Integracja lokalnego przechowywania w twojej aplikacji React umożliwia zachowanie danych między sesjami i zapewnienie płynnego doświadczenia użytkownika. W tym samouczku pokażę ci, jak przechowywać i ładować listę odtwarzania z wideo w swoim odtwarzaczu wideo, korzystając z lokalnego przechowywania przeglądarki. Będziemy się opierać na metodzie, którą już zastosowaliśmy w aplikacji do zarządzania zadaniami (To-do-App).
Najważniejsze wnioski
- Użycie localStorage do trwałego przechowywania danych.
- Implementacja hooka useEffect do zarządzania zapisywaniem i ładowaniem danych.
- Proste metody dodawania i usuwania wideo.
Instrukcja krok po kroku
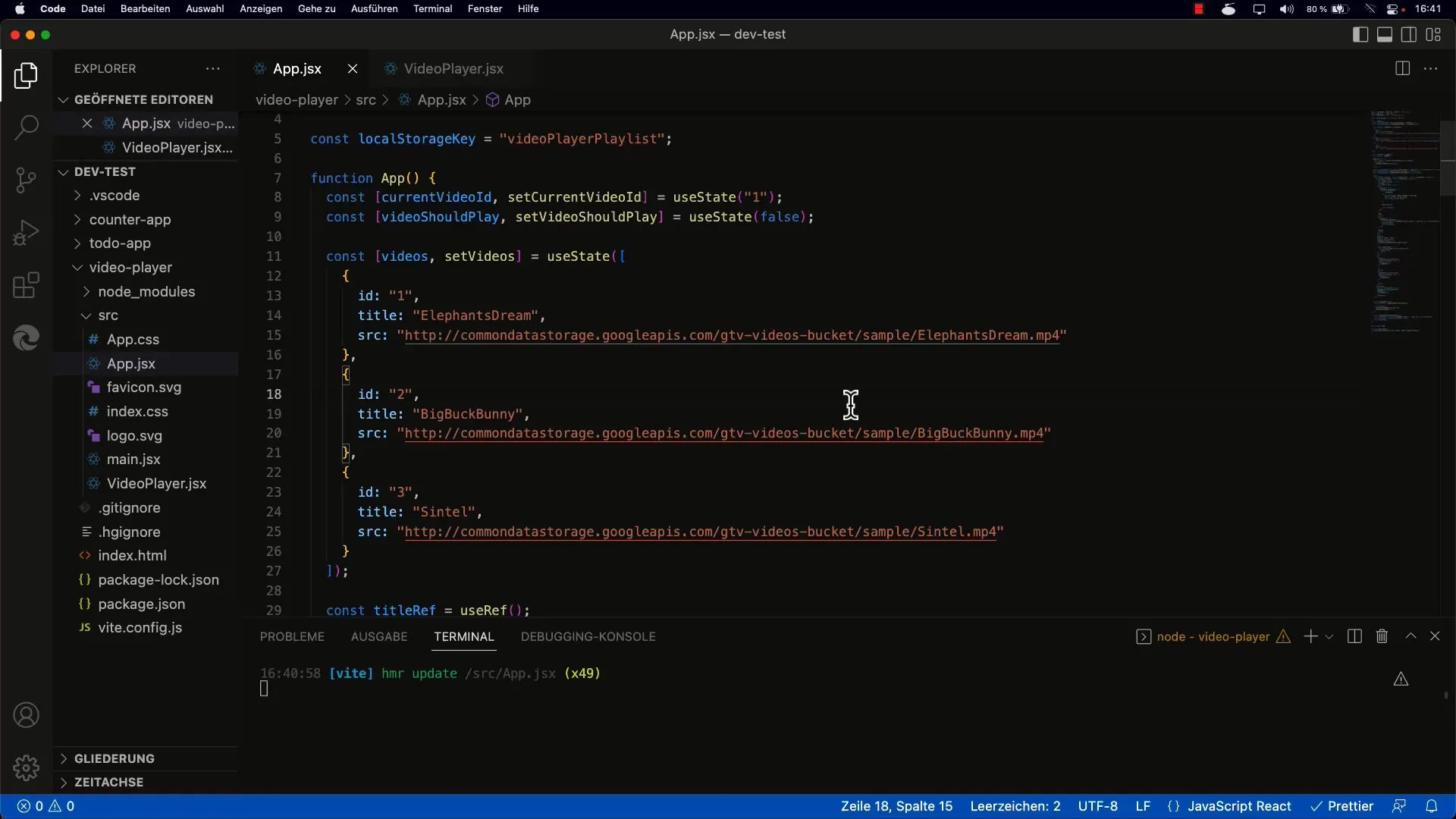
1. Konfiguracja stanu
Rozpocznij od utworzenia podstawowego stanu dla listy wideo w głównym komponencie twojej aplikacji. Możesz to zrobić w sposób podobny do tego, jaki zastosowałeś w aplikacji do zarządzania zadaniami (To-do-App).

Definiujesz tutaj tablicę, która będzie przechowywać wideo z twojej listy odtwarzania.
