Masz stały zestaw filmów w swojej aplikacji i chcesz dynamicznie dostosować ten przegląd? Jeśli tak, to jesteś we właściwym miejscu! W tym samouczku pokażę ci, jak zamienić statyczną listę filmów na dynamiczną tablicę. Pozwala to elastycznie dostosować opcje swojej listy odtwarzania i szybko je dostosować w razie potrzeby.
Najważniejsze wnioski
- Użycie useState do tworzenia dynamicznej tablicy.
- Zastosowanie metody map do renderowania filmów z tablicy.
- Uwzględnienie klucza w komponentach listy dla uniknięcia ostrzeżeń.
- Obsługa identyfikatorów do identyfikowania filmów wewnątrz listy odtwarzania.
Instrukcja krok po kroku
Krok 1: Zdefiniuj tablicę
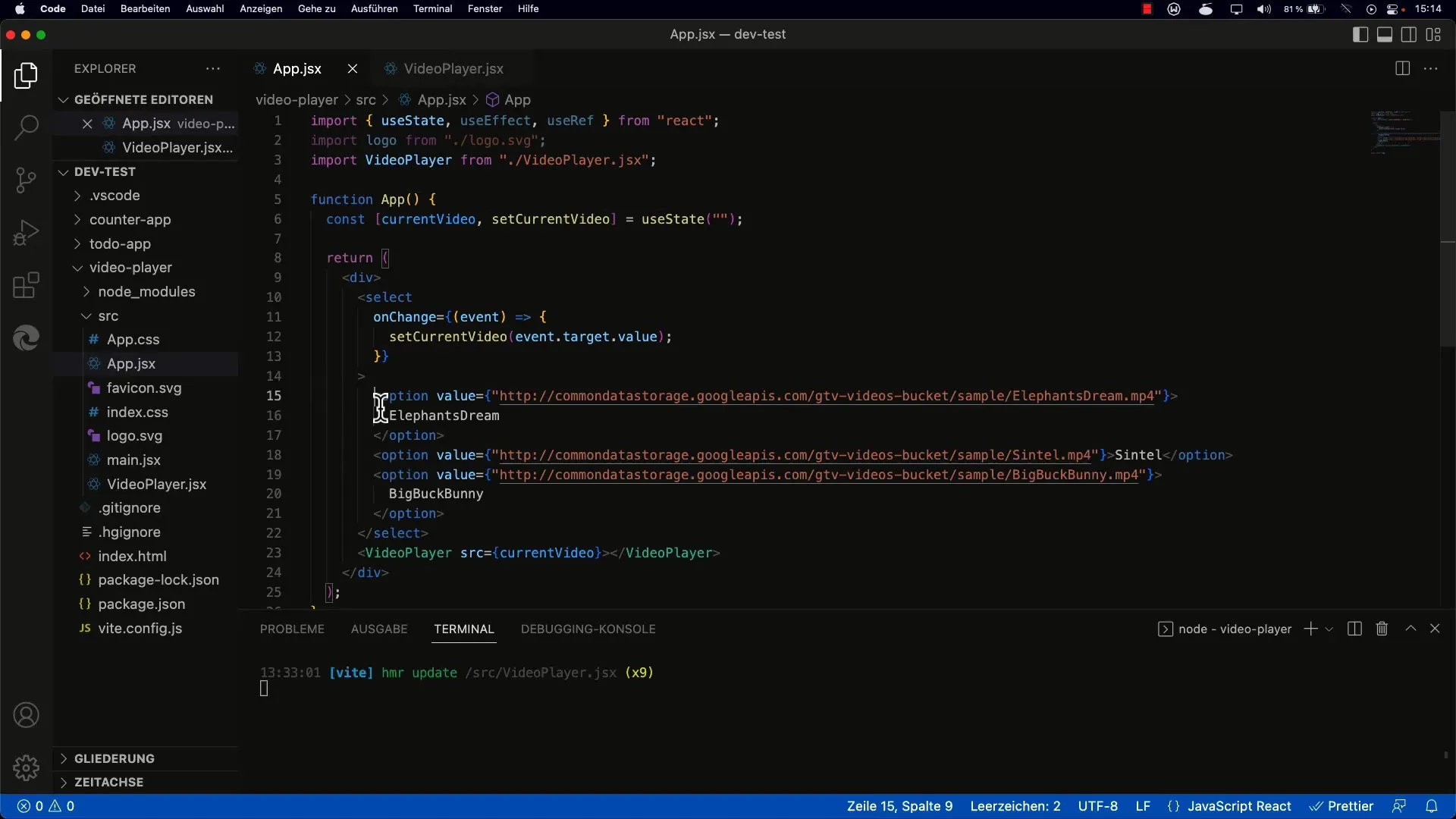
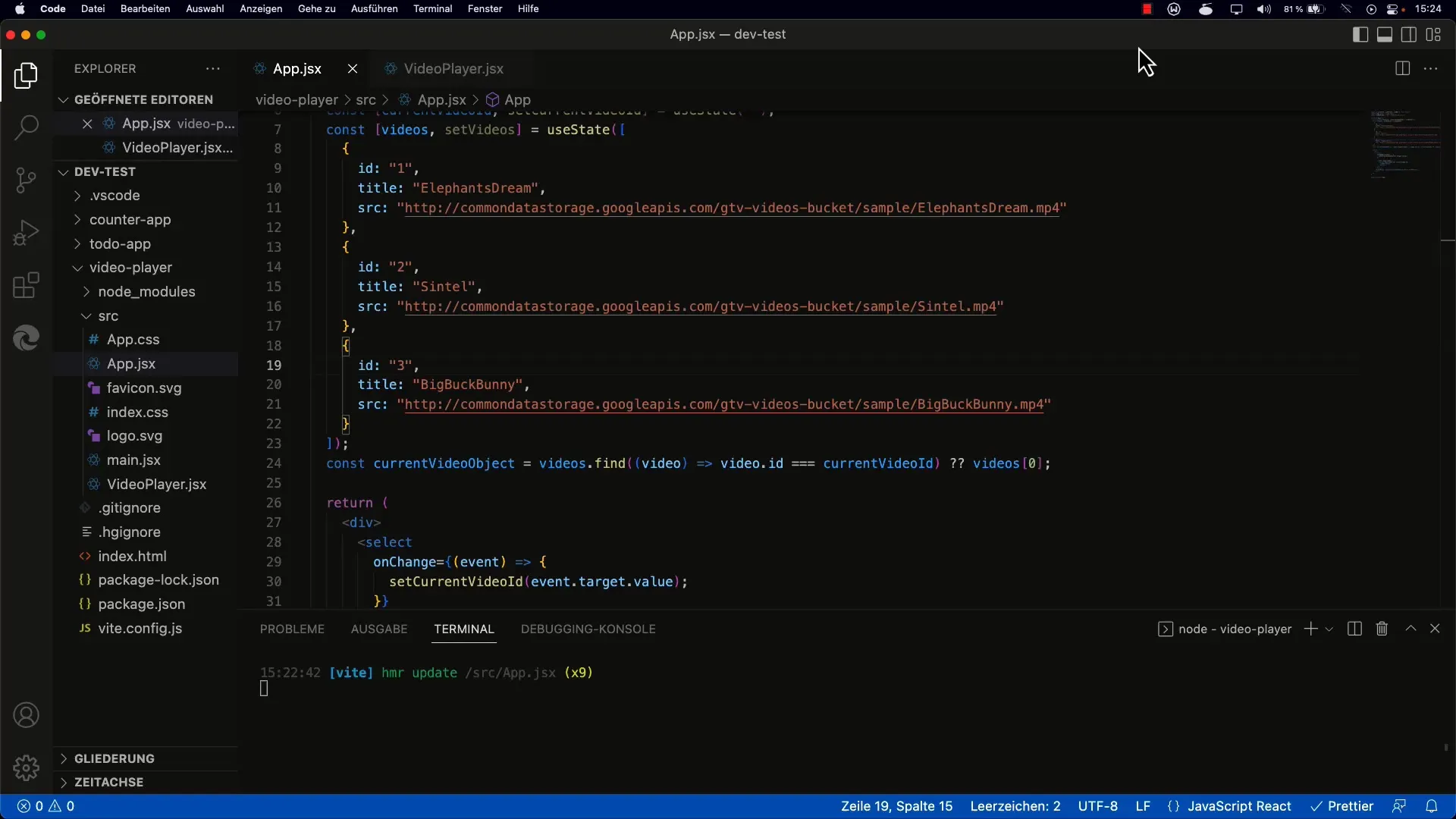
Najpierw musisz utworzyć tablicę zawierającą dane wideo. Aby później dynamicznie renderować filmy, użyjesz hooka useState z React.

