Użycie JavaScript w JSX jest kluczowym aspektem podczas tworzenia aplikacji React. Dowiedz się, jak efektywnie dołączać dane i wyrażenia JavaScript w JSX, aby uczynić Twoje aplikacje bardziej dynamicznymi i elastycznymi. Zacznijmy od omówienia podstawowych zagadnień dotyczących wyrażeń JavaScript w JSX.
Najważniejsze informacje
- Wyrażenia JavaScript można zintegrować w JSX za pomocą nawiasów klamrowych.
- Ważne jest, aby używać właściwej składni, aby uniknąć błędów.
- Atrybuty stylu oczekują obiektów JavaScript.
- Funkcje mogą być przekazywane jako obsługiwacze zdarzeń.
Instrukcja krok po kroku
1. Wprowadzenie do wyrażeń JavaScript w JSX
Aby używać wyrażeń JavaScript w JSX, musisz zrozumieć, jak poprawnie je dołączyć. W JSX wyrażenia można otaczać nawiasami klamrowymi {}. Oznacza to, że możesz używać zmiennych lub obliczeń wewnątrz swojej struktury JSX.

2. Definiowanie stałej
Zacznij od zdefiniowania stałej w swojej funkcji renderującej. Na przykład możesz utworzyć stałą a zawierającą ciąg znaków „Hello World“.
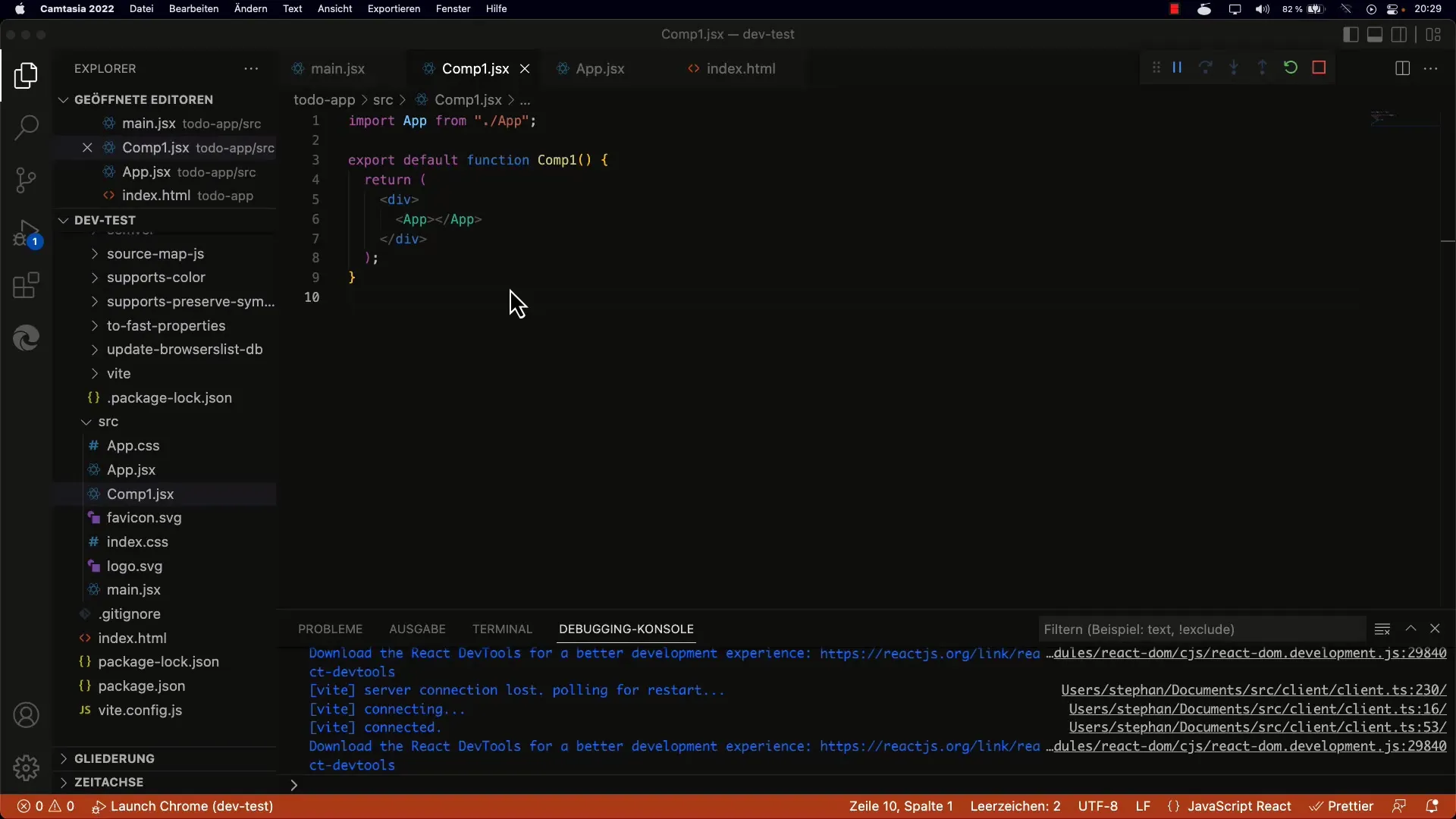
3. Wstawianie w JSX
Jeśli chcesz wyświetlić wartość stałej a w JSX, powinieneś umieścić ją w nawiasach klamrowych. W ten sposób wartość zostanie poprawnie wyrenderowana, a nie zinterpretowana jako tekst.
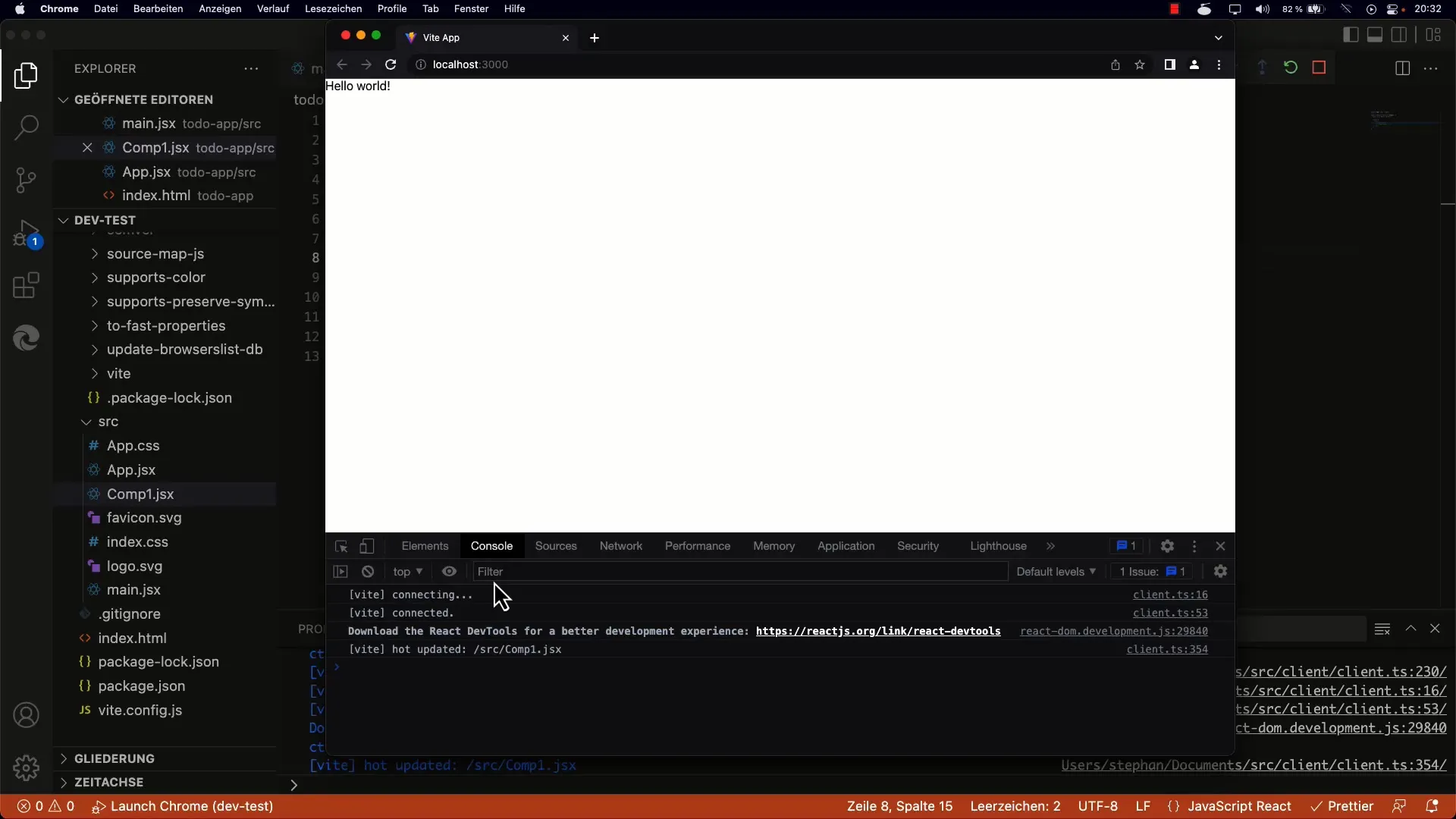
4. Sprawdzanie struktury graficznej
Ważne jest sprawdzanie struktury swoich komponentów. Dodaj div i upewnij się, że wartość a jest renderowana jako wewnętrzny tekst div. Sprawdź wynikową strukturę HTML, aby upewnić się, że wszystko jest poprawnie wyświetlane.

5. Korzystanie z wyrażeń JavaScript
Możesz również używać dowolnego prawidłowego wyrażenia JavaScript w JSX. Na przykład, zamiast a, możesz użyć wyrażeń liczbowych takich jak 1 + 2 lub stałych takich jak Math.PI. Daje to możliwość wyświetlania różnych dynamicznych danych.
