Jest czas, aby zoptymalizować swoją aplikację wideo, dodając funkcję odtwarzania listy, która umożliwia automatyczne odtwarzanie filmów po sobie. Dzięki temu poprawisz doświadczenie użytkownika i zapewnisz, że użytkownik nie będzie musiał ciągle ingerować manualnie, aby uruchomić następny film. W tym samouczku dowiesz się krok po kroku, jak zaimplementować tę funkcjonalność w React.
Najważniejsze wnioski
- Dowiesz się, jak ustawić zdarzenie podczas odtwarzania filmów.
- Implementujesz logikę w celu znalezienia następnego filmu na liście odtwarzania.
- Dodajesz niezbędne stany i propsy, aby kontrolować interakcje.
Instrukcja krok po kroku
Aby zaimplementować funkcjonalność playlisty, postępuj zgodnie z poniższymi krokami:
Krok 1: Dodaj nasłuchiwanie zdarzenia końca odtwarzania filmu
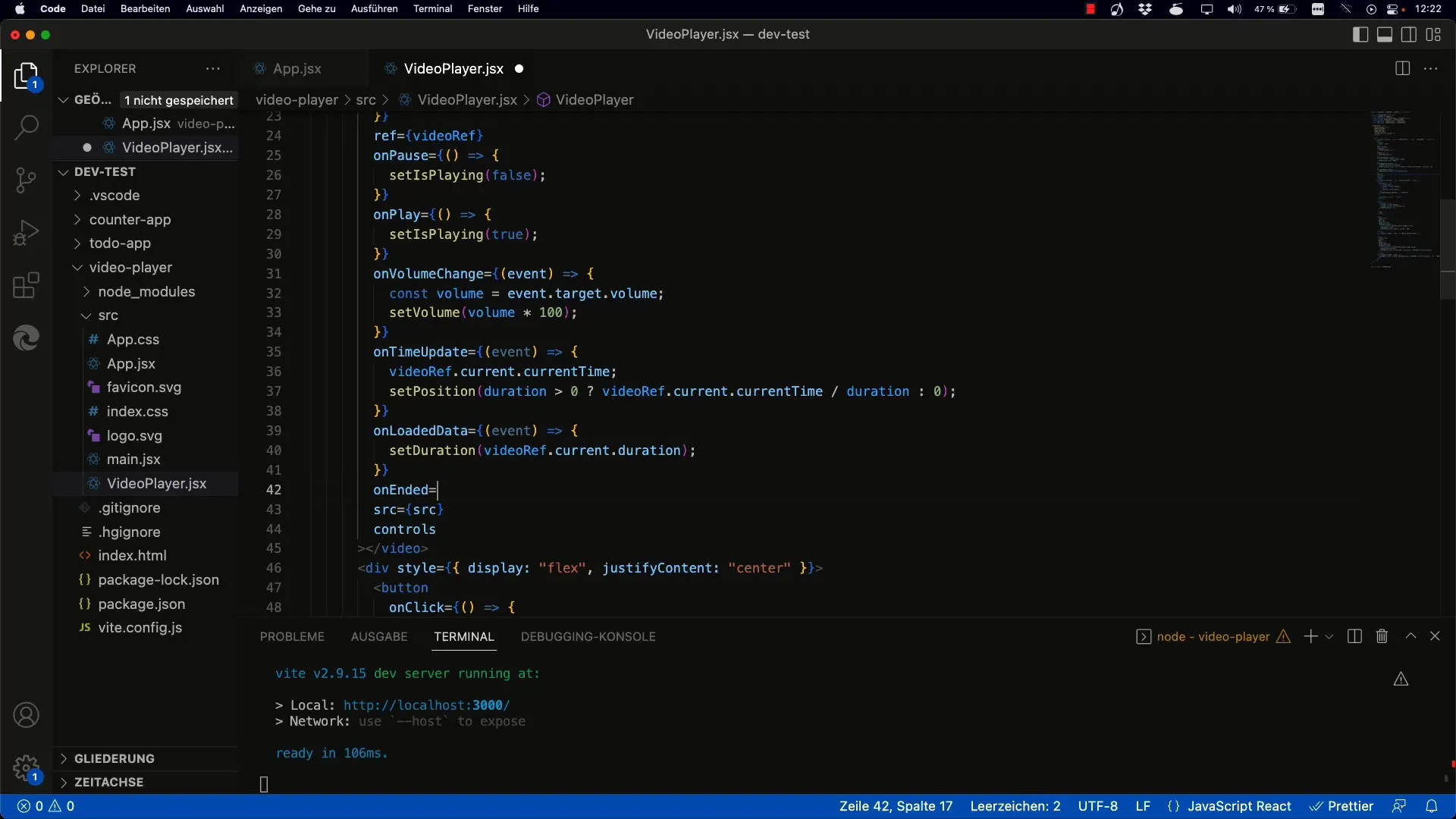
Najpierw upewnij się, że twój odtwarzacz wideo wyzwala zdarzenie po zakończeniu pełnego odtwarzania filmu. Aby to osiągnąć, użyj zdarzenia onEnded dla elementu wideo.

