Usuwanie wpisów z listy jest jednym z podstawowych zadań w tworzeniu stron internetowych. Gdy tworzysz aplikację do zarządzania zadaniami lub playlistę z filmami, istotne jest nie tylko dodawanie nowych wpisów, lecz także możliwość ich skutecznego usuwania. W tym poradniku pokażę ci, jak w projekcie React zaimplementować przycisk, który umożliwi usunięcie wybranego wpisu poprzez wykorzystanie metody filtrowania tablic, aby uzyskać pożądane działanie.
Najważniejsze wnioski
- Dodajesz przycisk, który pozwala na usunięcie wpisów z listy.
- Metoda filtrująca jest wykorzystywana do stworzenia nowej tablicy, która nie zawiera elementu do usunięcia.
- Praca z ID zamiast indeksów jest zalecana, aby uniknąć problemów podczas usuwania wpisów.
Krok po kroku
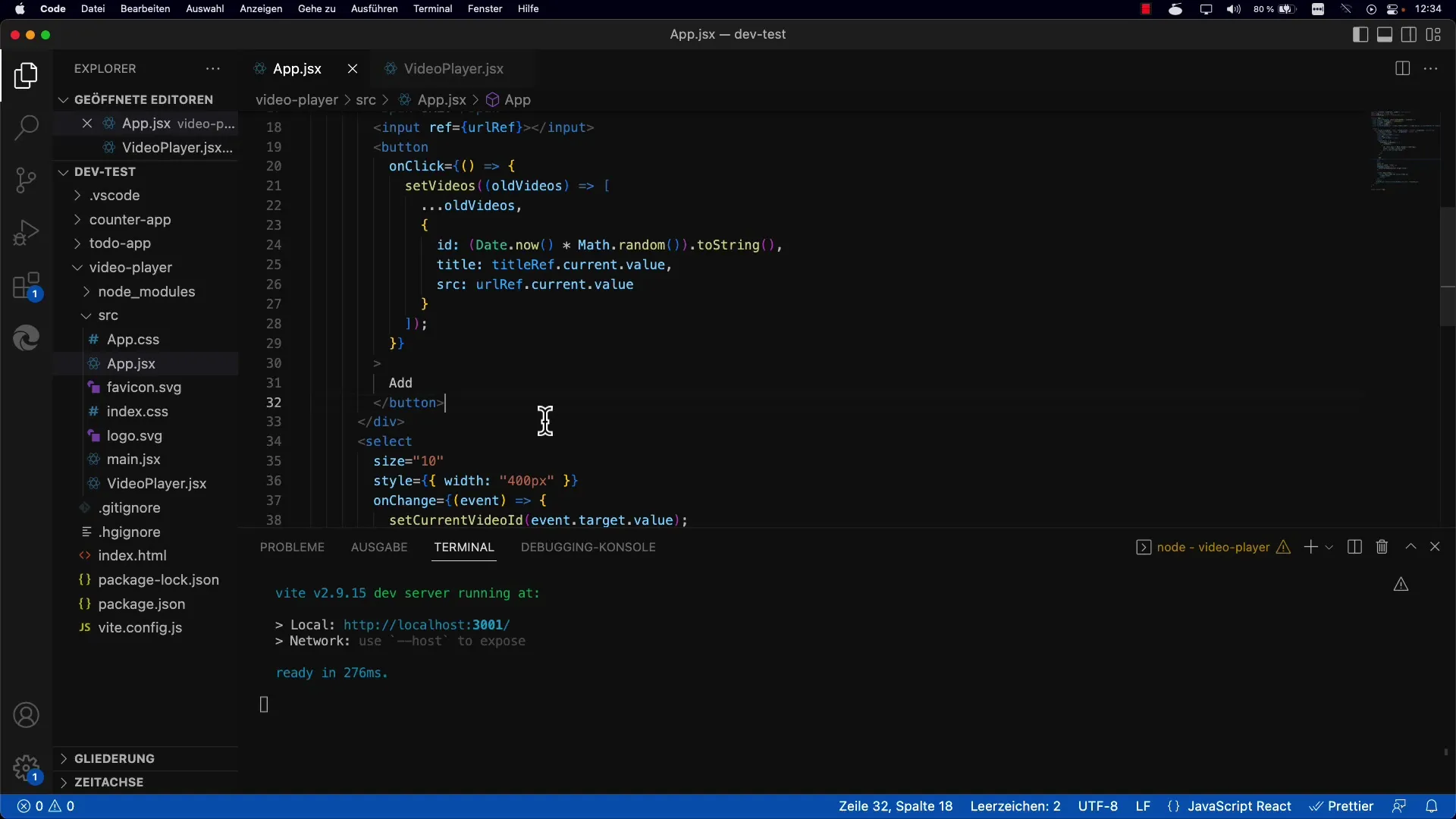
Najpierw powinieneś stworzyć nowy przycisk, który będzie odpowiedzialny za usuwanie wpisu.

