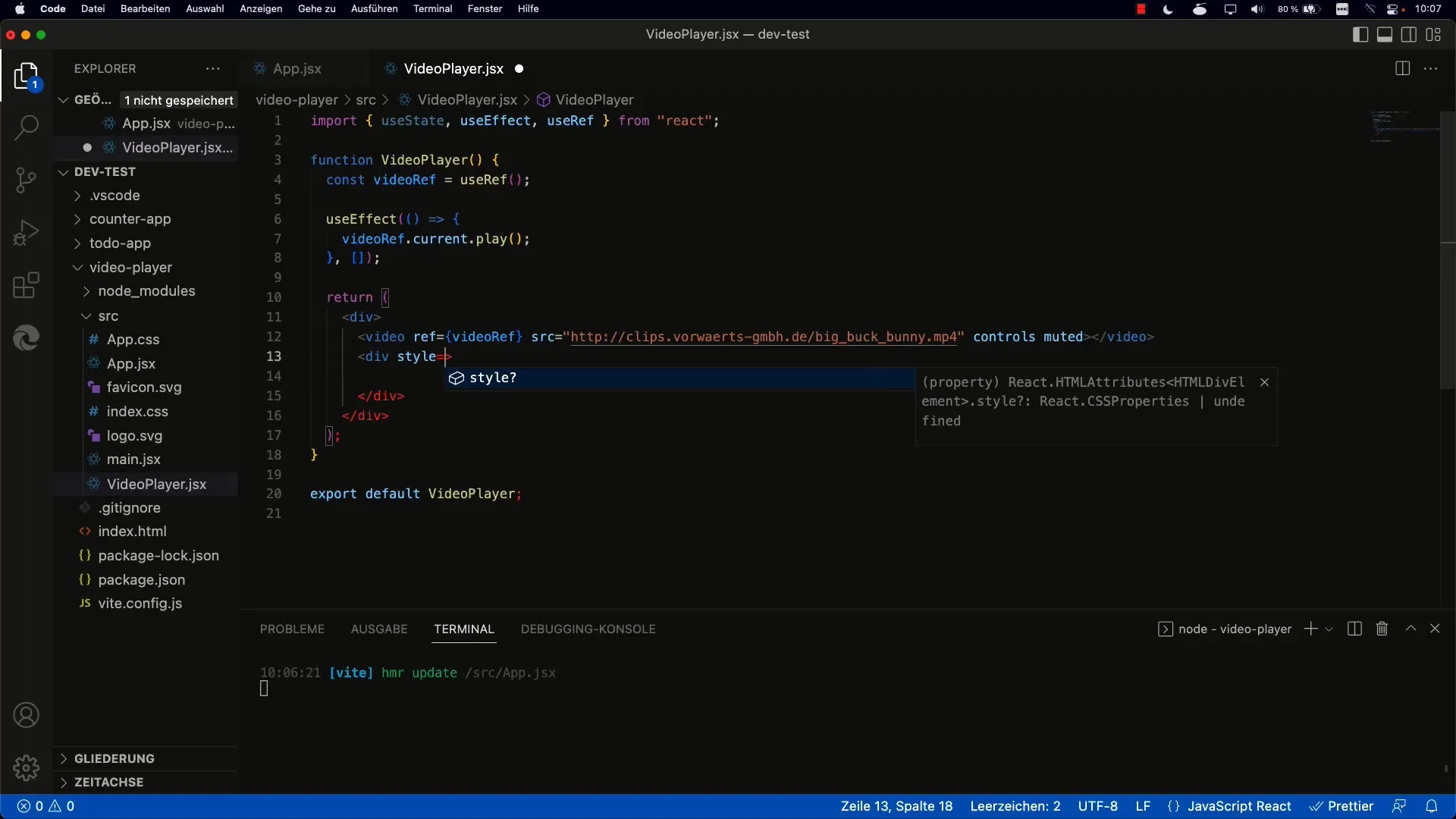
Nadszedł czas, aby dodać obszar sterowania dla odtwarzacza wideo. Utwórz nowy element div poniżej wideo, w którym umieścisz przyciski „Odtwarzanie”, „Pauza” i „Stop”.

Dodaj również właściwości CSS do tego div-a, aby upewnić się, że przyciski są uporządkowane odpowiednio.