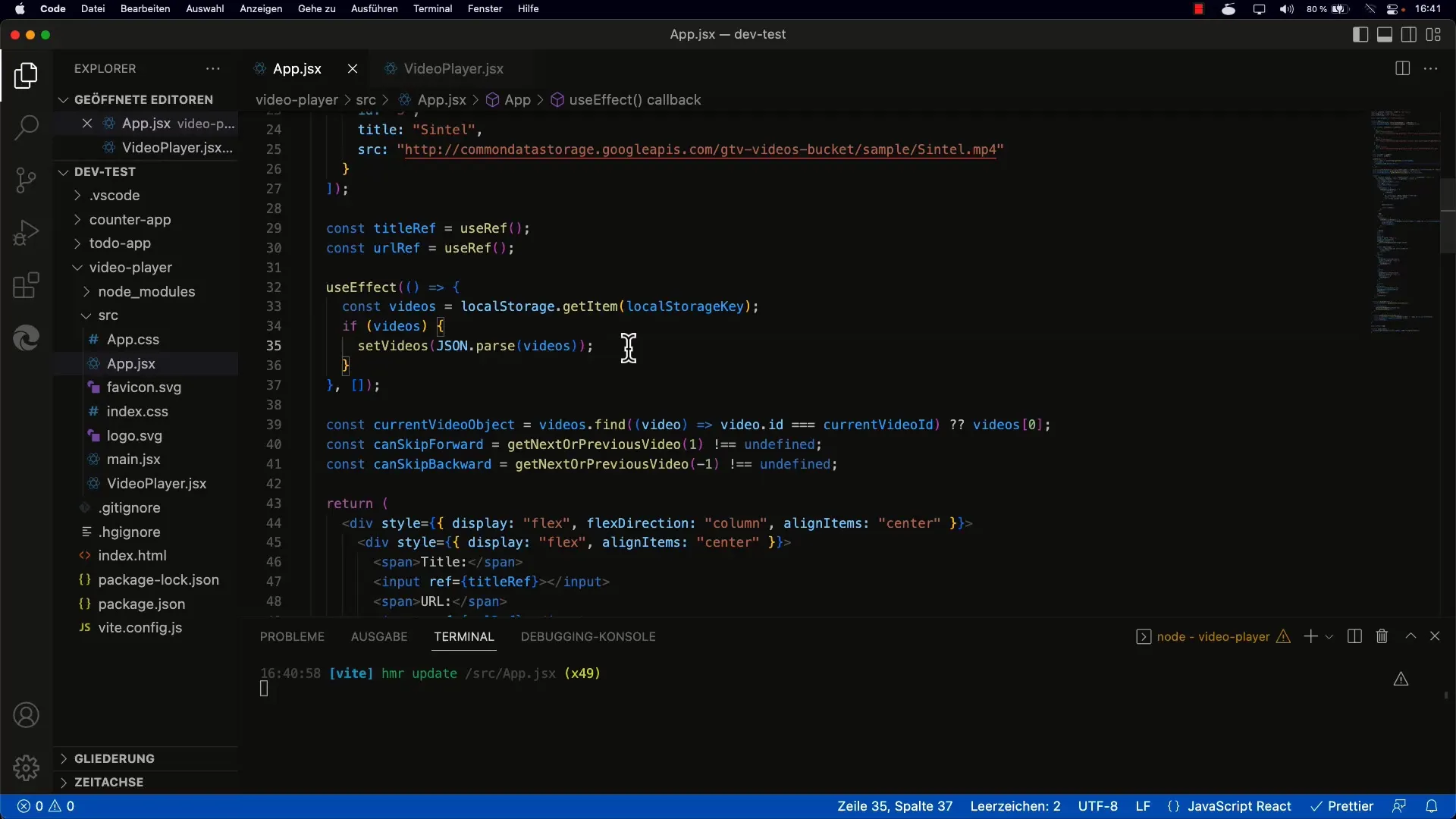
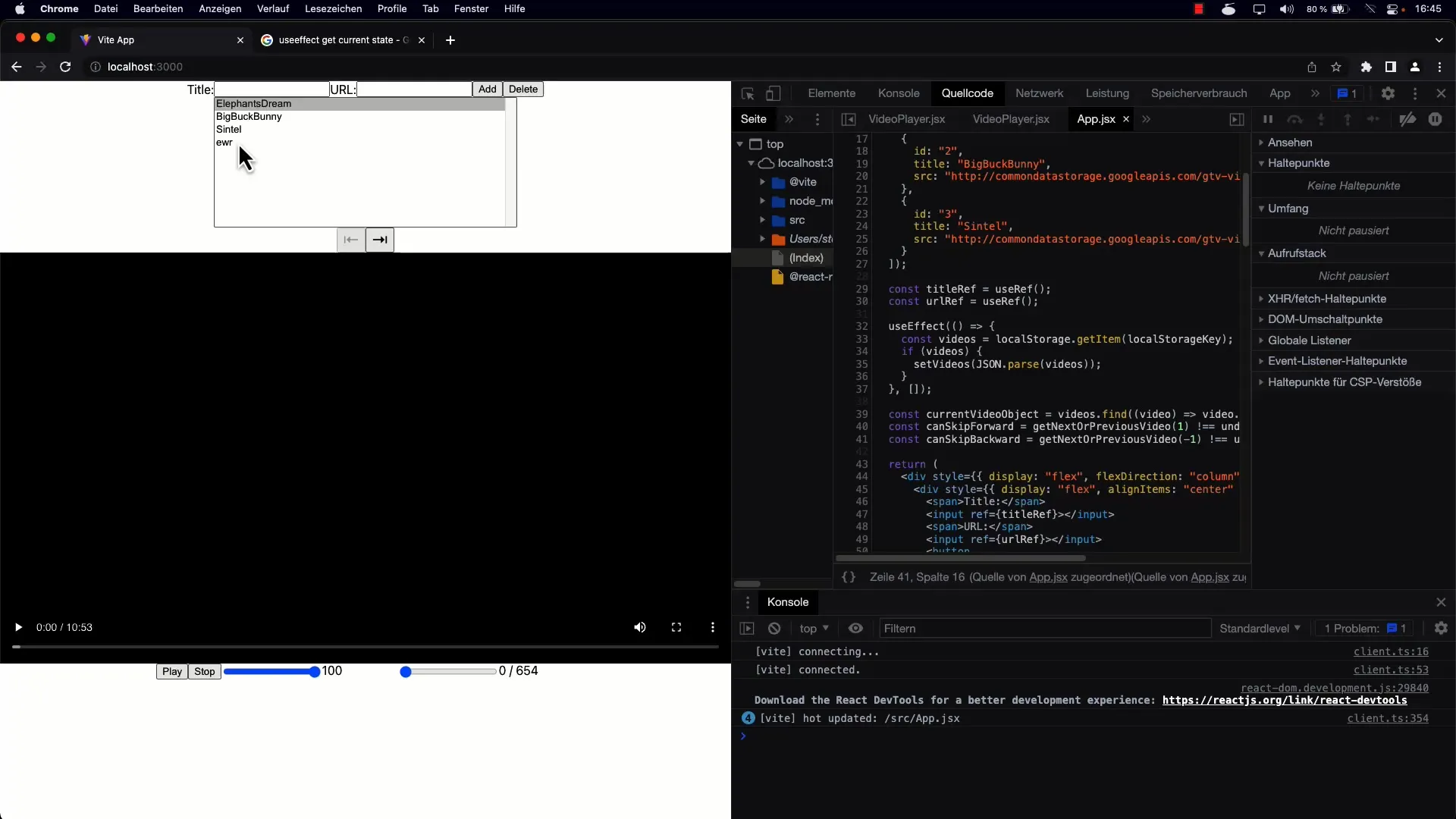
2. Implementacja useEffect
Wykorzystaj hook useEffect, aby podczas pierwszego renderowania komponentu załadować wideo z lokalnego przechowywania.

Ważne jest, aby użyć odpowiedniego klucza do