Tworzenie interfejsów użytkownika (UI) w React jest uproszczone za pomocą JSX, rozszerzenia składni JavaScript. JSX pozwala korzystać z podobnej do HTML składni w JavaScript, co ułatwia tworzenie komponentów. Ta Instrukcja pokaże Ci, jak efektywnie korzystać z JSX do tworzenia komponentów w React oraz zapewni cenne informacje na temat działania JSX w tle.
Najważniejsze wnioski
- JSX to rozszerzenie składni JavaScript, które umożliwia tworzenie struktur podobnych do HTML.
- JSX jest transpilowany na zwykły JavaScript, aby zapewnić kompatybilność z przeglądarkami.
- Metoda createElement pozwala ci tworzyć elementy React bez użycia JSX.
- Istnieją pewne różnice między zwykłym HTML a JSX, które warto uwzględnić.
Krok po kroku
Krok 1: Wprowadzenie JSX
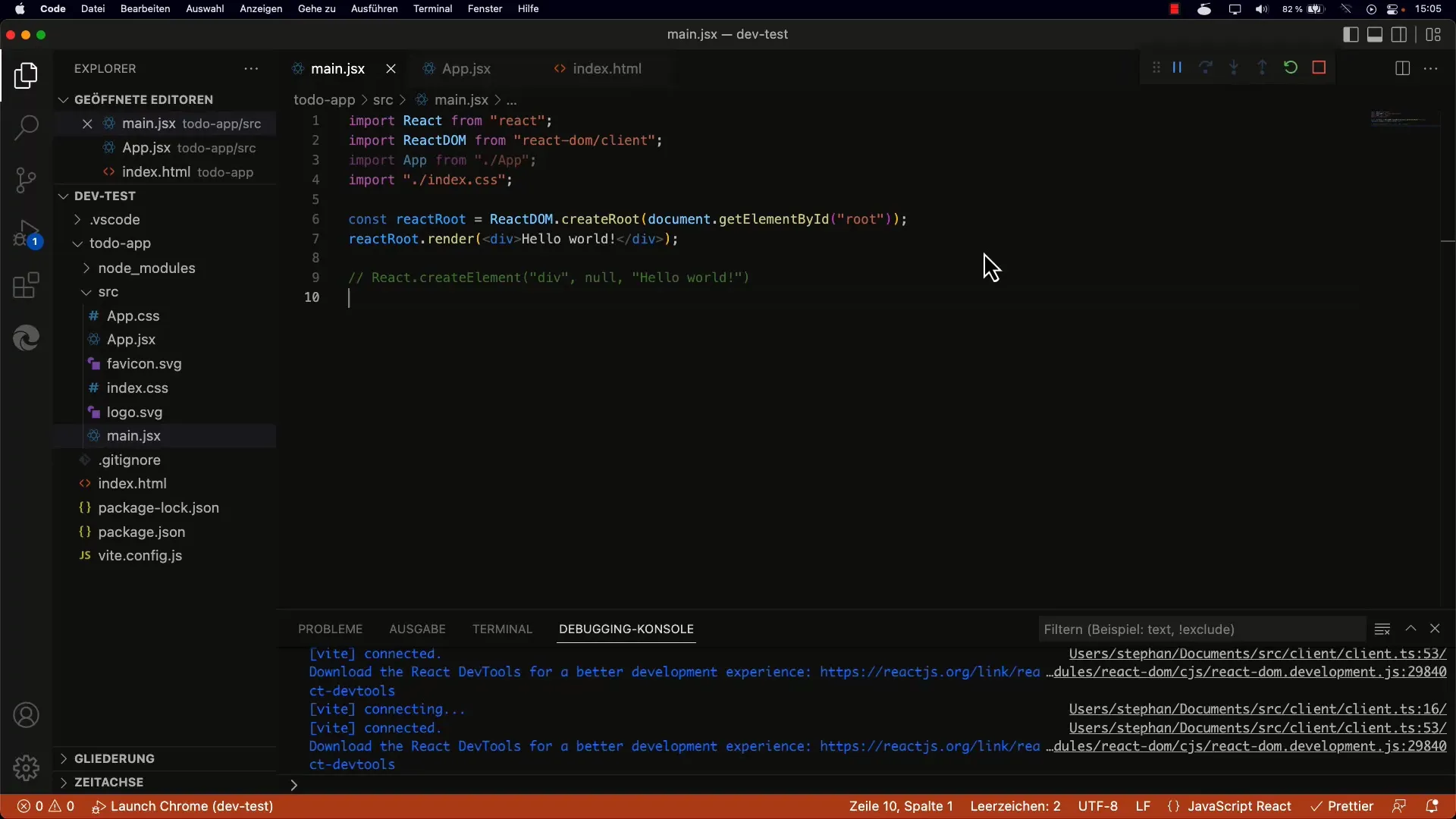
Najpierw otwórz swoją Aplikację React i przejrzyj podstawową strukturę. Zauważysz, że JSX jest już używany w twoim projekcie. Prostym przykładem JSX byłoby:
. Możesz to wypróbować, zmieniając odpowiednio główny komponent twojej aplikacji.

