Udało ci się stworzyć prosty projekt odtwarzacza wideo w React, który automatycznie odtwarza. Ale aby poprawić doświadczenie użytkownika, chcesz zaimplementować przyciski Next i Previous. Te przyciski umożliwią użytkownikom szybkie nawigowanie między wideo. W tym przewodniku krok po kroku dowiesz się, jak dodać tę funkcjonalność i dlaczego korzystne jest przenoszenie wspólnego kodu do funkcji, aby uniknąć nadmiarowości.
Najważniejsze wnioski
- Implementacja przycisków nawigacyjnych poprawia doświadczenie użytkownika.
- Wielokrotnie używane funkcje pomagają unikać kopiowania kodu.
- Poprzez odpowiednie obsługiwanie zdarzeń użytkownicy mogą intuicyjnie uzyskać dostęp do wideo.
Przewodnik krok po kroku
Najpierw omówimy, jak możesz zintegrować przyciski Next i Previous do istniejącej aplikacji React.
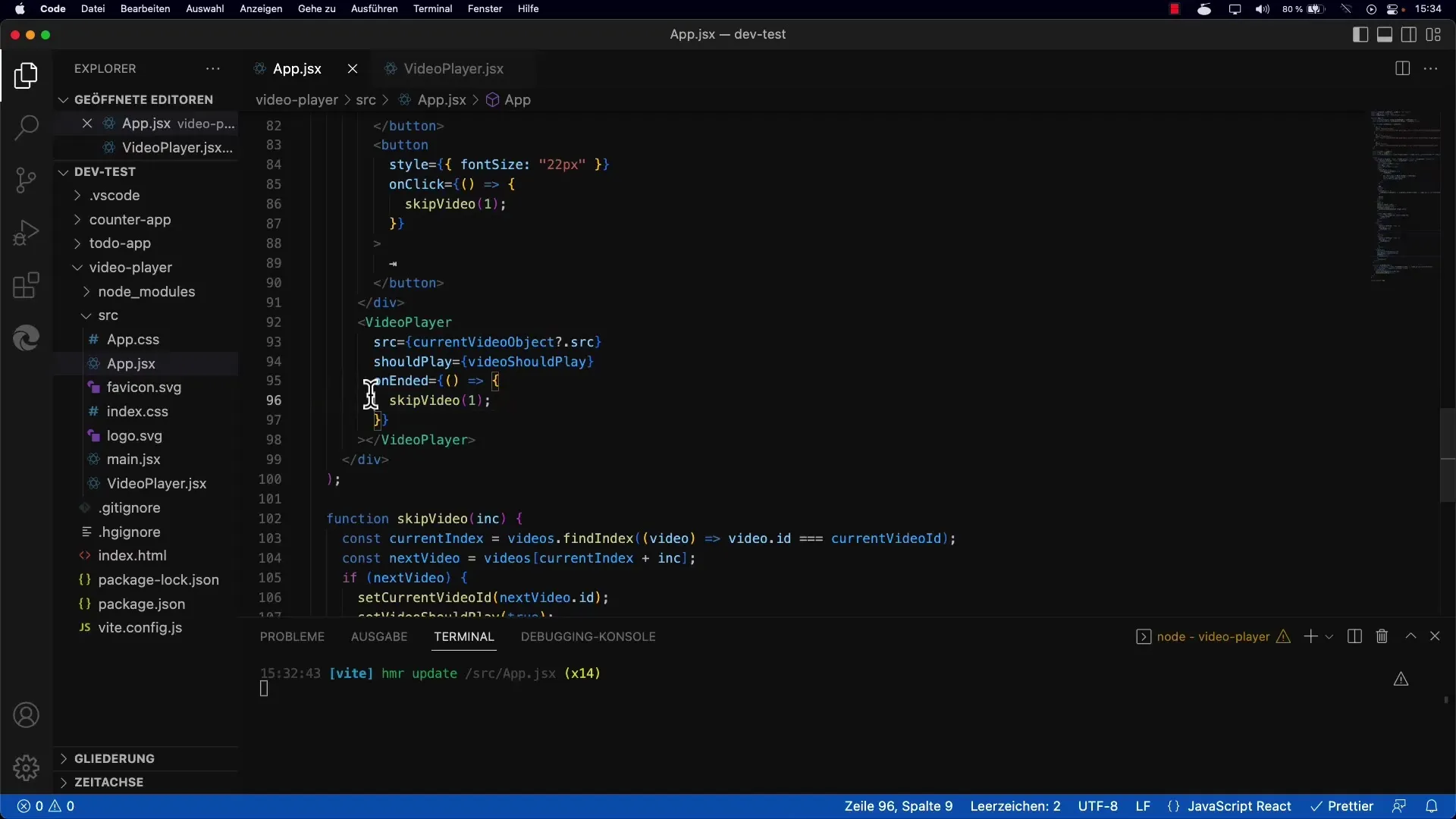
1. Przygotowanie przycisków
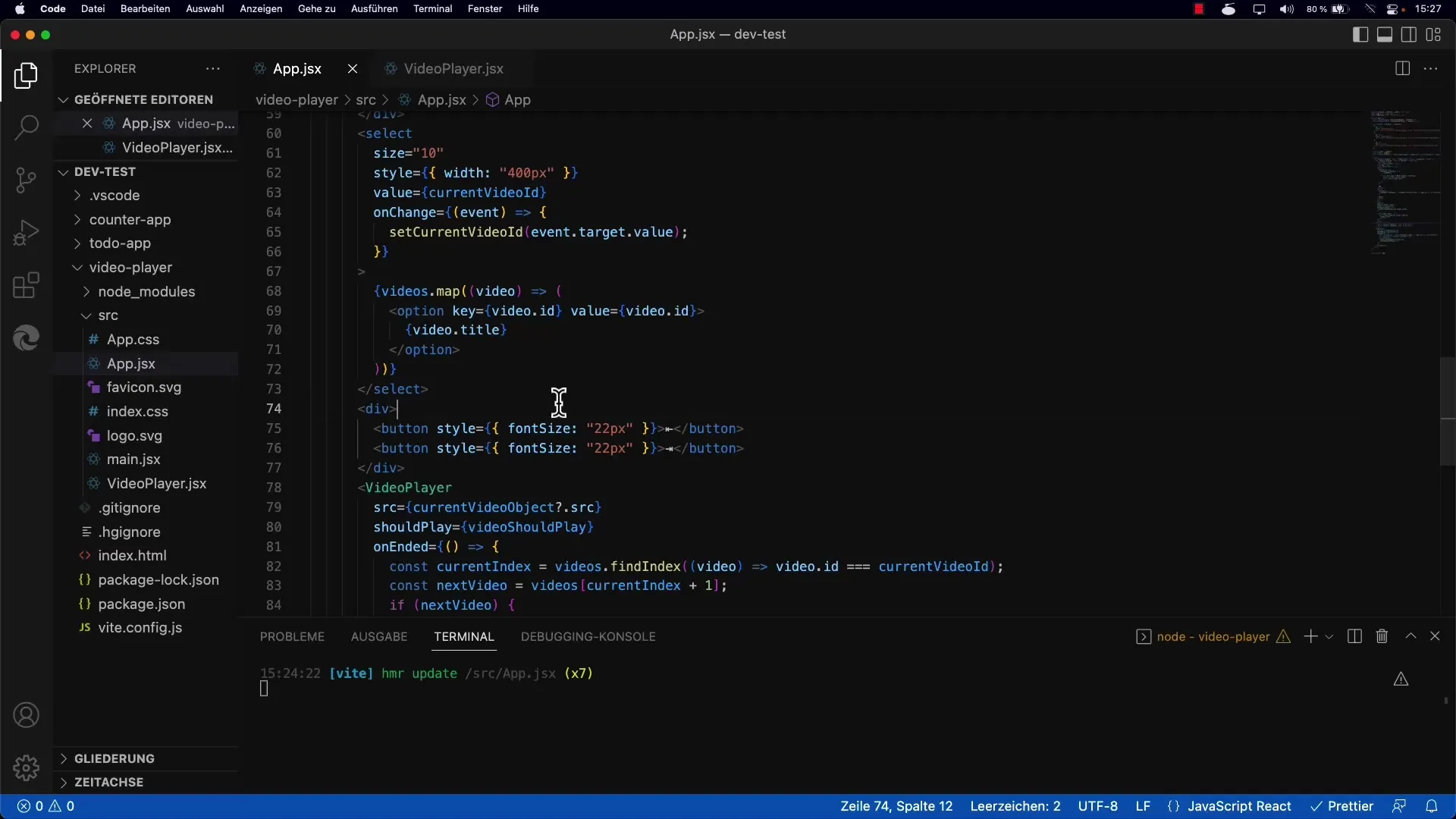
Rozpocznij od utworzenia niezbędnych przycisków w komponencie. Możesz użyć znaków Unicode, aby wyświetlić atrakcyjne strzałki ułatwiające nawigację.

