Chrome text nadają twoim projektom błyszczący, futurystyczny wygląd i zapewniają prawdziwy efekt "Wow". Za pomocą Photoshopa możesz w kilku kliknięciach zrealizować ten metaliczny styl. W tym samouczku pokażę ci trzy różne warianty, jak możesz stworzyć imponujące teksty chromowe – od klasycznych refleksji po nowoczesne gradienty kolorów. Doskonałe do logotypów, plakatów lub grafik na media społecznościowe. Zaczynajmy i nadajmy twojemu tekstu odrobinę luksusu!
Krok 1:
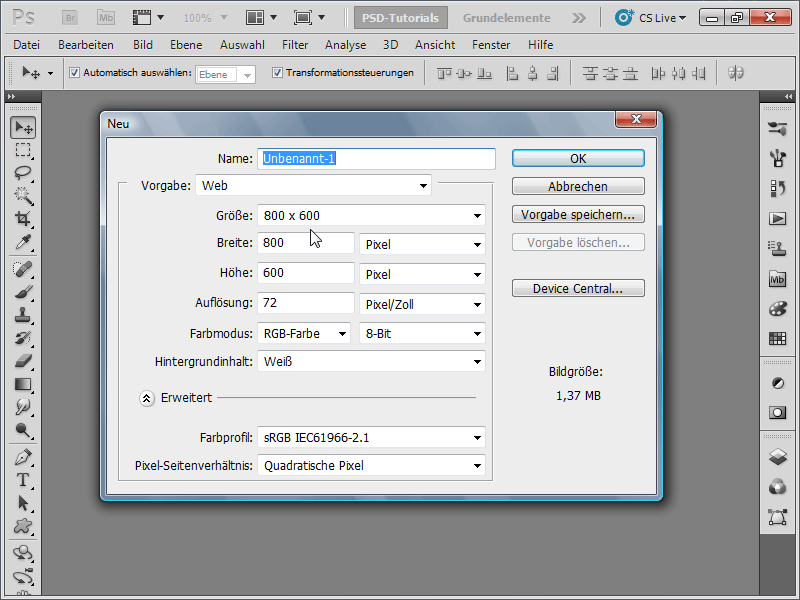
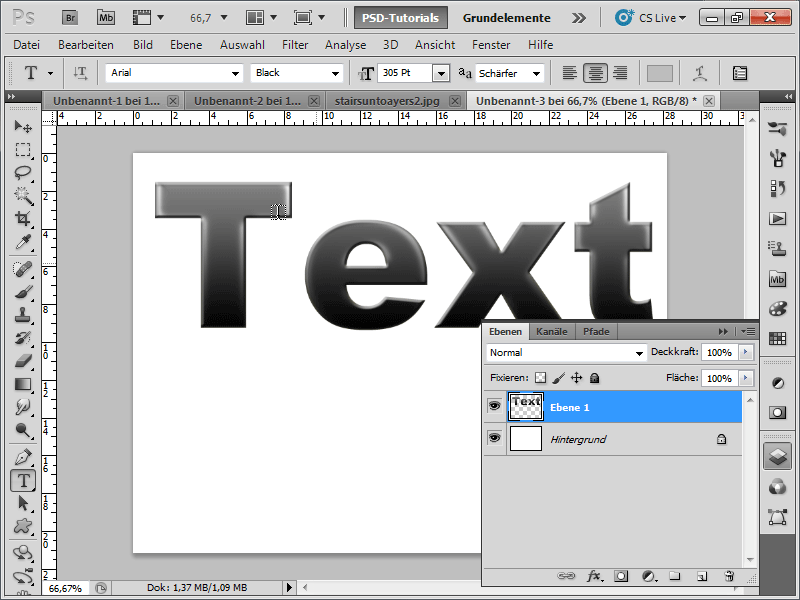
Tworzę dokument o wymiarach 800 pikseli na 600 pikseli, przy czym wielkość jest względnie obojętna. Kolor tła powinien na początek być biały.