W pliku komponentu dodaj obsługę zdarzeń dla zdarzenia onEnded. Następnie przekaż je do komponentu nadrzędnego.
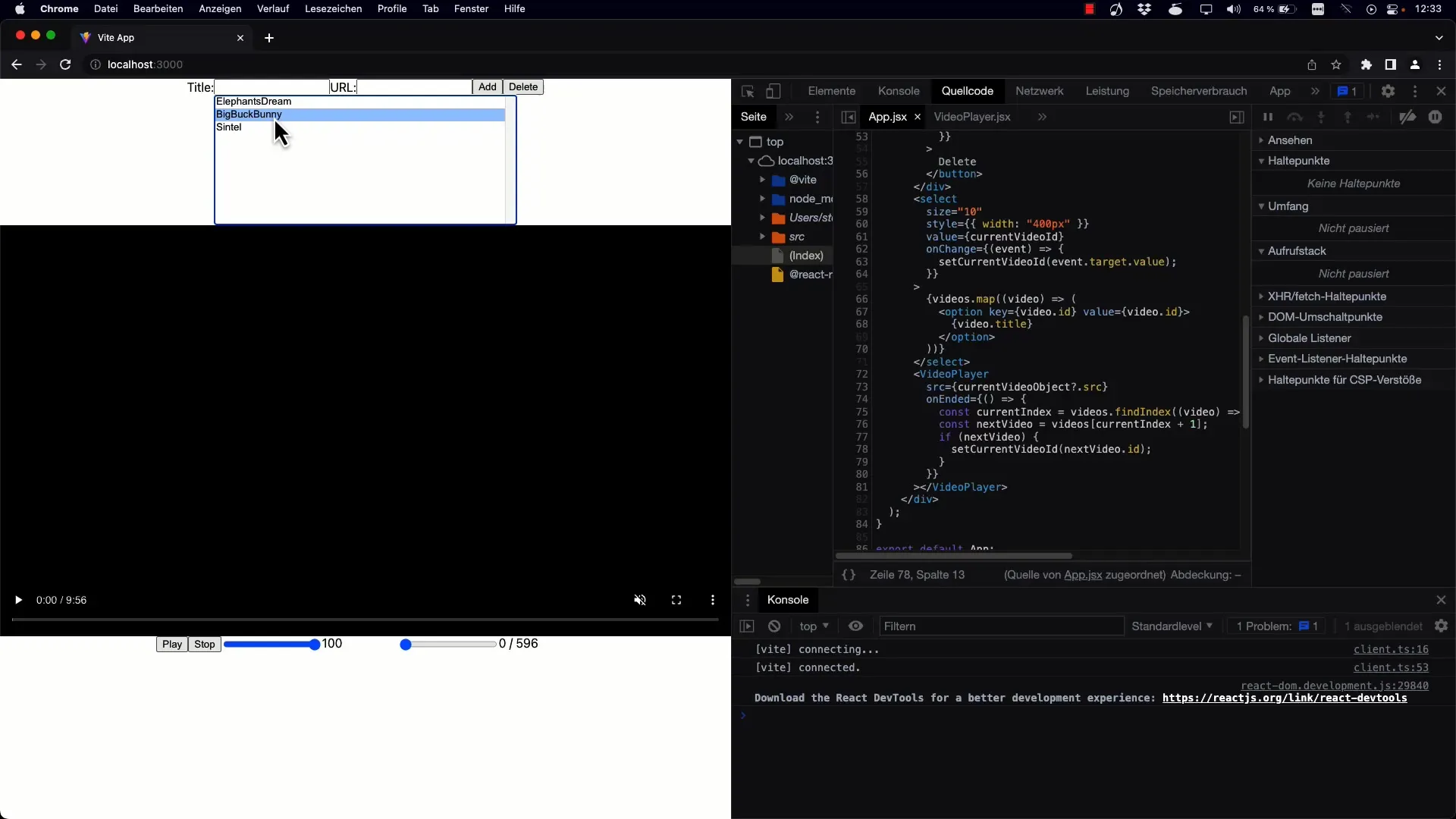
Krok 2: Implementuj logikę do wyznaczania następnego filmu