Rozpoczynasz od użycia hooka useState. W tym pierwszym kroku określasz wpisy wideo w tablicy.
Ważne jest, aby każdy obiekt w tablicy zawierał ID, źródło wideo i tytuł. Ta struktura zapewnia, że później łatwo uzyskasz dostęp do danych.
Krok 2: Renderuj filmy
Po utworzeniu tablicy nadszedł czas na wyświetlenie tych wpisów na interfejsie użytkownika. Możesz użyć funkcji map z JavaScript.

Dzięki metodzie map iterujesz przez każde wideo w tablicy i zwracasz element opcji dla każdego. W tym elemencie ustawiasz atrybut value na ID wideo.
Tytuł filmu powinien być widocznym tekstem na liście rozwijanej. Upewnij się, że korzystasz z już zdefiniowanych właściwości.
Krok 3: Dodaj kluczową właściwość
Aby uniknąć ostrzeżeń, musisz przypisać każdemu elementowi w liście unikalną kluczową właściwość. Pomaga to Reactowi w efektywnym ponownym renderowaniu elementów.

Dodaj kluczową właściwość do elementu opcji i ustaw ją taką samą jak ID filmu. To kluczowe, aby zapewnić, że aplikacja działa bez problemów.

Krok 4: Uruchom pierwsze wideo
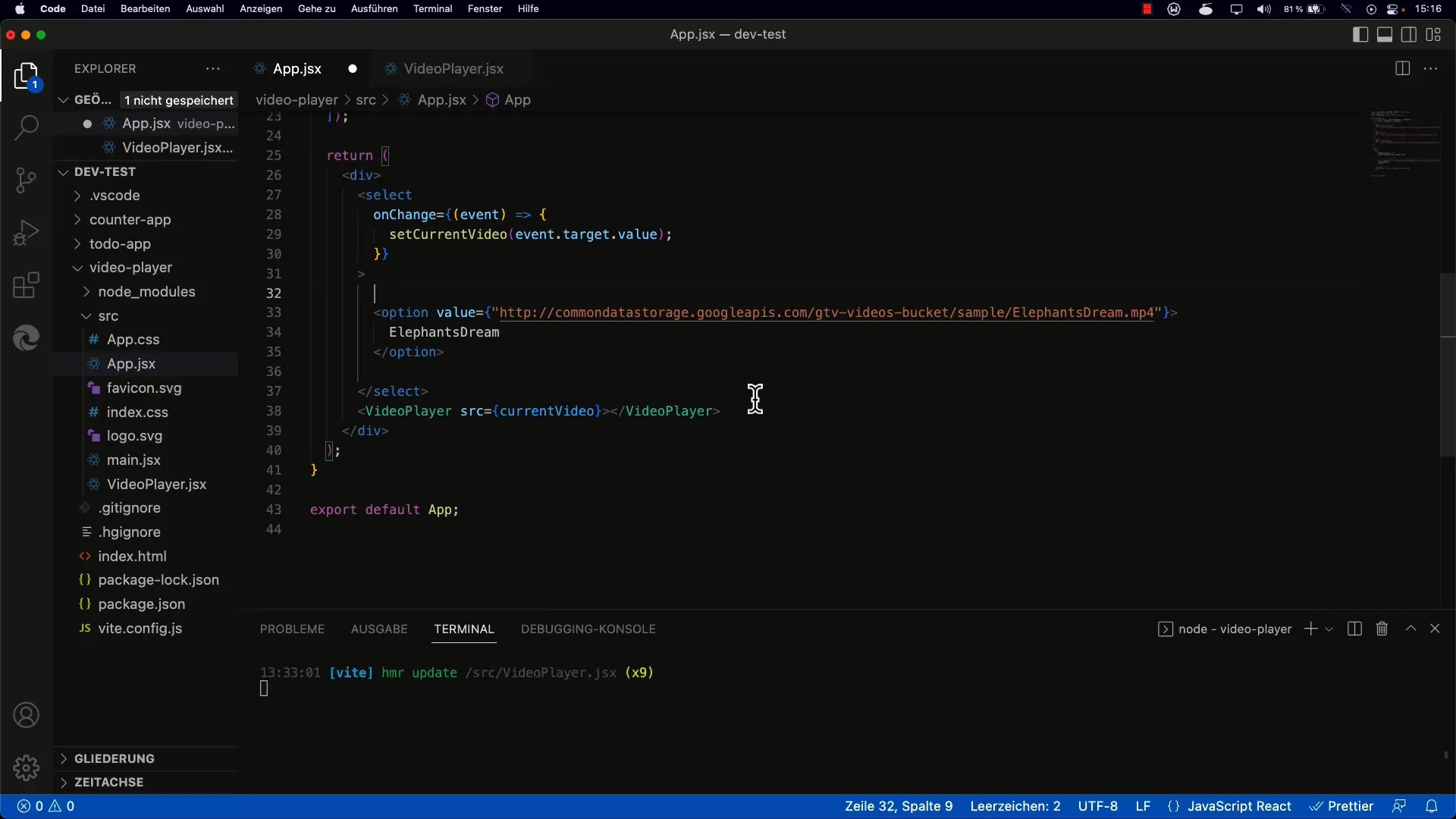
Gdy lista jest wyświetlana, chcesz również upewnić się, że przy pierwszym załadowaniu strony pierwsze wideo na liście zostanie odtworzone. Aby to osiągnąć, musisz poprawnie ustawić wartość elementu select.

Przekazujesz źródło pierwszego wideo do elementu wideo. Jeśli żadne wideo nie jest jeszcze wybrane, możesz ustawić pierwsze wideo z tablicy jako standardowe.
Krok 5: Przetestuj implementację
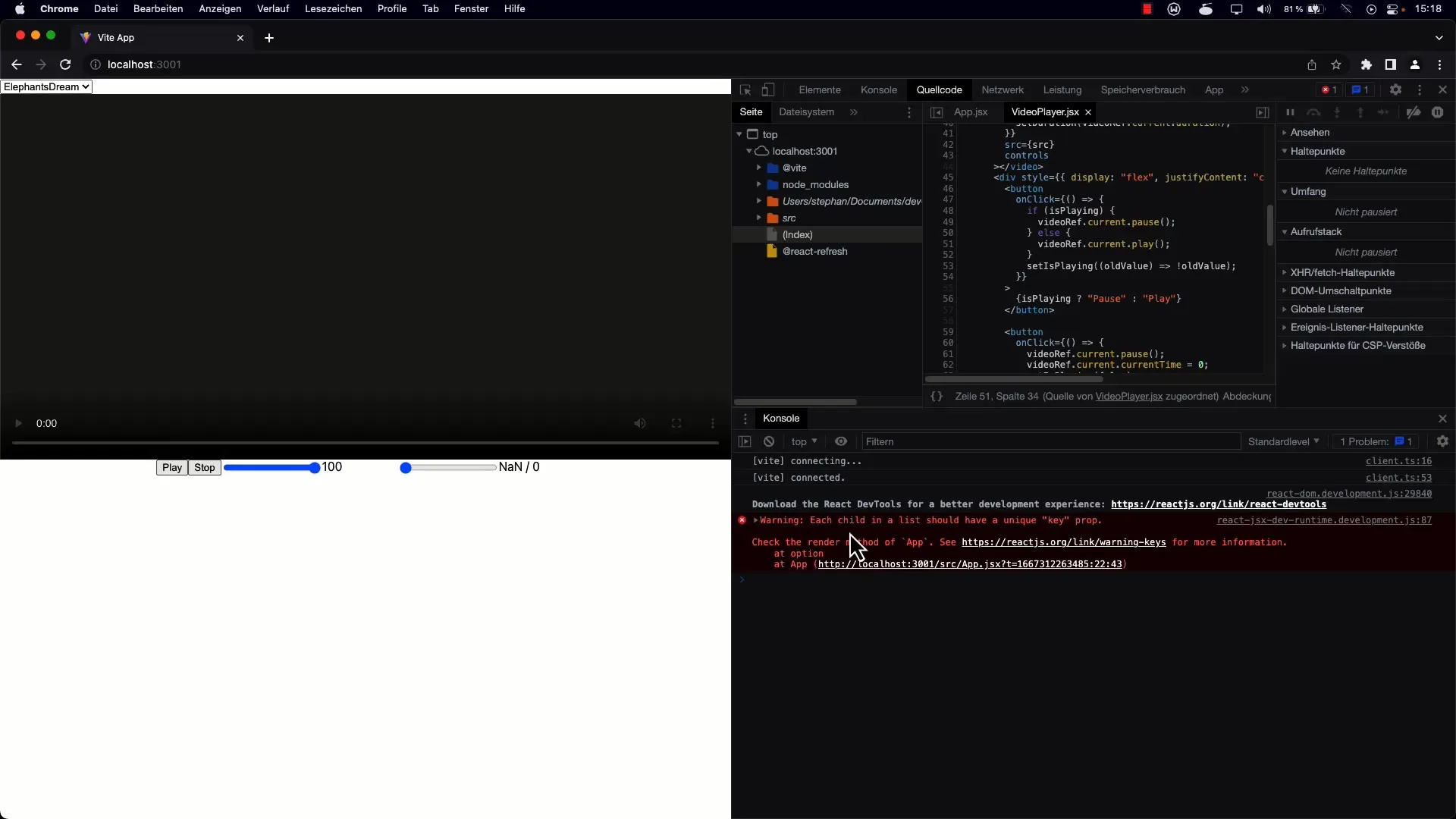
Odśwież stronę, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Lista rozwijana powinna teraz dynamicznie wypełniać się filmami, a pierwsze wideo powinno być automatycznie wybierane podczas ładowania strony.

Sprawdź również, czy ID i kluczowe właściwości są poprawnie ustawione, aby uniknąć ostrzeżeń. Zapewni to płynność doświadczenia użytkownika.
Krok 6: Dostosuj dla dynamicznych wejść
W przyszłych krokach możesz również dodać przycisk i dwa pola tekstowe, aby dodać nowe filmy. Pozwolą one wprowadzić nowy adres URL dla filmu i tytuł.

Ta funkcjonalność zwiększa elastyczność Twojej aplikacji, pozwalając użytkownikom tworzyć i edytować własną listę odtwarzania.
Podsumowanie
Dowiedziałeś się, jak zastąpić statyczną listę wpisów wideo dynamiczną tablicą w React. Korzystając z useState-Hook i funkcji map, możesz tworzyć dostosowaną i przyjazną dla użytkownika listę odtwarzania, którą łatwo rozszerzyć.
Najczęściej zadawane pytania
Jaki jest powód użycia klucza w listach?React używa właściwości key do śledzenia elementowych wyrażeń i umożliwia bardziej wydajną aktualizację interfejsu użytkownika.
Jak mogę dodać więcej wideo do mojej listy?Możesz stworzyć formularz z polami do wprowadzania adresu URL i tytułu wideo, a następnie wstawić nowe dane do swojej tablicy.
Co się dzieje, gdy nie ustawiam klucza dla elementu?Brak klucza może skutkować ostrzeżeniami w konsoli i obniżeniem wydajności Twojej aplikacji, ponieważ React nie renderuje optymalnie.


