Dziś podejmiesz pierwszy krok w tworzeniu swojej własnej aplikacji To-do z użyciem Reacta. Po dotychczasowych ćwiczeniach nastąpił czas, aby zastosować zdobytą wiedzę i stworzyć praktyczny projekt. W tym samouczku dowiesz się nie tylko o strukturze aplikacji To-do, ale także o koniecznych komponentach do zrealizowania funkcjonalności. Zatem wskoczmy prosto do tematu!
Najważniejsze spostrzeżenia
- Dowiecie się, jak tworzyć podstawową strukturę aplikacji To-do.
- Aplikacja składa się z dwóch głównych komponentów: ToDoInput, do wprowadzania nowych zadań, i ToDoList, do wyświetlania zadań.
- Używane są stany React do zarządzania listą zadań.
Krok po kroku
Krok 1: Konfiguracja projektu
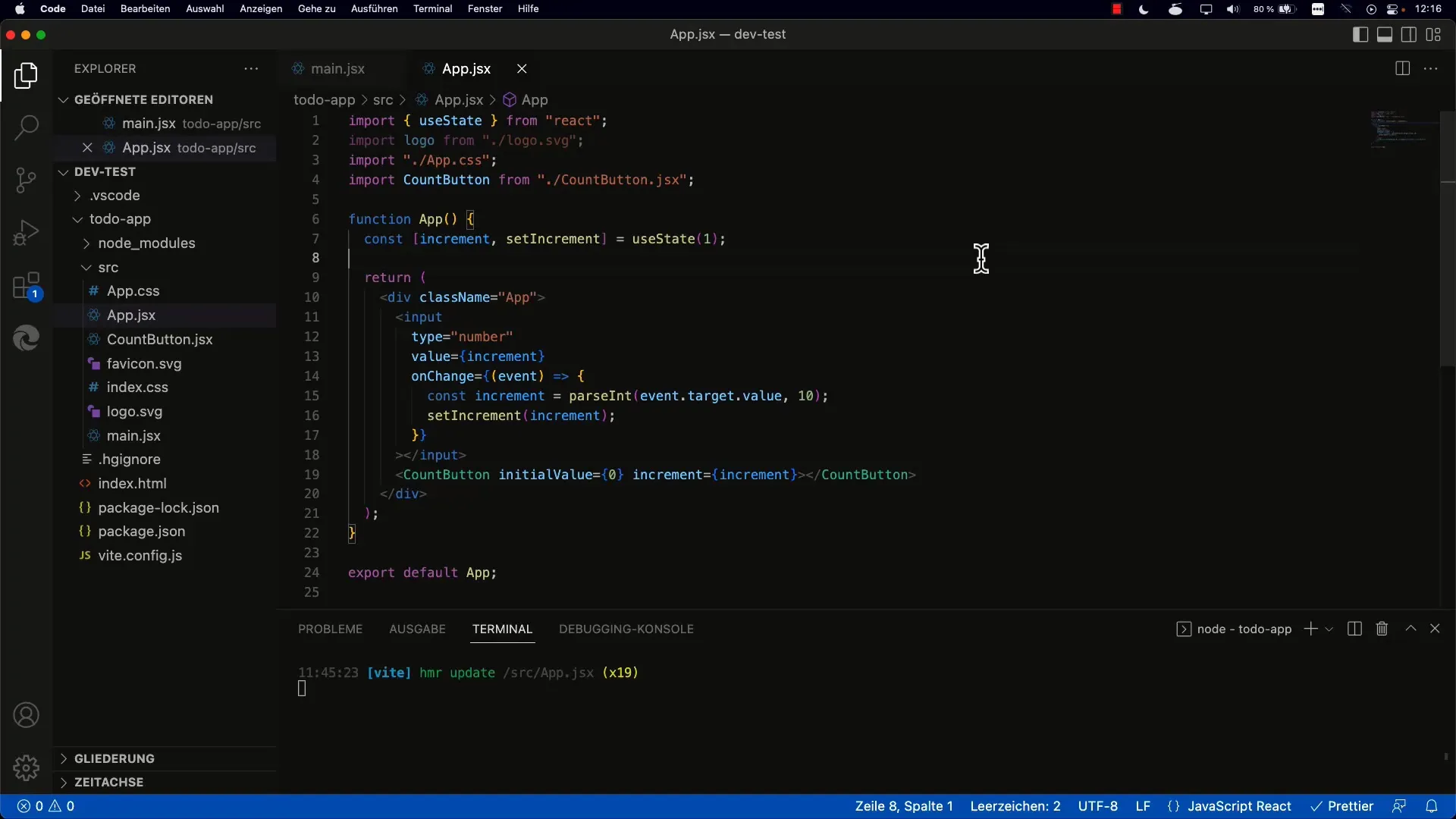
Aby zacząć, tworzysz nową tablicę komponentów i usuwasz wszystkie zbędne części z pliku app.jsx. Usuń więc wszystkie poprzednie implementacje z tych plików.