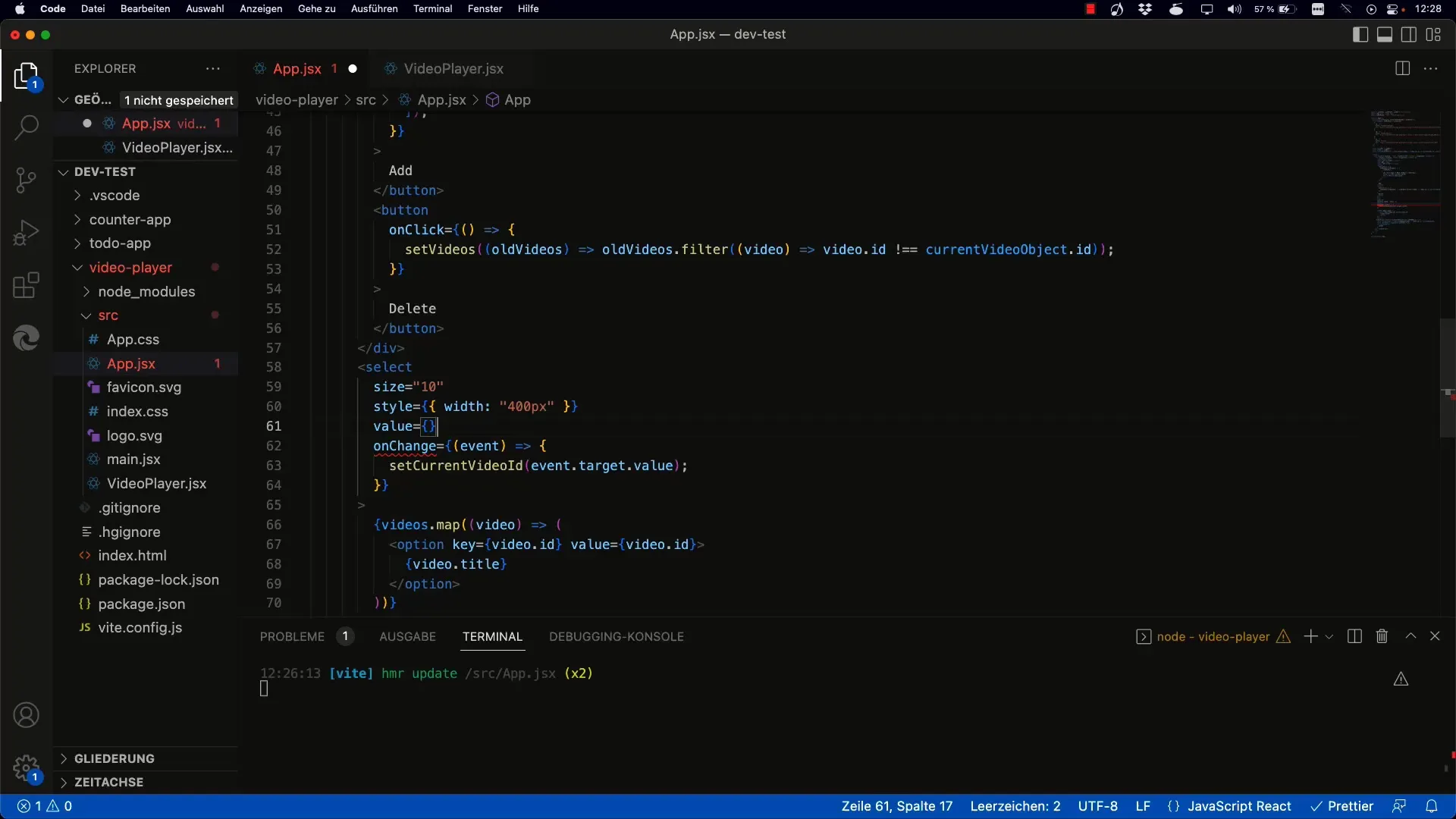
Teraz, gdy wiemy, kiedy kończy się film, musimy ustalić, który jest następnym filmem na liście odtwarzania. Aby to zrobić, sprawdzamy indeks bieżącego filmu i zwiększamy go o jeden.