przechowywania i pobierania danych z lokalnego przechowywania.
3. Ładowanie wideo
Z użyciem localStorage.getItem możesz pobrać zapisany łańcuch i przekształcić go za pomocą JSON.parse w tablicę JavaScript.

Upewnij się, że sprawdzasz, czy element istnieje, zanim spróbujesz go sparsować, aby uniknąć błędów.
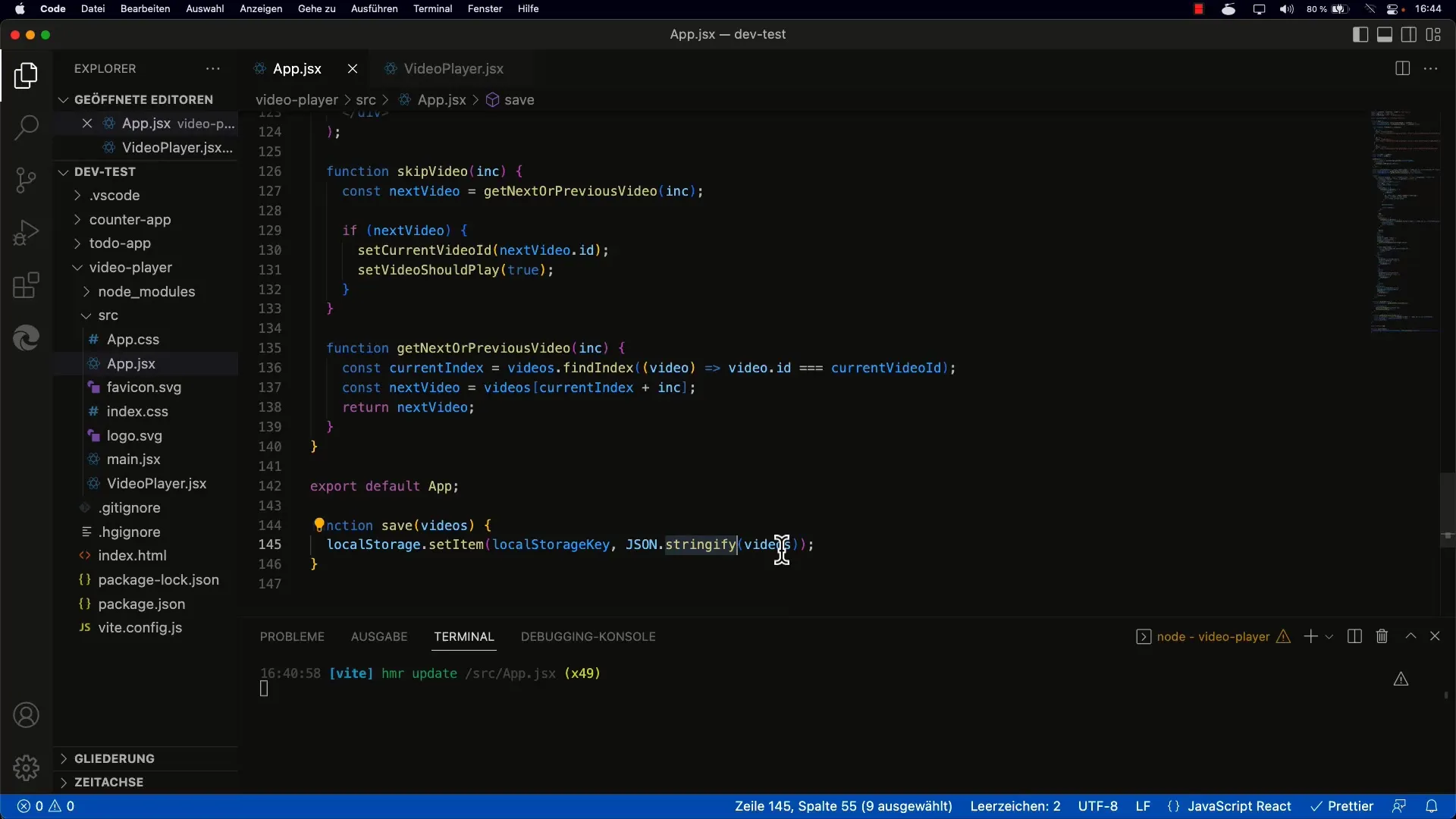
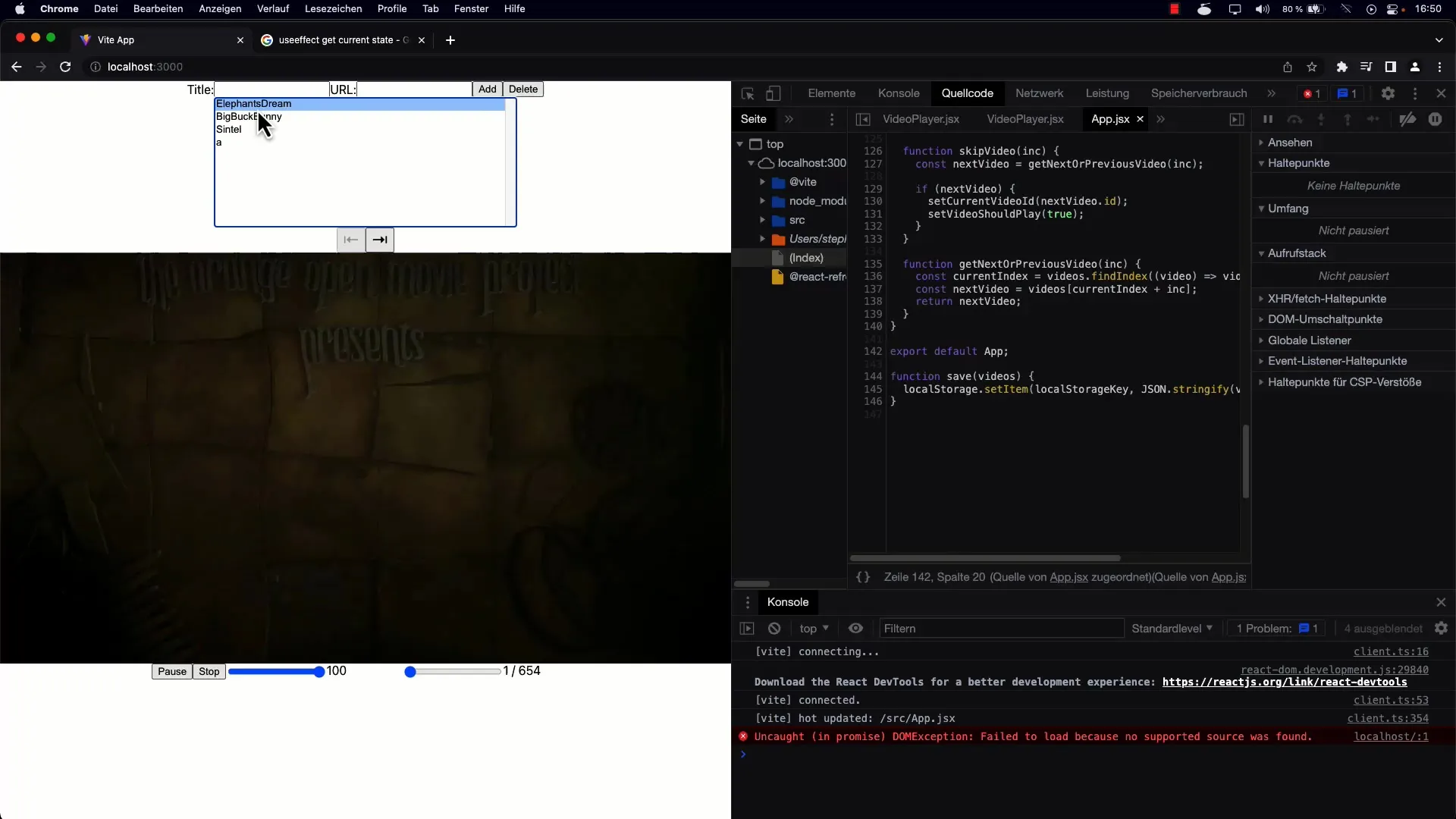
4. Tworzenie funkcji do zapisywania wideo
Utwórz funkcję, która zapisuje aktualną listę wideo w lokalnym przechowywaniu za każdym razem, gdy tablica się zmienia. W tym