Krok 2: Planowanie komponentów
Zaplanuj strukturę aplikacji To-do. Zidentyfikuj dwie główne komponenty: ToDoInput, do wprowadzania nowych zadań, i ToDoList, do wyświetlania zadań.
Krok 3: Tworzenie komponentów
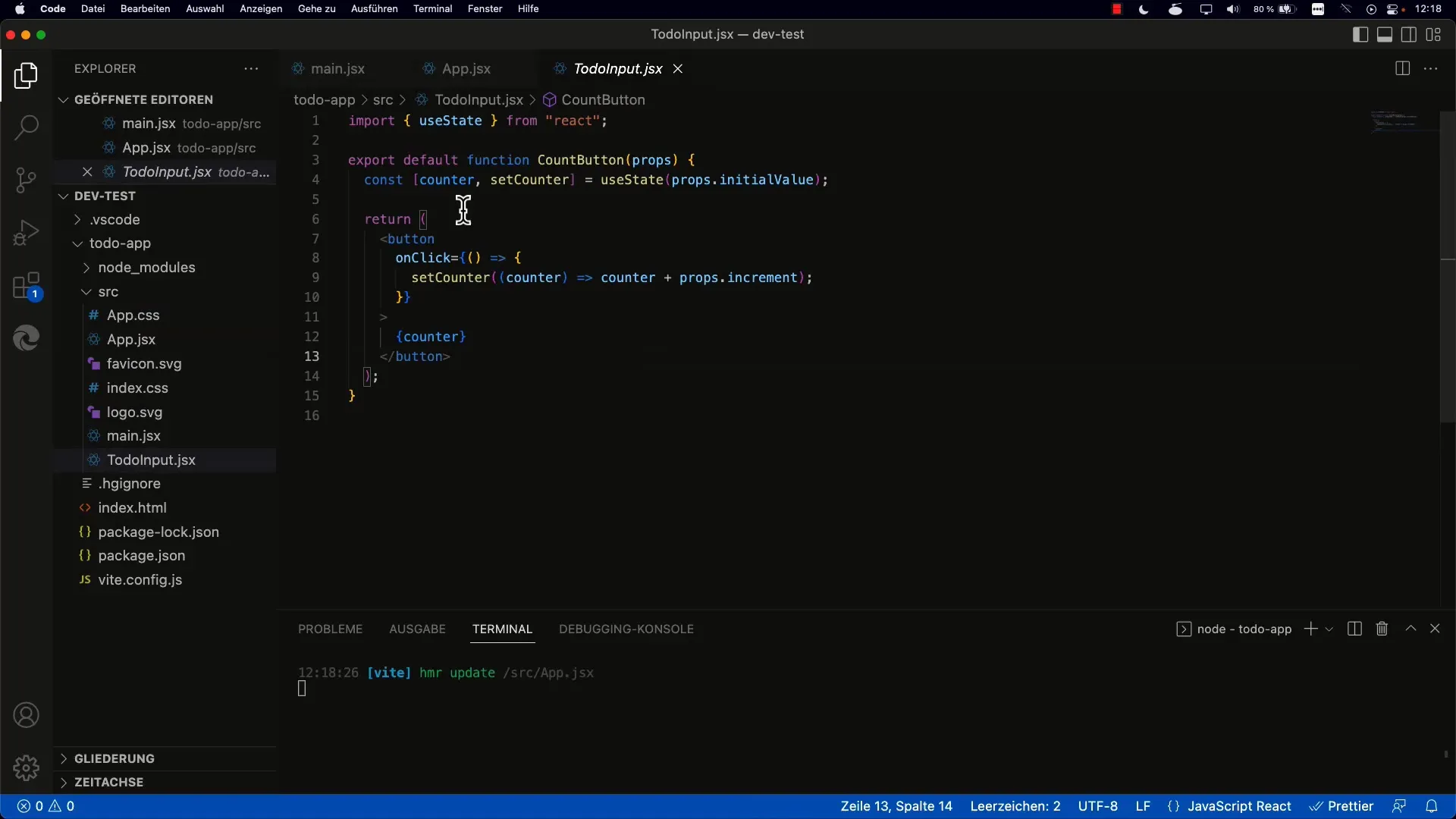
Utwórz komponent ToDoInput. Możesz zacząć od budowy podstawowej struktury komponentu wejściowego. Powinien on zawierać pole tekstowe na zadanie do zrobienia oraz przycisk dodawania.