Możesz stworzyć przycisk usuwania podobny do przycisku dodawania. Istotna różnica polega na tym, że przycisk usuwania ma za zadanie usunąć wybrany wpis zamiast dodawać nowy.
Do zaimplementowania funkcji usuwania wykorzystasz metodę Set Videos. Metoda ta ustawia filmy w twoim zarządzaniu stanem, co pozwala dynamicznie dostosowywać listę.

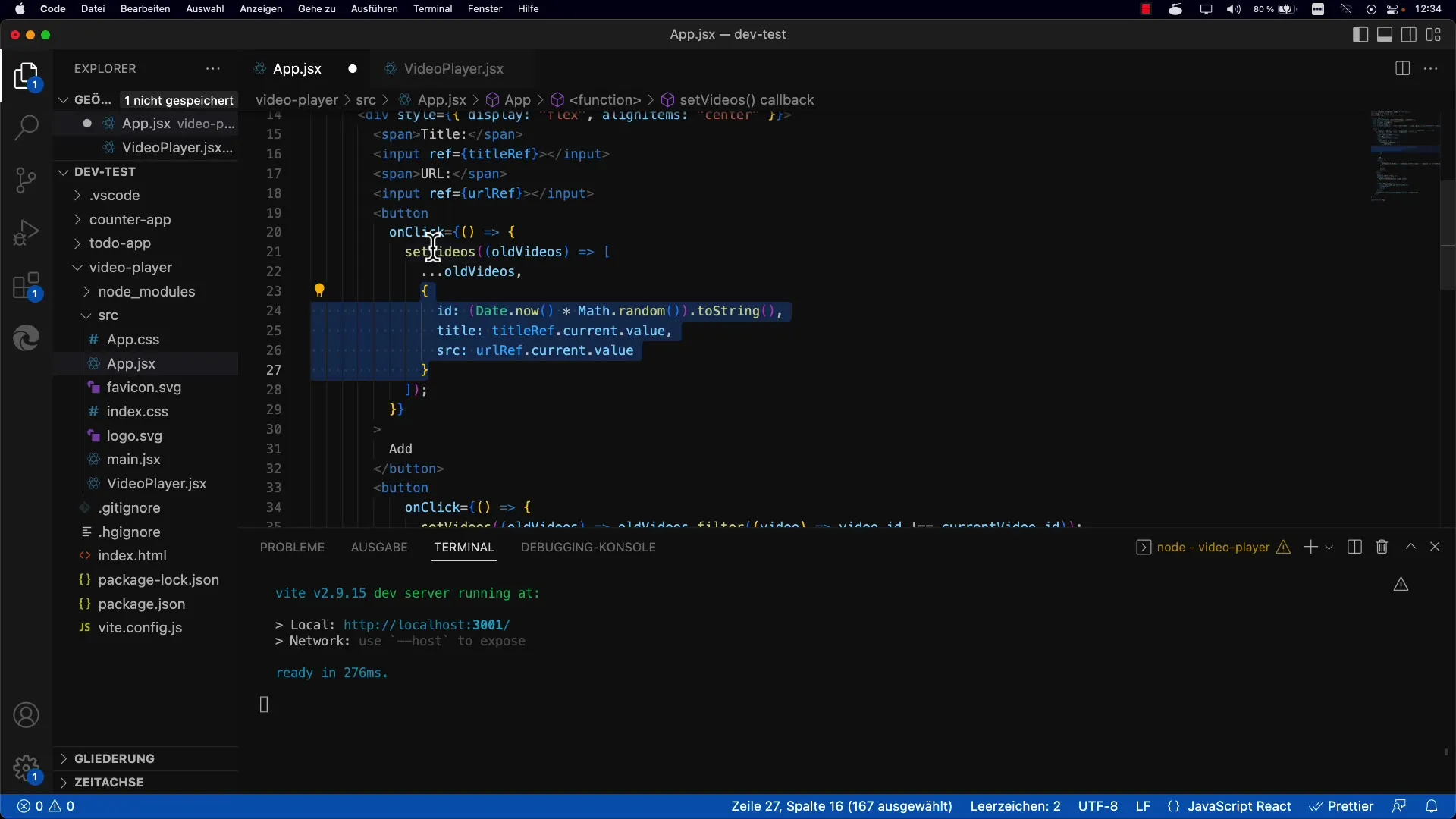
Następnie wchodzi w grę rzeczywisty proces usuwania. Korzystasz z metody filtrującej, aby zachować wszystkie filmy w nowej tablicy, które nie odpowiadają identyfikatorowi aktualnie wybranego filmu.