celu używasz localStorage.setItem w połączeniu z JSON.stringify.

Dzięki tej funkcji możesz zapewnić, że lista jest zapisywana za każdym razem, gdy dodajesz lub usuwasz wideo.
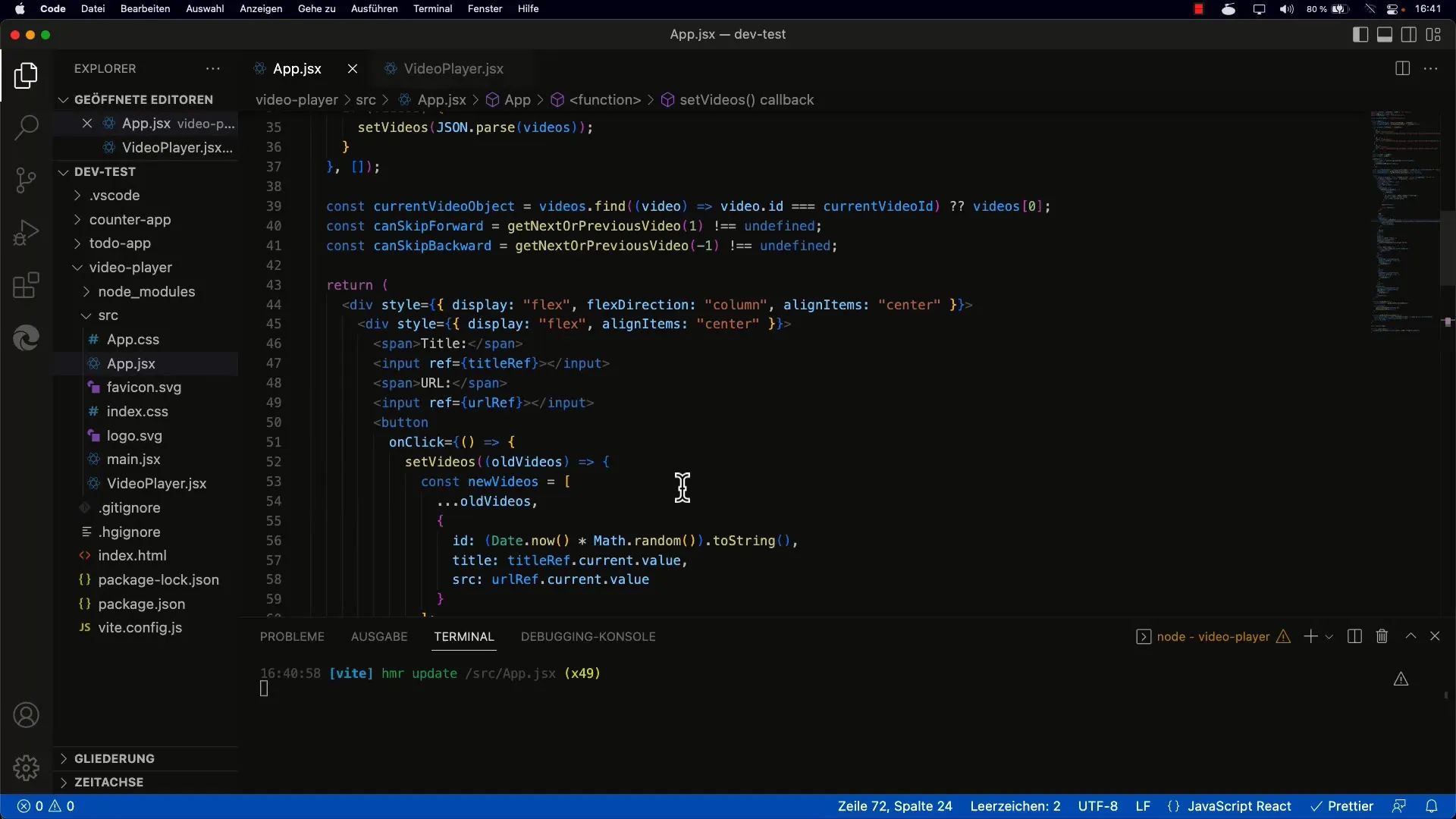
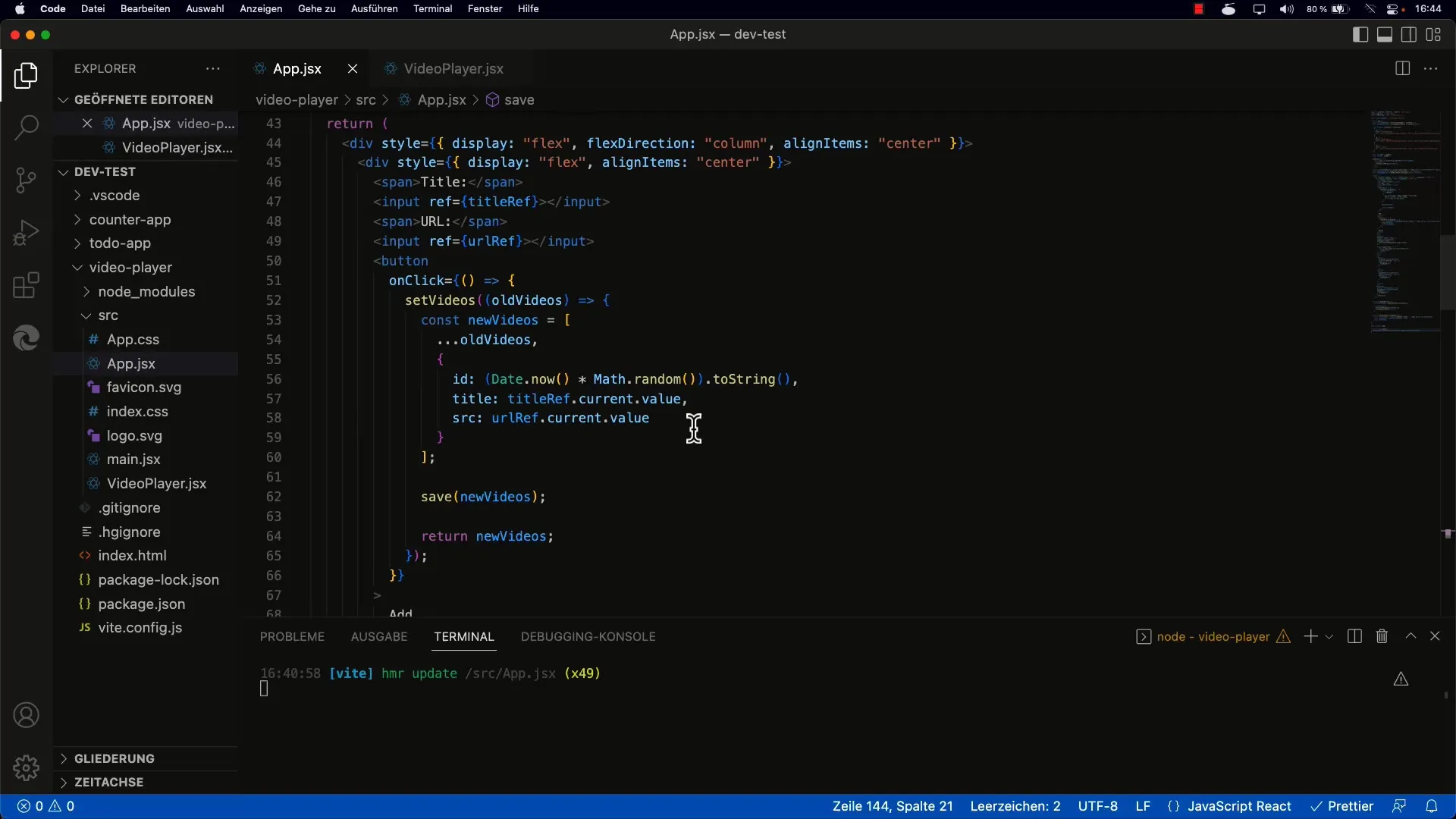
5. Dodawanie nowego wideo
Dodaj przycisk do dodawania nowych wideo do listy. Po kliknięciu tego przycisku wywołujesz wcześniej wspomnianą metodę zapisywania, aby zapisać zaktualizowaną listę w lokalnym przechowywaniu.

Ważne jest, aby funkcja tworzyła i zapisywała nową tablicę z nowym elementem.