Krok 4: Dodawanie komponentu ToDoList
Nadszedł czas, aby stworzyć drugi komponent: ToDoList. Komponenty te muszą zostać pozostawione puste, gdyż zostaną wypełnione treścią później.

Krok 5: Importowanie komponentów do app.jsx
W pliku app.jsx importuj oba nowe komponenty. Upewnij się, że używasz odpowiednich nazw. Następnie dodaj oba komponenty do metody render.
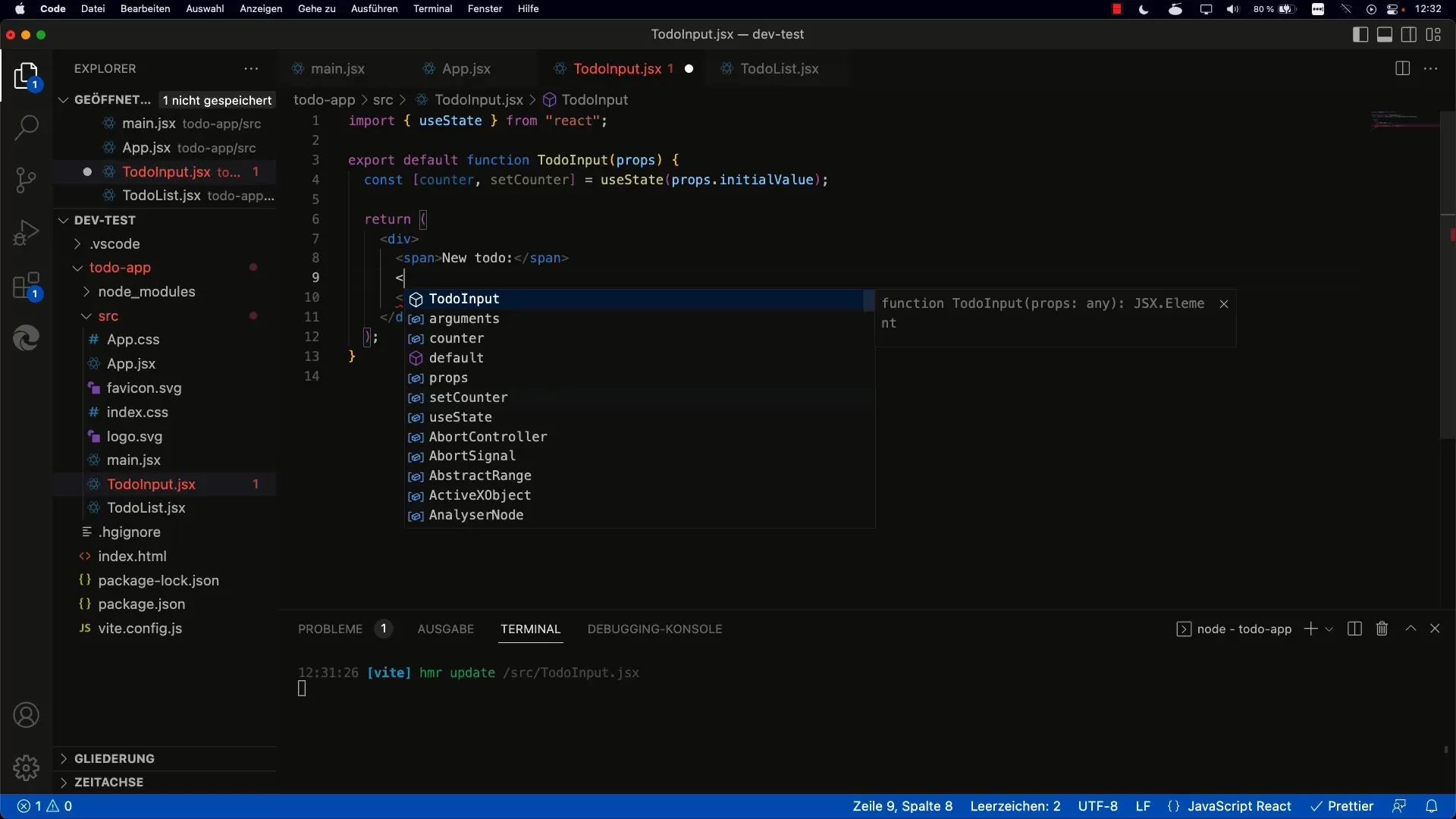
Krok 6: Stylizacja elementów w ToDoInput
Stylizuj ToDoInput, dodając dla tytułu "Nowe zadanie:" oraz pole tekstowe. Ustaw typ pola tekstowego na text, aby umożliwić użytkownikom wprowadzanie tekstu.

Krok 7: Zarządzanie stanem
Utwórz stan dla tekstu zadania. Użyj useState do zarządzania wartością wprowadzaną i ustaw początkową wartość na pusty ciąg znaków. Dodaj również zdarzenie onChange, aby aktualizować stan przy każdym wprowadzeniu.
Krok 8: Przygotowanie komponentu App dla listy zadań
Rozważ możliwość przechowywania listy zadań w pliku app.jsx. Będziesz musiał utworzyć stan elementów zadania, aby móc nimi później zarządzać.
Krok 9: Inicjowanie zadań
Zainicjuj swoją tablicę zadań w komponencie App przynajmniej jednym obiektem zadania, który zawiera tekst i status (np. false dla nieukończonego).
Krok 10: Wypełnianie ToDoList Propsami