Krok 2: Zrozumienie Składni JSX
Kiedy używasz JSX w swoim kodzie, wygląda to jak HTML. Należy jednak pamiętać, że ten kod nie będzie działać poprawnie bezpośrednio w zwykłym otoczeniu JavaScript. Spróbuj uruchomić kod JSX w przeglądarce, a otrzymasz błąd składni. Jest to spowodowane koniecznością translacji JSX na poprawny JavaScript za pomocą transpilera.
Krok 3: Praca z React.createElement
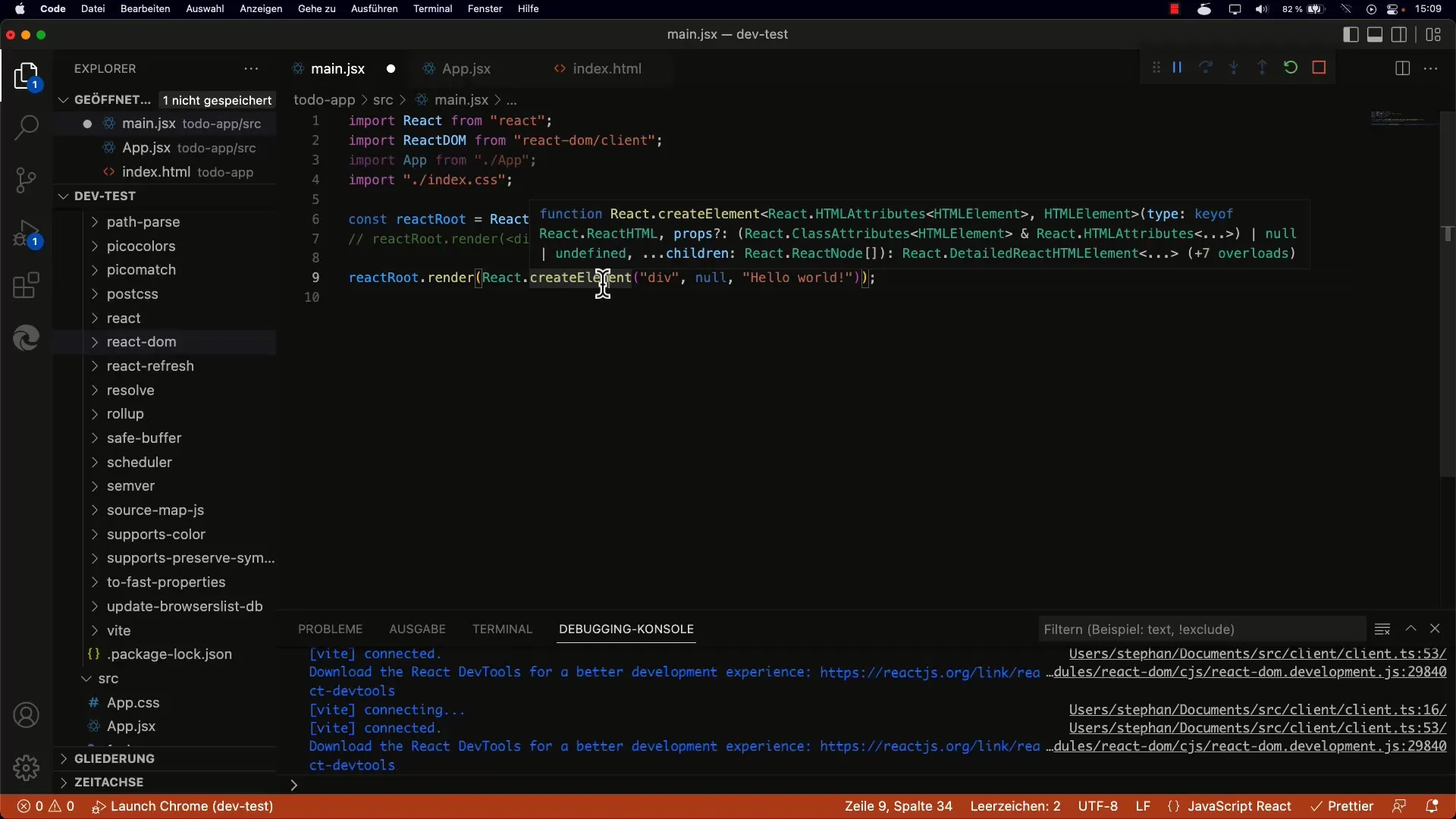
Aby zrozumieć, jak działa JSX, zerknij na metodę createElement w React. Ta metoda pozwala tworzyć element React, przekazując nazwę tagu, ewentualnie propsy oraz dzieci. Zamiast kodu JSX, mógłbyś użyć następującego kodu:
Ten kod generuje ten sam rezultat co wyrażenie JSX.

Krok 4: Tworzenie Zagnieżdżonych Elementów za pomocą createElement