Po wyznaczeniu następnego indeksu musimy się upewnić, że mieści się on w granicach listy odtwarzania.

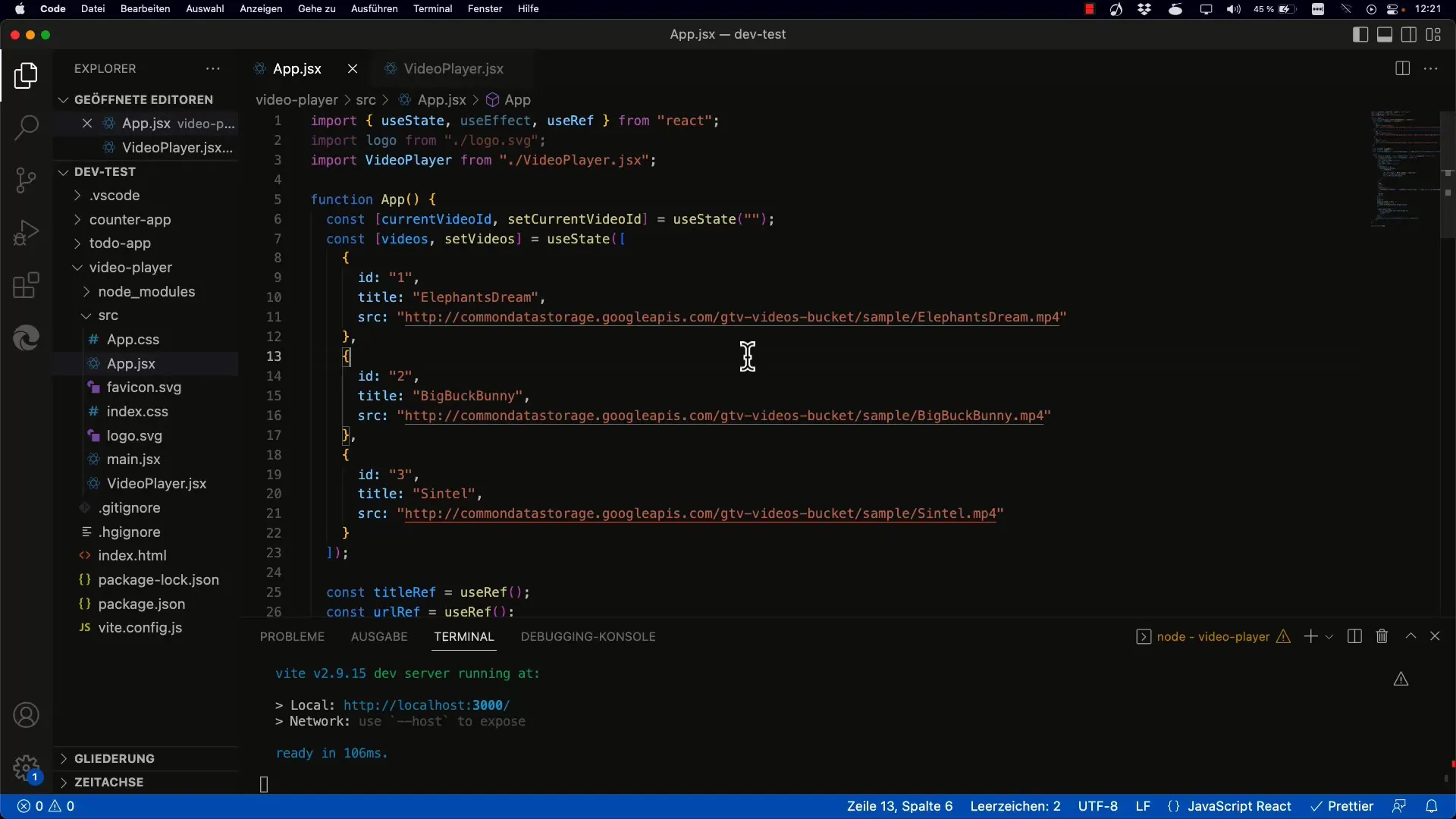
Krok 3: Ustawienie bieżącego filmu
Po ustaleniu następnego filmu, ustawiamy ID bieżącego filmu na ID następnego filmu. Można to zrobić za pomocą funkcji zarządzania stanem setCurrentVideoID.

Wartość dla elementu Select (rozwijanej listy pokazującej filmy) jest również odpowiednio aktualizowana.

