Zapisywanie stanów jest istotnym pojęciem podczas tworzenia aplikacji w React. W przeciwieństwie do klasowych komponentów, funkcjonalne komponenty korzystają z hooków do efektywnego zarządzania stanem. Jednym z powszechnie stosowanych hooków w React jest hook useState, który pozwala zapisać i zaktualizować stan komponentu. W tym samouczku dowiesz się, jak prawidłowo stosować useState i na co zwrócić uwagę.
Najważniejsze spostrzeżenia
- Hack useState daje możliwość zarządzania stanem w komponentach funkcyjnych.
- Możesz ustawić wartości początkowe i zaktualizować stan za pomocą specjalnej funkcji ustawiającej.
- Ważne jest, aby przestrzegać zasad używania hooków, aby uniknąć nieoczekiwanych błędów.
Krok po kroku instrukcja
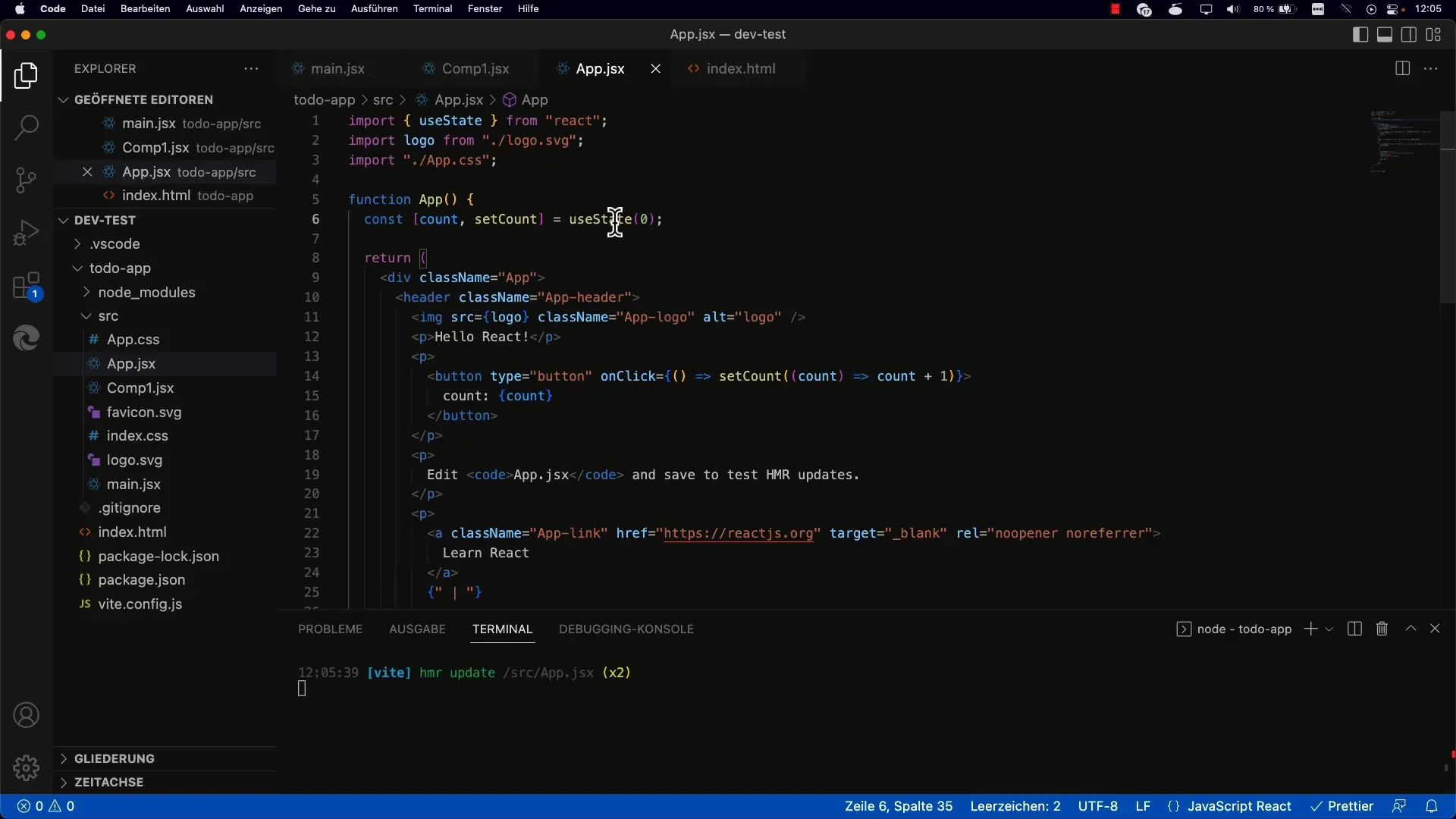
1. Zaimportuj hook useState
Najpierw musisz zaimportować hook useState z biblioteki React. Zazwyczaj robisz to na początku swojego komponentu.