2. Tworzenie funkcji nawigacji wideo
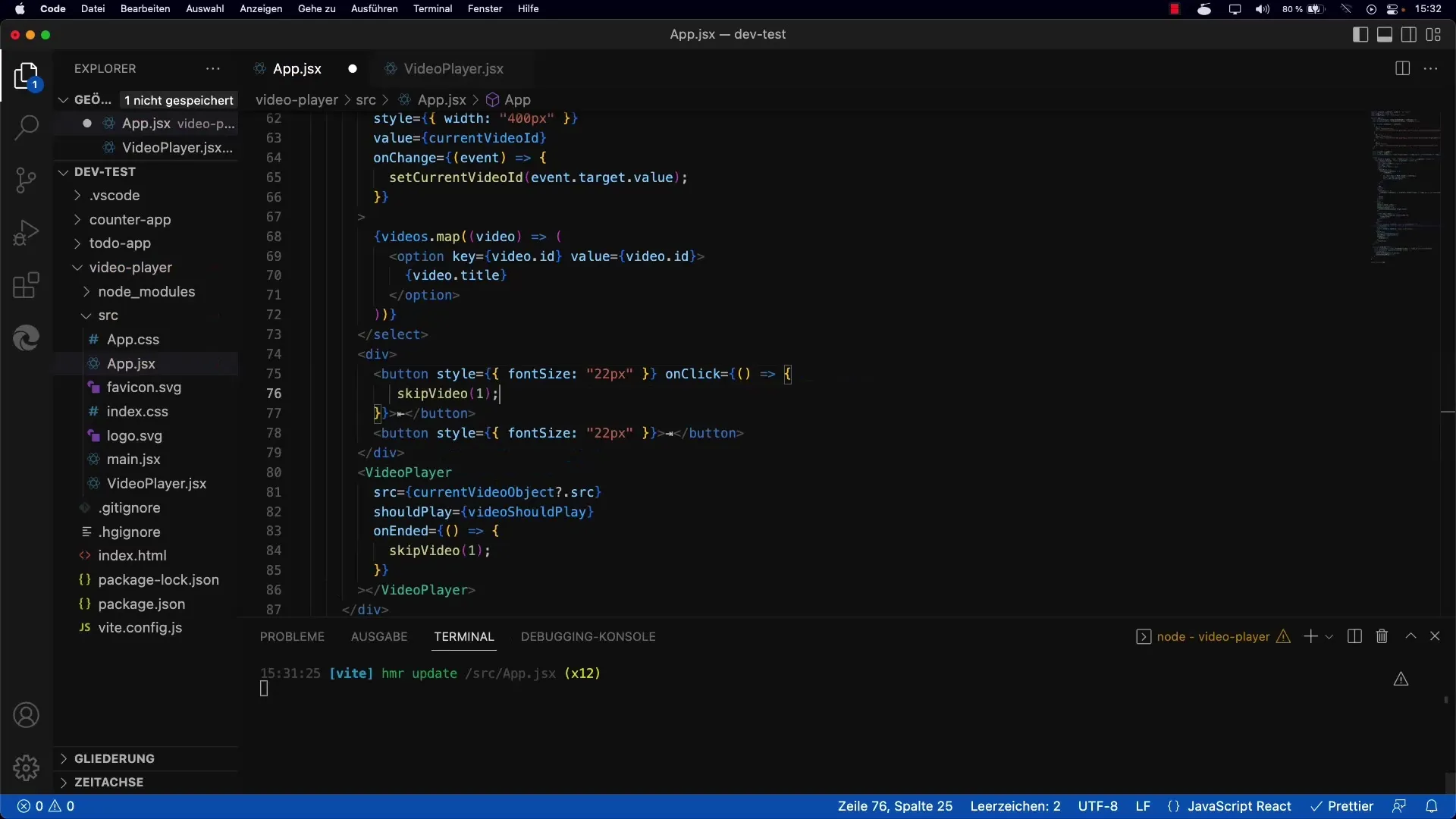
Teraz nadszedł czas, aby zaimplementować logikę za przyciskami. Powinieneś utworzyć funkcję umożliwiającą przejście do określonego wideo. Możesz użyć funkcji skipVideo, która przyjmuje dwa parametry: inkrementację i listę wideo.

3. Wyodrębnienie definicji funkcji
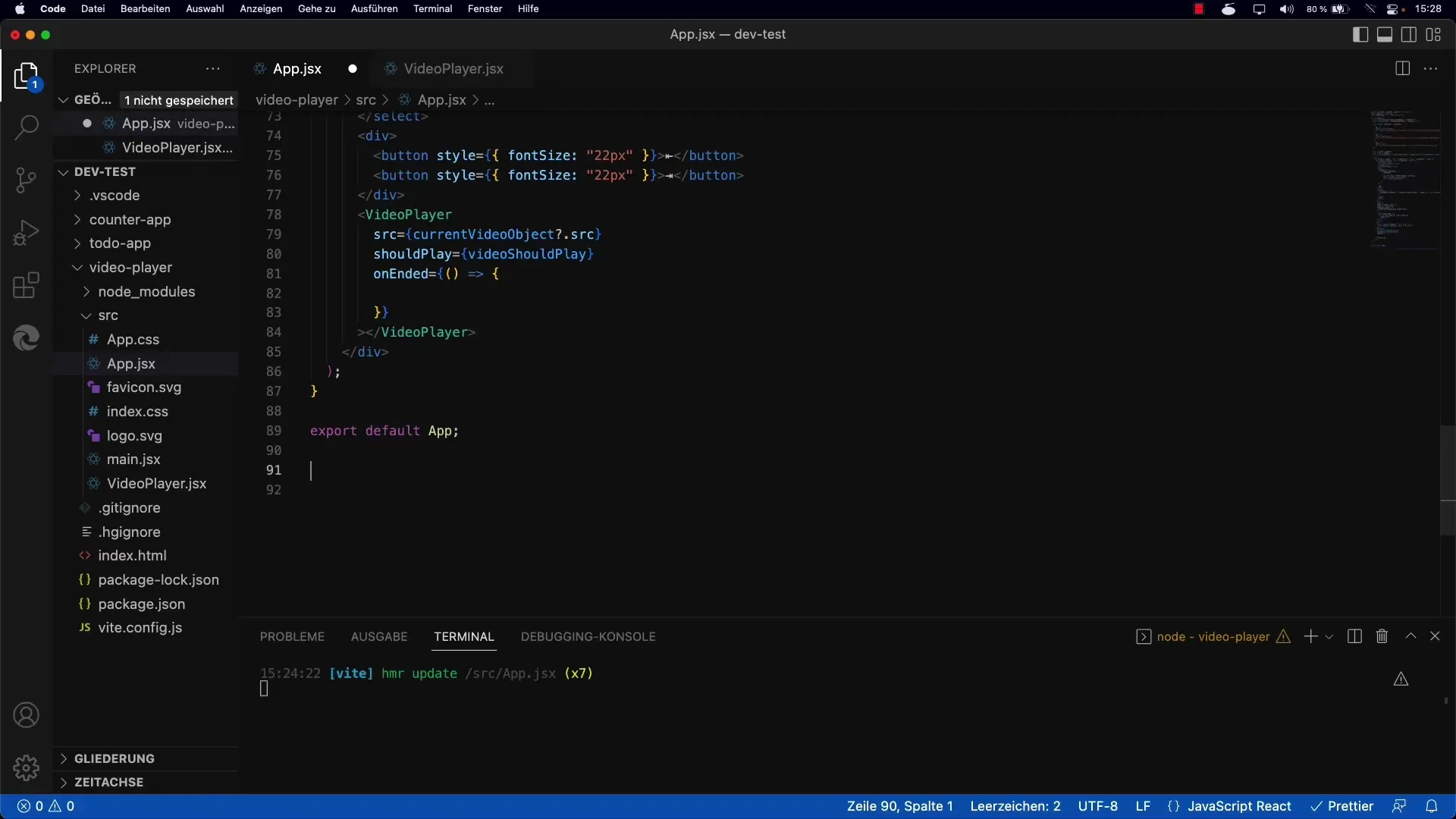
Aby poprawić czytelność kodu, zaleca się przeniesienie logiki nawigacji na zewnątrz. Osiągniesz to, definiując funkcję skipVideo poza metodą renderującą. Przekazujesz funkcji niezbędne parametry do wykonania nawigacji.