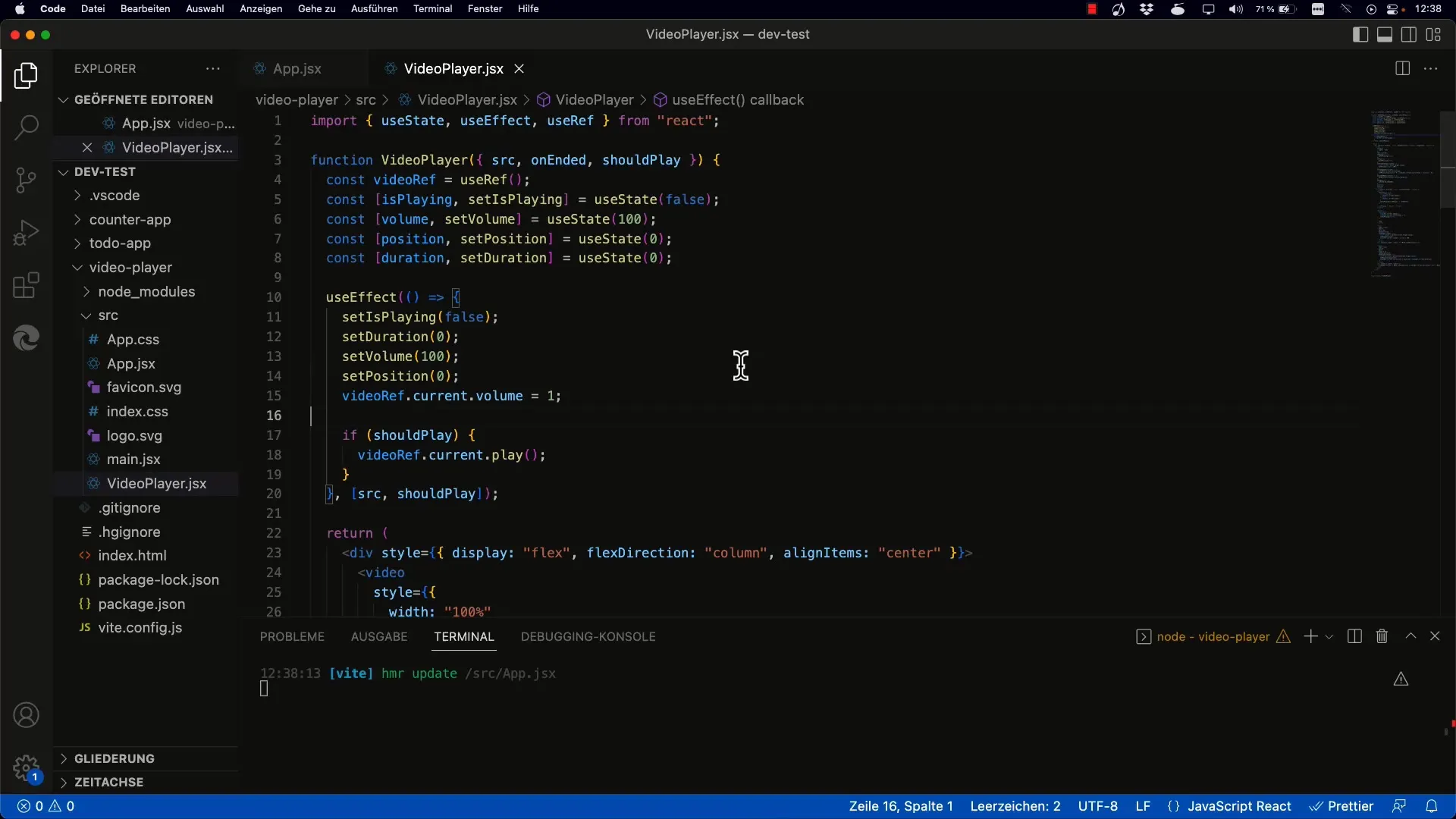
Krok 4: Automatyczne odtwarzanie następnego filmu
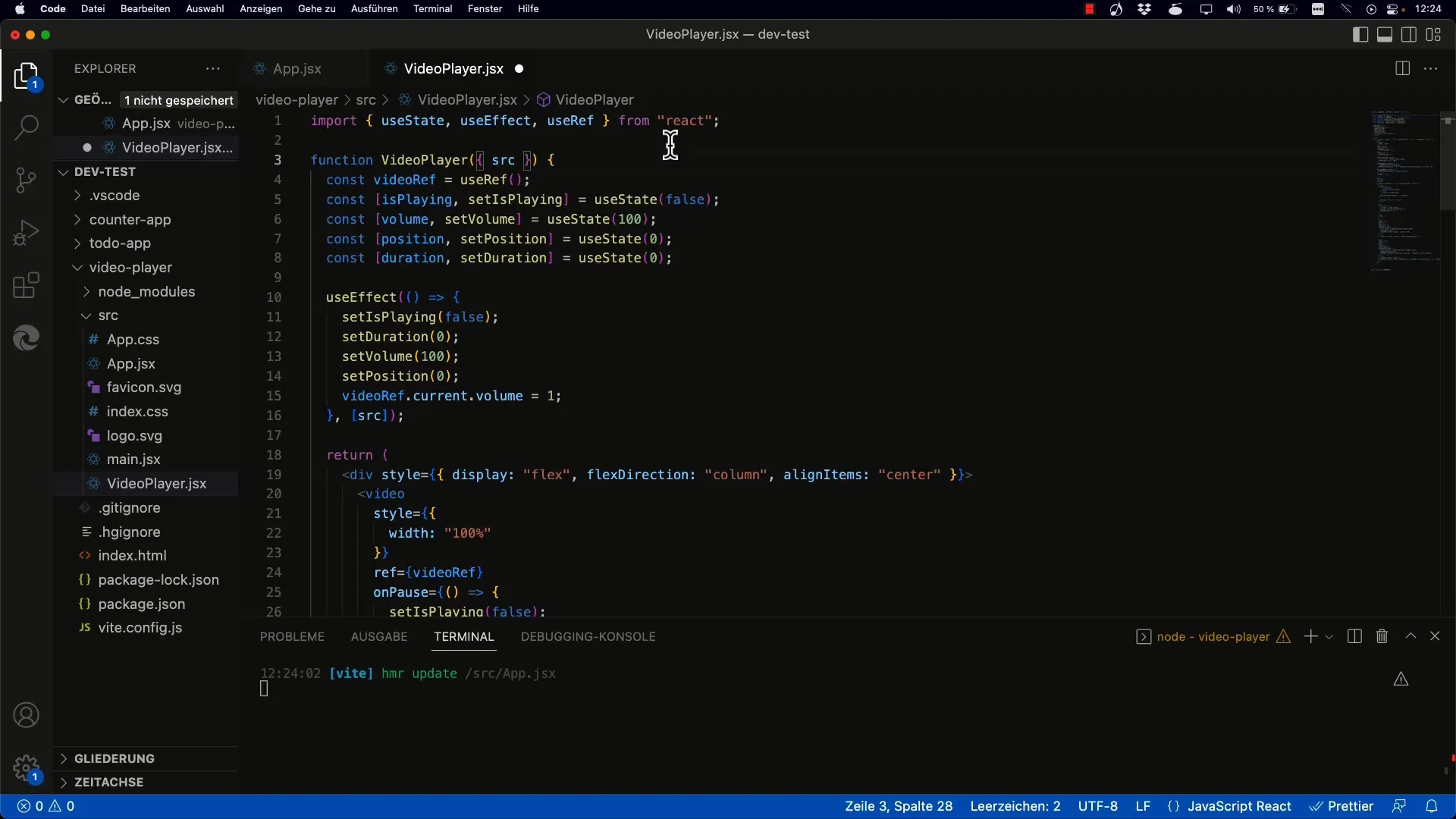
Aby zapewnić automatyczne odtwarzanie następnego filmu, musimy zaimplementować logikę shouldPlay. Gdy następny film jest ustawiony, stan shouldPlay również powinien być ustawiony na true.

Aby to osiągnąć, dodaj nowy obiekt stanu i sprawdź w useEffect, czy wartość shouldPlay zmienia się.