2. Zainicjuj stan
Użyj useState, aby stworzyć zmienną stanu. Jako argument podajesz początkowy stan, jaki element ma przyjąć. W tym przypadku zaczynamy od 0 dla licznika.
3. Zdekstruuj zwrócone tablicę
Wywołanie useState zwraca tablicę z dwoma elementami: aktualnym stanem i funkcją ustalającą. Powinieneś zdestrukturyzować te dwie wartości, aby móc kontynuować pracę.
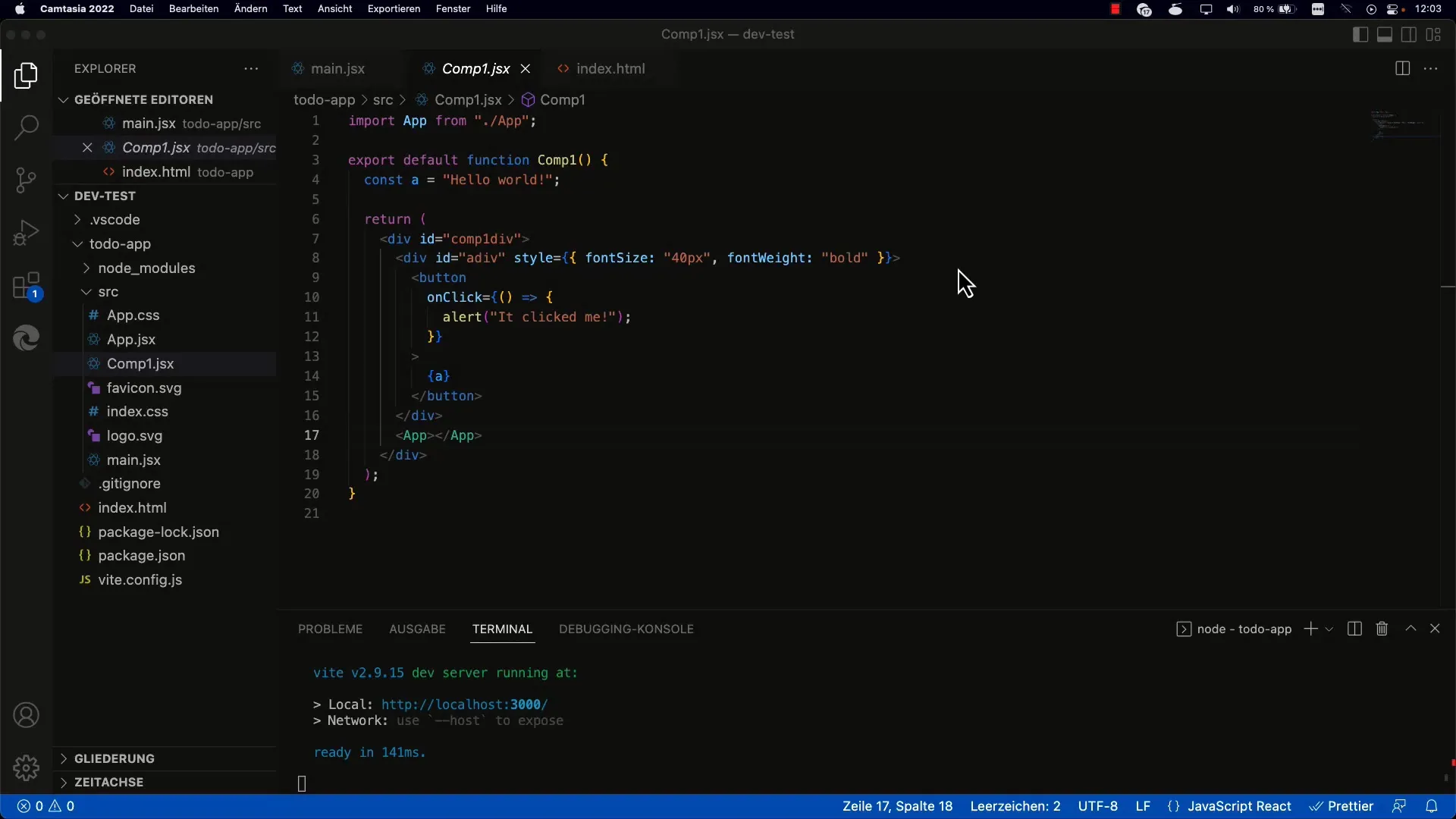
4. Zaimplementuj przycisk
Do interakcji ze swoim stanem tworzymy przycisk, który pozwala zwiększyć licznik. Przycisk będzie pokazywał wartość licznika.
5. Dodaj funkcję obsługi kliknięcia
W zależności od wymagań musisz zdefiniować funkcję, która wykona się po kliknięciu przycisku. Ta funkcja powinna korzystać z funkcji ustawiającej, aby zaktualizować stan.

6. Ustaw nową wartość w stanie
Zmień stan, wywołując setCounter z nową wartością w funkcji obsługi kliknięcia. Ważne jest uwzględnienie starego stanu.
7. Przetestuj funkcjonalność
Odśwież aplikację, aby upewnić się, że licznik zwiększa się prawidłowo po kliknięciu przycisku. Aktualna wartość licznika powinna być wyświetlana na przycisku.
8. Wykorzystaj sposób działania funkcji setState
W niektórych przypadkach warto skorzystać z funkcji setState. Dzięki temu możesz zapewnić, że używana jest poprawna wersja poprzedniego stanu, szczególnie przy zdarzeniach asynchronicznych.

9. Zarządzanie wieloma stanami
Jeśli twój komponent potrzebuje kilku zmiennych stanu, możesz wielokrotnie wywołać useState, aby je zdefiniować. Upewnij się, że kolejność wywołań pozostaje taka sama.