Krok 2:
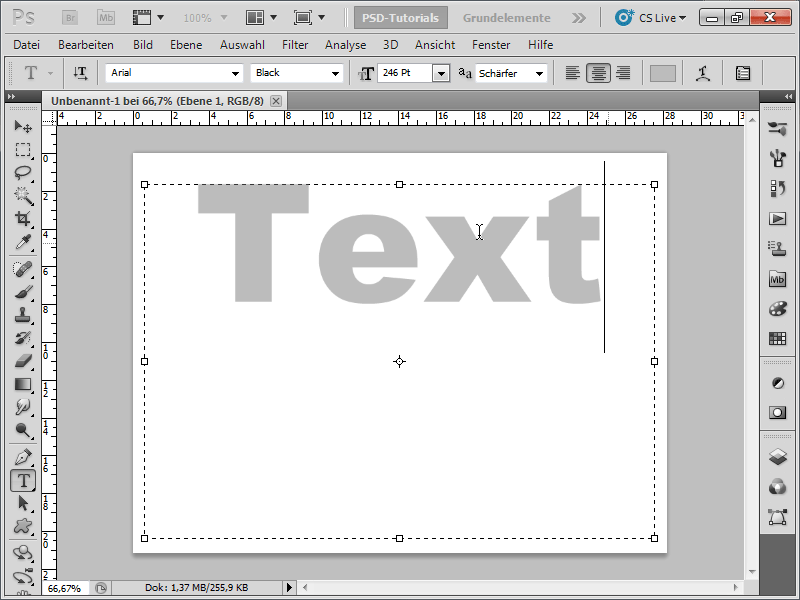
Ponieważ efekt chromowy ma być nałożony na tekst, biorę narzędzie Text i wstawiam wybrane słowo o bardzo grubym, dużym kroju. Kolor tekstu to ciemnoszary.
Krok 3:
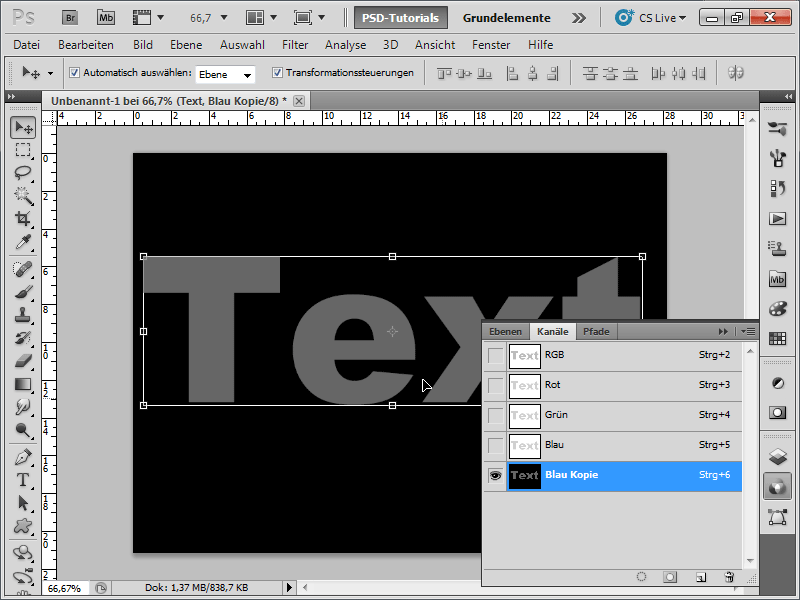
Teraz sprawdzam moje kanały, duplikuję kanał niebieski i odwracam nowy kanał za pomocą Ctrl+I.
Krok 4:
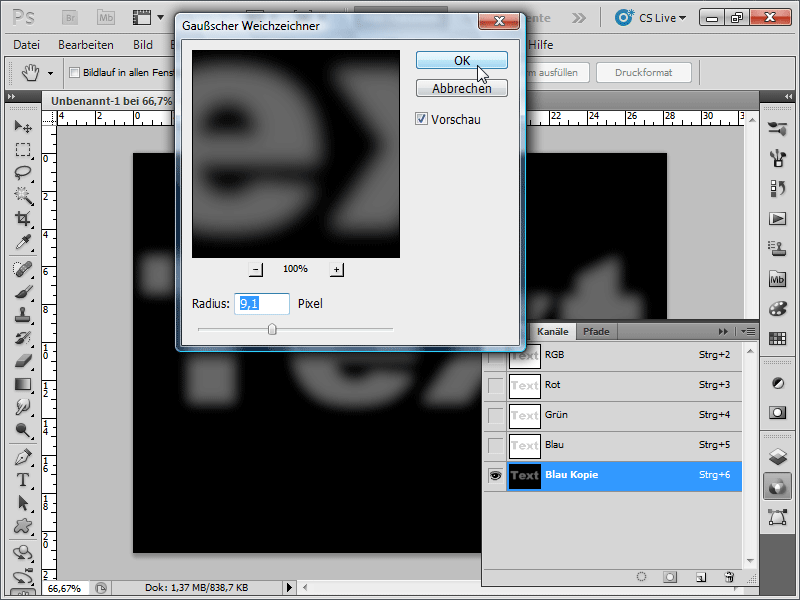
Następnie rozmyję kanał za pomocą Menu>Filtry>Filtry Rozmycia>Gaussian Blur na około 10 - 15.