Warunek definiuje, że chcesz zachować jedynie identyfikatory różne od identyfikatora wybranego filmu. Dzięki metodzie filtrowania film do usunięcia jest wykluczany z nowej tablicy.
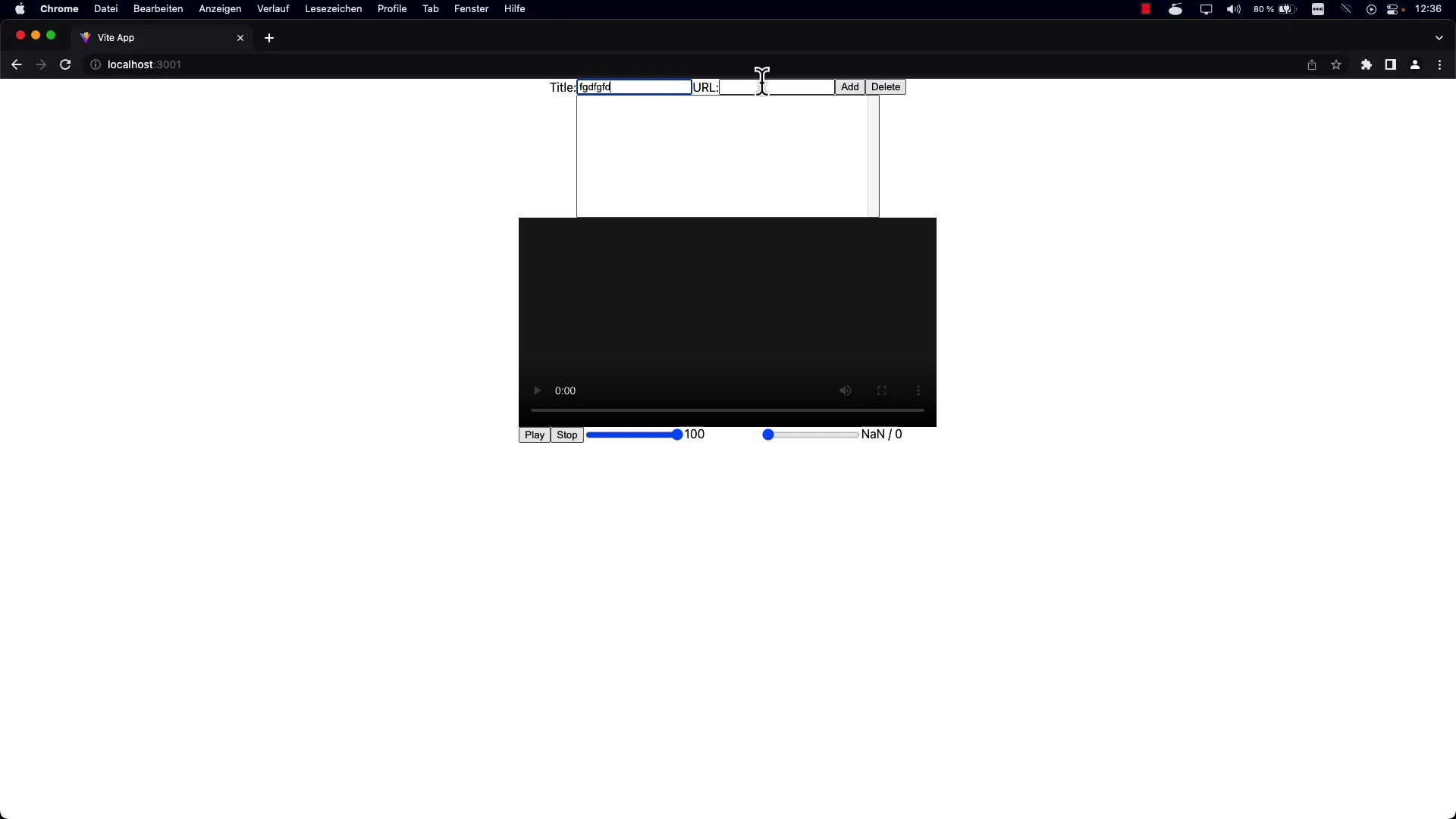
Po zaimplementowaniu zaleca się zapisać kod i przetestować jego funkcjonalność, aby upewnić się, że wszystko działa poprawnie. Możesz teraz przetestować przycisk usuwania, wybierając różne filmy i próbując je usunąć.