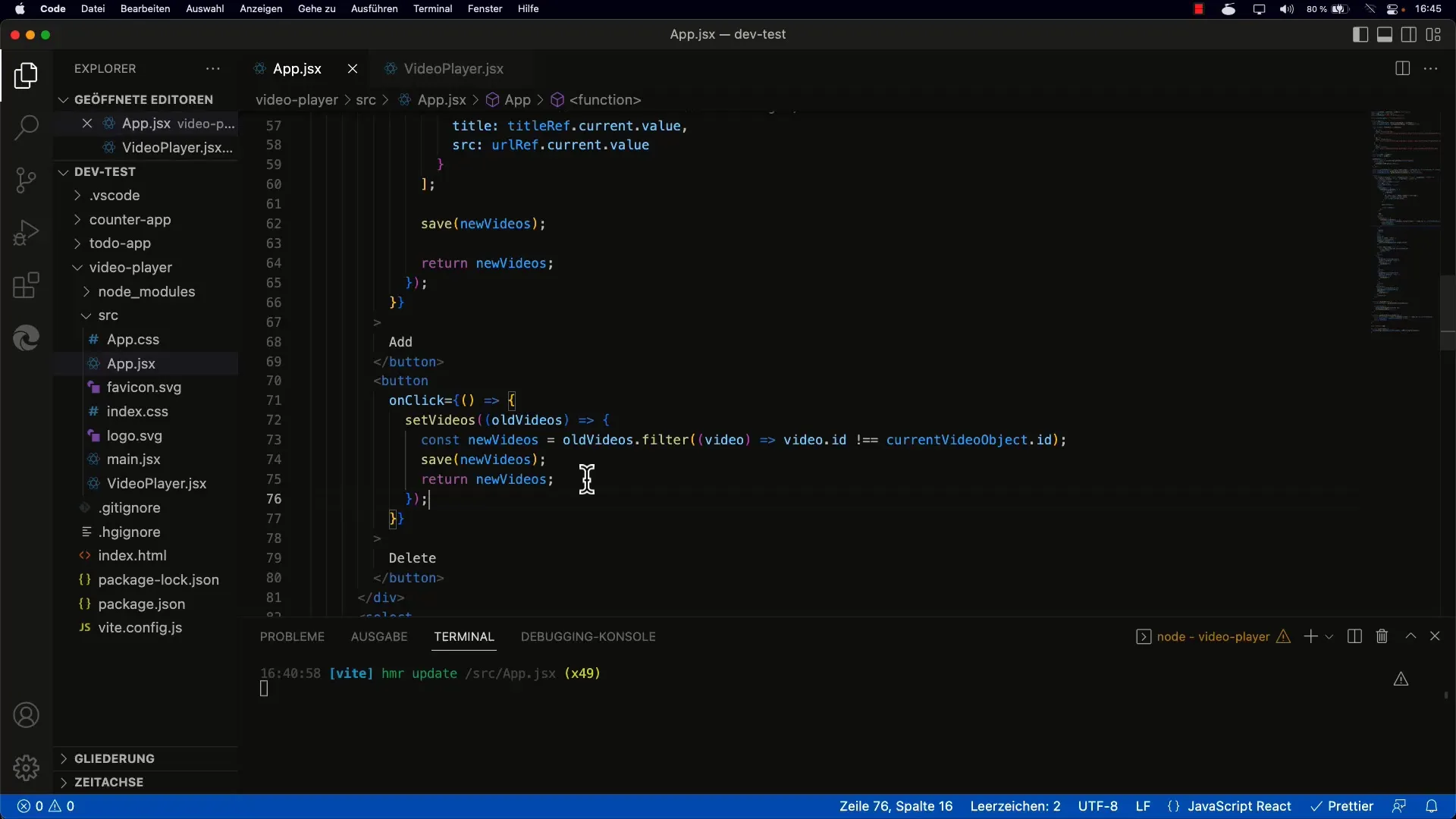
6. Usuwanie wideo
Zaimplementuj mechanizm usuwania wideo. Tutaj również należy zaktualizować zapisaną listę, a następnie wywołać metodę zapisywania.

Stwórz czytelny i przyjazny użytkownikowi sposób na usuwanie wideo z jego listy odtwarzania.
7. Testowanie implementacji
Po zaimplementowaniu podstawowych funkcji przetestuj, czy zapisywanie i ładowanie danych działa zgodnie z oczekiwaniami. Dodaj kilka elementów, odśwież stronę i sprawdź, czy lista pozostaje zachowana.

Jeśli wszystko jest poprawnie skonfigurowane, powinieneś być w stanie zobaczyć wideo nawet po ponownym załadowaniu aplikacji.