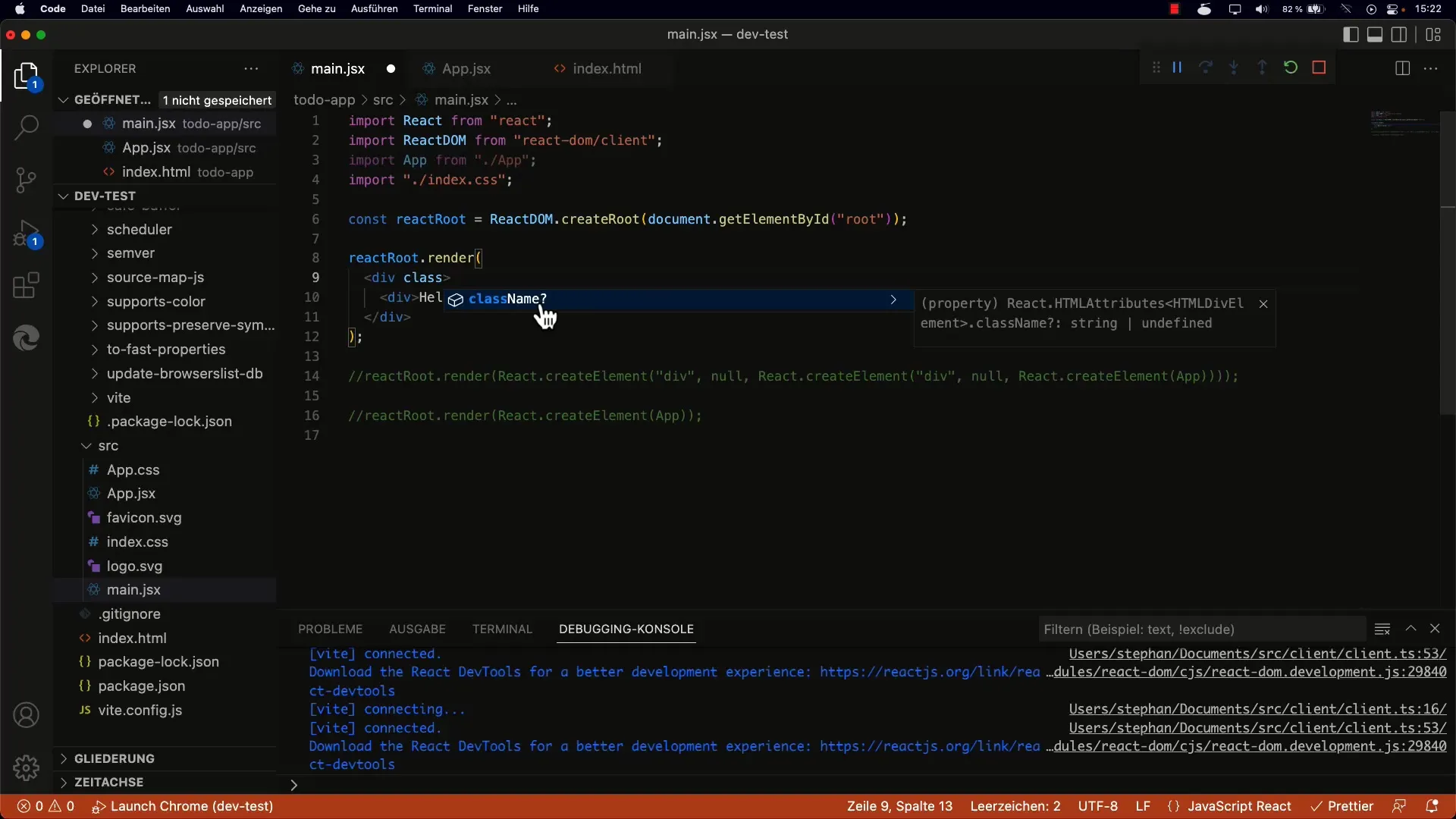
Aby utworzyć bardziej złożony element z zagnieżdżonymi strukturami, możesz wielokrotnie wywołać createElement. Załóżmy, że chcesz utworzyć element div wewnętrznie w innym elemencie div. Oto przykład:
To tworzy zewnętrzne div, które zawiera wewnętrzne div z tekstem Hello World.
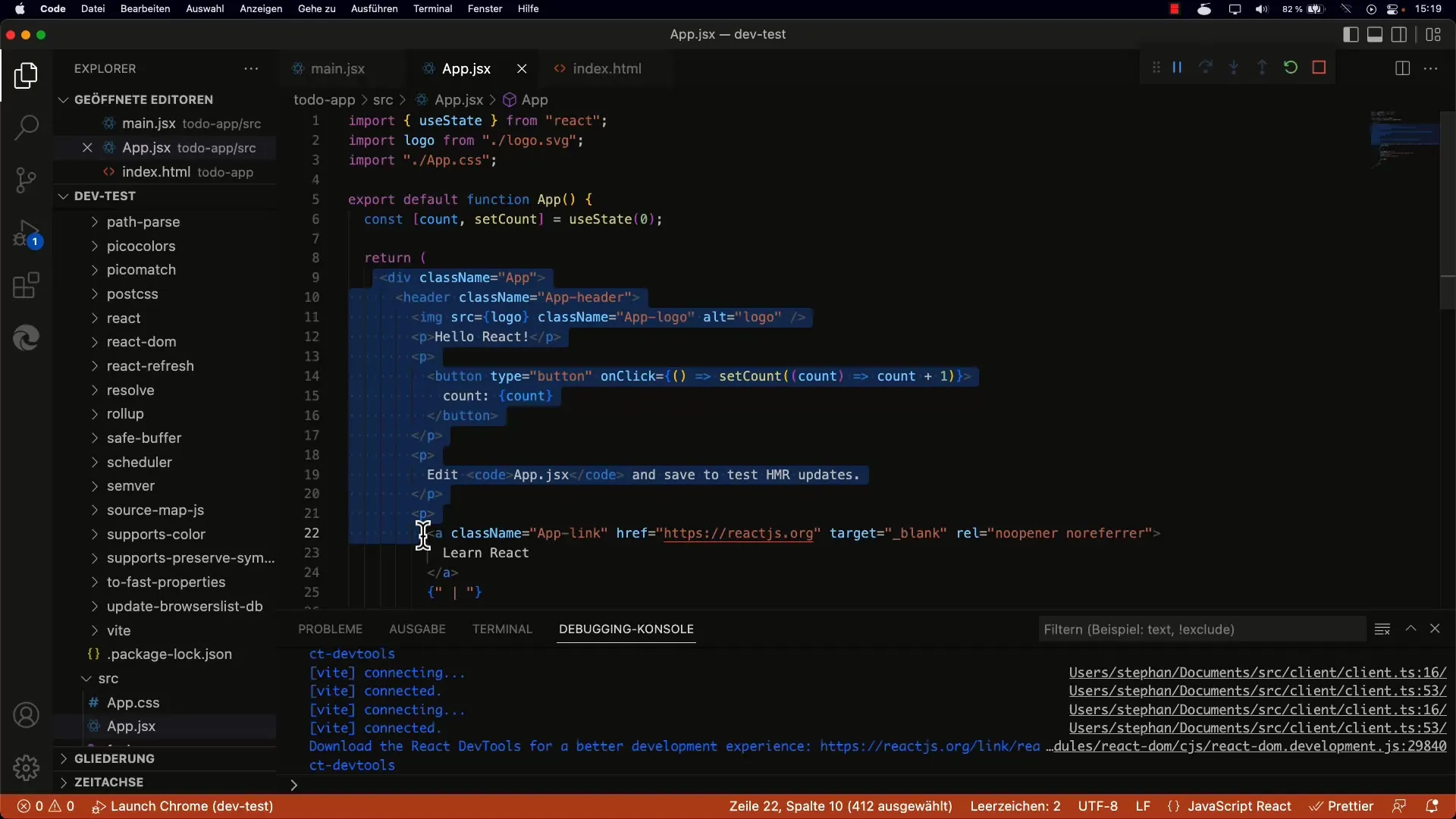
Krok 5: Użycie Komponentów w JSX
Jeśli chcesz tworzyć własne komponenty, możesz bezpośrednio używać JSX do ich wstawiania. Zdefiniuj prostą funkcję, która zwraca twoj komponent, a następnie użyj jej wewnątrz JSX:
// W twoim głównym bloku renderowania: <ReactDOM.createRoot(document.getElementById('root')).render();
Ten komponent zostanie poprawnie wyrenderowany w twojej aplikacji.

Krok 6: Różnice między HTML a JSX