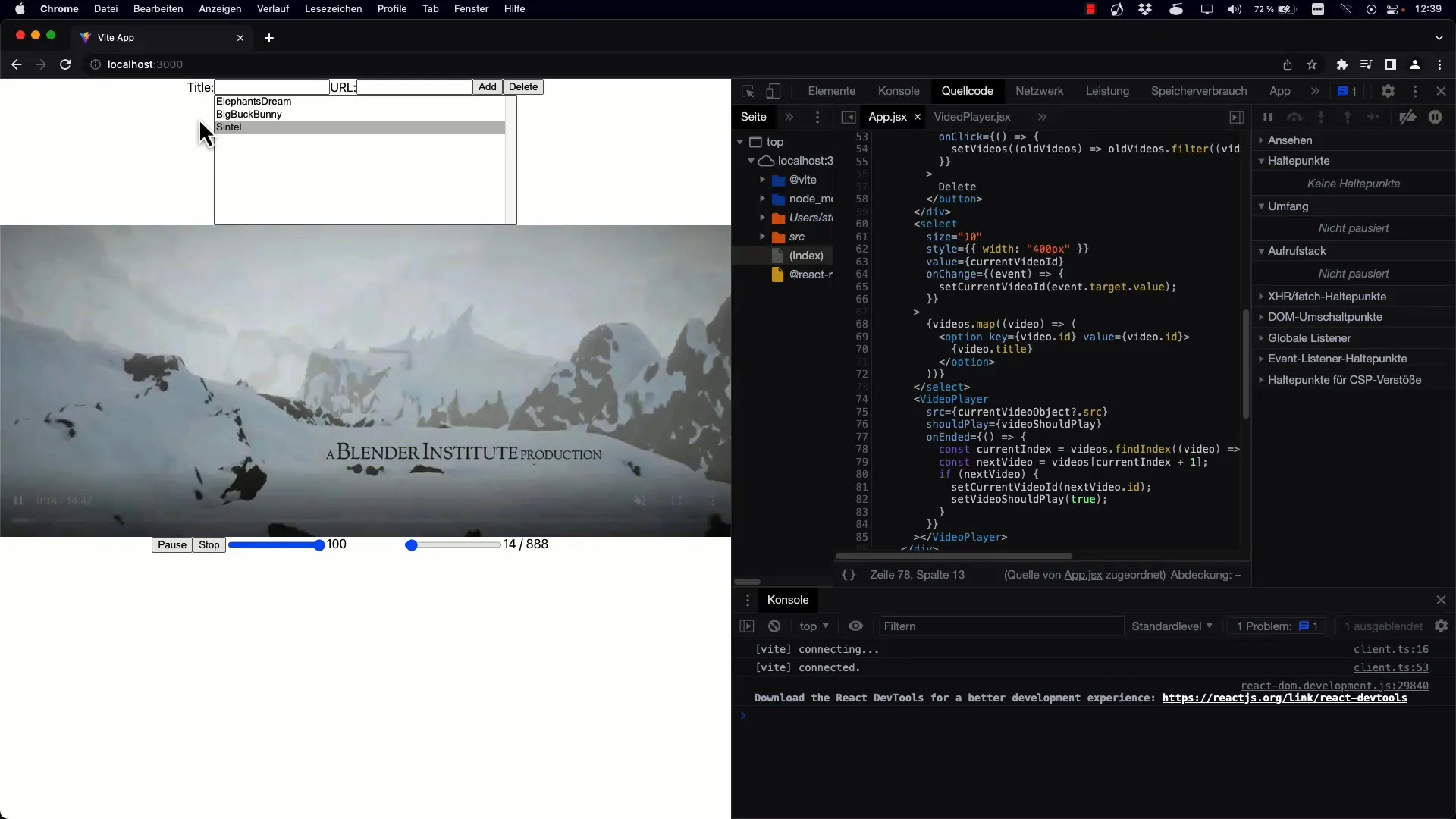
Krok 5: Sprawdzanie działania
Możesz teraz przetestować, czy funkcjonalność działa zgodnie z oczekiwaniami. Uruchom odtwarzanie filmu i przewiń go do momentu tuż przed zakończeniem. Powinieneś zobaczyć, że następny film zacznie się automatycznie.