Krok 5:
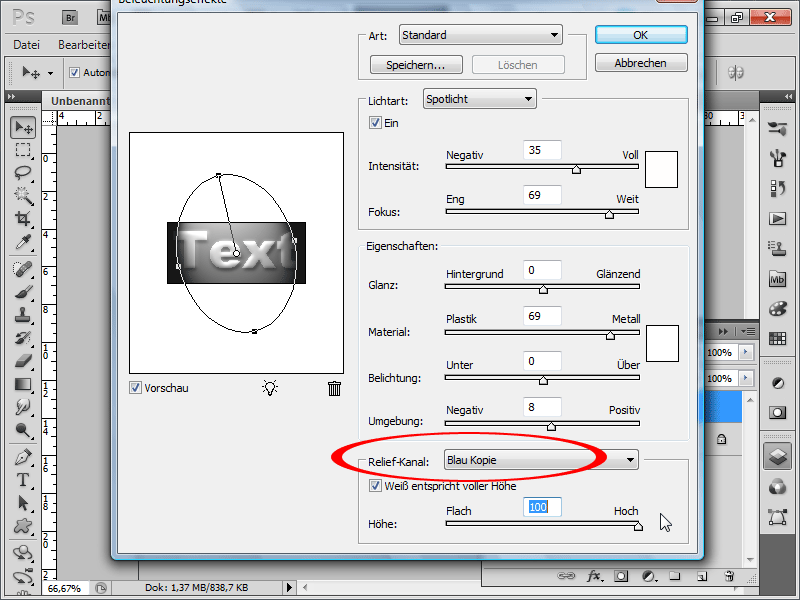
Klikam na warstwę tekstu w panelu warstw, a następnie w Menu wybieram Filtry>Filtry renderujące>Efekt oświetlenia. Tekst zostanie zrastrowany. Ważne jest, aby na samym dole w Kanale reliefu wybrać mój nowy kanał "Kopia niebieska". Na samym dole ustawiam wysokość na wysoka. W oknie podglądu mogę obrócić reflektor do góry.
Krok 6:
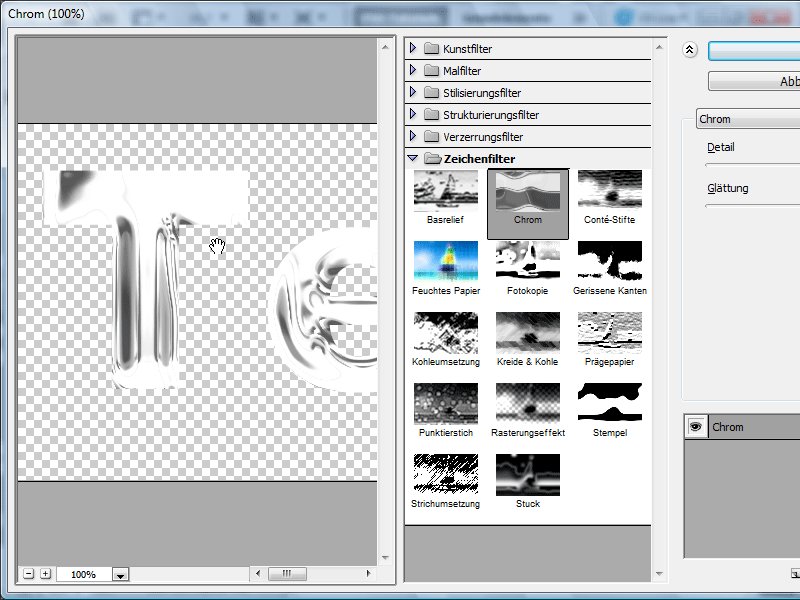
Od teraz robi się interesująco: Przechodzę do Menu>Filtry>Filtry rysunkowe>Chrom. Ustawiam szczegóły na maksimum, a wygładzanie na 6 - 8.