Praktyczna wskazówka: Możesz wybrać ten sam film wielokrotnie, więc nie martw się, jeśli masz wiele takich samych wpisów. Pamiętaj również o posiadaniu prawidłowego adresu URL do filmów, aby móc przetestować funkcję usuwania.

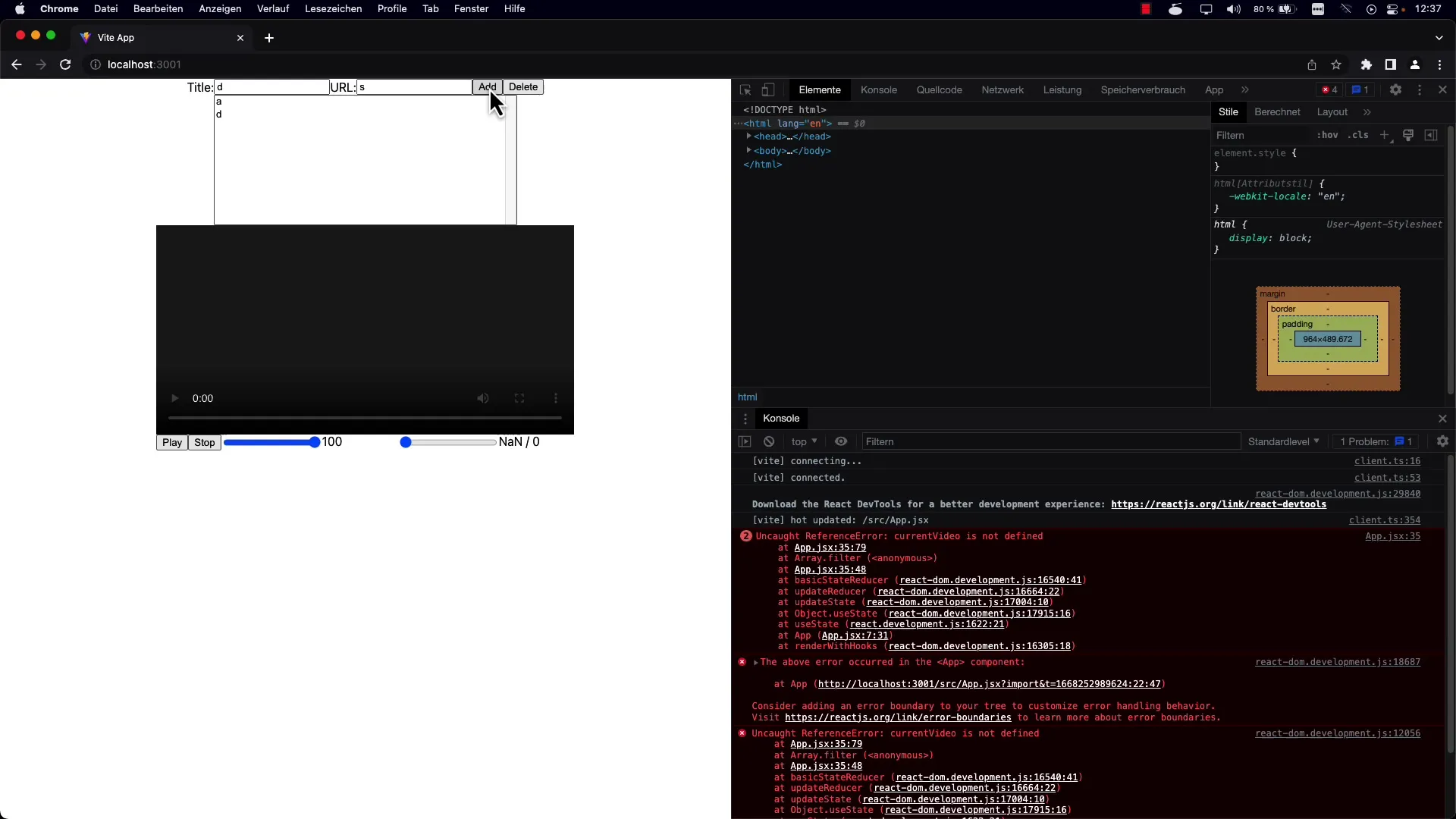
Wyświetl proces usuwania i obserwuj, jak po naciśnięciu przycisku film znika. Jeśli napotkasz błąd, na przykład niestworzoną wartość, sprawdź swoją logikę i upewnij się, że używasz poprawnego obiektu.
Eksperymentując teraz z różnymi filmami i usuwając je za pomocą przycisku usuwania, zobaczysz, że funkcja działa zgodnie z oczekiwaniami.

Praca z identyfikatorami zamiast indeksów znacznie ułatwia proces. Przy pracy z indeksami mogą wystąpić problemy i chaos podczas usuwania wpisów, które są bardzo uciążliwe do naprawienia.
Kolejną zaletą korzystania z identyfikatorów jest to, że pozostałe identyfikatory nadal pozostają, co ułatwia zarządzanie listą. Pomaga to zaoszczędzić wiele czasu i wysiłku oraz uniknąć problemów podczas edytowania listy.
Nowa logika dla funkcji usuwania została teraz zaimplementowana. Możesz dodawać filmy i w każdej chwili usuwać je za pomocą przycisku usuwania. Ta elastyczność jest kluczowa dla funkcjonalnej aplikacji.
Teraz, gdy usuwanie filmów z twojej playlisty jest poprawnie zaimplementowane, pozostaje jeszcze kolejny krok do wykonania. Możesz teraz zaimplementować funkcję Autoplay dla swojej playlisty, dzięki czemu po odtworzeniu filmu automatycznie rozpocznie się następny.