6. Ograniczenia wieloliniowych wyrażeń
Ważnym punktem jest to, że nie możesz używać wieloliniowych wyrażeń ani bloków bezpośrednio w JSX. Każde wyrażenie musi być napisane w jednej linii, ponieważ parser JSX oczekuje prostego, liniowego wyrażenia.
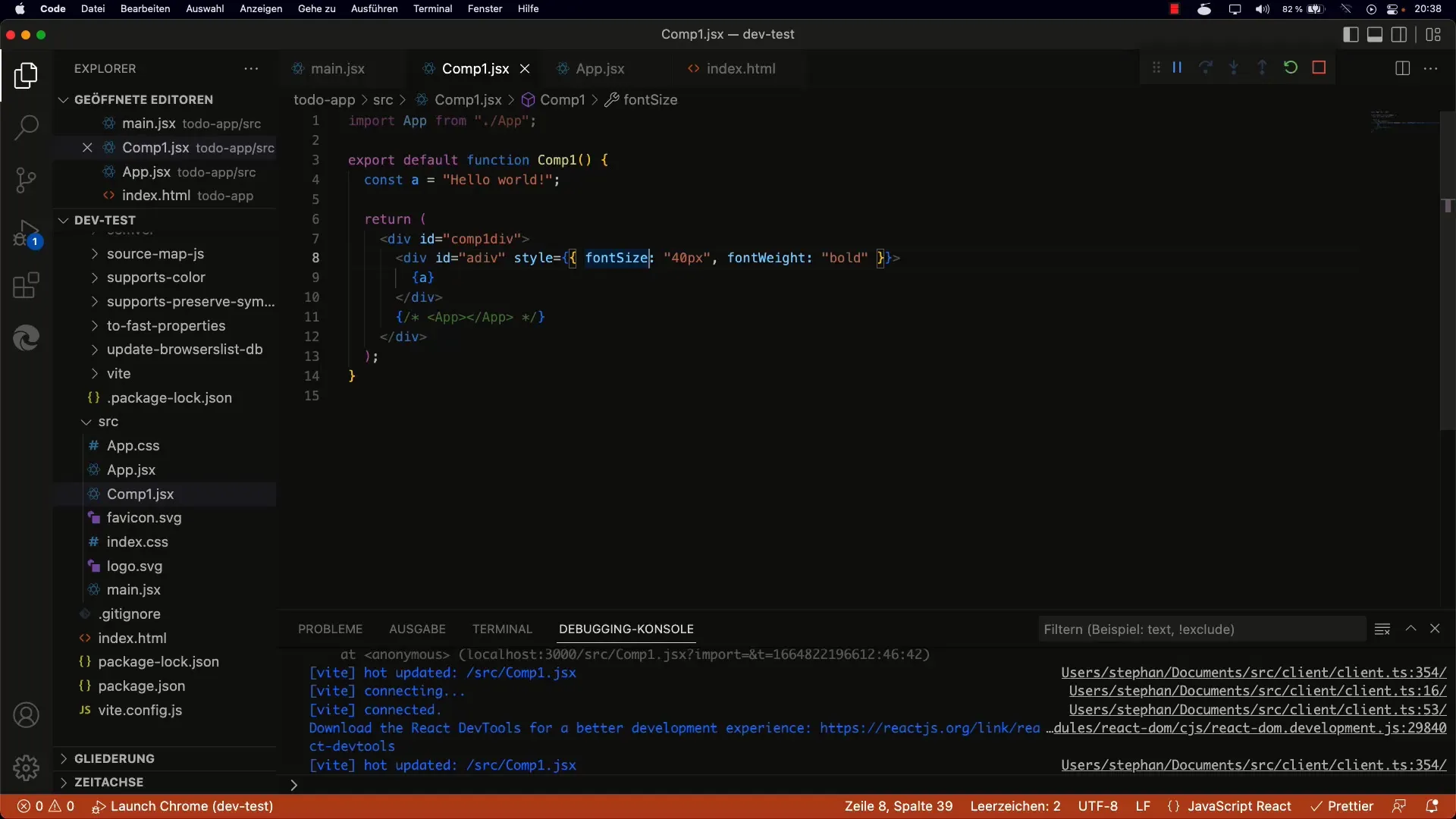
7. Przekazywanie obiektów i stylów
Jeśli chodzi o style CSS, obiekty mogą być używane jako wyrażenia JavaScript. Musisz użyć nawiasów klamrowych dla całego stylu, a następnie zdefiniować obiekt wewnątrz kolejnego zestawu nawiasów klamrowych.
8. Dostosowanie typowych właściwości stylu
Ważne jest, aby pamiętać, że właściwości CSS w JavaScriptie muszą być zapisane w stylu CamelCase. Zamiast „font-size“ używasz „fontSize“. Musisz zwrócić uwagę na ten szczegół, gdy przekazujesz obiekty JavaScript do stosowania styli w JSX.