Krok 4: Wycentrowanie przycisków
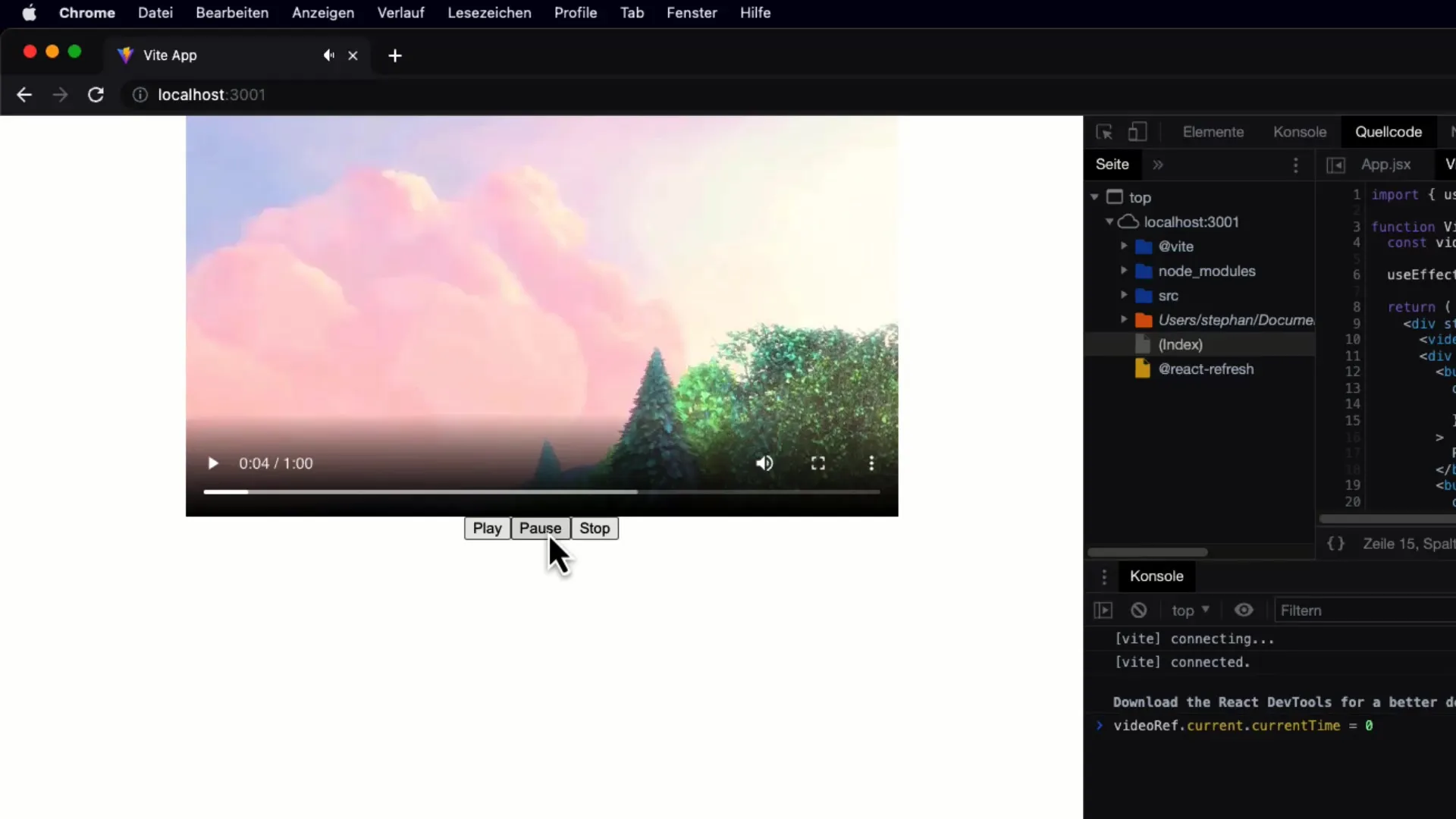
Aby interfejs użytkownika był bardziej atrakcyjny, wycentruj przyciski pod wideo, stosując styl Flexbox. Upewnij się, że ustawiasz właściwość justify-content jako „Center”.
Dbając o dobrze zorganizowany układ, znacznie poprawisz doświadczenie użytkownika.
Krok 5: Implementacja funkcji przycisków
Nadszedł czas na najbardziej interesujący element: funkcjonalność przycisków! Użyj obsługiwaczy onClick, aby zaimplementować logikę Odtwarzanie, Pauza i Stop. Podstawowa funkcjonalność jest dość prosta: dla przycisku Odtwarzanie wywołujesz odpowiednią funkcję Odtwarzanie, dla Pauza funkcję Pauza.
Funkcja Stop wymaga nieco więcej uwagi. Najpierw musi zatrzymać wideo i zresetować pozycję odtwarzania do zera, dzięki czemu wideo rozpocznie się od początku po następnym uruchomieniu.