4. Przypisanie obsługi przycisków
Teraz przypisujesz nasłuchiwacz zdarzeń przyciskom, które przy kliknięciu wywołują funkcję skipVideo. Upewnij się, że przekazujesz odpowiedni parametr dla każdego przycisku: -1 dla przycisku Previous i +1 dla przycisku Next.

5. Sprawdzenie funkcjonalności
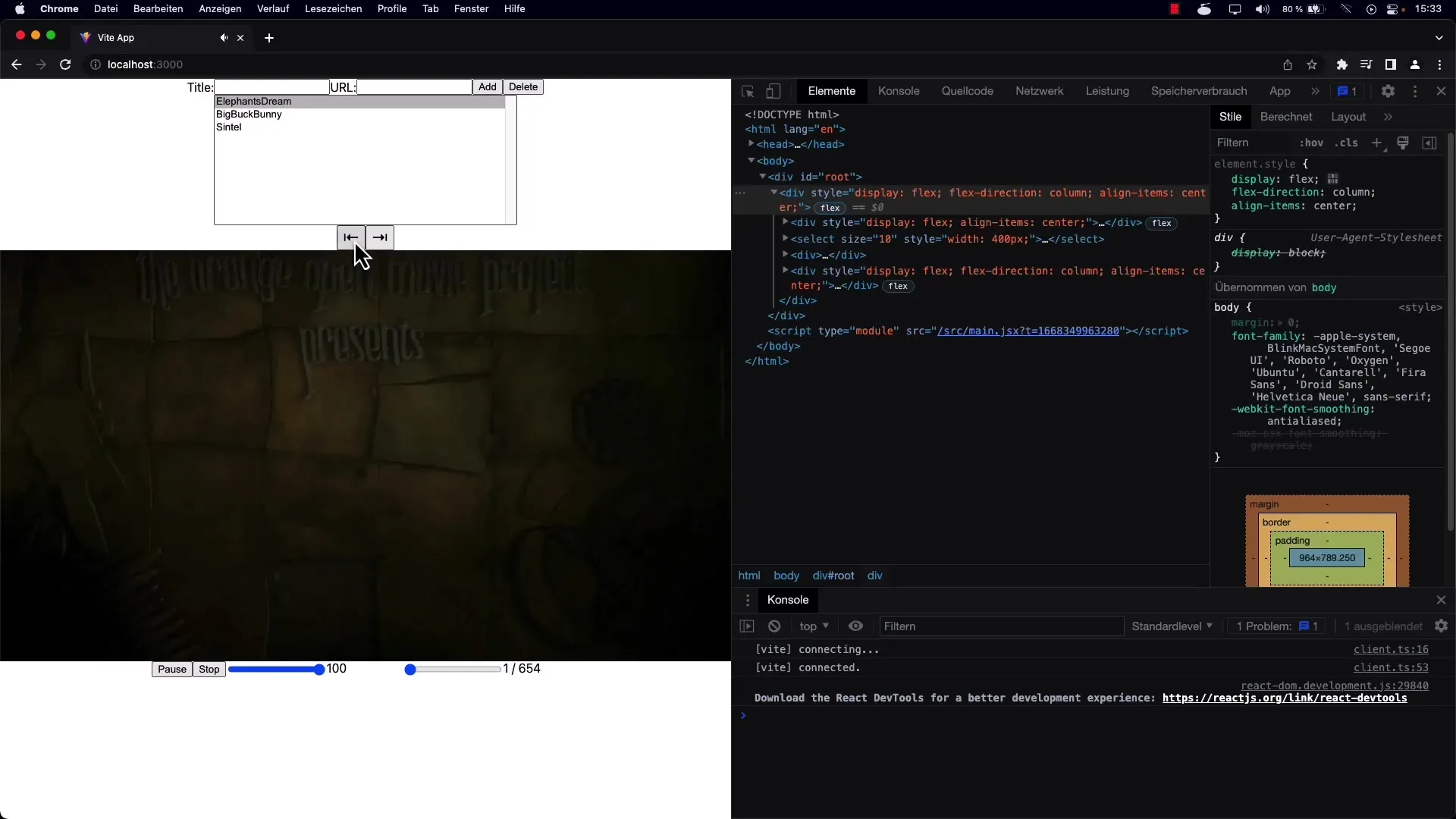
Po zaimplementowaniu wszystkich funkcji ważne jest, aby przetestować aplikację. Odtwórz wideo i przetestuj przyciski, aby upewnić się, że nawigacja działa zgodnie z oczekiwaniami i nie występują błędy.

6. Drobne poprawki
Opcjonalnie, możesz dodać dodatkowe funkcje interfejsu, takie jak kontrola głośności lub przeskakiwanie bezpośrednio do określonego wideo na liście. Zapewnia to zoptymalizowane doświadczenie użytkownika i wymaga tylko niewielkich dostosowań w istniejącym kodzie.

Podsumowanie
Dzięki implementacji przycisków Next i Previous znacznie poprawiłeś doświadczenie użytkownika w odtwarzaczu wideo. Dowiedziałeś się, jak ważne jest przenoszenie funkcji i unikanie powtarzalnego kodu. Teraz jesteś gotowy zastosować te techniki w swoich przyszłych projektach.
Najczęstsze pytania
Jak mogę poprawić nawigację między wideo?Implementując przyciski Next i Previous, możesz zapewnić użytkownikom intuicyjną nawigację.
Jakie są zalety przenoszenia funkcji?Przenoszenie funkcji do własnych metod redukuje powielanie kodu i ułatwia jego konserwację.
Jak przetestować funkcjonalność przycisków?Odtwórz wideo i kliknij przyciski, aby upewnić się, że wideo zmieniają się poprawnie.