Przekaż tablicę zadań jako Props do komponentu ToDoList. Upewnij się, że poprawnie definiujesz strukturę Props, aby zapewnić, że ToDoList może uzyskać dostęp do tablicy.
Krok 11: Wyświetlanie zadań
Użyj funkcji map, aby wyświetlić zadania w ToDoList. Dla każdego elementu zadania stwórz element
Krok 12: Zakończenie i testowanie
Uruchom swoją aplikację, aby upewnić się, że podstawowa struktura działa poprawnie. Sprawdź, czy pola wejściowe i lista są poprawnie wyświetlane oraz czy przekazywanie danych między komponentami działa.
Podsumowanie
W tym samouczku stworzyłeś podstawową strukturę aplikacji To-do w React. Nauczyłeś się, jak ważne jest planowanie komponentów i korzystanie ze stanu do zarządzania zadaniami. Twoja aplikacja ma teraz możliwość rejestrowania i wyświetlania zadań!
Najczęściej zadawane pytania
Jak tworzę nowe zadania do zrobienia w aplikacji?Musisz jeszcze zaimplementować funkcję dodawania zadań do wykonania. Użyj stanu do przechowywania zadań do wykonania.
Co robię, jeśli lista zadań do zrobienia nie jest wyświetlana?Sprawdź, czy poprawnie zaimportowałeś ToDoList w app.jsx i wypełniłeś ją odpowiednimi Props.
Czy mogę zmienić wygląd aplikacji do zarządzania zadaniami?Tak, możesz użyć CSS, by dostosować wygląd aplikacji do zarządzania zadaniami według własnych preferencji.