Uważaj, że niektóre atrybuty w JSX mają inne nazewnictwo niż w tradycyjnym HTML. Na przykład class w JSX jest nazywane className, ponieważ class jest zarezerwowanym słowem kluczowym w JavaScript. Możesz więc napisać na przykład:

Podsumowanie
Korzystanie z JSX w React pozwala tworzyć i strukturyzować interfejsy użytkownika w sposób deklaratywny. Pomimo tego, że JSX oferuje składnię zbliżoną do HTML, internalnie jest to tłumaczone na JavaScript, co prowadzi do poprawy czytelności i konserwacji kodu. Ta instrukcja omówiła podstawy JSX, użycie metody createElement oraz istotne różnice między JSX a HTML. Zrozumienie tych koncepcji jest kluczowe dla tworzenia efektywnych aplikacji w React.
Najczęstsze pytania
Co to jest JSX?JSX to rozszerzenie składni JavaScriptu, które pozwala używać podobnej do HTML-a składni wewnątrz JavaScriptu.
Jak JSX jest transpirowane do JavaScriptu?JSX jest przekształcane przez narzędzie transpilujące, takie jak Babel, na zwykły JavaScript, aby zapewnić kompatybilność przeglądarek.
Czy istnieją różnice między JSX a zwykłym HTML-em?Tak, niektóre atrybuty mają inne nazwy, np. class staje się className, aby uniknąć konfliktów z zarezerwowanymi słowami kluczowymi w JavaScript.
Czy mogę pracować w React bez JSX?Tak, możesz użyć metody createElement z Reacta, aby tworzyć elementy bez JSX, ale staje się to szybko bardziej złożone i trudniejsze do czytania.
W jakich sytuacjach powinienem używać JSX?Zazwyczaj zaleca się korzystanie z JSX, ponieważ zwiększa czytelność i upraszcza strukturę komponentów.