10. Unikanie błędów w używaniu hooków
Zachowaj zasady używania hooków: Wszystkie wywołania useState powinny znajdować się na początku komponentu, bez wpływu na warunki, czy useState zostanie wywołane, czy nie. Ta zasada pomaga unikać błędów, które mogą wynikać z zmiany kolejności wywołań hooków.
Podsumowanie
W tym samouczku nauczyłeś się, jak ważny jest hook useState do zarządzania stanem komponentu w React. Proces rozpoczyna się od importowania hooków, inicjalizacji stanu, aż po skuteczną implementację. Śledząc strukturalne podejście i konkretne interakcje, powinieneś być w stanie zarządzać stanem w komponentach funkcyjnych efektywnie.
Najczęściej zadawane pytania
Jak działa hook useState?Hook useState zapisuje stan komponentu i zwraca funkcję ustawiającą do aktualizacji tego stanu.
Czy mogę użyć kilku hooków useState w jednym komponencie?Tak, możesz użyć kilku hooków useState, ale kolejność wywołań musi pozostać taka sama.
Dlaczego nie mogę używać useState w pętlach czy warunkach?Kolejność hooków nie może być zmieniana, ponieważ React śledzi je wewnętrznie. W przeciwnym razie może to prowadzić do nieoczekiwanego zachowania.
Czy muszę ręcznie zresetować stan?Nie koniecznie. Stan pozostaje aż do momentu odmontowania komponentu lub ręcznej zmiany.
Kiedy użyć metody setState?Jeśli nowy stan zależy od starej wartości, lepiej jest użyć funkcji setState, aby zapewnić, że używana jest najnowsza wersja stanu.