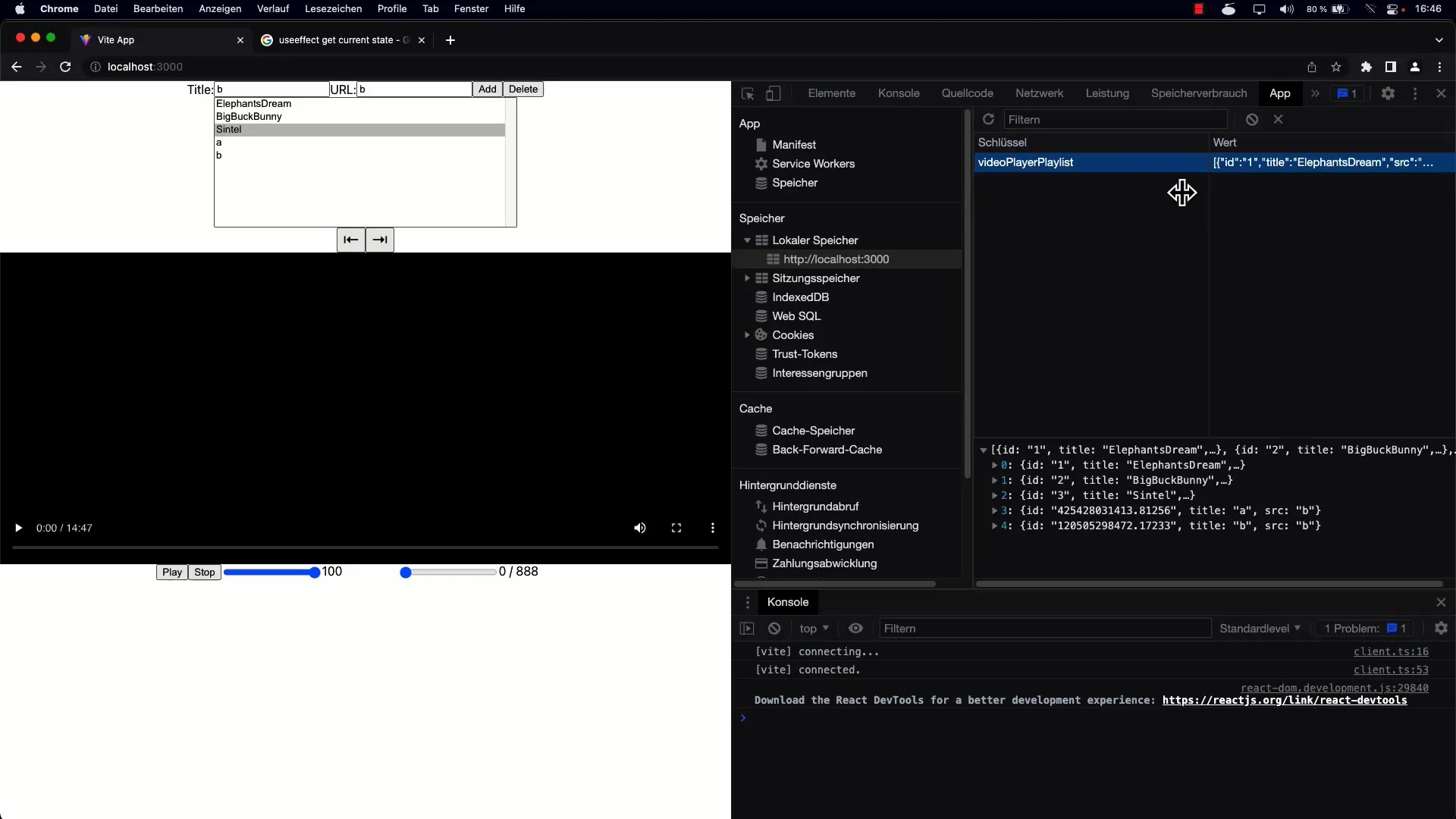
8. Sprawdzanie lokalnego przechowywania
Sprawdź lokalne przechowywanie w twojej przeglądarce, aby zobaczyć, w jaki sposób dane są przechowywane.

Tutaj możesz zobaczyć zapisany ciąg znaków i powinieneś rozpoznać strukturę, którą użyłeś do zapisywania filmów.
9. Rozszerzenia aplikacji
Mógłbyś rozważyć dodanie więcej funkcji do edycji wpisów lub obsługę wielu list odtwarzania. Pamiętaj, jak możesz poprawić doświadczenie użytkownika.

Dodatkowe funkcje mogą obejmować edycję i obsługę wielu list.
Podsumowanie
Wdrożenie trwałego przechowywania danych dla listy filmów zapewnia lepsze doświadczenie użytkownika i gwarantuje, że dane użytkownika pozostaną, nawet gdy aplikacja zostanie zamknięta. Techniki te są proste, ale stanowią solidną podstawę dla tworzenia bardziej zaawansowanych aplikacji.
Najczęściej zadawane pytania
Jak trwale zapisać moją listę?Użyj localStorage.setItem, aby zapisać listę po jej zmianie.
Co się dzieje po odświeżeniu strony?Lista zostanie załadowana z lokalnego magazynu, dzięki czemu wszystkie zmiany zostaną zachowane.
Czy mogę tworzyć więcej niż jedną listę odtwarzania w aplikacji?Tak, możesz rozbudować logikę, aby zarządzać i zapisać więcej niż jedną listę odtwarzania.