Krok 7:
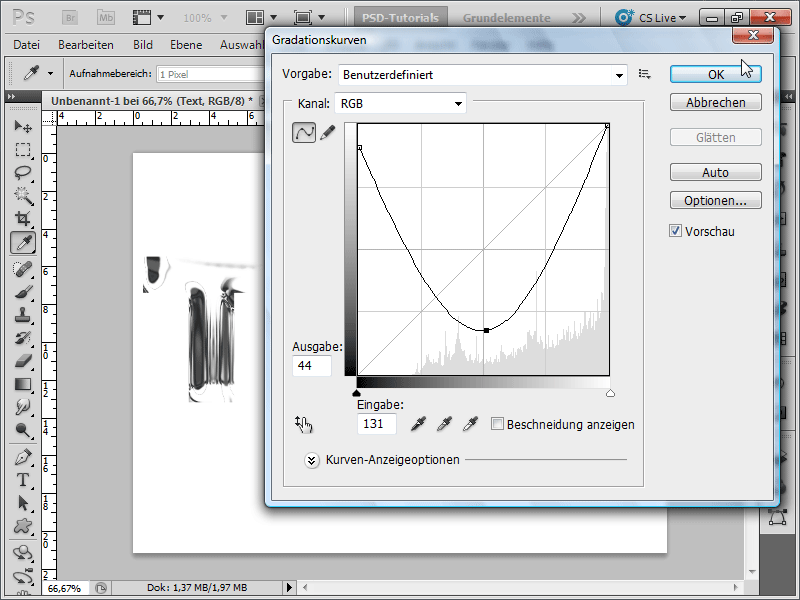
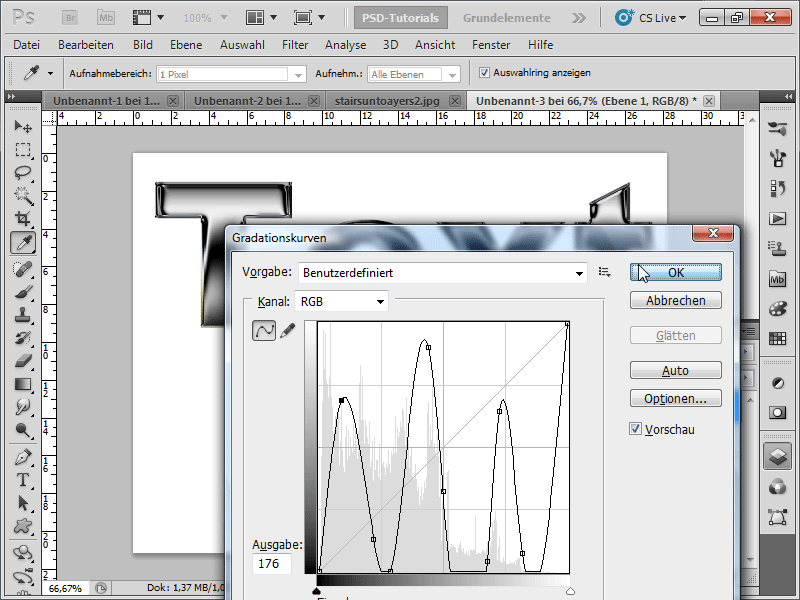
Dalej mogę korzystać na przykład z krzywej tonalnej (Ctrl+M), aby zoptymalizować efekt.