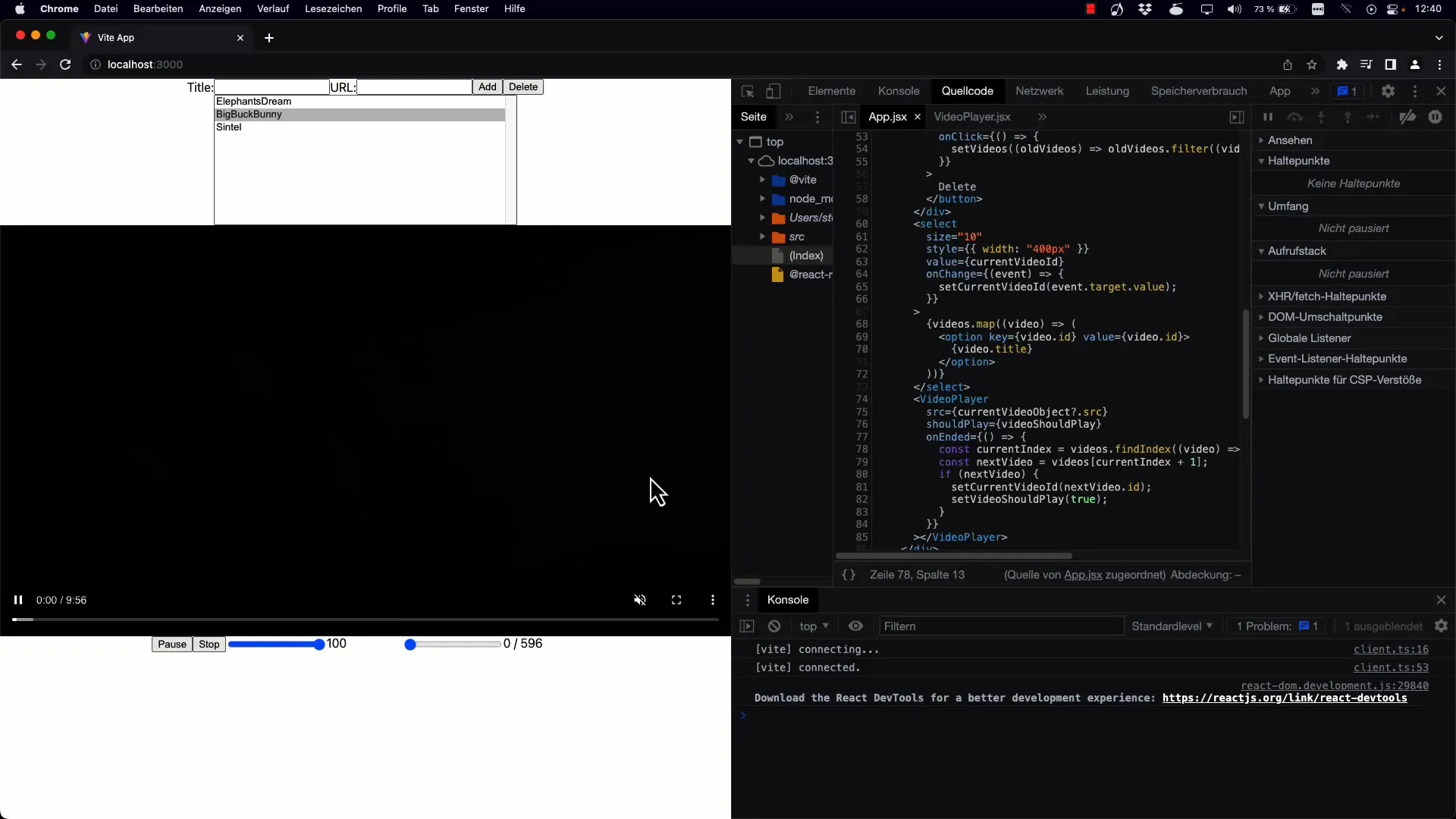
Krok 6: Funkcje pauzy i odtwarzania
Ważne jest również zaimplementowanie funkcji pauzy, dzięki której użytkownik może przerwać odtwarzanie. Zapewnij odpowiednie zachowanie logiki dla shouldPlay podczas przełączania się między filmami.

Podsumowanie
W tym samouczku nauczyłeś się, jak zaimplementować funkcjonalność listy odtwarzania dla aplikacji wideo w React umieszczenie. Od obsługi zdarzeń po wyznaczanie następnych filmów aż po implementację automatycznego odtwarzania - poznałeś wszystkie niezbędne kroki.
Najczęstsze pytania
Jak mogę dodać więcej filmów do playlisty?Możesz dynamicznie rozszerzać listę, dodając nowe obiekty filmowe do stanu.
Co się stanie, gdy dojdę do końca listy odtwarzania?Gdy ostatni film zostanie odtworzony do końca, odtwarzanie zostanie zatrzymane, i kolejny film nie zostanie automatycznie załadowany.
Czy mogę ręcznie wybrać aktualny film?Tak, możesz ręcznie wybrać aktualny film z listy. Lista rozwijana umożliwia zmianę między różnymi filmami.
Jak mogę zapauzować odtwarzanie?Za pomocą odpowiedniego przycisku, który zmienia stan isPlaying, możesz zatrzymać odtwarzanie.
Jakie React Hooks zostały użyte w tym samouczku?W tym samouczku głównie używano React Hooks useState i useEffect do zarządzania stanem i efektami ubocznymi.