9. Przykłady dynamicznych stylów
Aby obserwować zmiany elementów, możesz programowo kontrolować np. rozmiar czcionki lub pogrubienie tekstu. Przykładem może być ustawienie rozmiaru czcionki dla „Hello World“ na 40px i pogrubienie tekstu.
10. Tworzenie złożonych struktur w JSX
W JSX możesz również dokonywać głębszych zagnieżdżeń, tworząc nowe elementy JSX wewnątrz wyrażenia. Na przykład można umieścić akapit (
) w zwracanym JSX i wyświetlić tekst „Hello World“.
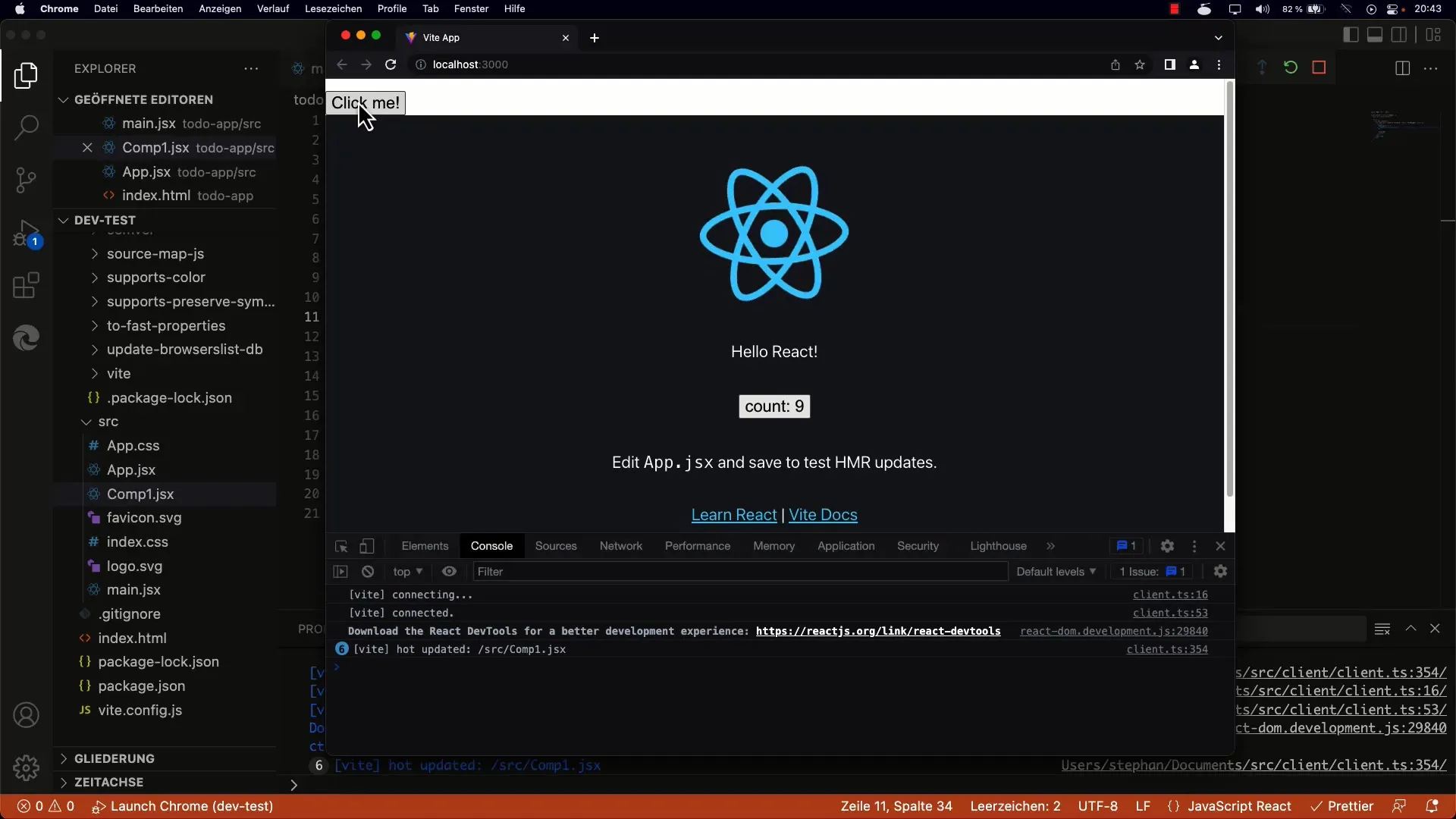
11. Definiowanie obsługiwaczy zdarzeń
Popularnym przykładem jest dodawanie obsługiwaczy zdarzeń, np. dla przycisku. Możesz zdefiniować funkcję w JSX i przypisać ją do przycisku za pomocą atrybutu onClick.
12. Wywołanie funkcji i informacje zwrotne
Jeśli klikniesz przycisk, zostanie wyświetlony alert z potwierdzeniem. Jest to prosty sposób na demonstrację interakcji użytkownika i pokazanie obsługi zdarzeń bez błędów.

Podsumowanie
Teraz masz przegląd korzystania z wyrażeń JavaScript w JSX. Możesz używać zmiennych i wyrażeń do generowania dynamicznych treści i stosowania styli. Poprzez zastosowanie odpowiednich technik możesz sprawić, że Twoje aplikacje będą bardziej przyjazne dla użytkowników i interaktywne.
Najczęstsze pytania
Jak używać JavaScriptu w JSX?Możesz wstawiać JavaScript za pomocą klamr {} do swojego JSX.
Czy w JSX są możliwe wieloliniowe wyrażenia?Nie, w JSX wyrażenia nie mogą zajmować kilku linii.
Jak przekazać style CSS w JSX?Style są przekazywane jako obiekty JavaScript, sformatowane w CamelCase.
Co się stanie, gdy przekazuję obiekt w JSX?Zwykły obiekt JavaScript nie może być bezpośrednio używany jako dziecko w elemencie JSX.
Czy mogę definiować funkcje w JSX?Tak, funkcje mogą być przekazywane jako obsługi zdarzeń wewnątrz JSX.