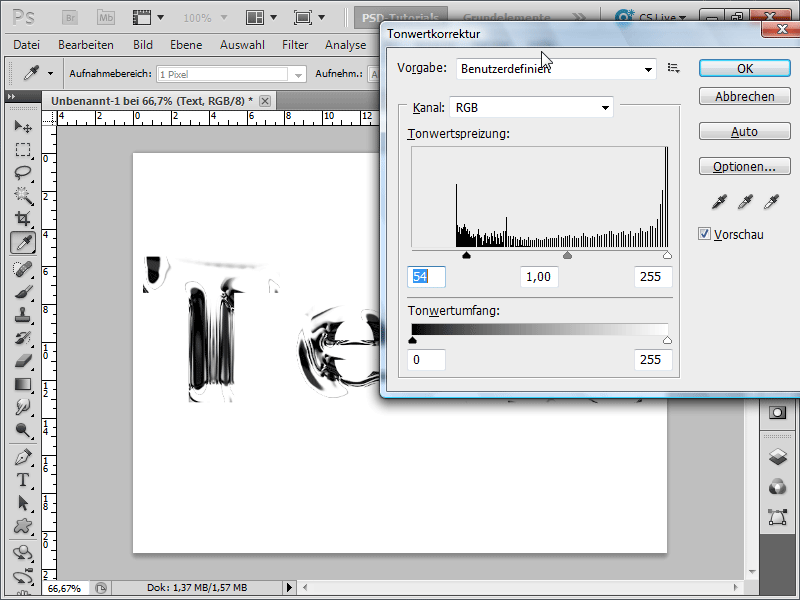
Krok 8: Jeśli chcę dalej udoskonalić efekt, mogę w korekcji poziomów (Ctrl+L) ustawić wartości jak poniżej:
Krok 9:
Aby jeszcze bardziej dopracować efekt, mogę trochę pobawić się rozmazaniem krawędzi. Dodatkowo dodałem cieniowanie.
Krok 10:
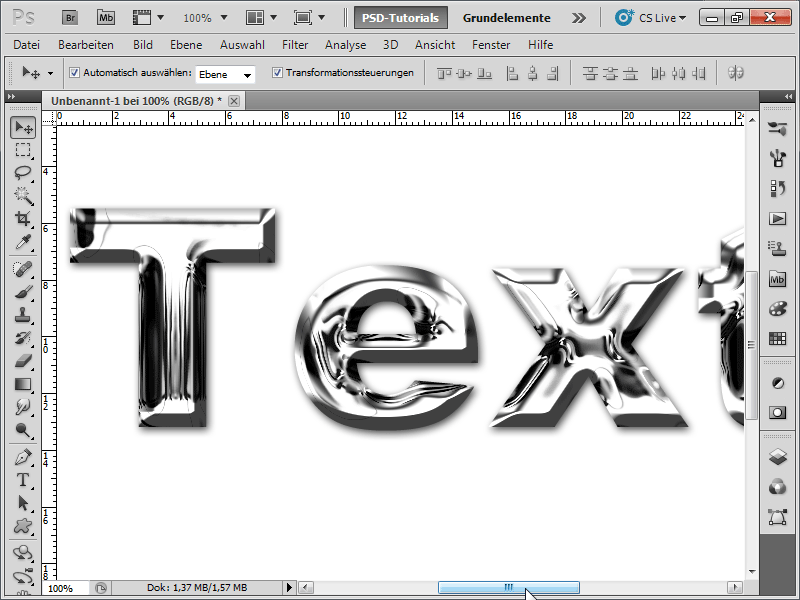
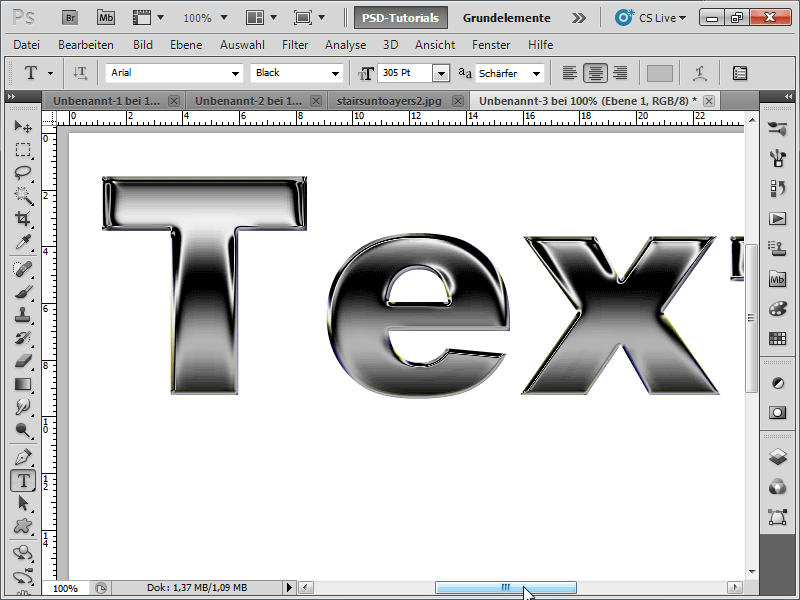
A teraz tak prezentuje się mój gotowy efekt:
Krok 11:
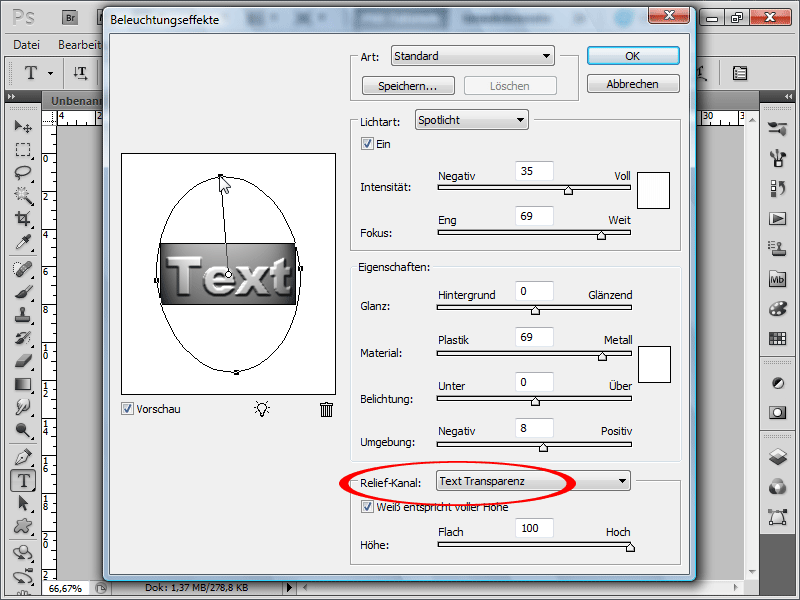
Jeśli praca z kanałami nie jest twoją mocną stroną, możesz pominąć ten krok. Na szybko