Krok 6: Testowanie funkcjonalności
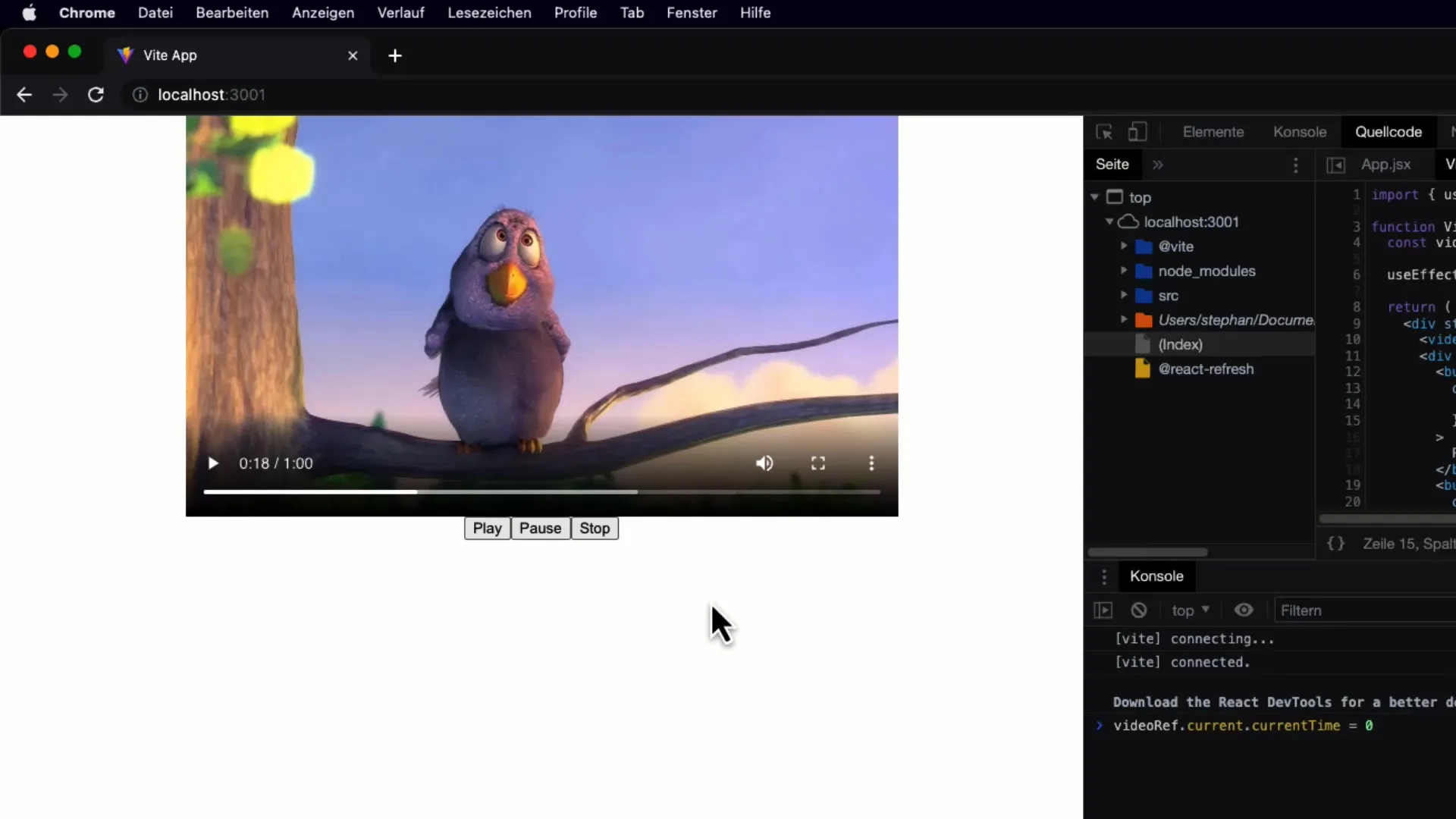
W tym momencie warto przetestować swój kod, aby upewnić się, że wszystkie przyciski działają zgodnie z oczekiwaniami. Odśwież stronę i sprawdź, czy Odtwarzanie, Pauza i Stop działają poprawnie. Wideo nie powinno już grać automatycznie, ponieważ nie ma już logiki autoodtwarzania.

Krok 7: Zarządzanie stanem odtwarzacza wideo
Ważnym ulepszeniem jest zarządzanie stanem odtwarzacza wideo. Zaimplementuj stan, aby śledzić, czy wideo aktualnie jest odtwarzane, jest wstrzymane czy zatrzymane. Pozwoli to połączyć przyciski Odtwarzanie i Pauza w jeden przycisk, który reaguje zgodnie ze stanem.

W ten sposób dalsza optymalizacja interfejsu użytkownika będzie możliwa, a ty będziesz bardziej efektywnie zarządzać wyświetlaniem przycisków.
Podsumowanie
Teraz wiesz, jak stworzyć funkcjonalną komponentę odtwarzacza wideo w React. Od tworzenia komponentu, przez implementację sterowania, aż po zarządzanie stanem, przeszedłeś przez wszystkie ważne kroki. Eksperymentuj z kodem, rozszerzaj funkcjonalności i udoskonalaj projekt według własnego gustu.
Najczęstsze pytania
Jak zaimportować komponent odtwarzacza wideo do mojej aplikacji?W pliku App.jsx musisz zaimportować komponentę za pomocą import Videoplayer from './Videoplayer.jsx';.
Jak dokładnie działa przycisk Stop?Przycisk Stop pauzuje wideo i ustawia pozycję odtwarzania na 0, aby wideo mogło zostać ponownie uruchomione od początku.
Czy mogę dalej dostosować przyciski?Oczywiście! Możesz dowolnie zmieniać style i ikony przycisków, aby dostosować wygląd do swoich preferencji.