Podsumowanie
Nauczyłeś się pomyślnie, jak usuwać wpisy z listy w projekcie React, stosując podejście filtrujące. Dzięki identyfikatorom udało ci się stworzyć solidne i bezbłędne doświadczenie użytkownika. Kolejnym wyzwaniem będzie zaimplementowanie logiki playlisty, aby poprawić płynność interakcji użytkownika.
Najczęstsze pytania
Jak używać metody filtrującej w React?Metodę filtrującą możesz użyć do utworzenia nowej tablicy zawierającej tylko elementy spełniające określone warunki. W tym przypadku filtrowana jest ID wybranego filmu.
Jakie są zalety korzystania z identyfikatorów zamiast indeksów?Identyfikatory pomagają jednoznacznie identyfikować pozycje, ułatwiając usuwanie lub sortowanie bez nieoczekiwanych przesunięć w tablicy.
Jak przetestować funkcję usuwania?Aby przetestować funkcję usuwania, wybierz różne filmy i kliknij przycisk usuwania. Sprawdź, czy wybrane filmy zostaną usunięte z listy.
Jak radzić sobie z błędami podczas implementacji?Sprawdź swoją logikę i zmienne, upewnij się szczególnie, że odwołujesz się do odpowiednich obiektów i nie używasz wartości niezdefiniowanych.
Jakie delikatności należy uwzględnić w projektowaniu interfejsu użytkownika podczas usuwania wpisów?Upewnij się, że użytkownicy są ostrzegani przed usunięciem, aby uniknąć przypadkowego usunięcia wpisów. Okno dialogowe potwierdzenia może tu być pomocne.