wytłumaczę: Tworzę ponownie nowy dokument z dużym tekstem w szarym kolorze. Teraz od razu w menu klikam na Filtry>Filtry renderujące>Efekty oświetleniowe. Na dole w Kanale reliefu zaznaczam Transparentny tekst i obracam reflektor jak w moim przykładzie:
Krok 12:
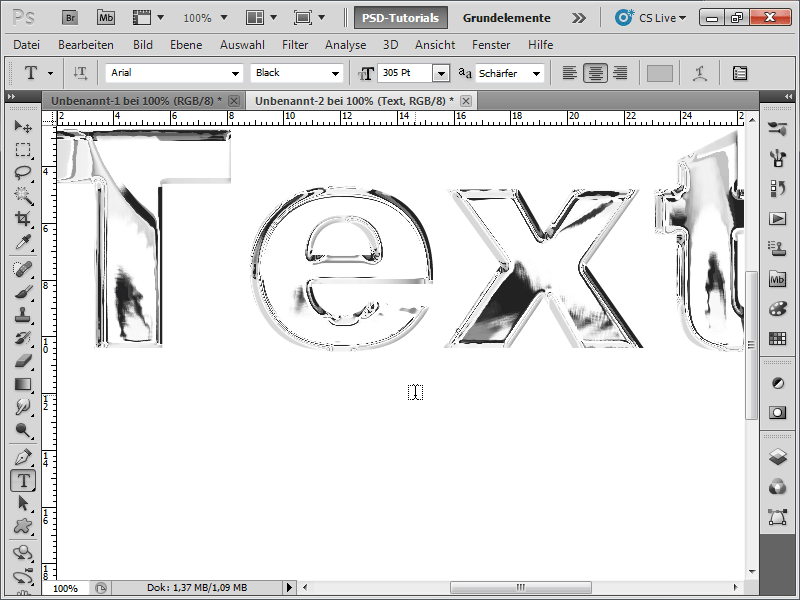
Przechodzę do Menu>Filtry>Filtry rysunkowe>Chrom. Ustawienia dla szczegółów najlepiej ustawić na maksimum, a wygładzanie na 6 - 8. Wynik będzie nieco inny niż w pierwszym przykładzie:
Krok 13:
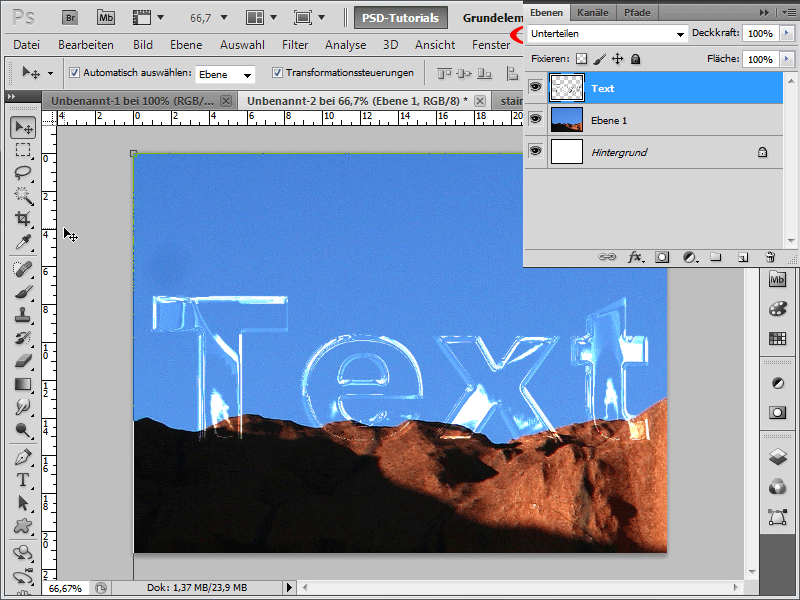
Jeśli teraz zmienię metodę wypełniania na na przykład Podzielenie, mój tekst z odpowiednim tłem wygląda jak szkło:
Krok 14:
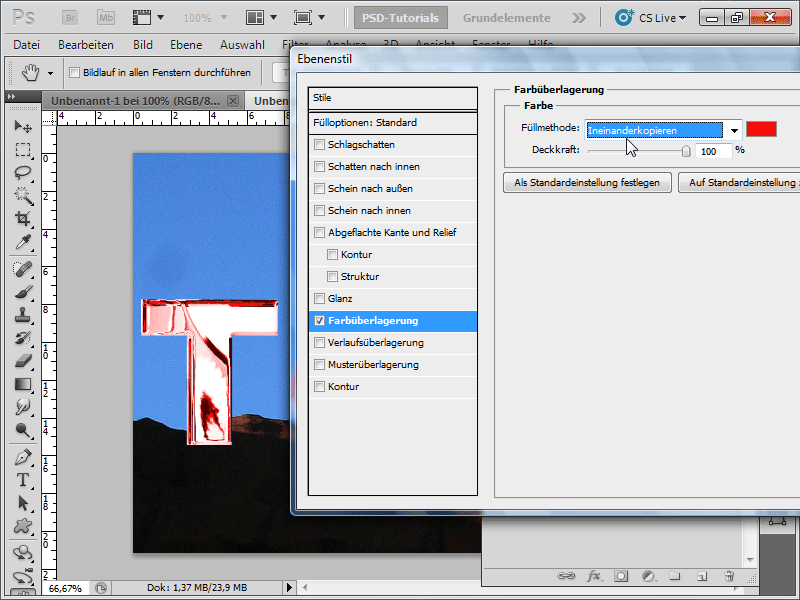
Jeśli chcesz zmienić kolor, polecam użyć stylu warstwy nakładanie koloru z metodą wypełnienia Mieszanie.
Krok 15:
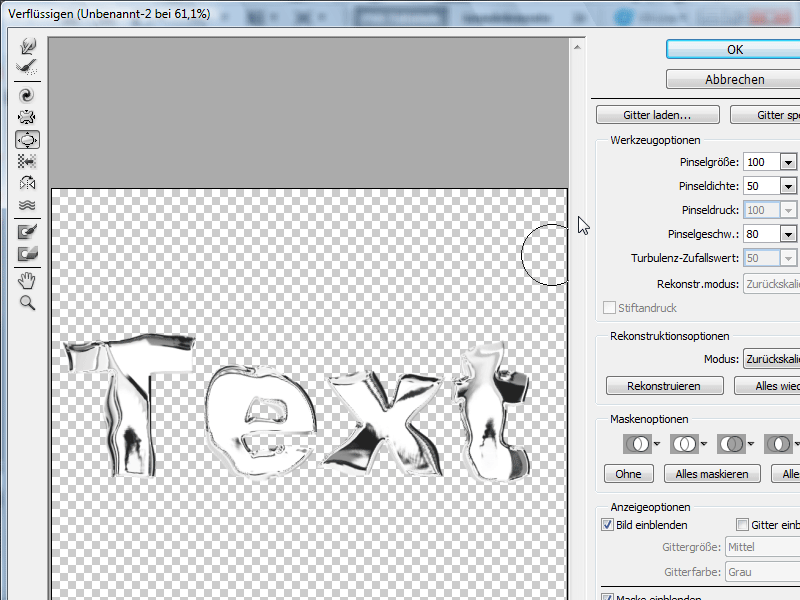
Kolejny efekt sprawi przyjemność, Filtr Rozmycia Twist:
Krok 16:
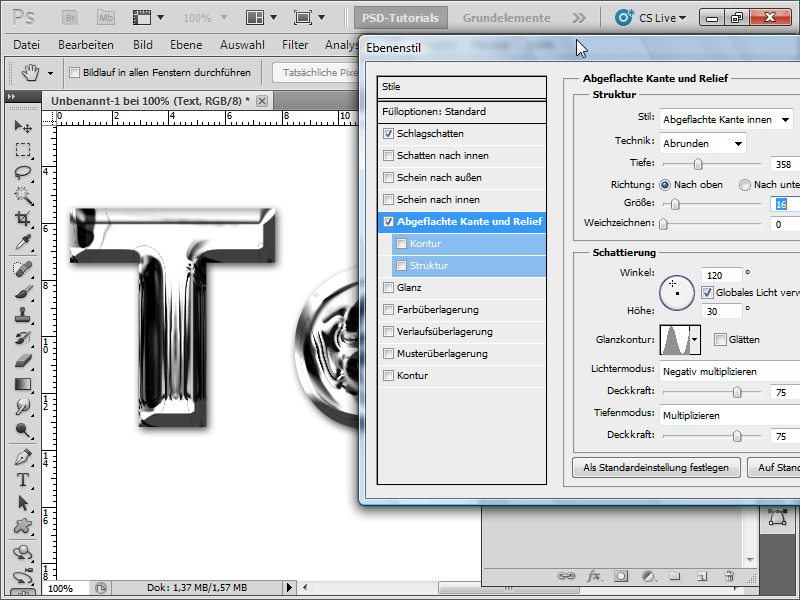
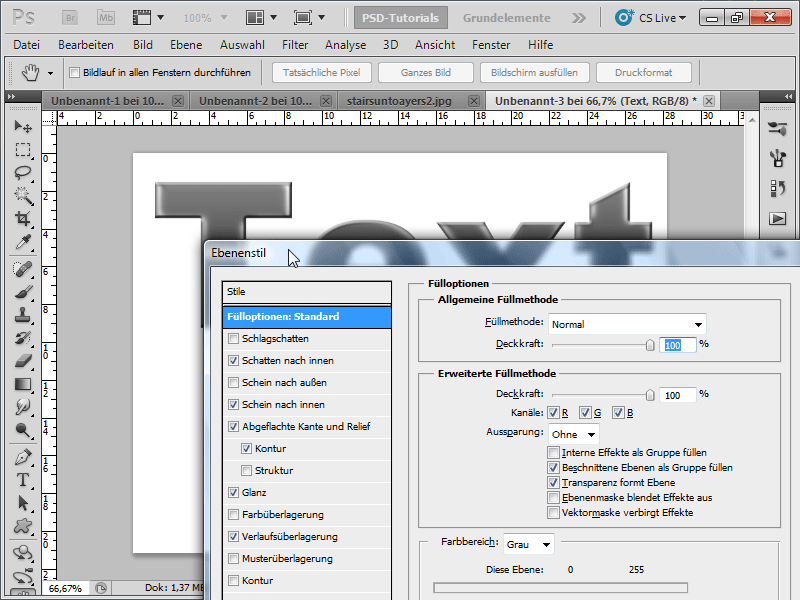
Kolejna, jeszcze szybsza opcja wygląda następująco: Tworzę ponownie tekst i dodaję do niego następujące style warstw (po prostu zaznaczam pole wyboru):
Krok 17:
Teraz tworzę nową warstwę, umieszczam ją pod warstwą tekstu. Następnie klikam raz na warstwę tekstu i naciskam Ctrl+E, aby połączyć warstwy i zrastrować tekst wraz z efektami.
Krok 18:
Teraz szybko otwieram Ctrl+M krzywe jednostajności i zmieniam je w następujący sposób:
Krok 19:
I już stworzyłem świetny efekt chromu.
Jak widać, efekt chromu można uzyskać na wiele różnych sposobów. Mam nadzieję, że moje trzy małe przykłady otworzyły drogę do nowych genialnych efektów chromu.


